-
المساهمات
20334 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
494
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
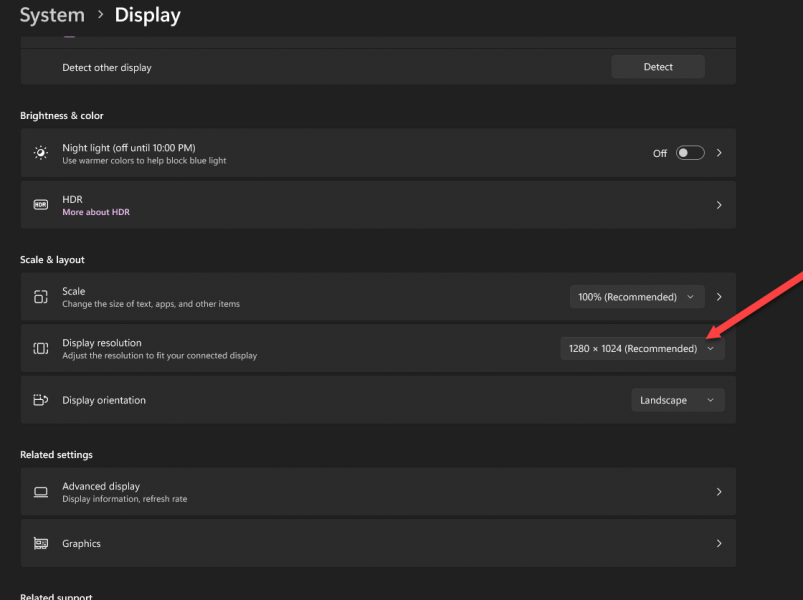
عنصر meta وهو عنصر HTML يوفر بيانات وصفية حول مستند HTML، ولا يتم عرض بيانات الوصف تلك على صفحة الويب نفسها، ولكنها تستخدم بواسطة محركات البحث والمتصفحات والأجهزة الأخرى لفهم محتوى الصفحة. وهناك العديد من الأنواع المختلفة من عناصر meta، ولكل نوع attribute أو سمة مختلفة، أي يختلف العنصر بإختلاف السمة، ونكتب كل سمة بشكل منفصل أي لانضع كل السمات في عنصر meta واحد. بمعنى: name: سمة "الاسم" تحدد اسم الخاصية التي يصفها عنصر "ميتا". viewport: اسم خاص يحدد كيفية عرض محتوى صفحة الويب في منفذ عرض. content: سمة "المحتوى" تحدد قيمة الخاصية. width=device-width تحدد تلك القيمة عرض محتوى صفحة الويب بعرض الجهاز الذي يعرضها. و initial-scale=1.0 تحدد مقياس التكبير الأولي لصفحة الويب على أنها 1.0، مما يعني أن محتوى صفحة الويب سيتم عرضه بحجمه الأصلي. أي يضمن الكود عرض المنفذ عرض محتوى موقع الويب بشكل صحيح على أجهزة مختلفة، بغض النظر عن دقة الشاشة أو حجمها. بشكل أبسط نسبة العرض للإرتفاع متساوية ليتم ملائمة طول الشاشة مهما كان عند عرض صفحة الموقع لأول مرة، ويظهر الموقع بشكل طبيعي على أجهزة الهاتف دون تكبير أو تصغير، فلو قمتي بعمل zoom على شاشة هاتفك ستجدي أن الموقع يتم تكبيره لكن قيمة 1 تعني أن الموقع سيتم عرضه بدون تكبير أي بشكله الطبيعي.
