-
المساهمات
28 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو mohamadbenali
-
لا تنظر إلى لغات البرمجة قبل أن تحدد ما الذي تريد برمجته أوّلا وما الموضوع الذي تريد تقديمه على أنّه مشروع تخرّج، ثمّ على ضوء الهدف الذي تحدده والموضوع الذي تعيّنه، سوف تجد أن موضوع لغات البرمجة وأدوات الانتاج أمر بديهيّ وسهل للغاية وإنّما هي مسألة وقت وشيء من العمل والاجتهاد لا غير.
- 3 اجابة
-
- 1
-

-
موضوع غاية في الأهميّة، ويعتبر أمرا مصيريّا، فالانتاج باللسان العربيّ متواضع جدّا والسّبب الرّئيس يعود إلى عدم وجود أماكن احترافية لاستيعاب الطّاقات لدى المبدعين على الضّد مما عليه الحال في أمم أخرى كاليابان وروسيا مثلا فكلا البلدين ليسا متكلمتيْن بالانجليزية ولا هما متحمستان للانجليزية بل تعتبران من الدول التي تحقق شيئا من الاكتفاء الذاتي من ناحية الانتاج اللغوي في مجال التجارب العلمية ونشر البحوث وكذلك في مجال الكتابات الأدبية الفنيّة والسبب في ذلك مرجعه إلى أن الانتاج مشروع مدروس وليس هواية تفرغ في ورقة من الخواطر العشوائية.
-
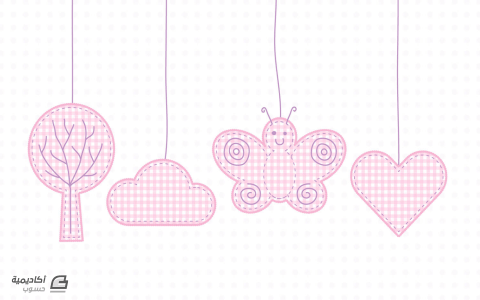
نتوقّع أنا وزوجتي أن نُرزَق بفتاة في الأشهر القليلة المقبلة، ولذلك عملنا على تعمير منزلنا بكل ماهو ذو لون وردي ولطيف، حتَّى نرى تلك اللّمسة الرّقيقة في كلّ ما اقتنيناه للحضانة، هذا ما ألهمني لكتابة درس للمبتدئين في برنامج (Illustrator) في هذا الموضوع، الذي أفصل فيه كيف يمكننا إنشاء تصميم خاص بالأطفال، معتمدين على أشكال وأنماط بسيطة. تابع هذا الدّرس خطوة خطوة لإنشاء مجموعة من التصاميم البسيطة، مع توظيف بعض الطّرق المتقدّمة شيئا ما لتكوين مجموعة قابلة للاستعمال والتصرف في الحوصلة. سوف يكون درسنا مقسما إلى أربعة أقسام للإحاطة بعمليّة تصميم كل واحد من تلك الألعاب أو الدُمى المتحرّكة، سنبتدئ في هذا بأيسر الطّرق ثمّ بعد ذلك في كلّ مرّةٍ نضيف بعض الطّرق المتقدّمة خلال العمل. أساسا، سنعمل بأداة (Shape tool)، وكذلك (Pathfinder) ثمّ ننظر كيفيّة عمل (Swatches) والخطوط لتحقيق هذا العمل الفنّيّ. تشكيل سحابةسنبدأ عملنا هذا من أبسط الأشكال مقارنة مع بقيّة التّشكيلات، ألا وهو السّحاب، ابدأ برسم ثلاثة دوائر بأحجام مختلفة على لوحة الرّسم ولا تنس الضّغط على (shift) خلال الرّسم للحفاظ على هيئة الدّائرة الصّحيحة، ثمّ قم بالضّغط على جميعها واحدة واحدة ثمّ قم باستعمال (alignment panel) لترصيف الدّوائر أفقيّا إلى الأسفل. أضف شكل مستطيل لملء الفراغات ولتشكيل قاعدة متّصلة، ولا تجعل المستطيل يتجاوز نهايات الدّوائر وإلّا فإنّك ستجد نقاط حادّة خارج حدود السّحابة. اضغط على خاصّيّة (Unite) من (Pathfinder) وذلك من أجل لمّ الأجزاء ودمجها كلّيّة. غيّر خطّ السّحابة حتّى يكون مثل غرز الإبر وذلك عن طريق تفعيل (Dash Line) واملأ الفراغين (Dash/Gap) بعددين لتعيين المسافة بين أجزاء الخطّ المقسّم ثمّ اضغط على زرّ (Round Cap) حتَّى تجعل نهاية أجزاء الخطوط انسابيّة وجميلة لا مستطيلة