لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 12/09/23 في كل الموقع
-
السلام عليكم أستاذ، هل المتصفح يفهم لغة html و css أم أنه يفهم فقط xml لأنني وجدت في أحد الدورات التعليمية حول الشبكات أن ملفي html و css يتم تحويلهما إلى xml و من ثم نقلها2 نقاط
-
1 نقطة
-
السلام عليكم هل يمكن استخدام الاستضافة ( هوست جيتور ) مباشرة دون تثبيت xampp وتثبيت ايطار لارفيل شكرا1 نقطة
-
السلام عليكم سوف ابدا بمسار جديد في دورة بايثون ولكن اريد ان اختبر نفسي في الاساسيات وما الى ذلك هل يوجد موقع ما لتقوية في الاساسيات وان اختبر تفسي هل هناك نقاط ضعف ام لا1 نقطة
-
وعليكم السلام، انا اتفهم ما تقصده، لقد مررت في ذلك عندما قمت بتعلم بايثون ولكن قمت بالدخول إلى مواقع التي تختص بحل المشاكل problem solve حيث يتم طرح لك مشكلة مع امثلة للدخل والخرج ومن ثم تستطيع كتابة كود يحقق المطلوب وارسال هذا الكود إلى نفس الموقع وهو يختبر هذا الكود على مجموعة اختبارات مختلفة عن ما تم عرضه وتكون كثيرة لذلك يجب أن تقوم بمراعاة جميع الحالات الممكنة في الكود الخاص بك وتستطيع أن تقوم بالتدرج في حل المسائل من السهل إلى الصعب وهذه افضل طريقة لكي تتدرب على الاساسيات في بايثون ومن هذه المواقع leetcode انصح به كبداية لك ثم بعد ذلك تستطيع الانتقال إلى مواقع اخرى وتستطيع قراءة إجابات هذه الأسئلة1 نقطة
-
1 نقطة
-
السلام عليكم ليه الناس مش بتكمل فيه البرمجه ؟ اي المشكله اوزي انا اتغلب عليها؟1 نقطة
-
الأمر يتوقف على نوع البيانات الذي سيتم تخزينه والتعامل معه، حيث أن لكل قاعدة ميزات معينة. MongoDB هي قاعدة بيانات غير علائقية، مما يعني أنها لا تخزن البيانات في جداول وصفوف، ولكن بدلاً من ذلك تخزنها في مستندات شبيهة بـ JSON، مما يجعلها مناسبة لتطبيقات تتطلب بيانات غير مترابطة أو ديناميكية، كتخزين البيانات من تطبيقات الويب أو تطبيقات الجوال أو تطبيقات التحليلات. بينما PostgreSQL هي قاعدة بيانات علائقية، مما يعني أنها تخزن البيانات في جداول وصفوف، وبالتالي هي مناسبة لتطبيقات تتطلب بيانات مترابطة أو موحدة، مثل تخزين البيانات من تطبيقات المؤسسات أو تطبيقات التجارة الإلكترونية أو تطبيقات قواعد البيانات. وستجد تفصيل هنا:1 نقطة
-
زيادة الى ما اشار إليه عبدالباسط، فإن أغلب المترددين على المجال لا يهتمون به بادئ الأمر الا فضولا ولا ينظرون له ضمن هدف بعيد المدى، هذا بجانب عدم اهتمامهم بتطوير مهارات كالالتزام والصبر وطول النفس. هذا بجانب أن الدافع والحافز للاستمرار قد يتأخر قليلا مما يجعل المهتمين بالمجال يفكرون في اختيار مجال آخر. عموما، يمكن تلخيص هاته الأسباب في: صعوبة البداية. كثرة المصادر التعليمية والاحساس بالتشتت. عدم امتلاك رؤية واضحة وهدف. تغير اهتمامات واهواء الناس. نقص التحفيز أو تأخره.1 نقطة
-
من الأسباب الواقعية هو عدم وجود دافع قوي بما فيه الكفاية أو هدف حقيقي للإكمال في تعلم البرمجة رغم الصعوبات. حيث أن تعلم البرمجة صعب ومعقد نسبيا، يتطلب الكثير من الوقت والمثابرة لاكتساب المهارات. قد لا تتحمله الكثير من الناس. لذلك وجود حافز أو هدف معين يساعد في تخطي هذه المشكلة كما أن من أهم الأسباب هو الإستعجال في النتئج حيث أن تعلم البرمجة لا يعطي نتائج سريعة، قد لا يستمر البعض دون رؤية نجاح مبكر. و قد يتوقف بعضهم بسبب غياب التوجيه والدعم عند الوقوع في أخطاء. وأيضاً هناك سبب مهم يجعل البعض يتوقف بسبب الصعوبة في التعلم في منتصف الرحلة حيث عدم فهم الأساسيات جيدًا عائقًا للمستمر في تعلم البرمجة. يجب الاستثمار في فهم الأساسيات بشكل جيد قبل الانتقال إلى مفاهيم أكثر تعقيدًا. ودائماً استخدم المشاريع العملية لتطبيق ما تعلمته.1 نقطة
-
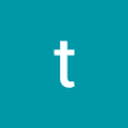
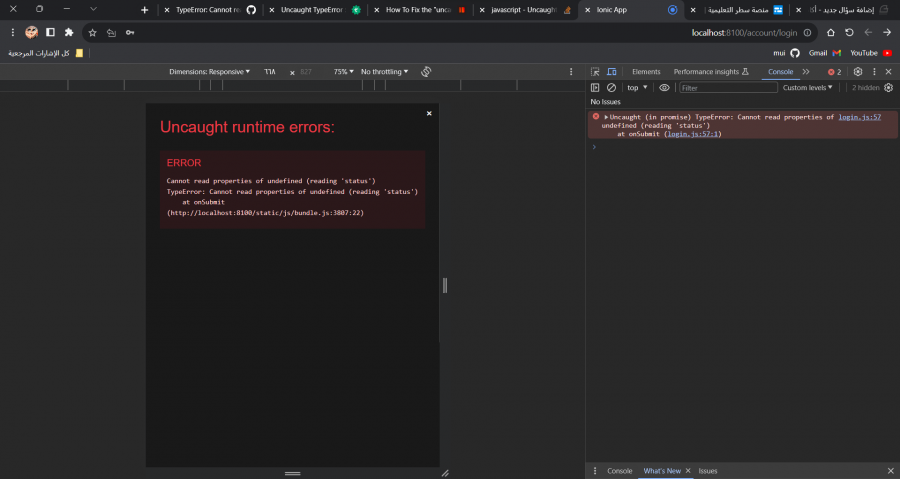
مرحباً أحمد , قمت بتحميل مشروعك وتنفيذه , ظهر عندي بعض الملاحظات ومن ثم يعمل بنجاح . يجب عليك الانتباه الى port الخاص بserver ... أنت حالياً تستخدم port = 5432 , هذا الport خاص لpostgres , لذلك عليك استخدام اي port اخر , جرب port = 5012 بعدها قمت بتنفيذ مشروعك , وقمت بإنشاء حساب جديد , ومن ثم قمت بتسجيل الدخول ولم يظهر لي أي خطأ اخر , كما في الصورة .1 نقطة
-
وكما أخبرك عمار في التعليق السابق فإن المشكلة ربما تكون بسبب ال cache وبالإضافة للحلول السابقة التي ربما تعمل معك حاول حذف ال cache حيث أن بعض المشاكل المتعلقة بالملفات المؤقتة يمكن حلها عن طريق حذف مجلد __pycache__ أو محتوياته يدويًا. ومع ذلك، في حالتك، يبدو أن إزالة المجلد بأكمله للبرنامج ستحل المشكلة.1 نقطة
-
function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="confPassword" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <br /> <Button type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); } حاولت حل المشكلة ولم استطيع ارسال النموذج server-main.zip test-main.zip1 نقطة
-
عليك القيام بالتالي : تهيئة Webpack في مشروع Laravel: تثبيت Laravel Mix: Laravel Mix هو واجهة تجريدية لـ Webpack تسهل عملية التكامل. يمكنك تثبيته باستخدام Composer إذا لم يكن موجودًا بالفعل في مشروع Laravel. تهيئة Mix: بعد التثبيت، ستجد ملف webpack.mix.js في الدليل الجذري لمشروع Laravel. هذا الملف هو حيث ستقوم بتكوين إعدادات Webpack الخاصة بك. إدراج ملفات Sass: تنظيم الملفات: ضع ملفات Sass الخاصة بك في دليل الموارد (عادةً في resources/sass). تحديث webpack.mix.js: قم بتحديث ملف webpack.mix.js ليشمل تكوين Sass. على سبيل المثال: mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css'); هذا الكود يخبر Mix بتحويل ملف app.scss إلى CSS ووضعه في دليل public/css. تكامل ملفات JavaScript: وضع ملفات JavaScript: إذا كان لديك ملفات JavaScript خاصة بالدورة، ضعها في دليل resources/js. تحديث webpack.mix.js: أضف أي ملفات JavaScript تحتاج إلى تحويلها أو دمجها في تكوين Mix. تشغيل Webpack: تشغيل الأوامر: استخدم الأمر npm run dev لتشغيل Webpack وتكوين ملفاتك. للإنتاج، استخدم npm run prod. استخدام الملفات في Laravel: ربط الملفات في Blade: في قوالب Blade الخاصة بك، استخدم الوظيفة المساعدة mix() لربط ملفات CSS وJavaScript. على سبيل المثال: <link href="{{ mix('css/app.css') }}" rel="stylesheet"> <script src="{{ mix('js/app.js') }}"></script> هذا يضمن أن ملفات CSS وJavaScript مرتبطة بشكل صحيح مع التجزئات الصحيحة للتحكم في النسخة. باتباع هذه الخطوات، يجب أن تتمكن من دمج ملفات Webpack و Sass الخاصة بك بنجاح في مشروع Laravel 10، مما يمكنك من تطوير واجهات المستخدم بكفاءة وفعالية.1 نقطة
-
وعليكم السلام، من الممكن أن تكون المشكلة متعلقة بال cache في جهازك قم بتثبيت نسخة أقدم من dlib pip install dlib==19.21.1 ثم بعد ذلك ثم بتثبيت face-recognition ولا تستخدم cache عبر الامر التالي pip install --no-cache-dir face_recognition في حال لم تعمل مجددا قم بتثبيت setuptools pip install setuptools1 نقطة
-
1 نقطة
-
1 نقطة
-
ASP.NET Core يُوفر مرونة كبيرة في كيفية بناء تطبيقات الويب، ويمكن استخدام نمطين رئيسيين هما MVC و API بشكل مستقل أو معًا حسب احتياجات التطبيق. MVC (Model-View-Controller): التعريف: يعتمد نمط MVC على تقسيم التطبيق إلى ثلاثة أقسام رئيسية: Model (النموذج) الذي يتعامل مع البيانات والتفاعل مع قاعدة البيانات، View (العرض) الذي يعرض البيانات للمستخدم، و Controller (التحكم) الذي يدير تدفق البيانات بين Model و View. استخدامه: يُستخدم نمط MVC عادةً لبناء تطبيقات الويب التقليدية التي تحتاج إلى صفحات متعددة وتفاعل مع المستخدم عبر واجهة المستخدم. المكونات: يشمل على مستوى العرض (Views) ومستوى التحكم (Controllers) ومستوى النموذج (Models). ______ API (Application Programming Interface): التعريف: تقدم واجهة برمجة تطبيق (API) نقاط نهاية (Endpoints) للتفاعل مع التطبيق. يمكن أن تكون البيانات مرجعية على شكل JSON أو XML. استخدامه: يستخدم لبناء خدمات الويب والتطبيقات التي تحتاج إلى تبادل البيانات بشكل فعال بين العميل والخادم، ويُستخدم أيضًا في تطوير تطبيقات SPA (Single Page Applications). المكونات: يركز بشكل أساسي على إنشاء Endpoints (عناوين URL) التي يمكن الوصول إليها بواسطة العملاء. ______________ الفرق: MVC vs API: MVC يستخدم لبناء تطبيقات الويب الكاملة، بينما يُستخدم API لتبادل البيانات بين العميل والخادم. عناصر مكوناتهم: في MVC، تحتاج إلى عناصر النموذج والعرض والتحكم. في API، تحتاج إلى نقاط نهاية API التي تستجيب لطلبات الويب. التفضيل والمتى استخدام كل واحد: استخدم MVC عندما تحتاج إلى بناء تطبيق ويب تقليدي يتضمن صفحات متعددة ويتفاعل مع المستخدم عبر واجهة المستخدم. استخدم API عندما تحتاج إلى توفير خدمات واجهة برمجة تطبيق للعملاء للتفاعل مع التطبيق أو عندما تقوم ببناء تطبيق SPA. ________________ ASP.NET Core: ASP.NET Core هو إطار عمل (framework) يدعم ويجمع بين كلا النمطين (MVC و API) بشكل جيد. يمكنك استخدام MVC و API معًا في نفس التطبيق والاستفادة من المزيد من المرونة. لا يمكن قول أن أحدًا منهم أفضل من الآخر، حيث يعتمد الاختيار على احتياجات التطبيق الخاص بك.1 نقطة
