-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
حاول تنفيذ الامر التالي npm cache clean --force ثم الامر npm run dev وأخبرني بالنتيجة رجاء
- 8 اجابة
-
- 1
-

-
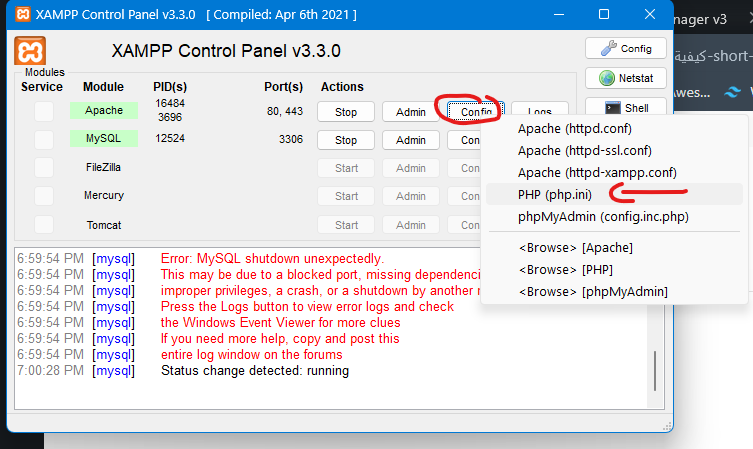
هل تستخدم xampp ؟ اذا كنت تستحدم xampp يمكنك فعل ذلك من خلال ملف php.ini , يمكنك الوصول اليه كما هو واضح في الصورة التالية ثم ابحث عن short_open_tag واجعل قيمتها On ; short_open_tag ; Default Value: On
- 4 اجابة
-
- 1
-

-
بداية سوف نقوم بتخزين القيمة في متغير اسمه على سبيل المثال input $input = '3-14-2022'; ثانيا سوف نقوم بتحويل الاشارة - الى / من خلال استخدام الدالة str_replace , تأخذ الذالة ثلاثة معاملات , المعامل الاول الرمز الذي نريد استبداله, المعامل الثاني الرمز الذي نحتاج الى استخدامه بدلا من الرمز الذي استبدلناه , المعامل الثالث النص الذي نريد اجراء عملية التبديل عليه, نقوم بتخزين الناتج في متغير ليكن اسمه مثلا input_replace فيكون شكل الكود كالتالي $input_replace=str_replace('-', '/', $input); ثم نقوم بتحويل النص الى تاريخ باستخدام الدالة strtotime كالتالي $date = strtotime($input_replace); ثم نقوم بعمل فورمات للتاريخ بنسق Y-m-d وطباعته كالتالي echo date('Y-m-d', $date); شكل الكود كاملا <?php $input = '3-14-2022'; $input_replace=str_replace('-', '/', $input); $date = strtotime($input_replace); echo date('Y-m-d', $date);
-
نعم يوجد دالة اسمها implode تقوم بربط عناصر المصفوفة مع بعضها البعض ثم يتم عرضه كسلسلة , تأخذ الدالة معاملين , المعامل الأول الفاصل بين عناصر المصفوفة , والمعامل الثاني المصفوفة التي نريد تحويلها لنص , لاحظ المثال <?php $arr = ["One", "Two", "Three"]; echo implode(",",$arr); //One,Two,Three لاحظ اول معامل هو الفاصل بين كل عنصر , استخدمت الفاصلة , نستطيع ان نجعل الفاصل هو مسافة كالتالي <?php $arr = ["One", "Two", "Three"]; echo implode(" ",$arr);//One Two Three فيكون الناتج كأنه نص عادي
-
من خلال ما هو واضح في كود ملف webpack.config فأنه لا يوجد أي كود لمعالجة ملفات html , أرجو منك التأكد انك تكتب كود معالجة ملفات html بهذا الشكل { test: /\.html$/, use: [ { loader: "html-loader", // options: { // minimize: true, // } } ] } ثم نفذ امر التجميع مرة أخرى
- 3 اجابة
-
- 1
-

-
هل تأكدت من كتابة مسار اللوجو بشكل صحيح؟ اذا كان مسار اللوجو صحيح هل تأكد أنه تم معالجة اللوجة وظهوره بشكل صحيح في مجلد dist؟
- 3 اجابة
-
- 1
-

-
حاول تثبيت الاصدار الخامس من حزمة css-loader والاصدار الاول من حزمة html loader من خلال تنفيذ الاوامر التالية npm i html-loader@1.3.2 npm i css-loader@5.0.0 ثم قم بحذف ملف dist وجرب تنفيذ الأمر مرة أخرى وأخبرنا بالنتيجة
- 3 اجابة
-
- 1
-