- 4 اجابة
-
- 1
-

-
نتيجة الطرح طبيعية؟ فأنت تقوم بطرح متغير t من متغير v أي طرح 50 من 500 لذا النتيجة سالبة لأنك تطرح الرقم الصغير من الكبير. يجب طرح الرقم الكبير من الصغير إذا أردت قيمة موجبة كالتالي: <?php $v = 500; $t = 50; $i = 40; $e = $t + $i; echo $v - $t; ?>
-
ميثود unshift مشابهة لـ splice ولكنها تعمل بشكل مختلف قليلاً، حيث نستخدمها لإضافة عنصر واحد أو أكثر إلى بداية المصفوفة. وتستقبل عنصرًا واحدًا أو أكثر كمعلمات، مما يعني أنه يتم تحريك جميع العناصر الموجودة في المصفوفة بمقدار واحد إلى اليمين. لنفترض وجود مصفوفة تحتوي على العناصر التالية: const array1 = [1, 2, 3]; console.log(array1.unshift(4, 5)); // expected output: 5 console.log(array1); // expected output: Array [4, 5, 1, 2, 3] كما ترى، تم إضافة الأرقام في بداية المصفوفة وتحريك جميع العناصر إلى اليمين، ولكن تلك الميثود تقوم بتعديل المصفوفة الأصلية لذا عليك معرفة آلية عمل كل ميثود وهل تقوم بتغيير المصفوفة الأصلية أم إنشاء مصفوفة جديدة دون تعديل الأصلية.
- 3 اجابة
-
- 1
-

-
لأن كتابة الخوارزمية تساعدك على فهم كيفية عمل عملية الضرب على مستوى أعمق، حيث أنها توضح كيفية تطبيق مفهوم الضرب على مستوى أكثر تفصيلًا، وبالتالي فهم أفضل للعمليات الحسابية. وما يحدث هو: تقسيم الأعداد إلى جزئين: الجزء العلوي (a0) والجزء السفلي (a1) ضرب كل جزء من الأعداد: a0 * b0، a1 * b1، (a0 + a1) * (b0 + b1) حساب النتائج الوسيطة (c0، c1، c2) تحديد العلامة العشرية للنتيجة النهائية (x0) حساب النتيجة النهائية (c)
- 7 اجابة
-
- 1
-

-
غالبًا أنت تتحدث عن دورة علوم الحاسوب، وذلك أمر طبيعي بخصوص تلك الدورة، ففي البداية يتم تقديم المفاهيم إليك بشكل نظري، فالدورة الغرض منها تقديم مختلف علوم الحاسوب إليك بشكل مُبسط، على إفتراض أنك شخص ليس لديه خلفية عن تلك المفاهيم، لذا الأمر يجب أن يكون تدريجيًا. وليس عليك حفظ كل الأمور النظرية، بل استوعبها فقط وبعض الأمور ستنساها ولا مشكلة بذلك، لكن طالما أنك استوعبتها فذلك هو المهم. حاول تحمل الجزء الممل من الدورة، وسيصبح الأمر أفضل مع مرور الوقت وباقي مسارات هي مسارات عملية يتم بها كتابة الكود
-
من الأفضل استخدام أسماء أكثر وضوحًا للمتغيرات، مثل استبدال "a0" بـ "tensA" و "a1" بـ "onesA" لتجعل الكود أكثر قابلية للقراءة. وهناك إمكانية لإضافة تحقق لضمان أن الأرقام المدخلة هي أرقام صحيحة، مثل التأكد من أن a و b يتمثلان في أرقام صحيحة، ولتحسين أداء الكود تجنب إعادة حساب القيم التي تم حسابها بالفعل، مثل حساب a0 + a1 و b0 + b1 مرتين. def anatoly(a, b): # تحقق من صحة الإدخال if not isinstance(a, int) or not isinstance(b, int): raise