-
المساهمات
7009 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
تصميم الدورات تتبع ترتيب معين لضمان فهم الدروس والمفاهيم بشكل صحيح وسليم. وعلى الرغم من ذلك، يمكنك بالطبع الانتقال إلى أي قسم من الدورة تريد دون الحاجة إلى اتمام قسم محدد بالكامل، كما يمكنك التركيز على الأجزاء التي تهمك أكثر. إذا تعلمت التقنيات التالية (ويجب الإطلاع على محتوى الأقسام كاملة ربما يكون بعض الدروس الجديدة بالنسبة لك) أساسيات HTML أساسيات CSS أساسيات JavaScript أساسيات jQuery أساسيات Bootstrap فيمكنك الإنتقال للمسار التالي ولكن يجب الإتباه أنه خلال دراسة المسارات السابقة يوجد أيضاً عدة تطبيقات عملية
-
كل شيء في بايثون هو كائن - أنواع متغيرة بدائية (على سبيل المثال، أعداد صحيحة وعشرية وسلاسل) وأنواع مدمجة (على سبيل المثال، قوائم ومعاجم) وأنواع محددة من قبل المستخدم (على سبيل المثال، فئات، دوال). للكائنات خصائص (سمات) ووظائف (طرق). على سبيل المثال، لكائن سلسلة .upper() طريقة لتحويلها إلى حروف كبيرة و .endswith() الطريقة للتحقق من إذا كانت تنتهي بفرعسلسلة محددة. عند تعريف فئة، فإنك ببساطة تنشئ نوع كائن جديد. فإن نسخ الفئة (الكائنات) ترث الخصائص والطرق من الفئة. التوجه الكائني يعطي الكود البايثوني إعادة الاستخدام والقابلية للتوسع والتصميم الوحدي. يمكنك توريث الفئات الموجودة، إعادة تعريف الطرق وإنشاء نماذج كائنية هرمية. حتى الوحدات/الحزم هي كائنات لديها سمة .name. الدوال هي كائنات يمكن تمريرها وتخزينها في متغيرات إلخ. كل شيء كائن، ولكن بعض الكائنات مثل الأعداد الصحيحة والعشرية والسلاسل غير قابلة للتغيير "غير قابلة للتغيير"، أي لا يمكن تغيير قيمها. القوائم والمعاجم إلخ قابلة للتغيير "قابلة للتعديل". وراء الكواليس، يتم تخصيص"object id" للكائنات من قبل ال interpreter لتحديدها بشكل فريد أثناء التنفيذ. باختصار، نستخدم isinstance() للتحقق مما إذا كان شيء ما كائن أو لا. في كل مرة نطبع True لأن كل الأمثلة هي حقاً كائنات في بايثون. # الأعداد هي كائنات x = 1 print(isinstance(x, object)) # يطبع True # السلاسل هي كائنات y = "Hello" print(isinstance(y, object)) # يطبع True # القوائم هي كائنات z = [1, 2, 3] print(isinstance(z, object)) # يطبع True # تعريف فئة class Person: pass # مثيل من هذه الفئة هو كائن james = Person() print(isinstance(james, object)) # يطبع True # وحدات المكتبة هي كائنات import math print(isinstance(math, object)) # يطبع True # الدوال هي كائنات def add(x, y): return x + y print(isinstance(add, object)) # يطبع True
- 8 اجابة
-
- 1
-

-
يمكن أن يحدث هذا الخطأ لأسباب مختلفة. لاحظ أنه عند ظهور الخطأ قمت أنت بتنفيذ الأمر git push -u origin master لذلك السبب الأكثر احتمالاً لحدوث هذا الخطأ هو أن الفرع master غير موجود. وذلك لأن خلال السنوات الأخيرة، تمت حركة داخل مجتمع التكنولوجيا لإزالة اللغة والمصطلحات الضارة التي تعزز العنصرية والتمييز. كجزء من هذه الحركة، قامت بعض الشركات والمنظمات، بما في ذلك GitHub، بإجراء تغييرات لاستبدال اسم الفرع الافتراضي "master" بشيء أكثر شمولًا، مثل "main" لذلك في الأمر الثاني أصبح يعمل معك لأنك تستخدم main git push -u origin main
-
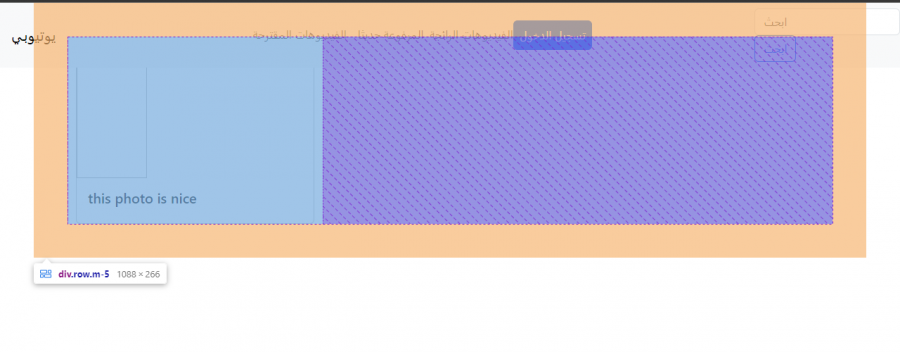
بالعكس يأخذ العنصر card أو ال row ال margin التي قمت بتحديدها وهي m-5 من بوتستراب ولكنها ليست كافية لتظهر حيث أن العنصر card يبداً من أول الصفحة وذلك لأن ال navbar يأخذ الخاصية position والصورة التالية توضح كل شئ والحل هو حذف الصنف m-5 حتى يتم تطبيق ال margin-top: 180px; لصبح الكود كالتالي <div class="row" style="margin-top: 180px; "> بدلاً من <div class="row m-5" style="margin-top: 180px; ">
