-
المساهمات
319 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Hikmat Jaafer
-
مرحباً عمرو , يوجد كتاب اسمه Software Testing: An ISTQB-BCS Certified Tester Foundation Guide بقلم : Brian Hambling، Peter Morgan، Angelina Samaroo، Geoff Thompson يغطي هذه الكتب الأساسيات والمفاهيم الأساسية لاختبارات البرمجيات ويمكن أن توفر لك فهماً جيدا للعمليات اليدوية. أيضاً يوجد مواقع مثل : Ministry of Testing و الذي يوفر مجتمعا كبيرا من محترفي اختبار البرمجيات ويقدم مقالات وموارد مفيدة للمبتدئين والمتقدمين. Software Testing Help : يقدم مقالات ودروسا حول مختلف جوانب اختبار البرمجيات، بما في ذلك الاختبار اليدوي. موقع أكاديمية حسوب , وحسوب IO , والذي يقدمان مقالات متنوعة في البرمجة, ويوجد فريق من المدربين سوف يقوم بالاجابة عليك على أي سؤال كان .
-
هذا يتطلب استخدام تقنيات متقدمة مثل تخزين البيانات المؤقتة على الخادم أو استخدام قاعدة بيانات للحفاظ على البيانات وتحديثها. يمكن تحقيق هذا باستخدام تقنيات مثل AJAX لتحميل الملف وتواصل البيانات مع الخادم، واستخدام تقنيات الواجهة الأمامية مثل React أو Angular لتمثيل البيانات وتفاعل المستخدم معها. سأقوم بتوضيح الأمر في المثال التالي , والذي سوف يقوم بتحميل ملف Excel مرة واحدة عند تحميل الصفحة، ثم عرض المحتوى والسماح بالتعديل عليه عبر الواجهة وحفظ التغييرات مباشرة في ملف Excel دون الحاجة لإعادة تحميل الملف و سأستخدم React لبناء واجهة المستخدم و Node.js كخادم. سأستخدم مكتبة xlsx لقراءة وكتابة ملفات Excel. وبفرض أنك قد قمت بتثبيت Node.js ومكتبة xlsx بالفعل : بعد إنشاء مشروع react , سوف أقوم بتعديل محتوى ملف App.js كالتالي : import React, { useState, useEffect } from 'react'; function ExcelEditor() { const [data, setData] = useState([]); useEffect(() => { fetch('/api/loadExcel') .then(response => response.json()) .then(data => { setData(data); }); }, []); const handleChange = (rowIndex, colIndex, value) => { const newData = [...data]; newData[rowIndex][colIndex] = value; setData(newData); fetch('/api/updateExcel', { method: 'POST', headers: { 'Content-Type': 'application/json' }, body: JSON.stringify({ data: newData }) }); }; return ( <table> <tbody> {data.map((row, rowIndex) => ( <tr key={rowIndex}> {row.map((cell, colIndex) => ( <td key={colIndex}> <input type="text" value={cell} onChange={e => handleChange(rowIndex, colIndex, e.target.value)} /> </td> ))} </tr> ))} </tbody> </table> ); } export default ExcelEditor; ثانياً , نقوم بإنشاء الخادم باستخدام Node.js وتوفير api التعديل على ملف Excel الذي قمت باستخدامه في تطبيق React , سوف بعد إنشاء مشروع Nodejs سوف أقوم بتعديل محتوى ملف server.js كالتالي : const express = require('express'); const app = express(); const xlsx = require('xlsx'); const bodyParser = require('body-parser'); const workbook = xlsx.readFile('data.xlsx'); const worksheet = workbook.Sheets[workbook.SheetNames[0]]; const jsonData = xlsx.utils.sheet_to_json(worksheet); app.use(express.static('public')); app.use(bodyParser.json()); app.get('/api/loadExcel', (req, res) => { res.json(jsonData); }); app.post('/api/updateExcel', (req, res) => { const newData = req.body.data; const newWorkbook = xlsx.utils.book_new(); const newWorksheet = xlsx.utils.aoa_to_sheet(newData); xlsx.utils.book_append_sheet(newWorkbook, newWorksheet, 'Sheet1'); xlsx.writeFile(newWorkbook, 'data.xlsx'); res.send('Updated successfully'); }); app.listen(3000, () => { console.log('Server is running on port 3000'); }); بعدها نقوم بتشغيل الخادم من خلال تنفيذ التعليمة التالية في terminal : node server.js بعدها نقوم بتشغيل مشروع react وسنشاهد إمكانية تعديل ملف excel من خلال التطبيق : npm start
-
وعليكم السلام , أهلاً أُبي, لكل لغة من اللغات لها مميزاتها عن الأخرى , بشكل عام يمكن تقسيم المشاريع إلى ثلاثة مستويات ( صغيرة , متوسطة , وكبيرة ) , وعندها يمكنك اختيار اللغة الأنسب لمشروعك ( إضافة لاحتياجاتك مثل قابلية التوسع , المرونة وغيرها ) . بالنسبة للمشاريع الكبيرة , فأفضل اللغات لها تعتبر C# و Java , فهما الأنسب لهذه المشاريع , سوف أقوم بتوضيح ميزات كل لغة من لغات الشهرة المستخدمة في Backend. JavaScript (و Express.js/Node.js): ميزة JavaScript هي أنها لغة البرمجة الأساسية للويب، وبالتالي فهي تستخدم في كل من الباك إند والفرونت إند. يمكنك استخدام Node.js لبناء تطبيقات الويب الحديثة والمتفاعلة بسهولة باستخدام نفس اللغة في الجزء الأمامي والخلفي. Python (و Django/Flask): Python تتميز بسهولة القراءة والكتابة والتعلم، مما يجعلها خيارا جيدا للمبتدئين. Django و Flask هما إطاري عمل قويين يستخدمان Python لبناء تطبيقات الويب بسرعة وبشكل موثوق. Java :بالنسبة ل Java تتميز بالقوة والموثوقية، وهي مثالية لبناء تطبيقات الويب الكبيرة والمعقدة. يتم استخدام إطارات مثل Spring و Hibernate لتسهيل عملية تطوير التطبيقات باستخدام Java. C#: و C# تُستخدم على نطاق واسع في تطوير تطبيقات الويب باستخدام إطارات مثل ASP.NET و .NET Core. تتميز C# بالأداء الجيد وسهولة الاستخدام، وتعتبر خيارا شائعًا لتطوير التطبيقات المؤسسية. Ruby: تتميز Ruby بسهولة الاستخدام والتطوير السريع، وهي مثالية لبناء تطبيقات الويب الصغيرة والمتوسطة الحجم. يُستخدم إطار Ruby on Rails لتسهيل عملية تطوير التطبيقات باستخدام Ruby.
