-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
قم بالتعليق اسف الدرس الذي تتحدث عنه رجاءً وقم بمشاركة ملفات المشروع في تعلقك حتى نستطيع فحصل الكود.
-
يمكنك تنفيذ هذا التأثير باستخدام js بسهولة وهذا مثال بسيط : <!DOCTYPE html> <html> <head> <style> /* تعريف الانيميشن */ @keyframes example { from { opacity: 0; } /* تحديد الخصائص الأولية للعنصر */ to { opacity: 1; } /* تحديد الخصائص النهائية للعنصر */ } body { height: 1600px; } /* تطبيق الانيميشن على العنصر */ .example { opacity: 0; /* تحديد الخصائص الأولية للعنصر */ animation-name: example; /* استخدام الانيميشن المعرف سابقًا */ animation-duration: 4s; /* تحديد مدة الانيميشن */ animation-fill-mode: forwards; } </style> </head> <body> <!-- العنصر المراد تحريكه --> <div class="example"> <h1>مرحبًا، بالعالم!</h1> </div> <!-- هذا السكربت يشغل الانيميشن في كل مرة يظهر فيها العنصر في شاشة العرض --> <script> const observer = new IntersectionObserver(entries => { entries.forEach(entry => { if (entry.isIntersecting) { entry.target.classList.add('example'); } else { entry.target.classList.remove('example'); } }); }); observer.observe(document.querySelector('.example')); </script> </body> </html>
- 3 اجابة
-
- 1
-

-
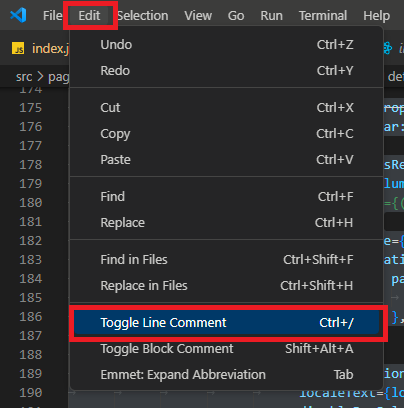
لفعل ذلك يمكنك اتباع الخطوات التالي : قومي بتحديد الاسطر التي تريدين جعلها ملاحظة قومي بالضغط على ctrl + / أو ctrl + ظ لإلغاء التعليق (الغاء كون السطر عبارة ملاحظة) قومي بتحديد الاسطر التي تريدين الغاء تعليقها. قومي بالضغط على ctrl + / مرة ثانية. في حال لم تستطيعي النقر على ctrl + / يمكنك تحديد السطور ثم اختيار تعليق السطر كما في الصورة :
- 5 اجابة
-
- 1
-

-
نعم يمكنك فعل ذلك، بل هذا ضروري. فهذه المشاريع قمت بتنفيذها لوضعها في معرض اعمالك اصلاً، وهي تحتوي على مهارات مختلفة كفيلة بأن تجذب العملاء، كذلك يفضل ان تضع كل المشاريع التي قمت بتنفيذها مع أكاديمية حسوب في معرض اعمالك بالإضافة للمشاريع الخارجية حتى لو كانت صغيرة وبسيطة (لكن يفضل ان يكون فيها فكرة). قد يفيدك الاطلاع على :
- 2 اجابة
-
- 1
-

-
لا يبدو انه هنالك مشكلة في الكود بشكل نظري، هل يمكنك شرح المشكلة التي تواجهها، كذلك الامر قم بمشاركة الكود حتى استطيع تجريبه. قد تكون المشكلة انك نسيت ان تحفظ التغييرات أو انه هنالك كود خاطئ يقوم بإيقاف التنفيذ قبل الكود الظاهر في الصورة (قم بالتأكد من الكونسول بأنه لا يوجد اي اخطاء)
- 4 اجابة
-
- 1
-

-
هذا يعتمد على اللغة التي تتحدثين عنها، ومع ذلك فأنت بحاجة للاطلاع على مسار الاساسيات الخاص باللغة التي تتحدثين عنها حتى تتعلمي (مكان وضع الاقواس وانواعها و الفواصل بأنواعها) وهذا ما يدعى طريقة كتابة اللغة syntax. فكل نوع من البيانات و الدوال و العبارات المنطقية يستخدم syntax مختلفة عن الآخر. بعد قول ذلك فالأفضل هو ان تقومي بتسجيل الـ syntax الخاص بكل دالة أو خاصية جديدة تتعلمينها في وقتها بحيث تتأقلمين مع الـ syntax تدريجياً.
