-
المساهمات
2193 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
65
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Yomna Raouf
-
للحصول على اسم الموظفين و تاريخ التوظيف الخاص بالموظفين الذين تم توظيفهم في عام 1982 في oracle يمكنك استخدام الاستعلام التالي: SELECT name, hire_date FROM employees WHERE hire_date >= '1982-01-01' and hire_date < '1982-01-01' في البداية نقوم بتحديد/اختيار SELECT الأعمدة التي نريد الحصول على البيانات الخاصة بها هذه الأعمدة هي اسم الموظف name و تاريخ توظيفه hire_date "قد تختلف أسماء هذه الأعمدة في قاعدة البيانات الخاصة بك" نقوم باختيار هذه الأعمدة من FROM جدول الموظفين employees "قد يختلف اسم هذا الجدول في قاعدة البيانات الخاصة بك" و من هذه الأعمدة نريد استخراج أسماء الوظفين الذين تم توظفيهم في عام 1982 بالإضافة إلى تاريخ توظيفهم لذلك نقوم باستخدام where أي عندما تاريخ التوظيف أكبر من أو يساوي أول أيام عام 1982 و أصغر من أول أيام العام الذي يليه أي 1983
-
الأمر يختلف من عميل لآخر، ففي كل مشروع سيخبرك العميل عن الطريقة التي يريد استلام المشروع بها، فمثلًا: في بعض الأحيان تقوم بتسليم المشروع على هيئة مجلد مضغوط مثلًا. في بعض الأحيان العميل يطلب أن يتم رفع الملفات على مستودع github. في بعض الأحيان تقوم برفع المشروع على c-panel أو استضافة و تسلمه إياها و بعد ذلك يقوم هو بتغيير كلمة المرور.
- 3 اجابة
-
- 2
-

-
يمكنك استخدام package جاهزة للقيام بذلك: مثل: php-credit-card-validator طريقة تثبيتها كما يلي: نقوم باستيرادها في ملف composer.json "require": { "inacho/php-credit-card-validator": "1.*" }, و إذا كنت تستخدم laravel نقوم بإضافة alias في config/app.php: 'aliases' => array( 'App' => 'Illuminate\Support\Facades\App', ... 'View' => 'Illuminate\Support\Facades\View', 'CreditCard' => 'Inacho\CreditCard', ), طريقة الاستخدام: التحقق من رقم البطاقة في حال معرفة نوعها: $card = CreditCard::validCreditCard('5500005555555559', 'mastercard'); print_r($card); الناتج: // Output: Array ( [valid] => 1 [number] => 5500005555555559 [type] => mastercard ) التحقق من رقم البطاقة و إعادة نوعها: $card = CreditCard::validCreditCard('371449635398431'); print_r($card); الناتج: // Output: Array ( [valid] => 1 [number] => 371449635398431 [type] => amex ) التحقق من CVC: $validCvc = CreditCard::validCvc('234', 'visa'); var_dump($validCvc); الناتج: // Output: bool(true) التحقق من تاريخ الانتهاء: $validDate = CreditCard::validDate('2013', '07'); // past date var_dump($validDate); الناتج: // Output: bool(false)
- 2 اجابة
-
- 1
-

