-
المساهمات
679 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Hikmat Jaafer
-
ربما يكون هناك ضغط على السيرفر أو ربما تكون المشكلة في الانترنت لديك, على كل حال جرب إعادة تحميل الصفحة, و جرب أن تمسحذاكرةالكاش الخاصة بالموقع أو جرب أن تفتح الموقع من متصفح أخر, و إذا لم يعمل انتظر بعض الوقت ثم جرب الدخول للموقع مرة أخرى و إذا لم يعمل جرب أن تعيد تشغيل جهاز الشبكة الخاص بك
-
وظيفة هذا الكود هي طباعة رقعة الشطرنج, كما نعلم أن رقعة الشطرنج مكونة من لونين هما الأبيض و الأسود و سيتم التعبير عنهما هنا برمزين الرمز الأول هو الفراغ و الرمزالثاني هو النجمة, وكما نعلم أن الألوان على الرقعة تكون متناوبة أي أبيض و بعده أسود ثم أبيض و بعده أسود و هكذا في كل صف و عمود, لذا علينا أن نجد طريقة لجعل هذين الرمزين متناوبين أيضاً , وهذه الطريقة هي بالاعتماد على إحداثيات المربع, أي إذا كان مجموع الإحداثيات فردي فهذا يعني أننا سنضع هنا الرمز الأول و إذا كان زوجي فهذا يعني أننا سنضع الرمز الثاني, وهكذا ستكون الرموز متناوبة على الرقعة. let size = 8; let board = ""; size هي بعد الرقعة و هي تتكون من 8 أسطر و 8 أعمدة board هو المتحول الذي سنخزن فيه الرقعة for (let y = 0; y < size; y++) { هذه الحلقة للمرور على الأسطر for (let x = 0; x < size; x++) { و هذه الحلقة للمرور على الأعمدة if ((x + y) % 2 == 0) { board += " "; } else { board += "*"; } الشرط يستخدم لتحديد إذا كان مجموع إحداثيات العمود والصف زوجيًا أم فرديًا. إذا كان زوجيًا، تضاف مسافة إلى board. إذا كان فرديًا، تضاف نجمة (*) إلى board. board += "\n"; هذه التعليمة تقوم بإضافة سطر للسلسلة النصية بعد انتهاء كل صف console.log(board); و هنا نقوم بطباعة الرقعة و في النهاية ستظهر هذه النتيجة * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * * *
-
لايمكننا تحديد أيهما أفضل بالنسبة لك دون معرفة ماهو الموقع الإلكتروني الذي تريد جعله تطبيق ويب, ولكن سأوضح لك الفروقات بين الموقع و التطبيق و بناءً عليه تستطيع أنت تحديد ماهو الأفضل بالنسبة لك: الموقع الإلكتروني: مجموعة من صفحات الويب التي يكون هدفها الأساسي تقديم المعلومات للمستخدمين, و يكون محتوى هذه الصفحات ثابتاً و يتم تحديثه بشكل دوري . و يكون التفاعل مع المستخدمين محدود إلى ملء النماذج أو التعليقات. تطبيق الويب: برنامج يمكن الوصول إليه عبر الإنترنت باستخدام متصفح الويب، ويتم تصميمه ليكون تفاعليًا ويوفر وظائف محددة تشبه تطبيقات سطح المكتب أو الهواتف الذكية. يوفر تطبيق الويب تفاعلات ديناميكية ومعقدة مع المستخدم. يتطلب تحديثات مستمرة للمحتوى والبيانات. يتضمن محتوى يتم تحديثه بشكل متكرر ومخصص بناءً على تفاعل المستخدم. يمكن أن يتكامل مع خدمات أخرى عبر الإنترنت مثل قواعد البيانات وواجهات برمجة التطبيقات (APIs). و الأن عليك أن تدرس مشروعك و تحدد ماهو هدفه و ماالمحتوى الذي سيقدمه , فإن كانت الغاية منه فقط تقديم المعلومات للمستخدمين و لا يوجد خدمات أخرى أو تفاعل معالمستخدمين فمن الأفضل أن تختار الموقع وإن كان سيقدم خدمات للمستخدمين و يوجد تفاعل كبير فمنالأفضل أن تجعله تطبيق
-
