سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
كلا التقنيتين مستعمل على نطاق واسع عالميًا ويوجد العديد من الشركات والآلاف من الأشخاص الذين يستخدمون هذه التقنيات، ولكن ستجد في الوطن العربي أن أستعمال لغة PHP أكبر بكثير من باقي التقنيات، وذلك بسبب إستخدام WordPress ولارافيل Laravel على نطاق واسع، ويمكنك التأكد من ذلك من خلال تصفح المشاريع في مواقع العمل الحر مثل خمسات ومستقل، ولكن هذا لا يمنع أن Node.js مستعملة أيضًا. هنا بعض المساهمات المشابهة:
- 1 جواب
-
- 2
-

-

-
يمكنك التواصل مع الدعم الفني في مركز المساعدة، وسؤالهم عن توفر كوبونات تخفيض، وسوف يساعدونك في أسرع وقت، مع العلم أن هذه التخفيضات ليست متاحة دائمًا. في حالة حصولك على كوبون تخفيض، ستجد هنا شرح لكيفية استخدام الكوبون للحصول على الدورات
- 1 جواب
-
- 2
-

-
تستطيع تغير حالة الرد response status من خلال الدالة http_response_code فقط، على النحو التالي: <?php http_response_code(404); // Not Found يمكنك إستخدام هذه الدالة لمعرفة حالة الطلب الحالية: <?php // Get the new response code var_dump(http_response_code()); // int(404) في الإصدارات القديمة من PHP كان يتم إستعمال الدالة header: header("HTTP/1.1 200 OK"); header("HTTP/1.1 404 Not Found"); يُفضل أن تستعمل الدالة http_response_code إن كان إصدار PHP لديك 5.4 أو أعلى. ملاحظة: طبقًا لمعاير W3 يجب أن تكون رسالة الحالة (مثل OK و Not Found) مطابقة للمعاير، يمكنك الإطلاع عليها من خلال هذه الصفحة، أو من خلال القائمة التالية: <?php $http_status_codes = array( 100 => "Continue", 101 => "Switching Protocols", 102 => "Processing", 200 => "OK", 201 => "Created", 202 => "Accepted", 203 => "Non-Authoritative Information", 204 => "No Content", 205 => "Reset Content", 206 => "Partial Content", 207 => "Multi-Status", 300 => "Multiple Choices", 301 => "Moved Permanently", 302 => "Found", 303 => "See Other", 304 => "Not Modified", 305 => "Use Proxy", 306 => "(Unused)", 307 => "Temporary Redirect", 308 => "Permanent Redirect", 400 => "Bad Request", 401 => "Unauthorized", 402 => "Payment Required", 403 => "Forbidden", 404 => "Not Found", 405 => "Method Not Allowed", 406 => "Not Acceptable", 407 => "Proxy Authentication Required", 408 => "Request Timeout", 409 => "Conflict", 410 => "Gone", 411 => "Length Required", 412 => "Precondition Failed", 413 => "Request Entity Too Large", 414 => "Request-URI Too Long", 415 => "Unsupported Media Type", 416 => "Requested Range Not Satisfiable", 417 => "Expectation Failed", 418 => "I'm a teapot", 419 => "Authentication Timeout", 420 => "Enhance Your Calm", 422 => "Unprocessable Entity", 423 => "Locked", 424 => "Failed Dependency", 424 => "Method Failure", 425 => "Unordered Collection", 426 => "Upgrade Required", 428 => "Precondition Required", 429 => "Too Many Requests", 431 => "Request Header Fields Too Large", 444 => "No Response", 449 => "Retry With", 450 => "Blocked by Windows Parental Controls", 451 => "Unavailable For Legal Reasons", 494 => "Request Header Too Large", 495 => "Cert Error", 496 => "No Cert", 497 => "HTTP to HTTPS", 499 => "Client Closed Request", 500 => "Internal Server Error", 501 => "Not Implemented", 502 => "Bad Gateway", 503 => "Service Unavailable", 504 => "Gateway Timeout", 505 => "HTTP Version Not Supported", 506 => "Variant Also Negotiates", 507 => "Insufficient Storage", 508 => "Loop Detected", 509 => "Bandwidth Limit Exceeded", 510 => "Not Extended", 511 => "Network Authentication Required", 598 => "Network read timeout error", 599 => "Network connect timeout error" ); وتستطيع إستخدامها بالشكل التالي: <?php header("HTTP/1.1 404 " . $http_status_codes[404]);
- 1 جواب
-
- 2
-

