-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
حاول أن تعطي عنصر form خاصية id , ثم تستطيع الحصول على العنصر من خلال خاصية id , كالتالي: كود php <form id="test" class="<?php echo $thread['thread_id'] ;?>" action="javascript:added(); return false;" novalidate> كود jQuery // Submit Threads (function() { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementById('test'); اذا لم تقصد ذلك , نحتاج لتوضيح أكثر لكي نساعدك جيدا
-
نعم من خلالها سوف يتم تقييمك ، اذا كنت تريد أن تستفسر من شيء فيمكنك ذلك من خلال مركز المساعدة
- 5 اجابة
-
- 1
-

-
بداية يجب أن تنهي الدورة وتتقدم للامتحان الخاص بالدورة ,يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب, لكي تتقدم للامتحان يجب أن تتوفر بعض الشروط : يجب أن تكون قد أتممت أربعة مسارات تعليمية على الأقل من مسارات الدورة يجب أن تكون قد طبقت المشاريع التي يتم تطبيقها أثناء الدورة ، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة أن تكون قد رفعت كافة المشاريع على حسابك على github ومشاركتها مع مركز المساعدة ثم يتم الامتحان على 4 مراحل مختلفة بداية تتواصل مع مرك المساعدة وتخبرهم برغبتك في التقدم للامتحان محادثة صوتية مدتها 30 دقيقة يطرح عليك المدرب بعض الأسئلة المتعلقة بالدورة ويناقش ما تم تعلمه في الدورة سوف يحدد لك المدرب مشروع تخرج تقوم بتنفيذه خلال فترة بين أسبوع الى أسبوعين مراجعة المشروع ان تمت جميع الأمور بشكل صحيح تستطيع الحصول على الشهادة , يمكنك معرفة المزيد والتحدث معهم من صفحة الامتحان والحصول على الشهادة
- 5 اجابة
-
- 1
-

-
تقصد laravel/ui وليس bootstrap/ui , حزمة laravel/ui وهي مبنية باستخدام اطار عمل بوتستراب ,مدعومة الى حد الاصدار السابع من لارافيل وهي حزمة توفر نقطة انطلاق لأي تطبيق بسبب الميزات التي تتوفر في هذه الحزمة مثل نظام المصادقة كعمليات الدخول وغيرها , بينما في الاصدار الثامن من لارافيل تم التخلي عن بوتستراب واستخدام اطار العمل tailwind Css وهو اطار عمل مشابه لبوتستراب ولكن يحتوي على مميزات أكثر وبدأت كثير من التقنيات تدعمه لما يوفر من مميزات جيدة وأصناف كثيرة تسهل العمل , من ضمن التقنيات التي تدعم اطار العمل tailwind Css هي حزمة jetstream وهي حزمة توفر واجهات مصممة بشكل رائع وتوفر الكثير من المميزات الرائعة والتي يحتاجها أي موقع كنظام المصادقة والتحقق من البريد الإلكتروني والتوثيق الثنائي وإدارة الجلسة وواجهة برمجة التطبيقات عبر Laravel Sanctum وميزات إدارة الفريق الاختيارية , هذا هو الفرق بينهما , بالنسبة للشهادة , لا يكفي أن تتعلم فقط bootsrap/ui لأن الامتحان ربما سوف يكون في الاصدار الثامن والذي يستخدم حزمة jetstream , لذلك لا يكفي تعلم حزمة laravel/ui للحصول على الشهادة
- 1 جواب
-
- 3
-

