-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
لاحظ أنك تستخدم الخاصية pivot من خلال العلاقة servicesInCart بشكل مباشر وهذا خاطئ , عند استدعاء العلاقة servicesInCart سوف يتم جلب عدد من الكائنات من الموديل Service وكل كائن يحتوي على الخاصية pivot , اذن يكون الاستخدام كالتالي @foreach(Auth::user()->servicesInCart() as $service) @if ( $service->pivot->state == 1) <li class="nav-item"> <a @disabled(true) class="nav-link" href="{{ route('authors.list') }}">إدارة طلبي</a> </li> @endif @endforeach جرب الامر وأخبرنا بالنتيجة
- 7 اجابة
-
- 1
-

-
حاول ان تضع أقواس عند استدعاء العلاقة servicesInCart بهذا الشكل @if ( Auth::user()->servicesInCart()->pivot->state == 1) ^^^ ثم جرب الامر
- 7 اجابة
-
- 1
-

-
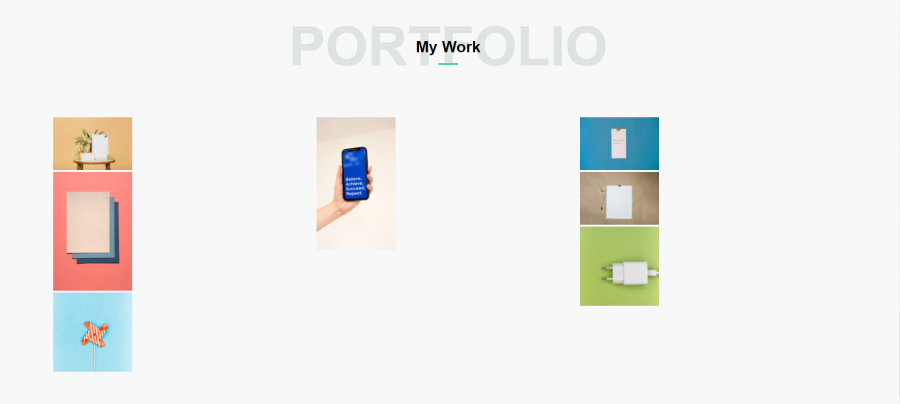
يمكنك وضع الصور الثلاثة الأولى في حاوية div لوحدها ونعطي الحاوية الخاصية display وقيمتها flex , والخاصية flex-direction وقيمتها column لكي تعرض الصور بشكل عمودي كالتالي <div style="display: flex; flex-direction: column;"> <div class="img"> <img src="../simone/projects/project-1.jpg" alt="pic" /> </div> <div class="img"> <img src="../simone/projects/project-4.jpg" alt="pic" /> </div> <div class="img"> <img src="../simone/projects/project-7.jpg" alt="pic" /> </div> </div> والصورة التي في المنتصف توضع في حاوية لوحدها أيضا ولها نفس التنسيقات كالتالي <div style="display: flex; flex-direction: column;"> <div class="img"> <img src="../simone/projects/project-2.jpg" alt="pic" /> </div> </div> والحاوية الاخيرة نفس الحاوية الأولى ونفس التنسيقات , بعد تنفيذ الأكواد سوف يصبح الشكل لديك , سبب ظهور الصور بهذا الحجم لانك أعطيتها عرض 30% فقط , لاحظ .portfolio .imgs-sec .img { width: 30%; } سوف نحذف التنسيق ثم حدث الصفحة
- 2 اجابة
-
- 1
-

