-
المساهمات
20337 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
494
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
أرجو التعليق أسفل فيديو الدورة الذي تواجه به مشكله، وإرفاق مجلد المشروع بعد ضغطه لإخبارك ما الخطأ.
-
أرجو التعليق أسفل فيديو الدورة لمساعدتك بشكل أفضل. المشكلة هي أنك تستخدم منفذ الأوامر Powershell وهو مختلف عن منفذ الأوامر CMD، وأنت تقوم بتشغيل السكريبت الذي ينتهي بصيغة bat وهو موجه لـ CMD، بينما السكريبت الخاص بـ PowerShell ينتهي بـ ps1. لذا عليك تنفيذ الأمر التالي بدون تحديد صيغة السكريبت وسيتم إختيار السكريبت المناسب بشكل تلقائي كالتالي: venv\Scripts\activate
-
ما هي رسالة الخطأ التي تظهر لك أرجو توضيحها؟
-
حاول تجربة موقع "الجدوى" ابحث عنه في جوجل.
-
بخصوص التطبيقات العربية فيوجد: دراسة جدوى مشروع : نموذج pdf دراسة الجدوى (Word) ولكن هي مجرد نصائح ودليل فقط. ويوجد التطبيق التالي لإنشاء دراسة جدوى: دراسة جدوى المشروع Business pl أما إذا أردت موقع لذلك فيوجد موقع "الجدوى". @Saleh Kamal
-
الخطأ لديك هو onbackinvokedcallback is not enabled for the app، حيث لم يتم تمكين خاصية "OnBackInvokedCallback" في تطبيق Flutter لديك، وتلك الخاصية ضرورية للتعامل مع إيماءة الرجوع على أجهزة Android التي تعمل بإصدار 13 أو أحدث. والحل يكمن في تفعيل الخاصية في ملف AndroidManifest.xml، وستجده في المسار android/app/src/main/AndroidManifest.xml في مشروعك. أضف السطر التالي داخل وسم <application>: android:enableOnBackInvokedCallback="true" بحيث يبدوا الوسم كالتالي: <application android:name="io.flutter.app.FlutterApplication" android:label="YourAppName" android:icon="@mipmap/ic_launcher" android:enableOnBackInvokedCallback="true"> ثم أعد تشغيل أو إعادة بناء تطبيق Flutter. وفي حال تستخدم مكتبة لإدارة التوجيه مثل go_router، ستحتاج إلى تحديثها إلى إصدار يدعم خاصية "OnBackInvokedCallback" وهو الإصدار 3.0.0 أو أحدث.
-
المشكلة في الجزء التالي من الكود: b=b.pop() لاحظ أنك تقوم بإعادة تعيين قيمة b إلى القيمة العائدة من b.pop حيث يتم إعادة آخر قيمة من المصفوفة من خلال pop وبالتالي b لم تعد مصفوفة بعد الآن بل قيمة فقط، لذا لا يمكن استدعاء ميثود push عليها. والصحيح هو: b.pop(); أي لديك مشكلة في المقارنة حيث أنك كتبت j=b.length-1;j++ بينما الصحيح هو: j < b.length - 1; j++ من أجل التكرار بشكل صحيح. والكود هو: var lengthOfLongestSubstring = function(s) { var max = 1; var a = s.split(''); let b = []; for (let i = 0; i < a.length; i++) { b.push(a[i]); for (let j = 0; j = b.length - 1; j++) { if (b[j] === a[i + 1]) { var dd = b.length; if (dd > max) { max = dd; ss = b.join(''); b.pop(); } } } } return ss; }; console.log(lengthOfLongestSubstring('pwwkew'));
-
بخصوص تطوير قالب ونشره على منصة سلة، فأنت بحاجة إلى تعلم لغات HTML, CSS, JS ثم تعلم محرك القوالب المستخدم في إنشاء القوالب على متجر سلة وهو محرك Twig والذي يعتمد على لغة PHP لذا أنت بحاجة إلى الإلمام بتلك اللغة وستجد تفصيل هنا: أما بخصوص تخصيص القوالب الموجودة حاليًا كما في المشاريع التي تراها على مستقل فيتم من خلال CSS وستجد تفصيل هنا:
- 2 اجابة
-
- 1
-

-