-
حسنا لنحاول بداية شرح الخوارزمية المتبعة في كتابة البرنامج : نحتاج أن نطلب من المستخدم ادخال رقم ونقوم بتخزينه في متغير ليكن اسم المتغير n نقوم بتمرير الرقم المدخل الى الدالة التي سوف نفحص من خلالها هل العدد أولي أو لا نقوم بانشاء الدالة ليكن اسمها isPrime نقوم بعمل حلقة تكرار باستخدام for, نعرف متغير للعداد الخاص بالحلقة وليكن اسمه مثلا i تبدأ قيمته من الرقم 2 لأن الرقم 1 لا يعتبر أولي , وتستمر الحلقة طالما قيمة العداد أقل من قيمة العدد المدخل وتزداد قيمة العداد في كل حلقة بمقدار 1 نفحص اذا ما كان قيمة باقي القسمة العدد المدخل على قيمة العداد تساوي صفر , اذا كانت قيمة باقي قسمة في حلقة من الحلقات تساوي صفر فهو ليس عدد أولي ونقوم بارجاع رسالة "Number is not Prime" اذا جميع الحلقات تكون فيها قيمة باقي القسمة لا تساوي صفر نرجع رسالة "Number is Prime" فيكون شكل الكود كالتالي #include <iostream> using namespace std; void isPrime (int num)//أنشأنا الدالة واسمها isPrime وتستقبل متغير اسمه num { for (int i = 2; i < num; i++)// حلقة تكرار يبدأ العداد من 2 وتستمر طالما العداد أقل من قيمة المتغير num { if (num % i == 0)// نفحص اذا كان ناتج باقي قسمة المتغير num على العداد تساوي صفر أم لا { cout << "Number is not Prime." << endl; break; }else{ cout << "Number is Prime." << endl; break; } } } int main () { int n; //عرفنا متغير لنخزن فيه القيمة المدخلة cout << "Enter the Number to check Prime: ";// نعرض رسالة للمستخدم أن يقوم بادخال رقم cin >> n;// نقوم بحفظ القيمة المدخلة في المتغير n isPrime (n);// نقوم باستدعاء الدالة التي أنشأناها ونمرر اليها المتغير n }
-
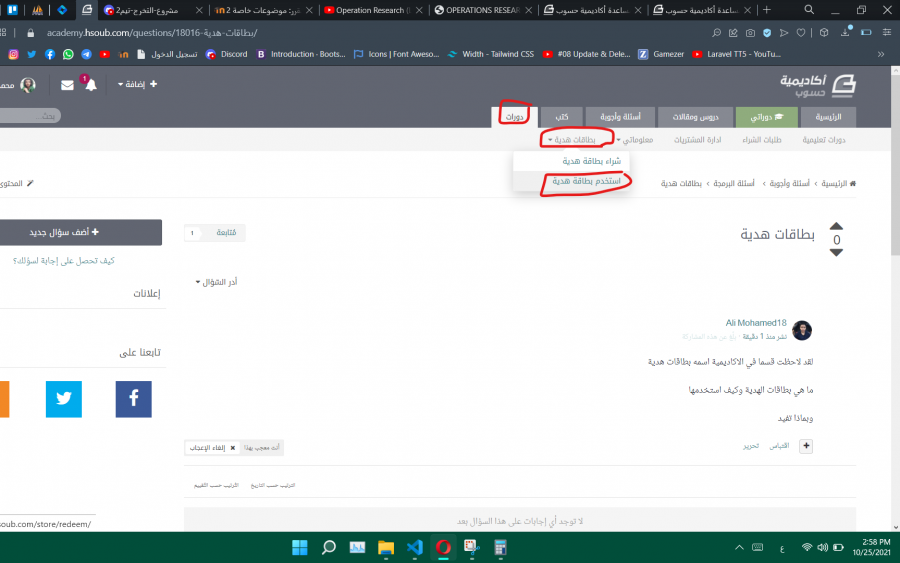
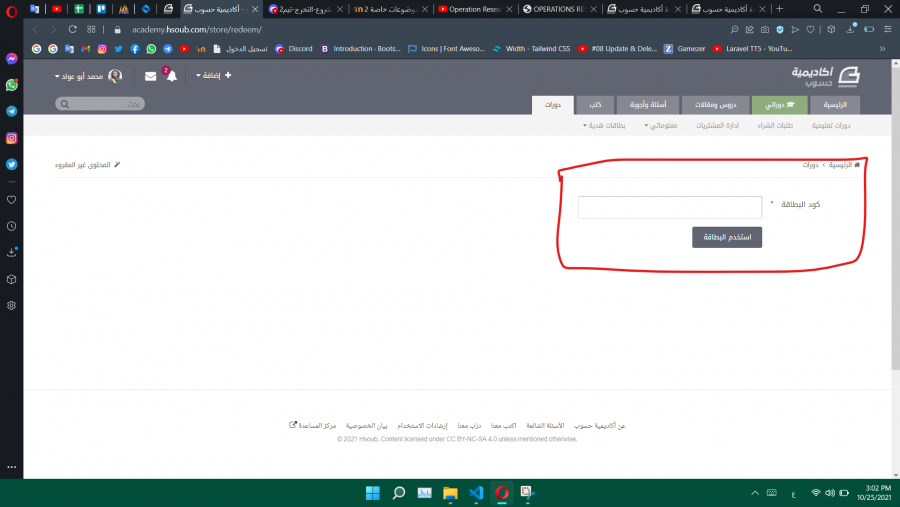
بطاقات الهدية هي بطاقات توفرها الأكاديمية بحيث يمكنك شراء بطاقة بمبلغ يتناسب مع سعر الدورات الموجودة في الأكاديمية فهي تبدأ من مبلغ 160 دولار وتنتهي عند 960 دولار , 160 دولار سعر شراء دورة واحدة , 960 دولار سعر شراء جميع الدورات , يمكنك شراء البطاقة ومن ثم ارسالها الي الشخص الذي تود أهدائه البطاقة , يمكنك أيضا تخصيص البطاقة بحيث تختار اللون الذي تريده للبطاقة وتستطيع ارسال رسالة معينة مع البطاقة للشخص الذي تود اهدائه البطاقة , وتختار اسم المستلم, بامكانك ارسال البطاقة الكترونيا عبر الايميل أو يمكنك تصويرها ورقيا وتسليمها بشكل شخصي للشخص , يمكنك قراءة المزيد عن بطاقات هدية من مركز المساعدة لحسوب , يمكنك الذهاب اليه من هنا , أما بالنسبة للاستخدام , عندما تحصل على بطاقة هدية يمكنك استخدماها كما هو موضح في الصور التالية من قائمة دورات سوف تجد بطاقات هدية ثم تضغط على استخدام بطاقة هدية ثم سوف تضهر لك شاشة لادخال الكود الخاص بالبطاقة ثم يمكنك شراء دورة أو عدة دورات بناء على السعر الموجود في البطاقة, يمكنك معرفة المزيد عن كيفية الاستخدام من هنا
- 1 جواب
-
- 1
-

