-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
على الرحب، نحن في اكادمية حسوب نقوم بمساعدة المطورين و ارشادهم في حل المشاكل البرمجية الخاصة بهم، ولكن ما تطلبه انت الآن هو المساعدة في بناء موقع خاص بك، ولفعل ذلك يمكنك توظيف مستقلين يقومون بتنفيذ العمل لك في مستقل.
- 3 اجابة
-
- 1
-

-
الشكل الصحيح للاستدعاء هو : text = input() word = input() def search(text, word): if word in text: print("Word found") else: print("Word not found") search(text, word) اي استدعاء الوظيفة خارج الـ print. و الـ None هنا تظهر لأن الوظيفة search لا تعيد اي قيمة، وبالتالي ستعيد None بشكل افتراضي عند استدعائها داخل الـ print.
- 2 اجابة
-
- 1
-

-
هذه المعادلة تكتب بالشكل التالي في js : const X = 95.4; const Y = 4; const Z = 90.2; const H = 100; const F = 2282022; console.log((X / Y) * 100 * 0.2 + Z * 0.2 + H * 0.4 + F * 2); // اي ان المعادلة تكون بالشكل (X / Y) * 100 * 0.2 + Z * 0.2 + H * 0.4 + F * 2 وهذه مطابقة تماما للمعادلة التي ارفقتها : X÷Y×100×0.20+Z×0.20+H×0.40+F×2
-
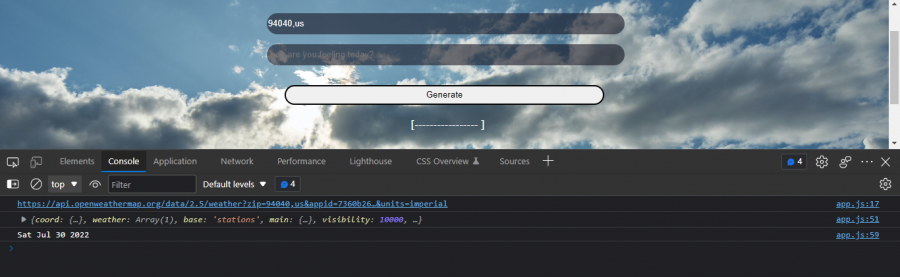
المشكلة في داخل الملف app.js داخل الـ public : حيث انك تقوم بالتحقق من قيمة الـ Zip_code مرة واحدة عند تحميل الصفحة، ولذلك ستكون قيمته فارغة دائماً، بينما الصحيح هو انه يجب التحقق منه قبل تنفيذ الوظيفة الخاصة بجلب معلومات التقص. لحل المشكلة عليك وضع الكود التالي : const Zip_code = document.getElementById('zip').value; داخل الوظيفة generate : function generate() { const Zip_code = document.getElementById('zip').value; const madeurl = `${baseURL}${Zip_code}${apiKey}`; console.log(madeurl); retrieveData(madeurl); } وبالتالي يتم التحقق من قيمة الـ Zip_code قبل انشاء الـ madeurl. وهذا كفيل بحل المشكلة
- 1 جواب
-
- 1
-