-
يبدو أنك تقوم بتصميم هذا الشكل كتدريب أو مطلوب منك تنفيذ هذا الشكل بهذه الطريقة حيث أن هناك الكثير من الطرق الأسهل والأفضل كما في التعليق السابق استخدام flex أو grid وما إلى ذلك ولكن حتى تستطيع معرفة لماذا تظهر مسافة بين العناصر inline-block غريبة مما يجعل المسافات على اليمين غير منسقة لذلك الحل سيكون كالتالي نجعل ال font-size: 0; للعنصر الأب 0 ثم نقوم بتحديد ال font-size:16px; أو أي قيمة للعناصر بالداخل ليصبح الكود كالتالي .parent .c { display: block; margin: 15px 0; font-size: 0; } وبالنسبة ل .c div .c div { height: calc((100% - (15px * 5)) / 4); text-align: center; display: inline-block; background-color: #adacac; margin-left: 15px; font-size: 16px; }
-
نصيحتي لك هي: تركز على دراسة شيء واحد حتى تتقنه وتتعلمه جيدا. تشتيت التركيز قد يسبب مشكلة. ان التعلم يأتي عن طريق التكرار والممارسة. فمن الأفضل أن تتعلم واحد في الوقت حتى تستطيع ممارسته وتطبيقه عمليا. بعد أن تتقن واحد منهم بشكل جيد، يمكنك أن تنتقل للآخر. في البداية قد تحتاج كل وقتك لدراسة تطوير الواجهات الأمامية.بعد ذلك، عندما تتقن ذلك، سيصبح بالإمكان ممارسة كلاهما، لكن في البداية فأنصح بالتركيز على شيء واحد حتى تتعلمه جيدا. والمفيد أيضاً هو عند تعلمك لمجال واحد بإمكانك تنفيذ العديد من المشاريع بشكل أسرع حتى يجعلك تلاحظ التقدم في عملية الدراسة بجانب ذلك يمكنك أيضاً التقدم لبعض الوظائف بجانب دراسة الواجهة الخلفية (إذا قمت بدراسة تطوير الواجهة الأمامية مثلاً) لذلك عندما تكون الأهداف مقسمه لخطوات قصيرة كلما كانت أسهل للتحقيق
-
بجانب التعليق السابق سأحاول شرح بعض الأسئلة بالتفصيل بالنسبة لكيف اشرح، لا علاقة لي بالتدريس والتعليم؟ إذا لم تكن لديك خبرة في التدريس والشرح، فيمكن أن يكون الأمر صعبًا في البداية. ومع ذلك، يمكنك تحسين مهاراتك في التدريس والشرح عبر التدريب والممارسة.فيما يلي بعض النصائح التي يمكن أن تساعدك على تحسين مهارات التدريس والشرح: تحضير الدروس: قم بإعداد دروس مفصلة ومنظمة ومنطقية لتسهيل فهم المفاهيم والمعلومات المعقدة. يمكنك استخدام مخططات وأشكال بيانية وأمثلة عملية لتبسيط الموضوع وجعله أكثر وضوحًا وسهولة للفهم. استخدام الأمثلة الواقعية: استخدم الأمثلة الواقعية والتطبيقات العملية لتوضيح المفاهيم والمعلومات وجعلها أكثر إيضاحًا وفهمًا. استمع إلى الأسئلة والاستفسارات وأجب عليها بوضوح ومنطقية واستخدم أمثلة وتوضيحات لإيضاح الأمور. التدريب على الشرح: يمكنك تحسين مهاراتك في التدريس والشرح عن طريق التدريب والممارسة. قم بتمرين الشرح أمام الأصدقاء أو العائلة واستمع لتعليقاتهم واستفد منها. الاستمرار في التعلم: حافظ على تعلمك وتحديث معرفتك بالموضوع الذي تريد شرحه، حتى تتمكن من توصيل المعلومات بكفاءة ودقة. بالنسبة لشرح الجافا لا، لم يفت الأوان لشرح الجافا في هذا الوقت بأي حال من الأحوال. الجافا هي لغة برمجة شائعة ومستخدمة بشكل واسع في تطبيقات الويب والجوّال والحوسبة السحابية وغيرها، وما زالت تستخدم حتى اليوم. وبالتالي، فإن شرح الجافا لا يزال ضروريًا ومهمًا لمن يريدون العمل في هذه المجالات. بالإضافة إلى ذلك، فإن الجافا هي لغة برمجة تتطور باستمرار وتحتوي على ميزات وتقنيات جديدة، ولذلك يمكن للمطورين الذين لديهم خبرة في الجافا أن يستفيدوا من هذه التحديثات والتقنيات الجديدة لتحسين أدائهم وتطوير تطبيقاتهم. لذلك، فإن شرح الجافا في هذا الوقت لا يزال جيدًا وضروريًا، ويمكن أن يكون فرصة لتعلم مهارات جديدة وتطوير مهارات البرمجة لدى الطلاب والمطورين.
