-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
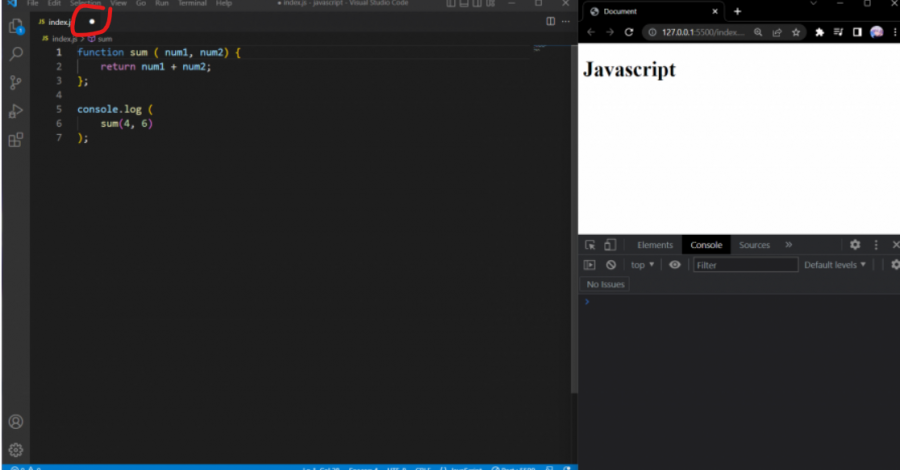
لاحظ أن الكود غير محفوظ, حيث يوجد دائرة بيضاء بجانب اسم الملف, لاحظ ارجو منك الضغط على ctrl+s ثم حدث الصفحة
- 6 اجابة
-
- 1
-

-
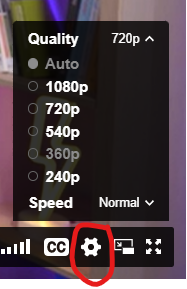
بمجرد تحميل الصفحة سوف يتم تشغيل الفيديو على الجودة التلقائية وهي التي يحددها المتصفح بناء على جودة الانترنت لديك, ولا يوجد طريقة لتحديدها لجميع الفيديوها ويجب تحديدها لكل فيديو بعد تشغيله
- 3 اجابة
-
- 1
-

-
من الممكن أن تكون مشاكل اصدارات اذا كان يستخدم مكاتب مثل بوتستراب, ولكن اذا كان html و css بدون أي مكاتب فالمشكلة بالتأكيد ليس بسبب اختلاف اصدارات وربما يوجد مشكلة ما وأنت لم تنتبه لها, تأكد من الاكواد بشكل دقيق جدا واذا لم تجد أي اختلاف في الاكواد فحاول حل المشكلة بنفسك بطريقة ختلفة فهذا يشجع على الاجتهاد واكتساب الخبرة
- 1 جواب
-
- 1
-

-
نحتاج لتجربة الكود لا يمكننا حل المشكلة بهذه الطريقة, عموما هناك عدة طرق لتوسيط العناصر ولذلك يجب أن نعاين الكود الخاص بك لنعرف أي الطرق مناسبة لك, يمكنك تجربة استخدام الخاصية flex , من خلال جعل طريقة عرض العنصر الاب flex كالتالي display:flex واعطائه بعض الخصائص التي تجعل العناصر الابناء تعرض بالمنتصف كالتالي justify-content: center; align-items: center; هذه احدى الطرق
- 3 اجابة
-
- 1
-

-
السبب في ذلك هو ترتيب ملفات css, لاحظ انك تقوم بتضمين ملف text.css قبل ملف بوتستراب وبالتالي اذا كنت قد حدد نفس العناصر في كلا الملفين واعطيت لها تنسيقات فسوف يتم تطبيق التنسيقات الموجود في الملف الثاني, على سبيل المثال في ملف text.css p{ color:red; } في ملف bootstrap.css p{ color:blue; } في حالتنا انت ضمنت ملف text.css قبل بوستراب , اذا التنسيق الذي سوف يتم تنفيذه هو التنسيق الثاني الموجود في ملف بوتستراب, دائما اجعل ملف بوتستراب قبل ملف التنسيقات الخاص بك لكي يتم تطبيقها دون مشاكل <link rel="stylesheet" href="textt.css"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"> ارجو تعديلها كالتالي <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"> <link rel="stylesheet" href="textt.css">
- 3 اجابة
-
- 1
-

