لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/27/23 في كل الموقع
-
الإصدار 1.0.0
6924 تنزيل
يُعد تصميم واجهات المستخدم ومراعاة قواعده أحد الأمور الأساسية التي بات على أصحاب المواقع الإلكترونية أخذها بالحسبان، إذ من شأن التصميم السيئ التسبب في فقدان الكثير من العملاء المحتملين وتخفيض ترتيب الموقع لدى محركات البحث. ليس هذا وحسب، فقد بات تصميم واجهة المستخدم بمثابة معيار أساسي للحكم على مدى جودة المواقع الإلكترونية من عدمها. ولهذا، ونظرًا لإلزامية إلمام أي مصمم أو صاحب موقع إلكتروني في وقتنا الحالي بمفهوم تصميم واجهة المستخدم ومتطلباته، نظريًا وعمليًا، صار من الضروري توفير دلائل سهلة ومساعدة لتحقيق متطلبات التصميم الجيد لواجهات المستخدمين، موجهة للقارئ العربي بلغته. وعلى هذا الأساس، اخترنا العمل على هذا الكتاب الذي يُعد دليلًا سلسًا مباشرًا لمصممي واجهات المستخدم وأصحاب المواقع الإلكترونية ووفرناه بنسخة عربية. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن هذا الكتاب هو ترجمة لكتاب Introduction to User Interface Design Through Wireframes من تأليف الفريق التعليمي لموقع بلساميك Balsamiq -صاحب تطبيق Balsamiq الشهير لتصميم واجهات المستخدم عبر الإطارات الشبكية- ومن خلاله نقلنا خلاصة تجربة الموقع وخبراتهم في مجال تصميم واجهات المستخدم، بطريقة سلسة ومفيدة. أخرجنا هذا الكتاب بنسخة عربية، حيث ترجمنا المحتوى والصور ودققناها من خلال الاستعانة بمختصين في التصميم لتعريب الواجهات من النسخة الأجنبية إلى نسخة عربية، هذا إلى جانب التصرف في بعضها لتناسب القارئ والمستخدم العربي. يُعد الكتاب بمثابة دليل سريع لموضوع تصميم واجهات المستخدم، بمعلومات قيمة وأمثلة عملية مساعدة على الفهم، حيث يشرح الكتاب مفهوم تصميم واجهات المستخدم ويوضح المبادئ الأساسية التي يجب أن تتوفر في أي موقع إلكتروني، وذلك من خلال توفير شروحات نظرية وتطبيقية من نماذج متاحة على الويب لتوضيح الفكرة للقارئ ومساعدته على تصميم واجهة استخدام مناسبة لزواره وعملائه؛ كما يوضّح نماذج هذا النوع من التصميم وقوالبه وكيفية التعامل معها عند استخدامها؛ ليختتم الكتاب بحديثه عن المراحل التي يجب اتباعها للتأكد من أن الأفكار التصميمية مناسبة وذلك حسب تجربة الجهة المؤلفة للكتاب. هذا الكتاب موجه بالدرجة الأولى لمصممي واجهات المستخدمين، حيث يساعدهم على التعرف على كيفية التعامل مع المواقع المختلفة عند تصميم واجهاتها، إذ يوضح الكتاب حالات استخدام كل مبدأ ويعطي أمثلةً تتناسب مع موضوع الموقع الإلكتروني. سيتمكن مصمم واجهات المستخدمين من خلال هذا الدليل من التعرف على الآتي: أسس ومبادئ عملية تصميم واجهة المستخدم. ماهيّة متحكمات واجهات المستخدم وكيفية التعامل معها. النماذج والقوالب الشائعة لتصميم واجهة المستخدم مع أمثلة عملية حول ذلك. مبادئ التصميم المرئي أو ما يعرف بـ Visual Design. كيفية العمل على التصاميم بأنواعها وفقًا لتعليمات موقع متخصص في إعداد واجهات المستخدمين. من ناحية أخرى، يُعد الكتاب مناسبًا جدًا لأصحاب المواقع الإلكترونية عامةً، والمبتدئين منهم خاصةً، حيث يقدم لهم الخبرات الأساسية التي يحتاجون لتوفيرها في