-
حتى تتمكن من فهم هذه الأكواد يجب أن تكون لديك معرفة بتقنيات تستخدم لإدارة الحالات في تطبيقا react و من هذه التقنيات المستخدمه هنا مكتبة redux و مكتبة redux-thunk، يمكنك التعلم عنهم من التوثيق الرسمي الخاص بهم أو من خلال متابعة أي سلسلة تعليمية تفضلها. و لكن بصفة عامة: -- في السطر الأول نقوم باستيراد createStore و combineReducers و applyMiddleware من redux: createStore: تقوم بإنشاء store و هذا ال store يحمل شجرة الحالات الخاصة بالتطبيق الخاص بك كاملةً. و من المفترض أن يمتلك التطبيق store واحد فقط. الطريقة الوحيدة لتغيير الحالة داخل ال store هي عن طريق عمل dispatch أي إرسال/إيفاد action "مُستمع أحداث" له. combineReducers: كما ذكرنا سابقًا يجب أن يكون للتطبيق store واحد فقط، و لكن في بعض الأحيان تكون التطبيقات الخاصة بنا كبيرة لذلك يحتوي التطبيق على أكثر من دالة reducer كلًا منها يدير جزء منفصل من حالة التطبيق التطبيق.هنا يأتي عمل الدالة المساعدة combineReducers حيث تقوم بتجميع كل ال reducers و وضعهم داخل reducer وحيد يتم تمريره للدالة createStore. و هذا ال reducer الناتج يقوم باستدعاء باقي ال reducers الأبناء و يجمع النتائج الخاصة بهم في في state object واحد applyMiddleware: الطبقة الوسيطة Middleware هي طريقة مقترحة لتوسعة redux بإضافة custom functionality -- في السطر الثاني نقوم باستيراد ReduxThunk من المكتبة redux-thunk Redux Thunk middleware allows you to write action creators that return a function instead of an action و هو عبارة عن طبقة وسيطة تُمكننا من كتابة action creators تقوم بإعادة دوال بدلًا من actions و هذا بالتالي يُمكننا من استخدام ال thunk لتأخير عمل ال dispatch ل action ما أو يُمكننا من عمل dispatch لل action في حال تحققت ظروف معينة. -- في الستة أسطر التالية نقوم باستراد ال actions و ال reducers الخاصة بال product و ال cart و ال orders. -- بعد ذلك نقوم بإنشاء ال rootReducer و هو ال reducer الذي يجمع/يضم باقي ال reducers في كائن واحد باستخدام الدالة combineReducers حتى نقوم بتمريره للدالة createStore و إنشاء ال store الخاص بالتطبيق كما ذكرنا سابقًا. -- في السطر الذي يليه نقوم بإنشاء ال store الخاص بالتطبيق باستخدام الدالة createStore حيث نقوم بتمرير ال rootReducer لها و الطبقة الوسيطة reduxThunk. -- بعد ذلك نقوم بتصدير ال store -- و بعدها قام أيضًا بتجميع كل ال actions في كائن واحد كما فعلنا مع ال reducers
- 1 جواب
-
- 1
-

-
نعم product يُعتبر parameter لل action هنا. ال payload هو naming convention عُرف مُتَّبع عند تسمية الخاصية التي تحمل البيانات الفعلية التي يحملها الكائن action الخاص ب redux. بمعنى أبسط ال payload تحمل البيانات التي يتم تمريرها بين ال reducers الموجودة في تطبيق redux الخاص بك حتى يتم تنفيذ بعض الأكواد عليها. مثال: const someAction = { type: "Test", payload: {user: "Test User", age: 25}, } و ال payload يمكن أن يحتوي أي نوع من أنواع البيانات الموجودة في جافاسكريبت (مصفوفة، كائن، إلخ) الأمر هنا يتوقف على باقي الأكواد الخاصة ب redux مثل ملف ال reducer أو ال utils. يجب أن أطلع على باقي الأكواد حتى أعرف سبب عدم استخدامها هنا. لكن بما أنه لم يستخدم ال payload هنا فبالتأكيد هو لم يحتاج لها و لم يقُم بتنفيذ أي أكواد/عمليات منطقية عليها "أي على البيانات التي يحملها ال payload".
- 2 اجابة
-
- 2
-

-
الخطأ الخاص ب"تم رفض البطاقة من البنك المصدر" سببه هو أن البطاقة لا تحتوي على المبلغ المطلوب لا أكثر. فمن المفترض شحنهل قبل عملية التفعيل. نعم البطاقة مرتبطة و لكن ليست مفعلة، يمكنك شحنها بمبلغ 50/100ج حتى تتمكن من تفعيلها. بعد أن يتم التفعيل لن تتمكن من تحويل الأموال للبطاقة للأسف لأنها من النوع master card ف paypal لا يقوم بتحويل ال balance لبطاقات mastercard تحويل ال balance يتم فقط لبطاقات visa
-
في الحقيقة paypal سيقبل البطاقة و سيقوم بتفعيلها بدون مشكلة و لكن بعد أن تقوم بنقل الأرباح من مستقل ل paypal ستحتاج للقيام بعملية تسمى transfer funds حتى يتم نقل الأموال للبطاقة. في هذه العملية paypal لا يقبل البطاقات من النوع mastercard يجب أن تكون البطاقة من النوع visa حتى يتم نقل الأموال إليها.
- 6 اجابة
-
- 1
-

