-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
من الممكن أنك تعمل على الاصدار الخامس من بوتستراب , في بوتستراب اسماء الخصائص تغيرت قليلا فمثلا data-toggle => data-bs-toggle data-target=>data-bs-target سوف تجد أنه تم زيادة حرفي bs على بعض الخصائص , لذلك يجب تغيير اسماء الخصائص , يمكنك فعل ذلك من خلال الموقع الرسمي للاصدار الخامس لبوتستراب , يمكنك الذهاب اليه من هنا
- 3 اجابة
-
- 1
-

-
لاحظ الخطأ يخبرك أنه لا يستطيع معالجة الملف bootstrap/ , وهذا هو الخطأ بالتحديد ERROR in ./resources/js/app.js Module not found: Error: Can't resolve './bootstrap/' in 'C:\laragon\www\bookstore\resources\js' @ ./resources/js/app.js 1:0-23 الخطا كما هو ظاهر في اول سطر من ملف app.js الموجود في المسار التالي resources\js\app.js أرجو منك التأكد من كتابة اسم الملف bootstrap.js كالتالي require('./bootstrap'); ثم قم بتنفيذ الأمر npm run watch
- 3 اجابة
-
- 1
-

-
يمكنك استخدام base64_encode كالتالي $image = file_get_contents("path/to/my/image.png"); $data = base64_encode($image); echo $data;
- 2 اجابة
-
- 1
-

-
يعتمد ذلك على الكود الذي كتبته , وعلى شكل ترتيبك لعناصر html ولكن بشكل عام كلما قل عدد الأسطر المكتوبة كان أفضل , ومن الواضح أن عدد الأسطر في الطريقة الاولى أقل, وطالما أنه يعمل بشكل جيد فيمكنك الاستمرار عليها
-
يرجى كتابة الاسئلة المتعلقة بالدروس أسفل الدرس الخاص بها , سوف تجد مربع التعليق أسفل التعليقات الموجودة أسفل الدرس , يمكنك طرح المشكلة او السؤال المتعلق بالمشكلة أسفل الدرس الخاص به , بالنسبة لاجابة سؤالك , للأسف لا يوجد ملف بصيغة pdf لكل درس , ولكن يوجد مرفقات للمسار ككل, تستطيع ايجاد المرفقات الخاصة بالمسار في أول درس من المسار , سوف تجد أسفل الدرس أزرار مثل "مرفقات المشروع" و "مستودع المشروع" , يمكنك الضغط عليهما وسوف تجد مرفات المسار , ولكن مرفقات المسار هي الناتج النهائي للمسار , فمثلا لو كان المسار عبارة عن تصميم موقع شركة فسوف تكون المرفقات هي ملفات الموقع بشكل كامل وجاهز , اذا كنت تريد مراجع للدورة فهي نفسها تعتبر مرجع لأنك سوف تحصل على وصول لمحتوياتها مدى الحياة , فكلما نسيت شيئا منها تستطيع الرجوع الى الدرس مرة أخرى , ثم انه يوجد في الأكاديمية مقالات عن مختلف التقنيات , ربما يمكنك ايجاد مقالات عن الموضوع الذي تريده , يمكنك الذهاب الى المقالات من هنا , وأيضا هناك موسوعة حسوب التي تحتوي على شروحات لمختلف التقنيات وسوف تساعدك كثيرا , أنصحك بالاعتماد عليها , يمكنك الذهاب اليها من هنا
- 2 اجابة
-
- 2
-