-
هل يمكنك مشاركة كافة ملفات السكريبت حتى استطيع تجريبه، واعطاء المزيد من التفاصيل عن السكريبت وعن المشكلة
- 2 اجابة
-
- 1
-

-
لقد اطلعت على الموقع وهو افضل بكثير جداً ولكنه مازال بحاجة للمزيد من التعديلات لاسيما على صفحة (تسجيل الدخول و التسجيل)حيث ينقصها التصميم الجيد و وسيكون من جميل ان تضيف بعض شروط التحقق على النموذج. كذلك فلديك مشكلة في الـ srcoll يمين ويسار ينبغي عليك العمل على حلها : كذلك اعتقد ان ال footer يحتاج للمزيد من التحسين من الناحية التصميمية. بالنسبة لصفحة خطوات الرحلة فاعتقد انه يمكنك العمل على المزيد من التفاصيل (حيث ان اسم الصفحة هو خطوات الرحلة بينما الذي يظهر هو مجموعة من الصور المرتبة بشكل شبكة)، كذلك الامر فهنالك مشكلة في قراءة بعض الكلمات (المكتوبة فوق الصور) ولا يوجد زر للعودة للصفحة الرئيسية و الصفحة غير متوافقة مع كل الشاشات الصغيرة. قد يكون من الجيد ان تحول الصور إلى slider وفي كل slider يكون هنالك مثل شرح عن المعلم وبعض التفاصيل. الصفحة الرئيسية تحتو على مشكلة بالتوافق مع الشاشات الصغيرة أيضاً.
- 5 اجابة
-
- 1
-

-
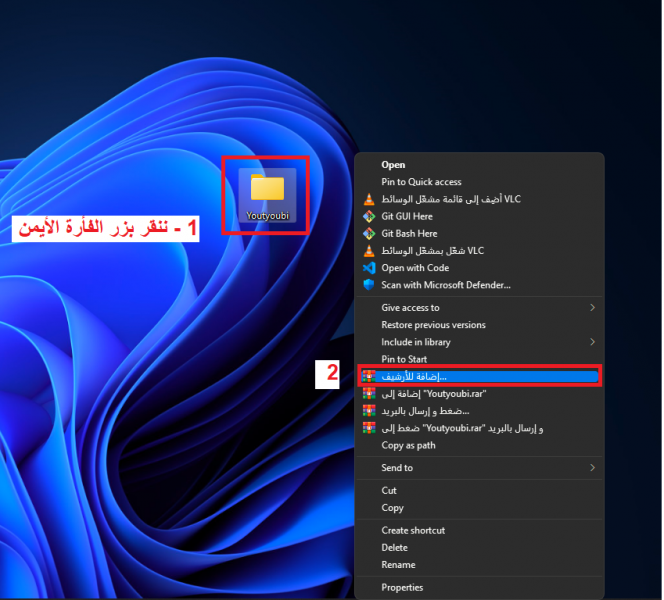
هل يمكنك مشاركة ملفات المشروع بشكل نصي بحيث يمكنني تجربتها وتحديد مكان الخطأ بسهولة، يمكنك مشاركة ملفات المشروع عبر ضغطها كما يظهر في الصورة : اما بشكل عام فيمكنك جعل الصور بجانب النص عن طريق اضافة الصورة قبل النص + و ان تكون الصورة والنص في عنصر من النوع block مثل div : <div> <img src="examole.com" /> <p>my text</p> </div> كذلك الامر يمكنك تحقيق النتيجة نفسها باستخدام CSS، وسيتغير تعقيد الحل بحسب الشكل النهائي الذي تحاول الوصول إليه.
