-
المساهمات
108 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Mohamed Ramzi2

عضو نشيط (3/3)
97
السمعة بالموقع
-
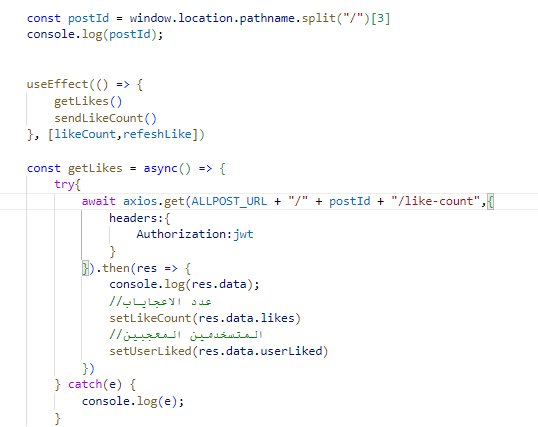
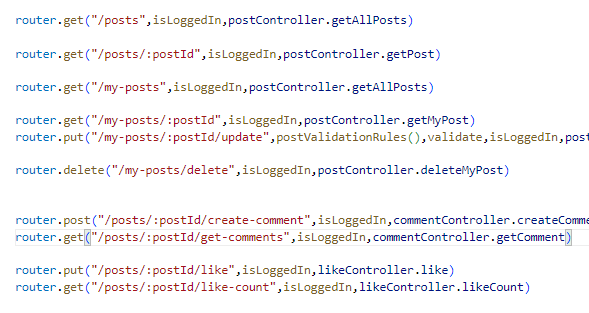
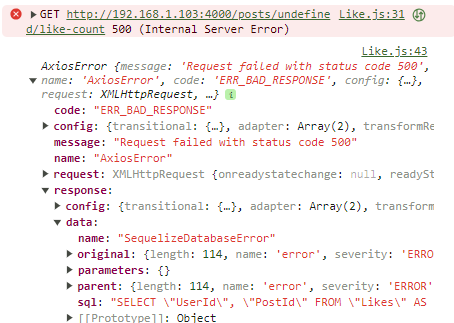
اواجه مشكلة في جلب بيانات like في الصفحة الرئيسية ويعمل في postman بشكل صحيح ولاكن يظهر خطا في console كيف يمكنني جلب البيانات بنجاح ionic.zip my-recipe-app-main.zip
- 3 اجابة
-
- 1
-

-
try { const user = await axios .post(REGISTER_URL,values) } شكرا...قمت بتعديل طلب الارسال وحلت المشكلة
-
قمت بذلك مسبقا
-
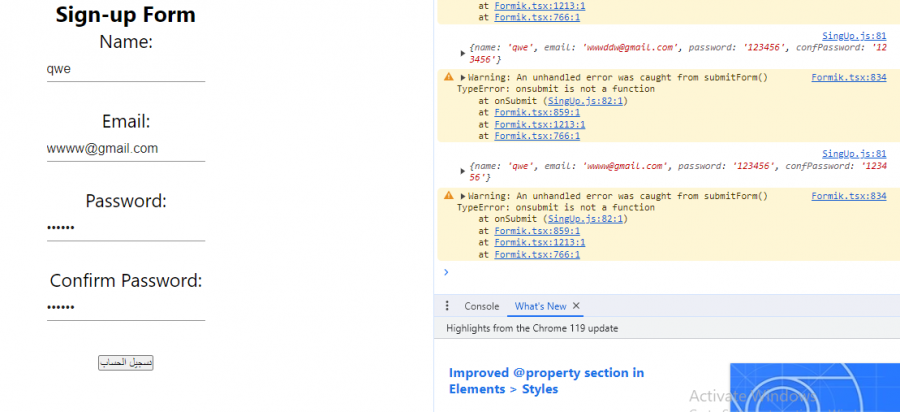
function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="confPassword" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <br /> <Button type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); } حاولت حل المشكلة ولم استطيع ارسال النموذج server-main.zip test-main.zip
