لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/03/24 في كل الموقع
-
لدي سؤال في اي مفسر او برنامج كنت استعمله في الهاتف او في الكمبيوتر مثل pycharm وغيرها من البرامج حتى استطيع طباعة 2+2=4 يجب علي كتابة الكود التالي print (2+2) 4 الا انكم هنا في سطر الاوامر لم تضعو اقواسا او حتى print ونجح الامر معكم ممكن توضيح2 نقاط
-
السلام عليكم. بعد تعلم Next.js وجدت أن أغلب المشاريع تحتاج إلى Back-end فقررت تعلم المجال الخاص بلغة جافاسكريبت وهو MERN STACK أثناء تعلمي NODE.JS لاحظت (وممكن أن يكون اعتقاد خاطئ) أن Express.js سوف يحل مكان Next.js فقمت بالبحث عن طريقة استطيع بها العمل بnext.js لأجد مجال يدعى MNNN وهو MONGO DB, NEST.JS, NEXT.JS, NODE.JS وهنا لاحظت أنه استبدل Express ب Nest و React ب next وسؤالي هو إذا كان Next.js هو full stack لماذا سوف أحتاج express أو nest؟ وهل يوجد مسار لتعلم الباك اند الخاص بجافاسكريبت بحيث يمكنني استخدام next.js وشكراً.1 نقطة
-
1 نقطة
-
ايوه ده فعلن كان المشكله شكرااا جدااا لحضرتك والله وعلي اهتمامك جزاك الله كل خير1 نقطة
-
1 نقطة
-
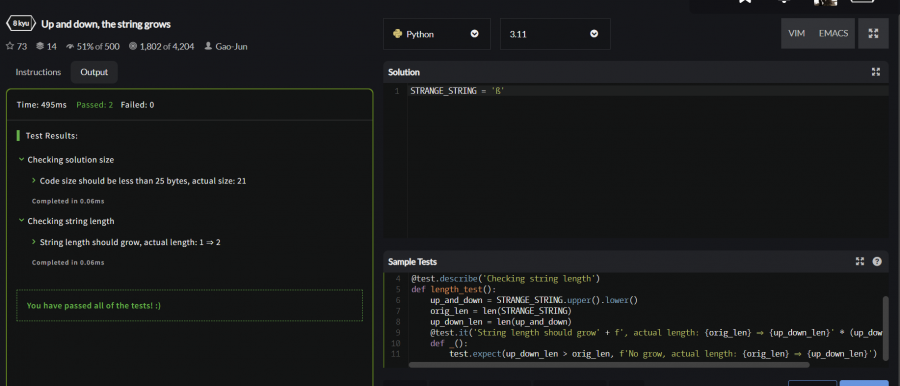
والله كتب كمان ده STRANGE_STRING = 'ß' ده برد الخطاء الظهر Solution too large, actual size: 25 الا تمام انا كانت نزل علي كمام سطر كده شكرااا جدااا لحضرتكم1 نقطة
-
الخطأ يخبرك ان طول الكود هو 266 والمسموح لك هو 25 حرف فقط . لذلك من فضلك قم بكتابة هذا السطر فقط فى الموقع والضغط على test STRANGE_STRING = 'ßú' ولا تقوم بكتابة اى شئ اخر سوى هذا السطر1 نقطة
-
ايوه بس علي الموقع codewars عملي مشكله ان كتب الكود ده STRANGE_STRING = 'ßú' for char in STRANGE_STRING: original_length = len(char) uppercase_char = char.upper() lowercase_char = uppercase_char.lower() lowercase_length = len(lowercase_char) if lowercase_length > original_length: pass المرد المشكله ده بس الظهر Solution too large, actual size: 2661 نقطة
-
السلام عليكم ورحمة الله وبركاته, حينما كنت أكتب code جافاسكريبت تم ربطه مع الـHTML قمت بكتابة الـcode أدناه: let academy = "hsoub"; console.log(academy.charAt[3]); قام بتعذر عرض النتائج في الـconsole, وأظهر لي النص التالي: Refused to apply style from 'http://127.0.0.1:5500/css/app-wa-9846671ed7c9dd69b10c93f6b04b31fe.css?vsn=d' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled. فكيف أقوم بإصلاحه1 نقطة
-
بدلا من كلمة foo قم بكتابة اى حرفين فقط بيديك من الاحرف اللاتينيه فقط ولو كتبت اكثر من ذلك سيظهر لك خطا. يمكنك كتابة هذه كما وضحت لك سابقا. حيث ان السؤال لايتطلب اى برمجة نهائيا1 نقطة
-
تمام ده ان عملو بس المتغير ده STRANGE_STRING = 'foo' اضيف ازي الحروف الخاص يعني1 نقطة
-
special_chars = ["ß", "ç", "é", "ê", "ì", "í", "ò", "ó", "ù", "ú"] for char in special_chars: original_length = len(char) uppercase_char = char.upper() lowercase_char = uppercase_char.lower() lowercase_length = len(lowercase_char) if lowercase_length > original_length: print(f"String: {char}, Original Length: {original_length}, Lowercase Length: {lowercase_length}")1 نقطة