-
في هذا الكود، يتم استخدام دالة `findIndex()` التي تقوم بالبحث في مصفوفة `numbers` عن العنصر الأول الذي يفوق القيمة `70`. ثم يتم طباعة الفهرس (index) لهذا العنصر. في الدالة الخاصة بـ `findIndex()`، يتم استخدام معامل واحد وهو `item`والذي يعبر عن كل عنصر في المصفوفة `numbers` على التوالي. يتم تحليل المعامل `item` في الدالة باستخدام الدالة السهمية (arrow function) التي تحدد شرط بحث الدالة، وهو `item > 70`، والتي تقوم بإرجاع `true` إذا كان العنصر الحالي في المصفوفة يفوق القيمة `70`. وتمرر هذه الدالة السهمية إلى دالة `findIndex()` لتنفيذ البحث. مثال بسيط: العثور على أول عنصر أكبر من 5 let numbers = [1, 5, 8, 9]; let index = numbers.findIndex(function(num) { return num > 5; }); console.log(index); // 1 نفس المثال ولكن باستخدام أسهم الوظيفة اختصارا: let index = numbers.findIndex(num => num > 5); ملاحظة: إذا لم يتم العثور على أي عنصر يلبي المعايير ، فسيعيد findIndex() -1. ويمكنك الإطلاع على المزيد من المعلومات من خلال هذا الرابط
- 5 اجابة
-
- 1
-

-
فكرتك عامة صحيحة، من الجيد أن تتعلم HTML وCSS جنبا إلى جنب مع Python. سأوصي بذلك: HTML و CSS هما أساسيان. سوف تحتاجهما بغض النظر عما إذا كنت ترغب في بناء تطبيقات ويب أو تطبيقات برمجية. تعلم HTML و CSS سوف يكونا بمثابة أساس جيد لتعلم JavaScript بعد ذلك. Python مفيد للغاية لبناء التطبيقات وحل المشكلات. ولكن ستحتاج HTML و CSS لإنشاء واجهة مستخدم لهذه التطبيقات. تعلم HTML و CSS في البداية سوف يعطيك فكرة أفضل عن كيفية عمل تطبيقات الويب، ما يساعدك على استخدام Python بشكل أفضل فيما بعد. في الخلاصة، أنصحك بتعلم HTML و CSS جنبا إلى جنب مع Python في البداية. ثم تعلم JavaScript لاحقا عندما تشعر بالثقة، فهذا ما يمنحك أساسا قويا.
-
يمكن مقارنة GulpJS و Vite نوعًا ما، لأنهما كلاهما أدوات تساعد على تطوير تطبيقات الويب وتحسين تجربة المطورين. GulpJS هي أداة لتنسيق مهام معينة في مشروع الويب، مثل تحسين الصور أو دمج وضغط ملفات CSS و JS. يتم استخدام GulpJS عادةً في عمليات البناء (build process)، حيث يتم تحويل ملفات المصدر إلى ملفات تنفيذية يمكن استخدامها في الإنتاج. يتم كتابة مهام GulpJS في ملف gulpfile.js وتشغيلها باستخدام موجه الأوامر. أما Vite، فهي أداة لتطوير تطبيقات الويب بشكل أسرع وأكثر فعالية. تقوم Vite بإنشاء بيئة تطويرية سريعة وخفيفة الوزن باستخدام ميزة ES modules في المتصفحات الحديثة. بالإضافة إلى ذلك، فهي توفر ميزات مثل تحميل الملفات عند الطلب (on-demand loading) والتحميل التوقعي (preloading) والتحميل العكسي (reverse proxying)، مما يجعل تطوير التطبيقات أسرع وأكثر كفاءة. يمكن استخدام GulpJS في الحالات التالية: عمليات البناء (build process): يمكن استخدام GulpJS لتحويل ملفات المصدر إلى ملفات تنفيذية يمكن استخدامها في الإنتاج. يمكن استخدام GulpJS لتحسين الصور ودمج وضغط ملفات CSS و JS وغيرها من المهام التي يتم تنفيذها في عملية البناء. مهام الأتمتة: يمكن استخدام GulpJS لتنسيق عمليات الأتمتة، مثل تشغيل اختبارات الوحدة أو نسخ ملفات المصدر إلى مجلد الإنتاج. العمليات الدورية: يمكن استخدام GulpJS لتنفيذ مهام معينة بشكل دوري، مثل تحديث قاعدة البيانات أو التحقق من صحة الملفات. أما Vite، فيمكن استخدامه في الحالات التالية: تطوير التطبيقات: يمكن استخدام Vite لتطوير تطبيقات الويب بشكل أسرع وأكثر كفاءة. يقوم Vite بإنشاء بيئة تطويرية سريعة وخفيفة الوزن باستخدام ميزة ES modules في المتصفحات الحديثة. تحميل الملفات عند الطلب: يمكن استخدام Vite لتحميل الملفات عند الطلب (on-demand loading)، مما يعني أن المستخدمين لن يتم تحميل كل الملفات في الصفحة مباشرة، وسيتم تحميلها فقط عند الحاجة إليها. الأداء العالي: يمكن استخدام Vite لتحسين أداء التطبيقات، حيث يقوم بتحميل الملفات بشكل أسرع ويوفر ميزات مثل التحميل التوقعي (preloading) والتحميل العكسي (reverse proxying)، مما يجعل تجربة المستخدم أكثر سلاسة.
