-
المساهمات
7275 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
هل يجب على المبرمجين قراءة الكتب؟ القراءة في كتب البرمجة التي تعلمك لغات البرمجة والإطارات عادة ما تكون تضييعًا للوقت، حيث يوجد محتوى أفضل بكثير على YouTube في هذا الصدد، وتوفر المواقع محتوى أفضل من الكتب. يوجد عدد قليل جدًا من المطورين الذين يتعلمون البرمجة من الكتب، ويرجع ذلك جزئيًا إلى أن الكتب القليلة تفعل عملاً رائعًا في الحفاظ على اهتمام المتعلم. قارن ذلك بالتعلم من خلال فيديوهات تعليمية حيث يمكنك رؤية التغييرات أثناء حدوثها. عمومًا، تستغرق الكتب وقتًا طويلاً للكتابة والنشر، وبحلول الوقت الذي يصل الكتاب إلى السوق، سيتم إلغاء بعض الميزات قريبًا وسيصبح الكتاب قديمًا. صناعة هندسة البرمجيات هي صناعة سريعة التغير، مع ظهور تقنيات وإطارات جديدة تقريبًا يومياً. لقد فشلت الكتب في مواكبة هذه التغييرات. اختر أي كتاب حديث على سبيل المثال، حول إطار Angular، وسترى كم هو متخلف. بالمقابل، قامت الفيديوهات بعمل رائع في مواكبة التغييرات، ويمكن تحديث المواقع بسهولة. الكتب ليست ببساطة أفضل طريقة لتعلم البرمجة. يجب على المبرمجين عدم إضاعة الوقت في قراءة كتب تعلم إطارًا أو لغة برمجة. ومع ذلك، يجب على كل مبرمج السعي لقراءة الكتب التي تعلم المبادئ والمبادئ الأساسية للبرمجة. ليس التعلم في البرمجة حول إتقان بناء الجمل البرمجية للغات البرمجة، بل حول فهم المبادئ الأساسية لتطوير البرمجيات وحل المشكلات الحقيقية باستخدام الكود. عندما تفهم المبادئ والأسس الأساسية لتطوير البرمجيات، فمن المرجح أن تتمكن من البرمجة بأي لغة برمجية بدون صعوبة كبيرة. هناك كتب رائعة تعلم المبادئ والأسس الأساسية للبرمجة بطريقة تمنحك فهمًا أعمق لتطوير البرمجيات، هذه هي الكتب التي يجب على المبرمجين قراءتها. في الخلاصة، لا تتعب نفسك بشراء كتب البرمجة التي تركز على الإطارات ولغات البرمجة، بل اشترِ كتبًا تعلمك المبادئ والأسس الأساسية لتطوير البرمجيات - لا يمكنني التأكيد على ذلك بما فيه الكفاية.ستحصل على قيمة أكبر من الكتب التي تعلمك السبب وراء تطوير البرمجيات بدلاً من الكيفية.
-
عند استخدام Bootstrap Modal داخل عنصر ثابت (fixed)، قد لا يعمل بشكل صحيح. هذا يحدث لأن Bootstrap Modal يستخدم التموضع المطلق (absolute positioning) لعرض النموذج، وعند تضمين النموذج داخل عنصر ثابت، يتم تحديد موقع النموذج بالنسبة للعنصر الثابت بدلاً من النافذة. هذا يعني أن النموذج سيظهر في موضع خاطئ أو لن يظهر على الإطلاق. لحل هذه المشكلة، يجب وضع Bootstrap Modal خارج أي عناصر ثابتة في الصفحة، حتى يتم تحديد موقع النموذج بالنسبة للنافذة. إذا كان عليك وضع Bootstrap Modal داخل عنصر ثابت، يمكن استخدام حلول برمجية مثل تحديد موقع النموذج بشكل يدوي باستخدام JavaScript. ولتجنب هذه المشكلة بشكل عام، يجب تصميم الصفحة بحيث لا تضم أي عناصر ثابتة داخل بعضها البعض. لذلك الحل المناسب هو وضع ال model دائماً في أعلى الصفحة بعد وسم ال body مباشرة
-
ما هو GPU؟ تعني GPU معالج الرسومات. كانت GPUs مصممة في الأصل ومستخدمة للرسومات ثلاثية الأبعاد لتسريع الأشياء مثل عرض الفيديو، ولكن مع مرور الوقت، جعلت قدرتها على المعالجة الموازية منها خيارا شائعا للاستخدام في الذكاء الاصطناعي. تعمل GPUs عن طريق المعالجة الموازية، وهي القدرة على أداء العديد من المهام في وقت واحد. وهو ما يجعلها أداة مفيدة للغاية. يتيح المعالجة الموازية لـ GPUs تقسيم المشكلات المعقدة إلى آلاف أو ملايين المهام الفردية وحلها جميعًا في وقت واحد بدلاً من واحد تلو الآخر كما يتطلبها المعالج المركزي. تجعل قدرة المعالجة الموازية GPUs أداة متعددة الاستخدامات وخيارًا رائعًا لمجموعة متنوعة من الوظائف مثل الألعاب وتحرير الفيديو وتعدين العملات المشفرة / blockchain. كما تجعلها مناسبة تمامًا للذكاء الاصطناعي والتعلم الآلي، وهو نوع من تحليل البيانات الذي يتميز ببناء نماذج تحليلية بشكل تلقائي. ويرجع ذلك إلى أن المعالجات الحديثة لـ GPU تحتوي عادةً على 2500-5000 وحدة منطق حسابية (ALUs) في معالج واحد مما يمكن أن يؤدي إلى تنفيذ آلاف الضرب والجمع بشكل متزامن. يوجد شرط واحد عن GPUs وهو أنها مصممة كمعالج عام يجب أن يدعم الملايين من التطبيقات والبرامج المختلفة. لذلك، على الرغم من أن GPU يمكنها تشغيل وظائف متعددة في وقت واحد، إلا أنها تحتاج إلى الوصول إلى السجلات أو الذاكرة المشتركة لقراءة وتخزين نتائج الحساب الوسيطة. ما هو TPU؟ تعني TPU وحدة معالجة التنسورات وهي هندسة معمارية مخصصة لتطبيقات التعلم العميق أو التعلم الآلي. اخترعتها Google، وتعتبر TPUs دوائر متكاملة تطبيقية (ASIC) مصممة خصيصًا للتعامل مع الاحتياجات الحسابية للتعلم الآلي وتسريع حسابات الذكاء الاصطناعي والخوارزميات. بدأ استخدام Google لـ TPUs داخليًا في عام 2015، وفي عام 2018، أصبحت متاحة للجمهور. عندما صممت Google TPU، قامت بإنشاء هندسة معمارية مخصصة لنطاق معين. وهذا يعني أنه بدلاً من تصميم معالج عام مثل GPU أو CPU، صممت Google TPU كمعالج مصفوفة متخصص لأعباء الشبكات العصبية. من خلال تصميم TPU كمعالج مصفوفة بدلاً من معالج عام، حلت Google مشكلة الوصول إلى الذاكرة التي تبطئ GPUs وCPUs وتتطلب استخدام المزيد من قوة المعالجة. مزايا وعيوب TPUs TPUs قيمة للغاية . إن العيب الوحيد لديها هو أنها أكثر تكلفة من GPUs وCPUs. ولكن، تفوق مزايا TPUs بشكل كبير على تكلفتها العالية. TPUs هي خيار رائع لأولئك الذين يرغبون في: تسريع تطبيقات التعلم الآلي. توسيع التطبيقات بسرعة. إدارة أعباء عمل التعلم الآلي بتكلفة فعالة. البدء باستخدام نماذج مرجعية مفتوحة المصدر ومحسنة بشكل جيد. TPU مقابل GPU يعتمد الخيار الأفضل على الاحتياجات والميزانية الفردية والشركات. TPU تتفوق على GPU في الأداء بشكل عام، وتوفر نتائج أفضل في فترة زمنية أقصر. ومع ذلك، فإن TPUs غالبًا ما تكون أغلى من GPUs، وتتطلب تكلفة أعلى للاستحواذ والصيانة. GPU تعد خيارًا متعدد الاستخدامات وأكثر توافرًا وأقل تكلفة من TPUs، وتقدم أداءً جيدًا للغاية في تطبيقات الذكاء الاصطناعي والتعلم الآلي. ومع ذلك، من الممكن أن تصبح TPUs خيارًا أفضل في المستقبل في حال تم تعزيز توافرها وتخفيض تكلفتها. بشكل عام، فإن GPU هي الخيار الأكثر شيوعًا للتطبيقات العامة، بينما يفضل TPUs لتطبيقات التعلم العميق وتحليلات البيانات الكبيرة والمهام الحسابية الشديدة التطلب.
- 5 اجابة
-
- 1
-

-
يمكنك تخصيص بعض الوقت لحل المشاكل البرمجية، حيث سيكون لها فوائد كبيرة على المدى الطويل: ستزيد مهاراتك في التفكير المنطقي وحل المشاكل. ستصبح أكثر إلماماً بلغات البرمجة التي تستخدمها (جافاسكريبت وبايثون) وخوارزمياتها وبنائها. ستكتسب خبرة عملية في كتابة الكود واختباره وإصلاح الأخطاء. سيساعدك ذلك في مرحلة تطوير الواجهة الخلفية باستخدام بايثون. أوصيك بالتركيز على حل مسائل برمجية باستخدام لغة بايثون، لأنها اللغة التي ستستخدمها في المستقبل لتطوير الواجهة الخلفية. يمكنك البدء بحل بعض المسائل البسيطة على مواقع مثل HackerRank أو LeetCode لتدريب نفسك على بايثون. أما إذا كانت الطريقة السابقة تقلل من الإنتاجية والتركيز يمكنك تعلم تطوير الواجهات الأمامية حالياً
-
يجب عليك الأن تحديث الصفحة في المتصفح حتى تستطيع إظهار التعديلات التي قمت بها كما يمكنك أيضاً لتسهيل عملية البرمجة تفعيل ال auto-save في برنامج vs code عن طريق الضغط على files في أعلى يسار البرنامج وستظهر لك قائمة أختيارات قم بالضغط على auto-save ذلك بالنسبة لحفظ التعديلات على البرنامج أما بالنسبة لتحديث الموقع على المتصفح فيمكنك استخدام live-server كما في الإجابات التالية
-
Github هو موقع ويب يستخدم لتخزين الكود ومشاركته والعمل عليه بشكل تعاوني. هنا بعض الأشياء التي يمكنك فعلها مع Github: إنشاء حساب Github لتتمكن من تخزين الكود على السحابة. إنشاء مشاريع (repositories) لتنظيم الكود. إضافة كودك إلى المشاريع عن طريق "الدفع" (pushing) إلى Github. الإشراف على تغييرات الكود وتاريخها من خلال "السحب" (pulling) من Github. العمل التعاوني مع الآخرين عن طريق تمكين المساهمة في المشروع. جعل كودك عام للآخرين من خلال جعل المشروع علني. بناء سمعتك كمطور من خلال مشاريعك على Github. كما يفضل الإطلاع على المصادر التالية