حادّة. غيّر البياض الطبيعي الذي يملأ الشّكل، واضغط مرّتين على لون الخطّ ثم اختر لونا أرجوانيا فاتحا وللتّسهيل فهذا رمز اللّون الذي عملنا عليه في درسنا هذا (#C093C6). اجعل شكل السّحابة مضغوطا عليه ثم اذهب إلى: Object > Path > Offset Path ثمّ اجعله ثلاثة مليمتر (3mm). حدّد الأخير المعدّل للتو ثمّ حسّنه عبر زيادة حجمه بستّ نقاط (6pt) وعدّل (Dash/Gap) إلى صفر وخمسة نقاط (0pt , 5pt). هذا سيجعل الخطّ المتقطّع يبدو كدائرات متداخلة ممّا يجعلها تبدو جميلة من جهة أحرف الشّكل الذي نصممّه. غيّر لون الخطّ المنقّط الخارجيّ للّون الورديّ الطّفوليّ، وفي درسنا هذا اخترنا (#F7B5D3). اختر أداة رسم المستطيل (Rectangle tool) ثمّ قم بنقرة واحدة في مكان ما على لوحة الرّسم، ثمّ أدخل بيانات حجم هذا المستطيل ثلاثة على ستة مليمتر (3x6mm) ليكون لديك مستطيل مثل الذي نستعمله في درسنا هذا بالضّبط. لوّن المستطيل بنفس اللّون الورديّ ثم انسخه والصقه أمام الأوّل وذلك عبر ضغط الأزرار بالتّوالي (Ctrl+C ثم Ctrl+F). أدر المستطيل المنسوخ لتسعين درجة ليبدو كالقاطع والمقطوع (90°) ثمّ زد في الشّفافيّة عبر تخفيض (Opacity) لكلا الشّكلين بخمسين بالمائة (50%). اسحب الشّكلين نحو (Swatches palette)، فإنّ هذا سيولّد (Swatch) تمكنك من صبغِ كلّ الأجزاء بنفس اللّون وهذا ما سيمكّننا من تكوين (Pattern) منقوش. استعمل هذه (Swatch) الجديدة لصبغ حافية شكل السحابة، ثمَّ تأكّد من أنّها قد فعّلت حتى نحافظ على سلامة الخطّ المنقّط. تشكيل القلبالآن تعالوا بنا ننتقل إلى أمر أكثر تعقيدا. ارسم مستطيلا مدوّرا على لوحة الرّسم ولكن قبل نزع اصبعك من على الفأرة وسّع الزاوية قدر المستطاع بالضغط على الرز الأيمن للفأرة ثمّ حرّك الفأرة خمسا وأربعين درجة (45%). انسخ هذا الشّكل ثمّ أدره حتى يصبح على شكل قاطع ومقطوع، (Shape builder) بديل جيّد لـ (Pathfinder) استعمله لقطع الزائدين في الأسفل ضاغطا على (Alt). (Shape builder) يمكنه أيضا مزجها معا مثل (Pathfinder)، قم برسم خطّ يقطع الأجزاء الثلاثة لجعلهما شيئا واحدا. يمكننا الآن اتّباع نفس الطريقة لعمل النموذج الورديّ مبتدئين مع الخط الخارجيّ بثلاثة مليمتر (3mm) . بدلا من إعادة كلّ الخطوات السابقة بالإمكان استعمال (eyedroppper) وهي ستنسخ لك النموذج على الشّكل الجديد بلا عناء. تشكيل الشجرةارسم دائرة على لوحة الرّسم ثمّ استعمل القلم لرسم شكل قريب ممّا تراه في الصّورة ليكون جذع الشّجرة. استعمل (Pathfinder) أو (Shape builder) لدمج الشّكليْن معا. اجعل الخطّ مقطّعا متّبعا نفس الخطوات المشروحة سابقا باستخدام (Eyedroppper) من أجل تزيين الشّكل بالنّموذج الورديّ. هذه المرّة سنستعمل القلم لإضافة بعض الميزات لرسومنا، اجعل الخطّ بحجم ثلاثة نقاط (3pt)، ثمّ اضغط على (Shift) واللّون الأرجوانيّ فقط وليس كلّ النموذج كما هو الحال بالضّغط بزرّ الفأرة الأيسر مباشرة، ثمّ ارسم خطّا لرسم فرع الشجرة. سيقوم القلم بإعادة رسم ذلك الخطّ، ولذلك قم بالضغط مرّتين