-
نعم، يفضل دراسة كل من لغات C++ و Python. في مجال الذكاء الاصطناعي، يتم استخدام كل من اللغتين معًا في نفس الوقت. يتم استخدام C++ للقيام بالعمل في الإطار ويتم استخدام Python للتحكم في الإطار. نعم، Python ليست اللغة الرئيسية، واللغة الرئيسية هي C++. يتم استخدام لغة Python لإرسال المتطلبات إلى الإطار وعرض الإجابات للبشر. يتم العمل الفعلي في المكتبات المكتوبة بلغة C++. إذا كان بإمكانك القيام بعملك باستخدام الخوارزميات التي تم كتابتها بلغة C++، فمن المحتمل أن تستخدم فقط لغة Python للتعامل مع الإطار للقيام بالمهام المعروفة جيدًا. ومع ذلك، إذا كنت تقوم بتطوير خوارزميات جديدة، فستحتاج إلى تنفيذها باستخدام C++. كلما ابتعدت أكثر عن الخوارزميات الحالية، كلما تحتاج إلى العمل في C++. كلما استخدمت الخوارزميات الحالية أكثر، كلما استخدمت Python أكثر. لذلك، تشكل C++ و Python أداة قوية جدًا تتيح لك أن تكون فعالًا للغاية، مع التفكير في مستويات مختلفة من التجريد. أعتقد أن هذه الأداة القوية (C++ - Python) ليست فريدة من نوعها في مجال الذكاء الاصطناعي ويمكن استخدامها في جميع التحقيقات العلمية تقريبًا. أخيرًا، يجب علي أن أوضح أن C++ اليوم لا يمكن استبدالها، في حين يمكن استبدال Python بلغات أخرى مثل Julia أو R. ومع ذلك، فإن Python هي اللغة السائدة حاليًا.
- 8 اجابة
-
- 1
-

-
يتم استخدام عنصر `<div>` في HTML لإنشاء عناصر تحتوي على مجموعة من العناصر الأخرى وتنظيمها بطريقة محددة. وتعتبر هذه العناصر مفيدة لأنها تسمح بتنظيم الصفحة وتجميع العناصر المتعلقة ببعضها البعض مما يتيح للمطورين إضفاء التنظيم والتنسيق على محتوى الصفحة. وهنا بعض الأسباب المفصلة التي توضح لماذا يتم استخدام عنصر `<div>` في HTML: التنظيم: يسمح عنصر `<div>` بتحديد مجموعة من العناصر الأخرى وتنظيمها بطريقة محددة. وعند استخدام `<div>` بشكل جيد، يتيح للمطورين تصميم صفحات ويب أكثر تنظيمًا وسهولة في القراءة. باستخدام `<div>`، يمكن للمطورين تجميع العناصر المتعلقة ببعضها البعض وإدارتها بسهولة. وبهذه الطريقة، يصبح من الأسهل إضافة وحذف العناصر بشكل فعال. التنسيق: يمكن لعنصر `<div>` تطبيق مظهر وتنسيق محدد على مجموعة من العناصر المتعلقة ببعضها البعض. وعند تطبيق التنسيقات الصحيحة، يمكن للمطورين إضفاء التنسيق والتصميم على الصفحة. تحسين تحسين محركات البحث: يمكن استخدام `<div>` بشكل صحيح لتحسين تصنيف صفحات الويب في محركات البحث. يمكن تحسين تصنيف صفحة الويب بتنظيم محتواها بطريقة منطقية باستخدام عناصر `<div>`. بشكل عام، يمكن القول أن استخدام عنصر `<div>` في HTML يتيح تنظيم الصفحة والإدارة الفعالة للعناصر والتحكم في التنسيق وتحسين تحسين محركات البحث.
-
السؤال يتعلق بجدول يسمى employees والذي يحتوي على بيانات الموظفين بما في ذلك رواتبهم. وفقًا للسؤال، تم التكليف بحساب المتوسط الشهري لجميع الرواتب في هذا الجدول. ومن دون أن تدرك، كان مفتاح الصفر على لوحة مفاتيحها معطلًا، مما جعلها تقوم بحساب المتوسط بدون وجود الأصفار في الرواتب. الإستعلام الذي يجب كتابته لحساب الفرق بين المتوسط الشهري الفعلي للرواتب والمتوسط الذي تم حسابه بطريقة خاطئة وتقريب النتيجة إلى الصحيح التالي هو: SELECT CEIL(AVG(salary) - AVG(REPLACE(salary, '0', ''))) FROM employees; هذا الاستعلام يقوم بحساب المتوسط الشهري الفعلي للرواتب باستخدام دالة AVG: AVG(salary) ثم يقوم بحساب المتوسط الذي تم حسابه بطريقة خاطئة باستخدام دالة AVG مع REPLACE لإزالة الأصفار من الرواتب: AVG(REPLACE(salary, '0', '')) ثم يقوم بحساب الفرق بينهما: AVG(salary) - AVG(REPLACE(salary, '0', '')) وأخيرًا، يقوم بتقريب النتيجة إلى الصحيح التالي باستخدام دالة CEIL: CEIL(AVG(salary) - AVG(REPLACE(salary, '0', ''))) عند تشغيل هذا الاستعلام على الجدول employees الذي تم تحديده في السؤال، يتم حساب الفرق بين المتوسط الشهري الفعلي للرواتب والمتوسط الذي تم حسابه بطريقة خاطئة، ويتم تقريب النتيجة إلى الصحيح التالي.
