-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
لم يتم ارفاق الsrc
-
جرب استخدام الـ for..in مثل : const user = { name: 'John Doe', email: 'john.doe@example.com', age: 25, dob: '08/02/1989', active: true }; for (const key in user) { console.log(`${key}: ${user[key]}`); } في حال لم تعمل الطريقة السابقة، قم بمشاركة البيانات بالضبط حتى استطيع مساعدتك بالشكل الامثل.
- 7 اجابة
-
- 1
-

-
جيد جداً
- 9 اجابة
-
- 1
-

-
حسناً، قم بفتح المجلد الذي تم إنشاءه عندما قمت بإنشاء التطبيق كما اشرت إليك في تعليقي الاول.
-
هذه رسالة مختلف و سبب المشكلة التي ظهرت لك هو عدم وجود script بالاسم start في الملف package.json الخاص بك. ولا يبدو انه هنالك اي كود في المجلد الخاص بك اصلاً، فهوي يحتوي على ملف package.json فارغ فقط فهل انت متأكد من انك قمت بإتباع كل الخطوات التي تتحدث عنها ؟ قم بالتعليق تحت فيديو الدرس الذي تتحدث عنه حتى استطيع معرفة المشروع الذي تحاول انشاءه.
- 9 اجابة
-
- 1
-

-
جرب ايقاف كل الـ plugins التي تستخدمها وانظر إن كان سيتم حل المشكلة. في حال حلت المشكلة بإيقاف الـ plugins فهذا يعني ان المشكلة في احد الـ plugins التي تستخدمها
-
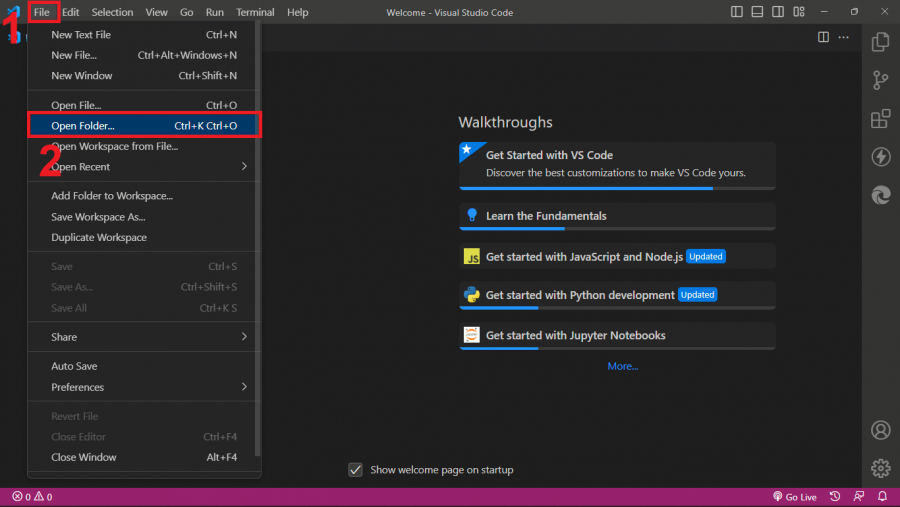
يبدو انك لم تقم بفتح الملف الحاوي على المشروع باستخدام vs. قم بفتح المجلد الحاوي على المشروع كالتالي : ثم اختر المجلد الحاوي على المشروع. وبعدها جرب الامر : npm start
- 9 اجابة
-
- 1
-

-
يمكن لشخص واحد فقط بناء موقع الكتروني متكامل، وذلك باستخدام منصات الـ CMS (content management system) مثل woocommerce و shopify ..إلخ ومن المنصات العربية يوجد سلة وغيرها ويمكنك بناء هذه المتاجر حتى بدون ان تملك اي خبرة في مجال تطوير الويب. حيث تقوم هذه المنصات بالتكفل بالـ backend وتسهل عليك بناء الـ frontend كثيراً وهي تساعد بعملية الدفع وغيرها من متطلبات المتجر الالكتروني. وهذا المقال مهم في هذه الناحية : دليلك لاختيار أفضل منصات التجارة الإلكترونية وقد يفيدك النقاش التالي : أما بالنسبة لبناء المتجر الالكتروني من الصفر وبدون استخدام CMS فهذا يحتاج لفريق كامل أو على الاقل يحتاج إلى مطور full stack خبير. لأنه يحتاج منك ان تعرف بالـ frontend و الـ backend وان تملك خبرة في مجال الحماية وخبرة في التعامل مع شركات الدفع الالكتروني والربط مع المواقع.
- 3 اجابة
-
- 1
-