أنت لم تذكر ما هي اللغة التي تريد تنفيذ الأمر بها، على أي حال سأستخدم PHP للتواصل مع SQL Server. أولاً تأكد من تثبيت الامتداد php_sqlsrv أو php_pdo_sqlsrv للتعامل مع اتصالات SQL Server من PHP. ثم عليك الاتصال بقاعدة البيانات، وبالطبع استبدل بيانات قاعدة البيانات في الكود التالي للإتصال: <?php $server = 'اسم_الخادم'; $database = 'اسم_قاعدة_البيانات'; $username = 'اسم_المستخدم'; $password = 'كلمة_المرور'; $connection = new PDO("sqlsrv:Server=$server;Database=$database", $username, $password); if (!$connection) { die(print_r(sqlsrv_errors(), true)); } ?> ثم كتابة الاستعلام SQL وتنفيذه <?php $sql_query = 'SELECT * FROM اسم_الجدول'; $statement = $connection->query($sql_query); ?> بعد ذلك جلب البيانات: <?php while ($row = $statement->fetch(PDO::FETCH_ASSOC)) { print_r($row); } ?> ثم إغلاق الاتصال <?php $connection = null; // أو يمكنك استخدام $connection->close(); ?>
-
1- بخصوص Project Pages يتم إنشاء Project Pages على مستوى المشروع (repository) الفردي، وكل مشروع يمكن أن يحتوي على صفحة ويب خاصة به. عند استخدام Project Pages، يكون الرابط للموقع عبارة عن: https://username.github.io/repositoryname. حيث أن username هو اسم المستخدم الخاص بك على GitHub، وrepositoryname هو اسم المستودع الذي تود نشره على github pages. تستطيع استخدام Project Pages لنشر وثائق المشروع أو أي محتوى آخر مرتبط بالمشروع. 2- أما User or Organization Pages تُنشيء User or Organization Pages على مستوى المستخدم أو المنظمة بأكملها، وباستطاعتك إنشاء صفحة رئيسية لحساب المستخدم أو المنظمة. ويكون الرابط للموقع عبارة عن: https://username.github.io p حيث تقوم بإنشاء المستودع باسم اسم المستخدم الخاص بك أو https://organizationname.github.io وهنا تقوم بإنشاء المستودع باسم المنظمة. ذلك النوع من الصفحات نستخدمه لعرض معلومات عن المستخدم أو المنظمة أو أي محتوى ذي صلة. أي باختصار وبشكل بسيط: في حال ترغب في إنشاء موقع ويب لمشروعك الخاص، مثل موقع ويب لتطبيقك أو موقعك الإلكتروني، استخدم project pages. أما في حال ترغب في إنشاء موقع ويب شخصي أو موقع ويب لموقع منظمة تنتمي إليها، مثل موقع ويب للشركة التي تعمل بها، استخدم user or organization pages. ستجد تفصيل هنا: https://docs.github.com/en/pages/getting-started-with-github-pages/about-github-pages
-
من الممكن تركيبها في منفذ I2C الموجود على اللوحة الأم للجهاز، كالتالي: افتح غطاء Raspberry Pi 4 Model B. ابحث عن منفذ I2C الموجود على اللوحة الأم. عادةً ما يكون هذا المنفذ موجودًا بالقرب من منفذ GPIO. قم بتوصيل دافروت الساعة بالمنفذ I2C باستخدام الأسلاك. عادةً ما يتم توصيل خطوط البيانات SDA و SCL بالمنفذ I2C. أغلق الغطاء. ولتسجيل دافروت الساعة في الجهاز: قم بتشغيل Raspberry Pi 4 Model B. قم بتوصيل الجهاز بالإنترنت. قم بفتح موجه الأوامر. اكتب الأمر التالي: sudo raspi-config انتقل إلى "Advanced Options". حدد "I2C". حدد "Enable I2C". اضغط على "Yes". اخرج من موجه الأوامر. وبمجرد تسجيل دافروت الساعة في الجهاز، تستطيع استخدامها للحصول على الوقت الحالي من الإنترنت، كالتالي: 1- تشغيل برنامج Python التالي: import smbus def get_time(): address = 0x50 bus = smbus.SMBus(1) data = bus.read_byte_data(address, 0) return data print(get_time()) وسيُخرج البرنامج قيمة الوقت الحالي في شكل عدد صحيح، استخدم القيمة لعرض الوقت الحالي على الشاشة أو تخزينها في ملف. وبخصوص دافروت ساعة الوقت الحقيقي PCF 8523 فهي: تدعم دقة ثانية واحدة. يمكنها الحفاظ على الوقت الصحيح حتى في حالة انقطاع التيار الكهربائي. تتطلب مصدر طاقة 5 فولت.
