لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/20/24 في كل الموقع
-
2 نقاط
-
2 نقاط
-
2 نقاط
-
السلام عليكم ورحمة الله وبركاته وبعد تعلمت برمجة المواقع في المنزل وبدون شهادات اكاديمية او جامعية واريد ان ابدا في العمل من المنزل فما هي المواقع والشركات التي توفر العمل للمتعلمين الجدد؟1 نقطة
-
السلام عليكم ورحمه الله وبركاته . على الرغم من مدى الاحترافية في التدريب في اكاديمية حسوب والذي يلمسه كل متعلم فيها لا انه هناك شي لم تفعله الاكاديمية وهي وضع جدول زمني لكيفية دراسة كل كورس , سوف تجيبني وتقول هذا الشي يختلف من شخص الى اخر وحسب الوقت الذي يحدده كل شخص لنفسه في التعلم وهذا الشي صحيح ولكن لابد من وجود جدول لدراسة الكورس . فائدة هذا الشي انه يلزمني كمتعلم ان اكمل ما يتطلبه الجدول مني كل مقرر يومي . وبهذا نستطيع وضع سقف زمني للدورة ونبتعد عن التسويف . ارجو ان اكون قد وفقت لايصال وجهة نظري . لدي سؤال اخر على المستوى الشخص انا ادرس برمجة بمعدل 2 ساعة في اليوم والان انا في دورة تطوير التطوير التطبيقات باستخدام جافاسكربت ارجو من الاخوة في الاكاديمية او من الطلاب ان يرشدوني الى كيفية وضع خطة للدراسة بحيث يكون لدي ورد يومي لانه صراحة هذا الشي اقرب للانظباط انتظر منكم الاجابة ولكم جزيل الشكر والعرفان ........1 نقطة
-
اخي الفاضل كلامك عين الصواب . ولكن الدورة عبارة عن كورسات وفيدهات كم فيديو على الاقل يجب ان تدرس في اليوم الصراحة لا اعرف كيف اوضح لك ما اريده ... كل ما اريده هو الانظباط في الدراسة من خلال الزام نفسي بجدول دارسي وزمني .1 نقطة
-
للأسف ظروف الناس متغيرة من شخص لأخر بالنسبة للوقت فلا تستطيع أن تقول كل يوم 3 ساعات أو أكثر أو أقل الشئ الثانى يتوقف على المعلومة وفهمها فاستيعابنا جميعا يختلف عن بعضنا البعض فالمعلومة التى تفهمها أنت وتتطبق عليها قد يتطلب منك وقت بسيط أو ساعات على الأكثر ولكن ربما لى مثلا يستغرق منى أيام فلا نستطيع أن نفرض على أى شخص وقت معين أو جدول لهذه للأسباب. فقط مطلوب منك أن تذاكر بشكل منتظم وتطبق على كل معلومة جديدة وتذاكر بترتيب الدورة فهى متدرجة فى المعلومات والتطبيقات ومستوى الصعوبة.1 نقطة
-
1 نقطة
-
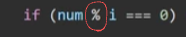