-
المشروع ليس سيئاً، وهو متوافق مع اغلب شاشات العرض. وكذلك الامر فاغلب الاخطاء في المشروع هي اخطاء تصميمية وليس اخطاء في الكود على ما يبدو لكنني لاحظت وجود خطأ في صفحة التسجيل حيث زر تسجيل حساب جديد لا يصبح مفعلاً ابداً (لونه يبقى شفافاً دائماً). اما بالنسبة لسؤالك : فيمكنك الانقال منذ الان حيث يبدو انه لديك المهارات الكافية مبدئياً لتطوير واجهات المستخدم، ولا سيما إن كنت تريد الاختصاص ك Full-Stack. قد يكون من الجيد ان تقوم بتصميم الموقع في المرة اللاحقة باستخدام احد برامج التصميم مثل adobe xd او غيره قبل انشائه بشكل كود.
- 5 اجابة
-
- 1
-

-
يمكنك فعل ذلك في جافاسكريبت كالتالي : function dateDiff(date1, date2) { // حساب فرق التاريخ بالأيام var diff = Math.abs(date1.getTime() - date2.getTime()); var days = Math.ceil(diff / (1000 * 60 * 60 * 24)); // حساب فرق التاريخ بالشهور var months = Math.ceil(days / 30); // حساب فرق التاريخ بالسنوات var years = Math.ceil(months / 12); // إذا كان عدد الأيام أكبر من 30، يتم عرض الفرق بالشهور والأيام if (days > 30) { // إذا كان عدد الشهور أكبر من 12، يتم عرض الفرق بالسنوات والشهور والأيام if (months > 12) { return years + " سنوات و " + (months % 12) + " شهور و " + (days % 30) + " أيام"; } else { return months + " شهور و " + (days % 30) + " أيام"; } } else { return days + " أيام"; } } // تعريف التواريخ المستخدمة في حساب الفرق var date1 = new Date("2023-07-24"); var date2 = new Date("2023-07-01"); // استخدام دالة dateDiff لحساب الفرق بين التواريخ console.log(dateDiff(date1, date2));
-
يعتبر الجافاسكريبت والبايثون و ++C جميعها لغات برمجة قوية وشائعة الاستخدام، ولكل منها استخداماتها الخاصة. الجافاسكريبت هي لغة برمجة متعددة الاستخدامات تستخدم بشكل رئيسي في تطوير الويب الأمامي (front-end)، بينما يمكن استخدام البايثون و ++C في مجالات متنوعة مثل تطوير البرمجيات والذكاء الإصطناعي وعلوم البيانات. في نهاية المطاف، يعتمد اختيارك على اهتماماتك وأهدافك المهنية. فإذا كنت مهتمًا بتطوير الويب، فقد يكون من المفيد الاستمرار في تعلم الجافاسكريبت والانتقال إلى تطوير الويب الأمامي. إذا كنت مهتمًا بمجالات أخرى مثل علوم البيانات أو الذكاء الإصطناعي، فقد يكون من المفيد التركيز على تعلم لغة مثل البايثون أو ++C. لاحظ أنه لا يوجد خيار خاطئ هنا - فالتعلم المستمر هو جزء مهم من مهنة علوم الحاسوب، وسوف تحتاج إلى التعلم المستمر والتحديث المستمر لمهاراتك. لذلك، اختر المسار الذي يثير اهتمامك والذي تشعر بالحماس للعمل فيه.