-
ما هو التعقيد الزمني والمكاني لخوارزمية البرمجة الديناميكية لو سمحتم عندي بحث واحتاجه ضروري1 نقطة
-
يمكنك ذلك من خلال اتباع الخطوات التالية: أولاً تأكد من تثبيت Laravel 10 وإعداد بيئة العمل الخاصة بك. ثانياً قم بتنزيل مشروع Webpack و Sass الجاهز الي تريده , ومن ثم فك الضغط عنه. انتقل إلى مجلد مشروع Laravel باستخدام سطر الأوامر. قم بتثبيت المكتبات اللازمة باستخدام أداة إدارة حزم Composer. يمكنك تنفيذ الأمر التالي في سطر الأوامر: composer install قم بنسخ ملفات المشروع (ملفات الـ Webpack و Sass) في مجلد المشروع الخاص بـ Laravel. قم بتحديث ملف webpack.mix.js الخاص بـ Laravel لتضمين ملفات المشروع الجديدة. يمكنك تعديل الملف كما يلي: const mix = require('laravel-mix'); mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css') .js('mypath/webpack/files', 'public/js') .sass('mypath/sass/files', 'public/css'); تأكد من استبدال عناوين js ,css ( mypath) بمسارات الملفات الفعلية في مشروعك. قم بتشغيل أمر البناء الخاص بـ Webpack لتجميع وتجهيز الملفات. في سطر الأوامر، قم بتنفيذ الأمر التالي: npm run dev أو إذا كنت ترغب في انشاء نسخة production ، يمكنك استخدام الأمر التالي: npm run prod تأكد من أن ملفات الناتج (الجافاسكريبت والـ CSS) تم إنشاؤها بنجاح في مجلد `public/js` و `public/css` في مشروع Laravel. قم بتضمين ملفات الناتج في قوالب Laravel الخاصة بك. يمكنك استخدام وسوم `<script>` و `<link>` في قوالب العرض الخاصة بك للإشارة إلى ملفات الجافاسكريبت والـ CSS على التوالي. أخيراً يمكنك الأن تشغيل خادم Laravel وفتح موقعك في المتصفح للتحقق مما إذا كانت المشروع المدمجة تعمل بشكل صحيح.1 نقطة
-
السلام عليكم هناك بعض المشاكل في الكود : 1-استهدام onsubmit بدلا من onSubmit على الرغم من تعريف الدالة باسم onSubmit <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); // هنا تحديدا يجب تبديلها ب onSubmit resetForm({ values: "" }); }} > 2-استخدام نفس الname field لكل من الpassword و الconfirmPassword حيث كلاهما يأخذان الأسم password و يجب أن يأخذا أسماء مختلفة : <Input name="password" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <Input name="confPassword" // أسم مختلف type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> 3- بما أننا نعتمد على الform submission فلا يوجد داعي لإستعمال onClick في الsubmit button //خطأ <Button onClick={onSubmit} type="submit" value="Submit"> //صحيح <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {/* ... your form fields ... */} <Button type="submit" value="Submit">1 نقطة
-
أولاً تأكد من استدعاء دالة onSubmit بشكل صحيح في الكود وتأكد من كتابة حرف S بنفس الشكل. وفي حالة عدم تطابق كلمتي المرور، قمت بعرض رسالة خطأ باستخدام Form.Control.Feedback، ولكن الاسم الذي تم استخدامه للـ Feedback هو نفسه لكلا من حقلي كلمة المرور وتأكيد كلمة المرور. يجب عليك استخدام اسم مختلف للفيدباك لكل حقل. <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> أيضًا في حالة التحقق من عملية تسجيل الدخول (onSubmit function)، يجب أن تستخدم formikProps.values بدلاً من القيم الناتجة مباشرة من useState. const user = await axios.post(REGISTER_URL, { name: formikProps.values.name, email: formikProps.values.email, password: formikProps.values.password, confPassword: formikProps.values.confPassword, }) في حال استمرار المشكلة أرفق مجلد المشروع لتفقد المشكلة. وعامًة إليك مثال كامل يعمل بشكل سليم باستخدام formik وyup: import React from "react"; import { Formik, Field, ErrorMessage, Form } from "formik"; import * as Yup from "yup"; const LoginSchema = Yup.object().shape({ email: Yup.string() .email("Invalid email address format") .required("Email is required"), password: Yup.string() .min(3, "Password must be 3 characters at minimum") .required("Password is required"), }); class App extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-lg-12"> <Formik initialValues={{ email: "", password: "", }} validationSchema={LoginSchema} onSubmit={(values, { setSubmitting }) => { console.log(values); // Simulating asynchronous operation, like an API call setTimeout(() => { alert("Form is validated! Submitting the form..."); setSubmitting(false); }, 1000); }} > {(props) => ( <div> <div className="row mb-5"> <div className="col-lg-12 text-center"> {!props.isSubmitting ? ( <div> <h1>Login Page</h1>{" "} <Form> <div className="form-group"> <label htmlFor="email">Email</label> <Field type="email" name="email" placeholder="Enter email" autoComplete="off" className={`mt-2 form-control ${ props.touched.email && props.errors.email ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="email" className="invalid-feedback" /> </div> <div className="form-group"> <label htmlFor="password" className="mt-3"> Password </label> <Field type="password" name="password" placeholder="Enter password" className={`form-control ${ props.touched.password && props.errors.password ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="password" className="invalid-feedback" /> </div> <button type="submit" className="btn btn-primary btn-block mt-4" disabled={props.isSubmitting} > {props.isSubmitting ? "Submitting..." : "Submit"} </button> </Form> </div> ) : ( <h1>Home Page</h1> )} </div> </div> </div> )} </Formik> </div> </div> </div> ); } } export default App;1 نقطة
-
الإصدار 1.0.0
12577 تنزيل
لغة جافاسكربت JavaScript هي لغة برمجة شهيرة موجودة حيث وجدت متصفحات الويب فهي أحد الركائز الثلاثية لتطوير الويب مع لغة HTML ولغة CSS فبها مجتمعة تُبنى واجهات الويب وبذلك لا غنى للغة جافاسكربت في مجال الويب إذ تساهم في إضفاء التفاعلية على صفحات الويب وبدونها تصبح الصفحات جامدة، كما أنها تُنجز أي عمليات برمجية ومنطقية في الصفحات مثل التحقق من مدخلات المستخدم وسلامة البيانات. استخدام جافاسكربت لا ينحصر في المتصفح بل يمتد إلى تطبيقات أوسع إذ تُشغل شيفرات لغة جافاسكربت خارج المتصفح في بيئة Node.js وبذلك يمكن استخدام لغة جافاسكربت في بناء مختلف التطبيقات أشهرها حاليًا بناء خوادم الويب وهنا أصبح بالإمكان استعمال لغة جافاسربت في تطوير الواجهات الأمامية والواجهات الخلفية لصفحات الويب بمختلف أنواعها والحديث عن اللغة وميزاتها يطول لذا لن أتوسع في التمهيد بالتحدث عن اللغة لأن الكتاب كله عنها وخصوصًا باب المقدمة. هذا الكتاب مترجم عن الكتاب The JavaScript Language: Part 1 الجزء الأول لكاتبه إيليا كانتور Ilya Kantor وهو بحجم 1000 صفحة وفيه يشرح لغة جافاسكربت شرحًا كاملًا لكل ميزاتها وتفاصيلها ويعد أفضل وأول مرجع تعليمي أجنبي لتعلم لغة جافاسكربت. ويوجد جزء ثان للكتاب يتحدث عن استعمال جافاسكربت في المتصفحات تحديدًا وجزء ثالث يتحدث عن مواضيع متفرقة ومتقدمة عن جافاسكربت يكمل فيها الجزأين السابقين ويتمم الحديث عن لغة جافاسكربت ليكون الكتاب بأجزائه الثلاثة مرجعًا كاملًا عن لغة جافاسكربت. دورة تطوير التطبيقات باستخدام لغة JavaScript تعلم البرمجة بلغة جافا سكريبت انطلاقًا من أبسط المفاهيم وحتى بناء تطبيقات حقيقية. اشترك الآن يُقسم الكتاب إلى 14 فصلًا أو بابًا كل منها مقسوم إلى فصول فرعية أصغر تتحدث عن موضوع محدد من اللغة ولكل قسم