-
المهارات الكافية لإصلاح الاخطاء البسيطة التي قد يقع فيها المصمم، أو تعديل التصميم بشكل معين حتى تجعل الصفحة اكثر سرعة (مثل حذف صورة معينة من التصميم ..إلخ ). واعتقد انه يكفي تعلم الاساسيات فقط. قد فيدك الاطلاع على النقاش التالي : https://io.hsoub.com/Advice/114009-ما-الفرق-بين-أن-تصبح-مصمم-ويب-أو-مصمم-تجربة-مستخدم-وأيهما-أفضل
- 5 اجابة
-
- 1
-

-
يمكنك الوصول إليها من هذا الرابط :
- 1 جواب
-
- 1
-

-
اغلب الشركات تملك designer و frontend developer، حيث يأتيك ملف الـ xd أو غيره من برامج التصميم وتكون مهمتك هي تحويله إلى اكواد. ولكن في حالات كثيرة قد يتم اعطاء بعض مهام الـ designer للـ frontend developer، ويجب على الـ frontend developer أن يمتلك بعض المهارات في التصميم حتى وإن لم يكن سيعمل كـ designer. أما في مجال العمل الحر فأغلب الاعمال تتطلب منك ان تكون designer و frontend developer، وحتى backend developer في اغلب الحالات.
- 5 اجابة
-
- 1
-

-
نعم يوجد في الدورة شرح كافي عن كيفية رفع الموقع على GitHub ولكن ذلك لا يمنع من التعلم اكثر عن GitHub اثناء دراسة الدورة. فمن المهم ان تملك مهارات جيدة في التعامل مع git و GitHub. ولقد قمت اكثر من مرة بشرح كيفية رفع الموقع على GitHub بالتفصيل في نقاشات سابقة ويمكنك الاطلاع عليها من هنا : وهذه المقالة الاولى من سلسلة مقالات تشرح الـ git بشكل شامل :
- 5 اجابة
-
- 1
-

-
في البداية إن المقارنة بين JavaScript و Flutter هي مقارنة خاطئة وذلك لأن Flutter هي بيئة عمل بينما JavaScript هي لغة برمجة. والمقارنة الصحيحة هي بين JavaScript و Dart أو React Nativeو Flutter. حيث ان Dart هي لغة البرمجة و Flutter هي بيئة العمل الخاصة . تقريباً ولكن مع وجود فروقات بالتأكيد. هنالك العديد من الاسباب لذلك، منها تقنية ومنها ما يتعلق بسياسات الشركات، وكذلك ميزات اللغات عن بعضها البعض وطبيعة التطبيقات التي تعمل عليها الشركة وقد يلعب فريق العمل دوراً كذلك، فمثلاً إن كان مطوروا الـ backend لديك يتقنون node سترغب اكثر باستخدام React Native. اطلع على :
- 3 اجابة
-
- 1
-

