-
المساهمات
7009 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
الخطوات التالية تحل المشكلة بشكل أبسط. تتضمن الخطوات: مسح ذاكرة التخزين المؤقت لـ npm باستخدام الأمر npm cache clean -f حذف مجلد node_modules باستخدام الأمر rm -rf node_modules إعادة تثبيت المكتبات والأدوات المطلوبة باستخدام الأمر npm i يتم استخدام هذه الخطوات في حالات عديدة عند وجود مشاكل في تثبيت وإدارة مكتبات npm. وتعمل هذه الخطوات عادة على حل مشاكل التثبيت والتشغيل والتحديث للمكتبات والأدوات المطلوبة.
-
لا يوجد حاجة لتعلم لغات أخرى قبل البدء في تعلم لغة Python. يمكنك البدء مباشرة في تعلم Python دون الحاجة للتعلم من لغات أخرى، حيث أن Python تعتبر من اللغات البرمجية المناسبة للمبتدئين. تعتمد الإجابة إلى حد كبير على الهدف والمجال البرمجي الذي ترغب في التخصص فيه. فعلى سبيل المثال، إذا كنت ترغب في تطوير تطبيقات الويب، فإن تعلم لغات مثل HTML وCSS وJavaScript سيكون مفيداً بالتأكيد. وإذا كنت ترغب في تطوير تطبيقات الأندرويد، فإن تعلم Java سيكون مفيداً لك. لذلك يفضل تحديد المجال البرمجي الذي تود تعلمه أولاً ، وذلك لأنه يمكن أن يساعدك على تحديد اللغة البرمجية التي ستتعلمها بشكل أفضل. ومع ذلك، إذا كنت تريد البدء في تعلم البرمجة دون وضع مجال محدد في الاعتبار، فإن Python تعتبر خيارًا جيدًا للبدء، حيث أنها تستخدم في العديد من المجالات البرمجية المختلفة، من تطوير الويب والعلوم والبيانات وحتى الذكاء الاصطناعي وتعلم الآلة.
-
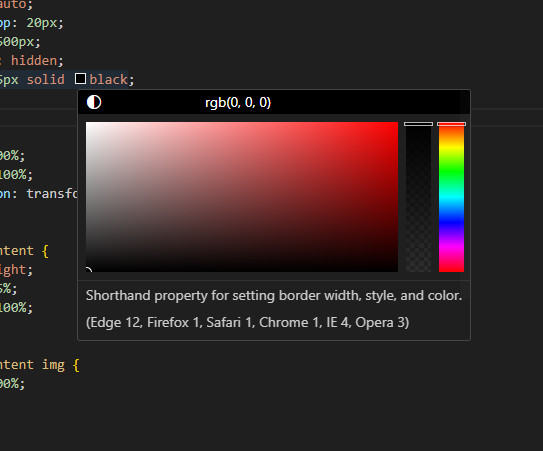
يمكن تغيير شفافية الألوان في CSS باستخدام القيمة opacity أو rgba. باستخدام القيمة opacity: يمكنك تعيين قيمة opacity للعنصر الذي تريد تغيير شفافيته بين 0 و 1، حيث 0 يعني عدم وجود شفافية و 1 يعني شفافية كاملة. يمكن استخدام القيم المتوسطة لتحسين شفافية الألوان. .my-element { opacity: 0.5; /* 50% شفافية */ } باستخدام القيمة rgba: يمكنك استخدام القيمة rgba لتعيين قيمة شفافية مع اللون الذي تريده. تحتوي قيمة rgba على أربعة مكونات: قيمة الأحمر والأخضر والأزرق (RGB) وقيمة الشفافية (A). يمكن تعيين قيمة الشفافية بين 0 و 1. .my-element { background-color: rgba(255, 0, 0, 0.5); /* اللون الأحمر مع 50% شفافية */ } ولكن لا أحد يتذكر ال rgba لذلك لا تحتاج للبحث عنه فقط قم بكتابة اسم اللون في محرر الأكواد vs code مثلاً ثم قم بتوجيه الmouse إلى اسم اللون وستظهر لك هذه القائمة قم بالضغط على كلمة rgb وسيتم تحويل اللون إلى rgb
- 6 اجابة
-
- 1
-

-
هناك العديد من المصادر للإطلاع على اختصارات فيجوال ستوديو: موقع Cheatography: يحتوي هذا الموقع على قائمة كبيرة بالاختصارات المتعلقة بفيجوال ستوديو والعديد من مجموعات اختصارات أخرى. يمكنك العثور على هذه الاختصارات باستخدام البحث عن "Visual Studio". كما في هذا الرابط موقع كتاب دليل اختصارات فيجوال ستوديو: يحتوي هذا الموقع على كتاب الكتروني مجاني بعنوان "دليل اختصارات فيجوال ستوديو"، ويشرح العديد من الاختصارات الهامة. ويمكنك تحميله من هذا الرابط الوثائق الرسمية لفيجوال ستوديو: تحتوي وثائق مايكروسوفت الرسمية لفيجوال ستوديو على قسم كامل يتناول مختلف اختصارات المتعلقة بالبرامج من خلال هذا الرابط .