-
السلام عليكم ، هل يمكنك أن تنصحني بتابلت يصلح لتعلم البرمجة بسعر حوالي 500 دولار أمريكي يمكنني تثبيت عليه node js و express js و أبرمج به الواجهة الخلفية للمواقع إذا كان لا فانصحني بلابتوب بنفس السعر1 نقطة
-
أنت بحاجة إلى لابتوب، لتثبيت نظام ويندوز أو لينكس ومعالج مخصص لأنظمة سطح المكتب، وذلك متواجد باللابتوب1 نقطة
-
أريد أن أشتري samsung s9 fe لأنه يحتوي على نظام أشبه بويندوز samsung dex هل هو أيضا غير مناسب1 نقطة
-
التابلت غير مناسب للبرمجة، ستحتاج إلى لابتوب، وبذلك السعر متوفر : Acer Aspire 5 A515-45-R74Z Slim Microsoft Surface Laptop 3 HP Laptop 15-dy2021nr HP 14-fq1025nr Dell Latitude 7400 Touch حاول إختيار لابتوب بمعالج من فئة H مع رامات بحجم 16 جيجابايت، وستجد تفصيل هنا:1 نقطة
-
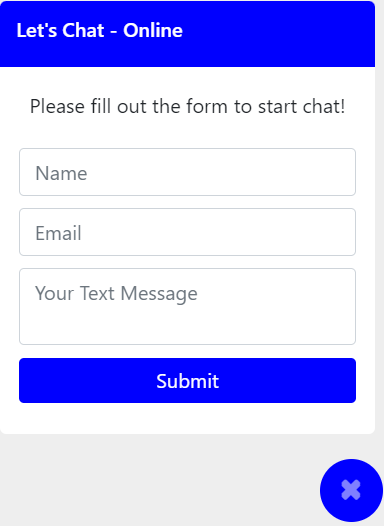
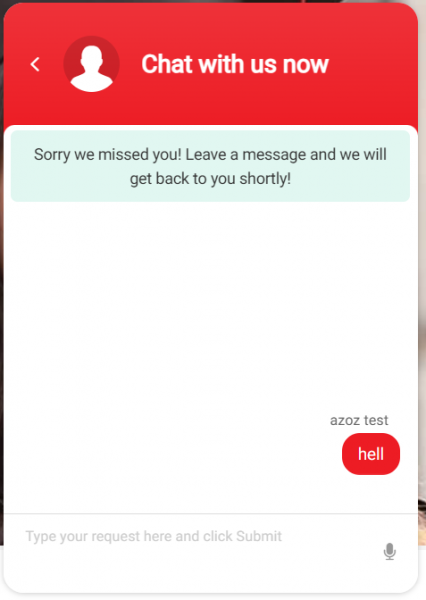
ستحتاج إلى استخدام أحد المنصات التي توفر ذلك مثل proprofschat أو Tidio أو Tawk.to أو Freshchat وهناك العديد من المنصات التي توفر تلك الخدمة مع باقة مجانية للاستخدام المجاني وباقات مدفوعة بخصائص متقدمة. وبعد التسجيل في تلك المنصات، ستصحل على كود widget لإضافته في موقعك لكي يظهر لك الزر والصندوق كما في الصورة. إذا أردت خيار مجاني تمامًا من خلال مكتبة open source أي مفتوحة المصدر، فيوجد مكتبة papercups بعد التسجيل ستحصل على توكن استخدمه في تفعيل الـ widget في موقعك وستجد شرح هنا: https://github.com/papercups-io/chat-widget1 نقطة
-
لاحظ ان الحل يطلب منك فقط وضع الاحرف فى المتغير STRANGE_STRING ولا يطلب منك اى كود . حيث اذا اصبحت عدد حروف الكود الخاص بك اكثر من 25 بايت اى 25 حرف سيظهر لك هذا الخطأ Solution too large . كل ما عليك هو وضع فقط قيمة ال STRANGE_STRING هكذا STRANGE_STRING = 'ßú' او استخدام اى احرف ولكن يجب على الجملة الا تتعدى ال 25 حرف و الاحرف اللاتينية تحسب كحرفين . حيث ان هذه المسألة لا تهدف الى تعليمك شئ فى البرمجة سوى ان تكون حذرا فى استخدام الدوال المضمنة فى لغات البرمجة فحيث من اللمكن ان يحدث خطأ غير متوقع عند استخدامها دون معرفة الحالات الخاصة .1 نقطة
-
تمام شكراا جدا لحضرتك افكار انا في المسال ورهرجع لحضرتك انا شاء الله اعتقد كده انا تمام وده الكود special_chars = ["ß", "ç", "é", "ê", "ì", "í", "ò", "ó", "ù", "ú"] for special in special_chars: up_and_lo = special.upper().lower() if len(special) < len(up_and_lo): print(True) else: print(False) بس علي الموقع بيظهر الخطاء ده Solution too large, actual size: 266 No grow, actual length: 3 ⇒ 31 نقطة
-
بالضبط، في البداية الحروف الخاصة هي كالتالي: special_chars = ["ß", "ç", "é", "ê", "ì", "í", "ò", "ó", "ù", "ú"] أرجو قراءة التعليق السابق مرة أخرى1 نقطة
-
حاضر , شكرااا جداا لحضرتك توضيع لو سمحت هو ان اعمل قايمه ال هي List ام نص عادي String عشان علي الموقع Codwars كتب الكود ده في اول سطر STRANGE_STRING = 'foo' تاني حاجه احديد طوال السلسله باستخدم الداله len() صح كده وكمان اي هي الحروف الخاص ده1 نقطة
