سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
كيف قمت بتثبيت PHP؟ ما هي الأوامر التي إستخدمتها؟ حاول تحديث الحزم المثبتة لديك من خلال الأمر التالي: pkg upgrade وقم بتثبيت لغة PHP من خلال الأمر التالي: pkg install php ثم يمكنك عمل ملف باسم index.php عل ىسبيل المثال nano index.php ثم قم بكتابة الكود التالي: <?php echo "hello, world\n"; وفي النهاية قم بتشغيل الملف من خلال الأمر php index.php وستجد أن كلمة hello, world تم طباعتها في سطر الأوامر
- 3 اجابة
-
- 1
-

-
قد يكون الأمر في البداية صعبًا بسبب كثرة المصادر المتاحة على الإنترنت، ولكن دورة تطوير واجهة المستخدم تُعتبر دورة شاملة لكل الأساسيات التي يجب أن تكون موجودة لدى أي مطور واجهات مستخدم، وأنصحك بالتركيز عليها خصوصًا في المسارات الأولى من الدورة. بالنسبة إلى قراءة الكتب والمقالات، فمن الجيد الإطلاع على مصادر مختلفة من المعلومات، ولكن هذا الأمر سيكون عامل مُشتت لك في بداية تعلمك، بتأكيد المعلومات الموجودة في الكتب أو المقالات صحيحة، ولكن طريقة التنفيذ قد تختلف من كتاب إلى آخر أو من مقالة إلى أخرى، لذلك سوف تتسأل إن كانت طريقة تنفيذك لفكرة معينة صحيحة أم لا، أيضًا تبدأ أغلب الكتب من البداية (من بداية شرح لغة ما أو حتى من شرح ما هي مواقع الويب حتى) وبالتالي ستجد أنك تصرف الكثير من الوقت والجهد بدون تعلم معلومات جديدة. لا أقول ألا تقرأ الكتب والمقالات، بل عليك أن الإطلاع عليها بالتأكيد، ولكن عند بداية تعلمك لأي شيء حاول أن تلتزم بمصدر واحد للمعلومات، وبعد تعلم الأساسيات على الأقل (المسارات الأولى من الدورة) يمكنك أن تقوم بقراءة ما تشاء من كتب ومقالات أو فيديوهات. دورة تطوير واجهات المستخدم تُعلمك كيف تتعلم، حيث ستجد أن في بعض الدروس (في المسارات المتقدمة) يقوم المدرب بعرض مشكلة ما وكيف يقوم بإستخدام جوجل في البحث عن حل لها، ليعرض كيف تحل أي مشكلة تواجهك أثناء عملك، لذلك عند إنهائك للدورة سيكون لديك القدر الكافي من المعلومات لكي تفهم أي كتاب أو مقالة متعلقة بهذا المجال.
-
بالتأكيد مشاهدة الدروس فقط ليست جيدة كفاية لتعلم أي شيء، لذلك يجب أن تتبع بعض الخطوات لكي تحصل على أقصى إستفادة من الدورة: مشاهدة الدرس بالتأكيد هي أول خطوة، ولكن يجب التركيز في الدرس بقدر الإمكان وإعادة مشاهدة أكثر من مرة إذا لزم الأمر (في حالة لم تفهم جزئية معينة، أو واجهتك مشكلة أثناء التطبيق). التطبيق العملي، مجرد مشاهدة الدرس لن تكون مفيدة للغاية بالتأكيد، لذلك عليك تطبيق ما قام به المدرب في الدرس مع نفسك (بدون الإطلاع على الفيديو)، وبالتالي ستجد بعض المشاكل البسيطة، وعليك أن تحاول حلها بنفسك أو تُعيد مشاهدة الدرس مرة أخرى. حاول التطبيق مرة أخرى على الدرس ولكن بفكرة مختلفة، فعلى سبيل المثال إذا قام المدرب بإضافة صورة Image إلى الصفحة، فقم بإضافة صورتين أو قم بإضافة وصف caption أسفل صورة على سبيل المثال. إذا واجهتك مشكلة ولم تستطع حلها بنفسك حتى بعد البحث عنها على الإنترنت ولم تجد حل مناسب، يمكنك أن تقوم بطرح تعليق أسفل الدرس وسوف يقوم أحد المدربين بمساعدك بشكل فوري، وسيرشدك إلى سبب المشكلة وكيفية حلها كذلك. حاول مراجعة الدروس من فترة إلى أخرى، بالرغم من أن كل ما يتم شرحه في الدورة مهم للغاية ويتم إستعماله في المسارات المتقدمة، إلا أنك قد تنسى ما يقوم به أحد العناصر أو لا تتذكر فائدة، لذلك مراجعة الدروس ستفيدك للغاية في هذه الحالة. بعد كل مسار تنهية، حاول التطبيق مع نفسك ومحاولة القيام ببعض الصفحات بإستخدام التقنيات التي تعلمتها في المسار، وبهذا ستتأكد من أنك تعلمت محتوى المسار بشكل سليم. في حالة كان لديك أسئلة عامة -مثل هذا سؤالك هذا- فلا تتردد في نشره في قسم الأسئلة العامة وستحصل على مساعدة من عدد من المدربين ومستخدمين الموقع بشكل عام.