ValueError("الرجاء إدخال أرقام صحيحة") # تحويل الأعداد السالبة إلى إيجابية a = abs(a) b = abs(b) tensA = a // 10 onesA = a % 10 tensB = b // 10 onesB = b % 10 c0 = onesA * onesB c1 = tensA * tensB c2 = ((tensA + onesA) * (tensB + onesB) - (c1 + c0)) if c2 % 2 == 0: x0 = c2 // 10 x1 = c2 % 10 else: x0 = 0 x1 = c2 return x1, c1 + x0, c0 print(anatoly(32, 14))
- 7 اجابة
-
- 1
-

-
في حال التحقق من البريد الإلكتروني عليك بإنشاء نموذج لجدول OTP يحتوي على حقول مثل: id user_id otp_code expiry_time إنشاء متحكم لإنشاء OTP وإرسالها عبر البريد الإلكتروني وآخر للتحقق من رمز OTP. وبخصوص التحقق من الهاتف المحمول، فعليك استخدام خدمة SMS خارجية لإرسال OTP، وإنشاء متحكم للتحقق من رمز OTP. وبأي طريقة فعند عند تسجيل الدخول أو إعادة تعيين كلمة المرور ، قم بإنشاء رمز OTP وإرساله إلى المستخدم. وعندما يُدخل المستخدم رمز OTP ، فقم بالتحقق من صحة الرمز من خلال: البحث عن رمز OTP في قاعدة البيانات. التأكد من أن رمز OTP لم ينتهِ صلاحيته ومطابق للرمز الذي تم إرساله إلى المستخدم. وإن كان الـ OTP صحيحًا ، فسجل دخول المستخدم أو أعد تعيين كلمة المرور، ومن الأفضل استخدام OTP له مدة صلاحية قصيرة. وبالطبع هناك مكتبات تسهل العملية مثل مكتبة laravel-otp
- 3 اجابة
-
- 1
-

-
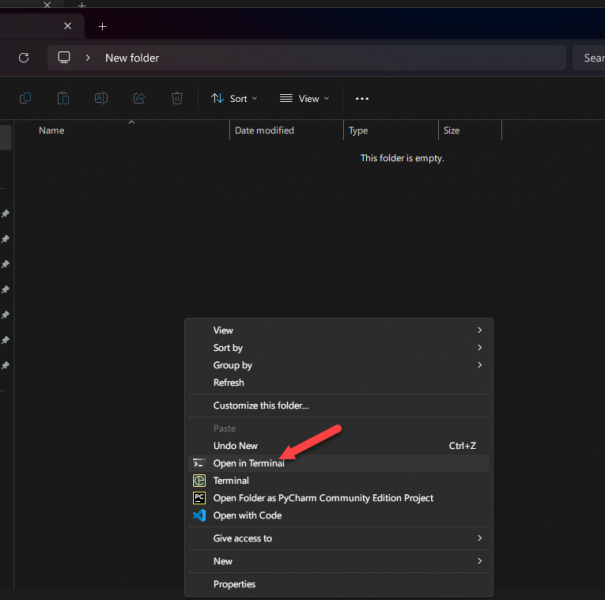
اضغط على سطح المكتب بزر الفأرة الأيمن ثم اختر open in terminal وإن لم يظهر لك ذلك الخيار، اضغط على Shift مع الضغط على زر الفأرة الأيمن. وبالطبع تأكد من تحميل التطبيق التالي: https://apps.microsoft.com/detail/9n0dx20hk701?hl=en-US&gl=US
-
Interpolation Search هي خوارزمية بحث تعتمد على فكرة إن كانت البيانات مرتبة تصاعديًا أو تنازليًا، فباستطاعتنا استخدام قيمة العنصر المستهدف لتحديد موقعه التقريبي في المصفوفة. وتعمل بالآلية التالية: ابحث عن أصغر وأكبر عنصر في المصفوفة. احسب الفارق بين قيمة العنصر المستهدف وأصغر عنصر في المصفوفة. قسّم هذا الفارق على الفارق بين أكبر وأصغر عنصر في المصفوفة. اضرب النتيجة بـ (عدد العناصر في المصفوفة - 1) واحصل على فهرس تقريبي للعنصر المستهدف. قارن العنصر في هذا الفهرس مع العنصر المستهدف. إذا كانا متطابقين، فقد وجدت العنصر المستهدف. إذا لم يكونا متطابقين، فكرّر الخطوات من 3 إلى 6 مع تعديل الفهرس التقريبي بناءً على المقارنة. وهي أسرع من خوارزمية البحث الثنائي (Binary Search) في بعض الحالات وسهلة الفهم والتنفيذ. لكن لا تعمل بشكل جيد مع البيانات غير المرتبة وأبطأ من خوارزمية البحث الثنائي في بعض الحالات، والإختيار يعتمد على: حجم البيانات. ترتيب البيانات. الأداء المطلوب.