-
تنشيط تطبيق Laravel على سيرفر دون انقطاع يتطلب القيام ببعض الخطوات الضرورية لتجنب أي تأخير أو انقطاع في عملية النشر. فيما يلي شرح مفصل لأهم الأدوات والاستراتيجيات التي يمكن استخدامها لنشر تطبيق Laravel بدون توقف: استخدام خدمات الاستضافة المخصصة لـ Laravel: توفر خدمات الاستضافة المخصصة لـ Laravel مثل Laravel Forge و Laravel Vapor إعدادات مسبقة للنشر والتحكم في الإصدارات والتحديثات دون توقف الخدمة. تتضمن هذه الخدمات أيضًا أدوات مثل Git و SSH للتحكم في الإصدارات والتحديثات. استخدام أدوات النشر المستمر: يمكن استخدام أدوات النشر المستمر مثل Travis CI و CircleCI لإعداد سيرفرات الإنتاج وتحديثات البرمجيات دون توقف. يمكن استخدام هذه الأدوات لتحديد مراحل النشر والاختبار والتحديثات الدورية. استخدام Docker: يمكن استخدام Docker لإنشاء حاويات Docker ونشرها على خوادم الإنتاج بدون توقف. يتم إنشاء حاويات Docker المحمولة بسهولة ويمكن نقلها بين الخوادم بسهولة، ويمكن استخدام أدوات مثل Docker Compose لتسهيل العملية. استخدام إدارة التحميل: يمكن استخدام إدارة التحميل مثل Envoyer لتبسيط عملية النشر والتحديثات الدورية دون توقف. يوفر Envoyer واجهة برمجة التطبيقات (API) لتوصيل البرامج وإعدادات مسبقة للنشر. استخدام استراتيجيات النشر: يمكن استخدام استراتيجيات النشر مثل Blue-green deployment و Canary release لنشر الإصدارات الجديدة بشكل تدريجي ومراقبة الأداء والاستجابة قبل إطلاقها بشكل كامل. يمكن استخدام هذه الاستراتيجيات لتخفيض أي تأثير على الخدمة الحالية وزيادة الثقة في الإصدار الجديد. استخدام خوادم التحميل الموزعة: يمكن استخدام خوادم التحميل الموزعة مثل NGINX و Apache لتقليل وقت الانتظار وتحسين أداء النشر عن طريق توزيع الحمولة على عدة خوادم. بالنسبة للنشر عبر GitHub، يمكن استخدام خدمات CI/CD مثل Travis CI و CircleCI لإنشاء سيرفرات الإنتاج وتحديثات البرمجيات بشكل تلقائي. يمكن استخدام Git hooks لتنفيذ إجراءات محددة عند الإصدارات الجديدة، مثل تحديث قاعدة البيانات وتحميل الملفات الثابتة. يمكن أيضًا استخدام Docker وإدارة التحميل لتسهيل عملية النشر. يتم ذلك عن طريق إنشاء ملفات Dockerfile و docker-compose.yml لتعريف الحاويات والخدمات المطلوبة لتشغيل التطبيق. يمكن تحديث هذه الملفات وتنفيذ عمليات النشر عن طريق خدمات CI/CD المتكاملة مع GitHub.
-
يمكن إضافة بعض التحسينات الإضافية لتحسين الكود أكثر، ومنها: إضافة disabled لزر الإرسال في حالة عدم صحة الحقول: يمكن إضافة خاصية `disabled` إلى زر الإرسال حتى يتم تعطيله في حالة عدم صحة الحقول. هذا يساعد في تجنب إرسال النموذج بشكل غير صحيح ويخبر المستخدم أن هناك مشكلة يجب حلها. يمكن إضافة `disabled` بشكل مشروط باستخدام `formik.isValid` وفقًا للكود التالي: <button type="submit" className="btn btn-primary" disabled={!formik.isValid}> Submit </button> إضافة رسالة تأكيد عندما يتم التسجيل بنجاح: بعد التسجيل بنجاح، يمكن إضافة رسالة تأكيد لإخبار المستخدم بأن التسجيل تم بنجاح. يمكن إضافة عنصر `div` في النموذج يحتوي على رسالة التأكيد، كما هو موضح في الكود التالي: {formik.submitCount > 0 && !formik.isValid && ( <div className="text-danger mb-3">Please fix the errors above</div> )} {formik.submitCount > 0 && formik.isValid && ( <div className="text-success mb-3">Registered successfully</div> )} يتم تمرير `formik.submitCount` و `formik.isValid` إلى العنصر `div` بحيث يتم عرض رسالة التأكيد فقط عندما يتم إرسال النموذج بنجاح.