- 6 اجابة
-
- 1
-

-
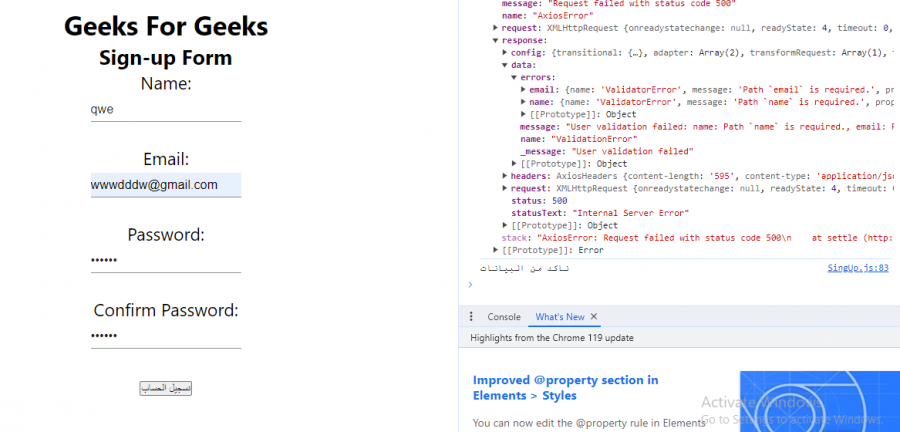
function REGISTER() { const [name, setName] = useState(""); const [email, setEmail] = useState(""); const [password, setPassword] = useState(""); const [confPassword, setConfPassword] = useState(""); const navigate = useNavigate(); const validationSchema = yup.object({ name: yup.string().nullable().required("اسم المستخدم مطلوب"), email: yup .string() .nullable() .email("يجب ادخال البريد الالكتروني الصحيح") .required("البريد الالكتروني مطلوب"), password: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), confPassword: yup .string() .nullable() .min(5, "less 5 letter") .required("يجب ادخال كلمة المرور"), }); const handleNameChange = (e) => { setName(e.target.value); }; const handleEmailChange = (e) => { setEmail(e.target.value); }; const handlePasswordChange = (e) => { setPassword(e.target.value); }; const