-
ليس هنالك امر محدد لتركز عليه ولكن يجب ان تكون قد انهيت 4 مسارات مع التطبيق و قمت بالاحتفاظ بملفات المشاريع التي كنت تعمل عليها، وقمت برفعها على GitHub، الامتحان هو الذي سيحكم على مستواك، فسيتم اختبارك بالامور الاساسية التي مرت معك في الدورة، وفي حال وجدوا أن مستواك ضعيف، سيوجهوك لخطوات تقوي بها مستواك ثم تعيد الامتحان. في النهاية، لا تخف من المحادثة صوتية ولا من مشروع التخرج فكل ما ستسأل عنه سيكون من الامور الرئيسية التي مرت معك في المسارات، وبالنسبة لمشروع التخرج ستتمكن من العودة للمسارات ومرجعة الافكار التي ستحتاجها لإنجازه. إطلع على : الامتحان والحصول على الشهادة
-
يمكنك انشاء مشروع على مستقل لتنفيذ هذا البرنامج، ماعليك فعله هو إضافة مشروع يحتوي معلومات البرنامج وما تريده و الميزانية المخصصة للمشروع و الوقت وسيقوم المبرمجين بتقديم عروضهم لتنفيذ المشروع الخاص بك. ويمكنك حينها إختيار العرض المناسب بالنسبة لك.
-
المشكلة هي ان الوظيفة cx ليست هي المسؤولة عن ظهور القلوب على الشاشة، ولكن المسؤول عن ذلك هو الوظيفة التالي : let er = setInterval(() => { cx(); }, 3); setInterval(() => { clearInterval(er) }, 3000); والتي انت جعلتها تعمل عند النقر على الزر randam heart في هذا الجزء من الكود : bttn.addEventListener("click",(params) => { let er= setInterval(() => { cx(); } , 3); setInterval(() => { clearInterval(er) }, 3000); }) وهذا الجزء من الكود وضعته في الوظيفة cx نفسها وهذا خطأ. الصحيح ان يكون شكل الكود كالتالي : let cx = () => { let contenerheart = document.getElementById("contenerheart"); let hhart = document.createElement("div"); hhart.classList.add("hart"); hhart.innerText = "❤️"; contenerheart.append(hhart); console.log(contenerheart); hhart.style.left = `${Math.random() * 100}%` hhart.style.animationDuration = `${Math.random() * 2}s` }; const doCx = () => { let er = setInterval(() => { cx(); }, 3); setInterval(() => { clearInterval(er) }, 3000); } let bttn = document.getElementById("bttn") bttn.addEventListener("click", (params) => { doCx() }) ولجعل الزر randam يعمل يجب استدعاء الـ doCx بدلا عن الـ cx كالتالي : btn.addEventListener("click", () => { freme.innerHTML = inner[l]; l++; if (l > inner.length - 1) { l = 0; } doCx() }); فيصبح ملف الجافاسكريبت بالكامل بالشكل التالي : index.js
-
وعليكم السلام ورحمة الله، لا اعتقد انه يمكنك الحصول على عرض الشاشة من laravel أو اي backend ولكن يمكنك الحصول على هذه المعلومات من خلال استخدام الـ Cookie وكذلك يمكنك الاحتيال على الامر عبر فحص كون الجهاز المتلقي موبايل او حاسوب او تابلت. انظر الاجابة على سؤال مشابه في موقع stackoverflow مثال ثاني من نفس الموقع وهنا يرسلون الملف عندما يكون احجم الشاشة اكبر من قياس معين
- 2 اجابة
-
- 1
-

-
لا ليس ضروري الـ vps من اجل سيرفر الـ node. انا استخدمت الاستضافة المشتركة المقدمة من namecheap في كل مشاريع الـ node التي عملت عليها حتى الان لأنها من ارخص الاستضافات المشتركة التي تدعم الـ node بينما باقي الاستضافات المشتركة المقدمة من باقي الشركات غالباً لن تدعمه، والاستضافات التي تدعمه سيكون سعرها الضعف على الاقل. لكن المشكلة في namecheap أنها لا تدعم ال mongoDB بينما تدعم الـ mysql.
-
@Hisham قم بحذف محتواه واضافة التالي : { "python.defaultInterpreterPath": "C:\\Users\\Samsung\\AppData\\Local\\Microsoft\\WindowsApps\\python3.9.exe", "editor.fontSize": 16, "files.autoSave": "afterDelay", "window.zoomLevel": -1, "files.associations": { "*.html": "html" }, "emmet.triggerExpansionOnTab": true, "emmet.useInlineCompletions": true, "emmet.includeLanguages": { "django-html": "html", "jinja-html": "html" }, "[django-html]": { "editor.quickSuggestions": { "other": true, "comments": true, "strings": true } }, "html.format.contentUnformatted": "" } اظن ان المشكلة قد تكون من اضافة تتعلق بالـ django حيث ان الاعدادات غير صحيحة. يجب ان تكون هذه الاعدادات كافية.
- 6 اجابة
-
- 1
-