-
يوجد خطأ في النحو (syntax error) في الكود المذكور، حيث يتم كتابة "settimeout" بدلاً من "setTimeout" بحرف كبير في الحرف S const wait = time => new Promise( (resolve, reject) => setTimeout(resolve, time) ); wait(3000).then(() => console.log('hello')); الكود المذكور بالفعل بسيط ويقوم بالغرض المطلوب، ولكن يمكن تحسينه بإضافة التعامل مع حالة الخطأ (error handling) في حالة فشل الوعد (promise)، وكذلك إضافة قيمة افتراضية للوقت الممرر إلى الدالة في حالة عدم تمرير أي قيمة. يمكن تحسين الكود على النحو التالي: const wait = (time = 0) => new Promise((resolve, reject) => { if (typeof time !== 'number') { reject(new Error('Invalid time')); } setTimeout(resolve, time); }); wait(3000) .then(() => console.log('Hello')) .catch(error => console.error(error.message));
-
حسب الكود الذي تم وضعه، هناك اثنين من الأخطاء: الخطأ الأول: "Program does not contain a static "Main" method suitable for an entry point" هذا الخطأ يحدث عندما يفتقد البرنامج الدالة الرئيسية (Main) التي تعتبر نقطة الدخول الرئيسية لتنفيذ البرنامج. يمكن إصلاح هذا الخطأ عن طريق إضافة دالة Main إلى البرنامج، والتأكد من أن تكون الكتابة بالحروف الكبيرة (Main). الخطأ الثاني: "Converting null literal or possible null value to non-nullable type" هذا الخطأ يحدث عندما يتم تحويل قيمة محتملة أن تكون فارغة (null) إلى نوع غير قابل للاحتواء على قيمة فارغة (nullable type). في الكود الذي وضعته، يتم استخدام دالة Console.ReadLine() للاستماع إلى إدخال المستخدم. إذا لم يقم المستخدم بإدخال أي شيء، فإن القيمة التي سيتم استردادها من الدالة هي قيمة فارغة (null). لتجنب هذا الخطأ، يمكن استخدام عبارة التحقق من الصحة (null check) للتحقق من عدم وجود قيمة فارغة قبل تحويلها إلى نوع غير قابل للاحتواء على قيمة فارغة. وفي الكود الصحيح، يمكن استخدام دالة Convert.ToInt32() لتحويل الإدخال إلى نوع int، والتي تقوم بإجراء التحقق من الصحة بشكل صحيح. المثال الصحيح للكود هو كما يلي: using System; namespace pl { class Program { static void Main(string[] args) { int age; string name; Console.WriteLine("Enter your name:"); name = Console.ReadLine(); Console.WriteLine("Enter your age:"); age = Convert.ToInt32(Console.ReadLine()); if (age > 20) { Console.WriteLine($"Welcome MR {name}"); } else { Console.WriteLine($"Welcome {name}"); } } } }
-
عليك أن تأخذ بعين الاعتبار أن العمل الحر يتطلب الكثير من الجهد والتحضير والتخطيط، ولا يمكن أن يكون ناجحًا إلا إذا اتخذت القرار الصحيح واكتسبت المهارات والمعرفة اللازمة. إذا كنت ترغب في العمل الحر في مجال تطوير البرمجيات، فإن دورة بايثون هي خطوة جيدة نحو تحقيق هذا الهدف، حيث أن بايثون هي لغة برمجة شائعة وقوية وتستخدم على نطاق واسع في تطوير البرمجيات. ومن أجل النجاح في العمل الحر، يجب عليك اتباع الخطوات التالية: اكتساب المهارات اللازمة: يجب عليك تعلم المهارات اللازمة للعمل الحر في مجال تطوير البرمجيات، وبما أنك قمت بالإنضمامإلى دورة بايثون فأضمن لك الحصول على المهارات اللازمة للعمل الحر التسويق لنفسك: يجب عليك أن تحسن من قدرتك على التسويق لنفسك، وذلك بوضع خطة تسويقية جيدة وإنشاء ملف شخصي احترافي على الإنترنت وتحسين مهارات التواصل مع العملاء. إدارة الوقت: يجب عليك تنظيم وإدارة وقتك بشكل جيد لتحقيق الإنتاجية والنجاح في العمل الحر. العمل بجد: يجب عليك العمل بجد والاستمرار في تحسين مهاراتك وتطوير نفسك لتصبح محترفًا في مجال تطوير البرمجيات. وتم النقاش في هذا الموضوع كثيراً من قبل لذلك يفضل قراءة الإجابات التالية مقالات حول العمل الحر
-