بالنسبة للمستقبل الوظيفي لتطبيقات الويب فلا أعتقد أنه سيقل الطلب عليه, ولكن هناك العديد من أطر العمل و لغات البرمجة التي تستخدم في هذا المجال و فرص العمل بين هذه الأطر متفاوتة من إطار لأخر, لذا عليك أن تختار إطار عمل عليه طلب كبير , و لكن ربما مستقبلا يقل الطلب على الإطار الذي اخترته, ولكن لا تقلق فإذا تعلمت إطار واحد فأنت ستصبح قادراً على تعلم أي إطار أخر بسهولة جدا و بسرعة كبيرة الصعوبة هي فقط في تعلم أول إطار, و فيما بعد ستجد أن جميع أطر العمل تقدم نفس المفاهيم و لكن كل إطار بلغته الخاصة و بطريقته, أنصحك أن تبدأ بتعلم تطوير الواجهات الأمامية و تبدأ بتعلم الأساسيات فيها وهي: HTML Javascript CSS و يمكنك تعلم هذه الأساسيات من خلال دورة تطوير الواجهات الأمامية و أن تتقن هذه الأساسيات جيداً و تقوم بتطوير العديد من المشاريع فيها , و عندما تتقنها عليك أن تتعلم إحدى أطر العمل الخاصة بالواجهات الأمامية مثل : React js Vue js Angular ثم بعد أن تتعلم إطار العمل عليك تنفيذ مشروعين أو ثلاثة مشاريع واقعية هادفة و هنا مثلا يمكنك تصفح مواقع العمل الحر و اختيار أفكار من المشاريع التي يتم طلبها و تطبيقها, و عليك الاحتفاظ بهذه المشاريع لتضعها في معرض أعمالك كدليل على مهاراتك وخبراتك و بالنسبة للوقت فهو يعتمد على مدى اجتهادك و التزامك و فهمك للبرمجة
-
بالفعل الأمر صعب في البداية و مع كثرة المجالات الموجودة يتشتت الإنسان , و لكن بالطبع لن ندرس جميع المجالات و إنما مجال واحد تتخصص به و تصبح به خبير و بذلك تستطيع الدخول للسوق, و اختيار هذا المجال يعتمد على عدة نقاط منها: ماهو السوق المستهدف: أي عليك أن تحدد المنطقة التي ستبحث عن فرصة عمل فيها , هل ستعمل في بلدك أم ستسافر إلى بلد أخر, أم تريدالعمل بشكل حر. بعد أن تحدد السوق المستهدف عليك أن تطلع ضمن هذا السوق على فرص العمل المتوفرة ماهي التقنيات والمهارات التي يطلبونها و ماهو أكثر شيء يتم طلبه. و بناء على ذلك تستطيع اتخاذ قرار بما تتعلم, و عليك أن تبذل جهد كبير لكي تصبح خبيرا و تقوم بتطوير العديد من المشاريع لكي تكتسب الخبرة و تكتسب الثقة بالنفس, فهذه النقاط من العوامل في المهمة التي تزيد فرصتك في الحصول على وظيفة. و في البداية أنصحك بالابتعاد عن العمل الحر لأنك لن تكون متمكن وخبير و ستجد صعوبة كبيرة, بالنسبة لي أجد أن تطوير الواجهات الأمامية مطلوب بكثرة في مختلف البلاد و من السهل تعلمها , وكذلك تطوير الواجهات الخلفية , لكن إذا اخترت مجال الويب فأنصحك أن تبدأ بتطوير الواجهات الأمامية وعندما تصبح خبيرا بها تستطيع تعلم تطوير الواجهات الخلفية إن أحببت , مع العلم أنك إذا تعلمت واحد من هذين المجالين يكفي لكي تحصل على فرصة عمل
-
لا يوجد شيء اسمه ui developer و إنما الاسم الصحيح هو UI Designer , ومن الاسم نستطيع معرفة بماذا سيقوم صاحب هذه الوظيفة فهو سيقوم بوضع تصميم لواجهات المشروع , سيقوم بوضع تصميم مناسب لكل صفحة في الموقع و يراعي فيها ألوان العناصر و أحجامها و أماكن توضعها و أشكالها والتباعد بين العناصر و خصائص أخرى كثيرة لكي تظهر الصفحة بمظهر جميل و مناسب و تعطي تجربة مستخدم جيدة و مريحة ,ويستخدم لذلك أدوات التصميم المتوفرة مثل Figma و XD ومن ثم بعد وضع التصميم يأتي دور المطور ليقوم بتحويل هذا التصميم إلى برنامج يمكن نشره على الويب ليستخدمه الناس و يتفاعلوا معه, و يجب أن يكون المشروع الذي يطوره المطور مطابق تماماً للتصميم الذي وضعه المصمم , و مطور الواجهات الأمامية يجب أن يكون لديه خبرة بالتقنيات التالية: html css javascript هذه المهارات الأساسية التي يحتاجها مطور الواجهات الأمامية , ولكن يجب أن يتعلم أطر العمل أيضاً ليستطيع إنجاز المشاريع بسهولة و بسرعة أكبر أطر العمل الخاصة بالcss مثل bootstrap أو tailwand أو material أطر العمل الخاصة بالجافا سكربت مثل react أو angular أو vue js و للتمييز أكثر بين الوظيفتين يمكن أن نشبه الأمر بالذي يريد أن يبني بناء مثلا , في البداية عليه التفكير ووضع تخطيط وتصميم للبناء يوضح فيه تقسيم البناء و عدد الغرف فيه وعدد الطوابق و الإكساء كيف سيكون و ماهي ألوان الطلاء و الخ... ثم يأتي دور البناء ليقوم بالبناء بناءً على المخططات و التصميمات التي وضعها المصمم.