-
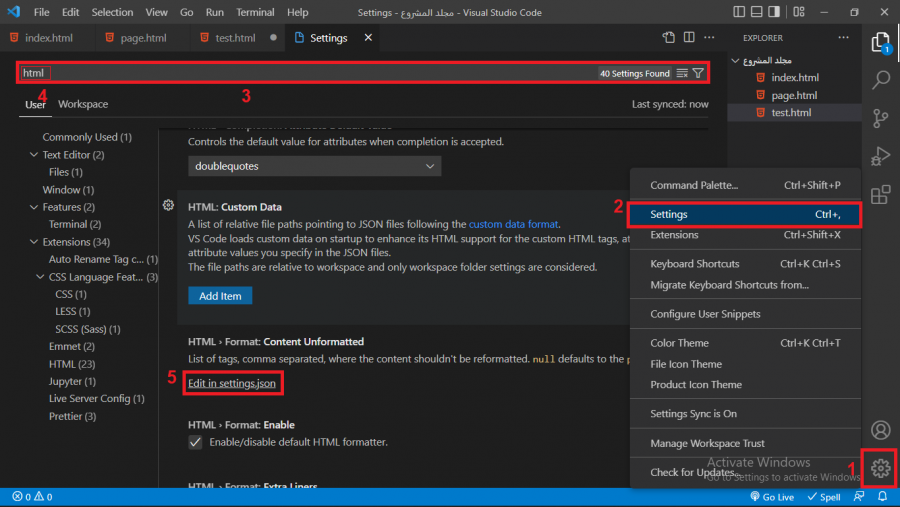
حسنا جرب الخطوات التالية : ثم ابحث عن الخاصية : "emmet.showSuggestionsAsSnippets": true, في حال لم تجدها قم بإضافتها وكذلك قم بإضافة الخواص: "emmet.triggerExpansionOnTab": true, "files.associations": {"*.html": "html"}, "emmet.useInlineCompletions": true, ملاحطة قد يكون الإعداد : files.associations موجود مسبقاً في الملف فعند ذلك قم بإضافة الاعداد بالشكل التالي : // في حال كان بالشكل التالي "files.associations": { "*.sass": "scss" }, // نجعله كالشكل التالي "files.associations": { "*.sass": "scss", "*.html": "html" },
- 6 اجابة
-
- 1
-

-
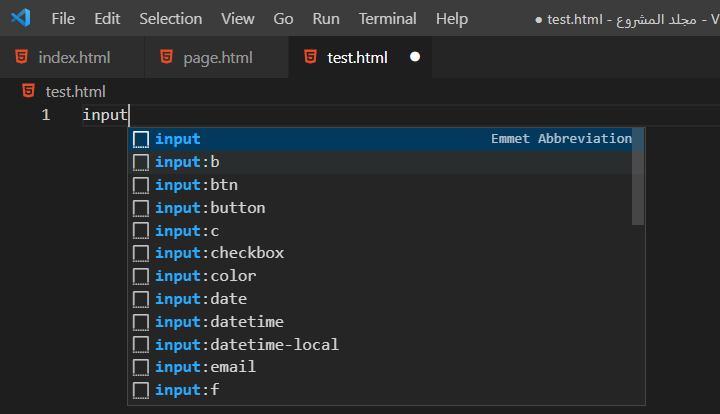
في البداية هذه الاقتراحات و المسماة emmet مبنية في الـ vs ويجب ان تكون متوفرة معه عند تنزيله بشكل افتراضي. وحتى تستدعيها تحتاج لكتابة الاسم input مندون كتابة الـ > في البداية، لاحظ الصورة : في حال لم يعمل الامر معك رغم الكتابة بشكل صحيح، فقد يكون اعادة تشغيل المشروع كفيل بحل المشكلة. في حال لم يعمل بعد كل ذلك، انصحك بإعادة تنزيل الـ vs مرة ثانية على جهازك. إعرف أكثر عن الـ emmet في vs
- 6 اجابة
-
- 1
-

-
نعم اخي علي هكذا فقط، وللتعلم اكثر عن الامر قم بالبحث على الويب : how to send Blob to server كما قمت كذلك بتجريب الامر مع سيرفر node وعمل كما ينبغي وقمت بتحميل الصوت من جهة السيرفر.
- 3 اجابة
-
- 1
-