في بناء نظام workflow على قاعدة بيانات MySQL، يمكن إنشاء جدول جديد لتخزين الموافقات، وذلك لتتبع عملية الموافقة على الـ post التي أضافها المستخدم. الجدول الجديد يمكن تصميمه ليحتوي على الحقول التالية: معرف الموافقة: يتم توليد هذا المعرف تلقائيًا عند إنشاء الموافقة في الجدول ويستخدم لتحديد الموافقة بشكل فريد. معرف البوست: يحتوي هذا الحقل على معرف البوست الذي أضافه المستخدم في جدول البوستات، مما يساعد في ربط الموافقة بالبوست. مستوى الموافقة: يمكن تحديد مستوى الموافقة باستخدام هذا الحقل، ومن الممكن أن يكون هناك أكثر من مستوى للموافقة. على سبيل المثال، يمكن تعيين قيمة (1) للموافقة المقدمة من الـ admin وقيمة (2) للموافقة المقدمة من الـ superadmin. حالة الموافقة: يمكن تحديد حالة الموافقة باستخدام هذا الحقل، حيث يمكن تعيين قيمة (0) للموافقة المعلقة وقيمة (1) للموافقة المقبولة وقيمة (2) للموافقة المرفوضة. تاريخ الموافقة: يمكن تحديد تاريخ الموافقة باستخدام هذا الحقل. باستخدام هذا الجدول، يمكن تتبع الموافقات وحالتها، وتحديد المستوى الذي تم تقديم الموافقة منه، وتحديد تاريخ الموافقة. وهذا يساعد على إدارة عمليات الـ workflow بشكل أفضل وتسهيل العملية بشكل كبير. لنفترض أن لدينا تطبيقًا للمدونات، ويمكن للمستخدمين إضافة بوستات جديدة ويتم عرضها للمشاهدة بعد الموافقة عليها من قبل الـ admin والـ superadmin. يمكن تصميم جدول الموافقات بالشكل التالي: CREATE TABLE approvals ( id INT NOT NULL AUTO_INCREMENT, post_id INT NOT NULL, level INT NOT NULL, status INT NOT NULL, created_at TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP, PRIMARY KEY (id) );
-
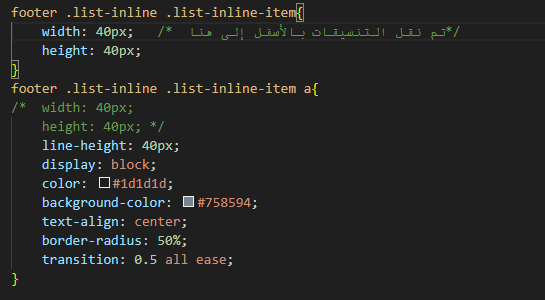
لتوضيح الشرح السابق بأبسط طريقة ممكنة هو إزالة ال width و ال height للعنصر a لذلك تعتقد أنت أن يأخذ العنصر a عرض الصفحة كاملة ولكن ذلك ليس صحيح حيث أن كل عنصر في الموقع يأخذ موقعه في الصفحه نسبياً للعنصر الأب وتطبيقاً لهذا الكلام يأخذ العنصر a نفس العرض والإرتفاع للعنصر list-inline-item إذا قمنا بتحديد العرض والإرتفاع كما في الصورة التالية لذلك بعد التعديلات السابقة يجب أن تصبح التنسيقات كما كانت قبل التعديل
- 4 اجابة
-
- 1
-

-
كما وضح مسعود في التعليق السابق فإن ال ASP.NET Core هو إطار عمل يستخدم لتطوير تطبيقات الويب وخدمات الويب بلغة البرمجة C# وغيرها. بالنسبة للعلاقة بين ASP.NET Core ولغة الC#، فإن C# هي اللغة الرئيسية التي يستخدمها المطورون لبرمجة تطبيقات ASP.NET Core. وتتميز لغة الC# بسهولة التعلم والاستخدام، وبإمكانها التعامل مع أنواع مختلفة من البيانات والتعامل مع الأخطاء بشكل فعال. وبفضل تكامل ASP.NET Core مع لغة الC#، يتم تسهيل عملية تطوير تطبيقات الويب وخدمات الويب، ويتم تحسين الإنتاجية والكفاءة في العمل. تطبيقات الويب هي تطبيقات تعمل على الإنترنت ويمكن الوصول إليها من خلال متصفح الويب. وتتنوع تطبيقات الويب بشكل كبير وتشمل ما يلي: مواقع الويب (Websites): وهي صفحات الويب التي تعرض محتوى مختلف مثل المعلومات العامة أو المحتوى الترفيهي أو المحتوى التعليمي أو المحتوى الإخباري. التطبيقات التعليمية: وهي التطبيقات التي تستخدم في التعليم والتدريب عبر الإنترنت، مثل منصات التعلم الإلكترونية والمنصات الأكاديمية. التطبيقات التجارية: وهي التطبيقات التي تستخدم في الشراء والبيع والتجارة الإلكترونية، مثل مواقع التسوق الإلكتروني والخدمات المالية عبر الإنترنت. بالنسبة لتطبيقات الهواتف الذكية، فإنه يمكن استخدام ASP.NET Core لتطوير تطبيقات الويب المحمولة (أو تطبيقات الويب القابلة للتطبيق على الهواتف الذكية) باستخدام تقنيات تصميم الويب المستجيب Responsive Web Design، والتي تتيح جعل موقع الويب يتكيف مع حجم شاشة الجهاز المستخدم. ويمكن أيضاً استخدام ASP.NET Core لتطوير تطبيقات جوال مخصصة باستخدام Xamarin، وهي منصة تطوير تطبيقات جوال تعتمد على إطار عمل .NET وتستخدم لغة البرمجة C#.