-
يفضل عدم ذكر التقنيات الأساسية مثل HTML و CSS و JavaScript في ملف Readme للمشروع، لأنها بديهية ومفترضة .فمثلاً عندما يرى أي شخص مشروع ويب، فهو يفترض بشكل تلقائي أنه مبني باستخدام HTML و CSS و JavaScript. يجب أن يركز ملف Readme على التقنيات أو المكتبات التي تم استخدامها وتميز المشروع، مثل Bootstrap أو Axios أو غيرها. هذا ما يهم القراء. يؤدي إلى قائمة طويلة: إذا تم تضمين التقنيات الأساسية، ستكون قائمة التقنيات في الملف طويلة للغاية وغير ضرورية. يكفي ذكر التقنيات الإضافية التي استخدمتها لبناء المشروع، مثل: Bootstrap Axios للطلبات HTTP أي API خارجية استخدمت في المشروع أي إضافات أو مكتبات JavaScript أخرى أي نظام إدارة قوالب مثل Pug أو EJS هذا يعطي القارئ فكرة أفضل عن التقنيات المتقدمة التي بني عليها المشروع. بشكل عام، يجب على ملف Readme أن يحتوي على: وصف موجز للمشروع تعليمات التثبيت إذا تطلب الأمر التقنيات المستخدمة (غير الأساسية) شرح كيفية الاستخدام أي فوائد أخرى
- 4 اجابة
-
- 1
-

-
سأحاول شرح هذا السؤال بالتفصيل حيث يحتاج للكثير من المقالات والتفكير عند بناء التطبيق حيث إختيار النموذج الخاطئ يمكن أن يساعد في فشل التطبيق هناك عدة نماذج لتوليد الإيرادات. وتختلف هذه النماذج اعتمادًا على طبيعة التطبيق ونوع المحتوى الذي يقدمه التطبيق. وفيما يلي، سنوضح المزيد عن بعض هذه النماذج: Freemium Model: هو نموذج الاشتراك المجاني، حيث يمكن للمستخدمين تحميل التطبيق واستخدام بعض الوظائف الأساسية فيه مجانًا، ولكنهم يحتاجون إلى دفع مبلغ معين للحصول على المزيد من الميزات والوظائف المتقدمة. ويعتبر هذا النموذج من الأكثر شيوعًا في تطبيقات الهواتف المحمولة، حيث يتيح للمستخدمين تجربة التطبيق قبل الشراء. الإعلانات: تمثل الإعلانات أحد أكثر الطرق شيوعًا لتوليد الإيرادات في تطبيقات الهواتف المحمولة. وتتمثل هذه الطريقة في عرض إعلانات في التطبيق، مقابل دفع المعلنين مبالغ مالية للمطورين. ويمكن وضع الإعلانات في العديد من الأماكن في التطبيق، بما في ذلك شاشة البدء الخاصة بالتطبيق، أو الصفحات الداخلية، أو في أسفل الشاشة، أو في أعلى الشاشة، أو على الجانبين. In-App Purchases: هذا النموذج يتيح للمستخدمين شراء محتوى إضافي داخل التطبيق، مثل العملات الافتراضية أو المستويات الإضافية أو الملابس الافتراضية. ويعتبر هذا النموذج من الأكثر ربحية في تطبيقات الألعاب، حيث يمكن للمستخدمين شراء المزيد من المحتوى والمستويات المتقدمة للحصول على تجربة أفضل. بيع المستخدم بيانات: بعض التطبيقات توفر للمستخدمين استخدام التطبيق مجانًا، ولكنها تجمع بيانات المستخدم وتبيعها إلى الشركات الأخرى. ويمكن استخدام هذه البيانات لتحسين الإعلانات المعروضة للمستخدمين، وتحسين الخدمات والمنتجات المقدمة لهم. تطبيقات مدفوعة : إذا لم تكن تطبيقك معروفًا جيدًا أو لا يمكنه القيام بشيء خارق (مع محتوى أو قدرة فريدة من نوعها)، فسيكون قليل جدًا من العملاء الذين سيدفعون لتحميل التطبيق. من حيث الاستخدام، فإن عدم وجود إعلانات يعتبر أفضل، حيث إن الإعلانات الشريطية يمكن أن تجعل التطبيق من الدرجة الأولى إلى الدرجة الثالثة. وإذا كنت ترغب في استخدام الإعلانات، فإن الإعلانات بصفحة كاملة تشير إلى أنها أكثر دفعًا وأقل تدخلًا من الإعلانات الشريطية، ويمكن استخدامها في شاشة البدء الخاصة بالتطبيق. ويمكن استخدام نموذج الشراء داخل التطبيق لتقديم وظائف أساسية مجانًا، وبعد ذلك قفل المزيد من الميزات المتقدمة والمحتوى خلال عمليات الشراء داخل التطبيق. ويمكن أيضًا استخدام تطبيقات الهواتف المحمولة للبيع لجمع بيانات المستخدمين وبيعها للشركات الأخرى، ولكن هذا النموذج يكون أكثر شيوعًا في حالة الشركات الكبيرة التي تملك قاعدة بيانات مستخدمين كبيرة وتريد الاستفادة منها لتحسين منتجاتها وخدماتها.