-
إذا كان لديك دالة تُظهر بعض التحذيرات أثناء إستدعائها فيمكنك أن تقوم بإضافة علامة @ قبل إستعائها على النحو التالي: @my_function(); يُسمى هذا الرمز بمعامل التحكم بالخطأ Error Control Operators، يمكنك إستخدام هذا المعامل أيضًا عند البحث في مصفوفة ما أو إستعمال متغير غير مُعرف: @$not_exists_var['some_value']; //PHP Notice: Undefined variable: test سوف يُعيد هذا المعامل NULL في هذه الحالة يمكنك الإطلاع على توثيق هذا المعامل في موسوعة حسوب من هنا أيضًا يمكنك أن تستخدم الدالة error_reporting لكي تخفي كل التحذيرات وتظهر كل أنواع الخطأ الأخرى بالشكل التالي: error_reporting(E_ALL ^ E_WARNING); في حالة أردت إخفاء مل رسائل الخطأ والتحذيرات، فيمكنك أن تستعمل الكود التالي: error_reporting(0); تمرير القيمة 0 إلى الدالة error_reporting سوف يقوم بإيقاف كل رسائل الخطأ والتحذيرات بكل أنواعها. لمزيد من المعلومات عن التعامل مع الأخطاء يمكنك أن تقوم بزيارة صفحة "الأخطاء في PHP في موسوعة حسوب" طريقة أخرى لإيقاف ظهور رسائل الخطأ هي من خلال الملف htaccess. php_flag display_errors off أضافة الكود السابق إلى الملف htaccess. سوف تقوم بإيقاف كل رسائل الخطأ في المشروع الخاص بك. تستطيع كذلك التعديل في ملف php.ini وإضافة هذا السطر: display_errors = Off سوف يقوم هذا الأمر بإيقاف كل الأخطاء في PHP وفي اي مشروع آخر تعمل عليه، لا يُفضل أن تستعمل هذه الطريقة لأنها يمكن أن تسبب لك مشاكل في حل الأخطاء في المستقبل في مشاريع أخرى.
- 2 اجابة
-
- 2
-

-
قد تحدث هذه المشكلة أيضًا في React إن كنت تستعمل proxy في ملف package.json بالشكل التالي: { // ... "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" }, // ... "proxy": "http://localhost:3000" } إن كان الخادم Server يعمل على منفذ آخر غير 3000 وإن لم يكن يعمل من الأساس، فسوف يظهر لك الخطأ: 431 Request Header Fields Too Large وذلك لأن React لم يتكمن من معالجة الطلب بنفسه أو تحويله إلى أي خادم. حاول أيضًا حذف كل الملفات المؤقتة من المتصفح من خلال الضغط على Ctrl + Shift + Del وقم بحذف كل الملفات المؤقتة وأعد المحاولة.
- 2 اجابة
-
- 2
-

-
الرموز المستخدمة في base64 هي: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/= كل هذه الرموز يمكن إستخدامها في عناوين URL بدون مشكلة ماعدا آخر ثلاثة رموز (+/=) حيث أن لكل واحدٍ منهم له معنى مختلف في عناوين URL، لذلك عليك أن تستبدلهم بعد عملية التشفير برموز أخرى مثل (._-) على سبيل المثال، ويمكنك أن تستخدم base64 في عناوين URL بدون مشكلة من خلال إستخدام الدالة urlencode مع base64_encode على النحو التالي: <?php $str = 'Hello, world'; $encoded = urlencode( base64_encode( $str ) ); echo $encoded; // SGVsbG8sIHdvcmxk ولفك تشفير النص تستطيع إستخدام الدالة base64_decode مع urldecode على النحو التالي: <?php $encoded_str = 'SGVsbG8sIHdvcmxk'; $decoded = base64_decode( urldecode( $encoded_str ) ); echo $decoded; // Hello, world
- 2 اجابة
-
- 1
-

