تُعَد كتابة المحتوى أبرز أشكال كتابة الإعلانات الإلكترونيّة، إذ يلعب المحتوى في المواقع الإلكترونيّة العديد من المهام، مثل تزويد الزوّار بالمعلومات، وحثهم على التفاعل، وإقناعهم بتنفيذ الإجراء المطلوب؛ بالإضافة إلى تحسين ظهور الموقع في محرّكات البحث، وكل ذلك بالتزامن مع التعبير عن رسالة الشركة وقيمها. وحتى يكون المحتوى فعالًا، يجب أن ينفذ جميع هذه المهام بسلاسة ودون تكلّف أو مبالغة.
تلعب كتابة الإعلانات دورًا محوريًا في نجاح التسويق الإلكتروني، لذلك سواءً كنت تكتب بريدًا إلكترونيًا لزميل لك، أو إعلانات لإطلاق منتج جديد عبر أسلوب الدفع لكل نقرة، يجب أن تتعلم أساليب الكتابة الفعالة لتحسين قدراتك على الاتصال والتواصل.
تشمل كتابة الإعلانات الإلكترونيّة كل أشكال الكتابة تقريبًا، بدءًا من كتابة محتوى المواقع الإلكترونيّة حتى كتابة محتوى رسائل البريد الإلكتروني، وقد تأخذ الإعلانات الإلكترونيّة أشكالًا عديدة، فقد تأتي على شكل مقالات طويلة في حملات العلاقات العامّة، أو على شكل ثلاثة أسطر في حملات الدفع لكل نقرة. ولكن مهما كان شكل الإعلانات التي تكتبها، تذكر أنك إنما تكتب لتحقيق أهداف شركتك الاستراتيجيّة، لذلك من المهم ألا تغفل عن هذه الأهداف. أي باختصار، ركّز على الكتابة بطريقة استراتيجيّة مقنعة وجذابة.
آلية العمل
إن الكتابة في الإنترنت لا تعني بالضرورة إهمال الأساليب التقليديّة في كتابة الإعلانات، فالأساسيات تبقى كما هي، ولكنها تتكيّف لتلائم بيئة الإنترنت. فعند كتابة الإعلانات الإلكترونيّة، تتمثل الخطوة الأولى في دراسة الجمهور المستهدف، وفهم احتياجاته، لكتابة إعلان يستهدف حل مشكلاتهم، والإجابة على تساؤلاتهم.
بالتالي فهمك لجمهورك يساعدك على اختيار المواضيع، وترتيب المعلومات بطريقة يفهمونها، كما أنه يحدد أسلوبك وطبيعة المحتوى الذي تقدمه.
اقتباسنصيحة: من الأسهل أحيانًا أن تكتب لشخص واحد فقط، لذلك اختر شخصًا تعرف أنه يعبّر عن جمهورك المستهدف، أو تصوّر وجود شخص كهذا واكتب لأجله. في عالم كتابة الإعلانات، يُطلق على هذا الشخص مصطلح الزبون المثالي.
لقد أدى الإنترنت إلى ظهور الجمهور الفردي. ويعني ذلك أن جمهورك لا يتكون من شخص واحد بالتأكيد، لكنه ليس أيضًا جمهورًا واسعًا يصعب تحديد ملامحه، والحقيقة أن الإنترنت قد أدى إلى ظهور العديد من المجتمعات التي تحمل ميولًا متشابهة، وتجتمع في المدوّنات والمنتديات، وغيرها من وسائل التواصل الاجتماعي لتبادل الآراء والخبرات، وبالتالي يمكن معاملة كل مجتمع من هذه المجتمعات على أنه شخص واحد.