-
هل يمكنك شرح المشكلة؟
- 3 اجابة
-
- 1
-

-
عدد ساعات دورة تطوير واجهات المستخدم هو 58 ساعة فيديو تدريبية وهي قابلة للزيادة حيث أن الدورة يتم تحديثها واضافة بعض المسارات الجديدة بناء على سوق العمل واحتياجاته وتطورات التقنيات التي يتم دراستها خلال الدورة, يمكنك معرفة المزيد من التفاصيل عن كل دورة من خلال الذهاب الى الصفحة الخاصة بكل دورة, على سبيل المثال دورة تطوير وادهات المستخدم يمكنك الذهاب للصفحة الخاصة بها من هنا, أما باقي الدورات فيمكنك الذهاب الى الصفحة الرئيسية للأكاديمية وتضغط على صورة كل دورة من الدورات لتذهب الى موقعها
- 2 اجابة
-
- 1
-

-
هي اختصار لكلمة argument أو معامل أو متغير أو قيمة ويتم تمريرها الى الوظيفة او الدالة او الفنكشن (function) عند استدعاء الدالة, مثال على ذلك باستخدام لغة جافاسكربت <script> function sum(arg1,arg2){ const sum = arg1 + arg2; console.log('The sum of ' + arg1 + ' and ' + arg2 + ' is: ' + sum); } sum(3,5); </script> في المثال السابق نلاحظ أننا عرفنا دالة او فنكنش اسمها sum تقوم باستقبال معاملين او قيمتين وتم التعبير عنهما باسم arg1 و arg2 , يمكنك تسمية المتغيرين بأي اسم وليس شرطا arg, عند استدعاء الدالة نقوم بتمرير القيم اليها كما هو موضح في الاعلى
- 1 جواب
-
- 1
-

-
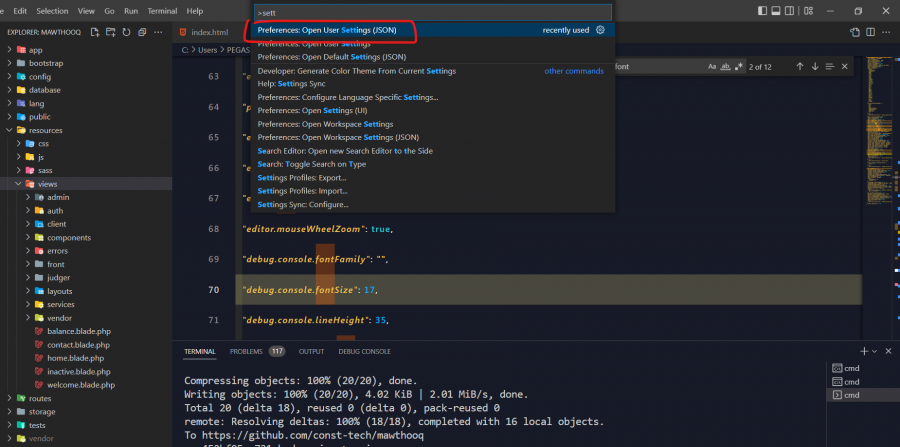
يمكنك فعل ذلك بعدة طرق الاولى : من خلال وضع مؤشر الماوي في أي مكان في الصفحة ومن ثم الضغط على ctrl وتحريك عجلة الماوس للأعلى لتكبير الخط أو للأسفل لتصغير الخط الطريقة الثانية يمكنك تكبير التطبيق بالضغط على ctrl و + أو تصغير التطبيق بالضغط على ctrl و - الطريقة الثالثة من خلال الضغط على زر f1 ومن ثم الضغط كتابة setting ومن ثم اختيار الخيار التالي وسوف تجد بداخله اعدادات التطبيق ومنها حجم الخط وسمكه وغيرها من الاعدادات , ابحث عن editor.fontSize وغير الخط لما تريده
- 3 اجابة
-
- 1
-