-
يجب عليك فتح ملف ال HTML في متصفح Google Chrome باتباع الخطوات التالية: انتقل إلى الموقع الذي يحتوي على الملف HTML الذي تريد فتحه. انقر بزر الماوس الأيمن على الملف HTML واختر "فتح بـ" (Open with) من القائمة المنبثقة. اختر Google Chrome من القائمة المنبثقة. سيتم فتح الملف HTML في متصفح Google Chrome. بالإضافة إلى ذلك، يمكنك أيضًا فتح ملف HTML في Google Chrome بسحب وإسقاط الملف في نافذة المتصفح أو بالنقر المزدوج على الملف HTML في مستكشف الملفات الخاص بك، وسيتم فتحه تلقائيًا في متصفح Google Chrome. كما يمكنك استخدام الإضافة live-server كما في التعليق السابق
-
يبدو أن الخطأ الذي تواجهه يعود إلى مشكلة في تمرير المعاملات لدالة `write_to_excel`. تحتاج إلى تمرير مسار الملف الذي تريد فتحه كمعامل لدالة `write_to_excel`، مثل هذا: file_path = "C:\\path\\to\\file.xlsx" write_to_excel(file_path) ويتم استدعاء الدالة `write_to_excel` بمعامل `file_path`. لذلك، تحتاج إلى التأكد من تمرير قيمة لـ `file_path` عند استدعاء الدالة. وإذا كان المشكلة لا تزال مستمرة، يمكنك محاولة استخدام الأكواد التالية لفحص الأخطاء: import win32com.client as win32 def write_to_excel(file_path): try: # إنشاء نسخة من تطبيق Excel excel = win32.gencache.EnsureDispatch('Excel.Application') # فتح الملف wb = excel.Workbooks.Open(file_path) # إغلاق الملف wb.Close(SaveChanges=True) except Exception as e: print("Error: ", e) # تمرير مسار الملف كمعامل للدالة write_to_excel file_path = "C:\\path\\to\\file.xlsx" write_to_excel(file_path) يجب عدم نسيان إغلاق الملف بعد الانتهاء من استخدامه باستخدام `wb.Close(SaveChanges=True)`، حيث يتم حفظ التغييرات قبل إغلاق الملف.
- 5 اجابة
-
- 1
-

-
لا، لا يشترط تفعيل مشتريات داخل التطبيق (In-App Purchases) لكي تعمل خاصية Apple Pay في تطبيقك. Apple Pay هي طريقة للدفع تسمح للمستخدمين بإجراء مدفوعات باستخدام بطاقات ائتمان وبطاقات الخصم الخاصة بهم، ويمكن تفعيلها في التطبيقات بغض النظر عن وجود مشتريات داخل التطبيق أم لا. لتفعيل Apple Pay في تطبيقك، يجب: تسجيل حساب تطوير Apple وتسجيل تطبيقك في برنامج Apple Developer. إنشاء معرف تاجر (Merchant ID) في مركز أعضاء المطورين. هذا المعرف سيُمكّن Apple من التعرف على تطبيقك كـ "تاجر" للمشتريات. إنشاء وتنزيل شهادة توقيع الطلبات (CSR) من Keychain Access. إنشاء شهادة معالجة المدفوعات في مركز أعضاء المطورين. هذه الشهادة ستستخدم لتأمين بيانات المعاملات. تفعيل Apple Pay في القدرات في Xcode واختيار معرف التاجر الصحيح. كتابة كود تطبيق iOS لإظهار PKPaymentAuthorizationViewController للمستخدم. تكميل بروتوكول PKPaymentAuthorizationViewControllerDelegate لإكمال المعاملة عند السماح لها. وهذه الخطوات تكفي لتفعيل خاصية Apple Pay في تطبيقك بغض النظر عن وجود مشتريات داخل التطبيق أم لا. ويمكنك الإطلاع على المزيد من المعلومات من خلال هذا الرابط
-
لا يمكنك استيراد مكونات مباشرة من مشروع إلى آخر كما تفعل في الكود الموجود بالصورة. إذا كنت ترغب في الحصول على مكون قابل لإعادة الاستخدام ، أو مكتبة مكون أفضل ، فمن المحتمل أن تكون أفضل الممارسات هي إنشاء المكون الخاص بك في مشروع مختلف تنشره على npm ثم تثبيت مكتبة المكونات هذه في كلا المشروعين حيث تحتاجهما . يمكنك إتباع الخطوات الموجودة في الإجابات التالية
- 7 اجابة
-
- 1
-

-
الكود يبدو صحيحًا الآن كما في التعليق السابق، ولكن يمكن إجراء بعض التحسينات البسيطة لتحسين قابلية القراءة والصيانة، مثل: يمكن إزالة الفراغات الزائدة في بعض الأماكن لتحسين التنسيق. يمكن إعطاء العنصر الذي يحتوي على الحقول المدخلة والأزرار اسمًا أكثر وضوحًا ومعبرًا، مثل "register-form". يمكن إضافة تعليقات لشرح الكود وتوضيح الوظيفة الخاصة بكل جزء منه. يمكن إعطاء العناصر الرئيسية داخل النموذج أسماء معينة، مثل "email", "name", "password" و "cpassword"، للتعامل معها في الأكواد اللاحقة.