-
لإضافة نظام الـ like/unlike في Next.js باستخدام TypeScript، يمكنك استخدام الحالة (state) في React ودالة الـ useEffect() لجلب وحفظ حالة الـ like عند النقر على الزر. في الصفحة التي تريد إضافة الخاصية فيها، يمكنك استخدام الحالة (state) باستخدام useState() وتحديثها عند النقر على الزر باستخدام دالة setState()، كما يلي: import { useState, useEffect } from "react"; const Page = () => { // تحديد حالة الـ like بشكل افتراضي const [liked, setLiked] = useState(false); // دالة تنفذ عند النقر على الزر const handleLikeClick = async () => { // إذا كان الـ like مفعل، استخدام الـ endpoint /unlike if (liked) { const response = await fetch("/api/unlike", { method: "POST" }); if (response.ok) { setLiked(false); } } else { // إذا كان الـ like غير مفعل، استخدام الـ endpoint /like const response = await fetch("/api/like", { method: "POST" }); if (response.ok) { setLiked(true); } } }; // استخدام دالة useEffect() لجلب حالة الـ like من الـ endpoint عند تحميل الصفحة useEffect(() => { const fetchLikeStatus = async () => { const response = await fetch("/api/like-status"); if (response.ok) { const data = await response.json(); setLiked(data.liked); } }; fetchLikeStatus(); }, []); return ( <div> <button onClick={handleLikeClick}>{liked ? "Unlike" : "Like"}</button> </div> ); }; export default Page; في هذا المثال، يتم استخدام الحالة (state) liked لتخزين حالة الـ like ويتم تحديثها عند النقر على الزر باستخدام دالة handleLikeClick() التي تقوم بإرسال طلب POST إلى الـ endpoint المناسب (like أو unlike) وتحديث حالة الـ like بناءً على الرد الذي تم استلامه. يتم استخدام دالة useEffect() لجلب حالة الـ like من الـ endpoint "/api/like-status" عند تحميل الصفحة، ويتم تحديث حالة الـ like باستخدام دالة setLiked(). يمكنك تغيير المسار واسم الـ endpoint حسب احتياجاتك، وتأكد من إنشاء الملفات اللازمة في مجلد pages/api (مثل api/like.ts و api/unlike.ts) لتنفيذ الـ endpoints.
-
هناك بعض الطرق لتطبيق نظام الإعجاب (الـ like system) للمشروع: استخدم وضعين منفصلين في الـJSX: <button onClick={likePhoto}> {liked ? <FaHeart /> : <FaRegHeart />} </button> حيث liked هو حالة الإعجاب، و FaHeart و FaRegHeart هما مكونان لتمثيل رمز قلب مليء أو فارغ. احتفظ بعدد الإعجابات likes في حالة الـ state ، ثم عند الضغط على الزر: likePhoto() { if (liked) { setLikes(likes - 1); setLiked(false); } else { setLikes(likes + 1); setLiked(true); } } فهذا سيزيد أو ينقص عدد الإعجابات اعتمادًا على حالة الإعجاب الحالية. هناك طرق أخرى لكن هذه هي الأبسط. يمكنك تجربة أي واحد وتعديل وتحسين الحل بمرور الوقت.
-
لتوضيح الشرح السابق لنفترض أن لديك جدولان، جدول الموظفين (employes) وجدول الأطباء (doctor)، ويوجد علاقة بين الجدولين حيث يحتوي جدول الأطباء على مفتاح خارجي (user_id) يشير إلى مفتاح رئيسي (U_id) في جدول الموظفين. ويفترض أن جدول الموظفين يحتوي على سجلات بيانات الموظفين بما في ذلك رقم الموظف والاسم والعنوان والبريد الإلكتروني. الآن، لنفترض أنك تحاول إضافة سجل جديد في جدول الأطباء، ولكن تواجه خطأ يشير إلى أنه لا يمكن إضافة السجل لأن القيمة المراد إضافتها في مفتاح الخارجي (user_id) غير موجودة في جدول الموظفين. يمكن أن يكون الخطأ كالتالي: Cannot add or update a child row: a foreign key constraint fails (`hospital`.`doctor`, CONSTRAINT `u_id` FOREIGN KEY (`user_id`) REFERENCES `employes` (`U_id`) ON DELETE RESTRICT ON UPDATE RESTRICT) هذا يعني أنه لا يمكن إضافة سجل جديد في جدول الأطباء مع user_id قيمته 5 (على سبيل المثال) إذا لم يكن هناك سجل في جدول الموظفين يحمل رقم الموظف 5. لحل هذه المشكلة، يجب التأكد من وجود سجل برقم الموظف 5 في جدول الموظفين قبل إضافة سجل جديد في جدول الأطباء. وإذا كانت قيمة مفتاح الخارجي (user_id) المراد إضافتها موجودة في جدول الموظفين، يجب التحقق من عدم وجود قيود أخرى في جدول الأطباء تمنع إضافة سجل جديد بهذه القيمة.