handleConfPasswordChange = (e) => { setConfPassword(e.target.value); }; const onSubmit = async (e) => { if (password !== confPassword) { alert("password Not Matc"); } try { const user = await axios .post(REGISTER_URL, { name: name, email: email, password: password, confPassword: confPassword, }) .then((res) => { res.status(201).json({ message: "تم تسجيل الحساب" }); console.log("ok"); alert("تم تسجيل الحساب"); navigate("/login"); }); } catch (e) { console.log(e); console.log("ناكد من البيانات"); } }; return ( <div className="App"> <header className="App-header"> <Formik initialValues={{ name: null, email: null, password: null, confPassword: null, }} validationSchema={validationSchema} onSubmit={(values, { resetForm }) => { console.log(values); onsubmit(values); resetForm({ values: "" }); }} > {(formikProps) => ( <form onSubmit={formikProps.handleSubmit}> <h2> Geeks For Geeks </h2> <h3> Sign-up Form </h3> <label>Name:</label> <br /> <Input name="name" type="text" value={formikProps.values.name} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.name && formikProps.errors.name} </div> <br /> <label>Email:</label> <br /> <Input name="email" type="email" value={formikProps.values.email} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.email && formikProps.errors.email} </div> <br /> <label>Password:</label> <br /> <Input name="password" type="password" value={formikProps.values.password} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <label> <br /> Confirm Password: </label> <br /> <Input name="password" type="password" value={formikProps.values.confPassword} onChange={formikProps.handleChange} /> <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> <br /> <Button