مرحباً محمد , العلامة % في لغة البرمجة تعبر عن باقي عملية القسمة العددية ( باقي القسمة ) . وفي سياق الشرط الذي قدمته: if (num % i === 0) هذا يعني "إذا كانت قيمة num تقسم على i بدون باقي (الباقي يكون صفر)، فقم بتنفيذ الكود داخل الجملة." للشرح بتفصيل : num % i : هذا يقوم بإجراء عملية القسمة العددية لقيمة num على i ، ويعود بالباقي. إذا كان الباقي يكون صفر، فهذا يعني أن num قابل للقسمة على i بدون باقي. === 0 : يقوم بفحص ما إذا كان الباقي الناتج من القسمة يساوي صفر. إذا كانت هذه الشروط تنطبق، فإن الجملة تُقدم صحيحة، والكود داخل الشرط سيتم تنفيذه. مثال رياضي أخر : لنأخذ num = 10 و i = 2. الآن نقوم بالتحقق مما إذا كانت 10 قابلة للقسمة على 2 بدون باقي: if (10 % 2 === 0) الآن نقوم بشرح العبارة: 10 % 2: القسمة تعود باقي صفر. === 0: يكون الشرط صحيحًا. لذا، يمكن أن يتم تنفيذ الكود داخل هذا الشرط. هذا يشير إلى أن 10 قابلة للقسمة على 2 بدون باقي، مما يعني أن 2 هو عامل لـ 10. تحياتي1 نقطة
-
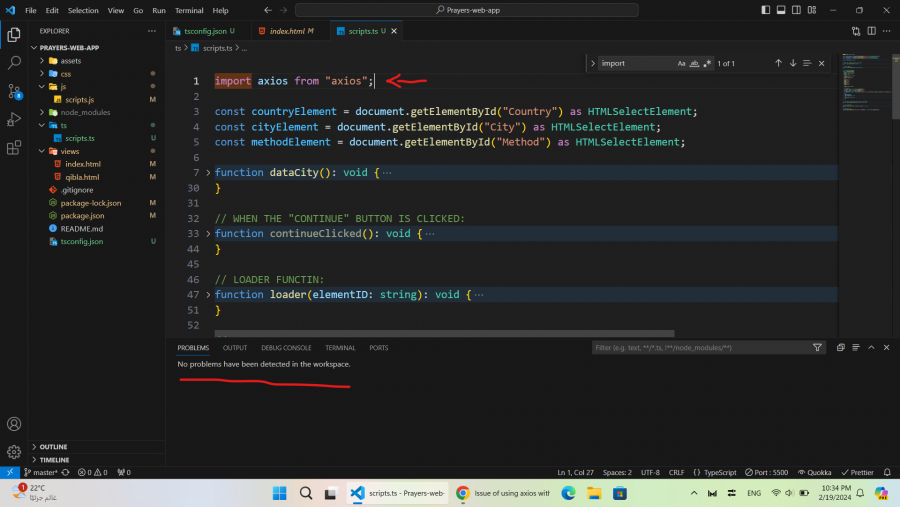
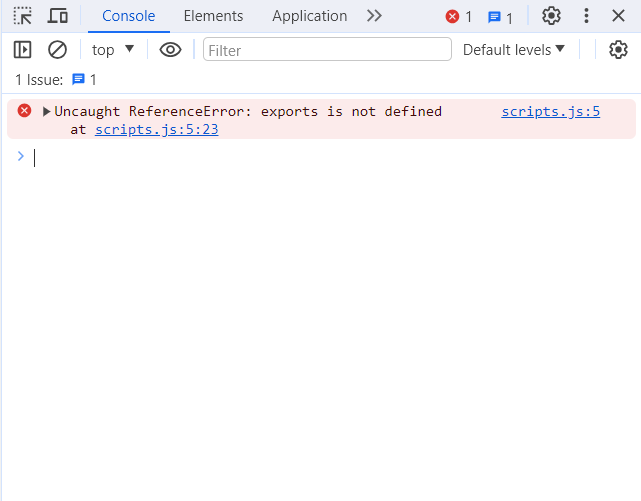
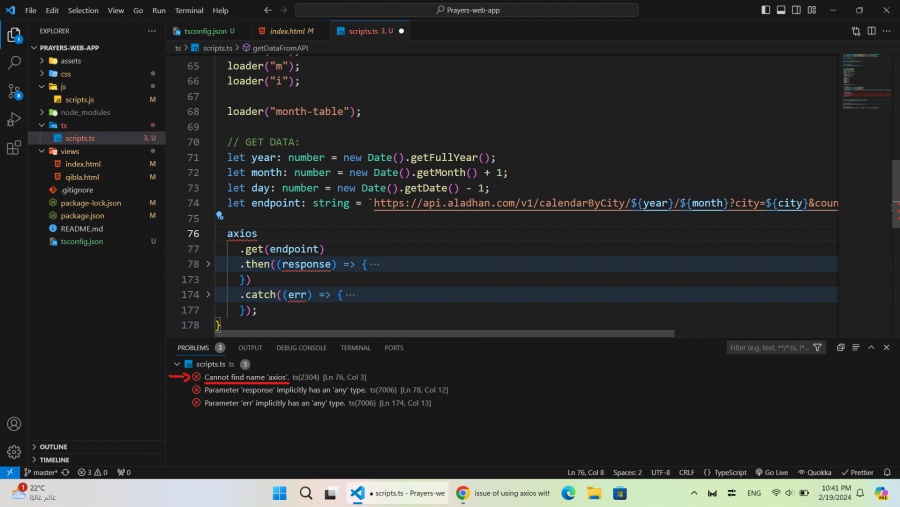
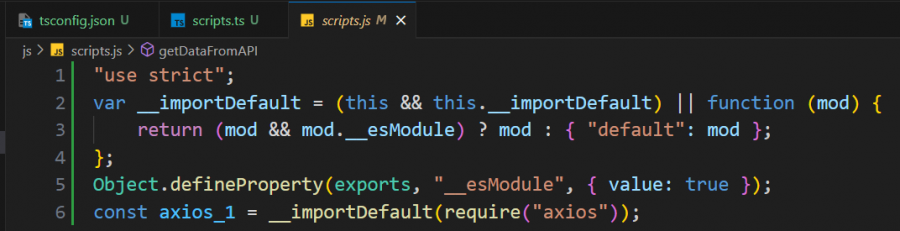
السلام عليكم ورحمة الله وبركاته, تعلمت لغة typescript ثم قمت بإضافتها لمشروع front-end بسيط انشأته سابقًا دون استخدام ال typescript, وبعد اضافتها والتعديل على شيفرات المشروع واجهتني المشكلة التالية مع استخدام axios: رغم أن التطبيق يعمل بشكل سليم ولا توجد أخطاء في كونسول المتصفح, قمت بالبحث عن المشكلة وتوصلت بأنه يجب عمل استدعاء لمكتبة axios لاستخدامها مع ال typescript, فقمت بعمل استدعاء للمكتبة وذهبت المشكلة كما موضح في الصورة التالية: ولكن واجهتني مشكلة أخرى مما ادت إلى توقف التطبيق, وأتاني الخطأ التالي على كونسول المتصفح: وهذه صورة لشيفرات ال javascript التي تم اضافتها بعد عمل استدعاء لمكتبة axios: فهل يمكنكم مساعدتي في حل هذه المشكلة ؟, ولكم جزيل الشكر1 نقطة
-
بالفعل سبب حدوث الخطأ وقت التشغيل في الكود الثاني هو تجاوز سعة الذاكرة الاختلاف بين الكود الاول والثاني هو في الكود الأول يتم تحديث قيم المصفوفة arr بشكل مباشر في كل مرة يتم فيها تنفيذ حلقة for ولاكن في الكود الثاني يتم حساب القيمة الإجمالية لكل عنصر في المصفوفة arr من خلال جمع قيم العناصر السابقة. المشكله التي تتسبب في الخطاء تحدث في حالة مجموعة البيانات الكبيرة (10^7) حيث يتطلب الكود الثاني مساحة ذاكرة أكبر بكثير من الكود الأول وذلك لأن الكود الثاني يقوم بحفظ قيم جميع العناصر السابقة في المصفوفة arr بينما