مواقعهم الإلكترونية لضمان انطلاقة أفضل لهم، والتي يحتاجون للتأكد من توفرها حتى عند تسليم مهمة التصميم للمختصين. وعمومًا، يُعد الكتاب مناسبًا للمهتمين بمجال التصميم، حيث يمنحهم المعرفة الأساسية اللازمة لهذا المجال. يمكنك قراءة الكتاب على شكل فصول مجمعة ومنشورة على موقع أكاديمية حسوب مباشرةً إن كنت تحب القراءة على المتصفح مباشرة، وتجد الفصول مجمعة تحت وسم "مقدمة إلى UI" وإليك روابطها: مقدمة في تصميم واجهة المستخدم UI ومتحكماتها متحكمات واجهة المستخدم وكيفية عرضها: متحكمات الدخل متحكمات واجهة المستخدم وكيفية عرضها: متحكمات التنقل متحكمات واجهة المستخدم وكيفية عرضها: متحكمات الخرج مقدمة عن أنماط تصميم واجهة المستخدم وقوالب تصميمها مع أمثلة عملية مبادئ التصميم المرئي في تصميم واجهة المستخدم خطوات تصميم واجهة تطبيق من الصفر وفق المعايير الصحيحة باستعمال تطبيق رسم الإطارات Balsamiq1 نقطة -
1 نقطة
-
1 نقطة
-
ما هو الفرق بين Factory Function و Constructor Function1 نقطة
-
هل برنامج القط هاذا جيد ام ماذا ولو يحتاج شي قولو لي؟ https://scratch.mit.edu/projects/9149728451 نقطة
-
السلام عليكم هل يوجد مواقع يوجد فيها api لريطه مع متجر او بوت تلغرام لبيع خدمة شحن العاب تلقائيا1 نقطة
-
السلام عليكم عندي حقل فيه اسم المرفق محتاج لو الحقل فارغ ميعملش حاجة لو فيه قيمة يفتح الصورة عادي1 نقطة
-
في Next.js، يمكنك إضافة middleware لـ API Routes باستخدام مفهوم "Custom Server" واستخدام Express.js كجزء من الـ Serverless Functions. لإضافة middleware , يمكنك اتباع الخطوات التالية: قم بإنشاء ملف `server.js` في الRoute الخاص بمشروع Next.js وقم بتكوين Express.js وإضافة middleware كما ترغب. على سبيل المثال: const express = require('express'); const app = express(); // Middleware app.use((req, res, next) => { // أي middleware يمكنك وضعه هنا console.log('تم تنفيذ الميدلوير!'); next(); }); // التعامل مع الطلبات القادمة إلى API Routes app.all('*', (req, res) => { return handle(req, res); }); // سيتم استدعاء الدالة التالية من ملف `next.config.js` للتعامل مع الطلبات القادمة إلى API Routes module.exports = (req, res) => { return app(req, res); }; قم بتحديث ملف `next.config.js` في الجذر الخاص بمشروع Next.js ليشير إلى ملف `server.js`. يمكنك استخدام الكود التالي: module.exports = { // ... target: 'serverless', serverRuntimeConfig: { // تحديد المسار الخاص بـ server.js // افتراضيًا هو `./server.js` // يمكن تعديله بناءً على المسار الذي تم وضع ملف `server.js` فيه server: './server.js', }, // ... }; بعد إجراء هذه التغييرات، يمكنك إعادة تشغيل تطبيق Next.js الخاص بك. ستتمكن الآن من استخدام middleware في API Routes والتحكم في تنفيذها وفقًا لاحتياجاتك.1 نقطة
-
1 نقطة
-
1 نقطة
-
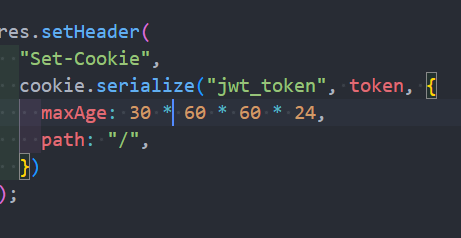