- 11 اجابة
-
- 1
-

-
يجب التفرقة بين الـ modulo والـ remainder فكلاهما يستخدمان نفس العلامة، وكل لغة تقوم بشكل إفتراضي بتطبيق سواء modulo أو remainder. وفي C++، يُستخدم العامل % كعامل modulo، والذي يُعيد الباقي من القسمة عند قسمة عدد على عدد آخر. ولكن، نستطيع استخدامه أيضًا كعامل remainder في حالة الأعداد السالبة، حيث يختلف الناتج عن عملية القسمة في حالة الاستخدام مع الأعداد السالبة. حيث أنّ الـ Modulo: في العمليات الحسابية العادية، يُعتبر الـ Modulo عملية تُعيد الباقي من القسمة العددية أي 10 Mod 3 يُعيد قيمة 1، لأن 10 ÷ 3 تساوي 3 مع باقي 1. في البرمجة، خصوصاً في لغة C/C++، الـ Modulo تُعيد قيمة سالبة إذا كان أحد العددين سالبًا. مثل -10 Mod 3 يُعيد -1، لكن ذلك السلوك يختلف بين اللغات. بينما الـ Remainder: الـ Remainder هو الباقي الإيجابي بعد القسمة ففي الرياضيات، يكون الـ Remainder دائمًا إيجابيًا. في بعض اللغات البرمجية مثل Python وJava، عملية الـ Remainder تعتبر عملية للحصول على الباقي الإيجابي من القسمة، مثل -10 % 3 في Python يُعيد 2، وهو باقي القسمة الإيجابي. وإليك مثال شامل يوضح الفرق بين الـ Modulo والـ Remainder في C++: #include <iostream> using namespace std; int main() { // Modulo cout << "Modulo Examples:" << endl; cout << "10 % 3 = " << 10 % 3 << endl; // يُعيد 1، لأن الباقي من قسمة 10 على 3 هو 1 cout << "-10 % 3 = " << -10 % 3 << endl; // يُعيد -1، لأن الباقي من قسمة -10 على 3 هو -1 cout << "10 % -3 = " << 10 % -3 << endl; // يُعيد 1، لأن الباقي من قسمة 10 على -3 هو 1 cout << "-10 % -3 = " << -10 % -3 << endl; // يُعيد -1، لأن الباقي من قسمة -10 على -3 هو -1 // Remainder cout << "\nRemainder Examples:" << endl; cout << "10 % 3 = " << (10 % 3 + 3) % 3 << endl; // يُعيد 1، لأن الباقي من قسمة 10 على 3 هو 1 cout << "-10 % 3 = " << (-10 % 3 + 3) % 3 << endl; // يُعيد 2، لأن الباقي من قسمة -10 على 3 هو -1، ولكن بعد إضافة 3 يصبح 2 cout << "10 % -3 = " << (10 % -3 + -3) % -3 << endl; // يُعيد -2، لأن الباقي من قسمة 10 على -3 هو 1، ولكن بعد إضافة -3 يصبح -2 cout << "-10 % -3 = " << (-10 % -3 + -3) % -3 << endl; // يُعيد -1، لأن الباقي من قسمة -10 على -3 هو -1 return 0; }
-
لا يوجد ملخصات PDF لمحتوى الدورة، لكن تستطيع الإعتماد على موسوعة حسوب كمرجع لك: https://wiki.hsoub.com بالإضافة إلى المقالات والدروس في أكاديمية حسوب حيث أقسام مختلفة: https://academy.hsoub.com/programming/ وستجد نصائح أخرى هنا:
-