- 4 اجابة
-
- 1
-

-
كما اخبرك الاستاذ قيس فالصفوف (classes) والقوائم (lists) هما مفهومان مختلفان في البرمجة. الصفوف هي بنية بيانات تستخدم لتعريف كائنات (objects) في البرمجة الكائنية التوجه (Object-Oriented Programming). حيث يحتوي الصنف على مجموعة من المتغيرات والطرق (أو الوظائف) التي تحدد خصائص وسلوك الكائنات التي يتم إنشاؤها من هذا الصنف. من ناحية أخرى، القوائم هي بنية بيانات تستخدم لتخزين مجموعة من العناصر في ترتيب معين. يمكن أن تحتوي القوائم على عناصر من نفس النوع أو من أنواع مختلفة، ويمكن إضافة وحذف العناصر من القائمة والبحث عن عناصر فيها. باختصار، الصفوف هي بنية بيانات تستخدم لتعريف كائنات، بينما القوائم هي بنية بيانات تستخدم لتخزين مجموعة من العناصر. هنا مثال بسيط للصفوف في لغة البرمجة بايثون: class Person: def __init__(self, name, age): self.name = name self.age = age def greet(self): print(f"مرحباً, اسمي {self.name} وعمري {self.age} سنة") p1 = Person("علي", 30) p1.greet() في هذا المثال، قمنا بإنشاء صنف باسم Person يحتوي على وظيفتين : __init__ و greet. الوظيفة __init__ هي طريقة خاصة تستخدم لتهيئة الكائن عند إنشائه. في هذه الحالة، نقوم بتعريف اسم الشخص وعمره. الوظيفة greet هي طريقة عادية تستخدم لطباعة التحية. بعد إنشاء الصنف، قمنا بإنشاء كائن من هذا الصنف باستخدام الكود وأعطيناه اسم “علي” وعمر 30 سنة. p1 = Person("علي", 30) بعد ذلك، استخدمنا الطريقة greet لطباعة التحية. هنا مثال بسيط للقوائم في لغة البرمجة بايثون: my_list = [1, 2, 3, 4, 5] print(my_list) my_list.append(6) print(my_list) my_list.remove(3) print(my_list) my_list.insert(2, 7) print(my_list) في هذا المثال، قمنا بإنشاء قائمة باسم my_list تحتوي على العناصر 1, 2, 3, 4, 5. ثم قمنا باستخدام بعض الطرق المتاحة للقوائم للتعامل مع العناصر فيها. الوظيفة append تستخدم لإضافة عنصر جديد إلى نهاية القائمة. بينما الوظيفة remove تستخدم لحذف عنصر من القائمة. و الوظيفة insert تستخدم لإضافة عنصر جديد إلى موقع معين في القائمة. وقمنا بطباعة القائمة بعد كل تعديل.
-
لنقل ملف على نظام Ubuntu يمكنك اتباع الخطوات التالية : حدد الملف الذي تريد نقله وانقر بزر الماوس الأيمن فوقه. اختر “نسخ” أو “قص” من القائمة. انتقل إلى المجلد الذي تريد نقل الملف إليه. انقر بزر الماوس الأيمن على سطح المكتب وانقر على “لصق” من القائمة. يمكنك أيضًا سحب وإسقاط الملفات باستخدام الماوس لنقلها إلى مجلدات جديدة.
-
هذه خريطة تظهر طريق تعلم الذكاء الصناعي : فالخطوة الاولى بالنسبة لدورات أكاديمية حسوب هي تعلم دورة علوم الحاسوب والتي ستعطيك الادوات الاساسية للدخول لأي مجال برمجي بما فيها الذكاء الصنعي، ثم يجب عليك تعلم لغة بايثون وان تفهم مفاهيم الذكاء الصنعي المختلفة مثل (التعلم العميق و الشبكات العصبية ..إلخ) ثم تعلم الـ Data Preprocessing اي معالجة البيانات. اطلع على المقالات التالية للمزيد من المعلومات :
-