-
@Ail Ahmed أولاً لنفترض أن لديك سلسلة نصية تحتوي على حرف خاص، وهو حرف "ß" (الحرف الألماني الحاد s)، ولا تتوفر هذه العلامة ß في جميع اللغات، بما في ذلك العربية. وعندما تقوم بتحويل هذا الحرف الألماني الحاد "ß" إلى أحرف كبيرة (uppercase) في بعض اللغات مثل بايثون، فسيتم تحويله إلى حرفين "SS" بدلاً من حرف واحد كبير "ß". الآن، إن قمت بتحويل الأحرف الكبيرة "SS" مرة أخرى إلى أحرف صغيرة (lowercase)، ستحصل على حرفين صغيرين "ss". أي تكمن المشكلة هنا في أن السلسلة النهائية "ss" أصبحت أطول من السلسلة الأصلية "ß" بحرف واحد، وذلك يتعارض مع السلوك المعتاد لتحويل الأحرف الكبيرة والصغيرة، حيث من المتوقع أن يظل طول السلسلة كما هو. ابدء بتحديد قائمة من الأحرف الخاصة، بما في ذلك الأحرف المعرّفة، والرموز، والأحرف غير القياسية في لغة بايثون. ثم قم باختبار تحويل الأحرف كالتالي: نستخدم حلقة for للتكرار على قائمة من الأحرف الخاصة. لكل حرف، نقوم بتحويله إلى أحرف كبيرة باستخدام طريقة upper(). ثم نقوم بتحويله إلى أحرف صغيرة باستخدام طريقة lower(). نقارن طول السلسلة الأصلية بطول السلسلة بعد تحويلها إلى أحرف صغيرة. وللتأكد من ثبات السلوك، نكرر عملية تحويل الأحرف الكبيرة إلى أحرف صغيرة عدة مرات باستخدام السلسلة المرشحة، وإن استمرت الفروق في الطول، فقد وجدنا الحل. حاول حلها، وأخبرني لتوضيح الأمر لك من خلال الكود.1 نقطة
-
1 نقطة
-
بشكل مختصر الإطار يغنيك عن إنشاء واجهة خلفية بشكل منفصل في حال كان المشروع يتمحور أكثر نحو الواجهة الأمامية، أما في حالة العكس فستحتاج إلى واجهة خلفية منفصلة للتعامل مع الأمور المعقدة من خلال Nest.js أو Express.js. وستجد تفصيل أكثر هنا:1 نقطة
-
نعم صحيح استخدمت all للحصول على النتيجة كمصفوفة حتى استطيع دمجها مع المنشورات السابقة . نعم الموجه push('scripts')@ هو خاص بالاصدار 2 من مكتبة livewire وبما انك تستعمل الاصدار 3 منها فهم قد قامو بتحديث اسم الموجه ليصبح script@ . ولا شكر على واجب اخى أمير . وبالتوفيق لك ان شاء الله1 نقطة
-
Redis : هو نظام قاعدة بيانات يستخدم لتخزين واسترجاع البيانات بسرعة عالية. يتميز Redis بكونه سريعًا ، ويدعم العديد من البيانات الأساسية مثل السلاسل (Strings) والقوائم (Lists) والمجموعات (Sets) والمخطوطات (Hashes) والترتيبات المرتبطة بالنصوص (Sorted Sets)، بالإضافة إلى دعم توسيع الوظائف بواسطة مكتبات مضمنة. دعنا نطبق علي كيفية استخدام Redis في الداله الخاصه بك getMyAllPosts اولا قم بتثبيت المكتبه عن طريق هذه الامر npm install redis ثانيا يجب عليك استرداد المكتبه بهذه الطريقه const Redis = require('redis'); ثالثا يجب عليك انشاء اتصال بالخادم const redisClient = Redis.createClient(); ثما يمكنك استخدام Redis مع دالة getMyAllPosts لستصبح بهذه الشكل exports.getMyAllPosts = async (req, res) => { try { // التحقق مما إذا كانت البيانات موجودة في ذاكرة Redis redisClient.get('myAllPosts', async (err, cachedPosts) => { if (err) { console.error('Error retrieving data from Redis cache:', err); } if (cachedPosts) { // إذا تم العثور على البيانات في ذاكرة Redis، استرجاعها وإرجاعها كاستجابة console.log('Data found in Redis cache'); res.status(200).json(JSON.parse(cachedPosts)); } else { // إذا لم يتم العثور على البيانات في ذاكرة Redis، قم بالاستعلام عن قاعدة البيانات وتخزين النتائج في ذاكرة Redis const myPosts = await models.Post.findAll({ where: {UserId: req.currentUser.id}, include: [ { model: models.Post_Image } ] }); // تخزين البيانات في ذاكرة Redis للاستفادة منها في الطلبات المستقبلية redisClient.set('myAllPosts', JSON.stringify(myPosts), (err, reply) => { if (err) { console.error('Error storing data in Redis cache:', err); } console.log('Data stored in Redis cache'); }); // إرجاع البيانات كاستجابة res.status(200).json(myPosts); } }); } catch (e) { console.error('Error retrieving posts:', e); res.status(500).json(e); } }1 نقطة
-
انا اريد معرفة ماهيا الدورة التي بداء فيها لدخول مجال بلوكتشين وفهم برمجياته و العمل فيه وبناء مشروع خاص بي على هدا انظام اريد شرح تفصيلي عليه ومن اين البدية لو ممكن1 نقطة
-
بإمكانك إستخدام نظام الصفحات (pagination) المتاح في Laravel مع Intersection Observer API لتحقيق ذلك. سنقوم بإنشاء خاصية page للدلالة على الصفحة الحالية ترتفع قيمتها بـ 1 مع كل جلب لمجموعة بيانات جديدة سنقوم بإنشاء خاصية حاوية (كما شرح المدرب محمد في الأعلى) الهدف منها تخزين السجلات use Illuminate\Support\Collection; public int $page = 1; public Collection $posts; سنقوم بإنشاء خاصية من النوع computed في Livewire لإنشاء paginator يقوم بجلب مجموعة السجلات الخاصة بالصفحة الحالية: use Livewire\Attributes\Computed; #[Computed] public function paginator() { $ids = auth()->user()->following()->wherePivot('confirmed', true)->get()->pluck('id'); return Post::whereIn('user_id', $ids) ->latest() ->paginate(10, ['*'], 'page', $this->page); } أعلاه يتم جلب 10 سجلات في كل مرة، يمكنك التحكم في ذلك من خلال الوسيط الأول للتابع paginate سنُنشئ تابع مسؤول عن تحميل المزيد لإضافة سجلات الصفحة الحالية إلى الحاوية الأساسية ورفع قيمة page: public function loadMore(): void { $this->posts->push( ...$this->paginator->getCollection() ); $this->page = $this->page + 1; } ثم في التابع mount نقوم بتهيئة الحاوية وإستدعاء التابع loadMore لجلب سجلات أول صفحة: public function mount(): void { $this->posts = collect(); $this->loadMore(); } ليُصبح المكون ككل بالشكل التالي: <?php namespace App\Livewire; use Livewire\Component; use App\Models\Post; use Illuminate\Support\Collection; use Livewire\Attributes\Computed; class PostsList extends Component { protected $listeners = ['toggleFollow' => '$refresh']; public int $page = 1; public Collection $posts; public function mount(): void { $this->posts = collect(); $this->loadMore(); } public function loadMore(): void { $this->posts->push( ...