أرجو تثبيت anydesk ثم إرسال الـ address على الخاص لمساعدتك من خلال الدخول على حاسوبك. لكن في البداية حاول إعادة تشغيل الحاسوب، وإن استمرت المشكلة استخدم منفذ أوامر آخر وهو powershell من خلال تثبيت التطبيق التالي: https://apps.microsoft.com/detail/9n0dx20hk701?hl=en-US&gl=US ثم البحث في شريط البحث بالأسفل عن terminal
-
الذهبي: HTML: #FFD700 RGB: 255, 215, 0 CMYK: 0, 16, 100, 0 Pantone: PMS 123 C دم الغزال: HTML: #8B0000 RGB: 139, 0, 0 CMYK: 0, 100, 100, 46 Pantone: PMS
- 1 جواب
-
- 1
-

-
هناك مشكلة في الـ compiler في Code::Blocks من الأسهل تثبيت النسخة التي تتضمن على الـ compiler وهي: https://www.fosshub.com/Code-Blocks.html?dwl=codeblocks-20.03-setup.exe#
-
جوجل أدسنس أصبح يتطلب مستوى مرتفع لجودة المحتوى منذ فترة، فلديك في الموقع محتوى بسيط للأخبار عليك بناء محتوى مرتفع الجودة وليكن سلسلة مقالات لا تقل كلمات كل مقال عن 1500 كلمة واستهدف في المقالات ما يهتم به زوارك أي حقق لهم إفادة، بعد كتابة 10 مقالات من تلك النوعية على الأقل حاول التقدم مجددًا. ولو قمت بإنشاء مقالة ضخمة واحدة 3000 كلمة مثلاً تتحدث عن موضوع بشكل شامل أو بها مواضيع تندرج تحت موضوع معين، فذلك سيكون أفضل، بحيث تكون المقالة الرئيسية في موقعك وباقي المقالات مساعدة لها. أيضًا حاول الاستعانة بيوتيوب ووضع شرح بسيط بالفيديو لأمر معين في مقالاتك ذلك سيزيد من جودة المحتوى. واهتم بالصور والوسائط الأخرى في المقالات، وقم بالربط بينهم أي إنشاء روابط داخلية.
- 3 اجابة
-
- 2
-

-

-
ما هو الرابط المقصود؟ أظن أنك تتسائل حول رابط المستودع أو ملفات خاصة بدرس بالدورة، إذن أرجو التعليق أسفل فيديو الدورة حيث ستجد صندوق للتعليقات بالأسفل. وطرح الأسئلة العامة في قسم أسئلة البرمجة هنا.
-
أشهر 20 سؤال في مقابلات العمل هو التالي: Longest Common Subsequence Longest Increasing Subsequence Edit Distance Minimum Partition Ways to Cover a Distance Longest Path In Matrix Subset Sum Problem Optimal Strategy for a Game 0-1 Knapsack Problem Boolean Parenthesization Problem Shortest Common Supersequence Matrix Chain Multiplication Partition problem Rod Cutting Coin change problem Word Break Problem Maximal Product when Cutting Rope Dice Throw Problem Box Stacking Egg Dropping Puzzle تستطيع البحث عن كل سؤال على اليوتيوب
-
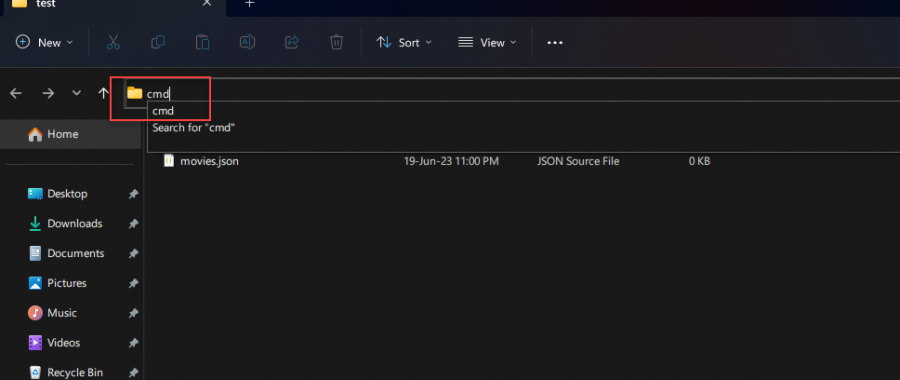
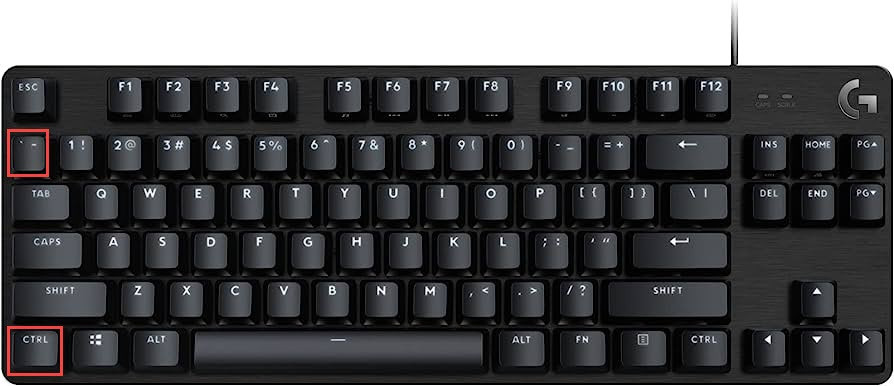