-
دورة علوم الحاسب سوف تتعلم أساسيات علوم الحاسوب بشكل تدريجي بدءا بمكونات الحاسوب والتفكير المنطقي ثم سوف نتعلم أساسيات البرمجة من خلال بعض اللغات من ضمنها بايثون وجافاسكربت وسوف نتعلم مفاهيم البرمجة كائنية التوجه والخوارزميات، وسوف نتطرق الى أنظمة التشغيل، وقواعد البيانات وعالم الويب , فهي مفتاح لجميع الدورات الأخرى لذلك يفضل دائما البدء بها , وبعد التخرج منها لن تستطيع العمل لأنه تشرح الأساسيات فقط من كل جانب , أما دروة تطوير واجهات المستخدم فمن خلالها سوف نتعلم كيفية بناء صفحات الانترنت , سوف يتم التعليم من البداية لتصبح محترف في بناء صفحات الانترنت , يمكنك بعد انهائها العمل في أسواق العمل الحر شكرا لك
-
يبدو أنك تحددين اسم ملف عرض غير موجود, رجاء تأكدي من مسار ملف العرض الذي تحاولين الوصول اليه وتأكدي من اسمه ثم جربي الأمر مرة أخرى
-
الطريقة التي تقوم بها خاطئة , سوف نقوم بفعل ذلك من خلال 3 خطوات وهي كالتالي: ادخال القيمة على أنها سلسلة نصية. تقسيم القيمة وتخزين القيمة في list, يمكن فعل ذلك من خلال حلقة تكرار طباعة عناصر القائمة من الخلف, يمكن فعل ذلك من خلال استخدام slice فيكون شكل الكود كالتالي n=input('enter a three digit integer ') //ادخال الرقم كأنه سلسلة نصية l= [x for x in n] // المرور على كل عنصر في السلسلة النصية وتخزينه في list num=''.join(l[::-1]) // باستخدام join وأيضا باستخدام slice قمنا بطباعة عناصر السلسلة من الخلف وصولا الى أول عنصر print('The revers number is :',num) // طباعة النص الناتج من عملية الطباعة العكسية
- 5 اجابة
-
- 2
-