-
وعليكم السلام ورحمة الله وبركاته , أهلاً صالح , بالنسبة لطريقة بيع مواقع أنت برمجتها وهي جاهزة , يمكنك البيع من خلال مواقع بيع مثل بيكاليكا , يمكنك نشر منتج هناك وفي حال أحد أصحاب العمل أراد شراءه فسوف يقوم بالتواصل معك , او يمكنك انشاء متجر إلكتروني خاص بك , ونشر مواقعك فيه . بالنسبة لانشاء استضافة خاصة بالعميل , يمكنك التواصل مع العميل وتقديم له خطوات انشاء حساب والدفع والمبلغ اللازم لنشر الموقع . وهذا ما أفعله أنا بالفعل عند تواصلي مع عملائي. وأيضاً هذا ما هو متعارف عليه في سوق العمل . بالنسبة لوجود دورة خاصة بإدارة الخوادم , حالياً لا يوجد , لكن سوف أقوم بإيصال اقتراحك للإدارة لدراسته وإمكانية تنفيذه في المستقبل القريب. كخطة عمل , سوف أقوم بإعطائك ما أفعله انا بالضبط : أولاُ قم ببناء معرض أعمال يوضح جميع إمكانياتك , يمكنك ذلك من خلال موقع مستقل او بناء موقع معرض أعمال خاص بك يوضح إمكانياتك . ثانياً , قم برفع هذه المواقع على استضافات بسعر قليل أو مجانية , ويوجد عدة مواقع تقدم استضافات مجانية مثل Render و Netlify. ثالثاً , عند التعامل مع العميل , ما أقوم به في البداية وقبل البدء بتنفيذ المشروع , أقوم بتوضيح للعميل عن الاستضافة والرفع , وغالباً أقوم بإخباره أنه سوف يحتاج إلى خبير hosting ليقوم بإدارة الموقع ( حسب حجم الموقع أو التطبيق ). رابعاً , أقوم بتنفيذ البرنامج والمتابعة مع صاحب العمل بشكل اسبوعي ليتم كل شيء كما يريد . بالنسبة لحلول DevOps , يمكنك الاستفادة من أدوات DevOps مثل Docker وKubernetes لتسريع عملية تطوير البرمجيات ونشرها. كمبرمج، يمكنك أيضا النظر في استخدام خدمات الـ Continuous Integration/Continuous Deployment (CI/CD) مثل Jenkins أو GitLab CI لتسهيل عملية تطوير ونشر التطبيقات.
- 1 جواب
-
- 1
-

-
مرحباً ماجد, يمكنك فعل ذلك باستخدام JQuery ومكتبة ExcelJs للتعامل مع ملفات Excel , سوف أقوم بتوضيح الأمر من خلال المثال التالي : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Excel Web Integration</title> <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/exceljs/4.3.0/exceljs.min.js"></script> </head> <body> <h1>Excel Web Integration</h1> <input type="file" id="fileInput"> <button id="loadExcel">Load Excel</button> <table id="excelTable" border="1"> <!-- Excel data will be populated here --> </table> <script> $(document).ready(function() { $("#loadExcel").click(function() { var file = document.getElementById('fileInput').files[0]; var reader = new FileReader(); reader.onload = function(e) { var data = new Uint8Array(e.target.result); var workbook = new ExcelJS.Workbook(); workbook.xlsx.load(data).then(function() { var sheet = workbook.getWorksheet(1); var table = $('#excelTable'); sheet.eachRow(function(row, rowNumber) { var rowData = '<tr>'; row.eachCell(function(cell, colNumber) { rowData += '<td>' + (cell.value ? cell.value : '') + '</td>'; }); rowData += '</tr>'; table.append(rowData); }); }); }; reader.readAsArrayBuffer(file); }); }); </script> </body> </html> لاحظ أنني قمت بتنفيذ الخطوات التالية : أولاً قمت باستخراج الملف ثم قمت بقراءته بعدها قمت بتحميله ثم قمت بتحليل محتواه واخيراً قمت بعرضه في صفحة الويب.
-
نعم هناك الكثير من المشاريع التي يطلب انجازها باستخدام php و laravel , و لكن أيضا هناك الكثير من المشاريع التي يتم استخدام javascript فيها, و لكن عليك أن لاتقف عند هذا الحد من التعلم و يجب عليك أن تتعلم أطر العمل التي تستخدم مع javascript مثل react js, vue ,angular فجافا سكربت لوحدها من الصعب أن تجد فرص لها , و هناك الكثير من المشاريع و فرص العمل في مجال تطوير الواجهات الأمامية , ماعليك سوى أن تختار إطار العمل الأكثر طلبا في مجتمعك و على مواقع العمل الحر و تبدأ بتعلمه. و من المهم جدا أن تقوم ببناء معرض أعمال تعرض فيه أهم المشاريع التي أنجزتها و أكثرها احترافية و أعلاها جمالية, لكي تستطيع إقناع الزبائن, و من المهم جدا أن تمتلك مهارات الاقناع , و تقدم عرضك للزبون بالطريقة المناسبة و تجعله يثق بك , وهذه الخبرات تكتسبها مع الممارسة و الاستمرار فعليك أن تتحلى بالصبر و لا تيأس.
-
اليوم أصبحت أغلب تطبيقات الويب تبنى باستخدام أطر العمل , و قليلون الذين يطلبون مستقلين بالخبرات الأساسية فقط , و لكن لاتقلقي فبما أنك أتممتي دورة تطوير واجهات المستخدم فيكون من السهل جدا عليكي أن تتعلمي أي اطار عمل و لن يستغرق منك ذلك وقتا طويلا, و أنصحك بأن تقومي بتطوير أكثر من مشروع قبل أن تستلمي أي مشروع من العملاء , يمكنك أن تقومي بالاطلاع على المشاريع الموجودة في مواقع العمل الحر و تختاري منها مايناسب خبراتك و مهاراتك و تقومي بتطويرها لكي تكسبي الخبرة و تحتفظي بها لديك لتضعيها في معرض أعمالك . أما بالنسبة لتطبيقات الواجهة الخلفية فلاأنصحك أن تبدأي بها الأن , أتم مجال الواجهات الأمامية و تعمقي فيه و اكسبي الخبرة فيه ثم انتقلي لتتعلمي الواجهات الخلفية. يمكنك الإطلاع على هذه التعليقات في أسئلة مشابهة لسؤالك , سوف تستفيد منها الكثير .