-
يمكنك كذلك أن تستعمل الدالة substr على النحو التالي: <?php // النص الأصلي $oldstr = "Hello, World!"; // نُحدد المكان الذي نريد أن نضيف فيه النص الجديد $pos = strpos($oldstr,"World"); // النص الجديد الذي نريد إضافته $str_to_insert = "My "; // نستعمل الدالة substr لتقسيم النص ونقوم بتجميلع بالشكل الذي نريده $str = substr($oldstr, 0, $pos) . $str_to_insert . substr($oldstr, $pos); echo $str; // Hello, My World! بهذا الشكل سوف تحصل على النتيجة المطلوبة، الآن يمكن تحويل الكود السابق إلى دالة ليسهل إستخدامها: <?php function insert_str($original_str, $position, $str_to_insert){ return substr($original_str, 0, $position) . $str_to_insert . substr($original_str, $position); } echo insert_str("Hello, World!", 7, "My "); // Hello, My World! توثيق الدالة substr() في موسوعة حسوب أيضًا يمكنك إستعمال الدالة substr_replace للقيام بهذا الأمر بشكل بسيط على النحو التالي: <?php // النص الأصلي $oldstr = "Hello, World!"; // نُحدد المكان الذي نريد أن نضيف فيه النص الجديد $pos = strpos($oldstr,"World"); // النص الجديد الذي نريد إضافته $str_to_insert = "My "; echo substr_replace($oldstr, $str_to_insert, $pos, 0); // Hello, My World!
- 2 اجابة
-
- 1
-

-
يسمى هذا المعامل بمعامل إلڤيس Elvis Operator ويستعمل مثل المعامل الثلاثي Ternary Operator في حالة واحدة إذا كان الشرط هو ما يجب إستناده إلى المتغير، فعلى سبيل المثال إذا أردنا التأكد من أن قيمة معينة لا تساوي صفر وإسنادها في هذه الحالة إلى متغير ما، أو إسناد قيمة مختلفة إذا كانت تساوي صفر: <?php $value = 5; $var = $value ?: 6; echo $var; // 5 بينما إذا كانت قيمة المتغير $value من نوع falsy (صفر على سبيل المثال) فسوف يتم إسناد القيمة الأخرى (القيمة الإفتراضية): <?php $value = 0; $var = $value ?: 6; echo $var; // 6 يمكن إعتبار معامل إلڤيس Elvis Operator كإختصار لجملة if else الشرطية كذلك: <?php $value = 5; if($value) { $var = $value; } else { $var = 6; } echo $var; // 5 تم شرح كلًا من المعامل الثلاثي Ternary Operator ومعامل إلفيس Elvis Operator في هذه المقالة هنا: إذا أردت إستخدام معامل إلفيس Elvis Operator في التأكد من أن قيمة متغير ما لا تساوي null فيمكنك إستخدام معامل التجميع Null Coalesce Operator بداية من PHP 7 ، حيث يقوم هذا المعامل بالتأكد من أن قيمة معينة لا تساوي null: <?php $value = null; $var = $value ?? 6; echo $var; // 6
- 2 اجابة
-
- 1
-

-
يمكن القيام بهذا الأمر من خلال عمل خادم server وتخزين البيانات عليه، بحيث يتم إرسال البيانات من الهاتف إلى الخادم لتخزينها عليه، ومن ثم يتم تحميل البيانات إلى تطبيق سطح المكتب تتم هذه العملية من خلال واجهة برمجية API بحيث يكون هناك واجهة خلفية Backend على الخادم وتقوم بإستقبال هذه البيانات وخفظها في قاعدة بيانات، ويمكن الوصول إلى هذه البيانات من خلال أي برنامج بغض النظر عن المنصة التي يعمل عليها (أندرويد - iOS - ويندوز .. إلخ). هنا مقالة تشرح مفهوم API بالتفصيل: هنا كذلك بعض الإجابات التي قد تساعد في فهس أكثر لمفهوم API:
- 2 اجابة
-
- 2
-