على القلم ثمّ عطّل خاصّيّة (keep selected) ثمّ أكمل رسم فروع الشّجرة. تذكّر أنّه يمكنك دائما تعيين الخطّ وإعادة رسمه بالقلم إذا لم يكن رسمك الأوّل سليما أو إذا أردت تعديل بعض النّقاط في رسمك فإنّه يمكنك تحريكها بـ (Direct selection tool). إضافة بعض الخطوط والرسّوم يدويّا تزيد من جمال الرّسم، والآن فتعالوا نتقدّم خطوة أخرى إلى الأمام. تشكيل الفراشةالآن باستخدام أداة (Ellipse tool) و(Pathfinder) فقط، سنرسم ثمّ ندمج مجموعة من الرّسومات حتى نكوّن الجسم الأساسيّ للفراشة الطّائرة. لتحقيق التطابق بين الطّرف الأيمن و الأيسر اذهب إلى: Object > Transform > Reflect ثمّ اختر (Vertical) ثمّ اضغط على (Copy)، ثمّ ضع الجناح الجديد في مكانه. انسخ الجسم الأساسيّ إلى ذاكرة الحاسوب (Ctrl+c) لأنّنا سنلصقه فيما بعد. ادمج كلّ الأشكال مستعملا (Pathfinder) أو (Shape Builder) ثمّ انجز النموذج الورديّ الذي أعددناه. ليس من اللّائق ترك فراشتنا مكوّنة فقط من هذا النموذج البسيط معدومة من المزيد من التفاصيل، من أجل ذلك سنقوم بلصق ما نسخناه في ذاكرة الحاسوب (Ctrl+v) داخل جسم الفراشة ثمّ غيّر التصميم إلى نموذج الخطّ المتقطع باستخدام (Eyedroppper). الآن سنرسم ابتسامة جميلة على وجه فراشتنا. يمكننا تزيين الأجنحة أيضا باستعمال القلم نستخدمه في ذلك مع خاصّيّة (Keep selected option) لأنّه من الصّعب أن نرسم دائرة أو دوائر بالقلم دون أن نعدّل آخر جزء منها والخاصّيّة (Keep selected) معطّلة في حين أنّ تفعيلها يجمع أواخر الرّسم بالقلم معا فيكون حينئذ الشّكل أفضل بكثير. الآن ارسم دوائر مركزيّة بالقلم ولا تكترث للزّلات لأنّه يمكنك بسهولة إعادة رسم الأجزاء لتنظيف الرّسم أكثر. اذهب إلى: Object > Transform > Reflect لقلب الرّسم مع التطابق للجهة الأخرى. تتمة الرسمارسم دائرة صغيرة ومستطيلا في لوحة الرّسم ثمّ قم باستعمال (Align panel) لتصفيفهما من الجهتين كما يظهر في الصّورة: أعط الدّائرة لونا أرجوانيّا وشفافيّة بـعشرين بالمائة (20% Opacity) ثمّ أزل اللّون الذي يملأ المستطيل وكذلك لون المحيط حتّى يكون غير مرئيّ، ثمّ اسحب الشكليْن نحو (Swatches panel) لصناعة نموذج جديد منهما. طبّق نموذج الّنقاط على مستطيل كبير حتى يستوعب الرّسوم التي هي أصغر منه، واضغط على (Crtl+Shit) ورمز "]" أو اضغط الزّر الأيمن للفأرة واختر: select Arrange > Send to Back استعمل القلم لرسم خطوط على الخلفيّة. أخف هذه الخطوط خلف الرسوم عن طريق إرجاعها للخلف مرّات عديدة بالضّغط على(Crtl+Shit) ورمز "]" أوبالضّغط على الزّر الأيمن للفأرة واختر: select Arrange > Send to Back الصّورة النهائيّة تمتاز بمجموعة من الأشكال التي رسمناها في هذا الدّرس، قمنا بذلك باستعمال (Pathfinder) و(Shape Builder) وكذلك عن طريق العمل على الخطوط وخصائصها و(Swatch palette) وأخيرا استعمال القلم من أجل إضافة بعض الإمتيازات لرسومنا. ترجمة -وبتصرف- للدرس Beginner Illustrator Tutorial: Cute Baby Style Artwork.