الكود الأول يقوم فقط بحفظ قيم العناصر التي يتم تحديثها. افضل حل للمشكله هو الحل بواسطةخوارزمية مجموعات البادئات (Prefix clustering algorithm) تعتمد خوارزمية مجموعات البادئات على حساب مجموعات العناصر المتتالية في المصفوفة. يتم تخزين مجموعات البادئات في مصفوفة جديدة. يمكن استخدام مصفوفة مجموعات البادئات لحساب القيمة الإجمالية لأي مجموعة فرعية من العناصر في المصفوفة الأصلية بكفاءة. مثال علي كيفية استخدام الاجوريزم def arrayManipulation(n, queries): # إنشاء مصفوفة مجموعات البادئات. prefix_sums = [0] * (n + 1) for i in range(1, n + 1): prefix_sums[i] = prefix_sums[i - 1] + queries[i - 1][2] # حساب القيمة القصوى لمجموع العناصر في المصفوفة. maximum = 0 for i in range(1, n + 1): # حساب القيمة الإجمالية للعناصر من 1 إلى i. total_sum = prefix_sums[i] # حساب القيمة الإجمالية للعناصر من i + 1 إلى n. remaining_sum = prefix_sums[n] - prefix_sums[i] # تحديث القيمة القصوى. maximum = max(maximum, total_sum + remaining_sum) return maximum # مثال على استخدام الدالة. n = 5 queries = [[1, 2, 100], [2, 4, 100], [3, 5, 100]] result = arrayManipulation(n, queries) print(result)1 نقطة
-
الفارق الرئيسي بين الكودين هو كيفية حساب القيم النهائية في المصفوفة بعد التعديلات الكود الأول يقوم بحساب القيم النهائية عبر for واحدة بعد تنفيذ جميع العمليات في الاستعلامات بينما الكود الثاني يقوم بتحديث القيم في كل for منفصلة في الكود الثاني لديك إضافية for تقوم بحساب القيم النهائية (arr[i] = arr[i-1] + arr[i])، وهذا يمكن أن يزيد من الوقت اللازم لتنفيذ الكود خاصةً مع مجموعة البيانات الكبيرة إذا كان هناك تحديات في الأداء عند استخدام الكود الثاني مع مجموعة البيانات الكبيرة فقد يكون ذلك بسبب استهلاك الذاكرة الإضافي أو الوقت اللازم لتنفيذ العمليات من الناحية العملية الكود الأول يعتبر أكثر فعالية لأنه يقوم بحساب القيم النهائية في دورة for واحدة دون إضافة دورات إضافية1 نقطة
-
يومين او ثلاثة ايام كحد اقصي هذه بتجربتي الشخصيه للتحويل لاكثر من تطبيق1 نقطة
-
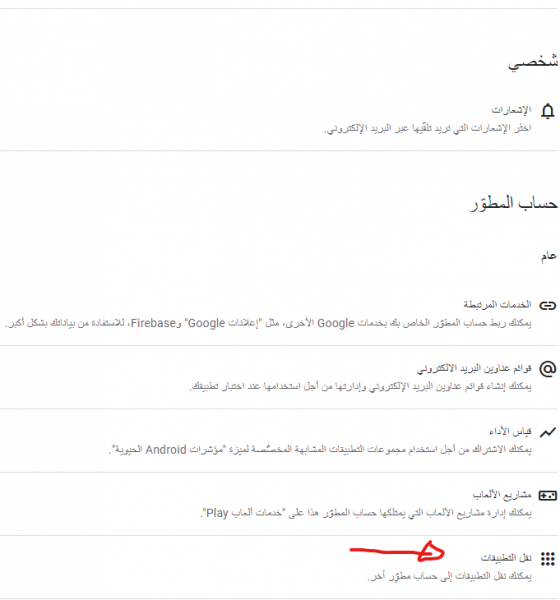
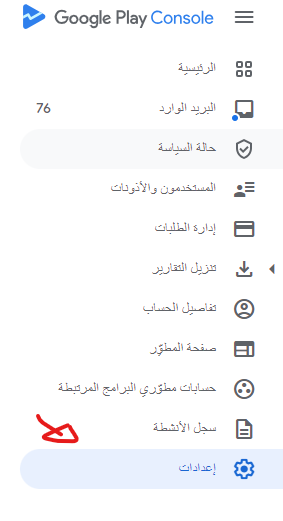
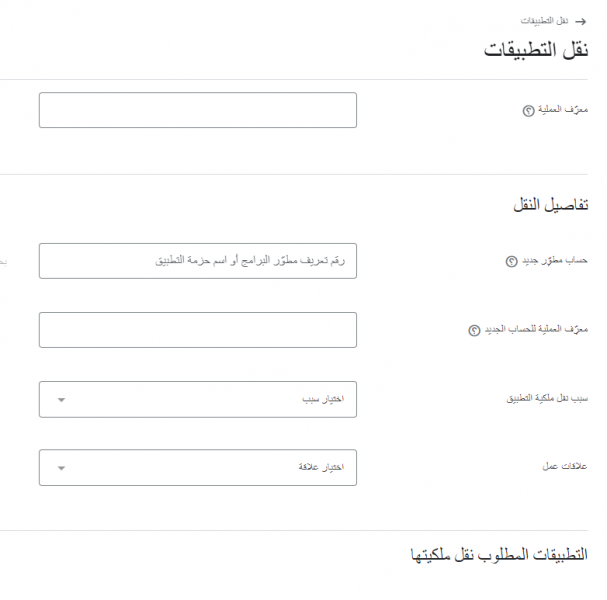
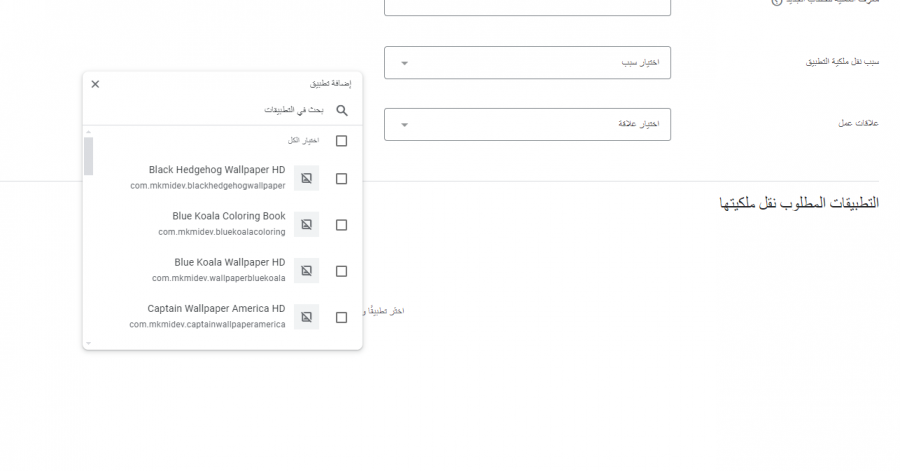