-
لفعل ذلك عليك ارسال الـ Blob الذي تنشئه عند كل تسجيل بالشكل التالي : // رابط الباك اند الذي سيستقبل الاتصال var url = "http://localhost:3000" || "your endPoint url"; async function send() { // انشأنا فورم باستخدام الجافاسكريبت const myForm = new FormData() // ارفتنا البلوب "تسجيل الصور" بإسم معين سنقوم بتلقيه من طرف السيرفر myForm.append("audio", audioBlob) // هنا نقوم بإرسال الفورم باستخدام ادات الارسال المبنية بالجافاسكريبت try { const response = await fetch(url, { method: 'POST', body: myForm }); console.log(response); } catch (error) { console.log(error); } } بعد انشاء هذه الوظيفة عليك استدعائها كلما نقر المستخدم على stop كالتالي : function stops() { mediaRecorder.addEventListener("stop", () => { audioBlob = new Blob(audioChunks, { type: mediaRecorder.mimeType }); // ******** هنا نقوم باستدعاء الوظيفة الخاصة بنا ******** // لاحظ ان موقعها بعد تعريف البلوب لأنها ستقوم بإرساله send() // ***************************************** audioUrl = URL.createObjectURL(audioBlob); mainStream.getTracks() // get all tracks from the MediaStream .forEach(track => track.stop()); // stop each of them // تحميل ملف الصوت let a = document.getElementById("a"); a.href = audioUrl; a.download = "recording.webm"; a.innerText = 'click me to save file'; //document.body.appendChild(a); //a.click(); }); mediaRecorder.stop(); } الملف بعض اضافة التعديل المطلوب : التحميل الآن
- 3 اجابة
-
- 1
-

-
ماهو الامر الذي تريد الاستفسار عنه تحديداً ؟ يمكنك تنفيذ الازرار الثلاثة التي تطلبها بشكل مشابه للتالي : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div class="text"> <p class="textToShare">النص المخصص للنسخ</p> <a class="whatsapp" href="whatsapp://send?text=Hello%20World!">Share with whatsapp</a> <button class="Share">Share</button> <button class="copy">copy</button> </div> <div class="text"> <p class="textToShare">النص المخصص للنسخ</p> <a class="whatsapp" href="whatsapp://send?text=Hello%20World!">Share with whatsapp</a> <button class="Share">Share</button> <button class="copy">copy</button> </div> <script> const textContainers = document.getElementsByClassName("text"); Array.from(textContainers).forEach((element, index) => { const textToShare = document.getElementsByClassName("textToShare")[index] // الكود الخاص بالمشاركة عبر واتساب const href = "whatsapp://send?text=" + textToShare.innerText; const whatsapp = document.getElementsByClassName("whatsapp")[index] whatsapp.addEventListener("click", () => { location.assign(href) }) // الكود الخاص بنسخ النص const copy = document.getElementsByClassName("copy")[index] copy.addEventListener("click", () => { navigator.clipboard.writeText(textToShare.innerText); alert("تم نسخ النص " + textToShare.innerText) }) // الكود الخاص بالمشاركة const Share = document.getElementsByClassName("Share")[index] Share.addEventListener("click", async () => { const shareData = { title: 'مشاركة النص', text: textToShare.innerText, url: location.href } await navigator.share(shareData) }) }); </script> </body> </html> لاحظ كيف وضعنا العناصر الخاصة بكل زر وكذلك العنصر الخاص بالنص داخل div واعطيناه كلاس test وكذلك اعطينا الكلاسات textToShare و whatsapp و Share و copy للازرار ، وهذا لنستطيع التحكم بالازرار في js وكذلك في الـ css. وفي البداية قمنا باحضار الـ div الحاوي على كل العناصر باستخدام الكود : const textContainers = document.getElementsByClassName("text"); واستخدمنا الكود التالي لتحويله إلى array عادي وذلك لأنه لايمكننا استخدام الـ forEach على العنصر textContainers مباشرةً : Array.from(textContainers).forEach((element, index) => {...} لاحظ كيف قمنا باستدعاء العنصر الحاوي النص المراد مشاركته: const textToShare = document.getElementsByClassName("textToShare")[index] حيث الـ [index] هنا تقوم بالاشارة لـ رقم الـ div الحاوي على العناصر، فنحن نريد ان نحصل على النص الخاص بال div عندما يقوم الشخص بالنقر على اي زر موجود بالـ div الأول. ثم قمنا بإنشاء الـ herf الخاص بواتساب : const href = "whatsapp://send?text=" + textToShare.innerText; ووضعنا الـ innerText للحصول على النص الموجود داخل الـ textToShare التي حددناها في الخطوة السابقة. بعد ذلك قمنا بإستدعاء الزر الخاص بالمشاركة عبر واتساب والخاص بالـ div بنفس الطريقة الخاصة بالنص الذي نريد مشاركته. ثم قمنا بإنشاء الـ event الخاص بالنقر على زر المشاركة عبر واتساب : const whatsapp = document.getElementsByClassName("whatsapp")[index] whatsapp.addEventListener("click", () => { location.assign(href) }) حيث ان الـ location.assign مماثلة للنقر على العنصر a في html. وبعد ذلك قمنا بإعادة العملية بالنسبة لكل من الزر صاحب الكلاس copy والزر صاحب الكلاس Share : const copy = document.getElementsByClassName("copy")[index] copy.addEventListener("click", () => { navigator.clipboard.writeText(textToShare.innerText); alert("تم نسخ النص " + textToShare.innerText) }) const Share = document.getElementsByClassName("Share")[index] Share.addEventListener("click", () => { const shareData = { title: 'مشاركة النص', text: textToShare.innerText, url: location.href } navigator.share(shareData) }) حيث ان الـ navigator.clipboard.writeText و الـ navigator.share هي وظائف مبنية في js.
-
وعليكم السلام ورحمة الله، لا أعلم أن netlify تدعم الـ backend ولكنها تدعم ما يسمى بالـ dynamic serverless functions. ومن كلامك يبدو انك قمت بإدراج الـ endpoints في ال frontend بشكل ثابت على انها localhost. يمكنك رفع الـ backend على heroku (افضل منصة مجانية للـ backend) و بعد ذلك تعديل الـ endpoints الخاضة بالـ frontend وبعدها ترفع الـ frontend على netlify. طبعاً ممكن ان تختلف خيارات الرفع بحسب الـ backend الخاص بك.
- 1 جواب
-
- 1
-