مرحباً منتصر , أرجو أن تقوم بإرسال ملف الlogin لنتمكن من تحليل وحل مشكلتك بشكل أفضل . لكن بجميع الأحوال هذه خطوات عامة لكيف ممكن توضع jwt token في الcookies من خلال response api عندما يقوم المستخدم بتسجيل دخول . سوف نستخدم مكتبة `cookie` لتسهيل هذه العملية. قبل كل شيء، تأكد من تثبيت المكتبة `cookie` باستخدام الأمر التالي: npm install cookie بعد تثبيت المكتبة، يمكنك استخدام الكود التالي لتعيين توكن JWT في الكوكيز عند تسجيل الدخول: import { NextApiResponse } from 'next'; import cookie from 'cookie'; // دالة تقوم بتوليد التوكن JWT بناءً على البيانات الخاصة بالمستخدم function generateToken(user: UserData): string { // قم بتوليد التوكن هنا // ... return token; } // مثال على دالة تسجيل الدخول export function login(req: NextApiRequest, res: NextApiResponse): void { // قم بإجراء عملية التوثيق هنا // ... // توليد التوكن JWT const token = generateToken(user); // تعيين الكوكيز في الاستجابة res.setHeader('Set-Cookie', cookie.serialize('token', token, { httpOnly: true, secure: process.env.NODE_ENV === 'production', // تحديد ما إذا كانت الكوكيز تعمل على اتصال آمن أم لا sameSite: 'strict', // تحديد سياسة SameSite للكوكيز maxAge: 3600, // تحديد وقت انتهاء صلاحية الكوكيز بالثواني path: '/', // تحديد المسار الذي يمكن الوصول إليه الكوكيز من خلاله })); res.status(200).json({ message: 'تم تسجيل الدخول بنجاح' }); } بعد تعيين الكوكيز في الاستجابة، ستكون الكوكيز متاحة في الجانب العميل (المتصفح) ويمكن الوصول إليها من خلال `document.cookie`.1 نقطة
-
ليش لازم استعمل this في دالة البناء عند إنشاء دالة بينما في الكلاس لا ..1 نقطة
-
استخدام this في دالة البناء: عندما تستخدم this في دالة البناء، فإنك تخبر البرنامج أنك تريد الاشارة إلى الكائن الذي سيتم إنشاؤه. تستخدم this لتحديد أن الخصائص (متغيرات) التي تقوم بتعريفها تنتمي إلى هذا الكائن الذي تم إنشاؤه. عادة ما يتم استخدام this في لغات البرمجة مثل JavaScript وPython. عدم استخدام this في الكلاس: في اللغات التي تستخدم الكلاسات مثل Java وC++، عادةً لا تحتاج إلى استخدام this في دالة البناء. يمكنك الوصول مباشرة إلى الخصائص المثبتة في الكلاس دون الحاجة إلى this. عند تعريف الخصائص في دالة البناء، يعتبر البرنامج تلقائيًا أنها تنتمي إلى الكائن الحالي الذي يتم إنشاؤه.1 نقطة
-
اخي الفاضل انا الان اتممت جميع المسارات الخاصة بدورة تطوير واجهات المستخدم باستثناء اخر ثلاث مسارات وهي تطوير موقع اخباري وتطوير لوحة تحكم وتطوير موقع ثابت باستخدام Hugo هل استطيع خوض الامتحان وفي حال استطيع كيف اقوم بمراجعة ما أخذته انت تعلم انه يحدث نسيان او شي من هذا القبيل كيف اقوم بالمراجعة وما هي طبيعة الأسئلة التي تطرح في المناقشة وجزاكم الله خيرا1 نقطة
-
كلتاهما مقاربة لإنشاء الكائنات في جافاسكربت، Constructor Function (دالة البناء): هي الطريقة التقليدية لإنشاء الكائنات في جافاسكربت، ويتم ذلك عن طريق استنساخ كائن من فئة معينة بوساطة الكلمة المفتاحية new، مثال: function Person(name, age) { this.name = name; this.age = age; } const person1 = new Person('Ahmed', 30); الكائن person1 هاهنا هو كائن عن الصنف Person، تم إنشاء بوساطة دالة البناء. Factory Function (دالة الصانع): هي في الأصل نمط تصميم يستخدم لإنشاء الكائنات، فهي مجرد دالة عادية تقوم بإعادة كائن في النهاية، ولا تعتمد على الطريقة التقليدية لاستنساخ كائن من الفئة. مثال: function createPerson(name, age) { return { name, age, someMethod() { console.log(`مرحبًا، اسمي ${this.name} وأنا عمري ${this.age} عامًا.