-
ليس من الضرورة تعلم كل عناصر HTML بالكامل في الوقت الحالي، ولذلك لأن هناك بعض العناصر التي لن يكون فهم ما تقوم به أمرًا سهلًا إلا إذا كان لديك معرفة بأمور أخرى، فعلى سبيل المثال، لن يكون واضح ما يقوم به العنصر script إلا بعد تعلم ما هي جافاسكريبت وكيفية ربطها بكود HTML، وبالتالي فإن قراءة كل محتوى الموسوعة ليس فكرة جيدة بالنسبة للمبتدئين، ومن الأفضل إكمال المسار الأول بالكامل على الأقل (HTML و CSS و JavaScript .. إلخ). ولكن التطبيق على محتوى الدورة سيكون أمرًا جيدًا، فمجرد مشاهدة الدروس بدون التطبيق عليها لن يضيف أي فائدة تُذكر. يمكنك محاولة تقليد أجزاء أو صفحات من المواقع التي تستخدمها بكثرة، مع العلم أن أي صفحة ستحاول القيام بها ستحتاج إلى CSS بالطبعن لذلك من الأفضل أن تكمل CSS وتركز فيها جيدًا بدلًا من قراءة مصادر أخرى للإطلاع أكثر على HTML، وبمجرد تعلم CSS بشكل جيد سيمكنك القيام بالكثير من الأمور مقارنة بإستخدام HTML وحدها.
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته أكاديمية حسوب توفر فقط دورات متخصصة في تطوير المواقع وتطبيقات الجوال، وللآسف لا توفر دورات خاصة بالتسويق في الوقت الحالي، لكن يمكنك الإطلاع على قسم التسويق والمبيعات في الأكاديمية، حيث ستجد المئات من المقالات المفيدة والمتخصصة في كل ما يتعلق بالتسويق بشكل عام، وستجد فيها العديد من النصائح والإرشادات المفيدة. إن أردت الحصول على مُعلم خاص ليعلمك التسويق ومبادئه، فيمكنك إضافة عرض في مواقع العمل الحر مثل مستقل، وستتوصل بعدد من العروض من أشخاص ذوي خبرة في هذا المجال.
- 1 جواب
-
- 2
-

-
قد يكون السبب أنك تعمل في مجلد مسمى بأحرف عربية (المجلد "السيرة النبوية")، حاول إعادة تسمية المجلد بأحرف أنجليزية وأعد المحاول، وقم بإعادة تشغيل سطر الأوامر CMD كذلك. من الجيد أيضًا ألا تضع مسافات في أسماء المجلدات ، لكي لا تحدث مشكلة.
- 2 اجابة
-
- 1
-

-
لا تدعم الإضافة نفسها هذه الإمكانية، ولكن يمكنك أن تقوم بتعديل الرقم بعد الحصول عليه بالشكل التالي: $(document).on("click", ".button", function () { const phoneNumber = phone_number.getNumber(); const countryDialCode = phone_number.getSelectedCountryData()['dialCode']; console.log(`+${countryDialCode} ${phoneNumber.slice(countryDialCode.length + 1)}`); }); وسوف تكون النتيجة بالشكل التالي: "+20 100123456"
-
في البداية عليك تحديد مجال لكي تتعلمه، فعالم البرمجة واسع للغاية ويتحتوي على فروع كثيرة وكلًا منها يحتوي على العديد من البرمجيات واللغات والتقنيات المستخدمه فيه، لذلك عليك التحديد أولًا، هل تريد عمل واجهات المواقع Frontend؟ أم تريد تطوير الألعاب؟ ربما تريد إنشاء تطبيقات الجوال؟ توجد الكثير من المجالات ويمكنك الإطلاع عليها من خلال المقالة التالي: تشرح هذه المقالة أشهر المجالات البرمجية والتقنيات التي تحتاج تعلمها لتتقن هذا المجال، وكذلك بعض النصائح الإضافية، وما عليك معرفته لتصبح مبرمجًا، والأدوات اللازمة للبدء في تعلم البرمجة، وبعض المفاهيم البرمجة ومصادر تعلم البرمجة. هنا بعض الأسئلة السابقة المشابهة: ماهي الطريقة الصحيحة للبدا في تعلم البرمجة.
-
عندما تقوم بتثبيت git لأول مرة وتحاول عمل commit لملفات مشروع ما، ستحتاج لإخبار git ما هو أسمك وكذلك بريدك الإلكتروني (كي يستطيع التفريق بين الملفات النتي غيرتها أنت أو قام شخص آخر بالتعديل عليها (في حالة كان أكثر من شخص يعمل على المشروع))، ويمكنك أن تخبر git بهذه المعلومات من خلال الأمرين التاليين: git config --global user.email "أكتب بريدك الإلكتروني هنا" git config --global user.name "اكتب أسمك هنا" قم بتنفيذ الأمرين السابقين بعد تعديل بيانات فيهما، ثم قم بتنفيذ الأمر git commit وسوف يعمل كل شيء بشكل سليم.