-
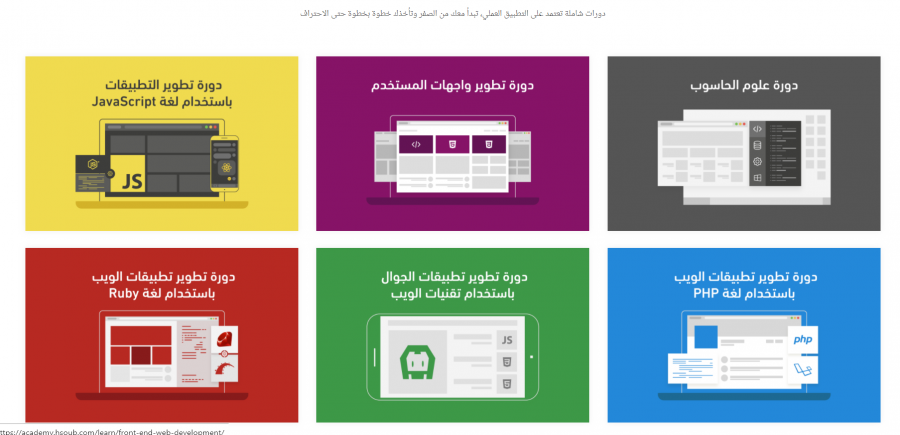
العكس تماما, يوجد في الأكاديمية 6 دورات وهي كالتالي دورة علوم الحاسوب دورة تطوير واجهات المستخدم دورة تطوير التطبيقات باستخدام JavaScript دورة تطوير تطبيقات الويب باستخدام لغة PHP دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب دورة تطوير تطبيقات الويب باستخدام لغة Ruby يوجد ثلاثة دورات في مجال الباك اند , وهي البرمجة باستخدام javascript والتي سوف تتعلم فيها أساسيات لغة JavaScript وأساسيات React.js أساسيات Node.js الي تستخدم في مجال الباك اند وهناك العديد من الاشياء الأخرى التي سوف تتعلمها من خلال الدورة الدورة الثانية لباك اند هي دورة php التي سوف تتعلم خلالها أساسيات لغة PHP وأساسيات إطار العمل Laravel والعديد من التطبيقات على اطار العمل لارافيل , وأيضا سوف تتعلم تطوير قوالب WordPress من خلال هذه الدورة الدورة الثالثة هي لغة Ruby التي سوف تتعلم من خلالها أساسيات لغة روبي و أساسيات إطار العمل Ruby on Rails وسوف تطبق باستخدامها العديد من التطبيقات هذه صورة للدورات الموجودة
-
في Upwork يمكنك استخدام بطاقة بايونير لسحب الفلوس, فقط تحتاج لانشاء بطاقة بايونير, يمكنك فعل ذلك من الموقع الرسمي لبايونير, يمكنك الذهاب اليه من هنا , ويمكنك انشاء بطاقة بسهولة , أما في Freelancer يمكنك استخدام Credit or Debit Card أو ما تسمى بالبطاقة الائتمانية اذا كنت تمتلك واحدة بالفعل, في حال لا تمتلك واحدة ولا تريد أن تستخدم بطاقة بايوينر فيمكنك الذهاب الى أي مكتب صرافة يستخدم بايبال, سوف يقوم بتزويدك بالإيميل الخاص به بحساب بايبال , وتقوم بتسجيله في المواقع عند اجراء عملية السحب, ولكن سوف يأخذ عمولة لا تتجاوز ال 7% من مجموع الفلوس التي تسحبها, وهذه تعتبر طريقة آمنة على الرغم من نسبة العمولة الكبيرة بعض الشيء
-
بداية تأكد أنك تضع للعنصر html الخاصية lang والخاصية dir كالتالي <html dir="rtl" lang="ar"> ثانيا تأكد بأنك تضع عنصر meta لتحديد ترميز الصفحة ولكي تعرض اللغة العربية بشكل صحيح, أرجو منك وضعه بداخل العنصر head <meta charset="UTF-8"> أخر خطوة وهي المهمة, لا تقم بنسخ النص من أي مكان, قم بكتابته بنفسك , حاولت نسخه وظهر لي بشكل غير مفهوم كما ظهر لك, قمت بكتابتي بنفسي وظهر بشكل جيد هذه هي النتيجة الجملة الأولى كتبتها بنفسي, الجملة الثانية نسختها منك , اذا كنت قد كتبته بنفسك , أرجو منك حذفه ثم اعادة كتابته بشكل جيد
-
هل يمكنك ارفاق الكود؟ وأيضا هل يمكنك ارفاق صورة للنتيجة التي تظهر لك؟
- 3 اجابة
-
- 1
-

-
نعم يمكنك استخدامها, لنفترض لدينا جدولين , الجدول الأول اسمه a والجدول الثاني اسمه b, يمكنك استخدام LIKE مع JOIN كالتالي SELECT * FROM TABLE a JOIN TABLE b ON b.column LIKE '%'+ a.column +'%'
- 3 اجابة
-
- 1
-