-
إن كنت تريد أن تتعلم تحليل البيانات فيمكنك الاشتراك في دورة الذكاء الاصطناعي, ستتعلم فيها كل ما تحتاج إليه من الصفر دون حاجة إلى معرفة مسبقة،هذا رابط الدورة يمكنك الدخول اليه والقراءة عن الدورة أكثر. في هذا المسار ستتعلم الأساسيات و التي هي: لغة البرمجة بايثون. أدوات التحليل:مثل مكتبات pandas, و numpy و غيرها. بالإضافة إلى ذلك ستتعلم بعض المهارات المتقدمة مثل تعلم الألة و الخوارزميات الشهيرة في تعلم الألة . و بعدها عليك أن تستمر في البحث و التعلم و أهم شيء هو التطبيق العملي فالخبرة لاتأتي من مشاهدة الدروس فقط و إنما عليك أن تطبق كل شيء تتعلمه لكي تفهمه جيدا و تصبح خبيرا , و الاستمرار والمتابعة هو أهم عامل للنجاح. و هذا مقال يشرح علم تحليل البيانات بشكل مفصل https://academy.hsoub.com/programming/general/تحليل-البيانات/
-
مرحباً محمد , هنا يوجد بعض النقاط ستحتاج إلى فهمها وتطبيقها : الأولى , وهي أن في كثير من الأحيان يظن البعض أنه يجب عليه حفظ الدورة وكل ما تعلمه بكافة التفاصيل , هذه الفكرة تعتبر غير صحيحة , فالهدف من الدورة هو كسب الخبرة لإنجاز محتوى الدورة بشكل فعلي , مثلاً في دورات برمجة مواقع الويب , ستحتاج إلى تعلم CSS , في البداية لن تحتاج إلى animation وفهمه بكامل تفاصيله , وتطبيق animation إبداعي , كل ما تريده في البداية هو كيف تنسيق صفحة تظهر بشكل لائق , ومع تقدم الوقت يمكنك تطوير نفسك خطوة خطوة عند تفرغك. النقطة الثانية , وهي عدم الاكتفاء بالتعلم النظري , وتطبيق كل ما تتعلمه وتريده عملياً , فالتطبيق العملي يرسخ المفاهيم النظرية التي تعلمتها خلال بضعة أيام . في حال لم تتطبق ما تتعلمه خلال أيام قليلة , فسوف تنساه بكل تأكيد. قمت بإرفاق لك روابط بعض الأسئلة التي طرحها أخرون بخصوص هذا الموضوع , يمكنك الإطلاع عليه ورؤية التعليقات والاستفادة منها .
-
مرحباً احمد , يمكنك تخزين الصور ومقاطع الفيديو في MongoDB باستخدام تقنية تسمى GridFS , وهي نظام لتخزين ملفات كبيرة في MongoDB دون الحاجة إلى تقسيمها إلى أجزاء أصغر. في Schema الخاص بك، يمكنك تغيير حقل الصورة (image) إلى نوع بيانات Buffer وتخزين البيانات المرتبطة بالصورة كـ Buffer، ثم تحويلها إلى بيانات قابلة للتخزين في GridFS. الخطوات : أولاً قم بتثبيت حزمة GridFSStream . npm i gridfs-stream ثانياً قم بتعديل schema الخاصة بك لاستخدام GirdFS: const mongoose = require('mongoose'); const { Schema } = mongoose; const Grid = require('gridfs-stream'); const conn = mongoose.createConnection('mongodb://localhost/your_database_name'); let gfs; conn.once('open', () => { gfs = Grid(conn.db, mongoose.mongo); gfs.collection('uploads'); }); const ModelSchema = new Schema( { name: { type: String, required: true, unique: true, }, pathname:{ type: String, required: true, unique: true, }, title: { type: String, unique: true, }, desc: { type: Array, required: true, default:[""] }, image: { data: Buffer, contentType: String }, }, { timestamps: true, } ); const Model = mongoose.model('Model', ModelSchema); module.exports = Model; هنا يتم تخزين البيانات الخاصة بالصورة في data ك Buffer ونوع المحتوى contentType يحتوي على نوع الصورة. عند رفع الصورة، يجب عليك استخدام GridFS لتخزين البيانات في MongoDB.
- 2 اجابة
-
- 1
-

-
مرحباً منصور , ما رأيته في الموقع هو أنك تريد عرض مجموعة صور بشكل بطاقات , وعندما نضغط على أحد الصور , تظهر الصورة بكامل الصفحة ويمكننا التنقل بين الصور مثل Gallery . يوجد مكتبة تسمى react-image-gallery يمكنك استخدامها في مشروعك NextJs لإنشاء معرض صور , سأوضح في المثال التالي كيف يمكن تنزيلها واستخدامها : أولاً قم بتثبيت المكتبة في مشروعك : npm install react-image-gallery لجعل الكود قابل لإعادة الاستخدام وببنية صحيحة , قم بإنشاء component خاص لعرض الصور كالتالي( وليكن ImageGallery.js ) : import React from 'react'; import Gallery from 'react-image-gallery'; import 'react-image-gallery/styles/css/image-gallery.css'; const images = [ { original: 'path/to/image1.jpg', thumbnail: 'path/to/image1_thumbnail.jpg', description: 'Description 1' }, { original: 'path/to/image2.jpg', thumbnail: 'path/to/image2_thumbnail.jpg', description: 'Description 2' }, ]; const ImageGallery = () => { return ( <Gallery items={images} /> ); }; export default ImageGallery; ويمكنك جعل مصفوفة الصور أن تكون ك props بعدها يمكنك استخدام component في صفحة Next js كالتالي : import React from 'react'; import ImageGallery from '../components/ImageGallery'; const GalleryPage = () => { return ( <div> <h1>Gallery</h1> <ImageGallery /> </div> ); }; export default GalleryPage;
-
هل تقصد فتح البرنامج بكامل الشاشة ( وكأنك ضغطت على أيقونة التكبير ) عندما يفتح البرنامج في البداية ( أي الوضع الافتراضي يكون تكبير للشاشة ) ؟ إذا كان هذا قصدك , فيمكنك فعل ذلك كالتالي ( باستخدام windowManager.screenSize.width و windowManager.screenSize.height ) : import 'package:flutter/material.dart'; import 'package:window_manager/window_manager.dart'; void main() { runApp(MyApp()); makeWindowFullScreen(); } void makeWindowFullScreen() async { WidgetsFlutterBinding.ensureInitialized(); await windowManager.ensureInitialized(); await windowManager.setTitleBarStyle('hidden'); await windowManager.setFullScreen(false); await windowManager.setWindowSize(windowManager.screenSize.width, windowManager.screenSize.height); await windowManager.center(); await windowManager.show(); await windowManager.setSkipTaskbar(false); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Flutter Desktop App'), ), body: Center( child: Text( 'مرحبا بك في تطبيق فلاتر ديسكتوب', style: TextStyle(fontSize: 24), ), ), ), ); } }
-
مرحباً Amir, للقيام بتكبير التطبيق عند فتحه، يمكنك استخدام المكتبة نفسها التي ذكرها المدرب مصطفى window_manager ولكن بشكل مختلف. يمكنك استخدام دالة setWindowSize لتحديد حجم النافذة عند الافتتاح. سأقوم بالكود التالي توضيح كيف يمكننا فعل ذلك: import 'package:flutter/material.dart'; import 'package:window_manager/window_manager.dart'; void main() { runApp(MyApp()); makeWindowLarge(); } void makeWindowLarge() async { WidgetsFlutterBinding.ensureInitialized(); await windowManager.ensureInitialized(); await windowManager.setTitleBarStyle('hidden'); await windowManager.setFullScreen(false); await windowManager.setWindowSize(800, 600); // يمكنك تعديل الأبعاد كما تشاء await windowManager.center(); await windowManager.show(); await windowManager.setSkipTaskbar(false); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('Flutter Desktop App'), ), body: Center( child: Text( 'مرحبا بك في تطبيق فلاتر ديسكتوب', style: TextStyle(fontSize: 24), ), ), ), ); } } لاحظ أنني أقوم بفتح التطبيق بحجم محدد بدلاً من الشاشة الكاملة. قمت بتحديد حجم النافذة باستخدام setWindowSize وقمت بتعيين العرض والارتفاع وفقاً لاحتياجاتك. يمكنك تعديل الأبعاد وفقاً للحجم الذي تريده.