1. الخطوه الاوله يجب عليك الدخول الي حسابك في جوجل كونسل هنا 2. الخطوه الثاني في القائمه علي الجانب الايمن يمكنك اختيار الاعدادات ثما نقل التطبيقات موضح بصوره 1 و 2 3.ستظهر معك الشاشه بصوره الثالثه وتطلب منك بعض البيانات لاكمال نقل التطبيق 1.حقل ادخل معرف العمليه الخاصه بك هنا 2. رقم المعرف الخاص بحساب المطور المراد نقل له التطبيق ستجده عند فتح جوجل كونسل 3. معرف العمليه الخاص بالحساب المراد نقل له التطبيق 4. سبب النقل يجب اختيار لبيع التطبيق 5. ضع اختيار لا يوجد شئ ثما في الاسفل ستجد زر اضافة تطبيق ثما اختار التطبيق اللذي تريد نقله وفي الاخر اضغط علي زر مراجعة الطلب ونقل الملكيه1 نقطة
-
يمكنك نقل تطبيقاتك من خلال فتح متجر Google Play على الجهاز الذي ترغب في نقل التطبيقات منه. ثم الضغط على القائمة الجانبية (ثلاث خطوط أفقية) الموجودة في الزاوية اليسرى العليا. تختار "حسابي" ثم تضغط على "إدارة الحسابات على هذا الجهاز". بعدها تختار الحساب الذي يحتوي على التطبيقات التي ترغب في نقلها. وعند تبويب "التطبيقات والألعاب" يمكنك أن تختارها ثم تضغط على "تثبيت" أو "اشتري مرة أخرى. وبعد الانتهاء من هذه الخطوات، ستظهر التطبيقات المختارة في قائمة "تطبيقاتي" في متجر Google Play على الحساب الجديد الذي تم تسجيل الدخول به.1 نقطة
-
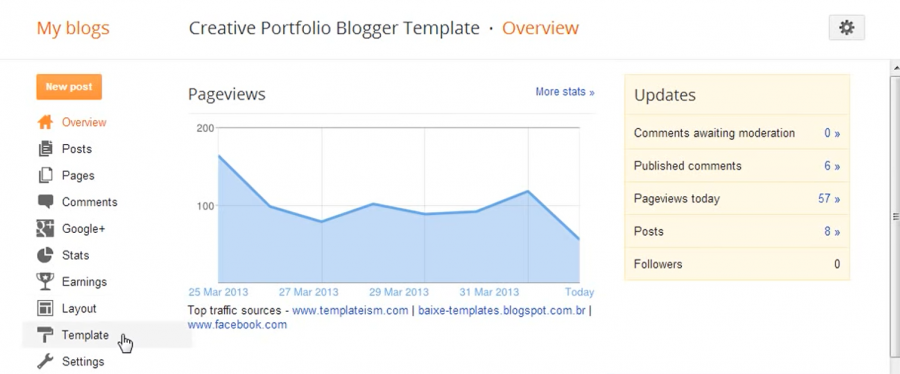
إحدى الطرق الأخرى التي يمكن استخدامها لتوفير ملفات CSS و JavaScript على المدونة في Bloggerهي عن طريق استخدام خدمة الاستضافة المجانية GitHub Pages بدلا من Google Drive: يمكنك أولا، إنشاء مستودع على GitHub. ثم إنشاء مستودع جديد لملفات CSS و JavaScript الخاصة بك. ثم تقوم برفع ملفات CSS و JavaScript إلى مستودع GitHub. بمجرد رفع الملفات، تقوم بالانتقال إلى كل ملف والنقر على الزر "Raw" للحصول على رابط مباشر للملف. بعدها ستكون قادرا على تضمين الملفات في مدونتك على Blogger بسهولة من خلال: فتح Blogger والانتقال إلى تحرير القالب الذي تريد تعديله. استخدام عناصر `<link>` لتضمين ملفات CSS وعناصر `<script>` لتضمين ملفات JavaScript في القالب، واستخدام روابط الملفات التي حصلت عليها من GitHub. بعدها تقوم بحفظ التغييرات، فبمجرد إضافة الروابط وتعديل القالب، يجب أن تحفظ التغييرات ويمكنك أن تعاين المدونة للتأكد من عمل الملفات بشكل صحيح.1 نقطة
-