`); } }; } const person2 = createPerson('Ahmed', 30); الفروقات الرئيسية بينهما هي ببساطة: أن دالة البناء مرتبطة بالفئات وعملية إنشاء الكائنات، بينما دالة الصانع ليست مرتبطة بالفئات وتركز على إنشاء الكائنات بتكوينات محددة. دالة البناء تستخدم الكلمة الرئيسية new، بينما يمكن استدعاء دالة الصانع مثل دوال عادية لإنشاء وإرجاع الكائنات. دالة الصانع يمكنها إرجاع تكوينات مختلفة للكائن استنادا إلى معلمات الإدخال، مما يجعلها أكثر مرونة. فقد يمكن تصيير تابع معين مثلا بشكل شرطي بحسب قيمة معامل ما.1 نقطة
-
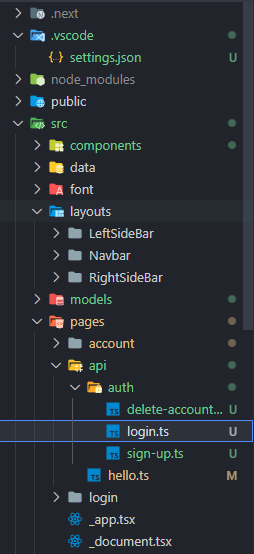
السلام عليكم. في الكود التالي لا يمكنني التوجه إلى صفحة تسجيل الدخول const user = JSON.parse(localStorage.getItem('user')) || null useEffect(() => { likeImage(); }, [like]); const likeImage = async () => { user ? await axios .put(`/api/images/like/${imageId}`, { headers: { "Content-Type": "application/json", "x-auth-token": user?.data?.token, }, }) .then((res) => { setLike(res?.data); }) .catch((err) => setError(err.response.data.msg)) : navigate('/login') }; ************************* <div className="like" onClick={likeImage}> <i className="fa-regular fa-thumbs-up"></i> 200 </div> تظهر رسالة الخطأ التالية PUT http://localhost:3000/api/images/like/65381befd6729f8158b384a9 401 (Unauthorized) شكرا لكم على المساعدة1 نقطة
-
بعيداً عن اسم الدورة التي قمت بإتمامها فإن الدورات التدريبية تساعد في تطوير المهارات والخبرات اللازمة للنجاح في مجال معين. عندما تكمل دورة تدريبية، فأنت تحصل على شهادة تثبت أن لديك هذه المهارات والخبرات. يمكن أن تساعدك هذه الشهادة في جذب انتباه أصحاب العمل وإثبات أنك مرشح مناسب للوظيفة. ومع ذلك، فإن إتمام الدورة التدريبية لا يضمن لك العثور على عمل. هناك عوامل أخرى تؤثر على فرصك في العثور على عمل، مثل سوق العمل ومهاراتك وخبراتك وقدراتك على التواصل.ولكن بالطبع يتم مساعدتك من خلال فريق من أكاديمية حسوب للحصول على عمل وإذا لم تستطع الحصول على عمل يتم استرداد كامل قيمة الدورة بدون أي مشكلة يفضل الإطلاع على الإجابات التالية للمزيد من المعلومات1 نقطة
-
مرحباً محسن, أرجو منك تزويدنا باسم الدورة المسجل بها لنتمكن من مساعدتك بشكل أفضل . لكن بجميع الأحوال , فهناك خطوات عامة يمكنك إتباعها لتحصل على عمل بعد إتمام الدورة , مثل : بناء معرض أعمال بتطبيقات متفاوتة الصعوبة ومتنوعة لتتمكن من جذب أصحاب مشاريع مختلفو التخصص . معرفة مكتبات وما يحتاجه اصحاب المشاريع والشركات في الوقت الحالي , وفي المستقبل . هذه بعض الاسئلة قد طرحت من قبل من الطلاب , يمكنك أيضاً الإطلاع عليها والاستفادة منها . إن كان لديك أي استفسار عنها , لا تتردد في طرح السؤال . نحن هنا لنساعدك. وشكراً1 نقطة