- 1 جواب
-
- 1
-

-
صراحةً ليس لدي فكرة عن ما هي أفضل دورة تشرح فلاسك، فقد يختلف الأمر من شخص لآخر ولكن بغض النظر عن الدورة التي ستختارها فعليك الإطلاع دائمًا على توثيق فلاسك Flask Documentation للحصول على مزيد من المعلومات، فأي دورة مهما كانت لن تشرح 100% من فلاسك ولكن ستحتوي على شرح للأساسيات أو بعض الأمور المتقدمة ولكن بالتأكيد لن تحتوي على شرح كل شيء بالكامل، لذلك يجب الإطلاع على توثيق فلاسك للحصول على قدر أكبر من المعلومات. يفضل أن تبدأ بتعلم فلاسك Flask لأنه أسهل في التعامل والتثبيت وخصوصًا للمبتدئين، بينما جانغو Django قد يكون معقدًا بعض الشيء في البداية وسيكون لديك حينها الكثير من الأسئلة التي تخطر على بالك مثل "لماذا قمنا بإستعمال هذه الدالة هنا؟" أو "لماذا يجب أن أستعمل نموذج model؟" .. إلخ، بينما عند تعلم فلاسك فسيكون من السهل فهم الكود خصوصًا إن كانت أول تقنية Backend تتعلمها.
-
لا مشكلة من إستعمال واجهة خلفية Backend واحدة لكلٍ من الموقع والتطبيق بغض النظر عن اللغة المستعملة في بناء الواجهة الخلفية Backend أو الواجهة الأمامية Frontend بما في ذلك تطبيقات الهواتف الجوال، فالفكرة من الواجهات الخلفية هي إدارة بعض المسارات Routes، فعلى سبيل المثال إن قمنا بزيارة هذا الرابط هنا، فسوف نحصل على كود JSON التالي: { "userId": 1, "id": 1, "title": "delectus aut autem", "completed": false } ويمكن عمل طلبات requests من أي تطبيق جوال أو برنامج لسطح المكتب أو واجهة أمامية لموقع ما للحصول على هذه المعلومات بدون مشكلة، وبهذا يكون لدينا واجهة خلفية Backend واحدة ونستعملها في أكثر من مكان ومع أكثر من لغة أخرى بدون مشكلة. لا توجد تقنية أفضل من الأخرى بشكل عام، ولكن الشائع في الوطن العربي هو إستخدام PHP بشكل كبير خصوصًا لتطوير قوالب ووردبريس أو تطوير المواقع بإستخدام إطار العمل Laravel، ولكن بالطبع توجد العديد من المشاريع التي يتم إستخدام تقنيات أخرى فيها. يمكنك الإطلاع على الوظائف المطروحة في مواقع العمل الحر مثل مستقل وخمسات لمعرفة حجم الطلب على كل تقنية من التقنيات المستخدمة في تطوير الواجهات الخلفية. هنا مقالة تقارن بين PHP و Ruby و Python
-
بالتأكيد يمكنك إستعمال فلاسك Flask لكي تبني به مواقع ضخمة ولكنك سوف تبذل الكثير من المجهود لإضافة بعض المميزات التي قد يحتاجها تطبيقك، بينما إن إستعملت إطار عمل مختلف مثل جانغو Django فسوف توفر على نفسك الكثير من الجهد والوقت لأنه يأتي بالفعل بالكثير من المميزات التي تحتاجها المواقع الكبيرة -والبسيطة كذلك-، فعلى سبيل المثال قد تحتاج إلى إضافة ORM للتعامل مع قاعدة البيانات، لذلك سوف تبحث عن إضافات ومكتبات خارجية مثل Flask-SQLAlchemy لإضافة هذه الميزة إلى تطبيقك، ولكن يمكن بعد فترة من الزمن أن تجد أنه تقوف الدعم عن هذه المكتبة أو وجدت بها مشكلة ما، فسوف تضطر إلى البحث عن مكتبة أخرى أو حتى أن تبني واحدة خاصة بك، لا يحدث هذا الأمر في إطار عمل كبير مثل جانغو Django والسبب في ذلك أنه يأتي بالفعل بنظام ORM خاص به وقابل للتطوير بشكل كبير ويمكن إستخدامه في المواقع الكبير بدون مشكلة. على الجانب الآخر قد تريد عمل بعض التطبيقات البسيطة، وعند محاولة إنشائها بإستخدام جانغو Django سوف تجد أن الأمر يستغرق وقت طويل بالرغم من بساطة التطبيقات وذلك لأن جانغو Django يضيف طبقة من التعقيد إلى التطبيق لضمان أنه سيعمل في كل الحالات ويكون قابل للتوسيع والتطوير بدون مشكلة، لذلك عليك أن تستخدم فلاسك Flask في التطبيقات والمشاريع البسيطة حيث يمكنك أن تبدأ في عمل المشروع بالكامل من ملف واحد فقط: from flask import Flask app = Flask(__name__) @app.route('/') def index(: return "Hello, World!" if __name__ == "__main__": app.run(debug=True) بالتأكيد يمكنك القيام بذلك، خصوصًا إن كان الـ API بسيط ولا يحتوي على الكثير من العمليات المعقدة في داخله، فسيكون إستعمال فلاسك Flask لمثل هذه الحالات أمر جيدًا. من الجدير بالذكر أنه يمكن القيام بنفس الأمر بإستخدام جانغو Django بالتأكيد ولكن بسبب المميزات الإضافة غير الضرورية لمثل هذه الحالات تم إنشاء نسخة مشابهة من جانغو Django باسم Django rest framework وهو إطار مصغر عن جانغو Django للقيام بعمل API بشكل أسرع.