- 4 اجابة
-
- 1
-

-
إذا كنت لا تمتلك أي معلومات عن شبكات الحاسوب ومجال تكنولوجيا المعلومات، فيمكن البدء بالتعرف على المفاهيم الأساسية والمصطلحات والتقنيات وأنظمة التشغيل وغيرها من الموضوعات المتعلقة بهذا المجال. ويمكن العثور على العديد من الموارد المجانية والمدفوعة عبر الإنترنت، مثل الكورسات والمقالات والفيديوهات والمنتديات، التي يمكن استخدامها لتعلم هذه المواد الدراسية. وبعد ذلك، يمكن البدء بتعلم CCNA و MCSA وهما شهادتان مهمتان في مجال تكنولوجيا المعلومات. ولكن يجب أن تعلم أن هذه الشهادات تحتاج إلى دراسة وعمل كثير، وتحتاج إلى فهم جيد للمفاهيم والتقنيات المختلفة في مجال تكنولوجيا المعلومات. بالإضافة إلى ذلك، يجب أن تعمل على تطوير مهاراتك التقنية والعملية، والتي يمكن الحصول عليها من خلال العمل على مشاريع تطبيقية والعمل مع أدوات وتقنيات مختلفة في مجال تكنولوجيا المعلومات. ويجب أن تبحث عن فرص تطوعية أو تدريبية في مجال تكنولوجيا المعلومات، وتتواصل مع المحترفين في هذا المجال وتسأل عن نصائحهم وخبراتهم. ويمكن أيضًا الانضمام إلى المنتديات المختلفة والمجتمعات التقنية للتواصل مع المحترفين والمتعلمين في مجال تكنولوجيا المعلومات. بالنسبة ل CCNA و بعدها MCSA و سوف يصبحو كافيين في سيرتي الذاتيه للتقدم علي عمل او كيف ابدأ هذا الطريق؟ إذا كنت تريد العمل في مجال تكنولوجيا المعلومات، فإن الحصول على شهادات مثل CCNA و MCSA يمكن أن تكون مفيدة وتزيد من فرصك في الحصول على وظيفة. ومع ذلك، يجب الانتباه إلى أن الشهادات وحدها لن تضمن لك الحصول على وظيفة، ويجب أن تكون لديك أيضًا خبرة عملية ومهارات فنية قوية. إذا كنت ترغب في الحصول على شهادات CCNA و MCSA، فيمكنك البدء بالتعرف على المواد الدراسية المتعلقة بهذه الشهادات والتسجيل لدورات تدريبية وامتحانات الشهادات. ويوجد العديد من الموارد المجانية والمدفوعة عبر الإنترنت التي يمكن استخدامها لتعلم هذه المواد الدراسية. وبالإضافة إلى الحصول على الشهادات، يجب أن تعمل على تطوير مهاراتك التقنية والعملية، والتي يمكن الحصول عليها من خلال العمل على مشاريع تطبيقية والعمل مع أدوات وتقنيات مختلفة في مجال تكنولوجيا المعلومات. كما يجب أن تبحث عن فرص عمل في مجال تكنولوجيا المعلومات وتقدم لها، ويمكن العثور على هذه الفرص من خلال مواقع البحث عن الوظائف وشبكات التواصل الاجتماعي المختلفة. بشكل عام، يجب أن تعمل على تطوير مهاراتك والحصول على الشهادات المناسبة والبحث عن الفرص العملية في مجال تكنولوجيا المعلومات لزيادة فرصك في الحصول على وظيفة.
