-
المساهمات
679 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Hikmat Jaafer
-
هناك العديد من لغات البرمجة مثل (java, c, java script) و غيرها الكثير, و لكي تصبحي مبرمجة عليكي تعلم إحداها, و لكن كيف ستكون الانطلاقة و ماهي لغة البرمجة التي ستتعلميها؟. إن جواب هذا السؤال يتوقف على أهدافك و غايتك من تعلم البرمجة و المجال الذي تريدي أن تتخصصي به,و لذا عليكي أن تقومي بتحديد تلك النقاط لكي تستطيعي اختيار اللغة التي تناسبك و لا تضيعي الوقت في تعلم لغات لن تستفيدي منها في مجالك. و لغات البرمجة جميعها تعتمد على نفس المفاهيم والمحاور مثل مفاهيم المتغيرات والحلقات و المصفوفات و ...الخ. ولذلك أنت ستواجهين صعوبة فقط عند تعلم أول لغة برمجة , وفيما بعد إذا أردتي تعلم لغات أخرى فسيكون الأمر سهل جدا و لن يستغرق سوى القليل من الوقت. و من المهم جدا أن تقومي ببناء مشاريع عملية أثناء فترة التعلم, لكي تكتسبي الخبرة و الفهم الجيد للغة التي تتعلميها و تصبحي قادرة على حل المشكلات, و لاتكتفي بمشاهدة الفيديوهات فقط أو قراءة المقالات فإذا لم تقومي بكتابة الأكواد بنفسك لن تستفيدي أي شيء و لن تكسبي أية خبرة. و ستواجهين مشاكل أثناء كتابة الأكواد فعليك أن تتحلي بالصبر و تبحثي عن حل للمشكلات التي تواجهيها و يمكنك السؤال دوما عن أي شيء لم تفهميه أو لم تجدي حل له.
- 6 اجابة
-
- 1
-

-
مرحباً , بالبداية يجب عليك معرفة ما معنى FullStack والى ماذا يشير الفولستاك (Fullstack) هو مصطلح يشير إلى المطور الذي يمتلك المهارات الكاملة لتطوير تطبيقات الويب على كل من الجانب الأمامي (Frontend) والجانب الخلفي (Backend). يشمل ذلك القدرة على العمل مع تقنيات الواجهة الأمامية مثل HTML وCSS لتصميم وتنسيق الواجهة، بالإضافة إلى لغات البرمجة وأدوات الخادم وقواعد البيانات في الجانب الخلفي. عند تعلم تطوير التطبيقات باستخدام React و Node.js من خلال دورة أكاديمية حسوب ل javascript او أي دورة أخرى موجودة على الإنترنت , فإن التركيز الأساسي يكون على تعلم هذين الإطارين (Frameworks) ولغة البرمجة JavaScript. يتم تعليمك كيفية استخدام React لبناء واجهات المستخدم وكيفية استخدام Node.js لبناء الخادم والتعامل مع قواعد البيانات ومناطق البقاء (Backend). و يتم تغطية أساسيات CSS في محتوى الدورة , حيث يتم تعلم أساسيات تنسيق الواجهة باستخدام CSS. ومع ذلك، لا يتم التعمق في CSS بنفس مستوى التفصيل الذي يتم به في دورات تخصص الواجهة الأمامية. وكمطور فولستاك ، فمن المهم أن تكون على دراية بأساسيات CSS وقدرتك على تنفيذ التصميم وتنسيق الواجهة. وعند العمل في الشركات البرمجية ، يمكن أن يكون هناك توزيع للمهام بين المطورين الفولستاك في بعض الحالات، حيث يتم تكليف مطور خاص بالواجهة الأمامية للتركيز بشكل أكبر على تنفيذ التصميم وتنسيق CSS، بينما يعمل المطور الآخر على الجانب الخلفي للتعامل مع البيانات والخادم. الفولستاك قادرًا على العمل في الجانب الأمامي والخلفي، ومن ناحية فرص العمل ، قد يكون لديك فرصة للتخصص إما في الجانب الأمامي وتنفيذ التصميم وتنسيق الواجهة باستخدام CSS أو التخصص في الواجهات الخلفية إذا كنت مرتاحًا في ذلك.