- 6 اجابة
-
- 1
-

-
ووردبريس WordPress هو نظام لإدارة المحتوى Content Management System ، أي أنه يستخدم لإدار المقالات أو الفيديوهات أو المنتجات (في حالة كان الموقع عبارة عن متجر إلكتروني)، وغيرها من أشكال المحتوى، وعندما تقوم بتثبيته سيكون لديك لوحة تحكم لإضافة مقالات أو التعديل عليها وإدارتها، بالإضافة إلى إمكانية إضافة وتعديل وإدارة المستخدمين وصلاحياتهم. أيضًا يوجد عدد ضخم من الإضافات التي يمكنك تثبيتها لإضافة المزيد من الإمكانيات إلى الموقع، ويوجد عدد كبير جدًا من القوالب المجانية والمدفوعة التي يمكن تركيبها على الموقع لتغير شكله بالكامل (و إضافة بعض الممزات الإضافية في بعض الأحيان). لارافيل Laravel هو إطار عمل Framework يتم إستخدامه لبناء المواقع بشكل عام، ويمكن إستخدامه لبناء أي شكل من أشكال المواقع بغض النظر عن ماهيتها أو المميزات الموجودة فيها، وهو موجه لمبرمجين PHP وليس للمستخدم العادي، فعلى سبيل المثال إن أردت أن تقوم بإضافة لوحة تحكم Dashboard إلى موقع مبني بإستخدام Laravel فعليك أن تقوم ببرمجتها بنفسك (أو البحث عن أحد المكتبات التي تضيف لوحة تحكم وتقوم بالتعديل عليها لتناسب إحتياجاتك). سؤال مشابهة:
-
لا توجد طريقة أكيدة بنسبة 100% لمنع أي شخص من سرقة واجهة الموقع أو حتى المحتوى الموجود في الموقع (مقالات، نصوص، صور، فيديوهات .. إلخ)، وذلك لأن المحتوى كي يتم عرضه في المتصفح لدى العميل يجب أن يتم تحميله أولًا إلى حاسوبه، فعلى سبيل المثال عند زيارة صفحة جوجل الرئيسية سيتم تحميل أكواد HTML و CSS و JavaScript والصور والخطوط المستخدمه في الصفحة ويتم حفظها على جهازك، ويمكن الوصول إلى كل هذه الأكواد من خلال الضغط على Ctrl + U أو من أدوات المطورين Dev Tools في المتصفح، وبما أن المحتوى يتم تحميله في جهاز كل زائر فلا توجد طريقة تمنع أي شخص من الوصول إلى كامل المحتوى الذي يظهر في المتصفح. بالرغم من أننا لا نستطيع أن نمنع سرقة أكواد واجهة الموقع Frontend، إلا أننا نستطيع أن نقوم بتشفير الأكواد لنجعل التعديل عليها أمرًا صعبًا للغاية، لدرجة أن محاولة التعديل على أكواد الموقع (بعد تشفيرها) سيكون أصعب من بناء الموقع يدويًا مرة أخرى، ويتم إستخدام أدوات مثل obfuscator.io والتي تقوم بتعميه obfuscate الكود وتحويله من الصيغة التالية: console.log("Hello, World!"); إلى هذا الشكل: var _0x21c0fe=_0x3ada;(function(_0x128eff,_0x2e6556){var _0x318f92=_0x3ada,_0x433c96=_0x128eff();while(!![]){try{var _0x54c43a=parseInt(_0x318f92(0x1be))/0x1*(-parseInt(_0x318f92(0x1bf))/0x2)+parseInt(_0x318f92(0x1b7))/0x3+parseInt(_0x318f92(0x1b9))/0x4+parseInt(_0x318f92(0x1bb))/0x5*(parseInt(_0x318f92(0x1ba))/0x6)+parseInt(_0x318f92(0x1bd))/0x7*(parseInt(_0x318f92(0x1bc))/0x8)+parseInt(_0x318f92(0x1b6))/0x9*(parseInt(_0x318f92(0x1c0))/0xa)+-parseInt(_0x318f92(0x1b8))/0xb;if(_0x54c43a===_0x2e6556)break;else _0x433c96['push'](_0x433c96['shift']());}catch(_0x47fa3b){_0x433c96['push'](_0x433c96['shift']());}}}(_0x1554,0xef593),console[_0x21c0fe(0x1b5)]('Hello,\x20World!'));function _0x3ada(_0x45a330,_0x56d6d8){var _0x155403=_0x1554();return _0x3ada=function(_0x3ada16,_0x1506e2){_0x3ada16=_0x3ada16-0x1b5;var _0x56d357=_0x155403[_0x3ada16];return _0x56d357;},_0x3ada(_0x45a330,_0x56d6d8);}function _0x1554(){var _0x77cb5f=['131880qXVttB','805izSHgp','35569qKKRAU','2qylCFL','3336140DmuAUy','log','9mWNPmx','5247864dNqwwa','50618854PFOitL','3057352bkhXdf','5247834RzCyEy','5ohcBgy'];_0x1554=function(){return _0x77cb5f;};return _0x1554();} الكود السابق مازال يعمل ويمكن تجربة تشغيله في الـ Console وسوف يعمل بدون مشكلة، ولكن أي شخص سيجد صعوبة كبيرة لفهم ما الذي يفعله هذا الكود أو محاولة التعديل عليه. يوجد نسخة برمجية من الأداة السابقة يمكن إستعملاها مع Node.js ولها إضافات لكلٍ من Webpack و Gulp و Grunt و Netlify وغيرهم. هنا أسئلة مشابهة ولها إجابات وطرق مختلفة لحماية الكود: ملاحظة: توجد أدوات مشابهة لـ CSS كذلك مثل cssobfuscator