-
هل تستخدم برنامج Vs Code؟ اذا كنت تستخدمه فيمكنك فعل ذلك بطريقتين عن طريق الاختصارات الأولى باستخدام الاختصار ctrl+/ او ctrl+ظ الاختصار الثاني يمكنك من خلال الضغط على alt+shift+A
- 2 اجابة
-
- 1
-

-
هل أنت طالب في الاكاديمية؟ هل هذه المشكلة متعلقة بأحد دورات الاكاديمية؟
-
هل هذا السؤال متعلق بأحد الدورات في الاكاديمية؟
- 7 اجابة
-
- 1
-

-
اذا كنت قد اشتركت في احدى دورات أكاديمية حسوب فهذا يعني أنك يمكنك الوصول للدورة في أي وقت حتى لو غبت طويلا ولن تنتهي صلاحية الوصول لها ويمكنك دراستها والتقدم للامتحان ولا مشكلة في أي من ذلك,ولكن تأكد من الحساب الذي قمت بشراء الدورة منه, اذا كنت تواجه أي مشكلة في الوصول للدورة فيمكنك التواصل مع مركز المساعدة من هنا
- 1 جواب
-
- 1
-

-
نعم لا مشكلة في ذلك فالأمر ليس الزاميا أن تبدأ بدورة علوم الحاسوب, يمكنك أن تبدأ بأي دورة تريدها, الجدير بالذكر ان كل دورة موجودة في الأكاديمية منفصلة عن الدورات الأخرى ولا تعتمد اي دورة على الدورات الأخرى وبالتالي لا يهم بأي دورة تبدأ, في حال واجهك أي مشاكل في التسجيل أو لديك أي استفسار يمكنك التواصل مع مركز المساعدة من هنا
- 1 جواب
-
- 1
-

-
في الحقيقة العنصر الثاني لا يختفي ولكن يرتفع للأعلى ويصبح أسفل العنصر الأول تماما بحيث لا يظهر وللتاكد من هذا الامر يمكنك اعطاء العنصر الاول الخاصية display وقيمتها none وسوف يظهر العنصر الثاني , عند استخدام القيمة fixed نحتاج الى ضبط تموضع العنصر من خلال الخاصيات top , right , left , bottom كالتالي .div1{ background-color: #ff0; position: fixed; top: 0; left: 0; } يمكنك التحكم في القيم فبدلا من 0 يمكنك وضع أي رقم , وهذا الرقم يدل على بعد العنصر عن الشاشة من الاتجاه المحدد , فمثلا لو وضعت قيمة top ب 0 فذلك يعني ان العنصر سوف يبتعد عن اعلى الشاشة بمقدار 0 وهذا يعني أنه سوف يلتصق بأعلى الشاشة , ثم يمكننا اعطاء العنصر الثاني خاصية margin كالتالي .div2{ margin-top: 100px; } وبهذا سو يظهر العنصر الثاني أسفل العنصر الاول يمكنك التحكم في المسافات والقيم حسب التصميم الخاص بك
- 1 جواب
-
- 1
-