أسهل طريقة لفتح منفذ الأوامر في مسار مجلد المشروع، هو كتابة cmd في شريط العنوان بالمجلد ثم اضغط Enter كالتالي: أو يمكنك الضغط في أي مكان فارغ بالمجلد بزر الفأرة الأيمن ثم اختر open in terminal: لكن من الأفضل فتح منفذ الأوامر (التيرمنال) في vscode مباشرًة حيث يتم فتح التيرمنال في مسار مجلد المشروع المفتوح حاليًا في vscode، ونقوم بالضغط على CTRL + ` حيث ` هو حرف الـ ذ بالكيبورد لكن عندما تكون أجنبية ENG
-
عليك إضافة الكود اللازم لعرض رسالة تأكيد قبل حذف السجل عند الضغط على زر "حذف" في الجدول، وذلك من خلال مكتبة SweetAlert2 لإظهار الرسالة، كالتالي: <button class="btn btn-danger confirm" id="delete-row"> <a href="delete.php?deleteid='.$id.'" class="text-light text-decoration-none">حذف </a> </button> وكما ترى، أضفت الفئة "confirm" إلى الزر، وهذا ما نعتمد عليه في الجافا سكريبت لاستهداف الأزرار التي تحتاج إلى تأكيد. الكود بعد التعديل <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>الرئيسية</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script> </head> <body> <div class="container"> <table class="table my-5 table-bordered table-striped"> <thead> <button class="btn btn-success mt-3"><a href="index.php" class="text-decoration-none text-light">اضافة بيانات</a></button> <tr> <th class="text-center table-primary" scope="col">#</th> <th class="text-center table-primary" scope="col">الاسم</th> <th class="text-center table-primary" scope="col">البريد الالكتروني</th> <th class="text-center table-primary" scope="col">رقم الهاتف</th> <th class="text-center table-primary" scope="col">العمليات</th> </tr> </thead> <tbody> <?php include 'dbcon.php'; $sql = "select *from users"; $resault = mysqli_query($conn, $sql); while ($row = mysqli_fetch_array($resault)) { $id = $row['id']; echo '<tr> <td class="text-center"> ' . $row['id'] . ' </td> <td class="text-center"> ' . $row['name'] . ' </td> <td class="text-center"> ' . $row['email'] . ' </td> <td class="text-center"> ' . $row['phone'] . ' </td> <td class="text-center"> <button class="btn btn-primary my-3"> <a href="update.php?updateid=' . $id . '" class="text-light text-decoration-none"> تعديل</a> </button> <button class="btn btn-danger confirm" data-id="' . $id . '">حذف</button> <button class="btn btn-success" onclick="printPage(10)">طباعة</button> </td> </tr>'; } ?