$this->paginator->getCollection() ); $this->page = $this->page + 1; } #[Computed] public function paginator() { $ids = auth()->user()->following()->wherePivot('confirmed', true)->get()->pluck('id'); return Post::whereIn('user_id', $ids) ->latest() ->paginate(10, ['*'], 'page', $this->page); } public function render() { return view('livewire.posts-list'); } } الآن ستحتاج فقط إلى إستخدام الموجه x-intersect المتاح في إطار العمل alpine.js لإستدعاء التابع loadMore من المكون، لست بحاجة إلى تثبيت الإطار فـ Livewire الإصدار الثالث يتيح إستعمال alpine.js دون حاجة لتثبيته: @if ($this->paginator->hasMorePages()) <div x-intersect="$wire.loadMore" class="h-12 -translate-y-44"></div> @endif المتصفحات القديمة لا تدعم Intersection Observer API يمكنك إضافة زر لتحميل المزيد يظهر في هذه الحالة: @if ($this->paginator->hasMorePages()) <button wire:click="loadMore">Load more</button> @endif ملف العرض سيكون بالشكل التالي: <div class="w-[30rem] mx-auto lg:w-[95rem]"> @if($posts->count() > 0) @foreach($posts as $post) <livewire:post :post="$post" :wire:key="'post_'.$post->id"/> @endforeach @if ($this->paginator->hasMorePages()) <div x-intersect="$wire.loadMore" class="h-12 -translate-y-44"></div> @endif @if ($this->paginator->hasMorePages()) <button wire:click="loadMore">Load more</button> @endif @else <div class="max-w-2xl gap-8 mx-auto dark:text-gray-100"> {{__('Start Following Your Friends and Enjoy.')}} </div> @endif </div>1 نقطة
-
ماشاء الله شكراً لك كثيراً الأمر طلع سهل وانا طورت الكود بحيث يقوم بإزالة اول منشور اذا كان عدد المنشورات اكثر من 10 لضمان تجربة افضل. public function getMorePosts() { $this->skip += $this->take; if (count($this->postContainer) > 10) { array_shift($this->postContainer); } } ولاحظت انك استخدم التابع all() لضمان إسترجاع الإستعلام كمصفوفة. وليس كـ اوبجكت اليس كذلك؟ ولكن الموجه @script هو جديد بالنسبة ليا كنت اظنه @push('scripts') شكراً لك مرة اخرى.1 نقطة
-
تلك أمور يتم تحديدها بناءًا على طبيعة إحتياجات مستخدمي المنصة والأصلح بما يتناسب مع توجه المنصة، فمن منظورك الأمر غير مفهوم، لكن هناك أمور لا يدري بها سوى من يدير منصات شركة حسوب. وبالطبع أتفهم فائدة وجود تطبيق وبه ميزات أفضل للتواصل واستلام الإشعارات، وذلك أمر لا استطيع إفادتك بأنه يتم العمل عليه أم لا، لكن عامًة يتم تطوير منصات حسوب بشكل مستمر وربما في المستقبل القريب يتم إطلاق تطبيق للهاتف. أيضًا في حال تم إنشاء تطبيق ستكون هناك رسوم تفرضها كل من Google و Apple على عمليات الشراء داخل التطبيق بمعدل 15-30٪، وبالتالي توفر منصة حسوب تلك الرسوم من أجل توفير رسوم منخفضة للعملاء والمستقلين. لكن في رأي من الأفضل توفير تطبيق للتواصل فقط وليس لشراء الخدمات، ومتابعة المشاريع للمستقلين.1 نقطة
-
