-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
المشكلة انك تنقر على الـ after عند النقر على الزر بدلاً من ان تنقر على الرابط وذلك لأن الـ after تقع امام الزر. ولحل المشكلة يمكنك تعديل الكود للشكل : <nav> <ul> <a className="home-icon" href='#home' > <li> <FontAwesomeIcon icon={faHouse} className='icon' /> </li> </a> <a className="about-icon" href='#about' > <li> <FontAwesomeIcon icon={faFileContract} className='icon' /> </li> </a> <a className="projects" href="/" > <li> <FontAwesomeIcon icon={faAddressCard} className='icon' /> </li> </a> <a className="comments" href="/" > <li> <FontAwesomeIcon icon={faComments} className='icon' /> </li> </a> </ul> </nav> أو ان تقوم بعملية التنقل عبر js : <nav> <ul> <li onClick={() => window.location.replace("#home")}> <a className="home-icon" href='#' > <FontAwesomeIcon icon={faHouse} className='icon' /> </a> </li> <li onClick={() => window.location.replace("#about")}> <a className="about-icon" href='#' > <FontAwesomeIcon icon={faFileContract} className='icon' /> </a> </li> <li> <a className="projects" href="/" > <FontAwesomeIcon icon={faAddressCard} className='icon' /> </a> </li> <li> <a className="comments" href="/" > <FontAwesomeIcon icon={faComments} className='icon' /> </a> </li> </ul> </nav>
- 1 جواب
-
- 1
-

-
إن كنت قد قمت بإغلاق صفحة الـ react بالخطأ يمكنك استعادة صفحة الويب التي تم إغلاقها بالخطأ في React عن طريق النقر على زر “Ctrl + Shift + T” في نفس النافذة التي تم إغلاقها فيها. أو بالذهاب إلى http://localhost:3000/
-
هل تقصد تطبيق موبايل ؟ نعم يمكنك المتابعة خلف المدرب ولكنك ستواجه صعوبة في التطبيق في المراحل المتقدمة، حيث أنه من الصعب العمل على تطبيق pycarm على الموبايل لأنه يتطلب شاشة كبيرة ولوحة مفاتيح كاملة لتحرير الأكواد. بالإضافة إلى ذلك، فإن استخدام تطبيقات البرمجة على الموبايل يتطلب مهارات تفاعلية مختلفة عن تلك المستخدمة في الحاسوب، وهذا يعني أنه قد يستغرق وقتًا أطول لإنجاز المهام. ومع ذلك، يمكن استخدام تطبيق pycarm على الموبايل لتحرير الأكواد بشكل أساسي، ولكن من الأفضل استخدامه على الحاسوب لأسباب الراحة والسرعة. كذلك لا يوجد توثيق كافي للمشاكل التي قد تواجهها اثناء العمل من الموبايل، وقد لا يتمكن المدربين مساعدتك في تلك الحالة.
-
رجاءً قم بتزويدنا بالمشكلة التي تواجهها بالضبط و ارفق ملفات المشروع بالكامل حتى نستطيع اختبار الكود.
-
ليس هنالك اي مشكلة، واحدى طرق التغلب على القضية هي أن يقوم صديقك بشراء بطاقة هدية ويعطيك إياها. اطلع على شراء بطاقات الهدايا من هنا. كما يمكن لمركز المساعدة مساعدتك بشكل اكبر بخصوص عملية الدفع ويمكنك التواصل معهم من هنا
-
اغلب الدورات المجانية ذات الجودة العالية هي باللغة الانجليزية ولذلك لا استطيع ترشيح دورة عربية جيدة في نود فأغلبها قديمة أو انها ليست جيدة. بعد قول ذلك فهنالك الدورة المقدمة من قبل موقع freeCodeCamp هي الافضل بالنسبة للدورات المجانية : أما من الدورات المدفوعة فيوجد دورة تطوير التطبيقات باستخدام JavaScript المقدمة من قبل أكاديمية حسوب، حيث تتطرق لأساسيات بيئة Node.js بشرح مفصّل وعملي وفيها مشاريع عملية حيث ستبني واجهة برمجية لتقييم الأفلام خلال الدورة. شكراً لك.
-
اللعبة تعمل على ما يرام ولكن هنالك بعض الملاحظات : يبدو ان التحريك الخاص بالطائر غير سليم حيث تتم حركة الجناحين بلمح البصر عند النقر على المسطرة. المشروع يبدأ بالنقر على المسطرة بينما الصحيح هو ان يبدأ عند النقر على زر الانطلاق (العلم). الشرط الخاص بملامسة الطائر للقط، يتم تنفيذه عند النقر على المسطرة وهذا يعني انك بحاجة للاستمرار في ملامسة القط والنقر على زر المسطرة حتى يتم احتساب الملامسة، أي انك إذا لم تنقر على زر المسطرة اثناء ملامسة القط لن تحسب الملامسة، والأمر نفسه بالنسبة للأبنية احجام كل من القط والطائر كبيرة جداً بالنسبة للعبة بهذا الحجم، جرب تصغير الاحجام وستصبح اللعبة امتع.
- 4 اجابة
-
- 1
-