- 2 اجابة
-
- 1
-

-
جيد و لكن لازال يحتاج لتعديلات , أنصحك بتحسين نظام الألوان في موقعك , إذا جعلت لون الموقع أبيض أو لون فاتح قريب للأبيض و قمت بتلوين العناصربداخله (الأزرار, الأيقونات, حواف المربعات أو المربعات ) فسيظهر الوقع بمظهر أجمل و مريح للعين أكثر, و أيضا إذا تركت مسافة هامش على يمين و يسار الصفحة أفضل, بالنسبة للتجاوب فالموقع متجاوب مع شاشة الجوال و شاشة الحاسوب و لكن يوجد مشكلة صغيرة, لاحظ في هذه الصورة كيف تو ترك مسافة على اليمين و العناصر مزاحة لليسار , اجعلها كبقية العناصر ليبقى الموقع متناسق, هذه المشكلة ظهرت على الشاشة الكبيرة أما على شاشة الجوال فلا تظهر
- 5 اجابة
-
- 1
-

-
شيء غريب فعلا , على العموم لا أحد يعرف مايدور في رأس العميل و ماذا يريد ,و بما أنك راسلت خدمة العملاء و أعلمتهم بالأمر فلاتقلق, و لاتتقيد بهذا العميل ابحث عن عملاء أخرين و التزم بالقوانين لضمان حفظ حقك,
- 7 اجابة
-
- 1
-

-
من الجيد أنك لم تخالف قوانين مستقل بالنسبة لمعلومات التواصل , و لكن ربما يكون العميل مشغول أو لديه ظرف ما , على العموم لاتقلق إن كنت لم تخالف القوانين و أنجزت المشروع كماهو مطلوب فمستقل سيضمن لك حقك و لكن عليك الانتظار, و عليك أن تتأكد من أنك أنجزت المشروع كما اتفقت مع العميل و أن المشروع لايحتوي على مشاكل و أخطاء, انتظر رد خدمة العملاء.
- 7 اجابة
-
- 1
-

-
مرحباً أحمد , كتابة الخوارزمية لحل مشكلة برمجية ( او مشروع ) هي خطوات حل هذه المشكلة . لكن كيف يمكننا اكتشاف هذه الخطوات او هذه الخوارزمية ؟!. بكل بساطة قم بحل المشكلة أولاً بشكل نظري بغض النظر عن أنك تريد كتابة كود لها , وفقط ضع عناوين الخطوات الرئيسية التي قمت بها لحل المشكلة , فبالفعل أفضل الطرق لكتابة خوارزمية ممتازة هي وصف كيف يقوم الدماغ بالتفكير لحل هذه المشكلة . مثلاً تريد كتابة خوارزمية لبناء برنامج يقوم بحساب المتوسط الحسابي لمجموعة أعداد يحددها المستخدم , فسوف تكون الخطوات كالتالي : أولاً نحدد عدد الأرقام التي نريدها ولتكن 5 ثانياً نقوم بحفظ الأرقام التي نسمعها من المستخدم في الذاكرة. ثالثاً نقوم بجمع هذه الأرقام ونحفظه في الذاكرة. رابعاً نقوم بتقسيم ناتج الجمع على عدد الأرقام . أخيراً نقوم بإخبار المستخدم بالناتج. بعد كتابة الخوارزمية , الأن نقوم بتحويل الخطوات إلى برمجة . سوف تجد أيضاً شرح مفصل أخر في هذا التعليق :
-
مرحباً عامر, يرجى طرح الأسئلة الخاصة بالدورات أسفل الفيديو في التعليقات , وطرح الأسئلة العامة هنا . بالنسبة لسؤالك , عند الحديث عن القيم غير القابلة للتغيير (immutable values) في لغات البرمجة، مثل السلاسل النصية (strings) والأعداد (numbers) في بايثون، يتبادر إلى الذهن أنه لا يمكن تغيير هذه القيم بعد إنشائها. ولكن، قد يكون هناك لبس عندما نتحدث عن الإسناد (assignment) والمرجعية (references) في البرمجة. سوف أقوم بشرح مختصر عن هذا المفهوم الإسناد والقيم غير القابلة للتغيير عندما نقوم