هل جميع التطبيقات و الالعاب تحتوي على واجهة برمجية ؟ و هل يمكنني الحصول على واجهة برمجية لبرنامج او لعبة ما في حال لم تتوفر من الشركة المطورة للبرنامج او اللعبة؟ و هل يمكن الحصول على API لتطبيق معين انطلاقا من برنامج اندرويد استديو او اي برنامج محرر لملفات APK مثلا ؟ ارجو الرد و شكرا على الشرح الرائع .1 نقطة
-
أهلا، التنبؤ بالمستقبل هو من أصعب الأشياء في الذكاء الاصطناعي، وهذا راجع لطبيعة المستقبل نفسه، فالمستقبل بذاته صعب التنبؤ لأنّه ليس تكرار للماضي. وتصميم وتدريب نموذج لتوقع حالة الطقس لمدّة سنتين هو شيء من ضرب الخيال العلمي! أكثر المؤسسات المتخصصة في توقع الطقس لا تقوم بتوقع حالة الطقس سوى لـ10 أيام أو أسبوعين على أقصى تقدير. هذا ولديها إمكانيات ضخمة من المهندسين في شتى المجالات ويتدفّق عليها كم هائل من البيانات من كل أنحاء العالم، ومع ذلك فهذا أقصى استطاعتها. والأدهى من ذلك أنه في كثير من الأحيان تكون توقعات 10 أيام والأسبوعين خاطئة ويتم تغييرها عند اقتراب ذلك اليوم! لذلك، فإذا كان مطلب الشركة المذكورة هو التوقع الدقيق لحالة الطقس (حالة الجو، درجة الحرارة، نسبة الرطوبة...) فلا أنصحك بالإكمال معهم لأنّ هذه الشركة تريد تحميلك مالا تطيقه لا أنت ولا حتى أكبر الشركات المتخصّصة في العالم. بل إنّ هذا دليل على أنّ هذه الشركة لا تدري ماذا تفعل. يمكنك البحث أكثر من في الأوراق العلمية التي تتحدّث عن weather forecasting، لترى ما هي حدود المتاح حاليا في ميدان التنبؤ بحالة الطقس.1 نقطة
-
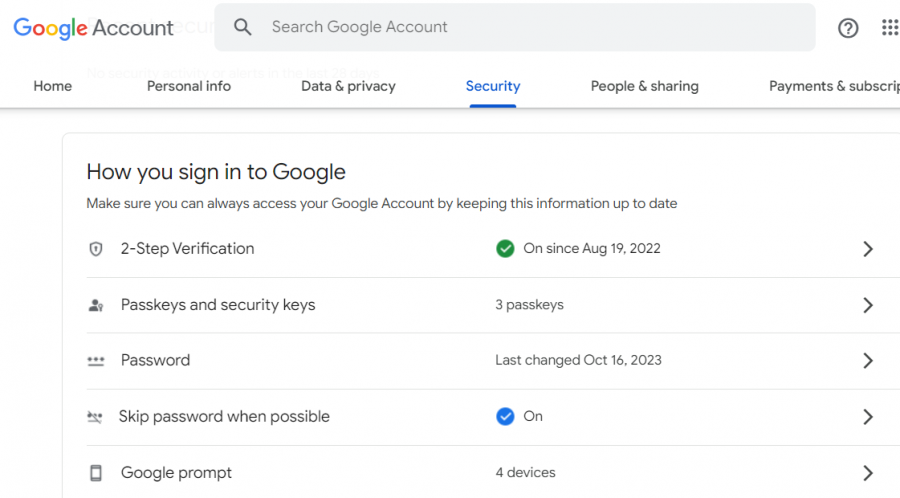
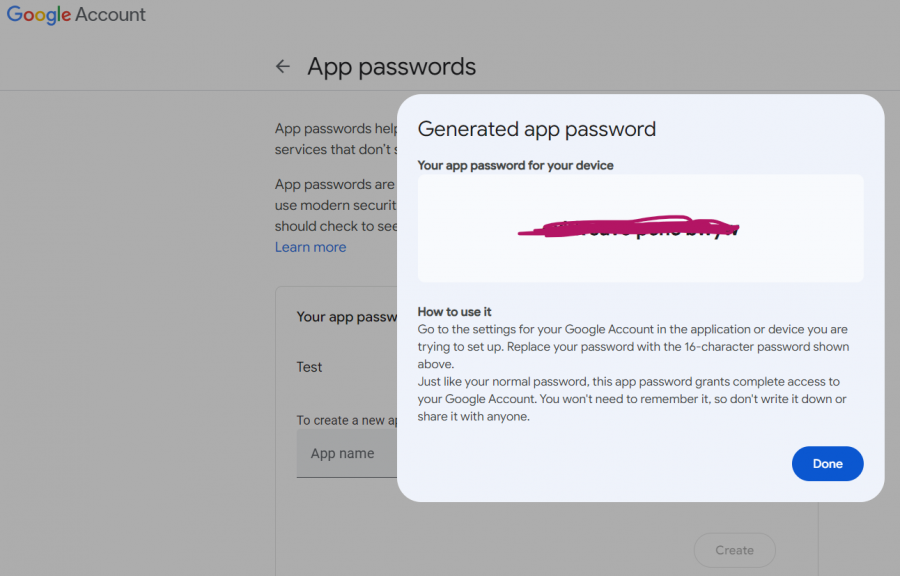
المشكلة التي تواجهك هي مشكلة SMTPAuthenticationError وهي تشير إلى أن اسم المستخدم وكلمة المرور التي قدمتها لبريدك الإلكتروني في ملف إعدادات Django الخاص بك غير صحيحة أو غير مصرح لها بإرسال الرسائل البريدية. لهذا تأكد من إدخال عنوان البريد الإلكتروني الصحيح وكلمة المرور لحساب Gmail الذي ترغب في استخدامه لإرسال الرسائل البريدية وسيحلّ المشكل. ويجب كذلك أن تقوم بتمكين الوصول للتطبيقات غير الآمنة في Gmail فقد قامت Google مؤخرا بتعطيل الوصول للتطبيقات غير الآمنة افتراضيا،لهذا الأمر ستحتاج إلى تمكينه لحساب Gmail الخاص بك لتكون قادرا على إرسال الرسائل البريدية من خلال Django. كما يمكنك التحقق عبر هذا الرابط من توثيق دجانغو Django email. صحيح، جوجل كانت قد قامت بإزالة ميزة الوصول إلى التطبيق الأقل أمانا، لكن يوجد حل بديل يمكنك تجربته، أولا: انتقل إلى ر حساب جوجل الخاص بك عبر هذا الرابط. ثم في قسم الأمان، انتقل إلى كلمة المرور التطبيق، مع التأكد من تفعيل التحقق الثنائي. ثم ثم قم بالذهاب إلى App Password هي موجودة في الصفحة الثانية، لكن يمكنك الوصول إليها من خلال البحث عنها في خانة البحث وستظهر لك مباشرة، ثم سيطلب منك اختيار التطبيق والجهاز الذي تريد توليد كلمة المرور التطبيق له، ثم قم بتعيينه على الموقع، وانقر على توليد. سيتم توليد كلمة مرور. ثم قم بنسخ هذه الكلمة المرور واستخدمها في إرسال الرسائل الإلكترونية.1 نقطة
-
الإصدار 1.0.0
9436 تنزيل