-
لم يعمل الكود لديك لأنك تستدعي الملف index.js قبل استدعاء المكتبة، وبالتالي تكون المكتبة متوفرة في ملف الـ index.js لحل المشكلة استدعي index.js بعد المكتبة. أما بالنسبة لل messages فيمكنك تخصيصها بالشكل التالي : $(function () { $('#form').validate({ rules: { name: { required: true }, email: { required: true, email: true }, phone: { required: true }, }, messages: { name: { required: "Please enter the name", }, email: { required: "Please enter the email", email: "Please enter a valid email address " }, phone: { required: "Please enter phone number", }, }, }); }); حيث تحضر العناصر كما احضرتهم في validate و تضيف لكل option الرسالة الخاصة التي تريدها ان تظهر.
- 1 جواب
-
- 1
-

-
يبدو ان تم اهمال الـ package المسماة youtube-dl جرب هذه الـ package البديلة : youtube-dl-exec للتنزيل npm install youtube-dl-exec --save ملاحظة : ستحتاج لتحميل python3 قبل التنزيل لتحميل الفيديو const youtubedl = require('youtube-dl-exec') youtubedl('https://www.youtube.com/watch?v=6xKWiCMKKJg', { dumpSingleJson: true, noWarnings: true, noCallHome: true, noCheckCertificate: true, preferFreeFormats: true, youtubeSkipDashManifest: true, referer: 'https://www.youtube.com/watch?v=6xKWiCMKKJg' }).then(output => console.log(output)) صفحتها على npm
-
قم بتنزيل python على جهازك وجرب مرة اخرى https://www.python.org/downloads/ وفي حال لم يعمل جرب : npm i --save --force youtube-dl
- 9 اجابة
-
- 1
-