-
يمكنك أن تستخدم الدالة open لقراءة الملفات، على نحو التالي: f = open('filename.txt', 'r') file_content = f.read() print(file_content) لاحظ أن حرف r الموجود في الدالة open يعني قراءة الملف read أما بالنسبة لتشفير المحتوى، فيجب أن تُحدد طريقة التشفير والخوارزمية التي ستعتمد عليها في التشفير، لكي تستطيع أن تقوم بتشفير وفك تشفير المحتوى بشكل سليم، يوجد العديد من المكتبات التي تساعدك في هذه العملية مثل Crypto و cryptography، وتحتوي هذه المكتبات على العديد من خوارزميات التشفير مثل AES و RSA و fernet
- 2 اجابة
-
- 1
-

-
يمكنك أن تقوم بإستخدام الدالة input للحصول على النص من المستخدم بالشكل التالي: name = input("what's your name?\n") لاحظ أننا نقوم بتخزين ما يقوم المستخدم بكتابته في المتغير name، فعلى سبيل المثال إن قام المستخدم بكتابة "hello" ، فسوف يتم تخزين هذه الكلمة في المتغير name: والآن نقوم بفتح ملف بإستخدام الدالة open بالشكل التالي: f = open('names.txt', 'w') # ^^^^^^^^^^ اسم الملف هنا وحرف w يشير إلى أننا سنقوم بالكتابة في الملف write، ونستخدم التابع write للكتابة في الملف على النحو التالي: f = open('names.txt', 'w') f.write(name) # نكتب قيمة المتغير name في الملف f.close() # نغلق الملف في النهاية بهذا الشكل ستجد ملف جديد تم إنشائه باسم names.txt ويحتوي على ما قام المستخدم بإدخاله -كلمة hello في المثال السابق- يمكنك الإطلاع على المقالات التالية لمزيد من المعلومات حول إستخدام الملفات في بايثون: تستطيع أيضًا الإطلاع على موسوعة حسوب لقراءة توثيق هذه الدوال (قراءة الملفات والكتابة فيها في بايثون)
- 1 جواب
-
- 1
-

-
العمليات في البرمجة العمليات في البرمجة تنقسم إلى ثلاث أقسام، وهم: العمليات المنطقية: وهي العمليات التي يتم إستخدام المعاملات المنطقية logical operators فيها، مثل المعامل && و || std::cout << (true || false); // True (1) std::cout << (true && false); // False (0) العمليات الأحادية: وهي العمليات التي يتم فيها التعديل على قيمة متغير ما، ويتم فيها إستخدام المعاملات الأحادية Unary Operators مثل -- و ++ int age = 18; age--; std::cout << age; // 17 age++; std::cout << age; // 18 العمليات الحسابية: وهي العمليات الرياضية العادية التي يتم فيها إستخدام الضرب والقسمة والجمع والطرح .. إلخ std::cout << 10*2/5+4-1; // 7 كل العمليات السابقة يمكن الدمج بينها للقيام بمهمة معينة ولكن كل هذه العمليات تخضع لترتيب معين، وتكون الأولوية للأقواس Parentheses، ثم تأتي المعاملات الأحادية Unary Operators، وبعدها عمليات الضرب والقسمة وباقي القسمة % Modulus ثم عمليات الجمع والطرح، وتأتي بعدها العمليات المنطقية logical operations. مثال: في العملية الرياضية الموجودة في سؤالك: 3+8/4%2 نقوم بعمليات القسمة وباقي القسمة من اليسار إلى اليمين، لأن لها الأولوية على عملية الجمع: 3 + 2 % 2 ثم نقوم أيضًا بعمليات باقي القسمة من اليسار إلى اليمين: 3 + 0 وفي النهاية نقوم بعملية الجمع الأخيرة، ليكون الناتج 3 هنا مقالة تشرح أسبقية العمليات السابقة بإستخدام لغة ++C: ملاحظة: قد لا تحتوي بعض لغات البرمجة على بعض المعاملات الموجودة في لغة ++C، فعلى سبيل المثال لغة Python لا تحتوي على المعاملات الأحادية ++ أو -- ، وتستخدم المعاملات && و || ولكن بشكل مختلف مثل and و or