تُعدّ هياكل البيانات data structures والخوارزميات algorithms واحدةً من أهم الاختراعات التي وقعت بالخمسين عامًا الأخيرة، وهي من الأدوات الأساسية التي لابُدّ أن يدرسها مهندسي البرمجيات. غالبًا ما تكون الكتب المتناولة لتلك الموضوعات -وفقًا للكاتب- ضخمةً للغاية، كما أنها عادةً ما تُركزّ على الجانب النظري، وتُقدِّم هذه المادة العلمية بدون سياق واضح وبدون أي حافز، فتَعرِض الهياكل البيانية واحدةً تلو الأخرى. هذا الكتاب مترجم عن الكتاب الشهير Think Data Structures لمؤلفه Allen B. Downey والذي يعد مرجعًا عمليًا في شرح موضوعي هياكل البيانات والخوارزميات اللذين يحتاج إلى تعلمهما كل مبرمج ومهندس برمجيات يتطلع إلى احتراف مهنته وصقل عمله ورفع مستواه. يحاول هذا الكتاب تنظيم الموضوعات نوعًا ما من خلال التركيز على برمجة تطبيق -برمجة محرك بحث-، ويَستخدِم هذا التطبيق هياكل البيانات بشكل مكثف، وهو في الواقع موضوع مهم وشيق بحد ذاته. في الحقيقة، سيدفعنا هذا التطبيق إلى دراسة بعض الموضوعات التي ربما لن تتعرَّض لها ببعض الفصول الدراسية التمهيدية الخاصة بمادة هياكل البيانات، حيث سنتعرَّض هنا مثلًا، لحفظ هياكل البيانات persistent data structure مثل ريدس Redis. يُقدِّم الكتاب أيضًا بعض الأساسيات التي تُمارَس عادةً بهندسة البرمجيات، بما في ذلك نظم التحكُّم بالإصدار version control، واختبار الوحدات unit testing. تتضمَّن غالبية فصول الكتاب تمرينًا يَسمَح للقراء بتطبيق ما تعلموه خلال الفصل، حيث يُوفِّر كل تمرين اختبارات أوتوماتيكية لفحص الحل، وبالإضافة إلى ذلك، يُوفِّر الكاتب حلًا لغالبية التمارين ببداية الفصل التالي. هذا الكتاب مُخصَّص لطلبة الجامعات بمجال علوم الحاسوب والمجالات المرتبطة به، ولمهندسي البرمجيات المحترفين، وللمتدربين بمجال هندسة البرمجيات، وكذلك للأشخاص الذين يستعدون لمقابلات العمل التقنية. ينبغي أن تكون على معرفة جيدة بلغة البرمجة جافا قبل أن تبدأ بقراءة هذا الكتاب. وبالتحديد، لابُدّ أن تَعرِف كيف تُعرِّف صنفًا class جديدًا يمتدّ extend أو يرث من صنف آخر موجود، إلى جانب إمكانية تعريف صنف يُنفِّذ واجهة interface. إذا لم تكن لديك تلك المعرفة، فيُمكِنك البدء بسلسلة مدخل إلى جافا فهي مترجمة عن كتاب شهير يشرح لغة البرمجة جافا. يمكنك قراءة الكتاب على شكل فصول منشورة على موقع أكاديمية حسوب مباشرةً إن كنت تحب القراءة على المتصفح مباشرة، وتجد الفصول مجمعة تحت وسم "هياكل البيانات 101" وإليك روابطها تاليًا: طريقة عمل الواجهات في لغة جافا مدخل إلى تحليل الخوارزميات تحليل زمن تشغيل القوائم المنفذة باستخدام مصفوفة تحليل زمن تشغيل القوائم المنفذة باستخدام قائمة مترابطة تحليل زمن تشغيل القوائم المنفذة باستخدام قائمة ازدواجية الترابط تنفيذ أسلوب البحث بالعمق أولا باستخدام طريقتي التعاود والتكرار في جافا تنفيذ أسلوب البحث بالعمق أولا باستخدام الواجهتين Iterables وIterators استخدام خريطة ومجموعة لبناء مفهرس Indexer تحليل زمن تشغيل الخرائط المنفذة باستخدام مصفوفة في جافا تنفيذ الخرائط باستخدام التعمية hashing في جافا تحسين أداء الخرائط المنفذة باستخدام التعمية HashMap في جافا تحليل زمن تشغيل الخرائط المنفذة باستخدام شجرة بحث ثنائية TreeMap في جافا استخدام أشجار البحث الثنائية والأشجار المتزنة balanced trees لتنفيذ الخرائط استخدام قاعدة بيانات Redis لحفظ البيانات فهرسة الصفحات وتحليل زمن تشغيلها باستخدام قاعدة بيانات Redis البحث الثنائي Boolean search ودمج نتائج البحث وترتيبها نظرة سريعة على بعض خوارزميات الترتيب1 نقطة -