-
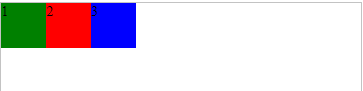
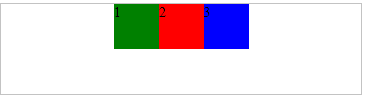
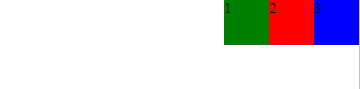
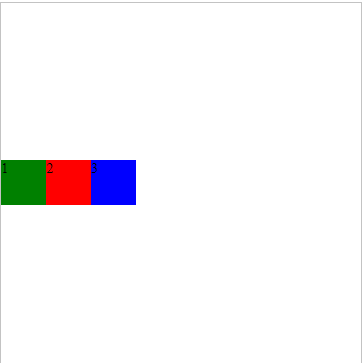
كلاهما خاصيتان خاصتان بالصندوق المرن او ما يعرف ب flex box , اي لا يتم تطبيقهما الا اذا كانت الحاوية لديها الخاصية display:flex , أما بالنسبة للخاصية justify-content فهي تحدد كيفية توزيع المساحة بين عناصر الحاوية وحولها بشكل أفقي ,تأخذ العديد من القيم مثل start و center و end وغيرها,مثلا لو كان لدينا الكود التالي <div id="main"> <div style="background-color:green;">1</div> <div style="background-color:red;">2</div> <div style="background-color:blue;">3</div> </div> css #main { width: 400px; height: 100px; border: 1px solid #c3c3c3; display: flex; justify-content: start; } #main div { width: 50px; height: 50px; } سوف تكون النتيجة كالتالي نلاحظ أن العناصر عرضت في بداية الحاوية , ماذا لو قمنا بتغيير القيمة الى center كالتالي justify-content: center; سوف تكون النتيجة كالتالي نلاحظ أن العناصر جاءت في منتصف الحاوية , ربما قد فهمت ما وظيفة الخاصية , وبالفعل لو كانت القيمة end فسوف تعرض في نهاية الحاوية كالتالي لاحظ يتغير موضع العناصر بشكل أفقي , ولكن ماذا اذا أردنا تغييره بشكل عمودي؟ نستخدم الخاصية الأخرى وهي align-content فهي تحدد طريقة عرض العناصر بشكل عمودي , ولكن يجب أن نستخدم خاصية flex-wrap: wrap; معها للسماح للعناصر بالالتفاف والنزول الى اسفل , لها نفس القيم أيضا فمثلا لو كانت center يمكنك تجربة الأمر مع القيم الأخرى شكرا لك
- 3 اجابة
-
- 2
-

-
ما يتم طباعته هي عناصر المصفوفة المسترجعة من الدالة s , اذا بالفعل لدينا مصفوفة , ولكن لا يمكن طباعة المصفوفة الا بالمرور على جميع عناصرها باستخدام حلقات التكرار , استخدمنا حلقة التكرار foreach وقمنا بطباعة عناصر المصفوفة , اذا كنتي تريدين أن يكون الناتج يأخذ شكل المصفوفة فيمكنك فعل ذلك كالتالي <?php function s(...$numbers) { foreach ($numbers as $n) { $m[] = $n**2; } return $m; } $result='[';// قمنا بإنشاء متغير واسندنا اليه قيمة نصية قيمتها فقط القوس الواضح أمامك foreach(s(3, 5) as $square) { $result.= $square . ','; // نقوم بإلحاق قيمة العناصر بالمتغير الذي انشأناه } $result.=']';// بعد انتهاء حلقة التكرار نقوم بإغلاق القوس echo $result;// نقوم بطباعة قيمة المتغير الذي أنشأناه ?>
- 8 اجابة
-
- 1
-