ووفقًا لهولي بوتشانان Holly Buchanan من موقع FutureNow، يجب أن تطرح هنا ثلاثة أسئلة مهمة:
- من جمهوري؟
- ما هي الإجراءات التي أرغب منهم أن يتخذوها؟
- ما هي المعلومات التي يحتاجون إليها حتى يثقوا بي ويتخذوا الإجراء المطلوب؟
شخصية الزبون المثالي
يجب أن تستند شخصيّة الزبون المثالي إلى قراء إعلاناتك وزوار موقعك الإلكتروني وعملائك المحتملين. ولاكتشاف هذه الشخصيّة، يجب أن تأخذ في الحسبان احتياجات هؤلاء ورغباتهم. على سبيل المثال، كيف يتخذون قرارات الشراء؟ هل يقارنون بين العديد من الخدمات المختلفة قبل اختيار واحدة من بينها؟ هل يضعون قائمة بالتساؤلات التي تجول في خاطرهم ويتصلون طلبًا للمساعدة في اتخاذ القرار؟ أم أنهم يتخذون قرارات الشراء بعفويّة عند رؤية العروض الخاصّة؟
يمكن بناء محتوى الموقع على نحو يراعي عدّة شخصيّات مفترضة، ولكن ذلك يتطلب في البداية قضاء وقت طويل في محاولة فهم احتياجاتهم. باختصار، يجب أن تقضي وقتًا كافيًا في محاولة فهم جمهورك وشخصيّات قرائك حتى تضمن نجاح الإعلانات التي تكتبها.
أمّا في حالة الكتابة لصالح عملاء آخرين، يجب أن يكون لديك فهم واضح لـ "شخصيّة" شركتهم، وأن تعبّر عن هذه الشخصيّة من خلال الإعلان مع الالتزام بأخلاقيات الشركة وقيمها.
ولهذا السبب، يجب أن تمتلك كل شركة وثيقة تتضمن توجيهات ومبادئ كتابة الإعلانات، والأساليب والأنماط الخاصة بها، علمًا أن فهم الأساليب المتبعة في هذه الوثيقة والالتزام بها لا يقل أهميّةً عن فهم الجمهور المستهدف.
يُعَد اتباع هذه المبادئ والالتزام بها أمرًا في غاية الأهميّة، فهي تجعل الجمهور معتادًا على شخصيّة المؤلف وطريقته في الكتابة، كما تمكّنه من تصفح المحتوى بسهولة.
سهولة قراءة الإعلانات
يحكم الزوّار على الإعلانات أولًا وقبل كل شيء من خلال تنسيقها ومظهرها، فبغض النظر عن المحتوى، يجب أن يبدو الإعلان مرتبًا بطريقة تُسهّل قراءته، وذلك لتشجيع الزوّار على القراءة.
لذلك يجب على كاتب الإعلانات الجيّد أن يكون ملمًا أيضًا بأساسيّات لغة HTML، فالتنسيق الجذّاب لصفحات الإنترنت يضمن قراءة الزوار لمحتواها، ويساعدهم على القراءة السريعة، كما يمكّنهم من العثور على المعلومات التي يبحثون عنها بسهولة.
ولتسهيل قراءة المحتوى الإلكتروني، يجب مراعاة الأمور التالية:
- استخدام القوائم النقطيّة والرقميّة.
- استخدام فقرات قصيرة.
- استخدام عناوين واضحة ومختصرة.
- استخدام الخط الغامق Bold والمائل italic
- استخدام روابط وصفية
- وضع الدعوة لاتخاذ إجراء في الأجزاء العلويّة من الصفحة.
قد تبدو هذه العوامل ثانويةً وغير مهمة، ولكنها تصنع فارقًا كبيرًا. انظر المثال التالي:
| قبل | بعد |
|---|---|