-
طلب التسليم يقوم بإرسال إشعار فقط للمستخدم حتى يفتح و يقوم باستلام المشروع. إذا قام صاحب المشروع باستلامه بعد الوقت المحدد يمكنك أن تطلب منه أن يذكر في التقييم أن التأخير كان من طرفه حتى لا تتأثر أنت بالموقع. إذا لم يقم بفتح الموقع لفترة طويلة يمكنك التواصل مع مركز الدعم الفني و فتح تذكرة بهذا الأمر و سيتم التواصل معك و حل مشكلتك.
-
يمكنك أن تسأل البنك الذي تتعامل معه في هذا الأمر فهو الوحيد القادر على إفادتك. و لكن في العموم paypal لا يقبل القيام بعملية transfer funds إلّا إلى بطاقات من النوع visa. و بالتأكيد يجب تفعيلها باستخدام ال pp code الذي يطلبه paypal.حيث أنك ستحتاج لشحن الفيزا بمبلغ من المال 50جنيهًا مثلًا و بعد ذلك تقوم بربطها ب paypal و سيقوم paypal بسحب مبلغ 1.5 يورو لتفعيل عملية التحويل على البطاقو و سيتم إرسال رسالة لك من البنك بعد ذلك تحتوي على ال pp code و الذي ستقوم باستخدامه في paypal حتى تتم عملية التفعيل "سيقوم paypal بإعادة مبلغ المال لك".
- 6 اجابة
-
- 1
-

-
الخطأ يوضح أنه لم يتم التعرف على المتغير conn$ الموجود في السطر 128 في ملف new-post.php لذلك أرجو التأكد من أنك قمت بكتابته بشكل صحيح و من أنك قمت بتعريفه سابقًا قبل أن تستخدمه.
-
عدم اختيارك للعمل على المشاريع لا يظهر في البروفايل الخاص بك كما أنه لا يعني أن المستقل ليس كفئًا أو ما شابه ففي بعض الأحيان يكون لأصحاب العمل معايير مختلفة لاختيار مستقلين لمشاريعهم منها السعر أو المكان الجغرافي مثلًا. ما يؤثر في بروفايلك حقًا هو التسليم بعد الموعد، أو تسليم عمل بجودة غير جيدة تجعل صاحب العمل يعطيك تقييم سئ و ما إلى ذلك.
- 2 اجابة
-
- 1
-

-
هل يمكنك أن ترفق مجلد المشروع كامل مضغوط حتى أتمكن من مساعدتك؟
-
المفاهيم الأساسية في أي لغة برمجة هي: Programming Environment المتغيرات variables الحلقات التكرارية loops الدوال و التوابع functions الجمل الشرطية و Decision Making "اتخاذ القرارت" قواعد اللغة الأساسية basic syntax أنواع البيانات Data types الكلمات المفتاحية Keywords الرموز الرياضية و المنصقية الأساسية مثل + و - و && و غيرها Basic Operators File I/O Numbers , Characters , Arrays, Strings بالإضافة إلى بعض المهارات في حل المشكلات و التفكير المنطقي و الخوارزميات.
- 6 اجابة
-
- 4
-

-
نعم، بما أنك قمت بنقل مجلد src و هو المجلد الذي نعمل فيه أثناء التطوير فستجد جميع التنسيقات و الأكواد كما كتبتها. فتأثير webpack سواءً كان نتضغير الملفات أو عمل minimization لها لا يظهر إلا في مجلد dist "المجلد الذي يتم رفعه/استضافته على الانترنت لاحقًا" دون أن تتأثر الملفات الموجودة في مجلد src. يمكنك أن تتأكد من ذلك بالضغط على src في المستودع و تفقد الملفات الموجودة به.
- 1 جواب
-
- 1
-