-
يمكنك أن تستخدم الدالة preg_replace لتقوم بإستعمال regex في البحث عن المسافات الأضافية وإستبدالها بمسافة: $bio = preg_replace('/\s+/', ' ', $bio); وتستطيع كذلك إستخدام الدالة trim مع المثال السابق لإزالة أي مسافات في بداية أو نهاية النص: $bio = trim(preg_replace('/\s+/', ' ', $bio)); وستحصل على النتيجة المطلوبة في النهاية: echo $bio; // "string multiline string with empty lines and extra spaces"
- 2 اجابة
-
- 2
-

-
لا توجد طريقة أفضل من الأخرى، اختر ما هو مناسب لك، الفيديوهات تفاعلية ومناسبة للمبتدئين لأنهم يشاهدون كل شيء من مرحلة تخطيط الكود وكتابته مرورًا بحل الأخطاء والمشكلات ووصولًا إلى التنفيذ والحصول على النتيجة، على الجانب الآخر فإن البعض يفضل قراءة الكتب أو المقالات لأنها تدخل في صلب الموضوع مباشرة بدون زيادات أو تأخير، حيث يُفضل البعض قراءة الكود بسرعة عِوضًا عن إنتظار كتابة الكود في فيديو ما. حاول أن تحدد هدف تريد تحقيقه من تعلم البرمجة، لأن البرمجة واسعة للغاية ولها العديد من الفروع والعشرات من لغات البرمجة المختلفة، والمئات من التقنيات -إن لم تكن بالآلاف- لذلك فإن أول خطوة هي تحديد ما تريد فعله بعد تعلم البرمجة وتحدد مجال لتتخصص به، هل تريد تطوير المواقع أم واجهات المستخدم Frontend، ربما تريد إنشاء ألعاب أو تطبيقات للجوال .. إلخ، ولكي تحمي نفسك من التشتت بين كل هذه الأمور حاول تحديد مجال معين لتتخصص به وتتعلم تقنياته بشكل أفضل. هنا مقالة تشرح كل شيء تحتاج إليه بداية من ما هي البرمجة، ووصولًا إلى أشهر المجالات البرمجية والتقنيات المستخدمه في كل مجال: https://academy.hsoub.com/programming/general/تعلم-البرمجة-r662/
- 4 اجابة
-
- 1
-

-
بالتأكيد لا توجد مشكلة في هذا الأمر. طريقة أخرى يتم إستعمالها كثيرًا أيضًا هي عمل صفحة منفصلة لكل لغة، أي صفحة اللغة العربية وصفحة اللغة الإنجليزية .. إلخ، وكل صفحة تكون عبارة عن ملف html منفصل بحد ذاته. عليك فقط أن تختار الطريقة المناسبة معك.
- 5 اجابة
-
- 1
-

-
لكل منهما إستخدام مختلف عن الآخر، يختلط الأمر على كثير من المطورين لأن هناك الكثير من الأشياء التي يمكن القيام بها باستخدام flex box و grid في نفس الوقت. الفرق الأساسي بينهما هو أن flex box مخصص لترتيب العناصر في خط واحد (صف row أو عمود column) بينما grid مخصص لترتيب العناصر في شكل شبكة ثنائية الأبعاد (صف وعمود معًا)، وبالتالي سيكون من الأسهل إستعمال flex box في المكونات الصغيرة مثل شريط التنقل nav bar أو ترتيب مكونات footer .. إلخ، بينما يُستعمل grid لتنظيم مكونات صفحة كاملة. في هذه المقالة تم شرح الفرق بينهما ومتى يتم إستعمال كلًا منهما بشكل مفصل:
-
كل دورة لها إختبار مختلف عن الأخرى، وبما أنك مشترك في دورة تطوير واجهات المستخدم فعليك أن تنهي أربع مسارات على الأقل من الدورة بما في ذلك المشاريع الخاصة بكل مسار من المسارات الأربعة، ثم يمكنك التقدم لأداء الإختبار يمكنك الاطلاع على صفحة الامتحان والحصول على الشهادة شروط التقدم للامتحان في مركز الدعم لمزيد من المعلومات عن شكل الاختبار وشروط التقديم للاختبار.
-
تستطيع كذلك إستخدام الدالة copy لتحميل الصورة لديك على الخادم، ثم تقوم بإرسالها إلى المستخدم: $filename = 'image.jpg'; $tempImage = tempnam(sys_get_temp_dir(), $filename); copy('https://www.example.com/image.jpg', $tempImage); return response()->download($tempImage, $filename); يمكنك معرفة المزيد عن الدالة copy في PHP من خلال توثيق الدالة في موسوعة حسوب من هنا.
- 2 اجابة
-
- 1
-