- 6 اجابة
-
- 1
-

-
بالطبعيمكن استخدام مكتبة PyMC3 في لغة Python لإنشاء وتحليل Bayesian Networks. فيما يلي مثال بسيط يستخدم مكتبة PyMC3 لإنشاء Bayesian Network لنموذج التشخيص الطبي البسيط: import pymc3 as pm import numpy as np # تعريف البيانات X = np.array([ [1, 1, 0, 0, 0], [1, 1, 1, 0, 0], [0, 1, 1, 1, 0], [0, 0, 1, 1, 1], [0, 0, 0, 1, 1] ]) # تعريف النموذج with pm.Model() as model: # تعريف المتغيرات a = pm.Bernoulli('a', p=0.5) b = pm.Bernoulli('b', p=0.5) c = pm.Bernoulli('c', p=0.5) d = pm.Bernoulli('d', p=0.5) e = pm.Bernoulli('e', p=0.5) # تحديد العلاقات البينية بين المتغيرات ab = pm.Deterministic('ab', a & b) bc = pm.Deterministic('bc', b & c) cd = pm.Deterministic('cd', c & d) de = pm.Deterministic('de', d & e) # تحديد النموذج obs = pm.Bernoulli('obs', p=de, observed=X[:,4]) # تحديد الخوارزمية المستخدمة للتحليل trace = pm.sample(10000) في هذا المثال، تم تعريف Bayesian Network بسيط يحتوي على متغيرات عشوائية بيرنولي (Bernoulli) وعلاقات بينها. ثم تم تحديد النموذج باستخدام PyMC3 وتحليل النموذج باستخدام خوارزمية العينة العشوائية MCMC (Markov Chain Monte Carlo). تم تحديد النموذج بحيث يكون المتغير e هو المراد التنبؤ به، وذلك عن طريق تحديد العلاقات البينية بين المتغيرات وتحديد المتغير النهائي المراد تنبؤه. في هذا المثال، تم تحديد المتغير e باعتباره المتغير النهائي المراد تنبؤه، وتم تحليل النموذج باستخدام خوارزمية MCMC للحصول على توزيع الاحتمالات الشاملة (posterior distribution) للمتغير e. بمجرد الحصول على توزيع الاحتمالات الشاملة للمتغير e، يمكن استخدامه لإجراء تنبؤات حول قيم المتغير e بناءً على البيانات المتاحة. كما توجد مكتبات أخرى مثل PyBN pgmpy BayesPy OpenBayes
-
بعض الأمثلة العملية على الـ `addEventListener` للتوضيح : إضافة مستمع لحدث النقر على زر: يمكن استخدام الـ `addEventListener` لإضافة مستمع لحدث النقر على زر، وتنفيذ وظيفة معينة عند النقر عليه. يمكن استخدام هذا النوع من المستمعات لتفعيل إجراءات مثل إظهار قائمة منبثقة أو تغيير نوع العرض أو تحميل محتوى جديد، وهذا مثال بسيط على ذلك: <button id="myBtn">Click me</button> const btn = document.querySelector('#myBtn'); btn.addEventListener('click', () => { console.log('You clicked the button!'); }); عند النقر على الزر، سيتم استدعاء الدالة المحددة (`console.log`) وسيتم عرض "You clicked the button!" في وحدة التحكم في المتصفح. إضافة مستمع لحدث إدخال النص على حقل نص: يمكن استخدام الـ `addEventListener` لإضافة مستمع لحدث إدخال النص على حقل نص، وتنفيذ وظيفة معينة عندما يقوم المستخدم بإدخال النص. يمكن استخدام هذا النوع من المستمعات لتحديث صفحة الويب بشكل ديناميكي عند إدخال المستخدم لنص جديد، وهذا مثال بسيط على ذلك: <input type="text" id="myInput"> const input = document.querySelector('#myInput'); input.addEventListener('input', () => { console.log(`You typed: ${input.value}`); }); عندما يقوم المستخدم بإدخال نص على حقل النص، سيتم استدعاء الدالة المحددة (`console.log`) وسيتم عرض "You typed: [النص الذي تم إدخاله]" في وحدة التحكم في المتصفح. إضافة مستمع لحدث التحميل على صفحة الويب: يمكن استخدام الـ `addEventListener` لإضافة مستمع لحدث التحميل على صفحة الويب، وتنفيذ وظيفة معينة عندما يتم تحميل الصفحة بالكامل. يمكن استخدام هذا النوع من المستمعات لتحميل بيانات إضافية أو إظهار رسالة ترحيبية للمستخدم، وهذا مثال بسيط على ذلك: window.addEventListener('load', () => { console.log('The page has loaded!'); }); عندما يتم تحميل الصفحة بالكامل، سيتم استدعاء الدالة المحددة (`console.log`) وسيتم عرض "The page has loaded!" في وحدة التحكم في المتصفح.