مقدمة وخاتمة وتمارين منفصلة، والفصول مرتبة ترتيبًا متدرجًا بدءًا من المواضيع الأساسية وحتى المواضيع المتقدمة بما يناسب المتعلم الجديد الذي يريد تعلم لغة جافاسكربت من الصفر دون خبرة مسبقة، وأما إن كنت تملك خبرة مسبقة بلغة جافاسكربت فيمكنك قراءة الفصول وفق الترتيب الذي تريد والرجوع إليها وفقًا لأبوابه وفصولها الفرعية. الكتاب مدعوم بشيفرات عملية كثيرة وهي جاهزة للتجريب في المتصفح لذا تجدها تعتمد على دالة المتصفح alert التي تعرض رسالة على شكل مربع منبثق في صفحة المتصفح وبالتالي يمكنك تجريب الشيفرات بنسخها ولصقها في طرفية المتصفح console وسيدلك فصل أدوات المطور على كيفية استخدام هذه الأداة إن لم تكن تعرفها من قبل. تجد في نهاية كل قسم تمارين ننصح بالتدرّب عليها بعد قراءة القسم قبل الاطلاع على الحل ثم الرجوع إلى الحل وموازنته مع حلك الناتج، وهذا يحقق أقصى استفادة أثناء تعلمك لغة جافاسكربت، وضع في بالك أن حل هذه التمارين يساعدك على تعلم لغة جافاسكربت من جهة وعلى حل الأسئلة البرمجية التي تُسأل في مقابلات العمل لذا لا تهملها. يمكنك قراءة الكتاب على شكل فصول منشورة على موقع أكاديمية حسوب مباشرةً إن كنت تحب القراءة على المتصفح مباشرة أو إن كنت تجد صعوبة في نسخ الشيفرات أو تجريبها، وتجد روابط الفصول تاليًا مجموعة ضمن وسم "دليل تعلم جافاسكربت": الباب الأول: مقدمة مقدمة إلى لغة JavaScript محررات الشيفرة البرمجية أدوات المطور DevTools الباب الثاني: أساسيات جافاسكربت المثال الأول: أهلًا بالعالم! بنية الشيفرة البرمجية الوضع الصارم: النمط الحديث لكتابة الشيفرة المتغيرات variables أنواع البيانات Data Types الدوال التفاعلية: confirm ،prompt ،alert التحويل بين الأنواع العاملات operators عاملات الموازنة العاملات الشرطية العاملات المنطقية عامل الاستبدال اللاغي ?? حلقتا التكرار while و for التعليمة switch الدوال في JavaScript تعابير الدوال أساسيات الدوال السهمية مراجعة لما سبق الباب الثالث: الاعتناء بجودة الشيفرة تنقيح الأخطاء في chrome نمط كتابة الشيفرة التعليقات شيفرة النينجا البرمجية الاختبار الآلي باستخدام mocha تعويض نقص دعم المتصفحات الباب الرابع: الكائنات: تأسيس المفاهيم الكائناتَ Objects نسخ الكائن: الفرق بين القيمة والمرجع كنس البيانات المهملة الدول في الكائنات واستعمالها this الباني والعامل new التسلسل الاختياري .? النوع الرمزي Symbol التحويل بين نوع كائن إلى نوع أولي الباب الخامس: أنواع البيانات توابع الأنواع الأولي النوع number: الأعداد النوع string: السلاسل النصية المصفوفات Arrays توابِع المصفوفات المُكرَّرات Iterables النوع Map الخرائط والنوع Set الأطقم النوع WeakMap والنوع WeakSet مفاتيح الكائنات وقيمها ومدخلاتها الإسناد بالتفكيك النوع Date: التاريخ والوقت صيغة JSON وتوابعها الباب السادس: التعامل المتقدم مع الدوال التعاود Rescursion والمكدس Stack المعاملات «البقية» ومعامل التوزيع المنغلقات Closure ومجال المتغيرات إفادة «var» القديمة الكائن العمومي Global object كائنات الدوال وتعابير الدوال المسمّاة NFE صياغة «الدالة الجديدة» new Function المُهلة setTimeout والفترة setInterval المزخرفات والتمرير: التابعان call وapply ربط الدوال Function binding الحديث عن الدوال السهمية مرة أخرى الباب السابع: ضبط خاصيات الكائنات رايات الخاصيات وواصِفاتها جالبات الخاصيات Getters وضابطاتها Setters الباب الثامن: الوراثة النموذجية الوراثة النموذجية Prototypal inheritance الوراثة النموذجية بتعمق F.prototype النماذج الأولية الأصيلة Native prototypes توابِع النماذج الأولية والكائنات بلا proto الباب التاسع: الأصناف Classes صياغة الأصناف الأساسية وراثة الأصناف Class inheritance الخاصيات والتوابع الثابتة الخاصيات والتوابع الخاصة والمحمية توسعة الأصناف المضمنة في اللغة فحص الأصناف عبر instanceof المخاليط Mixins الباب العاشر: التعامل مع الأخطاء التعامل مع الأخطاء: جرب... التقط try..catch الأخطاء المخصصة وتوسعة صنف Error الباب الحادي عشر: الوعود واللاتزامن والانتظار مقدمة إلى ردود النداء callbacks الوعود Promise سَلسلة الوعود Promises chaining التعامل مع الأخطاء: then وcatch واجهة الوعود البرمجية الدوال الواعدة: تحويل الدوال إلى وعود المهام السريعة مقابل الوعد لتنفيذ المهام لاحقًا اللاتزامن والانتظار async/await الباب الثاني عشر: المولدات والمكررات المتقدمة المولدات Generators المكررات والمولدات غير المتزامنة الباب الثالث عشر: الوحدات Modules مقدمة إلى الوحدات Modules تصدير الوحدات واستيرادها استيراد الوحدات ديناميكيًا الباب الرابع عشر: مواضيع متفرقة الوسيط Proxy والمنعكس Reflect الدالة "Eval" لتنفيذ الشيفرة البرمجية تقنية Currying النوع المرجعي Reference الأعداد الكبيرة BigInt1 نقطة -
هل فكرت يومًا خلال تصفحك لموقع ما أن تخزّن إحدى الصفحات على حاسوبك لجودة المحتوى أو لأهمية المعلومات التي قرأتها؟ فهل لاحظت -إن فعلت ذلك- أن امتداد هذا الملف (آخر ثلاث أو أربعة أحرف من اسم الملف) من الشكل html أو htm؟ هل وصلك بريد إلكتروني من شركة أو من مجلة إلكترونية أو حتى من صديق ووجدته مميزًا يضم صورًا وعناوين وكل ما اعتدت أن تفعله هو كتابة بضعة أسطر توجز فيها ما تريد ثم ترسل بريدك؟ هل دخلت يومًا إلى منتدى إلكتروني وأردت أن تكتب تعليقًا وقرأت عبارة "يُسمح باستخدام أكواد HTML" وتساءلت ما هي أكواد HTML؟ هل فكّرت أخيرًا وأنت تتصفح الإنترنت، أنّ جميع المواقع دون استثناء تتشابه في هيكليتها؟ فجميعها يضم شكلًا من قوائم التنقل وأقسامٍ أعلى وأدنى الصفحات تبقى كما هي عند التنقل بين صفحات الموقع نفسه، ونماذج لتعبئتها وعناوين رئيسية وفرعية وروابط لتنظيم المحتوى وتسهيل الوصول إلى المعلومات المطلوبة. إن الوصفة السحرية خلف كل ذلك هي لغة ترميز النص التشعبي Hyper Text Markup Language واختصارًا لغة HTML. سننتعرف في هذا المقال على لغة HTML وذلك إن أردت أن تتعلم لغة HTML من الصفر، إذ سنتحدث بإيجاز عن بدايات اللغة وتاريخ تطورها، ثم ننتقل إلى أساسيات استخدام لغة HTML وأهمية تعلم لغة HTML لأي شخص يرغب في دخول عالم ويب من بوابة المصممين والمبرمجين. نتحدث بعد ذلك عن قدرات HTML ونقاط قصورها، ونستعرض أهم وسوم HTML المستخدمة في كتابة أكواد HTML. جدول المحتويات سنذكر هنا جدول المحتويات باختصار حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة: ما هي لغة HTML؟ الفرق بين اللغات التوصيفية ولغات البرمجة تاريخ وتطور لغة HTML أهمية تعلم لغة HTML ما الذي أحتاج إليه لأبدأ العمل مع لغة HTML استخدامات لغة HTML أساسيات لغة HTML السمات في لغة HTML الوسوم البنائية والعناصر السطرية الوسوم الأساسية في لغة HTML إيجابيات وسلبيات لغة HTML مصادر تعلم لغة HTML ما هي لغة HTML؟ لغة HTML أو لغة ترميز النص التشعبي هي لغة توصيف للمحتوى markup language بمعنى أنها توصِّف محتوًى معينًا كي تتمايز أجزاءه عن بعضها فيسهل تنظيمه وهيكلته، إذ تشير لغة HTML إلى جزء من المحتوى على أنه فقرة وتميز عدة كلمات على أنها عنوان رئيسي وأخرى على أنها عنوان فرعي وقد تسلسل جزءًا آخر من المحتوى على شكل قائمة من النقاط وكل ذلك باستعمال ما يُدعى وسوم HTML التي تُعطي صفحة ويب هيكليتها وتعطي كل جزء منها دلالة semantic معينة. تُستخدم إذًا لغة HTML في إعطاء هيكل عام لصفحة الويب وبالتالي يُعد تعلم لغة HTML أساسيًا لدخول عالم تطوير الويب. بالإضافة إلى قدرة لغة HTML على تضمين الكثير من ملفات الوسائط المتعددة الصوتيات والمرئيات دون الحاجة إلى أية أدوات أو برمجة إضافية، وتساعدك على تصميم نماذج لإرسال البيانات واستقبالها من خلال الإنترنت وغيرها الكثير. الفرق بين اللغات التوصيفية ولغات البرمجة لغة HTML كما أشرنا هي من اللغات التوصيفية markup languages ولا تعد لغة برمجة programming language ويكثر الخلط بينهما ويظن حديث العهد بمجال علوم الحاسوب أن تعلمه لغة HTML يعني دخوله للمجال واحترافه للبرمجة وهذا خلط وخطأ، ويجب التفريق بين لغة التوصيف ولغة البرمجة. يشير مصطلح اللغات التوصيفية إلى نظام لترميز النصوص وتوصيفها وهيكلتها للتحكم بتنسيقها أو بإيجاد علاقات بينها وإغناء محتواه لتسهل عرض النص والتعامل معه والتحكم به، فماذا لو قرأت المقال الحالي بوتيرة واحدة وكأنه نص مثل نص هذه الفقرة فهل ستميز العناوين والأقسام والفقرات؟ هل فكرة أو قرأت كتابًا وكان بتنسيق ووتيرة واحدة؟ لن تميز أقسامه عن بعضها، وهذا ما تفعله اللغات التوصيفية بالضبط وما تراه أمامك الآن بعينيك. تضم اللغات التوصيفية مجموعة من الوسوم أو القواعد التي يشير كل منها إلى دلالة معينة وتستخدم لتنظيم البيانات النصية وعرضها بطريقة يسهل تمييزها بالنسبة للإنسان أو الحاسوب كأن تشير إلى عبارة على أنها عنوان وتبرز عبارة أخرى بكتابتها بخط ثخين وهكذا. لا تُعرض تلك القواعد أو الوسوم ولا تُضاف إلى المحتوى الفعلي بل وظيفتها وصف البيانات فقط وترتيبها، وتتطلب هذه اللغات فقط برنامجًا ليحلل الوسوم ويعرض المحتوى وفقًا لمدلول كل وسم وغالبًا ما تحلل المتصفحات أكواد HTML وأكواد XML ثم تعرض النتائج بينما تحلل برمجيات أخرى مخصصة لغات توصيفية أخرى مثل مارك داون Markdown ودوك بوك DocBook اللتان تستخدمان في المحررات النصية ولاتخ LaTex لكتابة الأوراق البحثية الأكاديمية وغيرها الكثير. أما اللغات البرمجية فوظيفتها توجيه أوامر للحاسوب لإنجاز مهمة أو وظيفة محددة مثل توجيهه لجمع عددين مع بعضهما كأبسط مثال أو طلب بيانات من مستخدم ومعالجتها وعرضها له أو استعمالها في غرض ما فأنت حين تسجل في موقع مثل أكاديمية حسوب أو تدفع لشراء شيء ما تتدخل لغة برمجية في الخلفية لإنجاز هذه المهام وغيرها من الأمثلة المتقدمة، وهنالك الكثير من لغات البرمجة التي تتفاوت وظيفتها ومجال استخدامها فمنها عام الاستخدام الذي يُستخدم في بناء البرامج والتطبيقات الحاسوبية مثل لغة البرمجة بايثون، ومنها ما هو خاص الاستخدام مثل لغة PHP التي تستخدم في أغلب الحالات في تطوير الويب بدمج لغة HTML معها. تأتي بساطة HTML وسهولتها من كونها لغة توصيفية خفيفة وسهلة الفهم، ولا يتطلب العمل معها الكثير من الأدوات أو البرمجيات وبالتالي استقلالية ومحمولية portability أفضل. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن تاريخ وتطور لغة HTML قد لا تتوقع إطلاقًا أين ولدت لغة HTML! وهذا دليل إضافي على صحة مقولة "الحاجة أم الاختراع". لقد أراد مهندس الحاسوب تيم بيرنرز لي Tim Berners-Lee الذي يعمل في قسم خدمات الحاسب في مؤسسة CERN لفيزياء الجزيئات أن يُمكّن الزملاء في مختلف المواقع داخل وخارج المؤسسة من تبادل الدراسات والأوراق البحثية وربطها مع بعضها بدلًا من تحميل نسخ عن جميع هذه الأوراق والأبحاث على كل حاسوب. أي بكلمات أخرى، سيتمكن أي باحث أثناء قراءته لمقال ما أن ينتقل إلى مقال آخر أو يستعرض معلومات أخرى جرى ذكرها في المقال الذي يقرأه دون أن يُضطر إلى إغلاق مقاله ثم البحث من جديد في أرشيف المقالات عن الموضوع الذي صادفه ثم العودة إلى المقال الأصلي. لا أعتقد أن بيرنرز-لي قد توقع من فكرته الثورية ميلاد تقنية شبكة الويب بأكملها فقد أثبتت هذه الفكرة قدرتها على التوسع لبناء شبكة عنكبوتية من الصفحات المترابطة التي تتيح لك التنقل فيما بينها جيئةً وذهابًا. لقد اعتمد بيرنرز-لي على لغة توصيف موجودة بالفعل ومحط اتفاق بين جميع العاملين في مجال الحواسب وهي لغة الترميز المعياري العام SGML فبدون أساس متين تستند عليه لم يكن ليُكتب البقاء لهذه اللغة. إذًا اعتمد بيرنرز-لي على فكرة الوسوم التي تُستخدم في SGML وهي مفاتيح تحيط بنص معين في بدايته ونهايته ليكون لهذا النص دلالة معينة وفقًا لنوع الوسم مثل <p/>...نص ما هنا...<p>، لكنه أضاف وسمًا جديدًا للمساهمة في الربط بين الصفحات وهو وسم المربط أو المرساة <a>. ولكي تُفسّر هذه الوسوم لا بد من وجود أداة تحللها وتعرض المطلوب على الشاشة لهذا صمم بيرنيرز لي أول أداة لتحليل أكواد لغة HTML دُعيت حينها WorldWideWeb وتختصر إلى www وهو اختصار معروف لك تجده اليوم في أغلب الروابط، وكانت هذه الأداة أصل ما يُدعى اليوم بالمتصفحات Browsers. شجّع بيرنرز-لي المهتمين بلغة HTML على كتابة برمجيات لتحليل هذه اللغة وعرضها على الشاشة كما اخترع بنفسه بروتوكولًا لنقل وتوزيع النصوص التشعبية سماه بروتوكول HTTP أي بروتوكول نقل النصوص التشعبية HyperText Transfer Protocol. لا زلنا حتى اللحظة في عام 1991 لكن مع ظهور فكرة أسماء النطاقات DNS (دُعيت حينها خدمة الأسماء الموزّعة) وعناوين إنترنت IP أمكن الربط بين الحواسب بطريقة أسهل وأكثر أمانًا وأصبح كل شيء مهيئًا لولادة الويب. تصاعد اهتمام الباحثين والعاملين في مجال الحواسب بلغة HTML لاحقًا من خلال عدة اجتماعات ومراسلات لتظهر للعلن أولى نسخ لغة HTML الرسمية عام 1993 وهي HTML 1.0. مع زيادة اهتمام الفعاليات بهذه اللغة أضيفت وسوم وميزات جديدة لها وبدأت الكثير من الشركات بالعمل على إنتاج المتصفحات فظهرت النسخة HTML 2.0 وتلاها ظهور متصفحات معروفة مثل نتسكيب Netscape وإنترنت إكسبلورر Internet Explorer. قدم ديفيد راغيت David Raggett نسخة HTML+ عام 1993 وأضافت هذه النسخة الكثير من الميزات إلى اللغة مثل الجداول ونماذج إرسال البيانات، والتي اعتمدت أغلبها لاحقًا في نسخة HTML 3.0 عام 1995 لكنها سببت في بطء المتصفحات مما دفع لاعتماد نسخة جديدة محسّنة هي HTML 4.0 عام 1999 ثم تلتها النسخة HTML 4.01 في وآخر العام ذاته وكانت بالفعل أكثر نجاحًا. تبنت منظمة W3C وهي رابطة الشبكة العالمية World Wide Web Consortium التي أسسها بيرنرز-لي اعتماد معايير لغة HTML وتطويرها منذ عام 1996 ثم تكونت لاحقًا مجموعة WHATWG عام 2004، وضمت الكثير من الشركات المهتمة بصناعة تقنيات الويب آنذاك وقد أخذت على عاتقها تطوير نسخة HTML 5 لتصدر رسميًا عام 2015، وتُعد HTML 5 امتدادًا لسابقتها والأكثر اعتمادًا حاليًا وتقدم الكثير من الميزات المتقدمة مثل الموقع الجغرافي ودعم الفيديو والصوتيات ضمنيًا واستخدام لوحات الرسوم الديناميكية من خلال من خلال العنصر Canvas وكذلك العمل مع مقابس ويب web sockets وغيرها، وصدرت بعد ذلك نسختي HTML 5.1 و HTML 5.2 في عامي 2016 و 2017 تباعًا. لن تكون هناك نسخة HTML 6 في المدى المنظور بل سيستمر العمل على تطوير HTM 5 بما يتناسب مع التطور التكنولوجي وفقًل لتقارير تصدرها مجموعة WHATWG ومن يدري في النهاية، فالويب متطور بسرعة رهيبة وقد تنقلب الموازين وتتغير الأحكام. أهمية تعلم لغة HTML أهمية تعلم لغة HTML تأتي من كونها المفتاح الرئيسي للبدء بتعلم البرمجة وتطوير مواقع وتطبيقات الويب كما ذكرنا في أول عبارة في المقال. ولعل وجودك هنا يدل على رغبتك في خوض مغامرة جديدة في عالم ويب تتجاوز حدود تصفح المواقع والنشاط على مواقع التواصل والمنتديات. فإن كنت محقًا في تخميني، إليك بعض الأسباب التي تدفعك إلى تعلم لغة HTML: لغة HTML هي مدخلك الرئيسي إلى علوم الحاسب عمومًا وإلى تصميم مواقع وتطبيقات ويب خصوصًا: فإن شبهنا موقع ويب بالمنزل فستكون لغة HTML بمثابة هيكل المنزل من أعمدة وأسقف وجدران. لغة HTML بسيطة التعلم: كل ما عليك فعله بداية هو تذكر وسوم لغة HTML ودلالاتها ثم استخدام هذه الوسوم وفق تسلسل منطقي لتكوين الصفحة فالوسم <title> مثلًا لإضافة عنوان للصفحة والوسم <p> لإضافة فقرة نصية والوسم <img> لإدراج صورة وهكذا. لا يحتاج تعلم لغة HTML واستخدامها إلى أدوات معقدة: يمكنك استخدام أي محرر نصي بسيط لكتابة أكواد HTML ثم حفظ الملف بالامتداد html ليتحول إلى صفحة HTML ساكنة يستطيع أي متصفح تحليلها. مع ذلك قد تستفيد من محررات متقدمة لتسريع وتيرة عملك والتأكد من عدم وجود أخطاء. لغة HTML لغة مرنة: ارتكب ما تشاء من الأخطاء وسيحاول المتصفح جاهدًا فهم ما تريده. يشجعك ذلك غالبًا على الانطلاق في العمل، فرؤية نتاج ما فعلته أمر محفز، بينما ستحبطك بالتأكيد قائمة بعشرات الأخطاء لا تعرف معها أين اخطأت وكيف تتجاوز تلك الأخطاء. فإن شجعتك النقاط السابقة على البدء في تعلّم لغة HTML، تابع القراءة معنا لتتعرف على أساسيات لغة HTML وأين وكيف تُستخدم. أنشئ موقع احترافي لأعمالك وعزّز حضورك الرقمي صمم موقع إلكتروني فريد وجذاب لعملائك في دقائق دون خبرة برمجية باستخدام سنديان منشئ المواقع العربي أطلق موقعك الآن ما الذي أحتاج إليه لأبدأ العمل مع لغة HTML كما أشرنا سابقًا لن تُضطر إلى شراء أية أدوات أو أن تتكلف أية مبالغ إضافية ولا حتى تعلم العمل على برامج جديدة، فكل ما تحتاجه: محرر نصي: مثل المفكرة Notepad إن كنت من مستخدمي ويندوز أو محرر النصوص الافتراضي تكست Text أو كايت Kate إن كنت تستخدم إحدى توزيعات لينكس. إذ ستكتب أكواد HTML كما تكتب أي نص ثم تحفظ عملك تحت اسم معبّر ينتهي بالامتداد html، وهذا كبداية. متصفح ويب: لن يخلو حاسوبك من هذه البرامج طالما أنك تستخدم الإنترنت. يُفضّل مع ذلك استخدام إحدى المتصفحات الحديثة مثل غوغل كروم أو موزيللا فايرفوكس أو مايكروسوفت إيدج أو غيرها، وبإمكانك تنزيلها مجانًا. يحلل المتصفح أكواد HTML ويعرض محتوى