-
React.js و React Native هما إطار عمل شائعان لتطوير تطبيقات الويب والهاتف المحمول باستخدام لغة JavaScript. يستخدمون Virtual DOM بدلاً من DOM الحقيقي، وبالتالي يتم تحسين أداء التطبيقات بشكل كبير. ومن خلال استخدام React.js و React Native، يمكن للمطورين التركيز على إنشاء المكونات والإدارة الفعالة للحالة دون الحاجة إلى القلق بشأن التفاعل مع العناصر الفعلية في DOM. ومع ذلك، فإن فهم DOM و BOM يظل مهمًا في تطوير التطبيقات باستخدام React.js و React Native. فالمطورون يحتاجون إلى فهم كيفية التفاعل مع عناصر DOM وتحديثها وإدارتها بشكل ديناميكي، وكذلك كيفية التفاعل مع BOM لإدارة النوافذ والإطارات والمخازن المحلية وغيرها. DOM هو مخطط لعناصر الويب الأساسية مثل النص والصور والروابط والأشكال، ويستخدم المطورون React.js و React Native لتحديث وإدارة هذه العناصر دون الحاجة إلى القلق بشأن التفاعل مع عناصر DOM الفعلية. بدلاً من ذلك، يتم إنشاء Virtual DOM الذي يقوم بتحديث وإدارة DOM بشكل فعال وفي الوقت المناسب. على الرغم من ذلك، فإن المطورين لا يمكنهم تجاهل DOM تمامًا، حيث يحتاجون إلى فهم كيفية الوصول إلى عناصر DOM وتحديثها وإدارتها بشكل ديناميكي. وهذا يتطلب معرفة بلغات الويب الأساسية مثل HTML وCSS وJavaScript وAPIs المختلفة التي تتعلق بـ DOM. بالإضافة إلى ذلك، يحتاج المطورون إلى فهم BOM للتفاعل مع المستخدم وإدارة النوافذ والإطارات والمخازن المحلية وغيرها من العناصر التي تتعلق بـ BOM. وهذا يتطلب فهمًا جيدًا للغة JavaScript وAPIs المختلفة المتاحة لـ BOM. لا يمكن الاستغناء عن DOM و BOM في تطوير تطبيقات الويب والهاتف المحمول بشكل كامل، حيث إنهما يشكلان جزءًا أساسيًا من عملية بناء وتطوير التطبيقات. إذا كنت ترغب في جلب العناصر وترتيبها وتنسيقها، فيمكنك استخدام React.js و React Native لإنشاء المكونات وإدارة الحالة بشكل فعال. على سبيل المثال، يمكنك استخدام React.js لإنشاء مكونات واجهة المستخدم وإدارة حالة التطبيق. وباستخدام CSS، يمكنك تنسيق وترتيب عناصر واجهة المستخدم بسهولة. بالإضافة إلى ذلك، يمكن استخدام API مختلفة للوصول إلى البيانات والتفاعل مع الخادم. ومع ذلك، يحتاج المطورون إلى فهم DOM و BOM لإدارة عناصر الواجهة وتحديثها بشكل ديناميكي. ويمكن استخدام React.js و React Native لتحقيق ذلك بطريقة أكثر فعالية وسهولة. وبالتالي، يمكن القول إنه لا يمكن الاستغناء عن DOM و BOM بشكل كامل في تطوير تطبيقات الويب والهاتف المحمول، ولكن يمكن استخدام React.js و React Native لإدارة وتحسين العملية بشكل كبير.
- 4 اجابة
-
- 1
-

-
تتأكد أولاً إنك قمت بتخزين البيانات في ال localStorage بصيغة JSON صحيحة، باستخدام JSON.stringify ويمكن أيضاً أن يكون السبب هو أن localStorage.getItem() قد لا يعيد قيمة صالحة من JSON، مما يؤدي إلى خطأ عند JSON.parse(). يمكن أن تحدث حالات مثل: لا يوجد عنصر تخزين مؤقت باسم "data"، مما يعني أن localStorage.getItem() سيعيد null. يوجد عنصر تخزين مؤقت ولكن ليس سلسلة JSON صالحة. في كلتا الحالتين، فإن JSON.parse() لن يعمل، مما يسبب خطأً.إذا أردت معالجة هذا، فيمكنك استخدام try/catch: const [data, setData] = useState([]) try { setData(JSON.parse(localStorage.getItem("data"))) } catch { // ... } أو اختبار صلاحية السلسلة قبل التحويل: const data = localStorage.getItem("data") const parsed = JSON.stringify(data) === '{}' ? [] : JSON.parse(data) const [data, setData] = useState(parsed)
-
تصميم الدورات تتبع ترتيب معين لضمان فهم الدروس والمفاهيم بشكل صحيح وسليم. وعلى الرغم من ذلك، يمكنك بالطبع الانتقال إلى أي قسم من الدورة تريد دون الحاجة إلى اتمام قسم محدد بالكامل، كما يمكنك التركيز على الأجزاء التي تهمك أكثر. إذا تعلمت التقنيات التالية (ويجب الإطلاع على محتوى الأقسام كاملة ربما يكون بعض الدروس الجديدة بالنسبة لك) أساسيات HTML أساسيات CSS أساسيات JavaScript أساسيات jQuery أساسيات Bootstrap فيمكنك الإنتقال للمسار التالي ولكن يجب الإتباه أنه خلال دراسة المسارات السابقة يوجد أيضاً عدة تطبيقات عملية
-