-
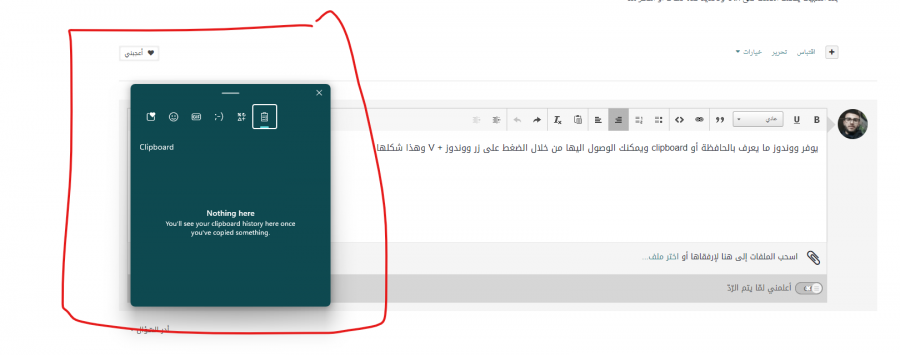
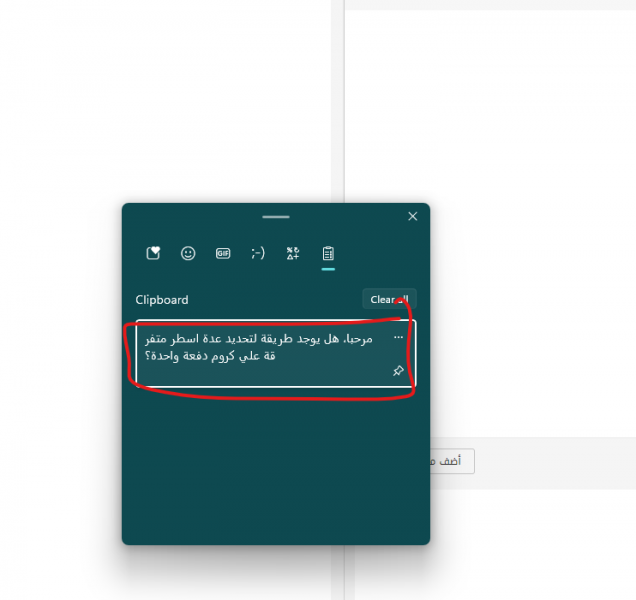
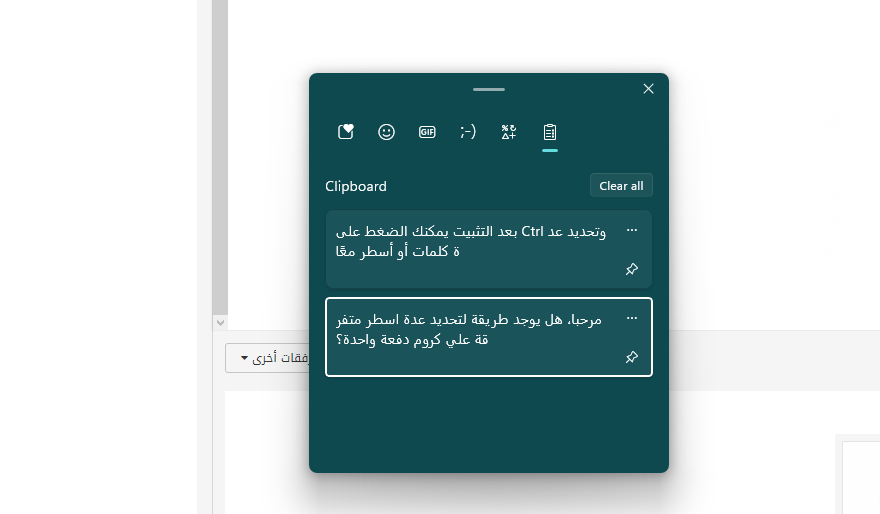
يوفر ووندوز ما يعرف بالحافظة أو clipboard ويمكنك الوصول اليها من خلال الضغط على زر ووندوز + V وهذا شكلها الآن هي فارغة , لاحظ سوف أقوم بنسخ سطر ولاحظ ماذا سوف يحدث تم حفظ السطر في الحافظة , سوف أنسخ سطرا آخر يتم حفظ أي شيء تقوم بنسخه فيها ومن ثم يمكنك لصقه في أي مكان تريد , حاول استغلالها فهي خاصية رائعة
- 8 اجابة
-
- 1
-

-
يمكنك ذلك من خلال استخدام الدالة random بعد الحصول على جميع الصفوف كالتالي, على فرض اننا نريد الحصول على مستخدم عشوائي فيمكننا ذلك من خلال return User::all()->random(); في كل مرة سوف يتم الحصول على صف عشوائي
- 2 اجابة
-
- 1
-

-
حسنا في الاصدار الخامس من بوتستراب يجب أن تغير الخصائص data-toggle و data-target و data-dismiss الى التالي data-bs-dismiss data-bs-toggle data-bs-target ثم جرب الامر وأخبرنا بالنتيجة
- 7 اجابة
-
- 1
-

-
تأكد أن الخاصية data-target في الزر الخاص بالمودل له نفس قيمة الخاصية id للمودل , لاحظ <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> ^^^^^^^^^^^^^^^^^^^^^^^^^^^ Launch demo modal </button> <div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> ^^^^^^^^^^^^^^^^ تأكد أنك نسخت الكود الخاص بالمكون مودل التابع للاصدار الذي تعمل عليه ,لو كنت تعمل على الاصدار الرابع من بوتستراب فتأكد أنك تستخدم المكون الخاص بالاصدار الرابع , وبالمثل للاصدار الخامس , تأكد انك تضمن ملف jquery و Popper.js اذا كنت تستخدم الاصدار الرابع من بوتستراب <script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
- 7 اجابة
-
- 1
-