-
@حسين محمد سالم درعه قم رجاءً بالتعليق اسفل الدرس الذي تتحدث عنه حتى نستطيع مساعدتك بشكل افضل. قسم اسئلة البرمجة مخصص للأسئلة العامة وليس لأسئلة الدروس. اطلع على صفحة كيف اتواصل مع المدربين كما اني لم اجد اي ميديا كويري في الكود الخاص بك ولم افهم مالذي تريده تماماً.
-
يمكنك تصدير مشروع Go كملف تنفيذي exe باستخدام أداة Go المسماة “go build”. يجب عليك تشغيل هذه الأداة في مجلد يحتوي على ملف go.mod الخاص بالمشروع. يمكنك استخدام الأمر التالي في سطر الأوامر لتصدير المشروع كملف تنفيذي exe: go build -o output.exe ستتم عملية التصدير في نفس المجلد الذي تشغل فيه هذا الأمر.
-
بالتأكيد يمكنك تعلم لغات أخرى مع Python. في الواقع، يمكن أن يساعد تعلم لغات أخرى في فهم Python بشكل أفضل. على سبيل المثال، يمكن استخدام C لتعلم المفاهيم الأساسية للبرمجة، ويمكن استخدام Java لتعلم المفاهيم المتقدمة مثل البرمجة الموجهة للكائنات. وبالتالي، فإن تعلم لغات أخرى يمكن أن يساعد في تحسين مهارات البرمجة الخاصة بك بشكل عام. ولذلك ترى انه يتم استخدام اكثر من لغة في دورة علوم الحاسوب.
-
يظهر هذا الخطأ عندما تعطي الخاصية value الخاصة بالـ input قيمة ثابتة ولا تعطيها وظيفة لتعغير هذه القيمة عند حدوث onChange. وذلك لأن الشكل الافتراضي للتحكم بالـ input في react هو : class NameForm extends React.Component { constructor(props) { super(props); this.state = {value: ''}; this.handleChange = this.handleChange.bind(this); this.handleSubmit = this.handleSubmit.bind(this); } handleChange(event) { this.setState({value: event.target.value}); } handleSubmit(event) { alert('A name was submitted: ' + this.state.value); event.preventDefault(); } render() { return ( <form onSubmit={this.handleSubmit}> <label> Name: <input type="text" value={this.state.value} onChange={this.handleChange} /> </label> <input type="submit" value="Submit" /> </form> ); } } لاحظ كيف اعطينا value={this.state.value} واعطينا onChange={this.handleChange}. ولكن يبدو في حالتك أنك اعطيت الـ value قيمة ولكن لم تعطي الـ onChange أي شيء.
- 4 اجابة
-
- 1
-