-
كام في التعليقات السابقة فإن السعر المناسب يعتمد على العديد من العوامل مهاراتك وخبرتك كمطور. كلما كانت مهاراتك أعلى وخبرتك أكبر، يمكنك طلب سعر أعلى. نوعية المشروع ومستواه. مشاريع الأعمال الكبرى والمعقدة تستحق أسعارًا أعلى. السوق. ما هو السعر المعتاد لعمل مماثل في سوق العمل الحرة. هذا ما يحدد السعر المناسب. توقيت المشروع. إذا كان لديك وقت محدود لإنجاز المشروع، يمكنك طلب سعر أعلى. ولكن للتوضيح تعتبر الأسعار التالية مقاربة للواقع (لا تسير لى جميع المشاريع) 10-15 دولار للساعة: يناسب المبرمجين المبتدئين مع خبرة أقل من عامين. يمكن تحديده بناءً على تكلفة معيشتك الأساسية. 20-30 دولار للساعة: للمطورين متوسطي الخبرة (2-4 سنوات). يمكن تحديده على أساس تكلفة وقتك وجهدك. 35-50 دولار للساعة: يناسب ذوي الخبرة من 5-10 سنوات. يمكن إضافة هامش ربح كبير على التكاليف المباشرة. أكثر من 50 دولار: يستحقه الخبراء مع أكثر من 10 سنوات خبرة. يمكنك تحديده عن طريق طلب عروض من العملاء المحتملين. في الختام، تأكد من تقديم سعر عادل يعكس قيمة عملك بشكل صحيح، ولكن أيضًا تنافسي بما يكفي.
-
يمكن توضيح الفروق بين الـ Command Line و Terminal و Command Prompt على النحو التالي: Command Line: هي واجهة المستخدم النصية التي تسمح للمستخدم بإدخال الأوامر والتفاعل مع نظام التشغيل من خلال الأوامر المكتبية النصية. تعمل واجهة Command Line في معظم أنظمة التشغيل، بما في ذلك Windows وLinux وmacOS. يمكن استخدام Command Line لتنفيذ الأوامر والتحكم في النظام وإدارة الملفات والمجلدات والعمليات والخدمات وما إلى ذلك. Terminal: هو برنامج يسمح للمستخدمين بتشغيل واجهة Command Line على أنظمة التشغيل المختلفة. يتيح للمستخدمين إدخال الأوامر والتفاعل مع النظام من خلال نافذة Command Line المخصصة. يدعم Terminal العديد من الوظائف الإضافية، مثل تقسيم النافذة وتظليل النص ونسخ ولصق النص وتخزين الأوامر في ملفات نصية. Command Prompt: هو واجهة Command Line المستخدمة في نظام التشغيل Windows. يسمح للمستخدمين بتنفيذ الأوامر والتحكم في النظام وإدارة الملفات والمجلدات والعمليات والخدمات وما إلى ذلك. يتم تشغيل Command Prompt باستخدام برنامج cmd.exe في نظام التشغيل Windows. بشكل عام، فإن الفروق الرئيسية بين هذه المصطلحات تتعلق بالنظام الذي يتم تشغيلها عليه والطريقة التي يتم فيها تشغيلها. يتم استخدام الـ Command Line و Terminal بشكل أساسي في أنظمة التشغيل القائمة على النص، مثل Linux وmacOS، بينما يتم استخدام Command Prompt في نظام التشغيل Windows.
- 4 اجابة
-
- 1
-

-
يفضل استخدام مكتبة Joi في المشاريع التي تحتوي على بيانات حساسة أو تطبيقات تتعامل مع البيانات الحساسة، مثل بيانات المستخدمين أو المعلومات المالية. يتم استخدام Joi للتحقق من صحة البيانات والتأكد من أن البيانات المدخلة تلبي المتطلبات اللازمة. يمكن استخدام Joi للتحقق من البيانات المدخلة في العديد من الأمور، مثل التحقق من البريد الإلكتروني الصحيح، التحقق من الأسماء، التحقق من رقم الهاتف والعناوين. من الأمثلة التي يمكن فيها استخدام Joi: تطبيق يتطلب إدخال بيانات المستخدم مثل الاسم والبريد الإلكتروني ورقم الهاتف، ويحتاج إلى التحقق من صحة هذه البيانات. تطبيق يتطلب إدخال معلومات مالية مثل الرقم السري للبطاقة الائتمانية، ويحتاج إلى التحقق من أن هذه المعلومات صحيحة. تطبيق يتطلب إدخال مواقع الويب أو العناوين الإلكترونية للتأكد من صحتها. من الجوانب الأخرى، ليس من الضروري استخدام Joi في كل المشاريع، وخاصة في المشاريع الصغيرة التي لا تتطلب التحقق من صحة البيانات بشكل كبير. بالإضافة إلى ذلك، يمكن استخدام بعض الحلول البديلة لـ Joi، مثل: مكتبة express-validator: تمكنك من تحقق الطلبات الواردة في تطبيق Node.js الخاص بك والتأكد من صحتها. مكتبة Yup: تستخدم للتحقق من صحة البيانات في React.js ويمكن استخدامها في تطبيقات الويب الأخرى. مكتبة Ajv: تستخدم للتحقق من صحة البيانات في JSON Schema. بشكل عام، يمكن استخدام Joi في المشاريع التي تتطلب التحقق من صحة البيانات بشكل كبير، ويمكن الاستعانة بالبدائل المذكورة أعلاه في المشاريع الصغيرة أو المشاريع التي لا تتطلب التحقق من صحة البيانات بشكل كبير.