كل من هذه ال hooks يحتاج إلى مقال منفصل حتى يتم الحديث عنه ولذلك سأخبرك لمحة عن كل منها وعليك الاطلاع على المقالات التي سأرشحها لك لتتعرف اكثر عن كل منها : useState : يسمح لك هذا بإضافة حالة (state) إلى المكون الخاص بك. حيث يعيد زوجًا من القيم: الحالة الحالية ودالة التحديث. ونستخدم هذا الخطاف لمعالجة البيانات التي نريد ان نحدث المكون عند تغيرها (وذلك لأنها تسبب اعادة بناء المكون عند كل تحديث). useEffect : يتيح لك هذا مزامنة المكون (component) ليقوم بالتحديث عند تغير قيمة معينة. وهو مشابه لطرق دورة حياة المكونات (componentDidMount و componentDidUpdate و componentWillUnmount). ومن اشهر استخداماته هو التحقق من كون المستخدم قد قام بتسجيل الدخول قبل ان نقوم بعرض الصفحة. useRef : يتيح لك هذا الإشارة إلى قيمة لا نريد تحديث المكون عند تغير قيمتها.حيث يعيد كائنًا قابلًا للتغير يحتوي على خاصية .current التي تم تهيئتها بالمعامل الممرر (initialValue). واشهر استخداماته هو التحكم في عناصر الـ html باستخدام js. useCallback هو خطاف يعيد نسخة مخزنة من الدالة التي تمرر إليه. يتم تحديث هذه النسخة المخزنة فقط عندما يتغير أحد التبعيات المحددة. يمكن استخدام useCallback لتحسين الأداء في حالات معينة. useMemo : يتيح لك هذا تخزين نتائج معينة بشكل لا يتأثر بتحديثات المكون. ويستخدم بشكل اساسي لتحسين الاداء في التطبيقات المعقدة. useContext : يتيح لك هذا الاستخدام القيمة الحالية للسياق (context). حيث يعيد القيمة الحالية للسياق المعطى. حيث يكون قد تم إنشاء سياق في المكون الاساسي للتطبيق، واشيع استخدام له هو الوضع الليلي والنهاري للموقع. useReducer : يتيح لك هذا استخدام مخزن Redux في المكونات (components) الوظيفية. حيث يعيد زوجًا من القيم: الحالة (state) الحالية ودالة التحديث. ويجب ان تتعرف على Redux حتى تستطيع العمل معه بشكل جيد. مراجع مهمة : الخطافات من موسوعة حسوب مرجع إلى الواجهة البرمجية للخطافات في React المقالات المتعلقة بـ react
- 4 اجابة
-
- 1
-

-
يمكنك الوصول إلى الاقراحات المتوفرة كما اخبرك الاستاذ مصطفى في التعليق السابق ولكن إذا كنت تحاول إضافة الاقترحات الخاصة بك فيمكنك إضافته كالتالي : افتح الإعدادات عن طريق الذهاب إلى File > Settings أو PyCharm > Preferences على نظام macOS. في الشجرة على اليسار، انقر فوق Editor > Live Templates اختر المجموعة التي تريد إضافة القالب الجديد إليها، مثل Python. انقر فوق الزر “+” في الزاوية العلوية اليمنى واختر Template. أدخل اختصارًا للقالب في حقل Abbreviation. هذا هو النص الذي ستكتبه لاستدعاء القالب. (اختياري) أدخل وصفًا للقالب في حقل Description. في حقل Template text، أدخل نص القالب. يمكنك استخدام المتغيرات عن طريق تضمينها في علامات $. على سبيل المثال، يمكنك كتابة : $VAR$ لإدراج متغير باسم VAR. انقر فوق زر Define لتحديد المجالات التي يجب أن يكون فيها القالب متاحًا. انقر فوق زر OK لحفظ الإعدادات.
- 3 اجابة
-
- 1
-

-
نعم يجب عليك الاحتفاظ بكل المشاريع التي تقوم بالعمل عليها اثناء الدورة حتى تقوم بتقديمها عند التقدم للامتحان النهائي، حيث انه للتقدم للامتحان النهائي يجب الاتيان بثلاث شروط وهي : إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا لاحظ ان الشرط الرابع يتضمن مشاركة المشاريع التي قمت بتنفيذها اثناء الدورة. اعرف اكثر عن الامتحان النهائي من هنا نقاشات يشرح كيفية رفع المشاريع على جيت هوب :