> </tbody> </table> </div> <script > document.addEventListener('DOMContentLoaded', function() { const deleteButtons = document.querySelectorAll('.confirm'); deleteButtons.forEach(button => { button.addEventListener('click', function(e) { e.preventDefault(); const id = this.getAttribute('data-id'); Swal.fire({ title: 'هل أنت متأكد؟', text: "لن تتمكن من التراجع عن هذا الإجراء!", icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', confirmButtonText: 'نعم، احذفه!' }).then((result) => { if (result.isConfirmed) { window.location.href = 'delete.php?deleteid=' + id; } }); }); }); }); </script> </body> </html>
-
بشكل أبسط، OpenCV تخيلها مثل مجموعة أدوات كبيرة تحتوي على أدوات للتعامل مع الصور. أي تخيل مكتبة مليئة بالأدوات الجاهزة لاستخدامها على الفور، فهي عبارة عن مجموعة ضخمة من الخوارزميات التي تتعامل مع الصور والفيديو بطرق تقليدية، أي لا تعتمد على شبكات عصبية معقدة. بينما PyTorch اعتبره مثل مصنع لبناء أدمغة اصطناعية ذكية، أي مجموعة أدوات لبناء آلات ذكية قادرة على "التعلم" من البيانات، أي نستخدم الإطار في حال نتطلع إلى بناء نماذج ذكية لحل مشاكل معقدة في الرؤية الحاسوبية، كالتعرف الدقيق على الكائنات أو إنشاء محتوى جديد.
- 5 اجابة
-
- 1
-

-
OpenCV عبارة مكتبة مفتوحة المصدر توفر مجموعة واسعة من الوظائف واللغوريتمات لمعالجة الصور والفيديو. أي تُركز بشكل أساسي على معالجة الصور والفيديو التقليدية، كتصفية الصور بالتنعيم وتحديد الحواف والتشويه، وتحديد الكائنات في الصور بجانب التعرف على الوجوه في الصور ومقاطع الفيديو. بينما PyTorch هو إطار عمل مفتوح المصدر يسمح بتطوير وتدريب الشبكات العصبية لمجموعة متنوعة من المهام، بما في ذلك، التعلم الآلي من خلال تصنيف الصور، والتنبؤ، وتحليل البيانات والرؤية الحاسوبية بالكشف الكائنات، وتتبع الكائنات، والتعرف على الوجه. أي يُركز بشكل أساسي على التعلم العميق، مع إمكانيات متقدمة مثل بناء نماذج تعلم عميق معقدة، أيضًا التكامل مع أُطر عمل أخرى التعلم العميق الأخرى حيث تستطيع دمجه مع إطار TensorFlow.
- 5 اجابة
-
- 1
-

-
بشكل بسيط، نقوم بإنشاء عنصر أب كحاوية container ثم بداخله نضع عنصر آخر ليحتوي النص ونضع له إطار من اليسار ثم padding كالتالي: <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <div class="quote"> <div class="quote_text">"this is important"</div> </div> </body> </html> CSS: .quote{ background-color: rgb(192, 192, 192); padding: 10px; } .quote_text{ border-left: 5px solid purple; padding: 10px; }
- 4 اجابة
-
- 1
-

-
لا يوجد ما يسمى الأفضل في البرمجة، بل لكل تقنية استخدامها الأمثل لها، هل تتسائل بخصوص تعلم مجال الواجهة الخلفية، أم بخصوص مشروع لديك تريد تطويره بلغة معينة وما هو المشروع؟ وهل تريد العمل بشركة أم تريد العمل على منصات العمل الحر. وعامًة ستجد إجابات سابقة هنا:
- 4 اجابة
-
- 1
-