- 5 اجابة
-
- 1
-

-
قبل شرح ال gap يجب عليك أولاً التعرف على ال flexbox ثم التعرف على ال grid لأن هذه الطرق هي الأحدث للتعامل مع تخطيط الموقع بسهولة وبكفاءة عالية يساعد Grid في تحقيق تصميم واجهة مستخدم متجاوبة وسهلة الاستخدام. كما يتيح للمصممين والمطورين التحكم في التنسيق والمسافات بين العناصر، مما يتيح لهم إنشاء تصميمات متجاوبة وجذابة بشكل أكبر. لذلك قم بالإطلاع على المقالات التالية للمزيد من المعلومات
-
بالإضافة للتوابع السابقة يوجد بالتأكيد! إليك بعض الأمثلة على استخدام التوابع التي تم ذكرها في الإجابة السابقة: `type()` # تحديد نوع البيانات لمتغير x = 5 print(type(x)) `sorted()` # فرز قائمة من العناصر numbers = [5, 2, 8, 1, 9] sorted_numbers = sorted(numbers) print("The sorted numbers are:", sorted_numbers) `zip()` # دمج قوائم متعددة في قائمة واحدة names = ["Alice", "Bob", "Charlie"] ages = [25, 30, 35] genders = ["female", "male", "male"] data = list(zip(names, ages, genders)) print(data)
-
يجب عليك استخدام محررات النصوص WYSIWYG الغرض من استخدام المحررات WYSIWYG هو تسهيل تحرير النصوص وجعلها بسيطة. يمكن استخدام Markdown كطريقة أخرى لتحرير النصوص، ولكن ذلك يتطلب بعض الصعوبة ويجب أن تتعلم بناء جملة لغة Markdown لتتمكن من استخدامه. أي محرر Wysiwyg في Laravel يجب استخدامه؟ هناك العديد من الخيارات لاستخدام المحررات WYSIWYG في Laravel مثل مكتبات CKEditor، TinyMCE أو Summernote. يمكنك من خلال الروابط السابقة الإطلاع على التوثيق الرسمي لهذه المحررات وكيفية إضافتها
-
يمكنك استخدام ال js كما في التعليق السابق // جلب القيمة المحفوظة مسبقًا في الـ localStorage var selectedValue = localStorage.getItem("selectedValue"); // تحديد القيمة المحفوظة مسبقًا في الـ localStorage في عنصر الـ select var selectElement = document.getElementById("mySelect"); selectElement.value = selectedValue; ولكن، هناك بعض التحسينات والإضافات التي يمكن إجراؤها على المثال السابق. يمكن استخدام الـ localStorage بشكل أكثر فعالية والتحقق من وجود القيمة المحفوظة مسبقًا في localStorage قبل تحديدها في عنصر select. فيما يلي بعض التحسينات: التحقق من وجود القيمة المحفوظة مسبقًا في localStorage: قبل تحديد القيمة المحفوظة مسبقًا في عنصر select، يجب التحقق من وجود القيمة في localStorage أولاً باستخدام الـ if statement. هذا يساعد على تجنب تحديد قيمة فارغة في حالة عدم وجود قيمة محفوظة مسبقًا. if(selectedValue !== null) { selectElement.value = selectedValue; } إضافة اختيار افتراضي: يمكن إضافة خيار افتراضي لعنصر select إذا لم يتم تحديد قيمة محفوظة مسبقًا في localStorage. يمكن استخدام الـ selectedIndex property لتحديد الخيار الافتراضي. if(selectedValue !== null) { selectElement.value = selectedValue; } else { selectElement.selectedIndex = 0; } باستخدام هذه التحسينات، يمكن جعل التطبيق أكثر فعالية ومرونة، وتجنب الأخطاء المحتملة في حالة عدم وجود قيمة محفوظة مسبقًا في localStorage.
- 5 اجابة
-
- 1
-

-
كما أخبرك مصطفى في التعليق السابق الدورة تبدأ بشرح الأساسيات بشكل سريع في البداية ثم شرح المزيد والتعمق من خلال المشاريع العملية وهذه ميزة كبيرة ولكن حتى يصبح الأمر أكثر سهولة في تقبل المعلومات الجديدة فيجب عليك الإستفادة من المميزات الموجودة في الأكاديمية .إرشادات دائمة من المدربين : وجود فريق من المدربين المختصين على مدار الساعة للإجابة على أسئلتك لذلك لديك الميزة للإستفسار عن أي شئ توفير أفضل المقالات العربية لتقرأها في حالة أردت قراءة المزيد حول موضوع معين موسوعة حسوب : تهدف لتوفير توثيق عربي كامل وعالي الجودة، مدعّم بالأمثلة لمختلف لغات البرمجة وتطوير الويب وتطبيقات الجوال لذلك أجد أنه يجد أن تواجه بعض الصعوبات .في البداية حيث يتم تعليمك بعض المفاهيم المتقدمة من خلال التطبيق العملي وهذه الطريقة في التعليم أصعب ولكن توفر لك الكثير من الفوائد مثل إختصار الوقت والمجهود لك كما أن التطبيق العملي يجعل المعلومة واضحة وغير قابلة للنسيان