-
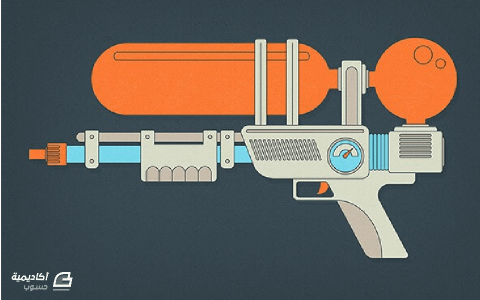
إذا كنت من المصمّمين و تريد القيام بأعمال في هذا المجال فإنّ Adobe Illustrator سيكون برنامجك المفضّل، مع إعداد بعض الأدوات وتقنيات يمكنك استعمال ما يقدّمه لك Illustrator من أدوات إنشاء وتعديل الأشكال للقيام برسوم رائعة لكلّ شيء. في درس اليوم، سأطلعكم على طريقتي في كيفيّة قيامي برسم مسدّس مائيّ بسيط. كلّ التصميم قائم على استعمال أدوات Illustrator البسيطة ثمّ التّلوين، سأريكم أيضا بعض تقنيات الفعّالة للحصول على تأثيرات مشهورة وذلك لمجارات الرّسوم المشهورة أيضا. الموضوع الذي سأتطرّق إليه في هذا الدّرس هو رسم مسدّس مائيّ، لا لشيء إلّا لأنّه رائع، وهذا من الأشياء المدهشة في Illustrator وهو أنّه لا حدود لما يمكنك عمله ورسمه، كلّ الرّسم مبنيّ على أشكال بسيطة مثل المستطيل ذي الزوايا المدوّرة، والدّوائر ثمّ إضافة الألوان بــ Live paint tool. افتح Adobe Illustrator وانشئ ملفّا جديدا، خذ أداة Rounded Rectangle ثمّ ارسم أشكالا مختلفة لأحجام مختلفة لتكوين شكل فوّهة مسدّس المياه، استعمل مؤشّر الفأرة لتعديل الزّوايا المدوّرة ثمّ تأكّد من أنّ كلّ الأشكال مصطفّة أفقيّا باستخدام الزرّ المناسب في Align panel. كبّر حجم الزّاوية حتّى يصير الشّكل شبيها بالنّقانق ثمّ اجعلها فوق الفوّهة، ثمّ اضغط على Alt+Shift واسحب الشّكل لمكان آخر حتّى تحصل على نسخة منه، ثمّ اضغط على Ctrl+D مرّات عديدة لزيادة التّعديل والحصول على مجموعة من الأشكال متباعدة بشكل متساو. حدّد كلّ الأشكال التي هي على شكل نقانق ثم اضغط على Ctrl+G لضمّها معا جميعا، ثمّ حدّد المستطيل الكبير مع الأشكال ثمّ اضغط على Alt ثمّ اضغط على الزّوائد بـأداة Shape builder لمحوها. حدّد المستطيل الكبير حتّى يكون Key object، ثمّ استعمل أداة Align panel للتّأكّد من أنّ الأشكال مصطفّة عموديّا. ارسم مستطيلا طويلا ليكون فوّهة البندقيّة ثمّ أضف مستطيلا مدوّرا، وارسم منطقة محدّدة Selection حول النّقاط السّفلى باستخدام Direct selection tool، ثمّ عدّل النقاط لتطابق شكل الزّاوية، وإذا لم تظهر تلك النّقاط فأضف خاصّية Live corner في: View > Show Corner Widget menu ارسم دائرة صغيرة لإضافة شيء من التّفاصيل، ثم انسخها وغيّر مكانها في آخر المستطيل. استعمل Align panel لجعلهما في الوسط ولا تنس تحديد المستطيل قبل ذلك ليكون Key object. حدّد المستطيل والدّائرتين ثم اضغط على Alt+Shift واسحب بعض النّسخ أسفل الفوّهة. ارسم مستطيلا مدوّرا كبيرا بينهما ليكون مقبض المضخّة، ثمّ حدّد هذه الأشكال وادمجها بالضغط على Unite من Pathfinder panel. اضغط على ]+Ctrl أو اختر: Arrange > Send Backward لجعل العنصر خلف الدّوائر ثمّ حدّد الدّائرتين السّفليتين