-
لاحظ أن ترتيب المسارات به مشكلة، حيث أنه دائمًا سيتم تنفيذ المسار التالي: // هذا المسار هو الذي سيتم تنفيذه Route::get('/technologies/{author}', 'AuthorController@result')->name('authors.books.result'); // لن يتم تنفيذ المسارات التالية Route::get('/technologies/searsh', 'AuthorController@searsh')->name('authors.searsh'); Route::get('/technologies/list', 'AuthorController@list')->name('authors.list'); المسار الثاني والثالث لن يتم تنفيذهم، حيث سيتم إعتبار كلمة search أو list عبارة عن المعامل author قي المسار السابق، وعليك أن تقوم بعكس ترتيبهم ليصبح بالشكل التالي: Route::get('/technologies/searsh', 'AuthorController@searsh')->name('authors.searsh'); Route::get('/technologies/list', 'AuthorController@list')->name('authors.list'); Route::get('/technologies/{author}', 'AuthorController@result')->name('authors.books.result'); بعد ذلك قم بتنفيذ الأمر التالي: php artisan route:clear ثم قم بتشغيل المشروع مرة أخرى.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته بالتأكيد يمكن القيام بهذا الأمر بأكثر من طريقة من خلال JavaScript حيث تقوم بعمل عنصر معين وليكن زر كالتالي: <style> .text-en, .text-ar { display: none; } </style> <button class="text-en">Click Here</button> <button class="text-ar">أضغط هنا</button> بشكل إفتراضي سيكون الزرين مخفيين من الصفحة، ونقوم بإظهار العناصر التي تحتوي على الصنف .text-en على سبيل المثال بإستخدام JavaScript من خلال الكود التالي: const englishElements = document.querySelectorAll('.text-en'); englishElements.forEach((ele)=>{ele.style.display = 'unset'}) // القيمة unset تعني وكأننا لم نقم بإضافة الخاصية display إلى العنصر من الأساس الآن يمكننا عمل دالة function تقوم بالتبديل بين اللغة العربية والإنجليزية بالشكل التالي: const toggleLang = (lang) => { // إخفاء كل العناصر في البداية const allElements = document.querySelectorAll('[class^="text-"]'); allElements.forEach((ele) => { ele.style.display = "none"; }); console.log(allElements.length); if (lang === "ar") { const englishElements = document.querySelectorAll(".text-ar"); englishElements.forEach((ele) => { ele.style.display = "unset"; }); } else { const englishElements = document.querySelectorAll(".text-en"); englishElements.forEach((ele) => { ele.style.display = "unset"; }); } }; // إظهار العناصر باللغة الإنجليزية فقط toggleLang('en'); // إظهار العناصر باللغة العربية فقط toggleLang('ar');
- 5 اجابة
-
- 2
-

-
إن كنت تستخدم redis لتخزين المهام jobs بدلًا من قاعدة البيانات، فيمكنك معرفة حجم queue من خلال Redis Facade بهذا الشكل: use Illuminate\Support\Facades\Redis; Redis::lrange('queueName', 0, -1); // قم بإستبدال queueName باسم الرتل أيضًا يمكنك إستخدام الحزمة laravel/horizon والتي توفر لك لوحة تحكم للإطلاع على queue system ومعرفة كل الوظائف التي تمت والتي فشلت في التنفيذ وغيرها، يمكنك تثبيت الحزمة من خلال الأوامر التالية: composer require laravel/horizon php artisan horizon:install ولتشغيل لوحة التحكم عليك تنفيذ الأمر التالي: php artisan horizon
- 2 اجابة
-
- 2
-