بإسناد قيمة متغير إلى متغير آخر، نحن لا نغير القيمة الأصلية, بل نقوم بإنشاء مرجع جديد يشير إلى نفس القيمة. هذا يعني أنه يمكننا إسناد قيمة متغير غير قابل للتغيير إلى متغير آخر دون أي مشكلة، لأننا لا نقوم بتغيير القيمة ذاتها، بل نقوم بإنشاء مرجع جديد لنفس القيمة. مثال توضيحي في بايثون a = 5 # a يشير إلى القيمة 5 b = a # b يشير أيضًا إلى القيمة 5 # إذا قمنا بتغيير قيمة b، فإن ذلك لن يؤثر على a b = 10 print(a) # سيظل a يشير إلى 5 print(b) # b يشير إلى 10 اما استخدام القوائم (lists) في بايثون هي mutable (قابلة للتغيير). لكن، إذا قمنا بإسناد قائمة إلى متغير آخر، كلا المتغيرين سيشيران إلى نفس القائمة، وبالتالي أي تغيير في القائمة سيؤثر على كلا المتغيرين. list1 = [1, 2, 3] list2 = list1 list2.append(4) print(list1) # [1, 2, 3, 4] print(list2) # [1, 2, 3, 4] لذلك لا يوجد تعارض بين إسناد القيم غير القابلة للتغيير إلى متغير آخر وكونها غير قابلة للتغيير. هذا لأن الإسناد لا يغير القيمة الأصلية بل يخلق مرجعا جديدا لهذه القيمة. القيم غير القابلة للتغيير تظل غير قابلة للتغيير، والإسناد فقط ينقل المرجعية من متغير إلى آخر.
-
مرحباً محمد, اذا كنت تريد ان تكون محترف في مجالك , فسوف يكون البدء بدورة علوم الحاسوب هو الأفضل , لانه عند اكتسابك مهارات دورة علوم الحاسوب ستتمكن من حل مشاكل عديدة سوف تواجهك في المستقبل , ربما تختصر أيام بساعات بسبب المهارات التي اكتسبتها من دورة علوم حاسوب , لان هذه الدورة تشمل تعلمك التفكير المنطقي وكيف تفكر بحل المشاكل بطريقة برمجية . قد تبدأ بتعلم بايثون وتتعلم حلقات التكرار والشروط والتوابع وغيرها , لكنك لن تتمكن من معرفة كيف استخدام هذه المبادئ في البرمجة بطريقة فعالة , مثلاً بفرض قد تعلمت الاساسيات من يايثون ( من شروط وحلقات تكرار ومتغيرات وتوابع ) , ثم طلب منك انشاء تابع يقوم بطباعة مثلث نجوم , قاعدته حسب الرقم الفردي المدخل للتابع . هذا التابع يعتمد على الاساسيات فقط , لكنه يتطلب مهارة في التفكير البرمجي . وفي حال بدأت بتعلم اللغة قبل المبادئ البرمجية في دورة علوم حاسوب , فسوف تقف في عقبات كثيرة خلال مسيرتك التعليمية في البرمجة . أيضاً يجب عليك تحديد اختصاصك والمجال الذي تريده من البرمجة , يمكنك الاستفادة من هذه الأسئلة السابقة : ويوجد في هذا التعليق شرح بسيط عن التفكير البرمجي :
-
مرحباً محمد , اذا كنت تقصد تخطي الكابتشا بشكل برمجي , مثلاً إذا كنت بحاجة إلى الوصول إلى موقع معين بشكل آلي، يمكنك محاولة استخدام واجهة برمجة التطبيقات (API) الخاصة بالموقع إن وجدت. ربما يكون الموقع يوفر APIs تتيح الوصول إلى بياناتها بدون الحاجة لتخطي الكابتشا. أيضاً يمكنك استخدام أدوات الأتمتة القانونية , هناك بعض الأدوات والخدمات التي يمكن أن تساعد في التعامل مع الكابتشا بطريقة قانونية، مثل الخدمات التي توفر حلولاً تلقائية للكابتشا بموافقة المواقع، مثل reCAPTCHA المدفوع.