-
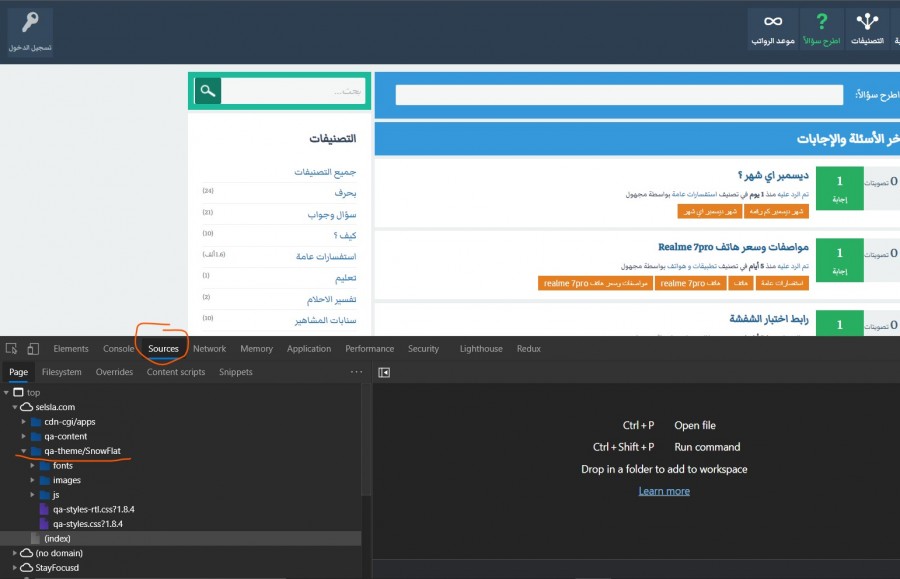
إذا قمنا بتنفيذ الخطوات التالية للحصول على الثيم: سنجد أن هذا الموقع تم بناءه ببرمجة خاصة و ليس بالاعتماد على قالب جاهز
-
يمكنك الحصول على اسم ال theme بالضغط على ctrl + shift + i في المتصفح ثم source أو النقر بزر الفأرة الأيمن في أي مكان فارغ في الصفحة ثم اختيار inspect ثم source. ستجد أن هذا ال theme اسمه snowFlat من qa-theme أعتقد أنه غير مدفوع و يمكنك أنه تجده بالبحث عن qa-theme/snowFlat على github
-
هل يمكنك توضيح ما الذي تحاول القيام به أكثر حتى نتمكن من مساعدتك بشكل أفضل؟؟
-
إذا قمت بتعلم أساسيات التصميم يمكنك أن تقوم بتطبيقها في تصميم أي شئ سواءً كان تصميم المواقع أو تطبيقات الجوال أو تطبيقات سطح المكتبو غيرها. يمكنك أن تعمل في تصميم مواقع الويب و تصميم تطبيقات الجوال و كلًا منهما مطلوب بشكل كبير. النسبة العظمى من الناس الآن يقضون أكثر أوقاتهم على الانترنت و على الجوال لذلك أصبحت جميع الشركات الآن تروج لمنتجاتها على النترنت أو تقوم بالوصول لعملائها بواسطة المواقع و التطبيقات لذلك هذا المجال مطلوب بشكل كبير في سوق العمل. للتعمق أكثر في مجال ال FrontEnd development أنصحك أن تبدأ بقراءة مقالات في المجال و أن تبدأ بالعمل على الكثير من المشاريع كلما تسنى لك الوقت فهذه أفضل طريقة لتطوير مهاراتك. أيضًا أنصحك بالبحث عن تصميمات على مواقع مثل dribbble و behance أو صفحات الشركات المعروفة لتحصل على الإلهام لتصميماتك أيضًا حاول أن تنظر لهذه التصميمات بنظرة المحقق و حاول اكتشاف السبب وراء تصميم جزء ما بالطريقة التي صمم بها و هكذا. أيضًا أنصحك بأن تبدأ بتعلم إحدى مكتبات تطوير واجهات المستخدم مثل react و vue و angular فتعلم أحد هذه المكتبات أمر ضروري جدًا هذه الأيام و لا يمكن العمل كمطور واجهات مستخدم دون تعلم إحداها. يمكنك أن تقوم باختيار أيٍ منها و لكن أنصحك بمكتبة React فهي الأكثر شهرة و طلبًا في سوق العمل هذه الأيام"على كلٍ إذا تعلمت أحد هذه المكتبات و تقدمت إلى وظيفة تطلب مكتبة أخرى سيقومون بتعليمك إيّاها إذا وجدوا أن أعمالك و مهاراتك ممتازة و مناسبة للوظيفة ". يمكنك تعلم مكتبة react من دورة تطوير التطبيقات باستخدام JavaScript
- 4 اجابة
-
- 1
-