-
هذا ليس خطأ بل جزء من رسالة خطأ وفي الغالب تظهر في webpack، حاول التحقق من باقي رسالة الخطأ، في الغالب سوف تجد باقي رسالة الخطأ بعد الجزء الذي أرفقته في سؤالك.
-
الخطأ الذي يظهر لك عند تنفيذ الأمر route:cache يحدث بسبب الكود الموجود في الملف routes\api.php وذلك لأن لارافيل لا يمكنه أن يقوم بعمل cache للمسارات routes إن كان أحد المسارات يحتوي على كود مباشر في داخل function وليس مسار لتابع في متحكم controller، وإذا قمت بإزالة الكود الموجود في الملف routes\api.php، بالشكل التالي: // Route::middleware('auth:api')->get('/user', function (Request $request) { // return $request->user(); // }); ثم قمت بتنفيذ الأمر التالي مرة أخرى: php artisan route:cache فستجد أنه يعمل بدون مشكلة.
- 4 اجابة
-
- 2
-

-
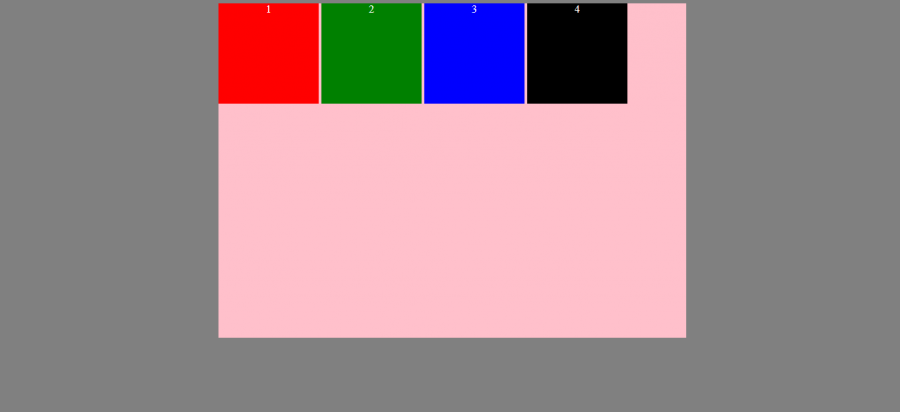
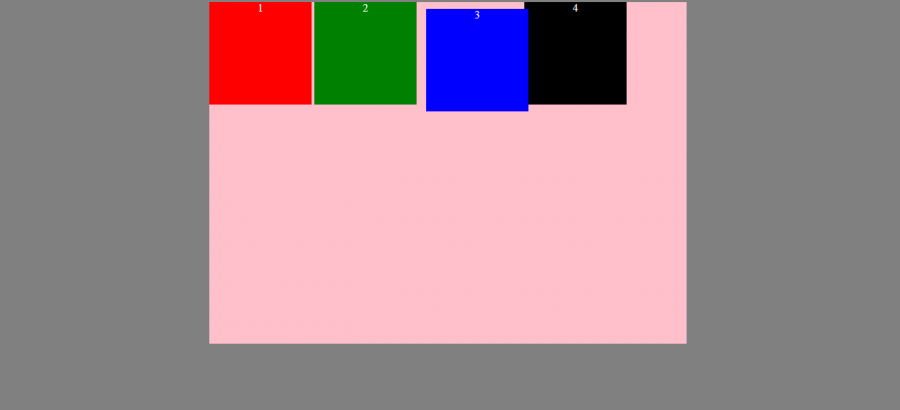
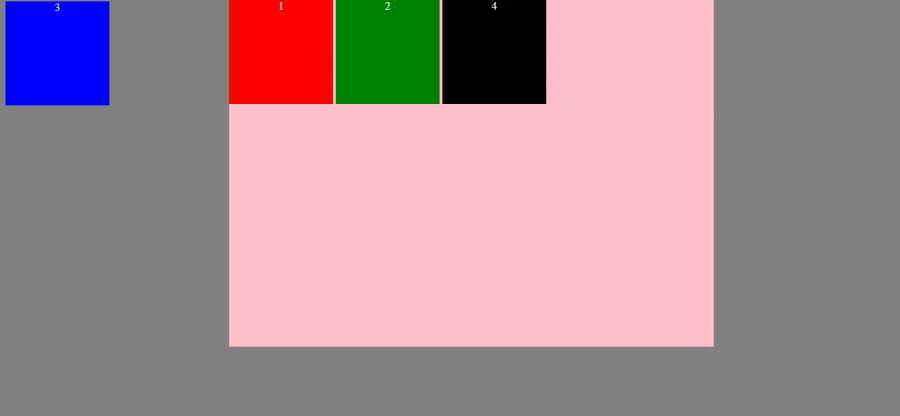
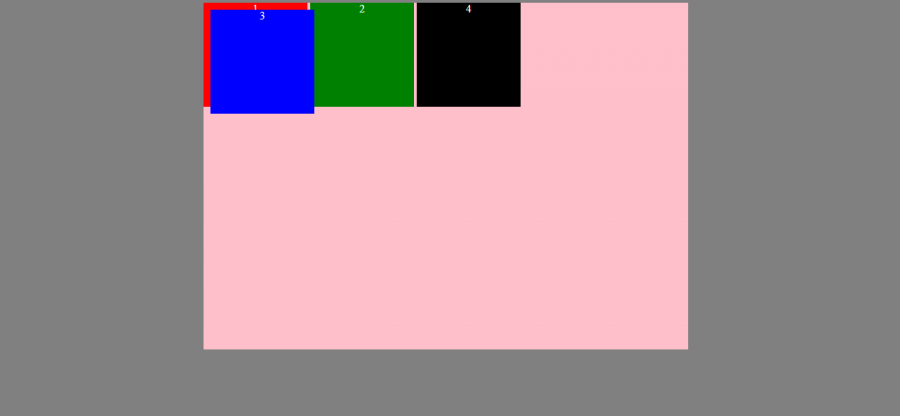
الخاصية position: relative تقوم بالسماح لك بتحربك العنصر نسبةً لموضوعه الأصلي، فتخيل أن لدينا الكود التالي: <style> .container { background-color: pink; width: 700px; height: 500px; margin: auto; /* لتوسيط الحاوية أفقيًا */ } .box { width: 150px; height: 150px; color: white; text-align: center; display: inline-block; /* لجعل الصناديق بجانب بعضها البعض */ } /* تغير ألوان الصناديق */ .red { background-color: red; } .green { background-color: green; } .blue { background-color: blue; } .black { background-color: black; } </style> <div class="container"> <div class="box red">1</div> <div class="box green">2</div> <div