-
__name__ عبارة عن طريقة للحصول على اسم الاستيراد للمكان الذي تم تحديد التطبيق فيه. فعلى سبيل المثال إن كان لدينا ملفين app.py و settings.py، ويحتويان على الأكواد التالية: الملف app.py import settings print('app.py') print('__name__ in app.py:', __name__) الملف settings.py print('settings.py') print('__name__ in settings.py:', __name__) كما تلاحظ من الاكواد السابقة فإن الملف app.py يقوم بإستدعاء الملف settings.py، وكلًا من الملفين يطبعان قيمة __name__ ، وسنحصل على النتيجة التالية عند تشغيل الملف app.py: settings.py __name__ in settings.py: settings app.py __name__ in app.py: __main__ من الواضح من النتيجة السابقة أن __name__ في الملف settings.py تشير إلى اسم الملف "settings"، بينما في الملف app.py فهي __main__ أي أن هذا الملف هو الملف الرئيسي الذي تم تشغيله من سطر الأوامر. بهذه الطريقة فإن فلاسك Flask يستخدم اسم الاستيراد (الموجود في __name__) لمعرفة مكان البحث عن القوالب templates والملفات الثابتة static files .. إلخ. عند استخدام حزمة package، إذا حددت تطبيقك في الملف __init__، فسيظل __name__ يشير إلى المكان "الصحيح" إلى حيث توجد الموارد. ومع ذلك ، إذا قمت بتعريف فلاسك Flask في ملف مختلف، مثل mypackage/app.py وأستدعيت هذا الملف الأخير من مكان آخر خارج الحزمة مثل main.py، فإن استخدام __name__ سيخبر فلاسك Flask بالبحث عن الموارد المتعلقة بـ mypackage.app بدلاً من mypackage، أي أنه يشير إلى المكان الصحيح إلى الموارد resources (القوالب templates والملفات الثابتة static files .. إلخ) استخدام __name__ مجرد اختصار لاستخدام اسم الحزمة. وليس هناك سبب للقول إن الاسم يجب أن يكون اسم الحزمة الأساسية، فالأمر متروك تمامًا لهيكل مشروعك، وإن كان تطبيقك بسيط للغاية (مجموعة من الملفات البسيطة بدون الإعتماد على الحزم) فيمكنك كتابة أي شيء بدلًا من __name__ أو حتى عدم كتابة أي شيء from flask import Flask app = Flask("") # مجرد نص فارغ @app.route('/') def index(): return "Hello, World!" app.run(debug=True)
- 1 جواب
-
- 1
-

-
ووردبريس WordPress عبارة عن نظام إدارة محتوى Content Management System، أي أنه يستخدم لإدارة المحتوى في الموقع بغض النظر عن ماهية المحتوى (مقالات، منتجات، صور .. إلخ)، ويوفر ووردبريس الكثير من القوالب templates والاضافات plugins التي تمكنك من تغير سلوك الموقع أو تغير شكله أو إضافة المزيد من المميزات. من ضمن هذه الإضافات والمميزات الموجودة في ووردبريس، إضافات تسمح لك ببناء صفحات في الموقع (أو تغير شكل الموقع بالكامل) مثل elementor على سبيل المثال، ولكن هذه الإضافات أو هذه الطريقة بشكل عام (بناء المواقع بدون كود) محدودة للغاية وأن تمكنك من إنشاء موقع به مميزات محددة أو إستثنائية وستلجأ في النهاية إلى مبرمج للقيام به الأمور المخصصة customized، لذلك فإن تعلم كتابة كود الموقع بالكامل يسمح لك بتخصيص الموقع بشكل غير محدود حيث سيكون بإمكانك القيام بأي شيء تريده ومن الصفر. هذا وستتعلم أيضًا كيفية حل المشاكل البرمجية، فعلى سبيل المثال إن كنت تستعمل أحد الإضافات في موقع ووردبريس ولكن وجدت أن الإضافة لا تعمل بسبب خطأ برمجي، فلن تتمكن من حل المشكلة إلا إذا كان لديك معرفة بلغة php (اللغة المستعملة في إنشاء ووردبريس وقوالبه وإضافاته)، وستبحث عن مبرمج لحل هذه المشكلة أيضًا. أيضًا دورة تطوير تطبيقات الويب باستخدام لغة PHP الموجودة في أكاديمية حسوب تعلمك إستخدام إطار العمل Laravel وهو أشهر إطار عمل للغة PHP والذي يسمح لك بإنشاء أي موقع تريده بدون الاعتماد على نظام إدارة محتوى. مثل ووردبريس، في الواقع يمكنك أن تبني نظام مشابه لووردبربس نفسه باستخدام إطار العمل Laravel.