واحذفهما. كبّر حجم الزّاوية عند رسم مستطيل مدوّر مصوّرا شكل النقانق بحيث يكون متداخلا مع الجزء السّفلي من المقبض. شغّل Smart Guides عن طريق: View > Smart Guides ثمّ استعن بـ green tooltips لتصفيف الأشكال التي تنسخها بالضغط على Alt+Shift ثمّ اسحب الشكل. اضغط على Ctrl+D مرّات عديدة للحصول على نسخ عديدة ثمّ انقر Shift+Click وصوّر مستطيلا كبيرا. حدّد هذا الشّكل مجدّدا لجعله Key Object وكذلك لتصفيف الأشكال في الوسط بأداة Align Panel. اجعل كلّ الأشكال محدّدة، ثم استعمل Shape Builder لإزالة الأجزاء الزّائدة، وتذكّر أن تبقي Alt مضغوطا إذا أردت إزالة شيء ما. بجانب نهاية الفوّهة ارسم مستطيلا عاديّا، ثم استعمل Direct Selection لسحب الزّاوية السفلى إلى الدّاخل، واضغط على Shift للحفاظ على استقامة الحافة السّفلى. انقر في وسط الشّكل لإظهار نقاط التحكم بالزّوايا ثمّ عدّل في انحنائها، عندما تكون الزّوايا محدّدة فإنّ التّغيير سيلحقها، ثمّ اضغط في مكان بعيد عن الأشكال في لوحة الرسم لإزالة التّحديد عن الأشكال Deselect ثمّ حدّد نقطة من الزّاوية السفلى على اليسار لتضخيم تلك الزاوية فقط كما يظهر في الرّسم. ارسم مستطيلا مدوّرا رقيقا مع توسيع زواياه فوق الفوّهة، بحيث يكون متقاطعا مع الأجزاء الأخرى، ثمّ اجعل هذا العنصر في الخلف. أضف شيئا من التّفاصيل في جسم الشّكل برسم مستطيل مدوّر،ثمّ قم بإمالته حتى يكون مطابقا في الانحناء مع الشكل الكبير كما هو ظاهر في الصّورة، ثم اضغط Alt+Shift واسحب نسخة من هذا المستطيل، ثمّ اضغط على Ctrl+D مرّات عديدة للحصول على مجموعة من نفس الشّكل. ارسم مجموعة من الدّوائر متّحدة المركز داخل جسم المسدّس في مكان خال من الرّسوم عبر الضّغط على Ctrl+C للنسخ و Ctrl+F للصق في الأمام، ثمّ عدّل أحجام الدّوائر المنسوخة ضاغطا على Alt+Shift ثمّ أضف مستطيلا يتقاطع مع الدائرتين المركزيتين ثم استعمل Shape Builder لحذف بعض الأجزاء ليبقى شكل قوس في الأخير. استعمل أداة Polygon لرسم مثلّث وذلك بتقليص أحد أجزائه عند سحب الفأرة أثناء الرّسم، ثمّ حرّك أعلى نقطة نحو الأعلى بـ Direct Selection tool وأنت ضاغط على Shift، ثمّ حدّد النقطتين السفليّتين لتعديل الزّوايا لتصير مدوّرة. عدّل حجم الشّكل وأدره وضعه في مكانه ليكون ملائما عند إضافته لرسم المسدّس المائيّ. استعمل نفس الطرق لمواصلة رسمنا للمسدّس المائيّ، فإنّه كلّما ازدادت عناصر الرّسم كلّما صار الرّسم مركّبا وجيّدا ودقيقا. ارسم مستطيلا مدوّرا كقاعدة للمقبض ثم استعمل أداة Shear لتعديل الزّاوية، وأبق Shift مضغوطا عليه عند الرّسم للحفاظ على الحواف الأفقيّة مضمنة. ضع المستطيل في مكانه على الرّسم، ثمّ استعمل مجموعة من الأشكال لتكوين منطقة الزّناد والمقبض، هذه الأشكال يمكن