كل شيء في بايثون هو كائن - أنواع متغيرة بدائية (على سبيل المثال، أعداد صحيحة وعشرية وسلاسل) وأنواع مدمجة (على سبيل المثال، قوائم ومعاجم) وأنواع محددة من قبل المستخدم (على سبيل المثال، فئات، دوال). للكائنات خصائص (سمات) ووظائف (طرق). على سبيل المثال، لكائن سلسلة .upper() طريقة لتحويلها إلى حروف كبيرة و .endswith() الطريقة للتحقق من إذا كانت تنتهي بفرعسلسلة محددة. عند تعريف فئة، فإنك ببساطة تنشئ نوع كائن جديد. فإن نسخ الفئة (الكائنات) ترث الخصائص والطرق من الفئة. التوجه الكائني يعطي الكود البايثوني إعادة الاستخدام والقابلية للتوسع والتصميم الوحدي. يمكنك توريث الفئات الموجودة، إعادة تعريف الطرق وإنشاء نماذج كائنية هرمية. حتى الوحدات/الحزم هي كائنات لديها سمة .name. الدوال هي كائنات يمكن تمريرها وتخزينها في متغيرات إلخ. كل شيء كائن، ولكن بعض الكائنات مثل الأعداد الصحيحة والعشرية والسلاسل غير قابلة للتغيير "غير قابلة للتغيير"، أي لا يمكن تغيير قيمها. القوائم والمعاجم إلخ قابلة للتغيير "قابلة للتعديل". وراء الكواليس، يتم تخصيص"object id" للكائنات من قبل ال interpreter لتحديدها بشكل فريد أثناء التنفيذ. باختصار، نستخدم isinstance() للتحقق مما إذا كان شيء ما كائن أو لا. في كل مرة نطبع True لأن كل الأمثلة هي حقاً كائنات في بايثون. # الأعداد هي كائنات x = 1 print(isinstance(x, object)) # يطبع True # السلاسل هي كائنات y = "Hello" print(isinstance(y, object)) # يطبع True # القوائم هي كائنات z = [1, 2, 3] print(isinstance(z, object)) # يطبع True # تعريف فئة class Person: pass # مثيل من هذه الفئة هو كائن james = Person() print(isinstance(james, object)) # يطبع True # وحدات المكتبة هي كائنات import math print(isinstance(math, object)) # يطبع True # الدوال هي كائنات def add(x, y): return x + y print(isinstance(add, object)) # يطبع True
- 8 اجابة
-
- 1
-

-
يمكن أن يحدث هذا الخطأ لأسباب مختلفة. لاحظ أنه عند ظهور الخطأ قمت أنت بتنفيذ الأمر git push -u origin master لذلك السبب الأكثر احتمالاً لحدوث هذا الخطأ هو أن الفرع master غير موجود. وذلك لأن خلال السنوات الأخيرة، تمت حركة داخل مجتمع التكنولوجيا لإزالة اللغة والمصطلحات الضارة التي تعزز العنصرية والتمييز. كجزء من هذه الحركة، قامت بعض الشركات والمنظمات، بما في ذلك GitHub، بإجراء تغييرات لاستبدال اسم الفرع الافتراضي "master" بشيء أكثر شمولًا، مثل "main" لذلك في الأمر الثاني أصبح يعمل معك لأنك تستخدم main git push -u origin main
-
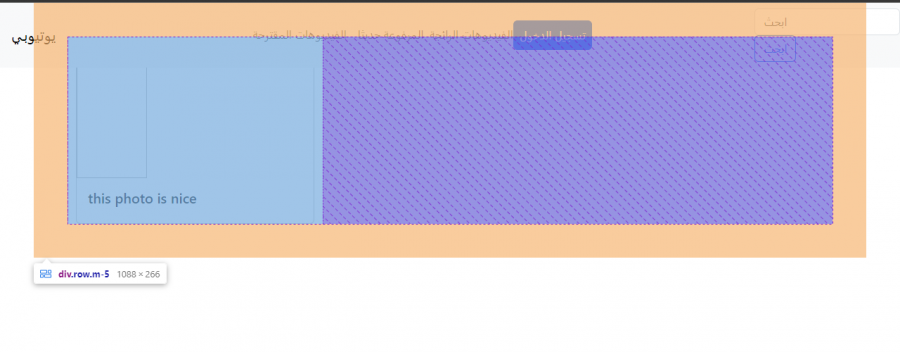
بالعكس يأخذ العنصر card أو ال row ال margin التي قمت بتحديدها وهي m-5 من بوتستراب ولكنها ليست كافية لتظهر حيث أن العنصر card يبداً من أول الصفحة وذلك لأن ال navbar يأخذ الخاصية position والصورة التالية توضح كل شئ والحل هو حذف الصنف m-5 حتى يتم تطبيق ال margin-top: 180px; لصبح الكود كالتالي <div class="row" style="margin-top: 180px; "> بدلاً من <div class="row m-5" style="margin-top: 180px; ">
-
يبدو أنك تقوم بتصميم هذا الشكل كتدريب أو مطلوب منك تنفيذ هذا الشكل بهذه الطريقة حيث أن هناك الكثير من الطرق الأسهل والأفضل كما في التعليق السابق استخدام flex أو grid وما إلى ذلك ولكن حتى تستطيع معرفة لماذا تظهر مسافة بين العناصر inline-block غريبة مما يجعل المسافات على اليمين غير منسقة لذلك الحل سيكون كالتالي نجعل ال font-size: 0; للعنصر الأب 0 ثم نقوم بتحديد ال font-size:16px; أو أي قيمة للعناصر بالداخل ليصبح الكود كالتالي .parent .c { display: block; margin: 15px 0; font-size: 0; } وبالنسبة ل .c div .c div { height: calc((100% - (15px * 5)) / 4); text-align: center; display: inline-block; background-color: #adacac; margin-left: 15px; font-size: 16px; }
-