-
الخطأ في هذا الكود هو أن العبارة case في جملة switch يجب أن تحتوي على قيمة ثابتة وليس عبارة مقارنة. في هذا الحال، تفهم جافاسكريبت الـ val > 30 كـ true، ولكن لأن val لا يساوي true فلن يتم طباعة اي قيمة. يمكنك استخدام جملة if...else بدلاً من جملة switch. هذا مثال على كيفية تحقيق النتيجة المطلوبة باستخدام جملة if...else: const val = 40; if (val > 30) { console.log("more then 30"); } else { console.log("less then 30"); } هذا مثال على كيفية استخدام جملة `switch`: const fruit = 'apple'; switch (fruit) { case 'banana': console.log('I am a banana'); break; case 'apple': console.log('I am an apple'); break; case 'orange': console.log('I am an orange'); break; default: console.log('I am not a fruit'); }
-
يعتمد الأمر على طريقة التعلم التي تفضلها، وقد يساعدك استعراض ايجابيات وسلبيات كل من الطريقتين في الاختيار : إيجابيات إيقاف الفيديو والتطبيق: يساعد على تعزيز التعلم والتذكر وذلك لأنك ستقوم بالتطبيق مباشرة بعد تعلم كل فكرة وبالتالي لن تترك مجال للنسيان. يسمح لك بالتحقق من فهمك للمادة أول بأول. يساعد على تجنب الشعور بالإرهاق. سلبيات إيقاف الفيديو والتطبيق: قد يستغرق وقتًا أطول لإكمال المادة. قد يؤدي إلى فقدان التركيز على المحتوى العام للفيديو. إيجابيات مشاهدة الفيديو كاملاً قبل البدء في التطبيق: يسمح لك بالحصول على نظرة عامة على المادة. يمكن أن يكون أسرع في الانتهاء من المادة. سلبيات مشاهدة الفيديو كاملاً قبل البدء في التطبيق: قد لا تتذكر كل التفاصيل. قد تشعر بالإرهاق عند محاولة تطبيق كل شىء دفعة واحدة. فى النهاية، يعتمد الأمر على ما يعمل بشكل أفضل بالنسبة لك أما بالنسبة لي فكان موضوع التطبيق خلف المدرب جيداً في بداية عملية التعلم وبعد ذلك اتجهت إلى التطبيق بعد الانتهاء من الدرس.
-
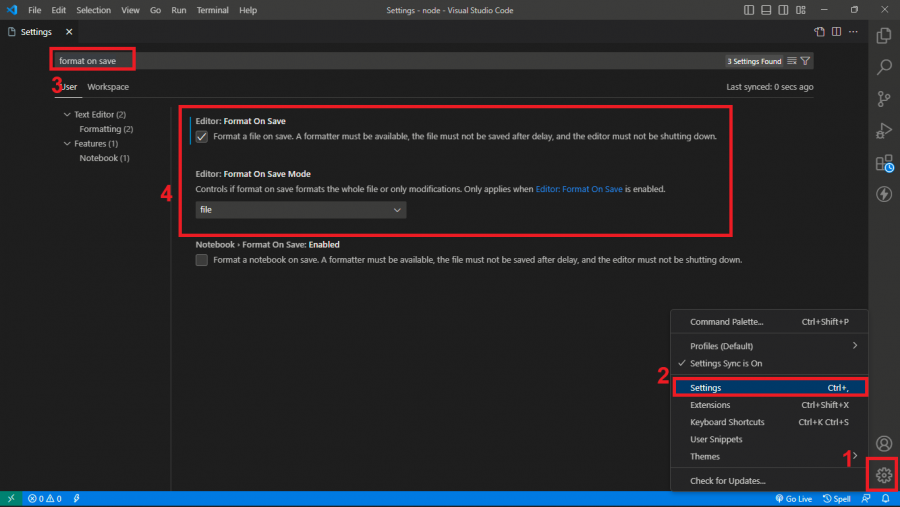
كما اخبر الاستاذ قيس هذه ليست مشكلة، ولكن هنالك بعض النصائح التي قد تمكنك من الوصول إلى نتائج جيدة : تحسين مهاراتك: يمكنك العمل على تحسين مهاراتك ومعرفتك بلغات البرمجة المستخدمة في تطوير الواجهة الأمامية مثل HTML و CSS و JavaScript. استخدام أدوات وإطارات عمل: يمكنك استخدام أدوات وإطارات عمل. التخطيط والتنظيم: يمكنك التخطيط للمهام المطلوبة وتحديد الأولويات. العمل في بيئة مناسبة: يمكنك العمل في بيئة مناسبة تساعدك على التركيز. أخذ قسط من الراحة: يمكنك أخذ قسط من الراحة بشكل دوري لتجديد نشاطك. التعلم المستمر: يمكنك العمل على التعلم المستمر والبحث عن المصادر التعليمية المختلفة التي تساعدك على تحسين مهاراتك. التعاون مع الآخرين: يمكنك التعاون مع زملائك والتشاور معهم للحصول على نصائح وإرشادات قد تساعدك. تحديد الأهداف: يمكنك تحديد الأهداف الواضحة والقابلة للقياس تحسين مهاراتك. الابتعاد عن المشتتات: يمكنك الابتعاد عن المشتتات مثل الهاتف المحمول ووسائل التواصل الاجتماعي أثناء العمل لتحسين تركيزك.