-
بما أنك تريدين اكتساب مهارة البحث كمطورة حتى تتمكنين من الوصول إلى ما تحتاجينه و الوصول إلى حلول لممشاكل التي تواجهك، سأحاول إرشادك في هذه الإجابة إلى كيفية البحث عن طريقة ترقية مشروعك. فمثلًا هنا يمكنك البحث ب update laravel 5 "أيًا كان رقم الإصدار الحالي لمشروعك" to laravel 8 "الإصدار الأخير أو الإصدار الذي تريدين الترقية له" ستظهر لك بعض النتائج منها ال upgrade guide من التوثيق الرسمي الخاص ب laravel نفسها. و قد تجدين بعض المقالات أو الفيديوهات التي تشرح ذلك. و لكن يوجد شئ يجب وضعة في الاعتبار و هو أنه الانتقال من نسخة 8.laravel 5 مثلًا إلى laravel 8 لا يمكن أن يحدث في خطوة واحدة. بل يجب الترقية من الإصدار الحالي إلى الذي يليه ثم الإصدار الذي يليه "الترقية بين الإصدارات خطوة بخطوة" أي نبدأ بالترقية من 8.laravel 5 إلى laravel 6 ثم من laravel 6 إلى laravel 7 ثم من laravel 7 إلى laravel 8 و هكذا. أيضًا عند الترقية من إصدار إلى إصدار آخر ستحتاجين للقيام ببعض التعديلات في الأكواد حتى يستمر المشروع في العمل حيث يتم القيام بتعديلات كبيرة في إطارات العمل في هذه التحديثات" تعديلات من شأنها إيقاف عمل المشروع بعد التحديث"، ستجدين جميع هذه التعديلات في التوثيق الرسمي أيضًا. إذا واجهتك أي مشاكل يمكنك إخبارنا و سنقوم بمساعدتك.
-
الخطأ الذي يظهر لك يدل على أن معامل ()int.parse قيمته مساوية ل null. من الحتمل أنك قمت بجلب البيانات بطريقة غير صحيحة، يمكنك أن تقوم بطباعة البيانات التي تحضرها من قاعدة البيانات حتى تتأكد من أنها البيانات الصحيحة حتى قبل أن تستخدمها في التطبيق. حتى نقوم بجلب الصف الذي له أعلى id من قاعدة البيانات mysql نقوم بالاستعلام باستخدام الأمر التالي: SELECT * FROM addcomment ORDER BY id DESC LIMIT 0, 1 إذا كنت تريد ال id فقط يمكنك استخدام التالي "مع العلم أن طريقة الاستعلام الخاصة بك صحيحة": SELECT MAX(ID) FROM tablename LIMIT 1
- 5 اجابة
-
- 1
-

-
يمكنك أن تترك أمر الطباعة للمتصفح باستخدام الدالة ()window.print كل ما عليك الاهتمام به هو تجهيز المحتوى الذي تريد طباعته. يمكنك القيام بذلك باستخدام الأكواد التالية: <script type="text/javascript"> // الدالة التي سيتم استدعائها عند الضغط على الزر المسئول عن الطباعة function PrintDiv() { // الخاص بها id نقوم بتحديد الحاوية التي نريد طباعة محتواها من خلال ال var divToPrint = document.getElementById('divToPrint'); // جديدة tab الجزء التالي من الكود يقوم بفتح صفحة جديدة في // window.print() هذه الصفحة مسئولة عن إنجاز عملية الطباعة باستخدام الدالة // يكون محتوى هذه الصفحة هو الجزء المراد طباعته // هنا نقوم بإنشاء هذه الصفحة var popupWin = window.open('', '_blank', 'width=300,height=300'); // نقوم بفتحها popupWin.document.open(); // إضافة المحتوى المراد طباعته لها popupWin.document.write('<html><body onload="window.print()">' + divToPrint.innerHTML + '</html>'); // إغلاق الصفحة بعد إتمام عملية الطباعة popupWin.document.close(); } </script> <div id="divToPrint" style="display:none;"> <div style="width:200px;height:300px;background-color:teal;"> <?php echo $html; ?> </div> </div> <div> <input type="button" value="print" onclick="PrintDiv();" /> </div> $arr = array('one','two','three','four','five'); $html = "<div style='background:red;color:black;'>"; foreach($arr as $value){ $html .= $value.'<br />'; } $html .= "</div>";
-
النسخة ابمثبتة عندك عند أحدث نسخة من gulp "النسخة الرابعة". المشكلة لديك هي عدم التعرف على الmodule gulp-connect تأكد من أنك قمت باستيراده باستخدام require و أنك قمت بتثبيت الحزمة gulp-connect
- 7 اجابة
-
- 1
-

-
هذا القالب يسمى قالب بحر و هو أحد قوالب wordpress سعره يتراوح بين 39$ ل 89$ على حسب عدد المواقع.
-
أعتقد أن المقصود هنا هو navbar بسيط. يمكنك تنفيذه باستخدام الوسم nav مع الوسم a كما يلي: <nav> <a href="#">About us</a> <a href="#">Gallery</a> <a href="#">Registration</a> </nav> مع التنسيقات التالية: nav { width: 85%; /* و نجعله في المنتصفnav نقوم بإعطاءه العرض الذي نريده و لكن أقل من عرض الصفحة حتى نتمكن من تحريك ال*/ display: flex; /* نستخدم هذه الخاصة حتى نجعل الوسم مرن و نتمكن من توزيع محتواه كما نريد*/ /* و تقوم بتوزيع العناصر في داخل الوسم بحيث تكون المسافات بينها متساوية flex أحد خواص */ justify-content: space-between; /* في المنتصف nav هذه الخاصية تقوم بإضافة حواف تلقائية بحيث يظهر ال*/ margin:auto; } يمكنك قراءة المزيد من هنا و هنا.