- 5 اجابة
-
- 1
-

-
نعم , سيتم تحميل جزء من الكود في Sources ضمن developer tools , وسيتحمل بشكل كامل ( يعيد DOM لهذه الصفحة ) فقط عندما يذهب إلى المسار ( أي بهذه الحالة سوف يستطيع المستخدم من الوصول إلى الكود من خلال developer tools ) لكن إذا أردت منع المستخدمين من الوصول , يمكنك استخدام ما يسمى lazy loading , سوف أقوم بإعطاء شرح مختصر مع مثال على ذلك ( سوف نعدل فقط في محتوى ملف App.js ) : مثال باستخدام Lazy Loading : Lazy Loading هو نمط يستخدم لتحميل المحتوى أو المكونات فقط عندما يكون هناك حاجة فعلية لها، بدلاً من تحميلها جميعا في البداية. وبالتالي يساعد هذا النمط في تحسين سرعة التحميل الأولي للصفحة وتوفير موارد الشبكة.و يمكننا استخدام React.lazy و Suspense لتحقيق ذلك كما في المثال التالي : App.js import React, { lazy, Suspense } from 'react'; import { BrowserRouter as Router, Route, Switch } from 'react-router-dom'; const CustomerPage = lazy(() => import('./CustomerPage')); const SellerPage = lazy(() => import('./SellerPage')); function App() { return ( <Router> <div> <Suspense fallback={<div>Loading...</div>}> <Switch> <Route path="/seller" component={SellerPage} /> <Route path="/" component={CustomerPage} /> </Switch> </Suspense> </div> </Router> ); } export default App; قمت بتحميل المكونات CustomerPage و SellerPage بشكل lazy loading باستخدام React.lazy. يمكننا استخدام عنصر Suspense كمكون واجهة مستخدم لعرض تحميل أثناء انتظار تحميل المكونات. عنصر fallback يعرض رسالة "Loading..." أثناء التحميل. وهكذا سيتم تحميل المكونات اللازمة فقط عندما يتم طلبها بواسطة المستخدم، مما يؤدي إلى تحسين أداء التطبيق وتوفير الوقت والموارد كما تريد .
-
دورة علوم الحاسوب مقدمة للمبتدئين في مجال البرمجة , فهي تعرف الطالب بمكونات الحاسوب و أنظمة التشغيل بالإضافة إلى أساسيات البرمجة و التفكير المنطقي. و أي شخص يريد الدخول في مجال البرمجة فعليه البدء بهذه الدورة, أما إذا كان المتعلم يمتلك خبرة سابقة في مجال البرمجة فيمكنه تخطي هذه الدورة. و بعد أن ينهي المتعلم دورة علوم الحاسوب يستطيع اختيار المجال الذي يريد التخصص فيه و يشترك بالدورة التي تناسب هذا المجال. لذلك عليك الاستمرار بمتابعة هذه الدورة اذا كنت جديد في مجال البرمجة . وبعد الانتهاء منها تستطيع التخصص في ألعاب الأندرويد. يمكنك الاشتراك بدورة تطوير التطبيقات باستخدام لغة javascript هذه الدورة تتعلم أساسيات مكتبة react native و javascript و تقوم بتطوير تطبيق جوال, و لكن بعد أن تتعلم الأساسيات عليك أن تتوسع أكثر بالاجتهاد الشخصي لتستطيع تطوير الألعاب , هناك عدة مكتبات وإطارات تعمل مع React Native وتساعد في تطوير الألعاب بشكل فعال بعض هذه المكتبات تتضمن: Expo-THREE React Native Game Engine React Native Unity Integration React Native SpriteKit
-
مرحباً أحمد , نعم يمكنك فعل ذلك من خلال تصميم عدة routes لعدة مستخدمين , ويمكنك أيضاً فحص ذلك في backend ( لجعل apis أيضاً لا يمكن الوصول إليها إلا من له صلاحية ) . بالنسبة للواجهات الأمامية , يمكنك فعل ذلك باستخدام أحد المكتبات مثل React , هذا مثال يوضح كيف يمكنك تصميم هذه المنهجية : سأقوم بإنشاء تطبيق React يحتوي على صفحتين: صفحة للعميل وصفحة للبائع. ستحتوي كل صفحة على مكوناتها الخاصة وستتحول بينهما باستخدام React Router. في ملف App.js : import React from 'react'; import { BrowserRouter as Router, Route, Switch } from 'react-router-dom'; import CustomerPage from './CustomerPage'; import SellerPage from './SellerPage'; function App() { return ( <Router> <div> <Switch> <Route path="/seller"> <SellerPage /> </Route> <Route path="/"> <CustomerPage /> </Route> </Switch> </div> </Router> ); } export default App; في ملف SellerPage : import React from 'react'; function SellerPage() { return ( <div> <h1>Welcome, Seller!</h1> {/* Add seller-specific components and content here */} </div> ); } export default SellerPage; في ملف CustomerPage: import React from 'react'; function CustomerPage() { return ( <div> <h1>Welcome, Customer!</h1> {/* specific components for customer */} </div> ); } export default CustomerPage; ويمكنك التعديل على هذا الكود ليتضم أيضاً عدة أدوار , أي مثلاً يمكنك فحص قيمة ما إذا كان المستخدم الحالي هو seller فقم بعرض صفحات sellers , غير ذلك قم بطباعة صفحات cutsomers.