-
هل يمكنك ارفاق كود معالجة الصور وملفات css الموجود في ملف webpack.config وأيضا محتوى ملف package.json ؟
- 3 اجابة
-
- 1
-

-
يمكنك تبديل العنصر a بالعنصر button كالتالي <button style="margin-left:10px;" wire:click="deleteproduct({{$product->id}})">..</button> جرب الأمر
- 4 اجابة
-
- 1
-

-
يوجد في الأكاديمية 7 دورات مختلفة , يمكنك رؤيتها من هنا يوجد دورتان يمكن من خلالهما بناء تطبيقات الجوال , الدورة الأولى بناء تطبيقات الجوال باستخدام React Native وهي دورة تطوير التطبيقات باستخدام لغة جافاسكربت , حيث يتم فيها دراسة أساسيات لغة جافاسكربت مرورا ب React.js و node.js وصولا الى React Native وبناء تطبيق يشبه whatsapp وغيرها من المسارات التي تشرح تقنيات مختلفة , الدورة الثانية هي دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب والتي يتم استخدام تقنيات الويب مثل html و css وجافاسكربت في بناء تطبيقات الجوال وسوف يتم بناء العديد من التطبيقات خلال الدورة مثل تطوير لتطبيق طعام وتطبيق قائمة مهام وغيرها
-
هل يمكنك الشرح أكثر حول ما تريده تماما؟ اذا كنت تتساءل عن امكانية استخدام الدالتين معا فذلك ممكن كالتالي <body> <button id="btn" onclick="alertMe()">اضغط</button> <script> function alertMe() { setInterval(function () { alert("hi"); }, 200); } </script> </body> لدينا زر وأسندت اليه الحدث on click وعند وقوع الحدث سوف يتم تنفيذ الدالة alertMe كل 200 ميلي ثانية , اذا كنت تقصد شيئا آخر أرجو توضيحه وتوضيح ما تحاول فعله
- 5 اجابة
-
- 1
-

-
لاحظ الخطأ Can't resolve './...' in ^^^^^^ يبدو انك تحاول وضع احد مسارات الصور بهذا الشكل , أرجو منك ان كنت بالفعل تضع مسار أحدى الصور هكذا أن تعدلها , ثم نفذ الامر npm run build
-
حسنا هل يمكنك ارفاق المجلد بشكل مضغوط؟
-
الخطأ ليس واضح تماما ولكن يخبرك modules not found , اذن يوجد بعض الحزم الغير موجودة , أرجو منك حذف مجلد node-modules ثم تنفيذ الأمر التالي npm i اذا لا زلت تواجه مشكلة وكان الامر متعلق بحزمة بوتستراب فمن الممكن أن أحد الحزم المرتبطة بها يوجد بها مشكلة أو غير موجودة , ربما المشكلة من حزمة @popperjs/core لذلك حاول تثبيتها من خلال الامر التالي npm i @popperjs/core وأخبربنا بالنتيجة
-
أرجو منك ارفاق الخطأ الذي يظهر لديك على شكل كود وليس صورة لكي نساعدك بشكل جيد
-
طالما أن العديد من Materials سوف ينتمي الى العديد من units فمن المفترض ان تكون العلاقة many to many ويكون هناك جدول وسيط بين الجدولين باسم material_unit وتقومين بانشاء العلاقات كالتالي في جدول unit public function materials(){ return $this->belongsToMany(Unit::class); } في جدول materials public function units(){ return $this->belongsToMany(Materials::class); } ثم سوف تقومين بتعديل جدول Materials وتقومين بحذف الحقل unit_id , ثم عند تخزين البيانات تقومين باستخدام التابع $matrtial=Materials::create( [ "MaterialName"=> $MaterialName ,"categories_id" =>$categories_id , "pricebuy" => $pricebuy , "prices_sale"=> $prices_sale ] ); $matrtial->units()->sync($request->units); وبهذا سوف يتم تخزين الوحدات المرتبطة بالمواد في الجدول الوسيط بينهم , ويمكنك الحصول على الوحدات الخاصة ب material معين كالتالي $material->units() أو يمكنك استخدام التابع with لتحميل البيانات بشكل مسبق كالتالي Materials::with(['units'])->get(); ويمكنك تمرير ال materials التي تم الحصول عليها الى اي ملف عرض تريديه وسوف يكون مع كل material ال units الخاصة به
-
يتم التعامل مع الفيديوهات كما يتم التعامل مع الصور , حيث يتم استخدام الحزمة file-loader لتحزيمها , نقوم بتحديد الصيغة الخاصة بالفيديو في الكود المعالج للفيديوهات في ملف webpack.config, على فرض أن ملفات الفيديو من نوع mp4 فيتم كتابة نوعها كالتالي { test: /\.(mp4|png|svg|jpe?g|gif)$/, ^^^^ use: [ { loader: "file-loader", options: { name: '[name].[ext]', outputPath: "images", } } ] }, ثم في html يتم اضافة الفيديو من خلال العنصر video وسوف يتم معالجة ملفات الفيديو بشكل طبيعي
-
هذه المساحة تظهر بعد الازاحة بشكل طبيعي , كانت الصورة تغطي هذه المساحة وعندما ازحنا الصورة ظهرت المساحة بشكل طبيعي , الحل لهذه المشكلة هو الحصول على صورة مناسبة تماما للعنصر ولا حاجة لازاحة الصورة أو تعديلها باستخدام تنسيقات css
-
يختلف الأمر باختلاف هدف الفريق , فاذا كان هدف الفريق التدريب وتشجيع أعضاء الفريق على التدريب وزيادة المهارة فما تحتاج اليه هو زيادة خبرتك في بناء الواجهات الامامية باستخدام react js والمهارات الأخرى اللازمة مثل html , css وأطر العمل المصاحبة لها , وزيادة خبرتك ومهارتك في بناء الواجهات الخلفية باستخدام node js , تحتاج أيضا لزيادة خبرتك في التعامل مع قواعد البيانات وكيفية كتابة الاستعلامات بدقة كبيرة ومعرفة ما البيانات التي أريدها والبيانات التي لا أريدها لأن ذلك من شأنه زيادة سرعة تحميل الموقع أو تقليله لذلك جودة الاستعلامات المكتوبة ضرورية جدا , أما اذا كان هدف الفريق هو بناء مواقع الانترنت كفريق عمل حر فلا انصحك بالانضمام لهذا الفريق اذا كانت مهارتك ليس كبيرة بعد , لأن ذلك سوف يحبطك , في البداية قم ببناء خبرتك ومهارتك بناء على أسس واضحة ومحددة ومفهومة ثم طبق الخطة ثم مارس أكثر وقم بعمل العديد من المواقع بنفسك ثم قم ببناء موقعك الشخصي أو معرض أعمالك ثم يمكنك بعد ذلك التقدم لفرق العمل الحر حيث تكون فرصتك أكبر في الانضمام
- 2 اجابة
-
- 1
-