-
وعليكم السلام محسن، تستطيع طرح الأسئلة العامة كما تشاء هنا في قسم أسئلة البرمجة وطرح الأسئلة المتعلق بالدورة أسفل فيديو الدورة. بخصوص سؤالك، بعد إتمام الدورة وإجتياز الإختبار والحصول على الشهادة سيتم توجيهك من أجل تحسين مهارات بما يتناسب مع سوق العمل وأيضًا خدمة كتابة السيرة الذاتية مجانًا. ولكن يجب توضيح أمر هام، بعض الدورات تعمل على تأهيلك في مجال البرمجة والمجال الخاص بالدورة من خلال شرح الأساسيات وتنفيذ المشاريع، لكن أنت بحاجة إلى تعلم مهارات أخرى بجانبها فمثلاً دورة تطوير واجهات المستخدم ستتعلم بها HTML, CSS, JS ومكتبة بوتستراب وJQuery لكن للعمل في شركة سيتعين عليك تعلم إطار خاصة بالواجهة الأمامية مثل Angualr أو مكتبة React التي يتم شرحها في دورة تطوير التطبيقات باستخدام لغة JavaScript في أكاديمية حسوب. لذلك عليك تفقد المهارات المطلوبة بالنسبة للمجال والوظيفة، ثم السعي نحو تعلم ما ينقصك من مهارات بجانب ما تم شرحه في الدورة، أي يجب عليك دائمًا التعمق أكثر وإنشاء المشاريع لتحسين مهاراتك بعد الإنتهاء من الدورة.1 نقطة
-
السلام عليكم..... أتمنى أن تكونوا بأتم الصحة والعافية. أود أن أطرح موضوعًا هامًا يتعلق بتجربتنا كطلاب في الأكاديمية والذي يتعلق بوجود كويزات نهاية كل فيديو للتمرين والممارسة. لاحظت أنه لا نجد كويزات نهاية كل فيديو، وهذا الأمر ربما قد يأثر بشكل قليل سلبا على تجربتنا في الأكاديمية. يمكن تطبيق هذه الكويزات لهدفين رئيسيين: تعزيز التفاعل والمشاركة: يمكن للكويزات النهائية تشجيعنا على مشاهدة الفيديوهات بعناية والمشاركة بشكل أكبر في الدروس. إذا كنا نعلم أن هناك اختبارًا نهائيًا في نهاية كل فيديو، فسنكون أكثر تركيزًا والتزامًا. قياس التفاهم والتقدم: الكويزات توفر لنا فرصة لقياس مدى تفهمنا للمواد ومدى استيعابنا للمفاهيم. هذا يساعدنا على تقييم تقدمنا وضبط درجة معرفتنا بشكل دوري. نحن ندرك التحديات التي تواجه الأكاديمية والتي قد تشمل تصميم وتنفيذ هذه الكويزات، لكننا نعتقد أنها ستكون إضافة قيمة كبيرة لتعلمنا. نأمل أن تنظروا في هذا الاقتراح وتدرسوا إمكانية تنفيذه في المستقبل. نحن ممتنون لفرصتنا في الأكاديمية ونتطلع إلى رؤية التحسينات في تجربتنا التعليمية. شكرًا لاهتمامكم وتفهمكم.1 نقطة
-
الإصدار 1.0.0
5392 تنزيل
تُعَد وظائف تحسين المواقع لمحركات البحث أو متخصص سيو SEO واحدةً من أكثر المهن المطلوبة من قبل أصحاب المواقع والمتاجر الإلكترونية في وقتنا الحالي إذ لا نفع من أي موقع أو محتوى منشور على الإنترنت ما لم يصل إلى الجمهور المخصص له وهو مثل أداة أو مكتبة منشأة في مكان ما لا يعرف أحد كيفية الوصول إليها على عظم النفع فيها، ولمَّا كان الاعتماد على محركات البحث اعتمادًا رئيسيًا بل أحيانًا كليًا للبحث عن محتوى والوصول إليه، فكان لزامًا على كل صاحب محتوى أو موقع أو تطبيق ويب موجود على الإنترنت أن يهتم بهذه النقطة اهتمامًا كبيرًا ليتأكد من ظهور محتواه في نتائج البحث بل وحتى المنافسة على أعلى مرتبة عندما يبحث أحد عن المحتوى ذاك أو ما يتعلق به. تحسين محركات البحث Search Engine Optimization ويختصر إلى سيو SEO