onClick={onSubmit} type="submit" value="Submit"> نسجيل الحساب </Button> </form> )} </Formik> </header> </div> ); } قمت بالتجربة عدة مرات وسبب الخطا في onChange كيف يمكنني حل المشكلة
-
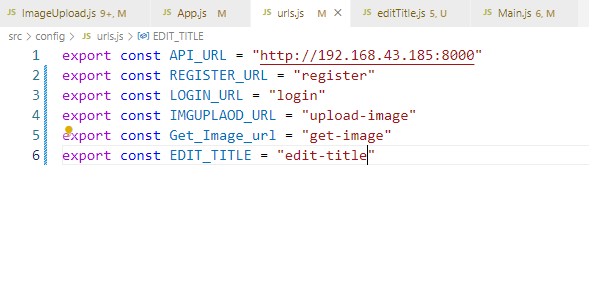
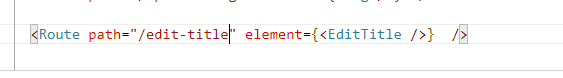
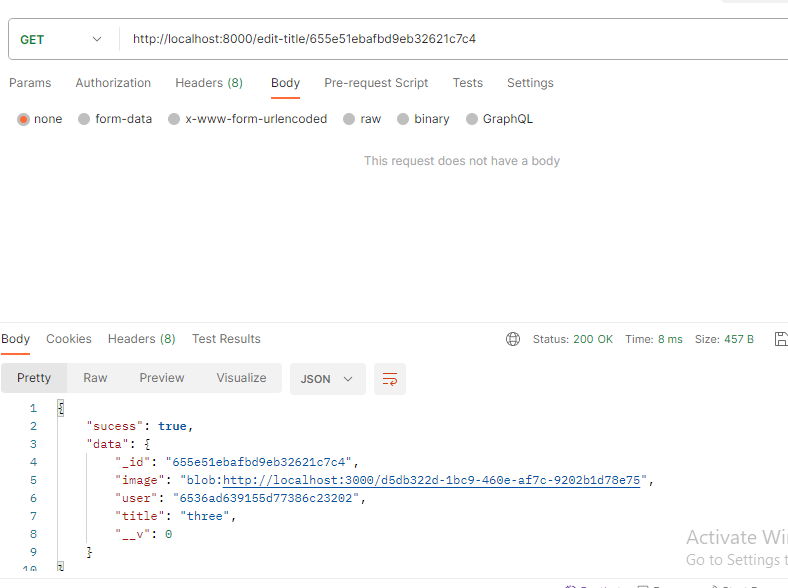
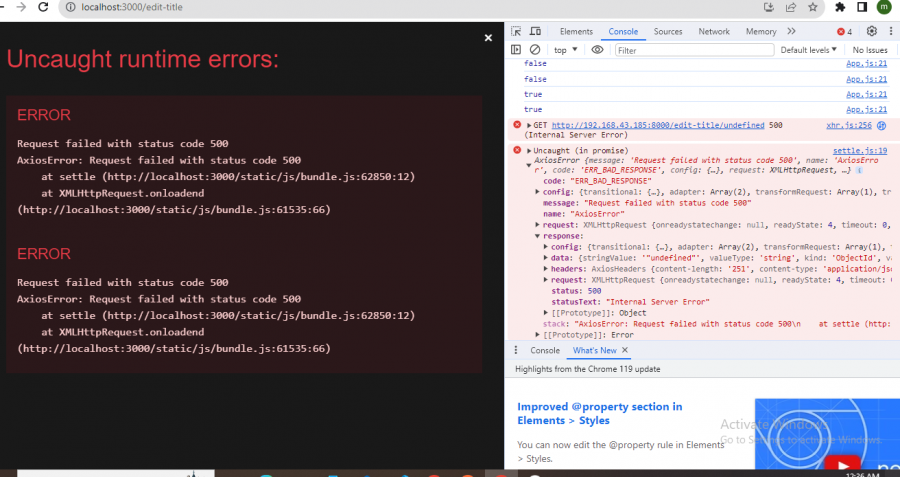
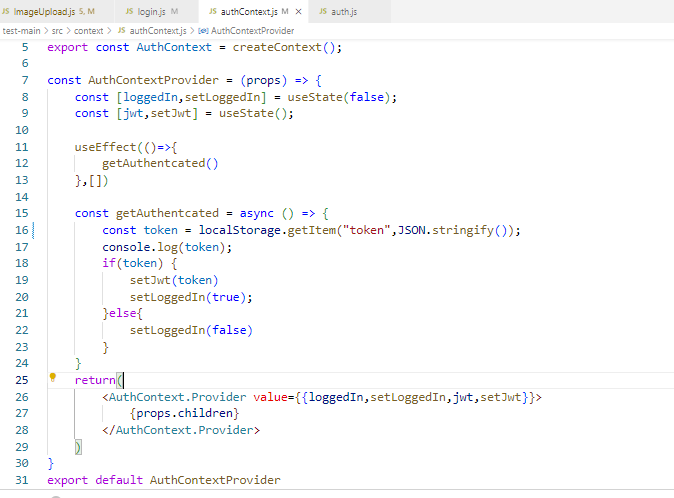
import React, { useContext } from "react"; import { useState } from "react"; import axios from "../config/axios"; import { EDIT_TITLE } from "../config/urls"; import { useEffect } from "react"; import { useParams } from "react-router-dom"; function EditTitle() { const {id} = useParams(); useEffect(() => { getImage(); }, []); const getImage = async () => { try { const tokenValue = localStorage.getItem("token"); let token = JSON.parse(tokenValue); const img = axios.get(EDIT_TITLE + "/" + id, { headers: { authorization: token, }, }) .then((res) => { console.log(res.data); }); } catch (e) { console.log(e); } }; } export default EditTitle; //server exports.getImgTitle = async (req,res) => { const { id } = req.params; try { const getTitle = await Image.findById(id) res.json({ sucess:true, data:getTitle }) } catch (e) { res.status(500).json(e); } } //route router.get("/edit-title/:id",isLoggedIn,controller.getImgTitle); تجلب البيانات بمعرفid في postman ولكن في الصفحة تظهر خطا لم افهم سببه
-
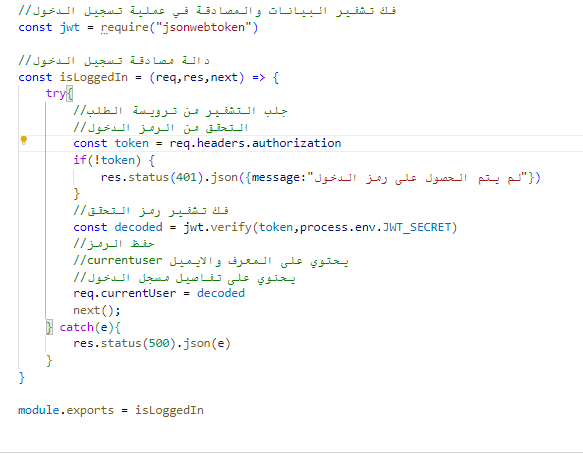
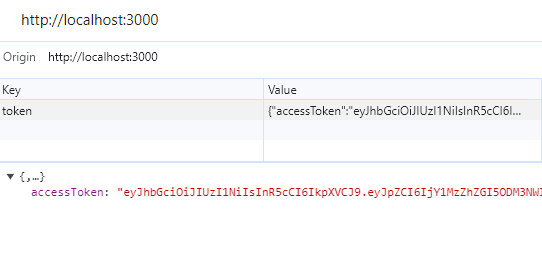
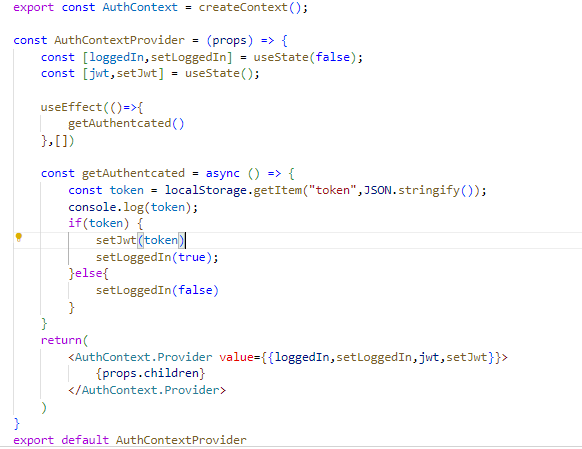
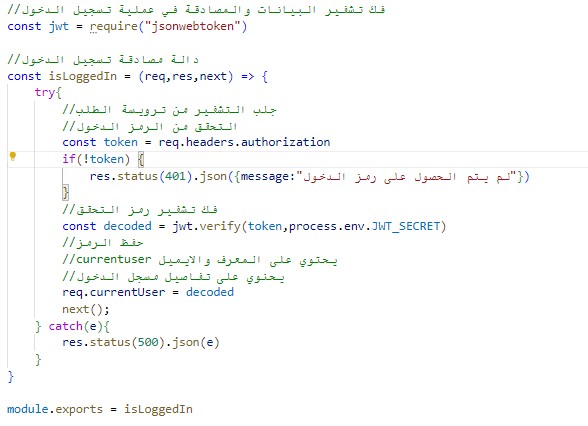
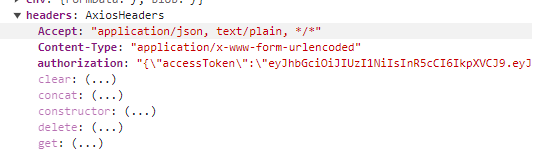
اريد الحصول على رمز المصادقة فقط قمت بذلك عن طريق slice نجح الامر ولكن تظهر اخطاء في بعض لاحيان هل توجد طريقة اخرى؟
- 1 جواب
-
- 1
-

-
- 11 اجابة
-
- 1
-