- 5 اجابة
-
- 1
-

-
وعليكم السلام. لنقم بشرح طريقة إضافة البيانات من قاعدة البيانات إلى ListBox في جريد فيو. أفترض أن لديك DataGridView يعرض البيانات من قاعدة البيانات وعند تحديد سطر في DataGridView، يتم عرض بياناتها في TextBoxes و ListBox. الكود الذي قدمته يستخدم الحدث SelectionChanged للتعامل مع تغيير الاختيار في DataGridView. في هذا الحدث، يتم استخراج قيمة (id) من السطر المحدد في DataGridView واستعادة البيانات المتعلقة به من قاعدة البيانات. ومن ثم يتم تعيين قيم هذه البيانات في TextBoxes. لكن بالنسبة للـ ListBox، لا يمكن تعيين القيمة المسترجعة مباشرة إلى خاصية Items للـ ListBox. بدلاً من ذلك، يجب عليك استخدام الخاصية DataSource لربط الـ ListBox بمصدر البيانات وخاصية DisplayMember لتحديد العنصر الذي يتم عرضه في الـ ListBox. في حالتك، يبدو أن لديك سلسلة من البيانات (SPECIALIST_WORKED_BEFORE) التي ترغب في عرضها في ListBox. يمكنك تحقيق ذلك عن طريق تحويل هذه السلسلة إلى مصفوفة من السلاسل ومن ثم تعيين هذه المصفوفة كمصدر بيانات للـ ListBox. يمكنك استخدام الكود التالي لتحقيق ذلك: string[] workedBeforeArray = p.SPECIALIST_WORKED_BEFORE.Split(','); lbx_work_history.DataSource = workedBeforeArray; lbx_work_history.DisplayMember = "ToString"; في هذا الكود، نقوم بتقسيم السلسلة SPECIALIST_WORKED_BEFORE إلى مصفوفة من السلاسل باستخدام الدالة Split وفاصلة الفاصلة (',') كمعيار الفصل. ثم نعيّن المصفوفة الناتجة كمصدر بيانات للـ ListBox باستخدام الخاصية DataSource. أخيرًا، نعيّن خاصية DisplayMember لتحديد العنصر الذي يتم عرضه في الـ ListBox، وفي هذه الحالة سيتم استخدام دالة ToString لعرض كل عنصر من السلاسل في الـ ListBox. بعد تنفيذ هذا الكود، يجب أن يتم عرض البيانات في الـ ListBox بناءً على السلسلة المسترجعة من قاعدة البيانات. تحياتي
- 5 اجابة
-
- 1
-

-
وعليكم السلام , نعم بإمكانك العمل ك Backend وليس من الضروري أن تكون مبرمج Full Stack . لكن يجب عليك معرفة الأساسيات في الواجهات الأمامية لتتمكن من فهم طلبات مبرمجين Frontend والتواصل معهم بشكل فعال ومريح . من ناحية سوق العمل أيهما أفضل : إن كنت تنوي العمل في شركات برمجية , فأغلب الشركات تفضل مبرمجين مختصين بإختصاصهم , مثل Backend أو Frontend أو Database analysis أو Mobile Developer وغيره من الاختصاصات . وسوف تجد شركات تضع إعلان Full Stack , لكن الغالبية يتجه نحو الإختصاص لانهم يقومون ببناء فريق عمل واحد فهم بحاجة لمبرمجين مختصين في مجالات محددة ليتمكنوا من إنشاء تطبيقات إحترافية . أما إن كنت تنوي العمل ك Freelancer عبر منصات العمل الحر مثل مستقل وخمسات , فسوف تكون فرصتك في العمل أكبر بكثير إن كنت Full Stack بدلاً من مختص بإختصاص معين , لأن أغلب أصحاب المشاريع يدخلون لمنصات العمل الحر لإنشاء تطبيقاتهم بسعر أقل من الشركات , فهم بحاجة لشخص ملم بجميع الإختصاصات . كنصيحة شخصية : أفضل أن تركز في البداية في العمل بشركات بإختصاص معين مزامنة مع العمل بمنصات العمل الحر , لكي تعرف كيف يقومون ببناء تطبيقات عالية الجودة وبإحترافية . ومن ثم التوجه لاختصاصات أخرى لتتمكن من الإعتماد على نفسك في منصات العمل الحرة وجذب أصحاب الأعمال بخبرتك في العمل والجودة المسلمة لهم .