- 2 اجابة
-
- 1
-

-
في الكود الذي أرفقته لقد عالجت اضافة التقييم و جلب التقييمات من السيرفر , و الأن لكي تحدث المعلومات التي لديك و تعرض التقييم الجديد على الواجهة قم بطلب api الذي يجلب التقييمات الخاصة بالكتاب الذي أضفت تقييم جديد له في حال نجحت عملية الاضافة (قم بتنفيذ هذه العملية في المكان الذي تستدعي فيه PostReview) وعندما تعود النتيجة سيتم تخزين البيانات في ال redux و بالتالي سيتم اعادة تنفيذ ال Reviews component و تظهر البيانات الجديدة
-
يوجد الكثير من المواقع التي يمكنك رفع الفيديوهات عليها و منها: YouTube. Vimeo. DailyMotion. PeerTube. و لكن يبقى اليوتيوب هو الأشهر بينها , يمكنك أن ترفع الفيديوهات على حسابك الشخصي و تجعلها خاصة. ثم بعد أن تقوم برفع الفيديوهات عليك أن تقوم بحفظ روابط الفيديوهات في التطبيق الخاص بك ضمن مصفوفة كالتالي: public class Lesson { private String name; private String videoUrl; public Lesson(String name, String videoUrl) { this.name = name; this.videoUrl = videoUrl; } public String getName() { return name; } public String getVideoUrl() { return videoUrl; } } List<Lesson> lessons = new ArrayList<>(); lessons.add(new Lesson("اسم_الدرس_1", "رابط_مقطع_الفيديو_1")); lessons.add(new Lesson("اسم_الدرس_2", "رابط_مقطع_الفيديو_2")); // أضف المزيد من الدروس حسب الحاجة هنا قمنا بإنشاء صف جديد اسمه Lesson و لهذا الصف خاصيتين هما اسم الدرس و رابط الدرس و تابعين يعيدان الاسم و الرابط, ثم أنشأنا قائمة لنخزن فيها الدروس. و الأن عليك أن تعرض الفيديوهات للمستخدم , هناك عدة طرق لعرض الفيديوهات و هذا الأمر يعتمد على ماذا تريد أنت, ومن هذه الطرق مثلا أن تقوم بعرض لائحة بأسماء الدروس للمستخدم و عندما يقوم المستخدم بالضغط على الدرس تقوم بعرض الفيديو.
- 1 جواب
-
- 1
-

-
مرحباً عبد السلام , اختيار أفضل نسخة لينكس يعتمد على احتياجاتك وتفضيلاتك الشخصية، ولكن هناك بعض التوزيعات الشهيرة والمحبوبة التي تتميز بتوفر عدد كبير من المستودعات ودعم واسع من المجتمع: Ubuntu واحدة من أكثر التوزيعات شهرة وسهولة في الاستخدام. مستودعات كبيرة مع دعم واسع للتطبيقات. تحديثات منتظمة ودعم طويل الأجل للإصدارات LTS. Debian: الأساس للعديد من التوزيعات الأخرى، بما في ذلك Ubuntu. مستودعات ضخمة تحتوي على آلاف الحزم. معروفة باستقرارها وموثوقيتها. Fedora: تقدم أحدث التقنيات والابتكارات في عالم لينكس. مستودعات جيدة ودعم متقدم للتطبيقات الحديثة. مدعومة من Red Hat، مما يجعلها خيارا قويًا لمطوري البرمجيات. Arch Linux: مثالية للمستخدمين المتقدمين الذين يريدون تخصيص نظامهم من الألف إلى الياء. مستودعات AUR (Arch User Repository) تحتوي على آلاف الحزم التي يتم صيانتها بواسطة المجتمع. توفر تحديثات مستمرة (rolling release). أيضاً كل من هذه التوزيعات تتمتع بدعم مجتمعي قوي، وتوفر مستودعاتها كمية كبيرة من البرمجيات والتطبيقات المختلفة.