-
هناك العديد من البرامج سواء المكتبية التي يمكنك تنزيلها واسخدامها أو يمكنك استخدامها على المتصفح بشكل مباشر أي أونلاين , لقد قمت بتجربة العديد من التطبيقات على بشكل اونلاين من ضمنها smartdraw وهو برنامج متعدد الاستخدامات وسهل الاستخدام ولكن واجهت بعض الصعوبة في تحديد موضع الموصلات وتغيير حجم مخطط التدفق لأن التطبيق لا يقوم بمحاذاة العناصر بشكل تلقائي , يمكنك البحث عنه في جوجل أو يمكنك الذهاب اليه من هنا , وأيضا تطبيق diagrams.net, أنه مجاني ولا تحتاج حتى إلى إنشاء حساب للبدء فيه وواجهته سهلة الاستخدام والفهم , يمكنك استخدامه , وهناك العديد من التطبيقات مثل miro و Gliffy و Microsoft Visio وlucidchart
- 1 جواب
-
- 1
-

-
من المهم أن تكون على معرفة بكل عنصر موجود في الصفحة وأن تعرف ما الغرض منه , الامر ليس صعبا فمع الممارسة سوف يصبح شيء اعتيادي ولن تحتاج الي بذل اي مجهود لحفظها او استذكارها فبمجرد رؤية العنصر سوف تعرف بسرعة ما الهدف منه , هذا بالنسبة ل html فمعرفة العناصر يمكننا من التعامل معها باستخدام جافاسكربت بشكل جيد ومناسب واستخدام الخصائص الخاصة بالعنصر بشكل صحيح , أما بالنسبة ل css فيكفي أن تتعرف الأساسيات ولا حاجة للتعمق كثير فيها , فمثلا معرفة الخصائص الخاصة بالخطوط والالوان والمسافات مثل الهوامش الخارجية -margin- والهوامش الداخلية -padding- والطول والعرض وغيرها من الأساسيات البسيطة
-
هذا صحيح , جافاسكربت تتعامل مع المتصفح , والمتصفح عبارة عن مجموعة من عناصر html منسقة بتنسيقات خاصة ب css , وبالتالي جافاسكربت تتعامل مع عناصر html , لذلك يجب أن يكون لديك معرفة جيدة بعناصر html ووظيفتها , وبعض المعرفة بخصائص css التي نقوم باستخدامها لتنسيق العناصر , يمكنك الاستفادة من اجابات المدربين هنا أيضا على نفس الموضوع
-
اذا ربما لم يتم الاشتراك بعد , في هذه الحالة يرجى التواصل مع مركز المساعدة وتخبرهم بمشكلتك وسوف يساعدونك في أسرع وقت , يمكنك التواصل معهم من هنا
- 3 اجابة
-
- 1
-

-
يمكنك ذلك من خلال استخدام التابع Object.getOwnPropertyNames ثم نستطيع عمل ترشيح أو فلتر للناتج من خلال استخدام التابع filter لفلترة الدالة البانية الكونستركتر كالتالي const instances = Object.getOwnPropertyNames(Foo.prototype) .filter(prop => prop != "constructor"); console.log(instanceOnly);
- 2 اجابة
-
- 1
-

-
من المفترض أن المنصة توفر جزء له علاقة بالمطورين وهو الجزء المتعلق بال Api الخاص بالمنصة والذي يمكننا من خلاله ربط تطبيقنا بالمنصة ,وأيضا توفير شرح مفصل عنه لكيفية استخدامه وأنواع الاستجابات التي يقوم بها الخادم , اذا لم توفر المنصة هذا الامر فيمكنك التواصل معهم والاستفسار منهم هل يوفرون Api لذلك واذا كانوا يوفرون عليك الاستفسار عن ال api وطريقة التعامل معها
-
بالتأكيد سوف يكون ملف واحد يحتوي على اكواد المكتبة وتستخدمه في جميع المشاريع مؤخرا بعض المواقع تقول أن روابط cdn تعتبر اسرع من استخدام الملف , ولكن طالما ان حجم الملف صغير فذلك ليس مشكلة كبيرة , هناك مشكلة في روابط cdn , اذا انقطع اتصال الانترنت لن تعمل لأنها تقوم بطلب الكود الخاص بالمكتبة عن طريق رابط cdn فإذا لم يتوفر انترنت لا يمكن الوصول للرابط
- 5 اجابة
-
- 1
-