class="box blue">3</div> <div class="box black">4</div> </div> ستكون النتيجة بالشكل التالي: الآن لنحاول تحريك الصندوق الأزرق من خلال الخصائص top و left: .blue { background-color: blue; top: 10px; left: 10px; } ستجد أن الصندوق لم يتحرك من مكانه، وذلك لأن الخصائص top و bottom و left و right لا تعمل إلا إذا قمنا بإضافة الخاصية position إلى العنصر، لنحاول إضافة الخاصية position: relative: .blue { background-color: blue; top: 10px; left: 10px; position: relative; } ستجد أن العنصر تحرك من مكانه الأصلي بنسبة 10px من الأعلى ومن اليسار: لنحاول الآن تغير قيمة الخاصية position لتصبح absolute بدلًا من relative: لاحظ أن العنصر قد تحرك بداية من أول الصفحة (العنصر body) بقيمة 10px من الأعلى top ومن اليسار left، لكن ماذا إذا أردنا أن نحرك العنصر بقيمة 10px من داخل الحاوية container، حينها يجب أن نضيف الخاصية position: relative إلى الحاوية container: .container { background-color: pink; width: 700px; height: 500px; margin: auto; position: relative; } .blue { background-color: blue; top: 10px; left: 10px; position: absolute; } وسنجد حينها أن العنصر بدأ التحرك من بداية الحاوية container: السبب في ذلك هو أن الخاصية position: absolute تجعل العنصر يتحرك من بداية أقرب عنصر أب له يحمل الخاصية position: relative (لاحظ أن الحاوية container هي عنصر أب للصندوق الأزرق، ولها الخاصية position: relative)، وإذا لم يكن هناك أي عنصر أب للصندوق يحمل الخاصية position: relative سوف يبدأ العنصر التحرك من بداية الصفحة. يمكنك الإطلاع على التوثيق الكامل للخاصية position في موسوعة حسوب من هنا.
- 2 اجابة
-
- 3
-