- 2 اجابة
-
- 1
-

-
ذلك ليس التطبيق الذي أرفقته لك يبدوا أن هناك أكثر من تطبيق لديك، قم بالبحث عن apps في إعدادات الويندوز ثم احذف أي تطبيق باسم powershell ثم أعد تثبيت التطبيق الذي أشرت إليه مرة أخرى.
-
عليك تحديث كود حذف (delete.php) كما يلي: <?php include 'dbcon.php'; $id = $_GET['deleteid']; // تحقق من وجود قيمة للمتغير $id if (isset($id) && !empty($id)) { // عرض رسالة تأكيد باستخدام SweetAlert2 echo '<script> Swal.fire({ title: "هل أنت متأكد؟", text: "لن يمكنك التراجع عن هذا الإجراء!", icon: "warning", showCancelButton: true, confirmButtonText: "نعم، احذف!", cancelButtonText: "لا، إلغاء" }).then((result) => { if (result.isConfirmed) { // إذا تم النقر على "نعم"، قم بحذف السجل window.location.href = "delete_confirm.php?deleteid=' . $id . '"; } else { // إذا تم النقر على "لا"، قم بالرجوع إلى الصفحة الرئيسية window.location.href = "display.php"; } }); </script>'; } else { // إذا لم يتم تحديد قيمة للمتغير $id، قم بالرجوع إلى الصفحة الرئيسية header('location:display.php'); } ?> ثم أنشئ صفحة جديدة باسم delete_confirm.php للتأكيد النهائي لحذف السجل: <?php include 'dbcon.php'; $id = $_GET['deleteid']; $sql = "DELETE FROM `users` WHERE id=$id"; $result = mysqli_query($conn, $sql); if ($result) { echo '<div class="alert alert-success text-center w-25" role="alert"> تم الحذف بنجاح </div>'; header('location:display.php'); } else { echo mysqli_error($conn); } ?>
-
يوجد هنا ترشيحات: وإذا أردت قوالب أخرى يكفي أن تبحث في الرابط التالي عن coupon: https://themeforest.net/category/wordpress وإليك النتائج: https://themeforest.net/category/wordpress?term=coupon
-