الصفحة وفقًا لأكواد HTML التي استخدمتها. قد تحتاج لاحقًا إلى محررات نصية أكثر تقدمًا لتسريع إنتاجيتك مثل VS code لتسهيل كتابة أكواد لغة HTML خصوصًا إن كنت مقبلًا على تعلم البرمجة. إذ تقدم هذه المحررات النصية الخاصة ميزات إضافية كالإكمال التلقائي للشيفرة بمجرد كتابة الأحرف الأولى وتنبيهك إن ارتكبت بعض الأخطاء واقتراح الحلول وغير ذلك. استخدامات لغة HTML رأينا أن لغة HTML هي لغة توصيفية أي توصِّف النصوص لذا تُستخدم مع النصوص عمومًا لتنسيقها وهيكلتها ولكن شاع استخدامها مع نصوص صفحات الويب خصوصًا (التي هي نصوص في النهاية) وبالتالي تعتبر وسيلة يستخدمها مصممو ويب في: نشر الملفات والمستندات بطريقة مهيكلة ومرتبة على الإنترنت، إذ يمكن أن تضم صورًا وجداول وقوائم ونصوصًا. الوصول إلى معلومات من الإنترنت من خلال الروابط التشعبية بمجرد نقرها. تصميم نماذج لتنفيذ عمليات على مزودات خدمة بعيدة على الإنترنت وإعادة النتائج، كأن تبحث عن معلومات أو تحجز رحلة طيران أو تشتري منتجًا. تضمين مقاطع فيديو مرئية ومقاطع صوتية وغيرها لعرضها وتشغيلها ضمن ملفاتك مباشرة. إن تحدثنا على عملية تطوير الويب وتحديدًا تطوير الواجهات الأمامية في صفحات الويب، فيُستخدم ثلاثي ذهبي أساسي فيها أولها لغة HTML لهيكلة النصوص وتوصيفها كما رأينا وثانيها لغة CSS صفحات الأنماط الانسيابية لإضافة تنسيقات وتأثيرات مرئية تضفي جمالية وبهجة على النصوص، وثالثها لغة جافاسكربت البرمجية التي تمنحها قدرات تفاعلية كبيرة مثل التفاعل عند النقر أو تنفيذ وظائف معينة في الخلفية، إذ تشكل هذه اللغات الثلاثة أساسًا للصفحات الديناميكية وتطبيقات الويب. لا يقتصر استخدام لغة HTML على بناء صفحات ويب مخصصة للنشر على الإنترنت، فقد تُستخدم لأغراض بناء النماذج الأولية للبرمجيات أو الأنظمة، إذ تُستخدم صفحات HTML لبناء واجهات مستخدم تجريبية تحاكي الواجهات الفرعية والنوافذ وكيفية التنقل بينها أثناء مرحلة التصميم (بالتنقل بين هذه الصفحات بدلًا من توضيح الأمر عن طريق الرسوميات) نظرًل لسهولة التعامل معها موازنة بلغات البرمجة. إضافة إلى ذلك تُستخدم HTML حديثًا كأساس لكتابة واجهات تطبيقات سطح مكتب تعمل على أنظمة تشغيل مختلفة في وقت واحد عبر استعمال الثلاثي الذهبي السابق مع إطار العمل إلكترون Electron، وذلك اعتمادًا على المعايير الموحدة في تطوير الويب بدلًا من تعلم لغة مخصصة لكل نظام تشغل لبرمجة تطبيقاته فلا تستغرب أن بعض واجهات التطبيقات التي تستعملها الآن مكتوبة بلغة HTML، وتشرح دورة تطوير التطبيقات باستخدام JavaScript من أكاديمية حسوب كيفية تطوير تطبيق سطح مكتب باستخدام Electron.js مرة واحدة ولكن يعمل على كل أنظمة التشغيل كما أشرنا. أساسيات لغة HTML تعتمد لغة HTML على مفهوم الوسم tag وهو مفتاح دلالي يحيط بنص ليعطيه مظهرًا أساسيًا ودلالة محددة. لنلق نظرة على المثال التالي: <h1> HTML مرحبا بك إلى </h1> <p> هي لغة توصيفية تُستخدم لهيكلة صفحات ويب HTML لغة </p> لو كتبت هذه الشيفرة في محرر نصي (يمكنك نسخها ولصقها أيضًا) ثم حفظت التغييرات بالاسم test.html ونقرت على هذا الملف الجديد سيستدعي نظام التشغيل المتصفح الافتراضي ليعرض النتيجة التالية: عرض المتصفح عبارة "مرحبًا بك إلى HTML" بخط ذو حجم كبير وثخين لأنه أحيط بالوسم <h1> والذي يُعرف بأنه وسم عنوان من المستوى الأول ويدلّ على أن النص الذي يغلّفه هو عنوان لفقرة ما. بينما عرض العبارة الأخرى التي أحيطت بالوسم <p> في سطر جديد وبالشكل الاعتيادي كما يعرضه أي محرر نصي. يُدعى وسم HTML هذا بوسم الفقرة النصية ويدل على أن النص الذي يُغلّفه هو فقرة نصية سردية تورد محتوى معينًا. يتألف عنصر HTML من الأجزاء التالية: وسم البداية Opening tag: وتتكون من اسم العنصر (p أو h1 في مثالنا) محاطًا بقوسي زاوية <>. ويشير هذا الوسم إلى النقطة التي يبدأ عندها العنصر. وسم النهاية Closing tag: يشابه وسم البداية لكنه يبدأ بشرطة أمامية / تسبق اسم العنصر. ويشير هذا الوسم إلى نهاية العنصر (<p/> و <h1/>). المحتوى Content: ويشير إلى المحتوى النصي الموجود بين وسمي البداية والنهاية. وقد لا يغلف وسمي البداية والنهاية أي محتوى، فيُدعى العنصر في هذه الحالة عنصرًا فارغًا empty element. وهكذا نرى أن صفحة ويب مبنية أساسًا باستخدام وسوم HTML المتتالية أو المتداخلة كما سنرى لإعطاء الصفحة الهيكلية المميزة لها. وكل ما عليك فعله لتعلم لغة HTML هو الاطلاع على تلك الوسوم ومعرفة دلالاتها ثم محاولة إدراج كود HTML الخاص بها في المكان المناسب. لا تُعد لغة HTML لغة ًحساسة لحالة الأحرف عند كتابة الوسوم، فالوسمين <p> أو <P> مثلًا متطابقين ويعطيان النتيجة ذاتها. السمات في لغة HTML سمات HTML هي مفاتيح داخلية توضع داخل وسم بداية العنصر لتقدم معلومات أو ميزات إضافية لهذا العنصر، ويمكن تشبيه العنصر بطفل والسمة بصفات ذلك الطفل مثل اسمه التي تحمل قيمة عبد الله وطوله ووزنه وغيرها من الصفات. وتتكون السمة من اسم السمة يليها إشارة مساواة ثم قيمة السمة ضمن إشارتي تنصيص مزدوجتين (" ") أو مفردتين (' '). ولا بد من وجود فراغ بين السمة واسم العنصر وبين السمة والسمة التي تليها إن وجدت. إليك مثالًا عن عرض صورة باستعمال الوسم <img>: <h1>جمال الطبيعة</h1> <img src="nature.jpg" width="300px" alt="صورة من الطبيعة"> وضعت صورة بجانب صفحة text.html باسم nature.jpg وأشرت إليها في الخاصية src التي يأخذها عنصر الصورة ولاحظ أنني حددت عرضها عبر الخاصية width واسم بديل للصورة إن لم تُعرض لأي سبب عبر الخاصية alt، والنتيجة: ضع في بالك أن السمات التي يأخذها عنصر قد لا يأخذها عنصر آخر وأن لبعض العناصر سمات خاصة فريدة بها، فانظر مثلًا إلى سمات العنصر <img> في توثيقه في موسوعة حسوب وبالطريقة نفسها يمكنك الرجوع إلى توثيق كل عنصر على حدة ومعرفة سماته التي يأخذها. ملاحظة: إن وجدت سمة HTML بلا قيمة أو كانت قيمتها نفس اسمها مثل "disabled="disabled تُدعى حينها بالسمة المنطقية وتُنفّذ ما يوحي به اسمها. نفذ مشاريعك البرمجية باللغة التي تحتاجها استعن بأفضل المبرمجين في كتابة وتصحيح الأكواد البرمجية على خمسات اطلب خدمتك الآن الوسوم البنائية والعناصر السطرية تصنف وسوم HTML ضمن مجموعتين مهمتين هما مجموعة الوسوم الكتلية أو البنائية Block elements والسطرية inline elements وسنشرح الفرق بينهما. أما الوسوم الكتلية، فهي وسوم تظهر في سطر جديد بعد العنصر الذي يسبقها أي لا يمكن أن تقع على نفس السطر مع عنصر آخر لأنها تحتل سطرًا كاملًا من أوله لآخره وسيظهر العنصر الذي يليها في سطر جديد أيضًا. تُعد الوسوم الكتلية في الصفحة عناصر هيكلة وتنظيم ومن أمثلتها وسم الفقرة النصية <p> والعناوين <h> وقوائم تعداد <ol> و <ul> وغيرها، وتجدر الإشارة إلى أن الوسوم الكتلية لا توضع ضمن وسوم سطرية لكنها العكس صحيح. وأما الوسوم السطرية، فتقع داخل الوسوم البنائية وتحيط بأجزاء صغيرة من المحتوى (أي جزء من فقرة نصية أو مجموعة من بنود قائمة). لا تسبب هذه اوسوم ظهور سطر جديد في المستند أي لا تشغل بنفسها السطر بالكامل من هذه الوسوم نذكر الوسم <span> الذي يطبق تنسيقًا على جزء من فقرة والوسم <em> الذي يعرض جزءًا من النص بخط مائل. <h1> أنا وسم كتلي</h1> <p>عندما لا أقع على سطر خاص بي <em>وسمًا سطريًا </em> وأكون </p> الوسوم الأساسية في لغة HTML إليك قائمة بأهم وسوم لغة HTML ودلالاتها: عنصر الفقرة p يغلف عنصر الفقرة Paragraph أي فقرة نصية تريد عرضها كما هي ضمن صفحة ويب. يبدأ العنصر بسطر جديد وينتهي بسطر جديد عناصر عناوين الفقرات h يُضاف إلى الوسم أرقام من 1 إلى 6 لتحديد مستوى العنوان Header لتصبح على الشكل <h1> و <h2> وهكذا حتى <h6>. إليك مثالًا: <hgroup> <h1>عنوان من المستوى الأول</h1> <h2>عنوان من المستوى الثاني</h2> <h3>عنوان من المستوى الثالث</h3> <h4>عنوان من المستوى الرابع</h4> </hgroup> ستكون النتيجة كالتالي: عنصر القائمة ol/ul وتضم مجموعة من وسوم HTML تُدعى وسوم القائمة <li> ينبغي ترتيبها وفق تسلسل معين باستخدام قائمة مرتبة <ol> كأن تصف طريقة تحضير وصفة طعام أو خطوات الوصول إلى وجهة معينة أو دون تسلسل باستخدام قائمة غير مرتبة <ul>. إليك مثالًا عن قائمة مرتبة: <ol> <li>أفرغ محتويات ظرف الكريمة ضمن وعاء نظيف</li> <li>أسكب كوبًا من الماء البارد وحرك المزيج بلطف حتى التجانس</li> <li>استخدم خفاقة كهربائية لخفق المزيج بشدة من 4 إلى 5 دقائق</li> <li>ضع الكريمة في البراد حتى يحين وقت استخدامها</li> </ol> ستكون النتيجة كما يلي: وهذا مثال عن قائمة غير مرتبة: <ul> <li>C++</li> <li>Python</li> <li>Java</li> <li>PHP</li> </ul> ستكون النتيجة كما يلي: للاطلاع على المزيد من الوسوم لتعلم لغة HTML وطريقة استخدامها أنصحك بالتوجه إلى التوثيق العربي للغة HTML ضمن موسوعة حسوب لعلوم الحواسب وتكنولوجيا المعلومات. عنصر الرابط a يولد عنصر <a> رابطًا إلى صفحة HTML أخرى أو إلى قسم آخر ضمن صفحة HTML نفسها ويأخذ سمة href التي تحوي رابط الوجهة المطلوبة: <a href="https://academy.hsoub.com/"> أكاديمية حسوب </a> يسمى النص بعد تحويله إلى رابط بالمربط anchor ومن هنا جاءت تسمية العنصر <a> اختصارًا لأول حرف. أخيرًا وليس آخرًا، لا يسعنا في هذا القسم شرح كل عناصر HTML ولا حتى في مقال واحد، وسنحيلك في قسم المصادر إلى مراجع تتعرف فيها على كل وسوم لغة HTML. إيجابيات وسلبيات لغة HTML لا يمكن الحكم على إيجابيات لغة أو سلبياتها إلا من خلال منظور معين يتعلق أولًا وأخيرًا بحاجتك إلى استخدام هذه اللغة أو غيرها، ولا تمثل لغة HTML استثناءً فهي لغة محددة الوظيفة ولا بد من أخذ ذلك بعين الاعتبار. إيجابيات لغة HTML تستخدم لغة HTML على نطاق واسع في بناء هيكلية صفحات ومواقع ويب. تدعم جميع المتصفحات الحديثة لغة HTML وعلى مختلف المنصات. تعلم لغة HTML أمر سهل. حجم أكواد لغة HTML صغير وسريعة التحميل. لا حاجة لشراء برمجيات إضافية للتعامل مع لغة HTML بل يمكن أن تكتفي بمحرر نصي ومتصفح. لغة HTML شديدة المرونة وتحاول تجاهل الأخطاء التي ترتكبها أو تفسير ما هو مكتوب لإظهار نتيجة. يمكن أن تتكامل لغة HTML بسهولة مع لغات أخرى مثل JavaScript. من السهل كتابة أكواد HTML حتى بالنسبة للمبتدئين. تضم لغة HTML عددًا كبيرًا من العناصر التي تمتلك دلالات مختلفة مما يساعد في تنظيم وهيكلة صفحة الويب بطريقة أكثر احترافيةً ووضوحًا. سلبيات لغة HTML لا يمكن استخدام لغة HTML في تقديم صفحات ديناميكية تتجاوب مع المستخدم (كتنفيذ شيء ما عند نقر زر) لوحدها بل صفحات ساكنة فقط. قد تتداخل وسوم HTML مع بعضها عندما يكون هيكل الصفحة معقدًا وبالتالي سنجد صعوبة في تفسير أكواد HTML المكتوبة. تسبب مرونة لغة HTML وتغاضيها عن الأخطاء في أحيان كثيرة أخطاء قاتلة ومكلفة. قد تضطر إلى كتابة كمية كبيرة من اكواد HTML لإنشاء صفحة واحدة بسيطة. محدودية الميزات الأمنية التي تقدمها اللغة. قد تستغرق وقتًا طويلًا في إنشاء بعض المخططات وصيانتها كالجداول الكبيرة والقوائم المتداخلة والنماذج. مصادر تعلم لغة HTML إن كونت تصوّرًا واضحًا عن لغة HTML فلابد أنك تريد تعلم لغة HTML من الصفر أو إن كان لديك الأساسيات فتريد أن تتعمق فيها أكثر، وسندلك في هذا القسم إلى المصادر العربية التي وفرناها والتي تخولك لاحتراف لغة HTML. بدايةً، وفرت أكاديمية حسوب دورة تطبيقية كاملة عن تطوير الواجهات باستخدام لغة HTML وهي دورة تطوير واجهات المستخدم تزيد عن 50 ساعة فيديو أُعدت على يد نخبة من المبرمجين العرب وبلغة عربية تشرح الدورة الثلاثي الذهبي لغة HTML مع لغة CSS ولغة جافاسكربت وستصبح بإنهائك للدورة مطور واجهات مستخدم أمامية مع شهادة معتمدة تشهد بذلك وستتقن فيها تلك اللغات السابقة وستستعملها في بناء واجهات تطبيقات حقيقية. دعمت موسوعة حسوب الدورة هذه بتوفير توثيق HTML العربي وهو توثيق كامل عن لغة HTML بكل عناصرها وتفصيلاتها والسمات التي تأخذها وقيمها وكل شيء بلغة عربية لن تحتاج معه إلى مصادر أجنبية. نضيف إلى ما سبق المنشورات التي تنشرها أكاديمية حسوب ومنها: كتاب نحو فهم أعمق لتقنيات HTML5 وهو كتاب يخص إصدار HTML 5 وما فيه من ميزات وتقنيات أضيفت للغة HTML. قسم لغة HTML: وتُنشر فيه دروس ومقالات عن لغة HTML عمومًا بمختلف المواضيع وفيه ما يزيد عن 80 مقال ودرس عملي تطبيقي ننصح بالإطلاع عليه دوريًا ومتابعته. ستتعلم بتلك المصادر لغة HTML باتقان واحتراف وستستخدمها في مكانها أحسن استخدام لبناء واجهات وصفحات الويب احترافية وستدخل عالم الويب من أوسع أبوابه متجهًا نحو إتقان البرمجة والتطوير، وإن واجهت في رحلتك تلك أي عقبة، فضع سؤالك ضمن قسم الأسئلة والأجوبة لتحصل على إجابة من مبرمجين آخرين معك ولا تنسى مشاركة تجاربك في مجتمع حسوب IO البرمجي. خاتمة تُعد لغة HTML لغة توصيفية سهلة الاستخدام تعتمد على مجموعة من الوسوم لتنظيم النصوص وهيكلتها لتسهيل قراءتها وتوضيح مدلولاتها من فقرات وعناوين وقوائم وكذلك لتسهيل الوصول إلى أجزائها آليًا. تعرفنا في هذا المقال على طبيعة لغة HTML كجزء من عائلة اللغات التوصيفية، واطلعنا على تاريخها واستخداماتها وأساسيات العمل معها، كما ناقشنا إيجابيات لغة HTML وأماكن قصورها لتتكون لديك عزيزي القارئ قاعدة من المعارف الأساسية التي تمكّنك من الانطلاق في رحلتك لتعلم لغة HTML اعتمادًا على مصادر التعلم التي اخترناها لك أو أية مصادر قد تقع عليها وتجدها يسيرة ومحفزّة. اقرأ أيضًا دليلك الشامل إلى تعلم البرمجة المدخل الشامل لتعلم تطوير الويب ما هي فوائد تعلم البرمجة؟ المرجع الشامل إلى تعلم لغة بايثون دليلك الشامل للتحضير للعمل كمستقل عندما تكون مبرمجا تعلم البرمجة بنفسه1 نقطة
-
سنتعرف في مقال اليوم على تخصص برمجة تطبيقات سطح المكتب بالتفصيل وهو أحد تخصصات البرمجة المطلوبة في سوق العمل والذي يمكنك من تطوير تطبيقات للحاسوب سريعة وعالية الأداء بعد أن تعرفنا في المقال السابق دليلك الشامل إلى برمجة التطبيقات على التطبيقات وأنواعها المختلفة وطرق برمجتها. وسنستكشف أيضًا كافة أنواع تطبيقات سطح المكتب والفرق بين تطبيقات سطح المكتب وتطبيقات الويب ونستعرض في الختام أهم الخطوات التي ينبغي اتباعها لتعلم برمجة هذا النوع من التطبيقات وأهم لغات البرمجة وأطر العمل المستخدمة في تطويرها. ما هي تطبيقات سطح المكتب؟ تطبيقات سطح المكتب هي تطبيقات مستقلة بذاتها مصممة للعمل على أجهزة الحاسوب المكتبية والحواسيب المحمولة التي تعمل عادة بأنظمة تشغيل ويندوز أو لينكس أو ماك. عندما تشتري جهاز الحاسوب لأول مرة ستجد مجموعة من تطبيقات سطح المكتب المثبتة بالفعل على جهازك مثل تطبيق الآلة الحاسبة ومشغل الوسائط، كما يمكنك أيضًا تنزيل تطبيقات سطح مكتب لاستخدامات مختلفة وتثبيتها على نظام التشغيل من خلال تحميل حزم التثبيت الخاصة بالتطبيق إما من شبكة الانترنت أو من الأقراص المضغوطة أو شراؤها من موردي البرامج وتثبيتها على نظام التشغيل كي تتمكن من استخدامها، وأحيانًا سيكون عليك تثبيت تحديثات هذه التطبيقات عند صدورها بنفسك بشكل يدوي فهي لا تتحدث تلقائيًا أو سيثبتها مدير التطبيقات تلقائيًا. يمكن لتطبيقات سطح المكتب أداء مهام متنوعة مثل تحرير الصور أو معالجة النصوص أو تشغيل الوسائط أو اللعب ومن أشهر الأمثلة على تطبيقات سطح المكتب مستكشف ملفات ويندوز وتطبيقات مايكروسوفت أوفيس وتطبيقات تصفح الإنترنت مثل متصفح كروم ومتصفح فايرفوكس وتطبيقات تحرير الصور مثل أدوبي فوتوشوب وتطبيقات تشغيل الوسائط مثل Windows Media Player ومشغل الفيديو والوسائط VLC …إلخ. أهمية تطبيقات سطح المكتب بعد ظهور الإنترنت وشيوع استخدام الهواتف الذكية واللوحية تراجع استخدام أجهزة الحواسيب المكتبية وزادت شعبية برمجة تطبيقات الويب وتطبيقات الهاتف المحمول مقارنة ببرمجة تطبيقات سطح المكتب، لكن هذا لا ينفي أن الحواسيب المكتبية لازالت تستخدم بكثرة على الصعيد التجاري والشخصي وبالتالي لا يزال الطلب على تطبيقات سطح المكتب في سوق العمل قائمًا لاسيما أن هذه التطبيقات تنفرد بجملة من الفوائد قد لا تتوافر في أنواع التطبيقات الأخرى. وهناك العديد من المجالات التي يفضل المستخدمون فيها تطبيقات سطح المكتب المحلية على أنواع التطبيقات الأخرى ومن أهمها: المجالات التي تتطلب عرض رسومات عالية الدقة مثل تصميم الجرافيك وتحرير الفيديو وتطبيقات الهندسة المعمارية فهي تتطلب موارد عالية لتعمل بكفاءة وسرعة، لذا يفضل تطويرها كتطبيقات سطح المكتب لأنها ستكون أسرع بكثير من تطبيقات الويب مثلًا القائمة على المتصفح. الصناعات التي تتطلب وجود اتصال مباشر بين جهاز الحاسوب والأجهزة الإلكترونية لإجراء مراقبة أو ضبط إعدادات معينة لهذه الأجهزة. المجالات التي تتطلب التحكم الكامل في التطبيقات ففي هذه الحالة من الأفضل اللجوء لتطوير تطبيقات سطح المكتب بشكل محلي بدلًا من تشغيلها على خادم بعيد كي تتمكن من التحكم الكامل بالتطبيق وتقوم بتخصيصه وإدارته بالكامل. الأعمال التي تتطلب قدرًا من السرية والخصوصية وحماية المعلومات الشخصية من محاولات الاختراق، فبقاء التطبيق غير متصل بالإنترنت وتخزين كافة البيانات على جهازك يرفع من درجة أمان التطبيق ويحميه من المخترقين والمتطفلين. تعد تطبيقات سطح المكتب أكثر أمانًا وسرية كما أنها تتواصل مع الحاسوب وعتاده مباشرةً دون وسيط أي أنها تتخاطب بالطبع مع نظام التشغيل الذي يُشغِّل عتاد الحاسوب وهذا يمنع أي تأخير في التواصل على عكس تطبيقات الويب مثلًا التي تعمل ضمن المتصفح وهو في الأساس تطبيق سطح مكتب يتواصل بدوره مع نظام التشغيل ثم مع العتاد. وتجدر الإشارة لحاجة تثبيت تطبيقات سطح المكتب من مواقعها أو مصادرها الرسمية فقط لضمان خلوها من أي فيروسات أو برامج ضارة ولا تحتاج إلى اتصال بالإنترنت لكي تعمل وهذه إحدى ميزات الأمان كما أن لبعض التطبيقات درجة أمان أعلى مثلًا لا تعمل إلا بوجود جهاز USB أو لاسكلي موصول بالحاسوب أو قراءة بصمة الإصبع أو العين وغيرها من الطرق. أنواع تطبيقات سطح المكتب كما شرحنا سابقًا فإن تطبيقات سطح المكتب بالأساس هي تطبيقات مستقلة بذاتها ويمكنها العمل على على أجهزة حاسوب محلية تعلم بأنظمة تشغيل معينة، وفي هذه الفقرة سنوضح الفرق بين نوعين من تطبيقات سطح المكتب. تطبيقات سطح المكتب الأصيلة Native Desktop Application تطبيقات سطح المكتب متعددة المنصات Cross-platform Desktop Application وإليك الفرق بين هذين النوعين ومميزاتهما وطريقة برمجة تطبيقات سطح المكتب لكل منهما. 