هناك طريقة اخر تستطيع استخدامها 1-قم برفع ملفات css , javascript علي google driver 2- واجعلها هذه الملفات قد الوصول لاي شخص (share) جعلها public وبعد ذاللك قم بنسخ رابط المشاركة مع مسح بعد علامة ? وبعد ذاللك افتح منصه بلوجر بعد التسجيل بها قم باختيار template والتعديل عليها وتيسطيع هنا استخدام مفات css و javascript ك CDN بعد اضافة كود html في template وهذ الطريقة تستطيع تقدم لك رفع ملفاتك css , ,javascript ك CDN حيث تسطيع مشاركة ملفات لكي يستطيع Blogger من قراءتها1 نقطة
-
بخصوص إضافة إضافة كود HTML عليك بالتالي: انتقل إلى لوحة تحكم بلوجر. اختر القالب الذي تريد إضافة الكود إليه. انقر على "تعديل HTML". ابحث عن علامة </head>. الصق محتوى ملف HTML داخل علامتي <head> و </head>. إضافة كود CSS: انتقل إلى "تعديل HTML". ابحث عن علامة </head>. أضف الكود التالي قبل علامة </head>: <style type="text/css"> /* الصق محتوى ملف CSS هنا */ </style> إضافة كود JavaScript: انتقل إلى "تعديل HTML". ابحث عن علامة </body>. أضف الكود التالي قبل علامة </body>: <script type="text/javascript"> /* الصق محتوى ملف JavaScript هنا */ </script> ثم احفظ التغييرات بانقر على "حفظ".1 نقطة
-
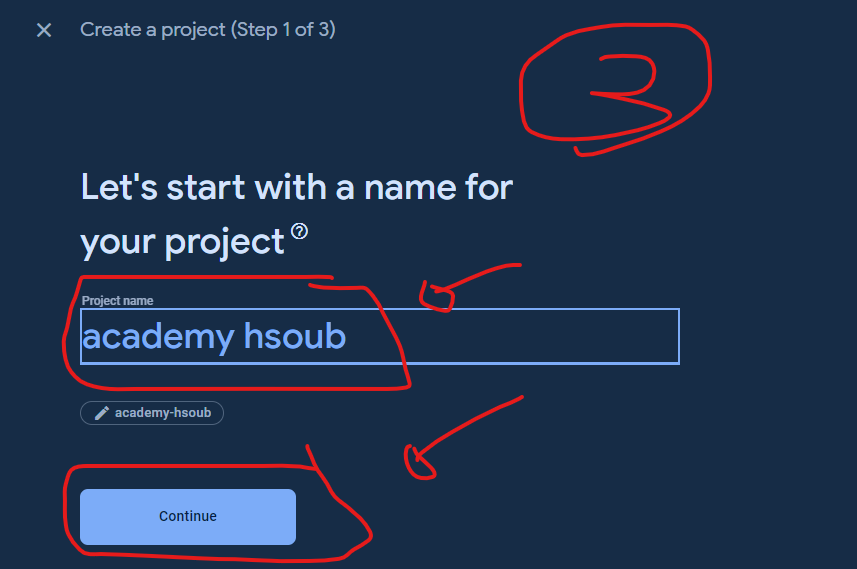
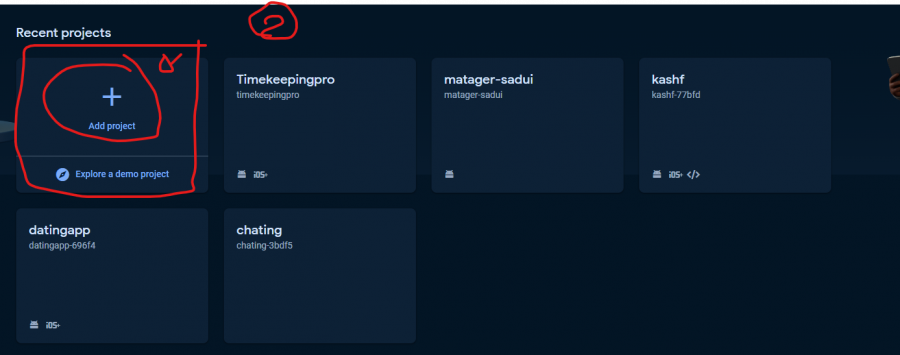
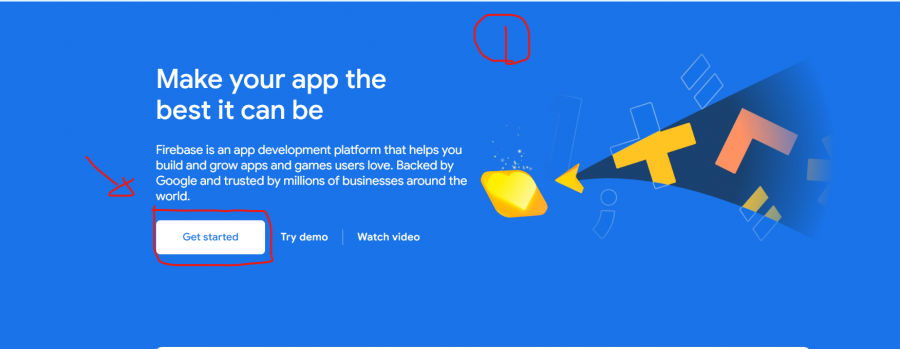
نعم يمكنك قم بتسجيل الدخول إلى Blogger. اختر المدونة التي تريد تحديثها. في القائمة اليسرى، اضغط فوق المظهر. ستجد في المظهر، اضغط على تخصيص. في القائمة اليسرى، اضغط فوق خيارات متقدمة. اضغط فوق السهم لأسفل. أضف CSS. أضف الرمز الخاص بك، وفي أسفل اليسار، اضغط فوق زر حفظ. ثانيا اذا كنت تريد بشكل عام رفع موقعك المبني بواسطة html , css , js علي استضافه حقيقيه مجانيه مثل firebase , github او مدفوعه مثل hostinger علي سبيل المثال firebase افضلهم وانا لدي عليه اكثر من موقع يعمل بدون اي مشاكل بلاضافه الي انه مجاني لكي ترفع موقعك علي الفيربيز 1. عليك الدخول الي موقع الفيربيز من هنا 2. ثما عليك الضغط علي كلمة getstarted كما موضح بصوره الاوله 3. اضيف مشروع كما موضح بصوره الثانيه 4. ادخل اسم المشروع وبعض البيانات كما موضح بصوره الثالثه ثما اضغط علي كلمة continue ثما افتح التريمنال او موجهه الاوامر في مشروعك ثما اكتب هذه الاومر بترتيب npm install -g firebase-tools هذه الامر لتثبيت Firebase على جهازك. بعد ذلك، عليك تشغيل firebase login لتسجيل الدخول إلى حساب Firebase الخاص بك. ثما عليك تهيئة افيربيز بواسطة هذه الامر firebase init اخير رفع المشروع علي الاستضافه عن طريق هذه الامر firebase deploy وبتباع هذه الخطوات يمكن ان يكون مشروعك علي استضافه حقيقيه باسمك ويستطيع اي شخص زايرة الموقع1 نقطة