- 1 جواب
-
- 2
-

-
في البداية، كلمة Nanodegree عبارة عن مصطلح تسويقي تطلقه Udacity على دوراتها كوسيلة تسويقية ليس إلا، ولكن في الحقيقة هذا المصطلح ليس له علاقة بالشهادات العلمية على الإطلاق. ودورات Udacity هذه عبارة عن دورات متخصصة في مجالات معينة، فعلى سبيل المثال تجد دورة متخصصة في أساسيات الواجهة الخلفية Backend، ويتم شرح الأساس الذي تعمل به أغلب تقنيات الواجهات الخلفية، ولدى تجربة طويلة في شهادات Nanodegree، حيث أني قُمت بتجربة العديد من دورات Udacity وحصلت على ثلاث شهادات Nanodegree جميعها في مجال الويب (Backend و Frontend)، ومن خلاصة تجربتي وجدت أن: المحتوى مقسم إلى فصول وكل فصل عبارة عن مجموعة من المقالات والفيديوهات القصيرة. يغلب طابع المقالات والشرح النصي على محتوى الدورة، حيث تجد أن إجمالي طول الفيديوهات (في أحد الفصول) حوالي 30 دقيقة تقريبًا بينما عدد المقالات أكبر بكثير ويستغرق قرائتها حوالي ساعة أو أكثير. تحتوي بعض الدروس على بعض التمارين الأساسية للغاية، كلها إختيارية وتقتصر على إعادة تنفيذ ما تم ذكره في الدرس لذلك وجدت أنها بدون فائدة في أغلب الأحيان. تتخرج من الدورة عندما تقوم بإتمام رفع المشاريع المطلوبة، وتحتوي الشهادة على 3-4 مشاريع (بسيطة ومتوسطة) يظل محتوى الدورة متاح لك لمدة عام واحد فقط، وبعد ذلك تختفي الدورة من حسابك ولا تستطيع الوصول إلى المحتوى مرة أخرى. بالطبع هذه المميزات أفضل من مشاهدة قائمة فيديوهات على اليوتيوب بدون التطبيق أو القيام بأي مشاريع أو وجود دعم فني على الإطلاق، ولكن إن كنت جادًا في الحصول على شهادة متخصصة في أحد مجالات البرمجة وتريد العمل بهذه الشهادة فأنصحك بأحد دورات أكاديمية حسوب، حيث أنها تحتوي على كل المميزات الموجودة في شهادات Nanodegree من Udacity وأكثر، فعلى سبيل المثال لا الحصر تتميز هذه الدورات بـ : وصول مدى الحياة إلى الدورات، فإذا إشتركت في أحد الدورات فسوف يكون لديك وصول كامل طوال العمر إلى محتوى الدورة (يشمل ذلك التحديثات التي تتم على الدورة)، وبالتالي سوف تبقى على إطلاع بأحدث التقنيات المستخدمه في المجال. يمكنك أن تحدد الوقت الذي ترغب في التعلم فيه، فبما أن الدورة متاحة لك مدى الحياة فيمكنك أن تتعلم محتوى الدورة في أي وقت تشاء، ولست محددًا بوقت معين لتنهي الدورة، بينما شهاداة Nanodegree لها وقت معين لتقوم بإنهاء الدورة وإذا لم تنتهي منها في الوقت المناسب فسوف يتم إستبعادك منها ولن تتمكن من الحصول على الشهادة. محتوى عملي كامل على شكل فيديوهات، كل محتوى دورات حسوب عبارة عن فيديوهات عالية الجودة، يتم تحديثها كل فترة. دعم فني سريع ومساعدة لحل كل المشاكل التي تواجهك أثناء التعلم، تتميز أكاديمية حسوب بعدد كبير من المدربين الذي يساعدون الطلاب بشكل مباشر خلال وقت قليل جدًا من وقت طرح السؤال، حيث يتم الإجابة على أي سؤال خلال 15 دقيقة فقط من وقت طرح السؤال. شرح كامل باللغة العربية الفصحى، قد تكون اللغة عائق لدى بعض الأشخاص الذي يرغبون في التعلم، فعلى عكس دورات Udacity الإنجليزية، فإن كل محتوى أكاديمية حسوب (الدورات والمقالات والأسئلة .. إلخ) يكون باللغة العربية الفصحى. يتم إصدار جميع الشهادات من أكاديمية حسوب فقط بعد اجتياز الامتحان بنجاح. هذه ليست مجرد "شهادات حضور"، ولا يمكن الحصول عليها من خلال الالتحاق بالدورة فقط، ولكن يجب على الطالب عملياً التقديم أثناء الدورة وإجراء المقابلة وإثبات قدراته. وبوجود أكثر من 5000 مقالة تُعد أكاديمية حسوب أكبر مصدر تقني عربي على الإطلاق، ستجد هنا مئات المقالات التقنية في كل المجالات البرمجية والتصميم والعمل الحر ورياد الأعمال. يتم إضافة مقالات بشكل يومي وفي مختلف المجالات، لذلك ستجد محتوى جديد يومًا بعد آخر. تستطيع أيضًا الإطلاع على موسوعة حسوب أكبر موسوعة تقنية في العالم العربي، والتي تُعد مرجع شامل في العديد من التقنيات البرمجية.
- 4 اجابة
-
- 1
-

-
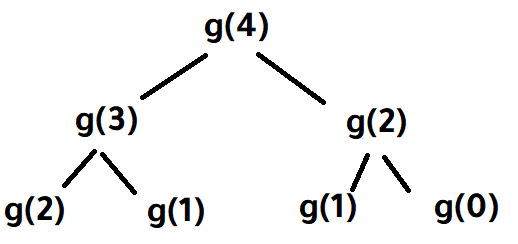
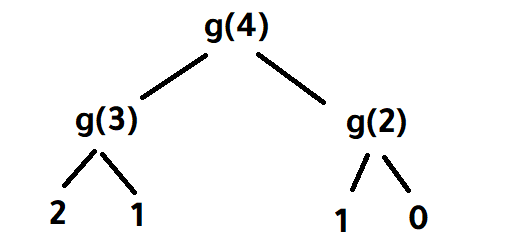
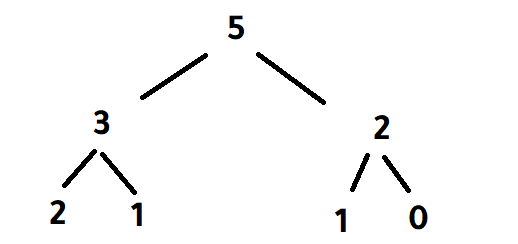