-
نستخدم getElementsByClassName عندما نريد التعامل مع مجموعة من العناصر بنفس الطريقة مثل التعامل مع مجموعة من الازرار لها نفس الوظيفة في صفحة الويب. بينما الـ getElementById نستخدمها للتعامل مع عنصر واحد له وظيفة واحدة محددة فقط. والفرق بين الاثنين هو أن الـ getElementsByClassName تعيد مصفوفة تحتوي كل العناصر التي تملك الـ class المعطى بينما الـ getElementById تعيد عنصر واحد فقط. للإيضاح اكثر إليك لاحظ السؤال التالي : إذا كان لدينا 4 عناصر من النوع section ونريد تغيير المحتوى الخاص بهم باستخدام js فأي من الوظيفتين السابقتين يجب ان نستخدم ؟. الجواب هو الوظيفة getElementsByClassName. اطلع على getElementsByClassName من موسوعة حسوب اطلع على getElementById من موسوعة حسوب تعرف اكثر عن الكائن المستند Dom ووظائفه من خلال المقالة التالية :
-
تستطيع حل المشكلة بكتابة امر التنزيل بالشكل : npm install --legacy-peer-deps @craco/craco أو بالشكل : npm install --force @craco/craco لتجاوز المشكلة. والحل السابق يظهر في رسالة المشكلة التي ظهرت لك لو ركزت قليلاً. وهنالك حل ثالث وهو ان تقوم باستخدام اصدار اقدم من @craco/craco كأن تستخدم 6 بدلاً من 7 : npm i @craco/craco@6
-
المشكلة انه لا يوجد إلا عنصر واحد يحمل الكلاس المسمى descrition وبالتالي فإن الكود التالي : let allparagraphs = document.getElementsByClassName("descrition") سيعيد مصفوفة تحتوي عنصر واحد. وهذا يعني أن الكود التالي : allparagraphs[1].innerHTML سيعيد undefined لأنه لا يوجد اي عنصر في الترتيب 1 في المصفوفة allparagraphs. وهذا يعود لكون الترتيب في المصفوفات في JS يبدأ من الصفر ولأنه لا يوجد إلا عنصر واحد في المصفوفة والذي ترتيبه 0 فسيكون الترتيب 1 فارغاً وسعيد الكود السابق القيمة undefined. ولحل المشكلة هنالك طريقتين : أن تضيف عنصر ثاني يحمل الكلاس descrition فيصبح كود الـ html كالتالي : <h1 id="title"></h1> <p class="content"></p> <p class="descrition"></p> <p class="descrition"></p> او تحضر العنصر صاحب الترتيب 0 بدلاً من الترتيب 1 : // allparagraphs[1].innerHTML = "This is the second Paragraph" نحذف هذا allparagraphs[0].innerHTML = "This is the second Paragraph" // ونضيف هذا
-
غالباً لا يتم التطرق للتفاصيل الغير مهمة في أثناء دروس دروة حسوب، وذلك بشكل رئيس لكي كلا يضيع الطالب. وغالباً ما يمكنك الاطلاع على تفاصيل اكثر اسفل فيديو الدرس حيث يكون هنالك اشارة لمقالات او صفحات من موسوعة حسوب فيها تفاصيل عن موضوع الدرس. أو يمكنك الاستفسار عن الموضوع الذي لم تفهمه في التعليقات. وكذلك قد لا يتم التطرق للتفاصيل عندما يكون هنالك شرح لهذه التفاصيل في دروس قادمة او قد تم شرحها في دروس سابقة، فمقدمي الدورة لا يتوقعون منك ان تنتقل إلى الدرس التالي دون فهم الدرس الذي تشاهده. أما بالنسبة لموضوع وجود الكود قبل الشرح، فهذا من اجل توفير الوقت، فبدلاً من ان تكون مدة الفيديو 10 دقائق وتحتوي على شرح الكود فقط، قد تصبح 40 دقيقة او اكثر لو اراد المدرب كتابة الكود اثناء الشرح. واذا اردت الاستفادة بشكل اكبر من الدورات فأنصحك بالاطلاع على النقاشات التالية :
-
جرب جعل الـ state بشكل array مثل : const [selected, setSelected] = useState([]); وتقوم بإضافة كل الـ index إليه كالتالي : const handleClick = (id) => { // نفحص إن كانت الحالة تحتوي على العنصر وعندها نقوم بحذف العنصر if(selected.includes(id)) setSelected(selected.filter(item=> item !== id)) // إذا لم تكن تحتوي على العنصر فنقوم بإضافته else setSelected([...selected , id]) } وهكذا يصبح الـ selected هو عبارة عن مصفوفة العناصر المحددة، وتعدل كود الـ jsx للشكل : <div className = { selected.includes(i) ? "seat selected" : "seat"} key={i} onClick = {()=>handleClick(i)} ></div>
-
يمكنك فعل ذلك باستخدام الـ dom كالتالي : <div className = {index === i ? "seat selected" : "seat"} key={i} onClick = {e=> { const bg = e.target.style.background; if(bg === "red") e.target.style.background = "gray"; else e.target.style.background = "red"; }}> </div> ولست بحاجة لاستخدام الـ hooks هنا. والوظيفة السابقة تتحقق من لون العنصر، فإذا كان احمر تقوم بتحويله إلى رمادي وإن كان رمادي تعيده إلى اللون الاحمر.
- 8 اجابة
-
- 1
-