- 3 اجابة
-
- 1
-

-
يمكنك القيام بذلك من خلال استخدام Unity as a Library في تطبيق Flutter. ستحتاجين لهذه الأدوات للقيام بذلك Unity 2019 Flutter SDK Android Studio (مع إعداد Android SDK) Xcode (لنظام iOS) و اليك هذه الخطوات لربط مشروع اليونتي مع الفلاتر: إنشاء مشروع Unity: يمكنك انشاء المشروع و تطوير اللعبة , ثم انتقلي إلى File > Build Settings، وحددي Android كمنصة إذا كنتي تستهدفين Android (أو iOS إذا كنتي تستهدفين iOS). اضغطي على Player Settings وأعيدي ضبط الإعدادات اللازمة مثل اسم الحزمة. تصدير Unity كـ Unity as a Library: انتقلي إلى File > Build Settings. اختاري Android أو iOS، ثم اضغطي على Export. اختاري Export as a Library بدلاً من APK. اختاري مكان حفظ المجلد واضغطي على Export. دمج Unity مع Flutter: افتحي Android Studio وأنشأي مشروع Flutter جديد. انتقلي إلى مجلد المشروع في Flutter وافتحي ملف pubspec.yaml. أضيفي الحزمة التالية في القسم dependencies: flutter_unity_widget: ^4.2.0+1 ثم نفذي هذه التعليمة flutter pub get لتنزيل الحزمة. إعدادات Android: انسخي محتويات مجلد Unity الذي قمتي بتصديره كـ Library إلى مجلد android في مشروع Flutter. افتحي ملف android/settings.gradle وأضيفي ما يلي: include ':unityLibrary' project(':unityLibrary').projectDir = new File('../path_to_your_unity_library') افتحي ملف android/app/build.gradle وأضيفي ما يلي في قسم dependencies: implementation project(':unityLibrary') و الأن يمكنك انشاء الواجهات ووضع عناصر يونتي بداخلها
-
كما أوضح لك الزملاء في التعليقات السابقة فإن الذكاء الاصطناعي هو مساعد للمبرمج و لا يمكن أن يحل مكانه و ذلك لعدة أسباب منها : لا يستطيع الذكاء الاصطناعي فهم المتطلبات العميقة للمشاريع أو التفاعل مع العملاء كما يفعل المبرمجون البشر. البرمجة تتطلب إبداعاً وفهماً عميقاً لحل المشكلات وتطوير الحلول الجديدة. هذه القدرات لا تزال تفوق قدرات الذكاء الاصطناعي الحالي. كثيرا من الأحيان نحتاج للتفاعل مع الزملاء في العمل سواء المصممين أو مطوري الواجهات الخلفات أو مطوري الواجهات الأمامية ليتم تنجاز العمل على الوجه الصحيح و كما هو مطلوب, و الذكاء الاصطناعي لايمكنه القيام بذلك. الذكاء الاصطناعي قد يصبح أكثر قدرة بمرور الوقت. ومع ذلك، سيتطلب الأمر وقتًا طويلاً حتى يصل إلى مستوى يمكنه فيه استبدال المبرمجين البشر بالكامل.
- 3 اجابة
-
- 1
-

-
مرحباً , هناك العديد من المواقع التي يمكنك من خلالها ممارسة لغة بايثون، خاصة فيما يتعلق بالدوال: PyBites يقدم PyBites تمارين برمجية متنوعة تركز على تحسين مهاراتك في بايثون من خلال مجموعة من التحديات اليومية. Codewars يقدم تحديات برمجية (kata) في بايثون والعديد من اللغات الأخرى. يمكنك البحث عن تحديات تتعلق بالدوال. Real Python CheckiO موقع تعليمي يعتمد على الألعاب، يقدم تحديات برمجية في بايثون. يتضمن العديد من التحديات التي تتعلق بالدوال. Project Euler يوفر Project Euler تحديات برمجية رياضية يمكن حلها باستخدام بايثون، مما يتيح لك ممارسة الدوال في سياقات مختلفة. PracticePython
-
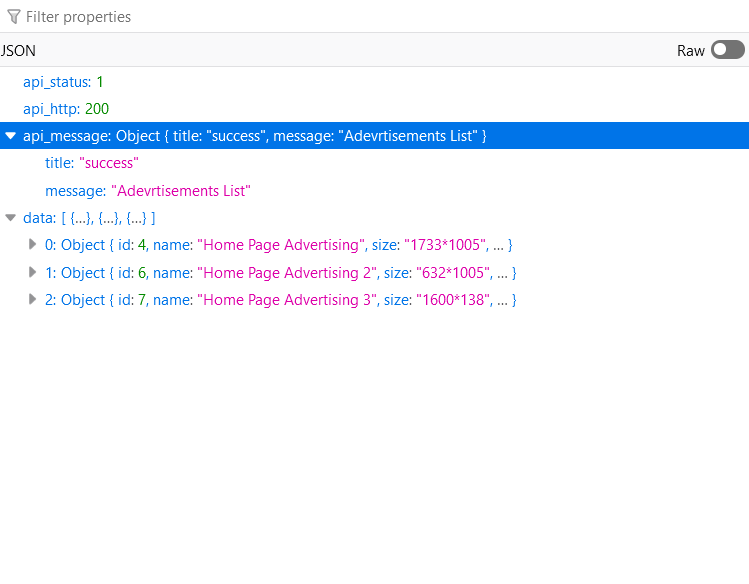