-
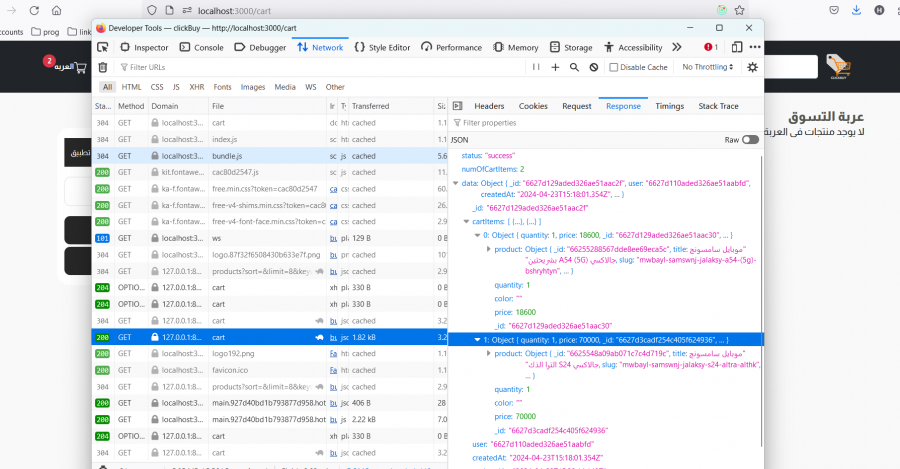
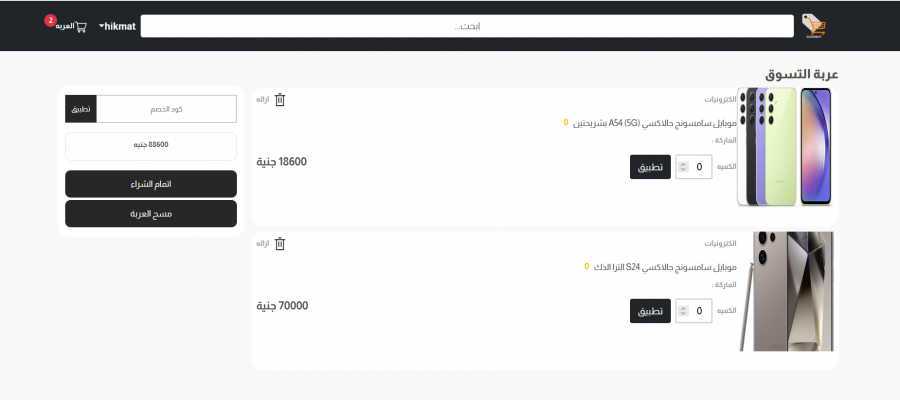
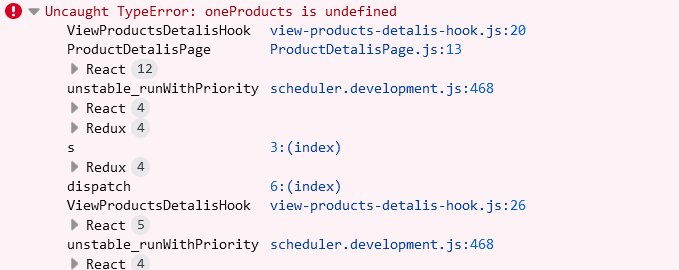
قمت بالإطلاع على الكود لديك في عربة التسوق , يوجد أخطاء في frontend و backend , إليك التوضيح التالي : في قسم Frontend : عند إضافة بعض المنتجات إلى عربة التسوق والذهاب إلى عربة التسوق , سوف نلاحظ أنها لا تقوم بعرض المنتجات قم بالذهاب إلى صفحة CartPage وقم بطباعة CartItems وسوف تجد أنها مصفوفة فارغة ولا يوجد بها منتجات , وإذا قمت بعمل inspect والذهاب إلى تبويبة Network , سوف تجد أن api cart يعمل ويرجع منتجات , إذن الخطأ هو بطريقة ملئ القيم المرجعة من api في CartItems قم بالذهاب إلى ملف hook => cart => get-all-user-cart-hook , حيث أنك تقوم هنا بتعبة CartItems من Api. ستلاحظ أنه في السطر 32 الملف أنك تقوم بإسناد القيمة res.data.products ل cartItems , قم بطباعة المتغير res وسوف تجده كما في الصور في الاعلى , لاحظ أنه لا يوجد حقل بداخله يسمى products , وإنما ما نريده هو cartItems بدلا من products , فيمكنك تعديل السطر 32 ليصبح هكذا : setCartItems(res.data.cartItems) أيضاً هناك خطأ أخر , لاحظ أن القيم المرحعة من api لا يوجد بها تفاصيل المنتج ( كأسم الصنف , والمنتج والصورة وغيره ) , أي أنه يوجد خطأ أيضاً في إرجاع القيم من api ( خطاً خاص في Backend ). سوف يظهر بعض الأخطاء الأخرى ولا تعمل الصفحة , تجاهلها بينما نقوم بحل مشكلة backend وسوف يعمل بشكل صحيح . في قسم Backend: قم بالتوجه إلى api الخاص بإرجاع المنتجات ل cart , ستجده في السطر 62 ( getLoggedUserCart ) في العنوان التالي : services => cartService.js يجب علينا إصلاح هذا api ليرجع معلومات المنتجات وليس فقط id المنتج , أي يجب عليك تعديله ليصبح كالتالي : // @desc Get logged user cart // @route GET /api/v1/cart // @access Private/User exports.getLoggedUserCart = asyncHandler(async (req, res, next) => { const cart = await Cart.findOne({user: req.user._id}).populate("cartItems.product"); if (!cart) { return next(new ApiError(`There is no cart for this user id: ${req.user._id}`, 404)); } const updatedCartItems = await Promise.all( cart.cartItems.map(async (cartItem) => { if (cartItem.product) { const productDetails = cartItem.product._doc; return {...cartItem._doc, product: productDetails}; } return cartItem; }) ); const tempCart = {...cart._doc, cartItems: updatedCartItems}; res.status(200).json({ status: "success", numOfCartItems: cart.cartItems.length, data: tempCart, }); }); وانتبه لإرجاع تفاصيل المنتج بحقل اسمه product , وذلك لأنك في frontend تستخدمه بهذا الشكل . بعد تطبيق هذه الملاحظات سوف تجد أن التطبيق يعمل بشكل صحيح كم في الصورة المرفقة يوجد أخطاء أخرى في الأزرار والتصميم وغيره من الأخطاء , ما أنصحك به قم بحل الأخطاء البرمجية أولاً ثم قم بحل أخطاء التصميم .