-
وعليكم السلام، هنالك package خاصة بهذا الأمر تسمى youtube-dl npm install youtube-dl طريقة تحميل الفيديو باستخدامها : const fs = require('fs') const youtubedl = require('youtube-dl') const video = youtubedl('http://www.youtube.com/watch?v=90AiXO1pAiA', // Optional arguments passed to youtube-dl. ['--format=18'], // Additional options can be given for calling `child_process.execFile()`. { cwd: __dirname }) // Will be called when the download starts. video.on('info', function(info) { console.log('Download started') console.log('filename: ' + info._filename) console.log('size: ' + info.size) }) video.pipe(fs.createWriteStream('myvideo.mp4')) يمكنك معاينت صفحتها على npm من هنا
- 9 اجابة
-
- 1
-

-
جرب الكود التالي : .volume-icon:hover + .volume-progress{ transform: scale(1); } في حال لم يعمل قم بمشاركة ملفات المشروع.
- 1 جواب
-
- 1
-

-
الدالتين التان تتحدث عنهما ليسا مرتبطين ببعضهما نهائياً، وما يحدث هو أن دالة الإضافة تقوم بإنشاء دالة حذف جديدة عند إضافة كل عنصر جديد كما تضيف الـ div والـ button.
- 10 اجابة
-
- 1
-

-
إن ما فهمته منك سابقاً انك تريد ان يكون هنالك مجموعة من الملاحظات موجودة بشكل افتراضي وغير قابلة للحذف، ولكن الان فهمت شيء مختلف. وهو انك تريد ان يكون العنصر المضاف آخراً هو الوحيد القابل للحذف، ولفعل ذلك كل ما تريد فعله هو حذف الـ delete من العنصر القديم أو إيقافه بعمل disabled عند اضافة عنصر جديد، وذلك بالشكل التالي : // نعدل الكود التالي but.setAttribute('id',len-1); // ليصبح but.setAttribute('id',`delete${len-1}`); // ونضيف الكود التالي oldBut= document.getElementById(`delete${len-2}`); oldBut.disabled = true; لتصبح الوظيفة الخاصة بك تشبه التالي : function add() { if (document.getElementById("inb").value === "") { // التحقق من ما إذا أدخلت قيمة في الحقل أو لا } else { // جلب القيمة المدخلة في الحقل val = document.getElementById("inb").value; tasks.push(val); console.log(tasks); // حفظ القيمة في التخزين المحلي window.localStorage.setItem("value", tasks); let x = window.localStorage.getItem('value'); console.log(x); let len = x.split(",").length; console.log(len); let task = tasks[len - 1]; let mydiv = document.createElement('div'); mydiv.setAttribute('id', `my-div${len - 1}`); const oldBut = document.getElementById(`delete${len - 2}`); oldBut.disabled = true; let but = document.createElement('button'); but.setAttribute('id', `delete${len - 1}`); but.style.cssText = "position: relative;background-color: #d71a0c;color: antiquewhite;border: 0cm;height: 25px;border-radius: 5px;cursor: pointer;left: -31px;top: 14px;width: 62px;" let textbut = document.createTextNode("delete"); but.appendChild(textbut); mydiv.style.cssText = "background-color: white;width: 179px;height: 25px;top: -12px;position: relative; left: -108px;border: 0cm;border-radius: 4px; direction: ltr;text-indent: 5px;" mydiv.append(task); taskform.append(but); taskform.append(mydiv); console.log(tasks); but.onclick = function () { let newarr = x.split(","); let spliced = newarr.splice(len - 1, 1); window.localStorage.setItem('value', newarr); mydiv.remove(); but.remove(); } } }
- 10 اجابة
-
- 1
-

-
أوك، مافهمت منك انك تريد أن يكون العناصر الأربعة الموجودين من قبل غير قابلين للحذف، أليس كذلك ؟ لفعل ذلك يمكنك إضافة هذه العناصر بشكل مستقل عن الآلية كلها، بمعنى ان تضيفهم كـ html ,وتضيف للأزرار delete الخاصة بها الخاصية disabled.
- 10 اجابة
-
- 1
-

-
كيف يعمل زر الـ delete بدون ان تنقر على زر الاضافة، وزر الـ delete لا يتم انشاءه إلا بعد ان تقوم بإضافة عنصر جديد؟ هل يمكنك الايضاح اكثر رجاءً.
- 10 اجابة
-
- 1
-