-
لا يمكن الجزم بأيهما أفضل بين Amazon Kinesis Video Streams و WebRTC، حيث يتوقف الاختيار على الاحتياجات الخاصة بالمشروع والميزانية المتاحة. إذا كانت الميزانية مهمة بالنسبة لك، فقد يكون WebRTC هو الخيار الأفضل، حيث أنه يستخدم تقنية مفتوحة المصدر ويمكن تنفيذه بشكل مستقل بدون الحاجة إلى شراء خدمة مدفوعة. ومن الجوانب الإيجابية لـ WebRTC أيضًا أنه يوفر تجربة تفاعلية عالية الجودة للمستخدمين، ويعمل بشكل جيد مع معظم المتصفحات الحديثة. أما إذا كانت الجودة والموثوقية هما الأهم بالنسبة لك، فقد يكون Amazon Kinesis Video Streams هو الخيار الأفضل، حيث توفر خدمات السحابة المدفوعة من Amazon ميزات إضافية مثل التحليلات والتحكم في الوصول والأمان والتوفير الآلي للموارد. ويمكن أن تكون Amazon Kinesis Video Streams أكثر ملاءمة للمشاريع الكبيرة التي تتطلب مزيدًا من الموارد والتحكم الكامل في البث. لذلك، يجب تحديد الأولويات الرئيسية الخاصة بمشروعك وقياسها مقابل الاحتياجات والميزانية المتاحة، ومن ثم اتخاذ القرار المناسب بشأن الخدمة التي ستستخدمها. هناك العديد من المصادر المتاحة عبر الإنترنت التي يمكن استخدامها لتعلم WebRTC. وفيما يلي بعض المصادر المفيدة: موقع WebRTC.org: هو موقع المجتمع الرسمي لتقنية WebRTC ويحتوي على وثائق ودروس وأمثلة تفصيلية حول كيفية استخدام WebRTC وتطوير تطبيقاته. WebRTC 101 من Google: هو دليل تعليمي يقدمه Google ويحتوي على مقدمة شاملة حول WebRTC وكيفية استخدامها لبناء تطبيقات البث المباشر والمرئية. موقع webrtcHacks.com: هو موقع تقني يحتوي على العديد من المقالات والدروس والنصائح حول WebRTC وكيفية استخدامها بشكل فعال. دورات Coursera: يوجد العديد من الدورات التعليمية المجانية والمدفوعة على موقع Coursera التي تغطي WebRTC وتوفر تعليمًا شاملا حول استخدامها وتطوير تطبيقاتها. وأخيراً لديك ال youtube بعض الكثير من الدورات
-
مسار أساسيات البرمجة مهمة ليس لأنها تعلم لغة الجافا سكريبت بل لأنها تشرح المفاهيم البرمجية حيث أن هذه الدورة " علوم الحاسوب " تعتبر لمن ليس لديهم خيرة في البرمجة إطلاقاً لذلك تعلم المفاهيم البرمجية أفضل وللتوضيح اكثر المفاهيم البرمجية هي الأساس الذي يجب فهمه لتعلم البرمجة بشكل جيد، وهي الأفكار والمفاهيم التي تحكم عمل البرنامج. فعلى سبيل المثال، يجب فهم ما هي المتغيرات والدوال والشروط والحلقات وغيرها من المفاهيم الأساسية في البرمجة، قبل البدء في كتابة أي كود. أما الـ syntax فهي قواعد اللغة البرمجية التي يجب اتباعها لكتابة الكود بشكل صحيح، وتشمل أسلوب الكتابة وتنسيق الأوامر والتعليمات وغيرها. فعلى سبيل المثال، في لغة الـ Python يجب وضع مسافة بعد الكلمات المفتاحية (keywords) مثل if وelse وwhile وغيرها، وهذا يعد جزءًا من syntax اللغة. وبشكل عام، يمكن القول أن المفاهيم البرمجية هي الأهم، حيث أن فهمها يسمح للمبرمج ببناء برامج أفضل وأكثر كفاءة، بينما الـ syntax يعد مجرد وسيلة للتعبير عن هذه المفاهيم بشكل صحيح ومفهوم. ومع ذلك، فإن الـ syntax مهم أيضًا، حيث أن اتباع قواعد محددة يساعد على تجنب الأخطاء والأخطاء الشائعة في البرمجة. وكما أخبرك عمر في التعليق السابق فإنه يمكنك الحصول على المزيد من المعلومات من خلال المسارات المفتوحة من الدورات الأخرى
- 4 اجابة
-
- 1
-

-
تطبيقاً على التعليق السابق لفهم أهمية استخدام undefined إليك مثال حول استخدام قيمة "undefined" في دالة: function addNumbers(a, b) { if (typeof a === 'number' && typeof b === 'number') { return a + b; } else { return undefined; } } console.log(addNumbers(2, 3)); // الناتج: 5 console.log(addNumbers(2, '3')); // الناتج: undefined في هذا المثال، لدينا دالة تسمى "addNumbers" تستقبل معاملين "a" و "b". تقوم الدالة بفحص ما إذا كان كل من المعاملين من نوع "number". إذا كانا كذلك، تقوم الدالة بجمعهما معًا وإرجاع النتيجة. ومع ذلك، إذا كان أي من المعاملين ليس من نوع "number"، فستعيد الدالة قيمة "undefined". في الاستدعاء الأول لـ "addNumbers"، قمنا بإرسال الأرقام 2 و 3، وستعيد الدالة النتيجة المتوقعة 5. في الاستدعاء الثاني، قمنا بإرسال الرقم 2 والسلسلة '3'. نظرًا لعدم كون المعامل الثاني رقمًا، ستعيد الدالة قيمة "undefined". هذا مثال واحد فقط على كيفية استخدام قيمة "undefined" في دالة لمعالجة المدخلات غير المتوقعة وتجنب الأخطاء.