مرحباً محمد , يمكنك نتفيذ هذا الكود سيعمل كما في الصورة المرفقة , أيضاً قمت بتوضيح خطوة خطوة من خلال التعليقات : const url = 'https://alsouq.anevex.com/app/shop-api/advertisements'; const params = { home_page_position: 'Header', show_in: 'home' }; // Send the GET request axios.get(url, { params }) .then(response => { // Handle the response console.log('Data:', response.data); }) .catch(error => { // Handle any errors console.error('Error fetching data:', error); }); ايضاً لاحظ عند ارسال سيكون عنوان url بالشكل التالي لان نوع method الخاصة ب api هي GET : https://alsouq.anevex.com/app/shop-api/advertisements?home_page_position=Header&show_in=home
- 8 اجابة
-
- 1
-

-
مجالات العمل كثيرة, و أغلبها مطلوبة في سوق العمل لكن مع وجود بعض التفاوت, ففرص مطوري ال flutter و مطوري الواجهات الأمامية تكون أكبر من فرص مطوري الواجهات الخلفية. و لكن سواء أردت العمل ضمن شركة أو بشكل مستقل فأنت تحتاج إلى الخبرة, فلا يوجد أحد ممكن أن يسلمك عمل من دون أن يتأكد من أنك قادر على إنجازه, لذا عليك أن تقوم بالتدريب اليومي المنظم و المستمر لكي تكسب الخبرة والمهارات التي تؤهلك للدخول في سوق العمل. عليك أن تقوم ببناء مشاريع جذابة وهادفة و تضعها في معرض الأعمال الخاص بك , و عليك أن تقوم ببنائها بطريقة منظمة كما تفعل الشركات لكي تمتلك المهارات التي تؤهلك للعمل مستقبلا, يمكنك الدخول لموقع مستقل و رؤية الأعمال التي يتم طلبها و اختر منها أحد المشاريع و أنجزه , وأنصحك بأن تقوم بتطويير مشاريع مثل ال e-commerce و لوحات التحكم dashboards. الدخول في سوق العمل أمر صعب في البداية لعدم امتلاك خبرة سابقة, لكن إن قمت بالتعلم جيدا و طورت عدة مشاريع في المجال الذي تعلمته فسيصبح الأمر سهلا ان شاء الله.
- 4 اجابة
-
- 1
-

-
إذا كنت لاترغب بال cdn يمكنك تنزيل المكتبة باستخدام npm , انتقل الى مجلد المشروع الخا بك و قم بتنفييذ التعليمة التالية في ال terminal npm install filepond filepond-plugin-file-validate-size filepond-plugin-file-validate-type هذه التعليمة ستقوم بتحميل المكتبة لديك بالاضافة الى 2 plugin اضافية هي file size and file type validation و الأن لديك طريقتتين لتضمين المكتبة في مشروعك : Include in a Blade View :: قم بفتح ملف ال blade view و قم باضافة السطرين التاليين في أعلى الملف <link href="{{ asset('css/filepond.min.css') }}" rel="stylesheet"> <script src="{{ asset('js/filepond.min.js') }}"></script> Include in Laravel Mix : اذا كنت تستخدم Laravel Mix قم باضافة الأسطر التالية لملف webpack.mix.js mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css') .copy('node_modules/filepond/dist/filepond.min.js', 'public/js') .copy('node_modules/filepond/dist/filepond.min.css', 'public/css'); ثم قم بتنفيذ التعليمة التالية في ال terminal npm run dev واذا كنت ترغب بال cdn فقط قم باضافة السطرين التاليين لملف ال blade <link href="https://unpkg.com/filepond@7.1.1/dist/filepond.min.css" rel="stylesheet"> <script src="https://unpkg.com/filepond@7.1.1/dist/filepond.min.js"></script> و يمكنك الرجوع للتوثيق الخاص بالمكتبة لرؤية طريقة استخدام المكتبة و امثلة عنها و هذا رابط التوثيق
-
يوجد العديد من الاستضافات المجانية و لكن عليك تحديد اللغة و اطار العمل الذي ستستخدمه في مشروعك لتعرف ماهي الاستضافة التي تناسب مشروعك . هذه بعض المواقع التي تقدم استضافات مجانية : Netlify: و هذا الموقع يدعم اطر العمل التالية React, Angular, Vue.js, Next.js, و غيرها من اطر العمل لكن هذه اشهرها Vercel: يدعم نفس أطر العمل التي يدعمها Netlify تقريبا و يوجد استضافات اخرى لكن نرجو منك تزويدنا بمعلومات عن مشروعك لنقول لك ماهي الاستضافة المناسبة.