هو تعبير مجازي شائع إذ في الحقيقة لا يمكن تحسين محركات البحث أو التعديل عليها، بل يُقصد من ذاك التعبير ممارسات وعمليات تجرى بهدف تحسين ظهور موقعك ضمن نتائج محركات البحث في أعلى النتائج، فهل ترى كم الجملة طويل لذا جاء ذلك الاختصار! ودرج حتى استعمال كلمة سيو -تعريب الاختصار الأجنبي SEO- للإشارة إلى ذلك التعبير المختصر أصلًا وهو ما سنستعمله ضمن الكتاب. يُعد هذا الكتاب مدخلًا شاملًا إلى مجال تحسين محركات البحث أو السيو SEO وممارساتها وأدواتها، بهدف تعلم كيف تُحسِّن من ظهور موقعك عبر محركات البحث، إلى جانب زيادة معدل زياراته الشهرية بنسب جيدة، وسيركز الكتاب بالإضافة إلى ذلك على سرد أفضل الممارسات الشائعة طيلة رحلتك في إضافة المحتوى لموقعك وبناءه حتى يواصل تصدره في نتائج البحث فقد لا يكون هنالك ممارسات ثابتة على فترة طويلة من الزمن نتيجة تغير خوارزميات محركات البحث في عرض النتائج التي تحارب باستمرار الخداع والغش لتجنب تصدر نتائج لا تستحق أن تصل إلى صدارة نتائج البحث. عَمِل على الكتاب متخصص سيو -المؤلف علي القاسم- وقد أفاد وأجاد من خبرته الطويلة في هذا المجال كما اعتمدنا على سلسلة The Beginner's Guide to SEO الشهيرة من موقع MOZ والذي يقدم أشهر الأدوات المستعملة في تخصص السيو، فتلك السلسلة معتمدة أيضًا على خبرة عميقة في المجال، ولم نقتصر على ذلك، بل استشرنا في السلسلة فريق التسويق التابع لشركة حسوب وأخذنا منهم نصائح وملاحظات قيمة وأضفناها في الكتاب، وكل ذلك يضفي قيمةً كبيرةً على الكتاب. أخيرًا وليس آخرًا، حاولنا جعل الكتاب دليلًا شاملًا وفي الوقت نفسه مختصرًا فخير الكلام ما قل ودل ليأخذ بيدك إلى تعلم تخصص السيو وتحسين محركات البحث ويضعك على بداية الطريق لتدخل هذا المجال وتحصل على فرصة عمل أو تُحسن من مهاراتك وترتقي بنفسك إن كنت متخصصًا في السيو. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «تحسين محركات البحث 101» وتجد روابطها تاليًا: تحسين محركات البحث SEO وأهميتها لموقعك الإلكتروني كيفية عمل محركات البحث وترتيب جوجل لصفحات الموقع الإلكتروني اختيار الكلمات المفتاحية المناسبة لموقعك الإلكتروني تهيئة الموقع داخليا لمحركات البحث On Page SEO ما هو السيو التقني Technical Seo وأهميته للموقع الإلكتروني بناء الروابط الخلفية للموقع وتحسين موثوقيته من ناحية السيو مؤشرات أداء السيو: بارامترات قياس تحسين محركات البحث لموقعك وتتبع أدائه أداة مشرفي المواقع من جوجل Google Search Console1 نقطة -
سؤال ؟ كم هو دخل بعد توفير الأكاديمية حاسوب لي عمل يعني ماهو دخل تقريبا1 نقطة
-
توفر أكاديمية حسوب ضمان لإسترداد كامل سعر الدورة في حالة أنك أنهيت الدورة ولم تجد أي عمل لمدة ستة أشهر (من وقت إتمام الدورة)، وأنا أقتبس هنا من صفحة الأسئلة الشائعة الخاصة بالأكاديمية: ويمكنك أن تبحث عن عمل من خلال مواقع العمل الحر كذلك مثل مستقل وخمسات، وستحصل على إرشادات من مختصين في كيفية تجهيز سيرة ذاتية CV وصفحتك الشخصية على مواقع العمل الحر. كما ستحصل على شهادة مقدمة من الأكاديمية تفيد بأنك أتمت الدورة بالكامل وأنهيت كل مشاريعها، بالإضافة إلى وصول مدى الحياة لمحتوى الدورة حتى بعد تحديثها.1 نقطة