- 4 اجابة
-
- 1
-

-
أولاً يجب عليك معرفة ما توفره هذه الدورة حيث ستتعلم في هذه الدورة ستتعلم المفاهيم الأساسية في علوم الحاسوب وستطبقها عمليًا باستخدام سكراتش Scratch. ستطبق المفاهيم التي تعملتها عمليًا على لغة JavaScript، وستستمع بكتابة برامجك الخاصة وتتعرف على مفاهيم برمجية جديدة. ستتعرف على مختلف أنظمة التشغيل وكيفية استخدامها في مجال البرمجة، وستتعمق بنظام تشغيل لينكس الشائع بين المبرمجين وكيفية التعامل مع سطر الأوامر. ستتعرف على قواعد البيانات بمختلف أنواعها وستتعمق بمختلف جوانب لغة الاستعلام SQL، وستطبقها عمليًا خطوةً بخطوة. ستتعلم أساسيات البرمجة الكائنية Object Oriented Programming ومفاهيمها المختلفة الأساسية والمتقدمة عبر لغة بايثون. ستتعلم كتابة الخوارزميات وتحليلها، وستتعرف على بنى المعطيات، وستطبق المفاهيم التي تعلمتها عمليًا بلغة بايثون. ستتعرف على مفاهيم أنماط التصميم Design Patterns وترى تطبيقًا عمليًا لأنماط التصميم الإنشائية والهيكلية والسلوكية، وذلك عبر لغة بايثون. ستتعلم عن دورة حياة المنتجات البرمجية، وما هي المنهجيات الأساسية في التطوير، وستتعرف على مبادئ SOLID، ثم سترى تطبيق الخطوات عمليًا على مشروع عملي. أما بالنسبة ل كل التطبيقات العملية (في المسار الأول وهو مدخل إلى علوم الحاسوب فقط) التي سنقوم بها عبارة عن العاب ذلك لأن شرح المفاهيم الأساسية في علوم الحاسوب وتتطبيقها عمليًا ذلك صعب نوعاً ما بالنسبة للمبتدئين لذلك نستخدم سكراتش Scratch. حيث نتعلم مفاهيم البرمجة والتفكير المنطقي والخورازميات عن طريق بناء الألعاب بواسطة Scratch لسهولته في الشرح
-
إذا كنت تريد إضافة إعلانات المكافئة (Rewarded Ads) ، يمكنك استخدام حزمة `google_mobile_ads` التي توفرها جوجل. يتضمن تطبيق Flutter الخاص بك بالفعل الحزمة `google_mobile_ads` كجزء من ملف `pubspec.yaml`. ولكن يجب عليك تسجيل حساب مطور في AdMob وإعداد وحدة إعلانية من نوع Rewarded Ads في حساب AdMob الخاص بك. بعد تهيئة وحدة الإعلانات المكافئة، يمكنك إضافة الإعلان إلى تطبيق Flutter الخاص بك باستخدام كود يشبه هذا: import 'package:google_mobile_ads/google_mobile_ads.dart'; class RewardedAdWidget extends StatefulWidget { @override _RewardedAdWidgetState createState() => _RewardedAdWidgetState(); } class _RewardedAdWidgetState extends State<RewardedAdWidget> { RewardedAd? _rewardedAd; @override void initState() { super.initState(); _createRewardedAd(); } void _createRewardedAd() { RewardedAd.load( adUnitId: RewardedAd.testAdUnitId, request: AdRequest(), rewardedAdLoadCallback: RewardedAdLoadCallback( onAdLoaded: (RewardedAd ad) { setState(() { _rewardedAd = ad; }); }, onAdFailedToLoad: (LoadAdError error) { print('RewardedAd failed to load: $error'); }, ), ); } void _showRewardedAd() { if (_rewardedAd == null) { print('RewardedAd not yet available.'); } else { _rewardedAd!.fullScreenContentCallback = FullScreenContentCallback( onAdShowedFullScreenContent: (RewardedAd ad) => print('RewardedAd opened.'), onAdDismissedFullScreenContent: (RewardedAd ad) { print('RewardedAd closed.'); ad.dispose(); _createRewardedAd(); }, onAdFailedToShowFullScreenContent: (RewardedAd ad, AdError error) { print('Failed to show RewardedAd: $error'); ad.dispose(); _createRewardedAd(); }, ); _rewardedAd!.show( onUserEarnedReward: (RewardedAd ad, RewardItem reward) { print('User earned reward: ${reward.amount} ${reward.type}.'); }, ); _rewardedAd = null; } } @override void dispose() { _rewardedAd?.dispose(); super.dispose(); } @override Widget build(BuildContext context) { return ElevatedButton( onPressed: _showRewardedAd, child: Text('Show RewardedAd'), ); } } هذا الكود يقوم بتحميل الإعلان المكافئة وعرضه عند الضغط على `ElevatedButton`. عند النقر على الإعلان، سيتم استدعاء دالة `onUserEarnedReward()` ويمكنك تحديد مكافأة مخصصة للمستخدم، مثل إضافة عملة افتراضية أو إعطاء المستخدم وصولًا إلى محتوى مخصص. لا تنسَ تغيير `adUnitId` إلى وحدة الإعلان المكافئة الخاصة بك عند الاستعداد لإطلاق التطبيق الخاص بك. أتمنى لك التوفيق في إضافة الإعلانات المكافئة إلى تطبيق Flutter الخاص بك!