أن تُدمج بــ Pathfinder panel أو عن طريق الضّغط والسّحب بأداة Shape Builder. حدّد رأس الزّاوية اليمنى بـDirect Selection ثمّ عدّل حافة زاوية المقبض للحصول على حافة مستديرة. ارسم مستطيلا عاديّا ليشكّل أمان الزّناد، ثمّ حرّك النّقطة في أعلى اليمين إلى الدّاخل لتتناسب مع زاوية القبضة، ثمّ أضف استدارة في كلّ الزّوايا. حدّد رسم الزّناد والقبضة ثمّ اضغط على Alt ثمّ مدّدهما مستخدما Shape Builder. ارسم دوائر متداخلة لتشكيل الزّناد ثم استعمل Shape Builder لإزالة الزّوائد وإبقاء الشّكل نظيفا ثمّ اجعلهما في الخلف بالضغط على ]+Ctrl+Shift أو انقر باليمين ثمّ اختر: Arrange > Send to Back أضف بعض التّفاصيل للزّناد مستعملا في ذلك أداة Arc، استعمل Smart Guide tooltip لرسم الشّكل من رأس الزّاوية إلى أسفل الزّناد. ارسم دائرة واسعة بحيث تكون متداخلة في بعض المستطيلات، ثمّ ادمج كلّ هذه الأشكال معا بــ Pathfinder أو بــ Shape Builder. واصل عملك في رسم عناصر مخزّن الماء مستعملا نفس الطّرق التي تعلّمناها، وتذكّر أن تستخدم Align Panel كي يكون كلّ شيء سليمَ الاصطفاف. املأ بعض الأشكال الثّانويّة بالألوان لتكوين مجموعة من الألوان لرسمك. حدّد (Selection) كلّ الرّسم ثمّ فعّل أداة Live paint ثمّ انقر في مكان العمل لتشكيل مجموعة قابلة للتّلوين. الغ تعيين كلّ شيء (Deselect) ثمّ خذ أوّل لون في الأشكال الثانويّة التي جهّزناها لاقتناء الألوان بــ Eyedropper، ثمّ ارجع إلى Live Paint tool وانقر على الفراغات التي تريد تلوينها بذلك اللّون، وقم بنفس الطّريقة لتغيير اللّون وتلوين الفراغات في الرّسم. إنّ طريقتنا في تكوين الرّسم تجعل بعض الأشكال والعناصر لا يبلغها التّلوين بنقرة واحدة لذلك قم بنقرات متعدّدة لتلوين كلّ العناصر. عند إتمامك تلوين كلّ الرّسم اذهب إلى: Object > Expand ثم اختر Object، هذه الخطوة ستحوّل المنطقة الملوّنة أشكالا ممتلئة، وهكذا يمكننا إنهاء الدّرس عند هذه الخطوة، ولكن دعنا نضيف بعض التأثيرات المشهورة. انقر بيمين الفأرة واختر Ungroup مرّات عديدة حتّى تصبح "Ungroup” غير قابلة للنّقر وذلك من أجل تفكيك كلّ أجزاء الرّسم. اضغط على أحد عناصر الرّسم ثمّ: Select > Same > Fill Color لتحديد كلّ العناصر التي لها نفس اللّون. اضغط على زرّ Unite في أداة Pathfinder لتوحيد كلّ هؤلاء مجموعين حسب اللّون. اضغط على Ctrl+8 لتكوين مسار مركّب (Compouned path) أو اذهب إلى: Object > Compound Path > Make هذه خطوة حاسمة عند استخدام Pathfinder مع أشكال متعدّدة. أعد نفس الخطوات من تحديد للّون وتوحيد الأجزاء وتكوين المسار المركّب (Compound path) لكلّ أجزاء الرّسم ثمّ حدّد جزءا من الخط الخارجيّ للرّسم واختر: Select > Same > Stroke Color