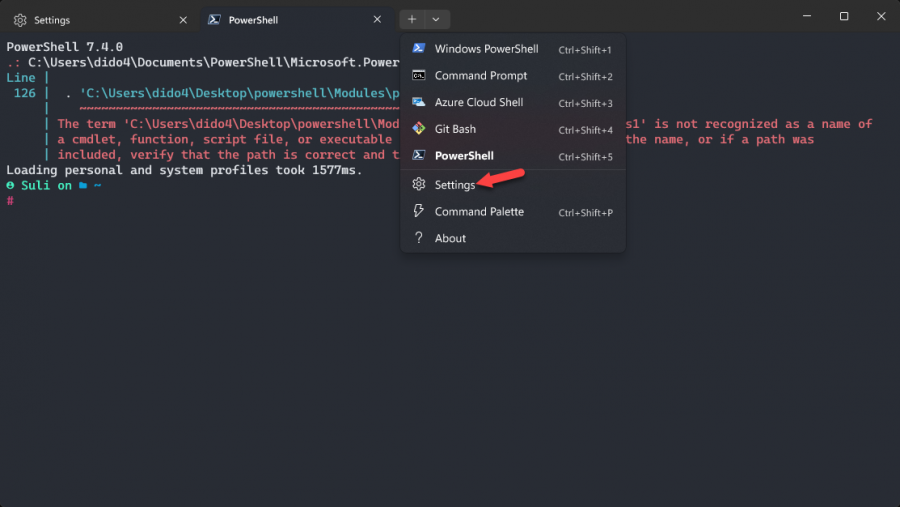
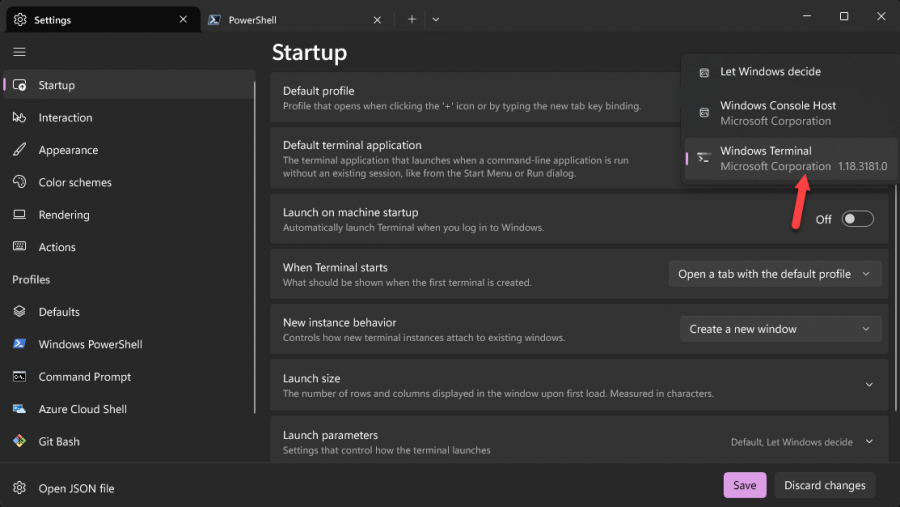
أرجو التعليق أسفل الدرس الخاص بالمشكلة لمساعدتك بشكل أفضل. قم بتحميل منفذ الأوامر التالي من متجر مايكروسوفت واستخدمه وسيتم حل مشكلتك: https://www.microsoft.com/store/productId/9MZ1SNWT0N5D?ocid=pdpshare بعد تشغيل التطبيق ستجد سهم بالأعلى اضغط عليه ثم اختر settings كالتالي: الآن اختر من default terminal application الخيار windows terminal كالتالي: وذلك من أجل تعيينه كمنفذ أوامر إفتراضي لديك.
-
في حال لم تحددي بعد ما هي الدورة المناسبة لك والمجال الذي تريديه، فدورة علوم الحاسب هي ما تحتاجي إليه حاليًا من أجل تكوين معرفة بعلوم الحاسوب ومجال البرمجة والتخصصات المتاحة به، وبعدها ستتمكني من الإختيار. وهنا تفصيل: وهنا تفصيل عن نفس السؤال الخاص بك: وعامًة ما أنصح بدراسة مجال الويب وبالتحديد الواجهة الأمامية Fron-End في حال التشتت وعدم إلتمكن من إختيار مجال محدد، حيث أن ما ستتعلميه في ذلك المجال سيفتح لك المجال لتعلم باقي مجالات البرمجة وأيضًا يعتبر تخصص أسهل نسبيًا في البداية ومناسب للغالبية على عكس المجالات الأخرى مثل تطوير تطبيقات الهاتف أو الواجهة الخلفية Back-End. وبخصوص مجال الويب فهناك 3 دورات:
- 3 اجابة
-
- 1
-

-
لم يتم استخدام strpe في دورة جافاسكريبت لأنه لم يتم إنشاء متجر أو مشروع بحاجة بوابة دفع، لذا يمكنك الإعتماد على المصادر التالية: كتعريف: ما هي بوابة دفع سترايب stripe؟ شرح التمضين وكتابة الكود، يوجد قائمة عربية جيدة لكيفية استخدام stripe مع React وExpress ستجديها هنا: أما المستند الرسمي بالنسبة لـ React SDK فهو التالي: https://stripe.com/docs/stripe-js/react
- 1 جواب
-
- 1
-

-