الإصدار 1.0.0
12407 تنزيل
تُعد أنظمة التشغيل موضوعًا متقدمًا في العديد من برامج علوم الحاسوب، حيث يتعرف المتعلم على كيفية البرمجة بلغة C بحلول الوقت الذي يتعرف فيه على أنظمة التشغيل، وربما يأخذ المتعلم فصلًا دراسيًا في معمارية الحاسوب Computer Architecture قبل ذلك، فيصبح الهدف من تقديم هذا الموضوع عادةً هو عرض تصميم وتنفيذ أنظمة التشغيل للطلاب مع افتراض ضمني أن بعضهم سيجري بحثًا في هذا المجال، أو يكتب جزءًا من نظام تشغيل. هذا الكتاب مترجم عن الكتاب Think OS لكاتبه آلن داوني Allen B. Downey والذي يعد مسودة أولية لم تكتمل بصورة نهائية بعد إذ طُوّر لفصلٍ دراسي في كلية أولين Olin College يدعى أنظمة البرمجيات Software Systems. لا يفترض هذا الكتاب أنك قد درست معمارية الحاسوب، فيجب أن يمنحك فهمًا أفضل أثناء قراءته عن الحاسوب ومعماريته وكيف يعمل المعالج والذاكرة فيه وكيف تُدار العمليات وتُخزَّن الملفات وما يحدث عند تشغيل البرامج، وما يمكنك القيام به لجعل البرامج تعمل بصورة أفضل وأسرع بوصفك مبرمجًا. يشرح الفصل الأول بعض الاختلافات بين اللغات المُصرَّفة compiled واللغات المُفسَّرة interpreted، مع بعض الأفكار حول كيفية عمل المصرِّفات compilers، ويشرح الفصل الثاني كيف يستخدم نظام التشغيل العمليات لحماية البرامج قيد التشغيل من التداخل مع بعضها البعض. ويشرح الفصل الثالث الذاكرة الوهمية virtual memory وترجمة العناوين، ويتحدث الفصل الرابع عن أنظمة الملفات ومجرى البيانات، ويصف الفصل الخامس كيفية تشفير الأرقام والأحرف والقيم الأخرى، ويشرح أيضًا العامِلات الثنائية bitwise operators. أما الفصل السادس، فيشرح كيفية استخدام إدارة الذاكرة الديناميكية وكيفية عملها، ويدور الفصل السابع حول التخبئة caching وهرمية الذاكرة. ويشرح الفصل الثامن تعدد المهام multitasking والجدولة scheduling. ويدور الفصل التاسع حول خيوط POSIX وكائنات المزامنة mutexes، ويشرح الفصل العاشر المتغيرات الشرطية POSIX ومشكلة المنتج / المستهلك، ويدور الفصل الحادي عشر حول استخدام متغيرات تقييد الوصول POSIX وتطبيقها في لغة C. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «مدخل إلى أنظمة التشغيل»، أو تجدها مسردة بالترتيب التالي: الفصل الأول: مفهوم التصريف Compilation في لغات البرمجة الفصل الثاني: العمليات Processes في أنظمة التشغيل الفصل الثالث: الذاكرة الوهمية Virtual memory في نظام التشغيل الفصل الرابع: فهم الملفات Files وأنظمة الملفات file systems الفصل الخامس: تمثيل الأعداد والنصوص بالبتات وإجراء العمليات على مستوى البت الفصل السادس: إدارة الذاكرة Memory management في لغة C الفصل السابع: فهم عملية التخبئة Caching في معمارية الحاسوب الفصل الثامن: تعدد المهام Multitasking في الحواسيب الفصل التاسع: مفهوم الخيوط Threads في عملية المعالجة الفصل العاشر: المتغيرات الشرطية وحلها مشاكل التزامن بين العمليات في لغة C الفصل الحادي عشر: متغيرات تقييد الوصول Semaphores في لغة البرمجة سي C1 نقطة