أبق الخطّ الأسود محدّدا واذهب إلى: Object > Expand واختر Stroke لتحويلهم إلى أشكال مليئة. اضغط على زرّ الدّمج من Pathfinder لدمج كلّ الخطوط الخارجيّة وجعلها شكلا واحدا، ثمّ قم بنسخ هذا الشّكل لذاكرة الحاسوب لأنّنا سنحتاجه بعد لحظات. انقر على واحد من الأشكال الملوّنة ضاغطا على Shift لجعل جميعها محدّدة ثمّ اختر Minus Front من Pathfinder لقصّ الخطّ الخارجيّ عن الأشكال. اضغط على Ctrl+F للصق الشكل ذي الخطّ الخارجيّ الأسود ثمّ أعد ذات الخطوات مع الأشكال الملوّنة المتبقّية. بعد تخلّصنا من الخطّ الخارجيّ الأسود ستظهر بعض الفراغات في رسمنا ممّا يجعل أيّ لون غير الأبيض على الخلفيّة يمكنّنا من النّظر من خلاله وهذا يجعله رائعا. انتهى عملنا مع Illustrator الآن، نفس هذه تقنيات يمكن استعمالها لرسم تصاميم جميلة لأيّ شيء آخر، إنّ مظهر الرّسم المسطّح يبدو جيّدا بيد أنّي أحبّ أضافة لمسات أخيرة ببرنامج Photoshop. قم بنسخ العمل إلى Photoshop في ملفّ جديد ثمّ حمّل نماذجي المجّانيّة Halftone Patterns. انقر على الصورة المصغّرة لرسمنا في Layers ضاغطا على Ctrl لتحديده ثمّ املأه بــ halftone pattern في layer جديد. اعكس الألوان بالضغط على Ctrl+I ثمّ غيّر الـ Blending mode إلى Screen لجعل الخلفيّة السّوداء شفّافة وبروز بعض الّنقاط قريبة إلى البياض. في بعض المناطق في الرّسم أين ثمّة ضوء خافت لنّقاط القريبة إلى السّواد تكون أجمل، استعمل أداة Magic Wand لتحديد بعض المناطق في الرّسم ثمّ املأها في Layer جديد بنموذج halftone pattern ثمّ غيّر Blending mode إلى Multiply. هذا ينهي درسنا وأرجو أن تكون التقنيات والمهارات التي ذكرت نافعة لإنتاج رسوم جديدة في مواضيع أخرى. بتعديلات بسيطة على بعض الأشكال مع قوّة Illustrator واتّساعه كلّ شيء يصير ممكنا. ترجمة -وبتصرف- للدرس How to create a vector illustration from start to finish.
-
بلا 5 سنوات تعتبر مستقبلا بعيدا، وعلميّا أقلّ مدّة للتحدث عن الاستراتيجية من ثلاث إلى 5 سنوات فما فوق، وغالبا ما يسأل النّاس عن مشاريع متوسّطة وصغيرة وليست مشاريع عملاقة، قد تتطوّر فيما بعد هذا صحيح ولكن يتمّ تحيين الخطّة ومراجعتها كلّ سنة وكلّ خمسة سنوات وربّما يتطلّب الأمر إعادة كتابتها مجدّدا إذا تغيّرت بعض العوامل الرّئيسة وهكذا.
-
ليس هناك قالب استراتيجيّ لكلّ شيء، بل كلّ شيء يسير بحسب الواقع، فالأعمال الكثيرة المزدحمة لا تحتاج إلى جواب مثاليّ وإنّما إلى أسلوب وسلوك ورصيد من المهارات فتعكس هذه العوامل حركة جيّدة وتفاعلا مع الأحداث بشكل جيّد فكلّما سبق للفرد تجربة كلّما استطاع أن يدير المهامّ المتعدّدة، المهمّ هو الحفاظ على التّوازن النّفسي والعمليّ والتّركيز على شيء واحد مهمّ ومؤثّر في فترة واحدة.