نصيحتي لك هي: تركز على دراسة شيء واحد حتى تتقنه وتتعلمه جيدا. تشتيت التركيز قد يسبب مشكلة. ان التعلم يأتي عن طريق التكرار والممارسة. فمن الأفضل أن تتعلم واحد في الوقت حتى تستطيع ممارسته وتطبيقه عمليا. بعد أن تتقن واحد منهم بشكل جيد، يمكنك أن تنتقل للآخر. في البداية قد تحتاج كل وقتك لدراسة تطوير الواجهات الأمامية.بعد ذلك، عندما تتقن ذلك، سيصبح بالإمكان ممارسة كلاهما، لكن في البداية فأنصح بالتركيز على شيء واحد حتى تتعلمه جيدا. والمفيد أيضاً هو عند تعلمك لمجال واحد بإمكانك تنفيذ العديد من المشاريع بشكل أسرع حتى يجعلك تلاحظ التقدم في عملية الدراسة بجانب ذلك يمكنك أيضاً التقدم لبعض الوظائف بجانب دراسة الواجهة الخلفية (إذا قمت بدراسة تطوير الواجهة الأمامية مثلاً) لذلك عندما تكون الأهداف مقسمه لخطوات قصيرة كلما كانت أسهل للتحقيق
-
بجانب التعليق السابق سأحاول شرح بعض الأسئلة بالتفصيل بالنسبة لكيف اشرح، لا علاقة لي بالتدريس والتعليم؟ إذا لم تكن لديك خبرة في التدريس والشرح، فيمكن أن يكون الأمر صعبًا في البداية. ومع ذلك، يمكنك تحسين مهاراتك في التدريس والشرح عبر التدريب والممارسة.فيما يلي بعض النصائح التي يمكن أن تساعدك على تحسين مهارات التدريس والشرح: تحضير الدروس: قم بإعداد دروس مفصلة ومنظمة ومنطقية لتسهيل فهم المفاهيم والمعلومات المعقدة. يمكنك استخدام مخططات وأشكال بيانية وأمثلة عملية لتبسيط الموضوع وجعله أكثر وضوحًا وسهولة للفهم. استخدام الأمثلة الواقعية: استخدم الأمثلة الواقعية والتطبيقات العملية لتوضيح المفاهيم والمعلومات وجعلها أكثر إيضاحًا وفهمًا. استمع إلى الأسئلة والاستفسارات وأجب عليها بوضوح ومنطقية واستخدم أمثلة وتوضيحات لإيضاح الأمور. التدريب على الشرح: يمكنك تحسين مهاراتك في التدريس والشرح عن طريق التدريب والممارسة. قم بتمرين الشرح أمام الأصدقاء أو العائلة واستمع لتعليقاتهم واستفد منها. الاستمرار في التعلم: حافظ على تعلمك وتحديث معرفتك بالموضوع الذي تريد شرحه، حتى تتمكن من توصيل المعلومات بكفاءة ودقة. بالنسبة لشرح الجافا لا، لم يفت الأوان لشرح الجافا في هذا الوقت بأي حال من الأحوال. الجافا هي لغة برمجة شائعة ومستخدمة بشكل واسع في تطبيقات الويب والجوّال والحوسبة السحابية وغيرها، وما زالت تستخدم حتى اليوم. وبالتالي، فإن شرح الجافا لا يزال ضروريًا ومهمًا لمن يريدون العمل في هذه المجالات. بالإضافة إلى ذلك، فإن الجافا هي لغة برمجة تتطور باستمرار وتحتوي على ميزات وتقنيات جديدة، ولذلك يمكن للمطورين الذين لديهم خبرة في الجافا أن يستفيدوا من هذه التحديثات والتقنيات الجديدة لتحسين أدائهم وتطوير تطبيقاتهم. لذلك، فإن شرح الجافا في هذا الوقت لا يزال جيدًا وضروريًا، ويمكن أن يكون فرصة لتعلم مهارات جديدة وتطوير مهارات البرمجة لدى الطلاب والمطورين.
-
في هذا الكود، يتم استخدام دالة `findIndex()` التي تقوم بالبحث في مصفوفة `numbers` عن العنصر الأول الذي يفوق القيمة `70`. ثم يتم طباعة الفهرس (index) لهذا العنصر. في الدالة الخاصة بـ `findIndex()`، يتم استخدام معامل واحد وهو `item`والذي يعبر عن كل عنصر في المصفوفة `numbers` على التوالي. يتم تحليل المعامل `item` في الدالة باستخدام الدالة السهمية (arrow function) التي تحدد شرط بحث الدالة، وهو `item > 70`، والتي تقوم بإرجاع `true` إذا كان العنصر الحالي في المصفوفة يفوق القيمة `70`. وتمرر هذه الدالة السهمية إلى دالة `findIndex()` لتنفيذ البحث. مثال بسيط: العثور على أول عنصر أكبر من 5 let numbers = [1, 5, 8, 9]; let index = numbers.findIndex(function(num) { return num > 5; }); console.log(index); // 1 نفس المثال ولكن باستخدام أسهم الوظيفة اختصارا: let index = numbers.findIndex(num => num > 5); ملاحظة: إذا لم يتم العثور على أي عنصر يلبي المعايير ، فسيعيد findIndex() -1. ويمكنك الإطلاع على المزيد من المعلومات من خلال هذا الرابط
- 5 اجابة
-
- 1
-

-
فكرتك عامة صحيحة، من الجيد أن تتعلم HTML وCSS جنبا إلى جنب مع Python. سأوصي بذلك: HTML و CSS هما أساسيان. سوف تحتاجهما بغض النظر عما إذا كنت ترغب في بناء تطبيقات ويب أو تطبيقات برمجية. تعلم HTML و CSS سوف يكونا بمثابة أساس جيد لتعلم JavaScript بعد ذلك. Python مفيد للغاية لبناء التطبيقات وحل المشكلات. ولكن ستحتاج HTML و CSS لإنشاء واجهة مستخدم لهذه التطبيقات. تعلم HTML و CSS في البداية سوف يعطيك فكرة أفضل عن كيفية عمل تطبيقات الويب، ما يساعدك على استخدام Python بشكل أفضل فيما بعد. في الخلاصة، أنصحك بتعلم HTML و CSS جنبا إلى جنب مع Python في البداية. ثم تعلم JavaScript لاحقا عندما تشعر بالثقة، فهذا ما يمنحك أساسا قويا.