-
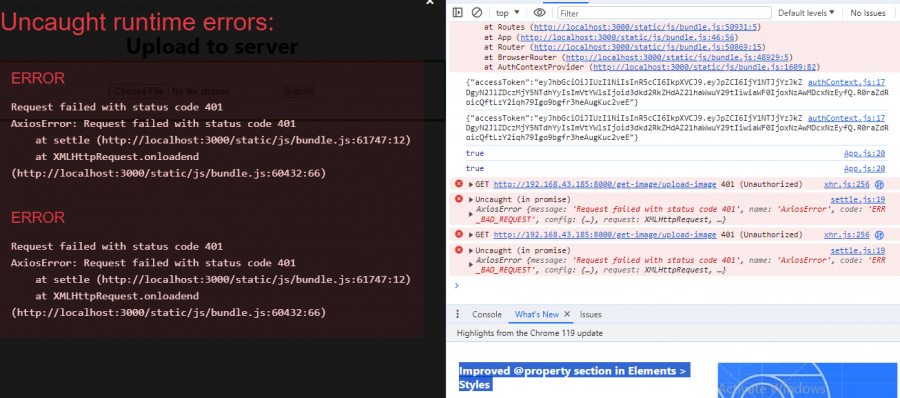
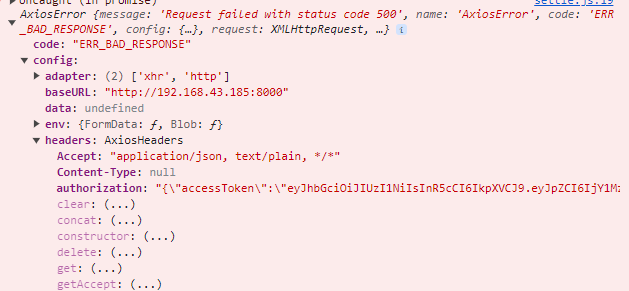
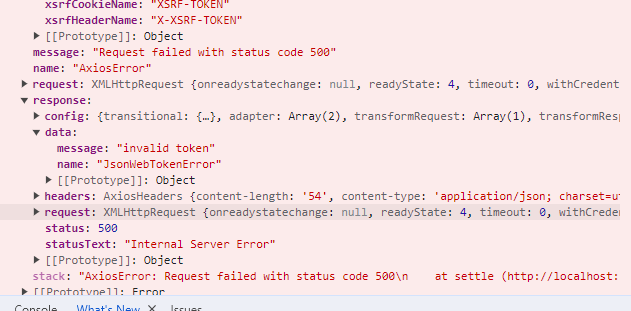
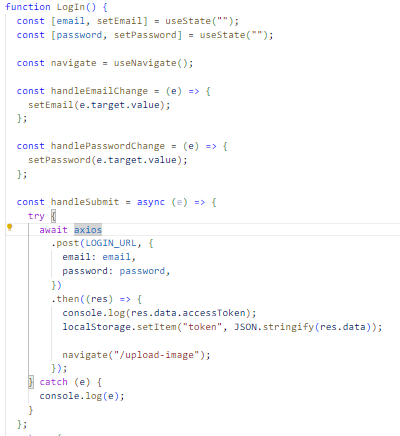
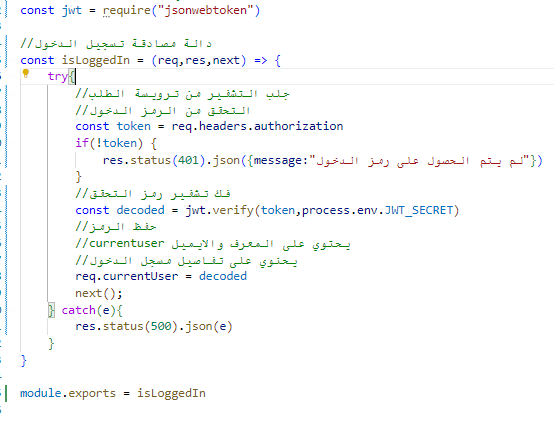
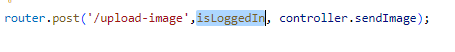
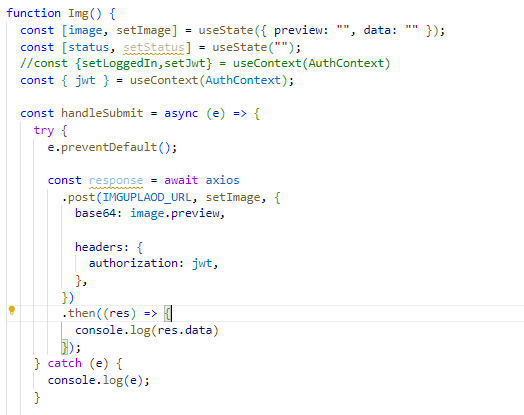
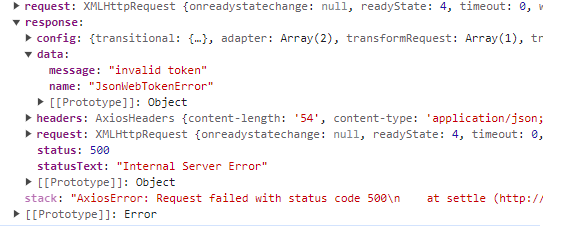
ترسل المعلومات في postman لاكن عند ارسالها في frontend يظهر خطا في json web token لم استطيع حل المشكلة server-main.zip test-main.zip
-
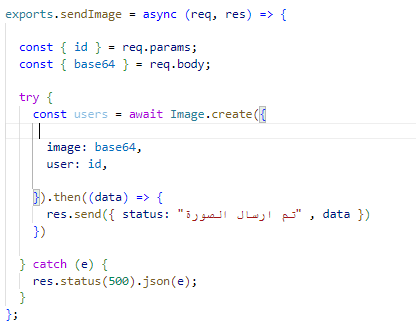
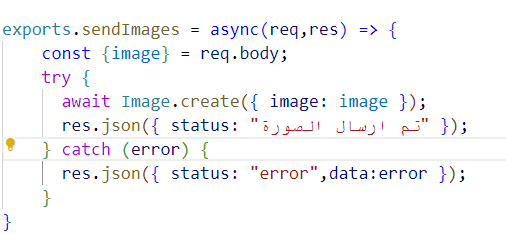
قمت بتحديث الملف مجددا قمت بعرض الصورة ولكن عند ارسال المعلومات تظهر فارغة في قواعد البيانات كيف يمكنني حل المشكلة server-main.zip test-main.zip
-
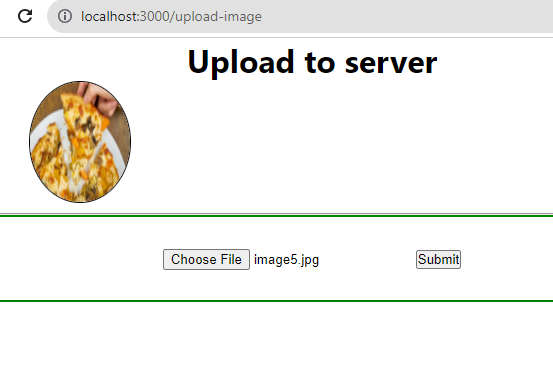
قمت بتحديث الملف لا استطيع عرض الصورة في الصفحة واسم الصورة لاتظهر في قاعدة البيانات server-main.zip test-main.zip
-