-
هل يمكنك توضيح المشكلة او السؤال ؟
-
يمكنك جعل الحقل country من نوع enum ويأخذ القيم 1 او 2 او 3 , أما الحقل city كما هو واضح من الكود الخاص بك يمكننا جعله string وفارغا أيضا فيكون الكود في ملف التهجير كالتالي $table->enum('country',[1,2,3]); $table->string('city')->nullable(); في ملف request يمكنك اعطاء الحقول بعض القواعد كالتالي $request->validate([ 'country'=>['required','in:1,2,3'], 'city'=>['required_if:country,1,2,3'] ])
- 3 اجابة
-
- 1
-

-
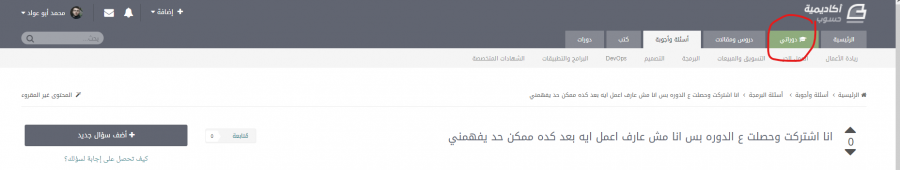
الآن يمكنك تصفح مسارات الدورة التي اشتركت بها من خلال الضغط على أيقونة دوراتي الموجودة في الشريط العلوي للموقع كما هو واضح في الصورة التالية بعد الضغط على دوراتي سوف تجد الدورة الخاصة بك, يمكنك تصفح مساراتها والبدء من أول مسار بها , كل مسار يحتوي على عدة وحدات وكل وحدة بداخلها دروس , سوف تفهم النظام من خلال استعمالك له فهو بسيط لا تقلق
-
لكي توثق الهوية في حساباتك على منصة حسوب يطلب منك بعض الخطوات , وهي ادخال بياناتك ومن ثم رفع صورة الوجه الأمامي للبطاقة الشخصية , اذا كنت لا تمتلك هوية يمكنك الاستعانة ببيانات والدك على سبيل المثال أو يمكنك التواصل مع مركز المساعدة واخبارهم بالمشكلة التي تواجهها , يمكنك معرفة المزيد عن توثيق الهوية في منصات حسوب من هنا
- 2 اجابة
-
- 1
-

-
لقد تم دمج دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب مع دورة تطوير التطبيقات باستخدام JavaScript , اذا كنت مشترك في دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب فلقد تم نقلك تلقائيًا لدورة جافاسكربت وأصبح لديك وصول لكامل محتوى دورة تطوير التطبيقات باستخدام JavaScript التي تشمل محتوى تطوير التطبيقات باستخدام تقنيات الويب , سبب ذلك هو تقديم أفضل خطة دراسية للطلاب ممكا يحقق أفضل فائدة علمية وعملية
-
يطلب منك السؤال أن تقومين بجعل المستخدم يدخل قيم ويحدد ما اذا كانت زوجية أم فردية , اذا كانت زوجية يطبع البرنامج رسالة أن العدد زوجي وكذلك اذا كان فردي يطبع البرنامج رسالة أن العدد فردي , يتوقف البرنامج اذا ادخل المستخدم رقما أقل من صفر أي عندما يدخل المستخدم قيمة سلبية , تحتاجين الى استخدام حلقات التكرار وبالتحديد استخدام while
-
يجب أن تقوم بتحديد نوع تشفير بيانات النموذج المرسلة الى الخادم من خلال استخدام الخاصية enctype الخاصة بالعنصر form وتحديد قيمتها multipart/form-data كالتالي <form method="POST" action="{{route('allPosts.new')}}" enctype="multipart/form-data"> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ثم جرب الامر
- 3 اجابة
-
- 1
-

-
حاول احاطتهما بحاوية لها تنسيق display وقيمته flex كالتالي <td class="control"> <div style="display:flex"> ^^^^^^^^^^^^^^^^^^^^^^^ <button>عرض</button> <button>حذف</button> </div> ^^^^^^^^ </td> وأخبرنا بالنتيجة
- 2 اجابة
-
- 1
-