-
هل يمكنك إيضاح سؤالك بشكل اكبر. وإن كنت تقصد انه لم يظهر في نتائج البحث فأنت بحاجة للانتظار حتى يقوم متعقب المواقع الخاص بمحرك البحث الذي تريده بالزحف إلى موقعك وإضافته إلى قاعدة البيانات الخاصة بمحرك البحث. يمكنك تحسين ظهور موقعك في نتائج البحث عن طريق تحسين محتوى موقعك وتحسين العناوين والوصف والعلامات والروابط الداخلية والخارجية لموقعك. يمكنك أيضًا التسجيل في خدمة (Google MyBusiness) التي يُقدّمها جوجل لتحسين ظهور الموقع عبر نتائج بحث جوجل. بالإضافة إلى ذلك، يمكنك استخدام خدمات تحسين محركات البحث (SEO) لتحسين ظهور موقعك في نتائج البحث. قد يفيدك قراءة :
- 4 اجابة
-
- 1
-

-
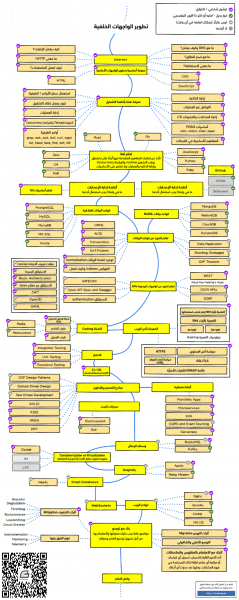
لم تخبرني ماهي المكاتب التي تعلمتها في node لذلك سأفترض أنك تعلمت اغلب المكاتب الرئيسية، ولذلك أعتقد بأنه يمكنك الانتقال للتعلم عن مواضيع متقدمة مثل: أمان الويب (bcrypt و اليات التعمية + أساسيات https و cors و سياسة أمن المحتوى ) graphql مبادئ التصميم وأنماط المعمارية التعلم عن التكامل المستمر والنشر المستمر CI/CD التعلم عن الاختبار في node كما يمكنك الاطلاع على المخطط التالي و متابعة المواضيع التي لم تتعرف بها بعد.
- 7 اجابة
-
- 1
-

-
يمكنك القيام بذلك عن طريق الكود التالي : // متغير لتخزين اسم التاغ let lastName = "" // متغير لتخزين البيانات بعد فلترتها let filterdData = []; const data = [ 'a:href,title', 'a:href,title,accesskey', 'div:class', 'div:class,role,id', 'h3:', 'li:id', 'ul:' ]; / /forEach حلقة data.forEach(e => { // tag نحضر اسم الـ const tagName = e.split(":")[0]; // إذا كان مطابق لاسم اخر تاغ نقوم بإيقاف العملية if(tagName === lastName ) return // وإلا نقوم بجعل اسم اخر تاغ هو اسم التاغ الحالي lastName = tagName // ونضيف التاغ الحالي إلى البيانات متغير الملفلترة filterdData.push(tagName) }) console.log(filterdData)
- 4 اجابة
-
- 1
-

-
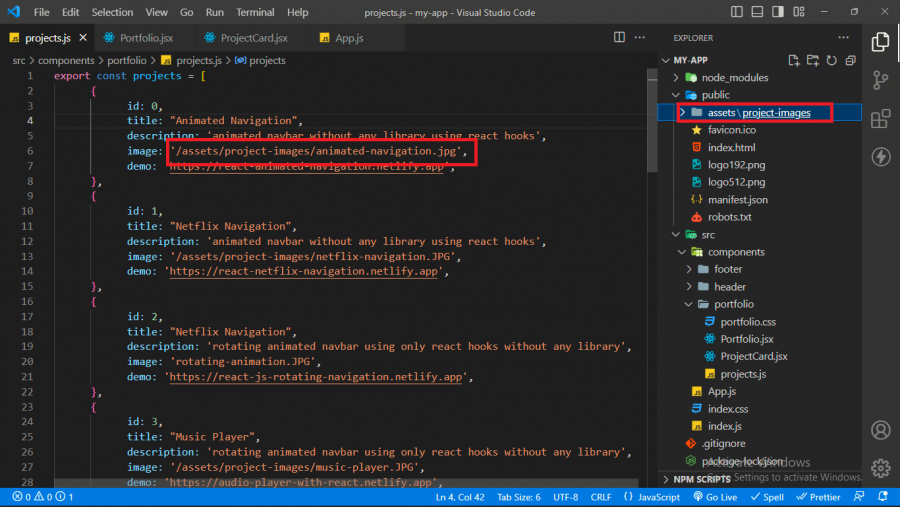
لا يمكنك الوصول إلى الصور بهذه الطريقة، لحل المشكلة أنت بحاجة لوضعها في ملف الـ public مثل : أو ان تقوم باستيرادهم بشكل فردي، كل واحدة على حدى.
- 3 اجابة
-
- 1
-