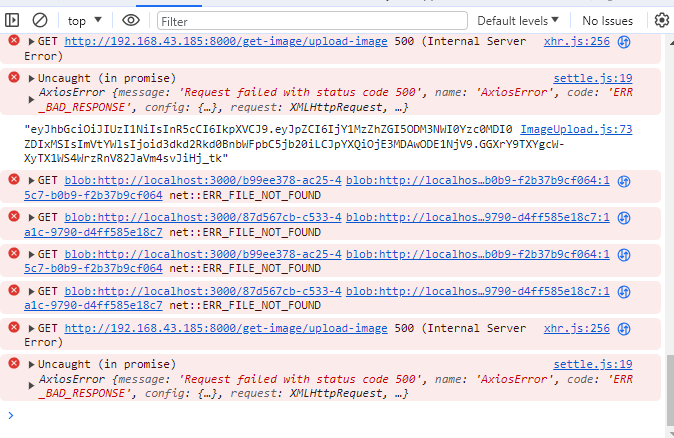
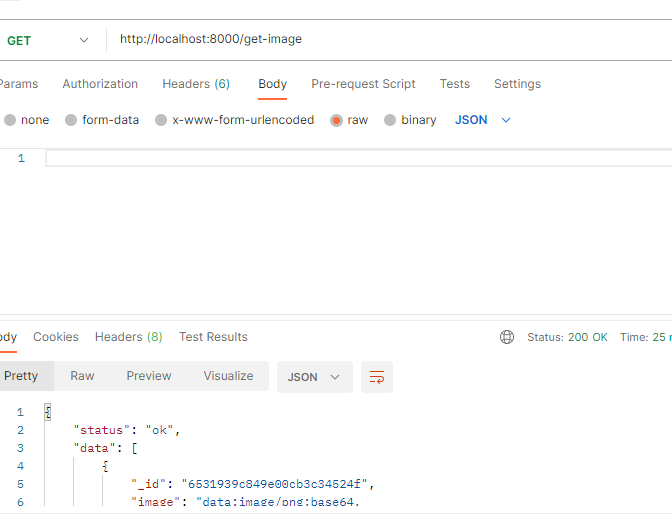
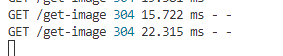
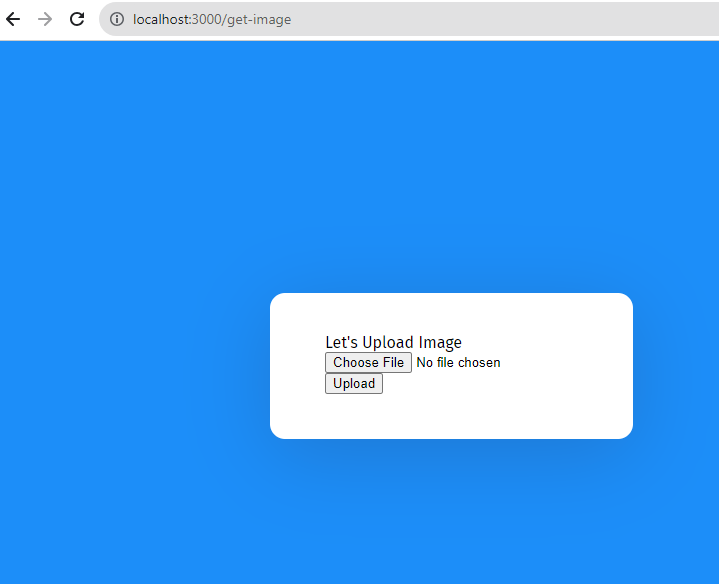
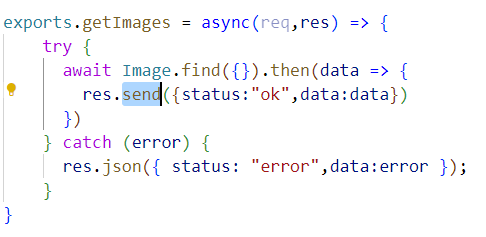
ترسل الصور بنجاح في قاعدة البيانات ولكن عند جلبها لاتظهر في الصفحة يظهر خطا304....ماهي طريقة ربط المستخدم بالصورة التي قام برفعها في mongodb؟ share_photo.zip serverForExam-main.zip
-
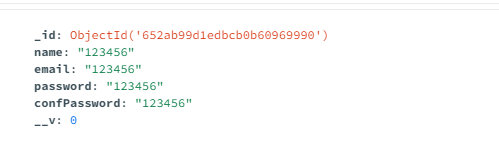
تتم ارسال البيانات بنجاح ولكن تظهر خطا تكرار في الحقول قاعدة البيانات كما هو موضح في الصورة فكيف يمكنني تصحيح الخطأ server.zip share_photo.zip
-
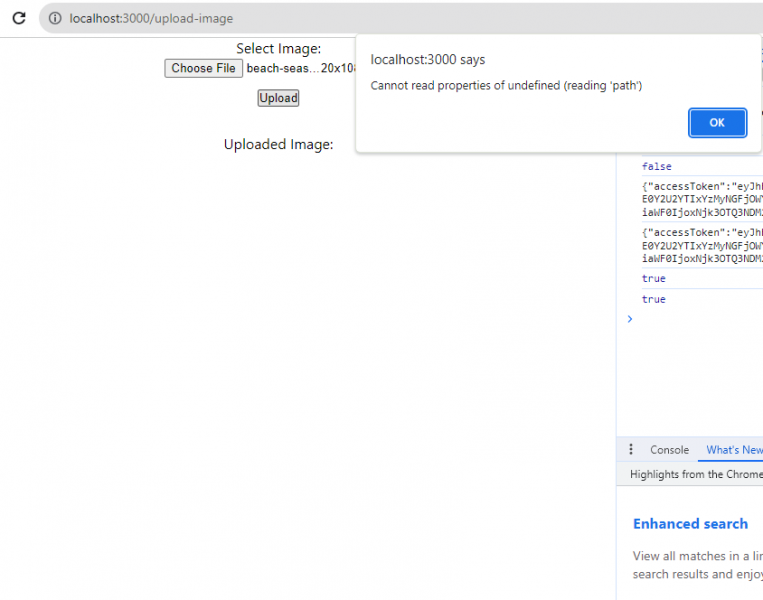
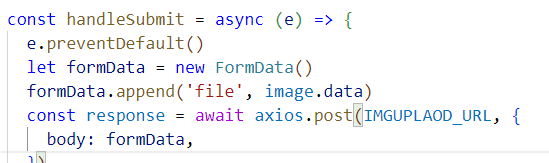
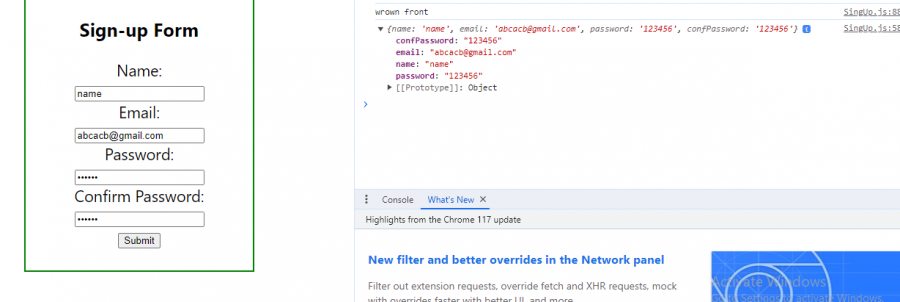
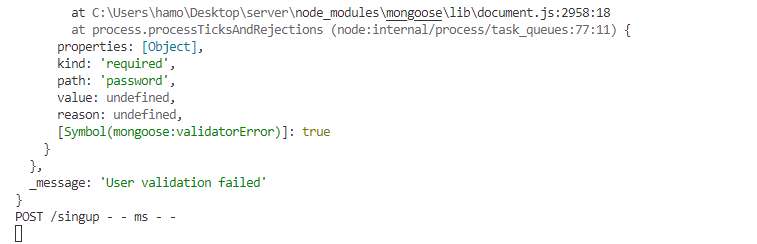
عند ارسال البيانات من poatman بتم ارسال البيانات بنجاح ولكن عند ارسال الفورم من الصفحة تظهر رسالة خطأ server.zip share_photo.zip
- 2 اجابة
-
- 1
-