- 7 اجابة
-
- 1
-

-
هذه بعض الحلول لبعض الثغرات : الوصول غير المصرح به (Unauthorized Access): يمكنك التحقق من صحة هوية الحساب لضمان أن المستخدمين يتمكنون فقط من الوصول إلى الموارد التي يجب عليهم الوصول إليها. تجاوز الصلاحيات (Privilege Escalation): يمكنك التحقق من صلاحيات المستخدمين لضمان أنهم لا يمكنهم الوصول إلى ميزات أو بيانات ليس لديهم حق الوصول اليها . التعرض للاختراق (SQL Injection): يمكنك استخدام باراميترات مربوطة وعبارات معيارية لتجنب استغلال ثغرات حقل الإدخال في عمليات قاعدة البيانات.و هذا مثال يوضحالفكرة: لو فرضًنا أن لديك جدولًا اسمه users يحتوي على حقلين username و password، ونرغب في تنفيذ استعلام SQL للتحقق مما إذا كان المستخدم موجودًا في الجدول أم لا باستخدام اسم المستخدم وكلمة المرور المدخلة. DECLARE l_username VARCHAR2(100) := :P1_USERNAME; l_password VARCHAR2(100) := :P1_PASSWORD; l_user_id NUMBER; BEGIN SELECT user_id INTO l_user_id FROM users WHERE username = l_username AND password = l_password; EXCEPTION WHEN NO_DATA_FOUND THEN raise_application_error(-20001, 'Invalid username or password.'); END; البرمجيات الضارة (Cross-Site Scripting XSS): يمكنك تنقيح الإدخالات والمخرجات لمنع تنفيذ السكربتات الضارة في المتصفح و هناك عدة طرق لعمل ذلك منها: التطهير (Sanitization): وهي عملية تنقيح البيانات لتنظيف الإدخالات من الأحرف والعلامات الغير مرغوب فيها التعقيد (Encoding):تحويل الأحرف الخاصة إلى رموز مشفرة للحفاظ على سلامة البيانات. التحقق من الصحة (Validation):التحقق من صحة البيانات المدخلة لضمان أنها تتوافق مع الصيغة المتوقعة.
-
وعليكم السلام , أهلاً أحمد جيد جداً , هل يمكنك إرفاق الكود لديك بعد إجراء التعديلات ؟ ويمكنك إرفاقه كالتالي ( لكي يصبح حجم الملف المضغوط صغير ) : أولاً قم بتحديد المجلدات واستثناء مجلد node_modules . بعد ذلك يمكنك ضغط المجلد باستخدام اي برنامج ضغط , كما قمت من قبل . أو يمكنك رفع الكود على مستودع GitLab أو GitHub ومشاركته معنا باستخدام رابط المشاركة .
- 7 اجابة
-
- 1
-

-
مرحباً NAIF, أرى أن هذا سيكون مفيد جداً وخصوصا للمهتمين بالادب العربي , سيساعدهم جداً في تشكيل الكلام. سوف أقوم بتقديم لك كود يضعك على بداية الطريق , ويمكنك استخدامه وتطويره لتصل إلى المطلوب <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Text Formatting</title> <style> body { font-family: Arial, sans-serif; } #inputText, #outputText { width: 100%; height: 200px; margin-bottom: 10px; } </style> </head> <body> <textarea id="inputText" placeholder="Enter your text here"></textarea> <button onclick="formatText()">Format</button> <textarea id="outputText" readonly></textarea> <script> function formatText() { const inputText = document.getElementById('inputText').value; const words = inputText.trim().split(/\s+/); let formattedText = ''; words.forEach((word) => { formattedText += word.split('').join('ـ') + '\n'; }); document.getElementById('outputText').value = formattedText; const element = document.createElement('a'); const file = new Blob([formattedText], { type: 'text/plain' }); element.href = URL.createObjectURL(file); element.download = 'formatted_text.txt'; element.click(); } </script> </body> </html> التابع formatText تقوم بمعالجة النص المدخل وفق الخطوات التالية : تأخذ القيمة المدخلة في المربع النصي. تقوم بتنظيف النص من الفراغات الزائدة في بداية ونهاية النص. تقوم بتقسيم النص إلى كلمات باستخدام الفراغ كفاصل. لكل كلمة، تقوم بتقسيمها إلى أحرف وتستبدل كل حرف بحرف خطي. تُضاف الكلمة المنسقة إلى المتغير formattedText. يتم تحديث المربع النصي الثاني بالنص المنسق. أخيراً يقوم بتحميل الملف المنسق في ملف txt .