1. تطبيقات سطح المكتب الأصيلة Native Desktop Application تطبيقات سطح المكتب الأصيلة أو ما يعرف بتطبيقات سطح المكتب التقليدية أو الكلاسيكية هي تطبيقات تستخدم على نظام تشغيل أساسي أو جهاز معين مثل ويندوز أو ماك او إس أو لينكس وتتميز هذه التطبيقات بسرعة أدائها وإمكانية تضمينها لطيف واسع من الوظائف والميزات من خلال الاستفادة من قدرات الجهاز الأساسي الذي تعمل عليه. تحدد أنظمة التشغيل كيفية تشغيل هذا النوع من التطبيقات حيث تحتاج بعض البرامج فقط إلى الأذونات الأساسية التي يسمح بها نظام التشغيل ويحتاج بعضها الآخر للحصول على المزيد من التحكم من خلال الامتيازات الإدارية للنظام، فقد لا تعمل التطبيقات التي تحتاج إلى إجراء تغييرات على الملفات الخاصة بنظام التشغيل أو تتطلب الوصول إلى المجلدات الآمنة بالشكل صحيح إذا لم يتم منحها الصلاحيات المطلوبة ولا تعطى بعض تلك الصلاحيات إلا من مدير النظام وليس من أي مستخدم عادي. يمكن أن تتطلب تطبيقات سطح المكتب الأصيلة كذلك توافر خصائص معينة في الجهاز أو وجود إصدارات معينة لأنظمة التشغيل يحددها المطورون عند برمجة تطبيقات سطح المكتب كي تعمل بشكل صحيح. على سبيل المثال تتطلب أحدث نسخة من تطبيق تحرير الفيديو الاحترافي أدوبي بريمر برو احتواء جهاز الحاسوب على ذاكرة وصول عشوائي RAM بسعة 8 جيجابايت على الأقل ووحدة معالجة رسومات GPU بسعة 2 جيجابايت ومعالج جيل سادس والإصدار ويندوز 10 بمعمارية 64 بت. تعتمد برمجة تطبيقات سطح المكتب المحلية بشكل أساسي على لغات برمجة عالية المستوى مثل جافا وبايثون وروبي و C++ و C# لكن أبرز عيوب تطوير التطبيقات المحلية هو أنك ستحتاج لكتابة شيفرات برمجية منفصلة لتطوير تطبيقات سطح المكتب مخصصة لكل نظام تشغيل. هذا يعني أنك إذا احتجت لبرمجة تطبيق سطح مكتب يعمل على كافة أنظمة التشغيل الرئيسية وهي ويندوز ولينكس وماك ستضطر حينها لإنشاء ثلاث نسخ منفصلة من هذا التطبيق بأدوات وتقنيات مختلفة، ولابد أنك استنتجت بنفسك كم سيكلفك تطوير تطبيق كهذا من وقت وجهد في كتابة النسخ لكل منصة منفصلة تستهدفها فضلًا عن الوقت المستغرق في إجراء عمليات الصيانة والتحديث وإضافة ميزات جديدة لكل تطبيق منها على حدة. 2. تطبيقات سطح المكتب متعددة المنصات Cross-platform Desktop Application تطبيقات سطح المكتب متعددة المنصات أو التطبيقات العابرة للأنظمة هي تطبيقات تُبرمَج مرة واحدة وتعمل على كافة أنظمة التشغيل خلافًا تطبيقات سطح المكتب الأصيلة المبرمجة للعمل على نظام أساسي واحد فقط، ويعمل هذا النوع من التطبيقات بكفاءة على الحواسيب الشخصية والمحمولة والأجهزة اللوحية على حد سواء حيث يُكتب الكود البرمجي لتطبيق سطح المكتب متعدد الأنظمة مرة واحدة فقط ويكون قادرًا على العمل على أنظمة التشغيل المختلفة. وميزة الشيفرة الواحدة التي تعمل على مختلف أنظمة التشغيل تأتي مع قيود تكثر أو تقل بحسب كيفية برمجتها والأدوات المستخدمة في برمجتها وتتصف أحيانًا بأداء أقل من التطبيقات الأصيلة ووصول أقل أو محدود إلى موارد الحاسوب مثل الكاميرا أو ماسح البصمة وقد تكون أقل أمانًا أيضًا لذا لن تجد مثلًا أي لعبة -وهي نوع من أنواع تطبيقات سطح المكتب- تستهلك موارد الحاسوب استهلاكًا كاملًا تُبرمَج بهذه الطريقة ولا التطبيقات ذات الأمان المرتفع مثل تطبيقات البنوك أو التطبيقات الحكومية وهكذا. تستفيد هذه التطبيقات من تقنيات الويب وهي لغة HTML و CSS وجافا سكريبت لتطوير هذا النوع التطبيقات مع أداة تعمل على تحويل الشيفرة لكي تعمل على نظام التشغيل مباشرة أو عبر وسيط مثل متصفح الويب. وتلجأ معظم الشركات اليوم للاستفادة من مميزات هذا النوع من التطبيقات لأنها أقل كلفة في التطوير والصيانة ولا تحتاج أغلبها إلى أداء مرتفع ووصول إلى كامل عتاد الحاسوب ومن أبرز الأمثلة على تطبيقات تم إنشاؤها باستخدام هذه التقنية نذكر تطبيق ووردبريس لسطح المكتب WordPress Desktop app الذي يمكنك من إدارة موقع ووردبريس الخاص بك مثل إضافة المنشورات وتحديث الإضافات والرد على التعليقات من حاسوبك المحلي دون فتح متصفحك، وتطبيق سلاك Slack لسطح المكتب وتطبيق واتساب الشهير لسطح المكتب …إلخ. فإذا كنت على معرفة بتقنيات الويب أو كنت مطور ويب أو تنوي دخول كلا المجالين مجال تطوير الويب ومجال تطوير تطبيقات سطح المكتب فيمكنك الاستفادة من هذا النوع من التطبيقات وبرمجة تطبيقات سطح مكتب لمختلف أنظمة التشغيل إلى جانب تطوير تطبيقات الويب وتطبيقات الجوال أيضًا، فتعلم تطوير هذه التطبيقات سيكون الخيار الأفضل والأسرع بالنسبة لك من تطوير تطبيقات سطح المكتب الأصلية لأنك لن تضطر لكتابة كود برمجي مخصص لكل منصة ويمكنك أن بنفس الكود البرمجي أن تضمن تشغيل تطبيقك على أنظمة ويندوز ولينكس وماك دون أن تتأثر وظائف التطبيق أو جودته. الفرق بين تطبيقات الويب وتطبيقات سطح المكتب كما شرحنا سابقًا فإن تطبيق سطح المكتب هو برنامج يتم تثبيته باستخدام حزمة التثبيت ثم تشغيله على جهاز الحاسوب المحلي الخاص بك ويجب أن تتوافق مواصفات العتاد مثل حجم الذاكرة وسرعة المعالج ونظام التشغيل وإصداره مع المتطلبات الخاصة بالتطبيق كي يُثبت ويعمل بنجاح. بينما تطبيق الويب هو برنامج يتم توفيره على متصفح الويب وهو في الأساس تطبيق سطح مكتب -أو تطبيق جوال- عن طريق الاتصال بالإنترنت وطلب ملفاته من خادم بعيد، ولا يتطلب تشغيل هذا التطبيق توفر أي موارد أو متطلبات في جهازك أو نظام التشغيل الذي تستخدمه فكل ما تحتاجه لتشغيل تطبيق الويب هو مستعرض واتصال بالإنترنت وبكتابة عنوان URL الخاص بالتطبيق ضمن نافذة المتصفح ستتمكن من الولوج له وبدء استخدامه والاستفادة من مميزاته. تعتمد برمجة تطبيقات الويب على تقنيات الويب التي ذكرناها آنفًا في تطوير تطبيقات سطح المكتب متعددة الأنظمة بالإضافة إلى لغات وتقنيات برمجة الويب المختلفة مثل لغة PHP ولغة Ruby وحتى لغة بايثون Python وسنتحدث بمزيد من التفصيل عن تقنيات ولغات برمجة تطبيقات سطح المكتب في الفقرة التالية. تجدر الإشارة لأن لكل من تطبيقات الويب وتطبيقات سطح المكتب ميزاته وعيوبه واختيار نوع التطبيق المناسب يعتمد على احتياجات العمل والجمهور المستهدف والموارد المطلوبة للتطبيق ومستوى الأمان وغيرها من العوامل، لكن يمكننا القول بصفة عامة بأن تطبيقات سطح المكتب هي الأنسب للاستخدام الداخلي في المؤسسات والدوائر الحكومية وفي برمجة الألعاب في حين تعد التطبيقات المستندة إلى الويب في هي الخيار المفضل عندنا تحتاج إلى توسيع نطاق وصول التطبيق وتوفير إمكانية استخدامه من مواقع وأجهزة مختلفة فلا يكاد يخلو أي جهاز أو جوال اليوم من متصفح ويب. تقنيات ولغات برمجة تطبيقات سطح المكتب قد تتساءل ما هي أفضل لغات البرمجة لبرمجة تطبيقات سطح المكتب؟ في هذه الفقرة نوفر لك قائمة بأهم هذه التقنيات ومميزات كل منها. هناك العديد من لغات البرمجة المناسبة لتطوير تطبيقات سطح المكتب المختلفة وهذا بحسب نوع التطبيق ونظام التشغيل المستهدف. لغات برمجة تطبيقات ويندوز فإذا أردت برمجة تطبيقات أصيلة مخصصة للعمل على نظام التشغيل ويندوز فعليك استخدام لغات برمجة مثل C# و C++. لغات برمجة تطبيقات ماك macOS وأما لبرمجة تطبيقات خاصة بنظام التشغيل ماك أو إس فعليك استخدام لغة Objective C. لغات برمجة تطبيقات لينكس وأما لتطوير تطبيقات سطح مكتب موجهة لنظام التشغيل لينكس فيمكنك استخدام لغة C أو لغة C++ أو لغة Bash. كما أنك تحتاج للاستعانة بأدوات خاصة ومكتبات رسم الواجهات وحزم أدوات تطوير البرمجيات SDKs متوفرة لكل نظام تشغيل على حدة. وأما إن أردت برمجة تطبيقات عابرة للمنصات وتعمل على أنظمة التشغيل الثلاثة السابقة وغيرها فهنا توجه إلى تقنيات الويب ولغاتها التي أشرنا إليها في الأعلى. وعمومًا، يمكنك تطوير تطبيقات سطح المكتب بالاعتماد على إحدى لغات البرمجة سواءً أصيلة أو عابرة للمنصات فقط لكن هذا قد يتطلب منك الكثير من الوقت والجهد لذا يفضل الاعتماد على إطار عمل framework مساعد تقلل التعليمات البرمجية وتوفر عليك الوقت وتساعد في زيادة إنتاجيتك. أدوات وأطر عمل لبرمجة تطبيقات سطح المكتب فيما يلي قائمة بأشهر أدوات وأطر عمل تطوير تطبيقات سطح المكتب: إلكترون Electron js هو إطار عمل برمجي يستخدم في برمجة تطبيقات سطح مكتب عابرة للمنصات تبدو وكأنها تطبيقات أصيلة native-feeling لكنها تعتمد بالأصل على تقنيات الويب الأساسية HTML و CSS وجافا سكريبت وتستخدم متصفح الويب مفتوح المصدر كروميوم Chromium لعرض محتوى التطبيق كما أنها تستخدم بيئة التشغيل Node.js للوصول إلى نظام الملفات المحلي ونظام التشغيل وبهذا يمكن للتطبيقات العمل على أي نظام تشغيل بكل سلاسة. ومن أشهر تطبيقات سطح المكتب المطورة باستخدام إطار عمل إلكترون نذكر تطبيق سلاك Slack وتطبيق واتساب WhatsApp ومحرر الأكواد الشهير فيجوال ستوديو كود Visual Studio Code. إذا كنت مهتمًا بتطوير تطبيقات سطح المكتب باستخدام إطار عمل إلكترون فقد وفرت لك أكاديمية حسوب مسارًا متكاملًا ضمن دورة تطوير التطبيقات باستخدام JavaScript ستتعلم من خلاله إنشاء تطبيق Electron JS لسطح المكتب. كاكاو Cocoa هو إطار عمل مخصص لتطوير تطبيقات سطح المكتب التي تعمل على نظام تشغيل macOS ويمكن استخدامه كذلك لإنشاء تطبيقات مخصصة للأجهزة المحمولة، يوفر هذا الإطار العديد من عناصر واجهة المستخدم التي تتيح لك إنشاء واجهات مستخدم احترافية كالحقول النصية وأشرطة التنقل وأزرار الاختيار كما يساعدك على تحسين أداء تطبيقاتك من خلال توفير ميزات إدارة الذاكرة والتحميل الكسول Lazy loading. إطار العمل WPF هي اختصار لعبارة Windows Presentation Foundation وهو إطار عمل يتيح لك إنشاء واجهة مستخدم لتطبيقات ويندوز باستخدام لغة XAML متوافق مع إطار عمل .NET ويحتوي مكتبات وأدوات لبرمجة الألعاب والويب وتطبيقات الهاتف المحمول ويساعدك في تضمين العديد من الميزات في تطبيقاتك مثل التخطيطات المتجاوبة مع كافة أحجام الشاشات وعناصر التحكم والنماذج وغيرها من الأدوات التي تجعل تجربة برمجة التطبيقات احترافية وسريعة. منصة UWP هي اختصار لعبارة Universal Windows Platform وهي منصة متخصصة في برمجة تطبيقات سطح المكتب متوافقة مع نظام التشغيل ويندوز 10 وويندوز 11 وتتميز التطبيقات المطورة بهذه المنصة بكونها متوافقة مع كافة أحجام الشاشات وقادرة على التحكم بالموارد المختلفة للجهاز كالفأرة ولوحة المفاتيح وكاميرا الويب وأجهزة التحكم في الألعاب وشاشات اللمس. إطار العمل WinForms هو إطار عمل مخصص لبناء واجهات المستخدم لتطبيقات سطح المكتب التي تعمل على نظام التشغيل ويندوز بسهولة من خلال تقنية السحب والإفلات التي تساعد مطوري البرامج على برمجة التطبيقات بسرعة وكفاءة، كما يسمح WinForms للمطورين باسترداد البيانات من واجهة برمجة التطبيقات API أو ملفات JSON أو XML أو غيرها من مصادر البيانات وعرضها ضمن التطبيقات. خطوات تعلم برمجة تطبيقات سطح المكتب إن كنت مهتمًا ببرمجة تطبيقات سطح المكتب ومتحمسًا جدًا لتعلمها لكنك لا تعلم من أين تبدأ، حسنًا دعنا نستعرض مجموعة من الخطوات التي تساعدك في تعلم تطوير تطبيقات سطح المكتب من الصفر للاحتراف. 1. حدد هدفك حدد طبيعة ونوع تطبيقات سطح المكتب التي ترغب بتطويرها، واختر منصة التطوير التي تستهدفها في تطبيقاتك فهناك كما ذكرنا العديد من الخيارات المتاحة مثل ويندوز ولينكس وماك وكل منصة لها مميزاتها وتقنياتها وكي لا تضيع بين هذه الخيارات من الأفضل أن تحدد وجهتك من البداية. 2. حدد لغة البرمجة حدد لغة البرمجة الأنسب التي تمكنك من برمجة تطبيقات سطح المكتب المخصصة للمنصة التي اخترتها وضع خطة لتعلمها والتزم بها قدر المستطاع. 3. حدد الأدوات وأطر العمل تعلم استعمال إطار العمل المناسب للغة البرمجة أو المنصة التي اخترتها فهي تسرع عملك وتمكنك من تطوير تطبيق سطح مكتب عالي الجودة على سبيل المثال يمكنك استخدام إطار عمل إلكترون مع لغة جافاسكربت لبرمجة تطبيقات سطح مكتب عابرة للمنصات، واستخدام إطار عمل Cocoa لإنشاء تطبيقات خاصة بنظام التشغيل macOS. 4. طبق ما تعلمته لن تستفيد مما تعلمته من تقنيات إذا لم تطبق ما تعلمته على مشاريع فعلية، وأول خطوة في التطبيق العملي هي تحديد فكرة وهدف التطبيق والمميزات التي تريد تنفيذها في هذا التطبيق ومحاولة تنفيذها. 5. حضر التصميمات الأولية لواجهة التطبيق قبل البدء بالتنفيذ من المهم تصميم نماذج أولية لواجهات التطبيق فهي تساعدك على توسيع أفكارك وتحديد طريقة عمل التطبيق بشكل أفضل، ويمكنك في هذه المرحلة أن ترسم نماذج تطبيقك بشكل بدائي على الورق أو تعتمد أدوات احترافية مثل Adobe XD أو أو Mockplus أو Moqups وأيًا كانت الطريقة المتبعة في التصميم احرص على أن تراعي تجربة المستخدم وسهولة الاستخدام، وإن كنت تعمل مع فريق، فهذه العملية سيستلمها فريق التصميم عادةً. وللمزيد من التفاصيل، اطلع على مقال تصميم النماذج الأولية للواجهات الرسومية ومقال المرحلة الرابعة في عملية التفكير التصميمي: مرحلة بناء النماذج الأولية. 6. ابدأ عملية البرمجة بعدها ابدأ في برمجة تطبيق سطح المكتب مستعينًا بالأدوات التي تعلمتها، وفي هذه المرحلة ليس عليك تحقيق جميع الميزات في وقت واحد بل نفذها واحدة تلو الأخرى. 7. احترف حل المشكلات ستصادف الكثير من الأخطاء والمشكلات خلال كتابة الكود، لا تقلق فهذا أمر طبيعي ومحاولة اكتشاف سبب وقوع الأخطاء والعمل على تصحيحها جزء مهم في تنمية مهاراتك البرمجية. للاستزادة، ارجع إلى مقال حل المشكلات وأهميتها في احتراف البرمجة. 8. اختبر التطبيق بعد الانتهاء من برمجة التطبيق قم بإطلاق التطبيق للاستخدام بشكل تجريبي واختبر أدائه وخلوه من أي أخطاء بمساعدة أدوات الاختبار الآلي وأدوات تحليل التعليمات البرمجية وأدوات تصحيح الأخطاء كما ينبغي عليك اختبار التطبيق على مختلف الأنظمة والأجهزة للتأكد من أنه يعمل كما هو متوقع. 9. انشر التطبيق بعد التأكد من أن تطبيقك يعمل على ما يرام يمكنك البدء في إصدار ونشر تطبيق سطح المكتب الخاص بك على المستخدمين، وبمجرد أن يصبح جاهزًا للعمل يمكنك إنشاء حساب مطور ورفعه على أحد المتاجر المتخصصة مثل متجر مايكروسوفت لتطبيقات ويندوز Windows ومتجر Apple لمستخدمي ماك أو يمكنك تحميله في GitHub أو في موقع الويب الخاص بك لبناء معرض أعمال خاص بك يساعدك في دخول سوق العمل بسرعة أكبر. لا تنتهي العملية عند نشر التطبيق بل يتوجب عليك كمبرمج العمل بصورة مستمرة على متابعة أداء التطبيق والاهتمام بأي ملاحظات أو مشكلات يواجهها مستخدموا التطبيق بعد نشره والحرص على صيانة التطبيق وحل مشكلاته وتحسينه بشكل دوري لتلبية المتطلبات الجديدة وإصلاح أي أخطاء تظهر لاحقًا لضمان المحافظة على جودته وقابليته للاستخدام. 10. استمر في التعلم أنت كمبرمج لن تتوقف على التعلم لأن هذا مجال تطوير تطبيقات سطح المكتب سريع التطور وشديد التقلب، لذا عليك أن تبقى على اطلاع مستمر على أحدث الاتجاهات والتقنيات وأطر العمل في هذا المجال وتحرص على اتباع قواعد البرمجة وأفضل ممارسات كتابة الكود لتضمن التميز والنجاح في سوق شديد التنافسية. وأنصحك بقراءة مقال كيف تتعلم البرمجة: نصائح وأدوات لرحلتك في عالم البرمجة لبعض النصائح في هذه الرحلة، رحلة تعلم البرمجة وبرمجة تطبيقات سطح المكتب. الخلاصة تعرفنا في مقال اليوم على أحد مجالات تطوير البرمجيات الهامة في سوق العمل وهو برمجة تطبيقات سطح المكتب وتعرفنا على أهم لغات برمجة هذه التطبيقات وأشهر أطر العمل التي تسهل عملية تطويرها، وختمنا المقال بأهم الخطوات والنصائح التي عليك اتباعها لبدء حياتك المهنية في مجال تطوير تطبيقات سطح مكتب احترافية وذات جودة عالية. إذا كان لديك أي تساؤل أو مشكلة تتعلق بموضوع برمجة تطبيقات سطح المكتب لا تتردد في كتابتها في قسم التعليقات أسفل المقال أو يمكنك إضافة استفسارك في قسم الأسئلة البرمجية لتحصل على إجابة بأسرع وقت ممكن وإذا كنت بدأت بالفعل في تطوير تطبيقات سطح المكتب الخاصة بك ولديك نصائح أو توجيهات مساعدة يسرنا أن تشاركها معنا للمزيد من الفائدة. اقرأ أيضًا برمجة تطبيقات الجوال تطوير التطبيقات1 نقطة