-
الإصدار 1.0.0
5577 تنزيل
أهلًا بك إلى لغة البرمجة رست، كتاب تمهيدي حول رست. تساعدك لغة رست في كتابة برمجيات أسرع وأكثر وثوقيّة، وعادةً ما يكون كل من أريحية استخدام مستوى مرتفع والتحكم الذي يقدمه لك المستوى المنخفض طريقان مختلفان يجب عليك الاختيار بينهما إلا أن رست تغير من ذلك الواقع عن طريق الموازنة بين القدرة التقنية الهائلة لها وتجربة المطوّر الجيدة، إذ تعطيك رست خيار التحكم بالتفاصيل منخفضة المستوى (مثل استخدام الذاكرة) دون أن يترتب على ذلك الاختيار أي شيء إضافي تجده عادةً. هذا الكتاب مترجم عن الكتاب The Rust Programming Language من مساهمة ستيف كلابنيك Steve Klabnik وكارول نيكلز Carol Nichols ومساهمات من مجتمع لغة رست، ويعد مرجعًا شاملًا إلى لغة رست بكل تفاصيلها واستخداماتها. يشدد هذا الكتاب على إمكانية لغة رست لتمكين مستخدمها، فهو كتابٌ سهل القراءة بلغة بسيطة وموجّهٌ لمساعدتك، ليس فقط في معرفتك بلغة رست فحسب، بل للوصول إلى مبرمج بمستوًى عالٍ من الثقة عمومًا. تُعد رست لغة برمجة مثالية للعديد من الأشخاص لعدة أسباب. لنلقي نظرةً على بعض مجموعات المستخدمين وأهمها: فرق المطورين الطلاب الشركات مطورو المصادر المفتوحة المهتمون بالسرعة والاستقرار يفترض هذا الكتاب أنك كتبت شيفرة برمجية مسبقًا بإحدى اللغات الأخرى، إلا أنه لا يفترض أي لغة برمجة كانت تلك، وحاولنا جعل المحتوى قابل للفهم عمومًا قدر الإمكان بغض النظر عن نوع خلفية القارئ في البرمجة. لن نتكلم كثيرًا عن ماهية البرمجة أو كيف تستطيع التفكير بها، فإذا كنت جديدًا إلى البرمجة، فمن الأفضل قراءة كتاب تمهيدي حول البرمجة على وجه الخصوص ونرشح لك كتاب تعلم البرمجة للمبتدئين لتبدأ به. يفترض هذا الكتاب عمومًا أنك تقرأه تسلسليًا من البداية إلى النهاية، إذ نقدم مفاهيمًا concept في الفصول اللاحقة بناءً على مفاهيم تكلمنا عنها في الفصول التي سبقتها، وإذا لم نوضّح بصورةٍ مفصلة المفاهيم المقدمة في الفصول الأولى، فهذا يعني أننا سنخوض في تفاصيل أكثر عمقًا في فصول لاحقة. ستجد نوعين من الفصول في هذا الكتاب، هما: الفصول التي تتناول المفاهيم النظرية، والفصول التي تتناول المشاريع العملية؛ إذ سنتعلم في الفصول النظرية عن جانب معين من لغة رست، بينما سنبني في فصول المشاريع برامج بسيطة سويًّا بتطبيق ما تعلمناه إلى حد تلك النقطة. فصول المشاريع هي الفصل الأول والثاني عشر والعشرين والفصول الأخرى هي فصول نظرية. يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، صفحة التصنيف «البرمجة بلغة رست»، أو مباشرة مما يلي: تعلم لغة رست Rust: البدايات تعلم لغة رست: البدايات برمجة لعبة تخمين أعداد برمجة لعبة تخمين الأرقام بلغة رست Rust مبادئ البرمجة الأساسية المتغيرات والتعديل عليها في لغة رست أنواع البيانات Data Types في لغة رست كيفية كتابة الدوال Functions والتعليقات Comments في لغة راست التحكم بسير تنفيذ برامج راست الملكية Ownership الملكية Ownership في لغة رست المراجع References والاستعارة Borrowing والشرائح Slices في لغة رست استخدام الهياكل لتنظيم البيانات استخدام الهياكل structs لتنظيم البيانات في لغة رست استخدام التوابع methods ضمن الهياكل structs في لغة رست التعدادات Enums التعدادات enums في لغة رست بنية match للتحكم بسير برامج لغة رست إدارة المشاريع الكبيرة عبر الحزم والوحدات والوحدات المصرفة الحزم packages والوحدات المصرفة crates في لغة رست المسارات paths وشجرة الوحدة module tree في رست المسارات paths والنطاق الخاص بها في لغة رست التجميعات الشائعة تخزين لائحة من القيم باستخدام الأشعة Vectors في لغة رست تخزين النصوص بترميز UTF-8 داخل السلاسل النصية في لغة رست كيفية استخدام النوع HashMap لتخزين البيانات في رست الأخطاء والتعامل معها الأخطاء والتعامل معها في لغة رست الاختيار ما بين الماكرو panic! والنوع Result للتعامل مع الأخطاء في لغة Rust الأنواع المعممة Generic Types والسمات Traits ودورات الحياة Lifetimes مقدمة إلى مفهوم الأنواع المعممة Generic Types في لغة Rust كيفية استخدام أنواع البيانات المعممة Generic Data Types في لغة Rust السمات Traits في لغة رست التحقق من المراجع References عبر دورات الحياة Lifetimes في لغة رست كتابة الاختبارات الآلية كتابة الاختبارات في لغة رست التحكم بتنفيذ الاختبارات في لغة رست تنظيم الاختبارات Tests في لغة رست التعامل مع الدخل والخرج: كتابة برنامج سطر أوامر Command Line التعامل مع الدخل والخرج إعادة بناء التعليمات البرمجية لتحسين النمطية Modularity والتعامل مع الأخطاء اختبار البرنامج التعامل مع متغيرات البيئة وطباعة الأخطاء في لغة رست ميزات