-
مع الاسف ليس لدي فكرة عن اي شرح تتحدث لأنك نشرت التعليق في قسم الاسئلة العامة (الصحيح ان تنشر السؤال في التعليقات اسفل الدرس حتى نعرف ما لذي تتحدث عنه). لكنني اظن انك تتحدث عن الطريقة التي نقوم فيها بتحميل الخط واضافته لملفات المشروع والتي هي الطريقة الافضل لعدة اسباب : الخط في هذه الحالة لا يتأثر بخوادم جوجل (حيث ان الطريقة التي اشرت إليها في سؤالك تعتمد على جلب الخط من جوجل في كل مرة يتم فيها فتح الصفحة). يتمكن استخدام هذه الطريقة على كل انواع الخطوط (حتى التي لا يدعمها جوجل). هذه الطريقة تتيح لك تحكم افضل في الخط وذلك لأن الملفات موجودة لديك ويمكنك تعديلها بسهولة.
-
يبدو أن الكود يحتوي على بعض الأخطاء. جرب تعديل الدالة `COLS_V` لتحديث قيم `Combobox` بعد اختيار الملف، و يمكنك القيام بذلك عن طريق إضافة السطر التالي في نهاية الدالة `COLS_V`: combo['values'] = column_values بالإضافة إلى ذلك، دعنا نغيير السطر التالي: column_values = BOOK1.workbook.sheetnames إلى: global column_values column_values = BOOK1.workbook.sheetnames هذا يضمن أن قيم `column_values` ستتحدث عند اختيار الملف. ليصبح الكود المعدل بالكامل بالشكل : from openpyxl import load_workbook import ttkbootstrap as ttk from tkinter import filedialog class load_document: def __init__(self, BATH=None): self.BATH = BATH self.workbook = None self.sheet = None def load_file(self): if self.BATH: self.workbook = load_workbook(self.BATH) self.sheet = self.workbook.active BOOK1 = load_document() column_values=() def COLS_V(): # اختيار الملف file_path = filedialog.askopenfilename(initialdir="C:\\Users\\Cakow\\PycharmProjects\\Main",title="Open file okay?",filetypes= (("text files","*.xlsx"),("all files","*.*"))) BOOK1 = load_document(file_path) BOOK1.load_file() # تحديث قيم column_values global column_values column_values = BOOK1.workbook.sheetnames # تحديث قيم Combobox combo['values'] = column_values # أدوات الواجهة root = ttk.Window(themename="minty") #----------------------------------------------------------- frame = ttk.Frame(root) frame.pack() #----------------------------------------------------------- widgets_frame = ttk.LabelFrame(frame, text="إختر الملف") widgets_frame.grid(row=0, column=0, padx=20, pady=5, sticky="nsew") #----------------------------------------------------------- b1 = ttk.Button(widgets_frame, text="إختر الملف", bootstyle=("info", "outline"), command=COLS_V) b1.grid(row=0, column=0, padx=5, pady=5, sticky="ew") #----------------------------------------------------------- combo = ttk.Combobox(widgets_frame, values=column_values) combo.grid(row=2, column=0, padx=5, pady=5, sticky="ew") root.mainloop()
-
لا ليس عليك تذكر كل ما درسته، ولكن يفضل ان تقوم بتلخيص الدروس حتى تستطيع استذكار هذه المعلومات و الوصول إليها بسهولة عندما تحتاجها. وكذلك الامر احتفظ بالكود الذي تكتبه عند التطبيق العملي خلف المدرب فهذا مطلوب من اجل الامتحان النهائي وسيتم شرح كيفية رفعه على GitHub خلال الدورة. اطلع على : و: