-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
هذا صحيح ومقصود، ألا يتم التعمق في التفاصيل المملة في مسار الأساسيات وإذا كنت على دراية مسبقة بهذه المعلومات الاساسية فيمكنك المتابعة إلا ما يليها علماً انه هنالك مسار يحتوي على تفاصيل اكثر وهو موجود في ارشيف المسارات الأقدم. بالعودة إلى سؤالك فنعم يوجد توسع اكبر بكثير في المستويات المتقدمة.
- 4 اجابة
-
- 2
-

-
دعنا نشرح بعض الامور لتسهل فهم الـ REST، API هو اختصار لـ “واجهة برمجة التطبيقات” (Application Programming Interface) وهي مجموعة من الإجراءات والبروتوكولات والأدوات التي يتم توفيرها من قبل الخادم (backend) للسماح للتطبيقات الأخرى بالتفاعل معه. يمكن لـ API تحديد الطريقة التي يمكن للتطبيقات التفاعل بها مع بعضها البعض وتبادل البيانات والمعلومات (أي انه هنالك عدة انواع للـ APIs). "النمط المعماري لبناء API" وهو يشير إلى المبادئ التوجيهية والقواعد التي يتم اتباعها عند تصميم API. يحدد النمط المعماري كيفية تنظيم الموارد (التي قد تكون قاعدة بيانات مثلاً) وكيفية التفاعل معها من خلال الطلبات والردود. REST هو أحد الأنماط المعمارية الشائعة لبناء الـ APIs، وهو يستخدم مجموعة من المبادئ التوجيهية لإنشاء خدمات ويب قائمة على الموارد والتي يمكن الوصول إليها عبر HTTP. مثلاً عند انشاء الخوادم بطريقة REST فإننا نقوم بإنشاء routes مختلفة لأداء وظائف مختلفة، مثل إنشاء route لطلب اسماء المستخدمين و route لنشر تعليق و route لتسجيل الدخول و route للتسجيل في الموقع ..إلخ وكل واحد من هذه العمليات سوف يؤثر على قاعدة البيانات الخاصة بالتطبيق ليضيف أو يحذف أو يعدل بيانات ...إلخ، وهذه امثل على بعض هذه الـ routes : https://server.com/login https://server.com/register https://server.com/new_comment وهذه بعض المبادئ التي تميز الـ REST API عن غيرها من البروتوكولات : العنونة الموحدة للموارد (Uniform Resource Identifier): يجب أن يتم تعريف كل مورد بشكل فريد باستخدام عنوان URI (في الامثلة السابقة قمنا بإنشاء route لكل وظيفة). العمليات القياسية (Standard Operations): يجب أن تستخدم طرق HTTP القياسية (مثل GET و POST و PUT و DELETE) للتفاعل مع الموارد (بروتوكول للتواصل بين واجهة المستخدم والخادم). تمثيل أو نوع الموارد (Resource Representations): يجب أن يتم تمثيل الموارد بشكل مستقل عن التنسيق الذي يتم استخدامه لتبادل البيانات (مثل XML أو JSON). الاتصالات عديمة السياق (Stateless Communications): يجب أن تكون كل طلب من العميل إلى الخادم كاملاً بحيث يمكن للخادم فهمه دون الحاجة إلى معلومات إضافية من طلبات سابقة. بعد قول ذلك فهناك بعض البروتوكولات البديلة لـ REST مثل GraphQL. في النهاية فإن الـ REST هي وظيفة الـ backend بكل وضوح حيث انه هو من سيقوم بإنشائها، ولكن على مطور الواجهة الأمامية أن يعرف كيف يتعامل مع هذه الـ APIs ويرسل الطلبات الصحيحة إلى backend، فمطور الواجهة قد يتعامل مع APIs من أنواع عديدة واشهرها هو الـ REST وعليه أن يكون على معرفة كافية في التعامل معها.
- 4 اجابة
-
- 1
-

-
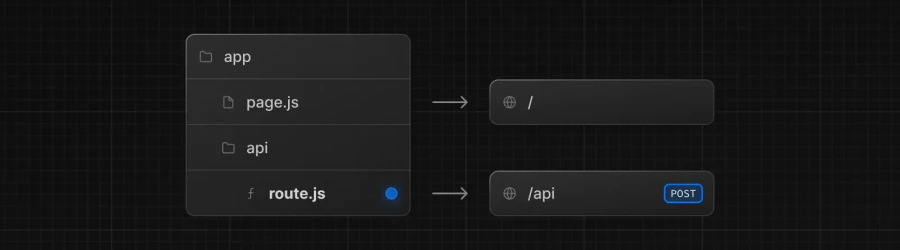
قم بتنزيل حزمة next مع الـ typescript والـ app routing وسيكون هنالك مثال جاهز لكيفية استخدام الـ api routes معهم. حيث يجب ان يكون مخطط المجلدات مثل : وفي الملف route ضع : import { NextResponse } from 'next/server' export async function GET() { const data = { name: "omar", age: 23 } return NextResponse.json({ data }) } وفي هذه الحالة يمكنك الوصول إلى الـ route بعد تشغيل السيرفر من خلال الرابط http://localhost:3000/api
- 2 اجابة
-
- 1
-

-
المشكلة انك تستخدم الـ modal داخل عنصر fixed والذي هو الـ nav، جرب اخراجها من ال nav مثل : <nav> ... </nav> <div style="margin-top: 500px;"> <!-- Button trigger modal --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> Launch demo modal </button> <!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> </div> وستعمل على ما يرام. إذا راجعت التوثيق الرسمي لبوتستراب ستجد انهم يخبرونك أنك لا يجب أن تضع الـ model داخل عنصر fixed في بداية التوثيق الخاص بالـ model.
-
DOM هو اختصار لـ Document Object Model وهو نموذج كائن المستند الذي يمكنك من خلاله الوصول إلى جميع عناصر مستند الـ HTML. BOM هو اختصار لـ Browser Object Model وهو نموذج كائن المستعرض الذي يمكّن JavaScript من التحدث مع المستعرض. في حالة تطوير تطبيقات الهاتف المحمول باستخدام لغة JavaScript، فإن الـ DOM والـ BOM ليس لهما أهمية كبيرة في React Native إذ يتم استخدام DOM و BOM مختلفين عن تلك الخاصة بالمتصفح ويجب عليك تعلم كيفية التعامل مع هذه الخصائص بالفعل. أما بالنسبة لـ ReactJS فهي مكتبة JavaScript لبناء واجهات المستخدم. وبما أنّ منطق المكوّنات مكتوب باستخدام JavaScript بدلًا من HTML، فبإمكانك تمرير الكثير من البيانات عبر تطبيقك بسهولة وإبقاء الحالة بعيدة عن DOM. ولكن، يجب على مطور الواجهات الأمامية أن يتعلم عن الـ DOM والـ BOM لأن ReactJS تعتمد على نظام DOM في كثير من المجالات.
- 4 اجابة
-
- 1
-

-
في الجدول الذي تعرضه يوجد عمود خاص بالمعرف الخارجي الذي يشير إلى المسؤول manger و هو FK(foreign key) وعمود خاص بمعرف الصف PK(Primary Key) وهو يشير إلى هذا الصف في هذا الجدول. وباقي الأعمدة تشير إلى باقي بيانات الصف والتي هي الاسم والراتب. هل يمكنك توضيح ما لذي لم تفهمه بالتفصيل حتى استطيع مساعدتك بشكل افضل.
-
الصورة غير واضحة تماماً، هل يمكنك مشاركة ملفات المشروع.
-
ماهي المشكلة التي تواجهها ؟
-
item هنا تعبر عن كل عنصر في المصفوفة numbers، حيث أن findIndex تقوم بعمل حلقة تمر على كل العناصر وفي كل مرة تتحقق من الشرط item > 70 وفي حال وجدت هذا الشرط محققاً في عنصر معين فإنها تقوم بإعادة الـ index الخاصة به.
- 5 اجابة
-
- 1
-

-
الدالة CEIL في SQL تعيد أصغر قيمة صحيحة أكبر من أو تساوي الرقم المعطى. وهي تعمل على تقريب الرقم إلى أعلى إلى أقرب رقم صحيح، وتعتبر العكس من الدالة FLOOR (التي تقوم بتقريب الرقم إلى أسفل إلى أقرب رقم صحيح). CEIL (2.5) // يساوي 3 دالة REPLACE في SQL هي دالة تستخدم لاستبدال جميع تكرارات نص معين بنص آخر داخل نص محدد. يمكن استخدامها للبحث عن نص معين واستبداله بنص آخر في قاعدة البيانات. REPLACE(string, old_substring, new_substring) يجب استبدال `string` بالنص المطلوب البحث فيه وهو في حالتنا الـ salar، واستبدال `old_substring` بالنص المطلوب البحث عنه وهو في حالتنا 0، واستبدال `new_substring` بالنص الجديد وهو في حالتنا الـ " " (نص فارغ وهذا يشبه حذف العنصر لأن النص الفارغ لن يتم حسابه في عملية الـ avg). وبالتالي اصبح شرح السطر بالشكل التالي : SELECT CEIL(AVG(salar) - AVG(REPLACE(salar, 0, ""))) FROM employees; الكود يقوم بحساب الفرق بين متوسط قيم العمود salar ومتوسط قيم العمود salar بعد استبدال جميع تكرارات الرقم 0 بنص فارغ ""، ثم يتم تقريب النتيجة إلى أعلى إلى أقرب رقم صحيح باستخدام دالة CEIL.
-
الدورة كافية تماماً للدخول إلى سوق العمل، كما يضمن لك مقدمي الدورة أن تسترد استثمارك خلال 6 اشهر، فهي تغني خبرتك في انشاء مواقع متوافقة مع جميع شاشات العرض، وتعطيك معرض اعمال ممتاز، وتسير بك شوطاً طويلاً في مجال واجهات المستخدم. ولكن هذا لا يعني ان الدورة ستقوم بشرح كل شيء وأنك ستصبح محترفاً فوراً بعد الانتهاء من الدورة، فلا يوجد دورة واحدة تستطيع الوصول بك إلى هذه الدرجة، بل هذه لا تحصل عليها إلا بعد اكثر من دروة واكثر من سنة من العمل والتعلم، ولكن المهارات التي تقدمها الدورة هي الحد الكافي لدخول سوق العمل بشكل قوي. فمثلاً، يعتمد مقدمي الدورة على الـ flex-box وهي تغني تماماً عن الـ Grid في تقسيم الصفحة وهي اسهل منه بكثير، كما ان اغلب بيئات العمل مثل بوت ستراب و Mui و غيرها تعتمد على الـ flex-box من اجل تخطيط الصفحات، وحتى لو تعلمت الـ grid ستظل بحاجة للـ flex-box في بعض الاحيان التي لا يكفي فيها الـ Grid. ومصطلح الـ Grid-systim لا يعني انك تستخدم الخاصية Grid في CSS دائماً ولكن يعني تخطيط الصفحة بشكل عام، فمثلاً بوت ستراب تستخدم نظام الـ 12 عمود لتخطيط الصفحة ولكنها تستخدم الـ flex-box وعند انشاء كل عنصر تقوم بتحديد عدد الاعمدة التي سيشغلها في كل قياس من قياسات الصفحات. كما ان الدورة تقوم بشرح الـ transition بالفعل ويبدو انك لم تصل إلى هذه الدروس بعد. على كل حال، هذه بعض المقالات المقدمة من الأكاديمية حول الموضوع في حال اردت التعلم عنا بشكل موسع : توثيق الـ transition من موسوعة حسوب
-
بشكل عام، ستجد هذين المصطلحين يستخدمان بشكل قابل للتبادل ولكن هنالك بعض الاختلاف التقني : سطر الأوامر Command Line هو برنامج مهمته : تنفيذ الأوامر التي تأتيه من المدخل القياسي Standard input (غالبا ما يكون من دخل terminal) طبع أو إرجاع الناتج إلى المخرج القياسي Standard output ( غالبا ما يكون شاشة terminal) والأمثلة عليه هي Command Prompt في الويندوز و Bash في يونكس(Unix). أما terminal فمهمته : عرض مخرجات البرامج ذات الواجهة النصية. يربط لوحة المفاتيح إلى بدخل البرنامج. يربط خرج البرنامج بالشاشة. والأمثلة عليه xtem في يونكس و Console في الويندوز. أما Command Prompt فهو اسم الـ Command Line في Windows.
- 4 اجابة
-
- 1
-

-
يمكن استخدامها في كل المشاريع التي تحتاج validation حيث ان وظيفة المكتبة الرئيسية هي التحقق من البيانات الواردة في الطلبات (scheme validation). وهذا مثال على كيفية استخدامها : const Joi = require('joi'); const schema = Joi.object({ username: Joi.string() .alphanum() .min(3) .max(30) .required(), password: Joi.string() .pattern(new RegExp('^[a-zA-Z0-9]{3,30}$')), repeat_password: Joi.ref('password'), access_token: [ Joi.string(), Joi.number() ], birth_year: Joi.number() .integer() .min(1900) .max(2013), email: Joi.string() .email({ minDomainSegments: 2, tlds: { allow: ['com', 'net'] } }) }) .with('username', 'birth_year') .xor('password', 'access_token') .with('password', 'repeat_password'); schema.validate({ username: 'abc', birth_year: 1994 }); // -> { value: { username: 'abc', birth_year: 1994 } } schema.validate({}); // -> { value: {}, error: '"username" is required' } // Also - try { const value = await schema.validateAsync({ username: 'abc', birth_year: 1994 }); } catch (err) { }
- 5 اجابة
-
- 1
-

-
إذا كنت تقصد أنك تريد تحديد الاختيار الافتراضي فيمكنك فعل ذلك عبر تحديد ال select باستخدام js ومن ثم اعطاء القيمة value للقيمة التي تريدها مثل : document.querySelector("msSelect").value = "my value" أما اذا كنت تقصد انك تريد عرض الاختيارات في داخل الـ select فيمكنك فعل ذلك بالشكل التالي : const options = ["first" , "second" , "third"] document.querySelector("msSelect").innerHTML = `${ options.map(option => `<option value="${option}">${option}</option>`).join("") }` حيث أن الـ ${} تمكنك من كتابة JS داخل النص والذي نستخدم له علامة التنصيص ` بدلاً من " أو '.
- 5 اجابة
-
- 1
-

-
بل بالعكس فمن المهم تعلم bootstrap للمبتدئين لأن ذلك يسمح لهم بالتعلم عن بعض المفاهيم الاساسية والموجودة في اي بيئة عمل أخرى ستعمل معها، ولكن عندما نقول يجب ان نتعلم bootstrap لا يعني ان نهمل CSS، فكما تعلم فإن bootstrap هي عبارة عن اصناف جاهزة مبنية بـ CSS وإذا لم تتعلم CSS بشكل كافي لن تستفيد كثيراً من bootstrap وقد لا تستطيع استخدامها بالشكل الامثل. الشركات الكبرى قد لا تعتمل على كل من bootstrap أو CSS ولكنها بالتأكيد ستستخدم نفس المفاهيم ولكن في بيئات عمل مختلفة مثل MUI أو tailwind وغيرها. في النهاية أرى انه كمبتدئ يجب ان تركز بشكل رئيس على CSS ومن ثم تتعلم bootstrap وبعدها تفكر في تعلم التقنيات الاكثر تقدماً.
-
الافضل بشكل عام هو ان تقوم بتضمين الـ JQuery في الموقع الخاص بك وان لا تعتمد على خدمات الـ CDN الخارجية ولاسيما في مرحلة التطوير، وتضمين الـ JQuery افضل من ناحية الاعتناء بالكود، وكذلك فهو اكثر استقراراً. وحتى تتأكد اي الطريقتين هي الافضل لك، فيمكنك تجريب كل منهما ومراقبة سرعة تحميل الـ JQuery في ادوات المطور في المتصفح وان تحكم بنفسك، فالأمر يختلف من بلد لآخر وهو يعتمد بشكل كبير على اماكن وجود الـ CDN الذي تستخدمه واماكن وجود مستخدمي موقعك. بالنسبة لأفضل مواقع الـ CDN لـ jQuery فموقع jQuery الرسمي يقدم هذه الخدمة كما يقدمها موقع cdnjs.
-
هل يمكنك اعطاء تفاصيل أكثر، كيف قمت بتوليد المشروع النهائي build وكيف قمت برفعه على الـ cpanel. فالصحيح هو ان تستخدم ال custom server وأن تقوم برفع الموقع مثل اي سيرفر node js. في حال قمت بتوليد المشروع النهائية build باستخدام الـ next export فلن تعمل الوظائف الخاصة بالسيرفر.
- 4 اجابة
-
- 1
-

-
يمكنك حل المشكلة بإضافة useEffect تقوم بتمرير الصفحة إلى الاعلى عند كل انتقال و هذا مثال على كيفية التمرير إلى أعلى الصفحة عند تغيير المسار باستخدام React Router والخطاف `useEffect`: import { useEffect } from 'react'; import { withRouter } from 'react-router-dom'; function ScrollToTop({ history }) { useEffect(() => { const unlisten = history.listen(() => { window.scrollTo(0, 0); }); return () => { unlisten(); }; }, []); return null; } export default withRouter(ScrollToTop); يمكنك استخدام مكون `ScrollToTop` هذا عن طريق تضمينه داخل مكون `Router` الخاص بك على النحو التالي: <Router> <Fragment> <ScrollToTop /> <Switch> <Route path="/" exact component={Home} /> </Switch> </Fragment> </Router> و هذا سيضمن أن تتمرر الصفحة إلى الأعلى كلما تغير المسار.
- 3 اجابة
-
- 1
-

-
خاصية animate هي خاصية مدمجة في Jquery تستخدم لتغيير حالة العنصر باستخدام CSS style. يمكن استخدام خاصية animate في Jquery مع scrollTop لتحريك الصفحة بشكل تدريجي إلى الأعلى مثل : var body = $('html, body'); body.stop().animate({scrollTop:0}, 500, 'swing', function() { alert("Finished animating"); }); في الكود السابق يتم استدعاء الدالة animate() على كائن body والذي يتم تحديده باستخدام المحدد $('html, body')، والتي تقوم بإيقاف التحريك الحالي (إذا كان موجودًا) وبعد ذلك تبدأ في تحريك الصفحة إلى الأعلى باستخدام دالة animate() مع معلمة scrollTop التي تعيد الصفحة إلى أعلى المستند. يتم تحديد مدة التحريك بـ 500 ميلي ثانية والتأثير بـ swing. عند انتهاء التحريك، يتم استدعاء دالة alert() لإظهار رسالة "Finished animating" .
-
بالعكس فدورة بايثون تعتبر اصغر الدورات من ناحية عدد الفيديوهات حيث ان دورة جافاسكريبت فيها 841 فيديو و php فيها 866، وعدد الفيديوهات لا يعبر عن محتوى الدورة، حيث ان هنالك الكثير من الفيديوهات الخاصة بالمسارات القديمة والتي تم استبدالها وذهبت إلى ارشيف المسارات الاقدم. وما اعتقده هو انك خلطت بين عدد الساعات و عدد الفيديوهات.
- 2 اجابة
-
- 1
-

-
نعم يمكنك استخام swiper من اجل المربع الذي على اليمين، ومن اجل الصور على اليسار فيمكنك التعامل مع محتواها باستخام js بحيث تقوم بتغيير المحتوى عند كل تغيير للـ swiper، ويمكنك التعامل مع حادثة النقر على كل منها بأن تجعل الـ slide الظهار في الـ swiper هو الزر المنقور. و إذا كان بإمكانك شرح المشكلة التي تواجهها بالتفصيل وماهي الخطوات التي اتخذتها لحلها، حتى نستطيع مساعدتك بشكل افضل، فلم افهم مالذي تقصده بالمشكلة transition and the transform.
- 2 اجابة
-
- 1
-

-
يبدو أنك قمت بتحميل ملف الـ node_modules على GitHub وهذا خطأ، حيث لا ينبغي ان يتم رفع مجلد الـ node_modules، وربما يكون هذا هو سبب البطئ، كذلك فلا ينبغي أن يتم رفع ملف الـ build أيضاً إلا إذا كنت تريد استخدام GitHub pages. لتجنب رفع المجلدات `node_modules` و `build` على GitHub، يمكنك إنشاء ملف باسم `.gitignore` في المجلد الرئيسي لمشروعك وإضافة هذه المجلدات إلى هذا الملف. يعمل ملف `.gitignore` على تجاهل الملفات والمجلدات المحددة عند الرفع على GitHub. هذا مثال على محتوى ملف `.gitignore`: node_modules/ build/ بهذه الطريقة، لن يتم رفع المجلدات `node_modules` و `build` على GitHub.
- 4 اجابة
-
- 1
-