- 3 اجابة
-
- 1
-

-
عندما تقوم باستخدام ال rem في موقعك فإنك تقوم بتعديل ال font-size لل html حتى يتم تعديل المقاسات للعناصر التي تستخدم ال rem تجاوبياً ولكن في بعض الأحيان هناك بعض العناصر التي لا تريد أن تتفاعل تجاوبياً مع حجم الشاشة لذلك نستخدم معها ال px نستخدم ال px أيضاً عند التعامل مع ال border مثلاً حيث نتعامل مع حجم صغير جداً فمثلاً بدلاً من كتابة القيمة بالشكل التالي border-radius: .18rem; نستخدم ال px لهذه القيم الصغيرة كالتالي border-radius: 3px; هناك العديد من الحالات التي يمكنك الإطلاع عليها من خلال النقاشات التالية بدلاً من التكرار
- 6 اجابة
-
- 1
-

-
نعم، يمكن استخدام خاصية display: flex لتحقيق ذلك بسهولة كما في التعليق السابق وهي طريقة من الكثير من الطرق التي يمكنها تنفيذ المطلوب ولكن أسهل طريقة حالياً هي إعطاء الصور خاصية ال display block فقط وسيتم تنفيذ المطلوب من خلال إضافة السطر التالي .main-content img { display: block; } ويفضل أيضاً فصل ال الكلمات عن الصورة من خلال عنصر كما يلي <P><img src="download.jpeg" alt="العلوم" > <span>العلوم</span> </P>
-
أولاً يجب أن تعرف أن مجال الويب هو مجال واسع يشمل العديد من التقنيات والمجالات المختلفة. ومن بين المجالات الرئيسية التي ينقسم إليها مجال الويب: تطوير الواجهات الأمامية (Front-end development): وهو المجال الذي يتم فيه بناء وتصميم واجهة المستخدم التي يتفاعل معها المستخدمون في المتصفح، ويشمل هذا المجال لغات الويب الأمامية مثل HTML وCSS وJavaScript، والمكتبات والأطر العمل مثل React وAngular وVue.js. تطوير الواجهات الخلفية (Back-end development): وهو المجال الذي يتم فيه بناء وتصميم الخوادم والمنصات التي تعمل خلف الكواليس لتوفير الميزات والخدمات للمستخدمين، ويشمل هذا المجال لغات البرمجة مثل PHP وPython وRuby وNode.js وغيرها. لذلك إذا كنت تريد تعلم الFront-end و ال Back-end معاً أي ستصبح full stack (وإذا كنت تريد تعلم الFront-end فقط أيضاً) فالدورة " تطوير واجهات المستخدم" أما إذا كان لديك خيرة بسيطة عن الFront-end أو HTML وCSS فالأفضل هو تعلم دورة "تطوير التطبيقات باستخدام لغة JavaScript" وبعد تعلم الFront-end من خلال الدورة الأولى يمكنك تعلم ال Back-end عن طريق ال c# كما تقول لديك خبرة في هذه اللغة حيث أنه يمكن استخدام لغة #C لتطوير الـ backend في تطبيقات الويب. ويتم ذلك عن طريق استخدام إطار عمل ASP.NET الذي يتيح للمطورين إنشاء تطبيقات ويب ديناميكية باستخدام اللغة #C. يسمح إطار عمل ASP.NET بتطوير تطبيقات الويب القادرة على التفاعل مع قواعد البيانات وتقديم المحتوى الديناميكي والمتكيف مع الأجهزة المختلفة. ويستخدم ASP.NET العديد من التقنيات الحديثة مثل MVC و Web API و Entity Framework وغيرها لتسهيل عملية تطوير التطبيقات الويب باستخدام لغة #C.
- 3 اجابة
-
- 1
-

-
لا يمكن تحديد الخطأ بالضبط بدون المزيد من التفاصيل ولكن السبب عموماً بسبب استخدام GET يتم استخدام طريقة GET عادةً لاسترداد بيانات من المورد المحدد، ولا يتم تغيير أو تعديل المورد. يرسل المتصفح طلب GET إلى الخادم لاسترداد المورد، ويتم عادةً عرض المورد على الصفحة. ومع ذلك، يتم استخدام طريقة POST عادةً عندما يتم إرسال بيانات إلى المورد المحدد، ويمكن استخدامها لإضافة بيانات جديدة، أو تعديل بيانات موجودة، أو حذف بيانات. عند استخدام نموذج HTML لإرسال البيانات إلى الخادم، يتم تحديد الطريقة المستخدمة في النموذج باستخدام العنصر "method" في عنصر النموذج "form"، ويتم تعيين قيمة هذا العنصر إلى "POST" عندما تحتاج إلى إرسال البيانات إلى الخادم باستخدام طريقة POST. في حالة الخطأ "The GET method is not supported for route posts. Supported methods: POST."، يشير هذا إلى أن الطريقة التي تم استخدامها للوصول إلى مسار "posts" هي GET، والتي لا تدعمها الخادم. لحل هذه المشكلة، يجب تحديد الطريقة المستخدمة في النموذج إلى POST، أو التحقق من الكود الخاص بمسار "posts" على الخادم والتأكد من دعمه لطريقة POST. بمجرد استخدام الطريقة الصحيحة، يجب أن تتمكن من إضافة العناصر إلى قاعدة البيانات بنجاح والعرض بشكل صحيح على الصفحة.