- 2 اجابة
-
- 1
-

-
مرحباً احمد, هناك عدة خطوات للتنبؤ بالمبيعات باستخدام تحليل السلاسل الزمنية , بدايةً من جمع البيانات وتفكيك السلاسل الزمنية وتحليلها ومن ثم تنبؤ بالمبيعات وأخيراً تحليل المبيعات . سوف أقوم بشرح كل خطوة على حدا : جمع البيانات : نحتاج في هذه الخطوة إلى جمع البيانات بطريقة ما ( مثلاً من خلال المبيعات التاريخية , او اليومية , او الشهرية ... الخ ) . تفكيك السلاسل الزمنية : السلاسل الزمنية تتكون عادة من ثلاثة مكونات رئيسية: الاتجاه (Trend) : التغيرات طويلة الأجل في السلسلة الزمنية. الموسمية (Seasonality): الأنماط المتكررة التي تحدث بانتظام خلال فترة زمنية معينة (مثل الفصول). الانتظام الدوري (Cyclic/Regularity): التقلبات التي تحدث على مدى فترة زمنية أطول من الموسم ولكنها ليست ثابتة. يمكنك تفكيك السلسلة الزمنية باستخدام طرق مختلفة، مثل: نموذج الإضافي أو المضاعف (Additive or Multiplicative Model) : يعتمد الاختيار بينهما على طبيعة السلسلة الزمنية. تحليل المكونات الأساسية (Decomposition): يمكن استخدام مكتبات في بايثون مثل statsmodels و seasonal_decompose. تحليل السلاسل الزمنية : يمكن استخدام مكتبة statsmodels لتفكيك السلاسل الزمنية. مثال: import pandas as pd import statsmodels.api as sm import matplotlib.pyplot as plt # قراءة بيانات السلسلة الزمنية data = pd.read_csv('sales_data.csv', index_col='date', parse_dates=True) data = data.asfreq('M') # تحويل البيانات إلى سلسلة شهرية # تفكيك السلسلة الزمنية decomposition = sm.tsa.seasonal_decompose(data, model='multiplicative') # رسم المكونات decomposition.plot() plt.show() التنبؤ بالمبيعات يمكنك استخدام نماذج مثل: نموذج الانحدار الذاتي والمتوسط المتحرك (ARIMA): نموذج شهير للتنبؤ بالسلاسل الزمنية. نماذج التعلم الآلي: مثل الشبكات العصبية والـ XGBoost. باستخدام ARIMA: from statsmodels.tsa.arima.model import ARIMA # إعداد النموذج model = ARIMA(data, order=(5,1,0)) model_fit = model.fit() # التنبؤ forecast = model_fit.forecast(steps=12) # التنبؤ للأشهر الـ 12 القادمة print(forecast) تحليل المبيعات تحليل المبيعات يمكن أن يكون على مستوى المنتجات الفردية أو على مستوى التحصيلات الكلية. الخيار يعتمد على الهدف من التحليل: منتجات فردية: إذا كنت مهتماً بفهم أداء منتج معين أو مجموعة منتجات. تحصيلات كلية: إذا كنت مهتماً بالأداء الكلي للشركة.
- 5 اجابة
-
- 1
-

-
مرحباً عبد المهيمن , نعم , في دورة تطوير التطبيقات باستخدام بايثون يوجد أقسام مختلفة , أخر ما سوف تتعلمه في هذه الدورة هو تحليل البيانات , وتعلم الآلة . بالنسبة لتحليل البيانات سوف تتعلم الأقسام التالية من الدورة : التعامل مع البيانات. التحليل الإحصائي. التصوير البياني. مشاريع عملية تنمي مهاراتك. أما بالنسبة لقسم تعلم الآلة : مدخل إلى تعلم الآلة. الانحدار Regression. التصنيف Classification. التجميع Clustering. التعلم المعزز Reinforcement Learning. وسوف يكون عدة أقسام غيرها مفيدة جداً , منها في تعلم تطوير مواقع الويب باستخدام Flask او Django و تطبيقات Odoo ودمج تقنيات الذكاء الاصطناعي مع تطبيقات أخرى ومشاريع عملية , ودعم دائم من قبل فريق مدربين . عندما تنتهي من الدورة سوف تكون Python Developer , يمكنك العمل كمحلل بيانات أو مطور ويب أو Odoo أو مطور تطبيقات ذكاء اصطناعي وغيرها من المهارات . يمكنك الإطلاع على كافة الأقسام من خلال الرابط التالي : تفاصيل دورة " تطوير تطبيقات باستخدام Python "
- 1 جواب
-
- 1
-