عليك تحديد مساحة لكل عمود فبشكل إفتراضي الأعمدة ليس لها مساحة، لذا يبقى العنصر جهة اليسار، ولحل المشكلة استخدم معامل weight وحدد المساحة التي تريدها لكل عمود حيث 1 تعني أن الأعمدة تشغل مساحة متساوية ويمكنك تخصيص مساحة أكبر لعمود معين من خلال تغيير القيمة إلى 2 مثلاً، وإليك مثال: import customtkinter as ttk root = ttk.CTk() root.geometry("210x180") frame = ttk.CTkFrame(root) frame.grid(row=1, column=4) root.grid_columnconfigure(0, weight=1) root.grid_columnconfigure(1, weight=1) root.grid_columnconfigure(2, weight=1) label = ttk.CTkLabel(frame, text="Label") label.grid(row=0, column=2, sticky='e') root.mainloop() وبالطبع استخدمت معامل sticky لتحديد الجهة وe تعني الشرق أي اليمين.
- 3 اجابة
-
- 1
-

-
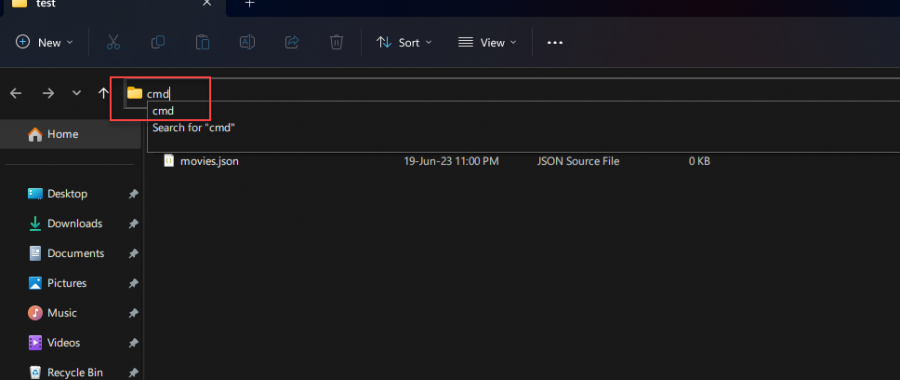
الأمر بسيط، في البداية عليك تثبيت بايثون على حاسوبك في حال لم تقم بذلك قم بتحميل وتثبيت التالي ولا تنسى الضغط على خيار add python to path أثناء التثبيت. https://www.python.org/ftp/python/3.11.6/python-3.11.6-amd64.exe بعد ذلك قم بإنشاء مجلد للمشروع على سطح المكتب وسمه ما شئت ثم بداخله عليك فتح منفذ الأوامر في مسار ذلك المجلد وأسهل طريقة لفعل ذلك هي بكتابة cmd في شريط العنوان للمجلد ثم اضغط على Enter كالتالي: ثم قم بتنفيذ التالي بالترتيب في منفذ الأوامر: 1- إنشاء بيئة إفتراضية: python -m venv venv ثم تفعيل البيئة من خلال: venv\Scripts\activate 2- تثبيت جانغو في البيئة الإفتراضية pip install django 3- إنشاء مشروع جانغو في المجلد كالتالي: django-admin startproject blog وblog هو اسم مجلد المشروع (تستطيع تغيير اسمه كما تريد) الذي سنقوم بإنشائه في المجلد الرئيسي لدينا الذي يحوي البيئة الإفتراضية أيضًا. والآن تستطيع تشغيل المشروع من خلال: python manage.py runserver ويمكنك تصفح المشروع من خلال: http://127.0.0.1:8000/