-
بما أن مشروع الأدمن يعمل على المسار wesamelnagah.com:90 فتستطيع بعدة خطوات تغيير نطاقه , الفكرة هي كالتالي: سيبقى مشروع الأدمن على النطاق الحالي و سنقوم بتغيير إعدادات السيرفر لنجعله عندما يتلقى طلبا للنطاق wesamelnagah.com/admin يقوم بإعادة توجيه الطلب للنطاق الحقيقي wesamelnagah.com:90. و هذه الفكرة نظريا يطلق عليها مفهوم ال proxy , و للقيام بها اتبع هذه الخطوات: قم بتسجيل الدخول لحساب ال vps الخاص بك. قم بتثبيت nginx إذا لم تكن قد ثبته من قبل. قم بتهيئة nginx كالتالي: اذهب لمجلد الاعدادات الخاص ب nginx (غالبا في هذا المسار /etc/nginx/sites-available/)=> أنشأ ملف اعدادات جديد تستطيع تسميته بأي اسم تريده => افتح هذا الملف بواسطة محرر نصوص => ضع هذه التعليمات في الملف و احفظه server { listen 80; server_name wesamelnagah.com; location /admin { proxy_pass http://wesamelnagah.com:90; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } } قم بتعريف الملف الذي أنشأته في مجلد ال sites-enabled ليتمكن السيرفر من رؤيته و تنفيذه في لينوكس يمكنك استخدام هذه التعليمة : sudo ln -s /etc/nginx/sites-available/اسم الملف الذي أنشأته /etc/nginx/sites-enabled/ أعد تشغيل nginx لكي يقوم بتطبيق التغييرات. قبل أن تعيد التشغيل من الأفضل من أن تقوم بفحص الإعدادات التي أنشأتها للتأكد من عدم وجود أخطاء syntax , يمكنك استخدام هذه التعليمة لعمل ذلك في لينوكس nginx -t
- 8 اجابة
-
- 1
-

-
مرحباً حارث , التدريب على التصاميم يمكن أن يكون عملية شاملة تشمل عدة خطوات ومراحل، سأوضح لك بعض الطرق المشهورة لتدريب التصميم مع أمثلة: التعليم الأكاديمي : هذا النوع من التدريب يشمل الحصول على درجة جامعية في التصميم الجرافيكي أو التصميم الصناعي. يتضمن البرنامج دراسة النظريات والمفاهيم الأساسية للتصميم بالإضافة إلى التطبيق العملي. على سبيل المثال، جامعات مثل Rhode Island School of Design وRoyal College of Art توفر برامج متميزة في هذا المجال. الدورات التدريبية عبر الإنترنت: هناك عدة منصات تقدم دورات تدريبية في مجالات التصميم المختلفة، بما في ذلك تصميم الجرافيك وتجربة المستخدم والتصميم الصناعي. هذه الدورات غالبا ما تكون مدعومة بمشاريع عملية لتطبيق المفاهيم المدرسة. المشاركة في ورش العمل والمسابقات : أيضاً هناك نوع أخر مثل ورش العمل والمسابقات , إذ توفر ورش العمل والمسابقات فرصة رائعة لتعلم المهارات الجديدة وتطبيقها على مشاريع فعلية. يمكنك البحث عن ورش العمل والمسابقات المحلية أو الدولية في مجال التصميم والمشاركة فيها. على سبيل المثال، يمكنك الانضمام إلى مسابقة تصميم شعار لشركة محلية . التعلم من الخبراء والمجتمعات المحترفة: يمكنك الانضمام إلى مجتمعات مثل Dribbble وBehance والمشاركة في المناقشات ومشاهدة أعمال الآخرين والتعلم منهم. كما يمكنك حضور المؤتمرات وورش العمل التي تقدمها الشركات المتخصصة في التصميم للتعرف على أحدث التطورات في المجال. تعتبر هذه الطرق الشائعة للتدريب على التصميم وجذب العميل من خلال تصميم جيد , ويمكنك الدمج بين عدة أنواع تعلم . وبشكل عام , يمكنك حضور دورات تدريبية , ومن ثم المشاركة في المسابقات , وبعدها رؤية المجتمعات المتعلقة بالتصميم وحضور الإجتماعات الخاصة بهذا الموضوع .
-
التركيز في مشروع واحد يعطيك فرصة في التعمق وفهم التفاصيل بصورة أفضل , و هذا الشيء يفيدك في تطوير مهاراتك, لكن إذا بقي تركيزك على مشروع واحد لن تكتسب مهارات جديدة فيمابعد , و لذلك عليك المساهمة في مشاريع أخرى متنوعة لكي تكسب مهارات جديدة, ولكن عليك أن تدير و تنظم طريقة تعلمك لكي لاتضيع وقتك بدون فائدة و لكي تحصل على أفضل نتيجة , ولكن من الخطأ أن تبدأ بالمساهمة بعدة مشاريع معا لأن ذلك سيجعلك تتشتت و لن تستطيع التركيز في أي شيء , لذلك بداية عليك أن تساهم في مشروع واحد و عندما تصبح متمكن فيه و تفهم تفاصيله و تمتلك الخبرات اللازمة لإنجاز هذا المشروع تنتقل للبدء بالمساهمة في مشروع آخر مختلف لكي تكسب مهارات وخبرات جديدة . و عليك أن تختار المشاريع التي تتناسب مع اهتماماتك ومهاراتك الحالية، وتقدم لك الفرصة للتعلم والنمو.
- 2 اجابة
-
- 1
-

-
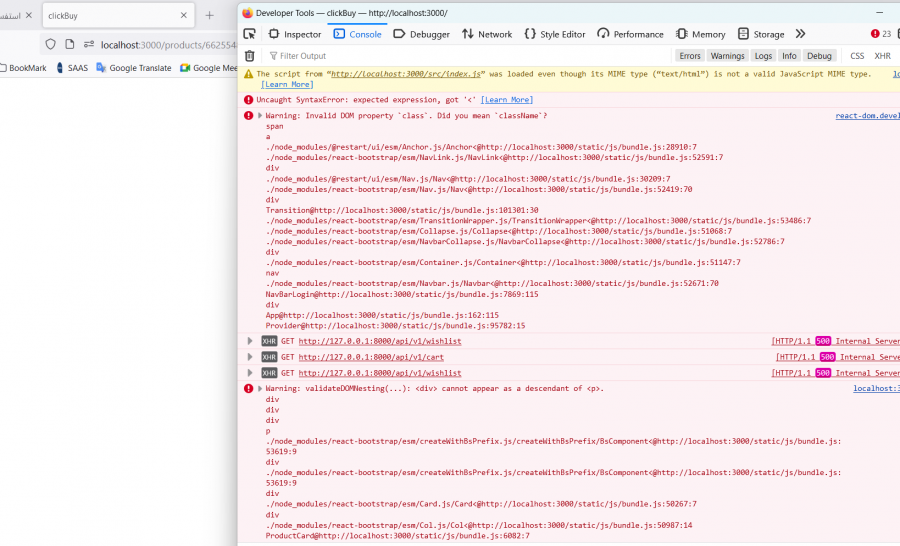