-
المشكلة انك وضعت العنصر body بداخل العنصر style, لاحظ في الصورة الثالثة بداية العنصر style ونهايته , سوف تجد أن العنصر body وباقي العناصر بداخل العنصر style, اجعل هيكلية عناصر html كالتالي <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> </style> </head> <body> عناصر HTML </body> </html> عدل الكود كما هو موضح
-
يمكنك فعل ذلك من خلال تحديد قيمة href للعنصر a الموجود في صفحة home_page _indix.html, يمكننا تحديد اسم الصفحة كالتالي <a href="category_page.html"><img></a> الان اذا تم الضغط على الصورة الموجودة في الصفحة home_page _indix.html سوف نذهب الى صفحة category_page.html , للذهاب الى الصورة الموجودة في الصفحة category_page.html مباشرة , نحتاج لاعطاء الصورة الموجودة في الصفحة category_page.html معرف id كالتالي <img id="test"> يمكنك تحديد اسم المعرف كما تريدين, الآن في صفحة home_page _indix.html سوف نقوم بتغيير قيمة href كالتالي <a href="category_page.html#test"><img></a> ^^^^^^ لقد أضفت اشارة # واسم المعرف الذي حددته للعنصر الموجود في صفحة category_page.html, سوف يتم الذهاب اليه مباشرة
-
ليس كثيرا من الممكن أن تفيدك في برمجة المواقع حيث لا يتم استخدام الرياضيات كثيرا في مواقع الانترنت, ولكن هذا لا يعني أنه لا يتم استخدامها في المواقع أبدا, بل العكس فهي موجودة ولكن قليلة, أما في تطبيقات سطح المكتب من الممكن أن تفيدك اذا كنت تفكر بعمل برامج للرسم وحل المعادلات أو المحاكيات
-
نعم تفيد في البرمجة, وهناك الكثير من التقنيات البرمجية التي فكرتها منبثقة من الرياضيات مثل المحاكيات وبرامج الرسم ثنائية الأبعاد وغيرها من البرامج , وهذه المعلومات من المفترض أن تجيبك على السؤال الثاني, نعم تساعدنا في حل الكثير من المشاكل فكما أسلفت سابقا ساعدتنا في ايجاد حل لكيفية محاكاة الأشياء باستخدام بعض البرامج وكيفية رسم المجسمات بأبعاد مختلفة, وبالطبع لها أقسام مختلفة فمنها ما هو مطلوب لحل المعادلات مثل ماتلاب ومنها ما هو ضروري للرسم ومنها ما هو ضروري للرسومات البيانية ومنها ما هو مهم للذكاء الاصطناعي, بالنسبة لتطوير المواقع لن تحتاج الى الرياضيات بشكل كبير, يكفي أن تعرف العمليات الحسابية والعمليات المنطقية فقط
-
أحد الاختلافات المهمة بين INNER JOIN و NATURAL JOIN هو عدد الأعمدة التي يتم إرجاعها, افترض لدينا الجدولين الآتيين TableA TableB Column1 Column2 Column1 Column3 1 2 1 3 لو حاولنا استخدام INNER JOIN كالتالي SELECT * FROM TableA AS a INNER JOIN TableB AS b USING (Column1); SELECT * FROM TableA AS a INNER JOIN TableB AS b ON a.Column1 = b.Column1; سوف تكون النتيجة كالتالي a.Column1 a.Column2 b.Column1 b.Column3 1 2 1 3 أما لو حاولنا استخدام NATURAL JOIN فسوف تكون النتيحة كالتالي SELECT * FROM TableA NATURAL JOIN TableB Column1 Column2 Column3 1 2 3 يتم تجنب العمدان المكررة
- 2 اجابة
-
- 1
-

-
لا مشكلة ان كنت تواجه صعوبة في جافاسكربت, لأنك في بداية الطريق فقط وتحتاج الى المزيد من التركيز والصبر, حاول فهم الفكرة العامة من أكواد جافاسكربت الموجودة في المسارات, بعد الانتهاء من المسارات سوف تجد أنه تكون لديك خبرة جيدة في جافاسكربت, ولكن أيضا سوف تحتاح للعديد من التدريبات فيها حيث أن المسارات سوف تقوم باعطاء اساسيات جافاسكربت والعديد من التمارين عليها وهذا غير كافي لزيادة الخبرة فيها, هناك طريقة جيدة أيضا لفهم الأكواد, حاول أن تركز مع المدرب ورؤيته وهو يطبقها في البداية, ثم طبق معه الأكواد, ثم أخيرا حاول كتابة الكود بنفسك, اذا لم واجهتك مشكلة في كتابة الكود بنفسك يمكنك مراجعة الدرس مرة أخرى لكي تثبت لديك الفكرة, واستمر في مراجعة الأكواد وتذكر أن كل بداية صعبة
- 4 اجابة
-
- 1
-

-
بل العكس تماما ,يمكنك التعليق ولكن لا يتم نشره مباشرة, حيث يجب الانتظار الى أن يتم الموافقة على التعليق من قبل المدربين ثم يتم نشره, يتواجد العديد من المدربين على مدار الموقت في الموقع, عندما تقوم بالتعليق يتلقى المدربون اشعار بأنك قد قمت باضافة تعليق , فيأتي أحد المدربين ليقوم بالموافقة عليه , بمجرد الموافقة عليه يتم نشر التعليق