-
يمكنك الاستفادة فقط من الموقع الرسمي لها فهي ليست بحاجة لدورة طالما أنك تعلم اساسياتها وتعرف في ماذا تستخدم
-
لاحظ انك تحدد العنصر بطريقة خاطئة , لاحظ data-bs-target="mainmenu"> ^^^^^^^^ أرجو منك وضع اشارة # قبل معرف العنصر كالتالي data-bs-target="#mainmenu"> ثم أخبرنا بالنتيجة
-
أرجو منك ارفاق الكود هنا
-
تأكد أنك تنسخ الكود من لموقع الرسمي للاصدار الخامس , يمكنك الذهاب اليه من هنا , هناك اختلافات في اكواد الاصدار الخامس عن الاصدار الرابع , فمثلا تأكد أنك تستخدم الخاصية data-bs-toggle بدلا من data-toggle و data-bs-target بدلا من data-target ثم حدث الصفحة واخبرنا بالنتيجة
-
ربما المشكلة لديك في التفكير المنطقي التي تقوم عليه جميع لغات البرمجة , ربما تفهم جميع اساسيات اللغة وتستطيع تطبيقها بدون أي مشاكل ولكن ربما المشكلة لا تستطيع التفكير بكيف تحل المشكلة , أو ما الذي من المفترض أن أفعله , ولكن لو حصلت على الكود جاهزا سوف تفهمه بشكل جيد , أنصحك أن تقوم بالتعرف على التفكير المنطقي والخوارزميات والتي تعتمد عليها جميع لغات البرمجة وجميع المشاكل لحلها , سوف يساعدك في الوصول الى حل المشاكل التي تواجهك بسهولة, هذا بالنسبة للتفكير المنطقي والذي هو ضروري جدا لأي لغة برمجة , أما بالنسبة للغة جافاسكربت بشكل خاص فأعتقد أنك قرأت الكلام الذي سوف أكتبه كثيرا , وهو أن تقوم بدراسة الاساسيات وفهمها جيدا وتطبيق أمثلة سهلة جدا عليها ومن ثم التدرج في مستوى الأمثلة ,بعد أن تفهم الأساسيات تستطيع التعمق فيها ومن ثم القيام بمشاريع صغيرة باستخدامها , ثم القيام بمشاريع أكبر فأكبر , كثرة الممارسة سوف تزيد خبرتك لذا ما أنت بحاجة اليه بالفعل هو الممارسة بعد التفكير المنطقي والسليم في الوصول لحل المشكلة
- 2 اجابة
-
- 3
-

-
اضافة الى اجابة المدرب حسان يمكنك تمرير عبر البيانات المرسلة عبر الطلب مفتاح اسمه _token وقيمته csrf_token() كالتالي data: { "_token": "{{ csrf_token() }}", }
- 2 اجابة
-
- 1
-

-
الكثير من الحزم غير مثبتة من ضمنها @fortawesome/fontawesome-free و webpack-jquery-ui و webpack-jquery-ui/css , وعيرها , يبدو أنك قمت بنسخ الاكواد , ارجو منك بناء المشروع بشكل جيد
- 4 اجابة
-
- 1
-

-
من الاخطاء الظاهرة يبدو أنه لا يستطيع معالجة ملفات html , اما لأنها غير موجودة أو انك تكتب المسار الخاص بها بشكل خاطئ , تأكد من وجودها ومن كتابة مسارها بشكل صحيح , يوجد أكثر من ملف html بأسماء مختلفة , product_one.html و product_two.html و product_three.html و contact_us.html وغيرها
- 4 اجابة
-
- 1
-

-
سبب الخطأ: لو لاحظ رسالة الخطأ فهي أنه يجب تمرير المتغيرات فقط من خلال المرجع , وبناء على ذلك يمكنك اسناد قيمة explode الى متغير ليكن اسمه $tmp=explode('/', $file_path) ثم تمرير المتغير الى end كالتالي $file_name = end($tmp); النتيجة image.png
- 2 اجابة
-
- 1
-

-
المطلوب من السؤال هو انشاء وظيفة أو function تقوم بطباعة رسالة ترحيبية للزائر باسمه , لو كان اسمه مثلا محمد يجب أن تكون رسالة الترحيب باسم محمد , يمكنك فعل ذلك من خلال انشاء function تستقبل معامل , ثم نقوم باستخدام القيمة الممررة لطباعتها بداخل الرسالة الترحيبية , نظرا لتطبيقك للفكرة فهي ممتازة وتعمل بشكل جيد
- 2 اجابة
-
- 1
-

-
عند تحديد الحقل سوف يتم ارسال قيمة الحقل الى الخادم وبالتالي يمكننا فحص اذا كانت قيمة الحقل موجودة أم لا كالتالي if (isset($_POST['agree_mail'])) { // Checkbox is selected } else { // Checkbox is not selected } اذا كان الحقل محدد فإن الشرط سوف يتحقق, أما اذا كان غير محدد فلن يتحقق الشرط
- 2 اجابة
-
- 1
-

-
يمكنك فعل ذلك من خلال تمرير مصفوفة مترابطة أو ما تعرف ب Arrays Associative كالتالي {{ route('admin.page', ['username'=>'emad','id'=>12]) }} المفاتيح الخاصة بالمصفوفة هي اسماء المتغيرات , وقيم المفاتيح هي قيم المتغيرات
- 2 اجابة
-
- 1
-

-
ليس من الآمن فعل ذلك , بل يجب ان تقوم بعمل اعادة ترميز لعنوان url لأنه من الممكن أن تحتوي سلاسل base64 على الأحرف "+" و "=" و "/" والتي يمكن أن تغير معنى البيانات حيث تبدو كمجلد فرعي أو مسار آخر , يمكنك الاستعانة بالدالتين التاليتين كدوال مساعدة لك function base64_url_encode($input) { return strtr(base64_encode($input), '+/=', '._-'); } function base64_url_decode($input) { return base64_decode(strtr($input, '._-', '+/=')); }
- 2 اجابة
-
- 1
-