البرمجة الوظيفية: المكررات والمنغلقات المغلفات closures في لغة رست معالجة سلسلة من العناصر باستخدام المكررات iterators في لغة رست استخدام المكررات Iterators في تطبيق سطر أوامر بلغة رست الاختيار بين الحلقات Loops والمكررات Iterators في لغة رست نظرة مفصلة عن كارجو Cargo تخصيص نسخ مشروع بلغة رست ونشرها على crates.io مساحة عمل كارجو Cargo Workspaces في لغة رست وتحميل حزمة من crates.io المؤشرات الذكية Smart Pointers المؤشرات الذكية Smart Pointers معاملة المؤشرات الذكية Smart Pointers مثل مراجع نمطية Regular References باستخدام سمة Deref في لغة رست تنفيذ شيفرة برمجية عند تحرير الذاكرة cleanup باستخدام السمة Drop في لغة رست المؤشر Rc الذكي واستخدامه للإشارة إلى عدد المراجع في لغة رست Rust المؤشر الذكي Refcell ونمط قابلية التغيير الداخلي interior mutability في لغة رست Rust حلقات المرجع Reference Cycles وتسببها بتسريب الذاكرة Memory Leak في لغة رست Rust البرمجة المتزامنة الآمنة استخدام الخيوط Threads لتنفيذ شيفرات رست بصورة متزامنة آنيًا البرمجة بلغة رست استخدام ميزة تمرير الرسائل Message Passing لنقل البيانات بين الخيوط Threads في لغة رست تزامن الحالة المشتركة Shared-State Concurrency في لغة رست وتوسيع التزامن مع Send و Sync مزايا البرمجة كائنية التوجه Object-Oriented Programming البرمجة كائنية التوجه OOP في لغة رست استخدام كائنات السمة Object Trait في لغة رست تنفيذ نمط تصميمي Design Pattern كائني التوجه Object-Oriented في لغة رست الأنماط والمطابقات الأنماط Patterns واستخداماتها وقابليتها للدحض Refutability في لغة رست صياغة أنماط التصميم الصحيحة Pattern Syntax في لغة رست ميزات متقدمة لغة رست غير الآمنة Unsafe Rust مفاهيم متقدمة عن السمات Trait في لغة رست الأنواع والدوال المتقدمة في لغة رست الماكرو Macros في لغة رست بناء خادم ويب متعدد مهام المعالجة بناء خادم ويب متعدد مهام المعالجة بلغة رست - الجزء الأول بناء خادم ويب متعدد مهام المعالجة بلغة رست - الجزء الثاني بناء خادم ويب متعدد مهام المعالجة بلغة رست - الجزء الثالث1 نقطة -
في أول كود موضوع عندك خطأ في السطر الثالث. الخطأ هو في وسم إغلاق div حيث وضعت backslash بدل forward-slash. و عندك خطأ في رابط vuejs الذي كتبته بنفسك. أقصد حين قلت: الرابط هو unpkg.com/vue@2.6.11/dist/vue.js1 نقطة
-
1 نقطة