-
المحافظة على المحتوى من النّسخ أمر عسير، هناك إمكانيّة منع النّقر بيمين الفأرة على صفحات المدوّنة أو الموقع ولكنَّ هذا ليس الحلّ الأمثل فكثير من المشاهدين سينفرون من الموقع برمّته وهذا يقلّل أيضا من نسبة الزوّار في الأخير، ولكن بالإمكان إضافة السّنة ورمز حقوق النّشر أسفل الموقع أو المدوّنة مثل : © مع اسم الموقع، والمحافظة على تحيين السّنة وكذلك إضافة خدمة (DMCA) لوردبرس لحماية المحتوى إذا كانت المدونة أو الموقع مبنيّا بوردبرس.
- 1 جواب
-
- 1
-

-
كلمة pdf تعني (Protected Document File) فملفات pdf لم تجعل للتّنقيح و التّعديل والإضافة ولكن جعلت لتحفظ فيها البيانات بشكل ثابت فمجرّد تحويلها إلى doc يعني ملف word هذا أمر جيّد لأنّه ليس كلّ ملف pdf يمكن تحويله لـ word فقد يكون الملف كتابا مصوّرا، وقد يكون مكتوبا ببرنامج InDesign مثلا أو Latex فيصعب حينئذ تحويل الملفات. ولكن هناك بعض الاستثناءات فيمكن استعمال إضافة Oracle pdf impoort extension لبرنامج Openoffice، هذه الإضافة تمكّن من فتح ملف pdf بشرط أن يكون الملف مسجلا من word والقيام بتعديلات عليه مباشرة مثل الكتابة في word. البرنامج Openoffice هو نظير word وهو مجّانيّ ويضاف إليه مثل هذه الإضافات كما firefox و chrome للقيام بمهامّ مختلفة. ويمكن متابعة الشّرح بالفيديو في حال استشكل الأمر.
- 1 جواب
-
- 1
-

-
يمكنك أن تقدّم أعمالا سابقة في الموضوع نفسه أو قريبا منه، فتُصوّرُ تلك الأعمالُ أركانَ ما يحتاجه مقدّم العرض، فلو كان يريد كتابة محتوى حصريّ فقدّم مقالا حصريّا سبق لك كتابته، وإن كان يريد تصميما فقدّم له تصميماتك لأنّ ذلك لا يثبت فقط أنّك جادّ في تقديمك للعرض بل يجّسد أيضا أسلوبك وطريقتك في العمل، وهذه كلّها تجعل صورتك المعنويّة واضحة جليّة فيسهل حينها اغتنامك لذلك العرض.
- 2 اجابة
-
- 1
-

-
أنا أفرّق بين الإرهاق الجسديّ والفكريّ، فقد يكون التّعب سببه العمل لمدّة طويلة خلال اليوم فهذا يسبّب تعبا جسديّا يحسنُ أخذ راحة قبل بدئ العمل والكتابة في هذه الحال، وأمّا إذا كنت قد أفرغت الشّحنة العمليّة في موضوع ما، لساعة أو ساعتيْن فإنّك لا تشعر بتعب جسديّ وإنّما هو مجرّد عزوف في النّفس عن الموضوع الذي كنت تكتب فيه، فقم بتغيير الموضوع كأنت تقرأ صفحة من كتاب في موضوع آخر أو أن تقرأ مقالا ثمّ عد إلى الكتابة فستجد أنّك مهيّأ للكتابة مجدّدا بعد التّنشيط الذي قمت به.
-
مصطلحا الهدف والرّؤية ينبثقان من التكتيك و الاستراتيجية. فإذا أردت الحديث عن ما تريد القيام به في المستقبل البعيد فهذه الرّؤية، وإذا أردت الحديث عن ما تريد تحقيقه في المستقبل القريب فيصير واقعا فهذا هدف. مثلا: شركة ناشئة لتصنيع الورق. الرّؤية في خمس سنوات، نريد الدّخول في السّوق التّونسيّة لإنتاج الورق الأبيض وأخذ مكانة جيّدة في السّوق. الهدف في السّنة الأولى : هنا نتكلّم عن التّفاصيل لكلّ قطاع في الشّركة (الماليّة، الإدارة، الإنتاج، الموارد البشريّة، التّسويق)