-
نعم يمكنك ذلك باستخدام الدالة microtime , على فرض أننا سوف نقوم بعمل حلقة تكرار تتكون من 100 حلقة كالتالي $val=1; for($i = 0; $i <=100; $i++) { $val++; } ونحتاج أن نقوم بحساب الوقت المستغرق في اتمام عمل الحلقة , نقوم باستخدام الدالة microtime قبل بدء تنفيذ الحلقة للحصول على وقت الساعة كالتالي $start_time = microtime(true); $val=1; for($i = 0; $i <=100; $i++) { $val++; } ثم نقوم بالحصول على وقت الساعة بعد تنفيذ الحلقة كالتالي $start_time = microtime(true); $val=1; for($i = 0; $i <=100; $i++) { $val++; } $end_time = microtime(true); ثم نقوم بطرح وقت البداية من وقت النهاية كالتالي $execution_time = ($end_time - $start_time); هكذا نحصل على الوقت المستغرق بدقة
- 2 اجابة
-
- 1
-

-
نعم يمكنك فعل ذلك من خلال استخدام الموجه php كالتالي @php $var = "value"; @endphp يمكنك كتابة أي كود php بداخل الموجه واستخدامه بداخل القالب
- 3 اجابة
-
- 1
-

-
بالإضافة الى الطرق التي قدمها المدربون يمكنك استخدام التابع insertGetId كالتالي $id = Product::insertGetId( ['name' => $request->name,'price' => $request->price] ); ولكن لا تنسى في ملف نموذج Product ان تضيف الحقول الى الخاصية fillable كالتالي protected $fillable=['name','price'];
- 5 اجابة
-
- 1
-

-
هناك حزمة اسمها sass-loader يتم استخدامها لهذا الأمر , يمكنك تثبيتها من خلال هذا الأمر npm i sass-loader ثم في ملف webpack.config تحتاج الى كتابة الكود الخاص بمعالجة ملفات scss كالتالي { test: /\.(sass|css|scss)$/, use: [ // Creates `style` nodes from JS strings { loader: MiniCssExtractPlugin.loader, options: { publicPath: '../' } }, // Translates CSS into CommonJS "css-loader", // Compiles Sass to CSS "sass-loader", ], }, من المفترض أن هذا مشروع تخرج أي ان الكود السابق قد مر عليك مسبقا وتعرف كيف تستخدمه
-
هل تقصد باستخدام webpack?
- 5 اجابة
-
- 1
-

-
الخطأ يخبرك أنه يوجد وحدة غير موجودة , فهو غير قادر على معالجتها , الخطأ ييظهر في السطر التالي Module not found: Error: Can't resolve './...' in 'C:\Users\ahmed salah\Desktop\drink project\src' تأكد أنك تكتب مسار الصور والملفات بشكل صحيح ثم نفذ الامر مرة أخرى
-
يوجد علامة " / " غير متوقعة وبالتالي webpack غير قادر على معالجتها , هذا سبب الخطأ , أرجو منك التأكد مما كتبته قبل ظهور الخطأ , ربما قمت بكتابة تعليق في مكان ما ونسيت كتابته بشكل صحيح , حاول البحث ثم أخبرنا بالنتيجة
- 2 اجابة
-
- 1
-