| يشرب الناس الشاي منذ آلاف السنين، ولكن مبيعات الشاي أصبحت في تزايد مع إدراك الناس لفوائده الصحيّة. تختلف أذواق الناس وتتنوع طرق تحضيرهم للشاي، ولكن معظم الناس تميل إلى تسخين إبريق الشاي في البداية، وكذلك استخدام المياه العذبة لضمان وجود أكبر قدر من الأكسجين في الشاي. في العادة، يستخدم الناس كيس شاي للشخص، وكيسًا للإبريق، ويقدّمون الشاي مع الحليب، أو الليمون، أو العسل، أو السكر. |
تشهد مبيعات الشاي زيادة عالميّة مع ازدياد وعي الناس بفوائده الصحيّة، لذلك إليك بعض النصائح لتحضير كوب رائع من الشاي: استخدم مياه عذبة (للحصول على أكبر قدر من الأكسجين في كوب الشاي) ضع إبريق الشاي على النار في البداية. استخدم كيس شاي لكل شخص وكيسًا للإبريق. تعتمد طريقة تحضيرك للشاي على ذوقك الشخصي، حيث يمكنك تناوله مع: الحليب أو الليمون العسل أو السكر |
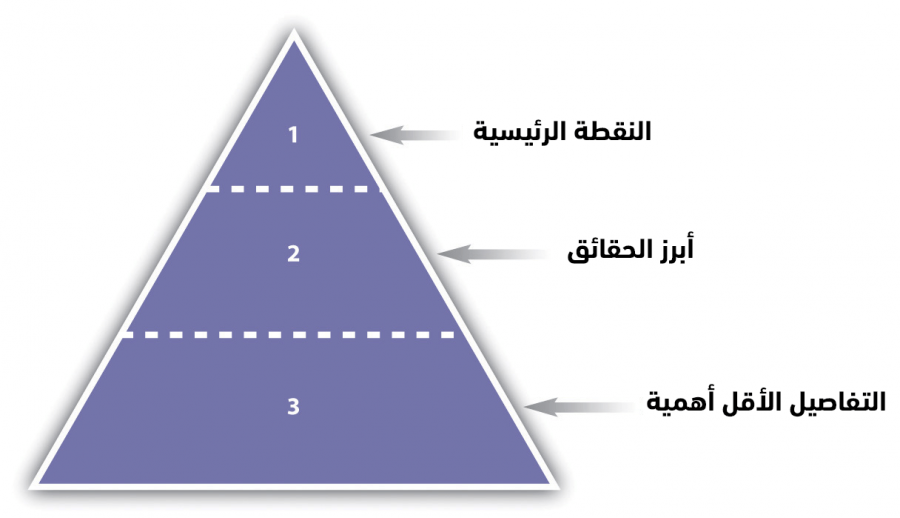
يعاني قراء الإنترنت عادةً من ضيق الوقت، لذلك تراهم يلقون نظرةً سريعةً على صفحة الإنترنت قبل أن يقرروا إن كانوا سيقرؤونها أم لا، لذلك يجب أن تضع المعلومات المهمة في أعلى الصفحة، وأن تبدأ بالملخص أو الاستنتاج، الذي يتضمن الفكرة الرئيسيّة للمقال.
الشكل 1: هيكليّة الإعلانات الإلكترونيّة
قد يساعد التلاعب في العناوين على جذب اهتمام القراء، لكن في عالم الإنترنت يجب أن تحتوي العناوين على وصف دقيق لمحتوى المقال بأكبر قدر ممكن. تلعب العناوين أدوارًا متعددة، فهي تخبر الزوّار بطبيعة المحتوى الذي يوشكون على قراءته، كما أنها تمكّن عناكب البحث من اكتشاف محتوى الصفحة، لذلك يجب أن تكون مبدعًا في كتابة العناوين دون أن تبتعد كثيرًا عن محتوى الصفحة أو المقال.
تعلم استخدام HTML
HTML هو اختصار Hypertext Markup Language أي "لغة توصيف النص الفائق"، وهي تمثل الأساس لعرض الوثائق في الإنترنت. تخبر وسوم HTML متصفحات الإنترنت بكيفيّة عرض المحتوى، وهي تُوضع بين أقواس على شكل أسهم على النحو التالي <وسم>
عند كتابة الإعلانات الإلكترونيّة، يمكنك استخدام محرر HTML، حيث تضيف الوسوم بنفسك، أو استخدام محرر WYSIWYG والذي يعمل بطريقة مشابهة لعمل برنامج Word، حيث يظهر التنسيق في محرر النصوص مباشرة.
تتسم لغة HTML بالبساطة وسهولة التنفيذ، وبالتالي فإنها تساعدك على عرض المحتوى بطريقة تسهل قراءته. وفيما يلي بعض وسوم HTML الأساسيّة:
-
غامق:
<b>النص</b> -
مائل:
<i>النص</i> -
تسطير:
<u>النص</u> -
قائمة:
<li>القائمة</li> -
إنشاء فقرة:
<p>نص الفقرة </p> -
إدراج فاصل أسطر:
<br/> -
إدخال رابط:
<a href="page url">النص الذي ترغب بإضافة رابط إليه </a>
تساعد الوسوم محرّكات البحث في التعرّف على طريقة عرض المحتوى في الصفحة.
إن الطريقة الأمثل لفهم لغة HTML والتعرّف على آلية عمل الوسوم هي البدء باستخدامها في الإنترنت.
ترجمة وبتصرف للفصل Online Copywriting، من كتاب eMarketing: The Essential Guide to Online Marketing.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.