-
يمكنك فعل ذلك من خلال استخدام الخاصية Margin كالتالي footer{ margin-right:50px } سوف يتم اضافة هامش خارجي للعنصر باتجاه اليمين أي سوف يتم ازاحة العنصر الى اليسار بمقدار 50 بكسل ويمكنك تغيير القيمة كمات تريد يمكنك ايضا ازاحة العنصر من خلال استخدام الخاصية transform واستخدام translateX كالتالي footer{ transform: translateX(200px) } تحريك العنصر على المحور الأفقي بمقدار 200 بكسل , سوف يتم تحريك العنصر الى جهة اليمين , حاول استخدام القيمة بالسالب لكي تتحرك الى اليسار كالتالي footer{ transform: translateX(-200px) }
-
لا يمكن جعل الرابط أن يذهب لمسارين مختلفين , يمكننا حل المشكلة كالتالي, نجعل هذا الرابط يفتح البوكس أو ما يسمى بالمكون modal , ثم في داخل المكون modal يمكننا اضافة عنصر form يوجد فيه الحقول التي نريد ادخال البيانات فيه , وعند عمل ارسال لهذه البيانات يتم ارسالها للمسار route("edit.store") كالتالي <a href=".bs-example-modal-xl" class="btn btn-info waves-effect waves-light" data-cat="{{ $Categories->id}}" data-toggle="modal" <span class="btn-label"><i class="mdi mdi-wrench"> </i> </span>Edit </a> <div class="modal fade" id="bs-example-modal-xl" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header">...</div> <div class="modal-body"> <form action="{{route('edit.store')}}" method="post">...</form> ^^^^^^^^^^^^^^^^^^^^^^^^ </div> </div> حاولي فعل ذلك وأخبرينا بالنتيجة
-
دائما بعد استخدام خاصية float نحتاج لاستخدام الخاصية clear لكي لا تؤثر خاصية التعويم -float- على العناصر التالية , أما بالنسبة لخاصية transform فمن الممكن أن يتم ازاحة العناصر بشكل كبير فيتم تداخلها مع عناصر أخرى , هكذا ممكن أن تؤثر هذه الخاصيات على عرض العناصر
- 4 اجابة
-
- 1
-