-
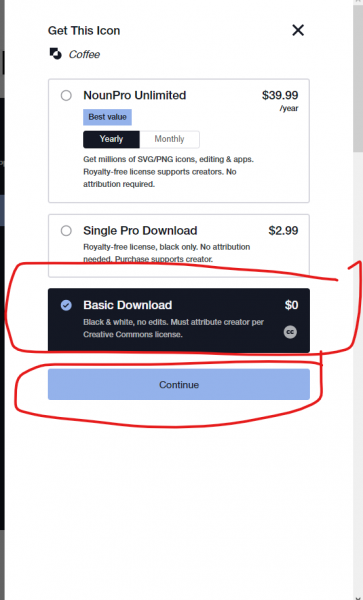
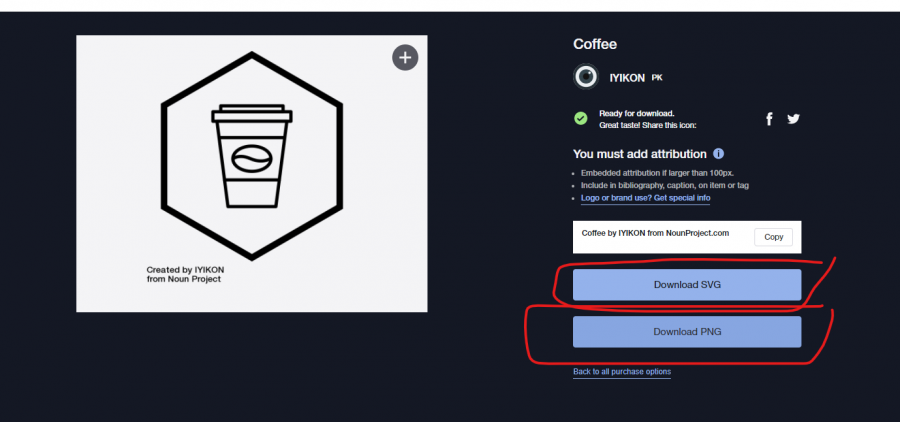
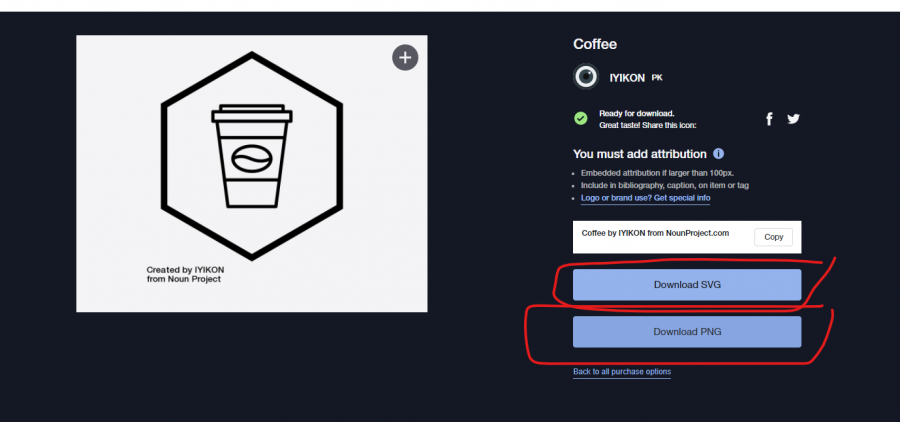
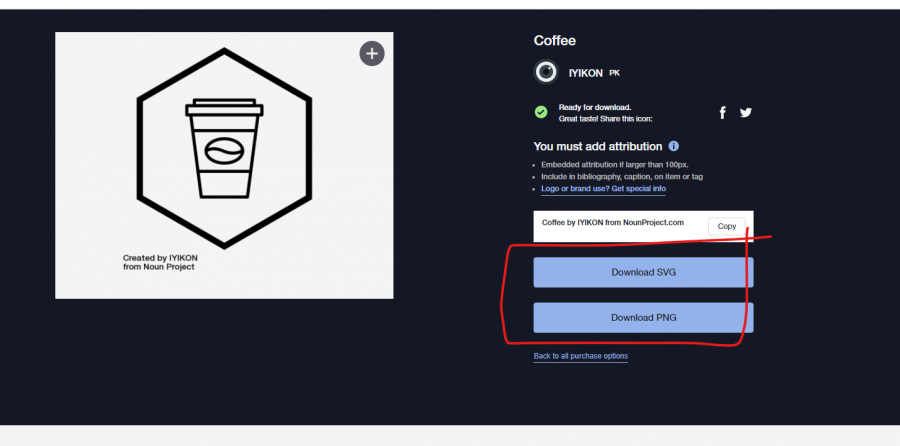
بعد تحديد طريقة Basic Download سوف تجد زر اسمه download كما هو موضح في الصورة التالية أرجو منك الضغط عليه ثم تقوم بتحميل الصورة بصيعة svg او png
-
بالنسبة لتثبيت اخر اصدار من بوتستراب يمكنك ذلك عبر مدير الحزم npm, بداية سوف نحذف الاصدار الحالي من بوتستراب من خلال الامر التالي npm uninstall bootstrap ثم من خلال تنفيذ الأمر التالي npm i bootstrap سوف يتم تثبيت اخر اصدار من بوتستراب , أو يمكنك فقط استدعاء رابط cdn خاص بالمكتبة , من حسن الحظ يتوفر من الاصدار الخامس نسخة rtl ونسخة ltr <!-- LTR languages --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- RTL language --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.rtl.min.css" rel="stylesheet"> بالنسبة لتغيير تنسيقات الموقع نحتاج أن نفحص لغة الموقع , اذا كانت عربية نضمن الملف rtl واذا كانت انجليزية نضمن نسخة ltr ويتم ذلك كالتالي @if ( Config::get('app.locale') == 'en') <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"> @endif @if ( Config::get('app.locale') == 'ar') <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.rtl.min.css" rel="stylesheet"> @endif يمكنك الأستفادة أكثر من اجابات المدربين في هذا السؤال أيضا
- 9 اجابة
-
- 1
-