-
يمكن مقارنة GulpJS و Vite نوعًا ما، لأنهما كلاهما أدوات تساعد على تطوير تطبيقات الويب وتحسين تجربة المطورين. GulpJS هي أداة لتنسيق مهام معينة في مشروع الويب، مثل تحسين الصور أو دمج وضغط ملفات CSS و JS. يتم استخدام GulpJS عادةً في عمليات البناء (build process)، حيث يتم تحويل ملفات المصدر إلى ملفات تنفيذية يمكن استخدامها في الإنتاج. يتم كتابة مهام GulpJS في ملف gulpfile.js وتشغيلها باستخدام موجه الأوامر. أما Vite، فهي أداة لتطوير تطبيقات الويب بشكل أسرع وأكثر فعالية. تقوم Vite بإنشاء بيئة تطويرية سريعة وخفيفة الوزن باستخدام ميزة ES modules في المتصفحات الحديثة. بالإضافة إلى ذلك، فهي توفر ميزات مثل تحميل الملفات عند الطلب (on-demand loading) والتحميل التوقعي (preloading) والتحميل العكسي (reverse proxying)، مما يجعل تطوير التطبيقات أسرع وأكثر كفاءة. يمكن استخدام GulpJS في الحالات التالية: عمليات البناء (build process): يمكن استخدام GulpJS لتحويل ملفات المصدر إلى ملفات تنفيذية يمكن استخدامها في الإنتاج. يمكن استخدام GulpJS لتحسين الصور ودمج وضغط ملفات CSS و JS وغيرها من المهام التي يتم تنفيذها في عملية البناء. مهام الأتمتة: يمكن استخدام GulpJS لتنسيق عمليات الأتمتة، مثل تشغيل اختبارات الوحدة أو نسخ ملفات المصدر إلى مجلد الإنتاج. العمليات الدورية: يمكن استخدام GulpJS لتنفيذ مهام معينة بشكل دوري، مثل تحديث قاعدة البيانات أو التحقق من صحة الملفات. أما Vite، فيمكن استخدامه في الحالات التالية: تطوير التطبيقات: يمكن استخدام Vite لتطوير تطبيقات الويب بشكل أسرع وأكثر كفاءة. يقوم Vite بإنشاء بيئة تطويرية سريعة وخفيفة الوزن باستخدام ميزة ES modules في المتصفحات الحديثة. تحميل الملفات عند الطلب: يمكن استخدام Vite لتحميل الملفات عند الطلب (on-demand loading)، مما يعني أن المستخدمين لن يتم تحميل كل الملفات في الصفحة مباشرة، وسيتم تحميلها فقط عند الحاجة إليها. الأداء العالي: يمكن استخدام Vite لتحسين أداء التطبيقات، حيث يقوم بتحميل الملفات بشكل أسرع ويوفر ميزات مثل التحميل التوقعي (preloading) والتحميل العكسي (reverse proxying)، مما يجعل تجربة المستخدم أكثر سلاسة.
-
نعم، يفضل دراسة كل من لغات C++ و Python. في مجال الذكاء الاصطناعي، يتم استخدام كل من اللغتين معًا في نفس الوقت. يتم استخدام C++ للقيام بالعمل في الإطار ويتم استخدام Python للتحكم في الإطار. نعم، Python ليست اللغة الرئيسية، واللغة الرئيسية هي C++. يتم استخدام لغة Python لإرسال المتطلبات إلى الإطار وعرض الإجابات للبشر. يتم العمل الفعلي في المكتبات المكتوبة بلغة C++. إذا كان بإمكانك القيام بعملك باستخدام الخوارزميات التي تم كتابتها بلغة C++، فمن المحتمل أن تستخدم فقط لغة Python للتعامل مع الإطار للقيام بالمهام المعروفة جيدًا. ومع ذلك، إذا كنت تقوم بتطوير خوارزميات جديدة، فستحتاج إلى تنفيذها باستخدام C++. كلما ابتعدت أكثر عن الخوارزميات الحالية، كلما تحتاج إلى العمل في C++. كلما استخدمت الخوارزميات الحالية أكثر، كلما استخدمت Python أكثر. لذلك، تشكل C++ و Python أداة قوية جدًا تتيح لك أن تكون فعالًا للغاية، مع التفكير في مستويات مختلفة من التجريد. أعتقد أن هذه الأداة القوية (C++ - Python) ليست فريدة من نوعها في مجال الذكاء الاصطناعي ويمكن استخدامها في جميع التحقيقات العلمية تقريبًا. أخيرًا، يجب علي أن أوضح أن C++ اليوم لا يمكن استبدالها، في حين يمكن استبدال Python بلغات أخرى مثل Julia أو R. ومع ذلك، فإن Python هي اللغة السائدة حاليًا.
- 8 اجابة
-
- 1
-