-
هل يمكنك ايضاح سؤالك بشكل افضل.
-
لا يوجد شرح في دروة تطوير التطبيقات باستخدام لغة JavaScript شرح لـ tailwindcss واستخدامه مع react. وذلك لأن الدورة تركز على الاساسيات بينما استخدام tailwindcss مع react سيزيد من تعقيد الدورة وهو موضوع متقدم يمكنك تعلمه بعد الانتهاء من مسار react في الدورة. وقد يفيدك النقاش التالي في اخذ فكرة عن العملية : كذلك يمكنك تقديم طلب لإضافة شرح لهذه النقطة إلى الدعم من هنا
-
انشئ كود html كالتالي : <!-- الحاوية الكبيرة والتي تحتوي على السليدر --> <div class="slideshow-container"> <!-- صور بالحجم الكامل مع رقم و نص --> <div class="mySlides fade"> <div class="numbertext">1 / 3</div> <img src="img1.jpg" style="width:100%"> <div class="text">Caption Text</div> </div> <div class="mySlides fade"> <div class="numbertext">2 / 3</div> <img src="img2.jpg" style="width:100%"> <div class="text">Caption Two</div> </div> <div class="mySlides fade"> <div class="numbertext">3 / 3</div> <img src="img3.jpg" style="width:100%"> <div class="text">Caption Three</div> </div> <!-- ازرار السليدر --> <a class="prev" onclick="plusSlides(-1)">❮</a> <a class="next" onclick="plusSlides(1)">❯</a> </div> <br> <!-- النقاط التنقل التي تظهر في منتصف السليدر --> <div style="text-align:center"> <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> <span class="dot" onclick="currentSlide(3)"></span> </div> كود الـ css : * {box-sizing:border-box} /* تنسيق الحاوية */ .slideshow-container { max-width: 1000px; position: relative; margin: auto; } /* اخفاء الصور بالحالة الافتراضية */ .mySlides { display: none; } /* تنسيقات زر السابق والتالي */ .prev, .next { cursor: pointer; position: absolute; top: 50%; width: auto; margin-top: -22px; padding: 16px; color: white; font-weight: bold; font-size: 18px; transition: 0.6s ease; border-radius: 0 3px 3px 0; user-select: none; } /* تنسيق موضع زر التالي */ .next { right: 0; border-radius: 3px 0 0 3px; } /* على ازرار التنقل hover التنسيقات الخاصة بالـ */ .prev:hover, .next:hover { background-color: rgba(0,0,0,0.8); } /* تنسيق النص الموجود بالسلايدات */ .text { color: #f2f2f2; font-size: 15px; padding: 8px 12px; position: absolute; bottom: 8px; width: 100%; text-align: center; } /* تنسيق الارقام الموجودة بالسلايدات */ .numbertext { color: #f2f2f2; font-size: 12px; padding: 8px 12px; position: absolute; top: 0; } /* تنسيق نقاط التنقل الموجودة في منتصف السلايدر */ .dot { cursor: pointer; height: 15px; width: 15px; margin: 0 2px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .active, .dot:hover { background-color: #717171; } /* الانميشن الخاص بحركة السليدر */ .fade { animation-name: fade; animation-duration: 1.5s; } @keyframes fade { from {opacity: .4} to {opacity: 1} } اكواد الـ js : let slideIndex = 1; showSlides(slideIndex); // التحكم بازرار السابق والتالي function plusSlides(n) { showSlides(slideIndex += n); } // التحكم بنقاط التنقل الموجودة في المنتصف function currentSlide(n) { showSlides(slideIndex = n); } function showSlides(n) { let i; let slides = document.getElementsByClassName("mySlides"); let dots = document.getElementsByClassName("dot"); if (n > slides.length) {slideIndex = 1} if (n < 1) {slideIndex = slides.length} for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(" active", ""); } slides[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += " active"; } وهذا مثال حي عن الـ slider الذي قمت بمشاركة الكود الخاص به معك : https://www.w3schools.com/howto/tryit.asp?filename=tryhow_js_slideshow
- 4 اجابة
-
- 1
-