مرحباً أحمد , من الجيد أنك تقوم ببناء موقع متجر إلكتروني والمتابعة في البحث عن الاخطاء والحلول , لكن نحن نريد نقوم بكسبك الخبرة اللازمة للدخول في سوق العمل إن كان في الشركات أو من خلال العمل freelancer , لذلك من الأفضل أن تجد الأخطاء وتقوم بطرحها واحد تلو الأخر ( أو كل مجموعة أخطاء ) بعد محاولتك في حلها , وسوف يقوم فريق المدربين أو أحد الأعضاء بالإجابة عليك والمساعدة قدر الإمكان لكسبك الخبرة اللازمة . قمت بالإطلاع على الكود لديك , وواجهة أول مشكلة في الدخول الى صفحة المنتج , ما لاحظته أنك تقوم ببناء الموقع وفق بنية جيدة جداً وبتقسيم الكود إلى عدة أجزاء و Components وهذا مرغوب جداً لدى الشركات وأصحاب العمل وفي عالم البرمجة ككل , لكن يوجد بعض الأخطاء يجب عليك معرفة كيف تقوم باكتشافها وحلها , فمعرفة كيف كشف هذه الأخطاء مهم جداً لدى شركات البرمجة وأصحاب المشاريع , سوف أقوم بتوضيح أول ما واجهته في صفحة المنتجات : أولاً , يمكنك فتح inspect في المتصفح ورؤية ما يسمى ب console , وفيها يتم عرض جميع الأخطاء التي تحصل في الموقع , ويمكنك أيضاً طباعة متغيرات في الكود لديك ورؤيتها قبل حدوث أي خطأ . عندما نقوم بفتح inspect , يوجد عدة أخطاء , بعضها في التصميم وبعضها في backend , سوف نبدأ بأخطاء خاصة ب frontend . إذا قمنا بعمل scroll في inspect سوف نشاهد الخطاً التالي Uncaught TypeError: oneProducts is undefined هذا الخطأ يشير إلى أن المتغير oneProducts غير معرف , أي أنك تقوم باستخدامه وهو غير معرف بعد أو قيمته undefined , وهذه الحالة تحصل عندما يقوم المبرمج باستخدام متغير ولم يقم بتعريفه , أو أنه يتوقع أن متغيراً ما سوف يكون به قيمة ( مثلاً سوف ترجع هذه القيمة من api من قاعدة البيانات ) ولكنه لم يعالج في حال لم يوجد به قيمة , وهذا ما حصل معك بالفعل لنفترض أنك لا تعلم أين هذا المتغير قمت بتعريفه وأين يحصل وتريد معرفة مكان تعريف هذا المتغير , سوف تجد أسفل الخطأ رقم السطر واسم الملف الذي حدث به الخطأ ( أو إن لم تظهر هذه المعلومات مباشرةً , قم بالضغط على السهم في بداية الخطأ وسوف يفتح مجموعة أسطر في اسفل الخطأ , يمكنك الوصول إلي الخطأ من خلال أول سطر , وهذا يتم في أغلب الأخطاء وليس جميعها ) , وفي مثالنا سوف تجد هذه السطر كما الصورة المرفقة لاحظ أن الخطأ يحصل في ملف view-products-details-hook.js , ضمن component يسمى ViewProductsDetailsHook , في السطر رقم 26 ( رقم السطر مرتبط في نسخة تشغيل المشروع وليس كود المشروع , أي ربما ستجد بعض الاختلاف في رقم السطر , ويمكنك مشاهدته في inspect من خلال الضغط عليه , لكن لن تتمكن من تعديله هنا , سوف يتوجب عليك تعديله في الكود ) . عند الذهاب إلى هذا الملف , سوف نجد الكود التالي : const oneProducts = useSelector((state) => state.allproducts.oneProduct) const oneCategory = useSelector((state) => state.allCategory.oneCategory) const oneBrand = useSelector((state) => state.allBrand.oneBrand) const productLike = useSelector((state) => state.allproducts.productLike) //to show products item let item = []; if (oneProducts.data) لاحظ أنك تقوم باستخدام حقل data من oneProducts مباشرةً من غير أن قوم بالفحص من وجود oneProducts ( أي أن قيمتها موجودة ولا ومعرفة ) , لذلك سوف نقوم بإضافة هذا التحقق لكي تعمل الصفحة حتى ولو كان لم يرجع api بيانات لأي سبب كان , ويمكنك تعديل الكود ليصبح كالتالي : const oneProducts = useSelector((state) => state.allproducts.oneProduct) const oneCategory = useSelector((state) => state.allCategory.oneCategory) const oneBrand = useSelector((state) => state.allBrand.oneBrand) const productLike = useSelector((state) => state.allproducts.productLike) //to show products item let item = []; if (oneProducts?.data) item = oneProducts.data; else item = [] useEffect(() => { if (item?.category) dispatch(getOneCategory(item.category)) if (item?.brand) dispatch(getOneBrand(item.brand)) if (item?.category) dispatch(getProductLike(item.category)) }, [item]) لاحظ أنني قمت بإضافة بإضافة إشارة الاستفهام بعد oneProducts و item , والتي تعني : أنه في حال كان المتغير oneProducts معرف , فقم بالوصول إلى الحقل data , وفي حال كان oneProducts.data موجود , فقم بالتالية : item = oneProducts.data; ويتم التحقق من item بنفس الطريقة. بعد تطبيق هذا التحقق لن يظهر الخطاً الخاص ب oneProducts , لكن سوف تجد أخطاء أخرى تتعلق ب oneCategory وغيرها , أغلبها نفس الخطأ , قم بإصلاح الأخطاء وتابع inspect , وعندما تواجهك أي سؤال يمكنك طرحه هنا .
- 7 اجابة
-
- 1
-

-
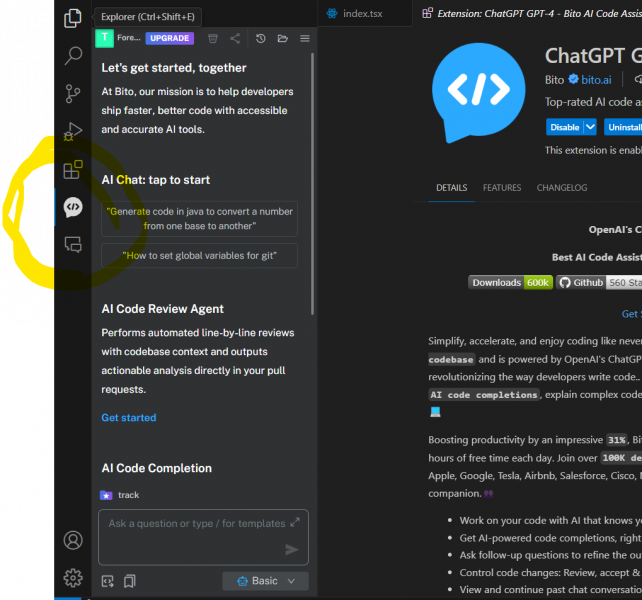
مرحباً , يمكنك استخدام extension خاصة بكل لغة ( حسب اللغة التي تريدها ) , مثلاً اكستنشن خاصة ب Bootstrap , او في react , او python . و يمكنك أيضاً استخدام ذكاء اصطناعي داخل VS Code , أحدهم يسمى BITO , هو يقدم عدة ميزات , منها المساعدة في الإكمال التلقائي للكتابة . ويمكنك أيضاً استخدام هذه extension لمساعدتك في توليد الأكواد أو فهم أي كود من خلال المحادثة كما في الصورة المرفقة