-
يوفر لارافيل Laravel التابع updateOrCreate والذي يقوم بإستقبال بيانات المستخدم الذي تبحث عنه، وكذلك البيانات التي تريد تحديثها: $user = User::updateOrCreate( ['id' => 5], ['name' => "new full name", 'email' => "mail@gmail.com"] ); بهذا الشكل سوف يتم البحث عن المستخدم الذي يحمل المعرف 5 وفي حالة تم العثور عليه، سوف يتم تغير اسمه وبريده الإلكتروني، وإذا لم يكن موجودًا من الأساس، سوف يتم إنشائه من جديد. ملاحظة: يقوم التابع updateOrCreate بحفظ السجل مباشرةً في قاعدة البيانات، لذلك ليس عليك إستخدام التابع save لحفظ التغيرات. توثيق التابع updateOrCreate في موسوعة حسوب
- 2 اجابة
-
- 2
-

-
يوفر لارافيل Laravel هذه الميزة من خلال التابع Route::fallback مباشرة، والذي يستقبل دالة تحتوي على عدد من المسارات بالشكل التالي: Route::fallback(function () { // }); بهذا الشكل سوف تعمل المسارات المحددة في هذا التابع فقط في حالة لم يعمل أي مسار آخر خارجه في الملف routes/web.php ملاحظة: يجب أن يتم كتابة التابع Route::fallback في نهاية الملف routes/web.php، حيث أن كل المسارات التي تليه لن تعمل. توثيق التابع Route::fallback في موسوعة حسوب. تستطيع كذلك إستعمال التابع where لكي يتم تنفيذ المسار بشكل دائم في حالة لم يعمل أي مسار يسبقه: Route::get('{any?}', function ($any = null) { // ... })->where('any', '.*'); كذلك إن كان لديك دالة واحدة تريدها أن تعمل بغض النظر عن نوع الطلب request method يمكنك إستخدام التابع Route::any وإضافة دالة واحدة إليه على النحو التالي: // Laravel 6 & 7 Route::any('/{any}', 'MyController@myMethod')->where('any', '.*'); // Laravel 8 & 9 Route::any('/{any}', [MyController::class, 'myMethod'])->where('any', '.*');
- 3 اجابة
-
- 1
-

-
الدالة file_get_contents تقوم بإرجاع false إذا لم تتمكن من الحصول على أي محتوى من الرابط. ويمكنك إستخدام معامل التحكم بالخطأ @ مع جملة if بالشكل التالي: <?php $page = @file_get_contents('http://www.not-exists-on-web.com'); if ($page !== False) { // تم تحميل الصفحة بشكل سليم echo $page; } else { // فشلت عملية تحميل الصفحة echo "NOT loaded"; } لمزيد من المعلومات عن هذه الدالة، يمكنك زيارة موسوعة حسوب (الدالة file_get_contents() في PHP).
- 2 اجابة
-
- 1
-

-
يبدو أنك لم تقم بعمل build للمشروع الخاص بك، حاول تنفيذ الأمر التالي، وأعد المحاولة: webpack ويجب أن يكون لديك مجلد باسم dist يحتوي على ملفات المشروع بعد البناء، وهذه الملفات هي التي تحتاج إلى رفعها وليس ملفات المشروع نفسه. ملاحظة: أرجو منك أن تنشر الأسئلة المتعلقة بالدورات في التعليقات أسفل الدرس. تحياتي.