-
هل يمكنك مشاركة ملفات المشروع حتى اقوم بالاطلاع على سبب المشكلة واختبار الكود.
- 3 اجابة
-
- 1
-

-
يتم تثبيتها في ملف الـ node_modules نعم ولكن يجب ان تنسخ ملف الـ node_modules وملف الـ package.json وملف الـ package-lock.json إلى المشروع الجديد. هذا يعتمد على الحزمة التي تسبب التعارض، حيث قد لا يسبب التعارض أي مشكلة أو قد يسبب توقف التطبيق بالكامل.
- 3 اجابة
-
- 1
-

-
نعم بالفعل تتيح لك ان تحترف في المجال، حيث تعطيك المقومات اللازمة للبدء بقوة في المجال. نعم بالفعل إن الدورة تقوم بمتابعة احدث التقنيات وتتجدد باستمرار، وبما ان اشتراكك بالدورة هو اشتراك مدى الحياة، فهذا يعني انك ستحصل على احدث الشروحات التي سيتم إضافتها للدورة كل فترة حتى بعد انتهائك من دراسة الدورة وحصولك على الشهادة. بالتأكيد لا تحتوي كل حاجة، ولو كانت تحتوي كل حاجة فلن يكفيك 2000 ساعة أو اكثر، ولكنها تحتوي على الاساسيات واهم المهارات والتقنيات التي ستضعك على اول الطريق وتعطيك دفعة البداية و تعطيك فرصة اكبر للنجاح. قد يساعدك مركز المساعدة بشكل افضل من هذه الناحية
- 7 اجابة
-
- 1
-

-
الخيار الأفضل هو أن تعيد تحميل vs code كما اخبرك المدرب في التعليق السابق، ولكن وجدت أنه يمكنك فعل ذلك عن طريق انشاء ملف باسم vsCodeOpenFolder.reg ثم تقوم بكتابة الكود التالي داخله : Windows Registry Editor Version 5.00 ; Open files [HKEY_CLASSES_ROOT\*\shell\Open with VS Code] @="Edit with VS Code" "Icon"="C:\\Program Files\\Microsoft VS Code\\Code.exe,0" [HKEY_CLASSES_ROOT\*\shell\Open with VS Code\command] @="\"C:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%1\"" ; This will make it appear when you right click ON a folder ; The "Icon" line can be removed if you don't want the icon to appear [HKEY_CLASSES_ROOT\Directory\shell\vscode] @="Open Folder as VS Code Project" "Icon"="\"C:\\Program Files\\Microsoft VS Code\\Code.exe\",0" [HKEY_CLASSES_ROOT\Directory\shell\vscode\command] @="\"C:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%1\"" ; This will make it appear when you right click INSIDE a folder ; The "Icon" line can be removed if you don't want the icon to appear [HKEY_CLASSES_ROOT\Directory\Background\shell\vscode] @="Open Folder as VS Code Project" "Icon"="\"C:\\Program Files\\Microsoft VS Code\\Code.exe\",0" [HKEY_CLASSES_ROOT\Directory\Background\shell\vscode\command] @="\"C:\\Program Files\\Microsoft VS Code\\Code.exe\" \"%V\"" ثم تقوم بحفظ الملف وتشغيله، سيقوم الملف السابق بإنشاء الـ script بشكل يدوي. السكريبت السابق يعتمد على كونك قمت بتنزيل vs code في المكان الافتراضي ولم تقم بتغيير مساره أثناء التنزيل.
- 2 اجابة
-
- 3
-

-