هذا الكود خاص بمتتالية فيبوناتسي Fibonacci Sequence وهي بالشكل التالي: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 ... تبدأ هذه المتتالية بالأرقام 0 ثم 1 ، ويكون كل رقم فيها عبارة عن مجموع الرقمين السابقين له، فجمع هذين الرقمين (0 و 1) يساوي 1 ثم يتم جمع الرقمين الأخيرين 1 و 1 معًا للحصول على 2 ، ثم يتم جمع الرقمين الأخيرين 1 و 2 للحصول على 3 وهكذا ، أي أننا نقوم بجمع كل رقمين للحصول على رقم جديد الكود الخاص بك يقوم بجلب العنصر الذي ترتيبه k، حيث يتم تمرير رقم k وليكن 4 على سبيل المثال، فيتم إعادة الرقم الرابع في المتتالية السابقة، أي 3 (نبدأ العد من صفر) 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 ... ^ ^ ^ ^ ^ 0 1 2 3 4 يتم إعادة الرقم الرابع أما إذا تم تمرير الرقم 6 على سبيل المثال فسيتم إعادة الرقم 8 (لأنه الرقم السادس في المتتالية). يمكن تتبع طريقة عمل الدالة g في الكود الخاص بك من خلال رسم شجرة تفرعية، بالشكل التالي: في هذه الصورة يتم تمرير الرقم 4 إلى الدالة g والتي بدورها تستدعي الدالة g مرتيبن، مرة بالرقم 3 (4-1) ومرة أخرى بالرقم 2 (4-2). ثم في كل مرة من المرتين يتم إستدعاء الدالة g مرتين إضافيتين، مرة بالرقم 2 (3-1)، ومرة بالرقم 1 (3-2) ... إلخ يمكننا أن نقوم بإستبدال الإستدعائات الأخيرة حيث سيتم إعادة الأرقام 2 و 1 و 0، جمع هذه الأقام معًا سوف يؤدي إلى إعادة الأرقام 3 و 2 في النهاية سوف نحل على الرقم 5 وهو العنصر الرابع في المتتالية: يمكنك الإطلاع على شرح كامل لهذه المتتالية وكيفية التعامل معها بأكثر من لغة برمجة من خلال موسوعة حسوب (أعداد فيبوناتشي).
- 1 جواب
-
- 1
-

-
ما الذي تقصده بـ "رفع التطبيق إلى سطح المكتب"؟ هل تقصد عمل build للمشروع للحصول على ملف exe لتشغيل البرنامج؟ أم تقصد نشر البرنامج على أحد المتاجر مثل Microsoft Store؟ أرجو منك توضيح السؤال بشكل أكبر.
- 2 اجابة
-
- 1
-

-
يخبرك الخطأ بأن هناك الصنف CreatePersonalAccessTokensTable موجود مسبقًا، ويوجد أكثر من سبب لهذا الخطأ منهم: يوجد لديك أكثر من ملف تهجير يقومون بنفس الشيء، مثل أن يكون لديك ملفين بأسماء مختلفة: 2022_01_31_020910_create_users_table.php 2019_01_30_020910_create_users_table.php كلا الملفان يحتويان على صنف باسم CreateUsersTable وبالتالي يظهر الخطأ مثل الموجود لديك، لذلك عليك حذف أحد الملفين (إن كانا يقومان بنفس المهمة)، أو إعادة تسمية أحد الأصناف classes في هذه الملفات. بعد ذلك قمت بتنفيذ الأمر التالي حتى يتعرف composer على التغيرات: composer dump-autoload أحيانًا يتسبب التحميل التلقائي للأصناف الداخلية لـ composer في حدوث هذه المشكلة. وعليك فقط تنفيذ الأمر التالي لحل المشكلة: composer install
- 2 اجابة
-
- 1
-

-
يوجد خطأ لديك في الصورة الأولى حيث أن مسار الخط Mochiy Pop One غير صحيح لديك، فالمسار الصحيح هو: https://fonts.googleapis.com/css2?family=Mochiy+Pop+One&display=swap وبالتالي يمكنك أن تستخدم عنصر link التالي: <link href="https://fonts.googleapis.com/css2?family=Mochiy+Pop+One&display=swap.css" rel="stylesheet" integrity="sha384-aEek45YJgjlg2AeK2J3peZfIlD3JFyAmgM4pn3MQHzFLALgsNgtHGmX79j2/gArV" crossorigin="anonymous"> قمت بتجربة هذا العنصر في برنامج VS Code وقد تعرف عليه بدون مشكلة وقد عمل الخط أيضًا بدون مشكلة، وكما أشرت سابقًا أن هذا الخط الذي يظهره VS Code ليس خطأ بل تحذير ويمكنك تجاهله بكل بساطة.
- 9 اجابة
-
- 1
-

-
قد لا يدعم برنامج VS Code بعض الهاشات التي تم توليدها من قِبل بعض المواقع، يمكنك أن تستخدم موقع zinoui لتوليد هاش صحيح، لكن عليك أن تضيف .css إلى نهاية الرابط لكي يعمل الموقع بشكل سليم: https://fonts.googleapis.com/css2?family=El+Messiri&display=swap.css // ^^^^^ وسيتم توليد كودج سليم بالشكل التالي: <link href="https://fonts.googleapis.com/css2?family=El+Messiri&display=swap.css" rel="stylesheet" integrity="sha384-d5m239bU1uZmu/M/j2JqVS8ZbQYLFSfp3cefs1vrIB8UaXE1DTSFwhtAioI18Nck" crossorigin="anonymous">
- 9 اجابة
-
- 1
-