- 5 اجابة
-
- 1
-

-
وعليكم السلام , أهلاً أوبي سوف يحتوي الإمتحان على جميع المفاهيم الرئيسية , إضافة إلى فهمك لكافة الأقسام والمفاهيم قليلة الأهمية . لا يتوجب عليك حفظ المفاهيم قليلة الأهمية مثل تخصيص المتصفح , لكن يجب عليك معرفة كيف تقوم بهذه الأمور , أو إمكانية تنفيذها بوقت سريع لأن هذا يعبر عن فهمك بشكل جيد ومتابعتك للدورات وممارسة المشاريع . يمكنك الإطلاع على صفحة الامتحان والحصول على الشهادة في قسم قاعدة المعرفة من موقع أكاديمية حسوب لمعرفة كافة التفاصيل المتعلقة بالامتحان من خلال الرابط التالي https://support.academy.hsoub.com/exams ويمكنك أيضاً التواصل مع مركز المساعدة . تحياتي
-
على الرحب والسعة , تماماً الدروس من خلال مشاهدة حلقات الفيديو , وفي حال واجهت أي مشكلة يمكنك السؤال إما في التعليقات أسفل الفيديو إذا كان سؤالك يخص الدورة , أو سؤال في الاسئلة العامة هنا إذا كان سؤال عام . تحياتي
-
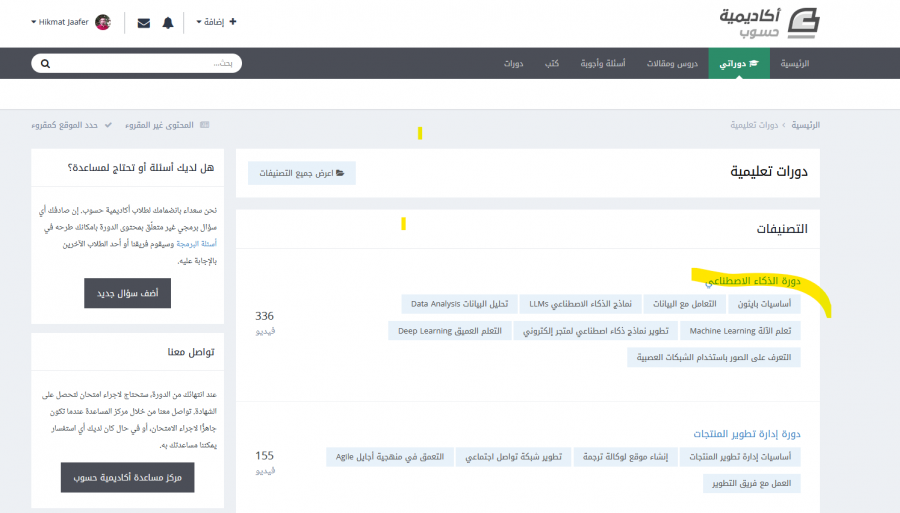
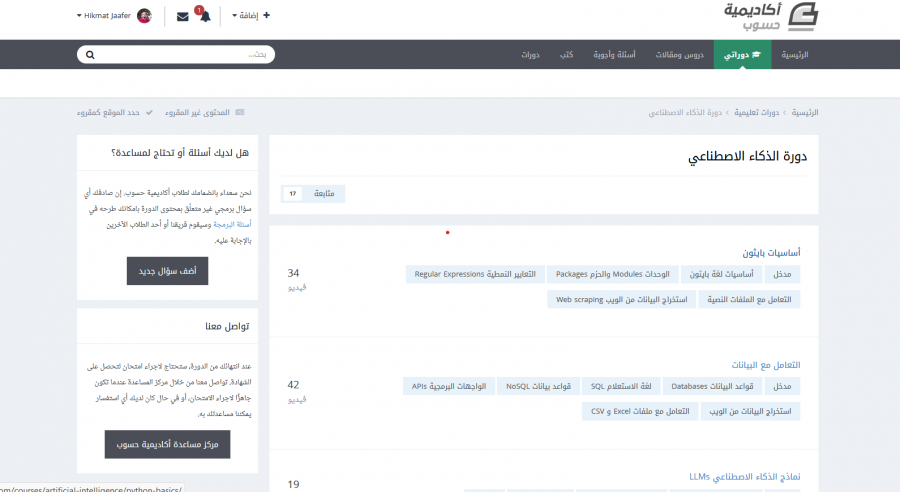
مرحباً محمد , أولاً توجه إلى تبويبة " دوراتي " كما في الصورة الموضحة a1 سوف يظهر لك قائمة بالدورات التي قمت بالإشتراك بها كما في الصورة a2 , إضغط على عنوان أحد الدورات ( لتكن مثلاً دورة الذكاء الاصطناعي بعدها سوف ظهر لك قائمة بأقسام ومحتوى الدورة كاملاً كما في الصورة a3, يمكنك البدء بها من خلال القسم الأول أو الاطلاع على الاقسام . تحياتي @Mohamad Shahwan
-
مرحباً , في البداية يجب عليك تحديد الاختصاص الذي تريد العمل به كعمل حر , هل هو تصميم أم برمجة , أم مساعدة وإدخال بيانات , أم هندسة عمارة ومدنية , أم إختصاص أخر أو لا يوجد مهارة محددة . أكثر الأعمال دخلاً هي التصميم والبرمجة , فكما ترى في السنوات الأخيرة أصبحت التصميم و البرمجة أكثر الأعمال شهرة في مواقع العمل الحر . بشكل عام , يجب عليك بناء نبذة شخصية تحفز صاحب الأعمال بالتعاقد معك , بناء معرض أعمال جذاب وبجودة متميزة , وتقديم عروض أو خدمات بجودة جيدة لصاحب الأعمال وتوفير له بعض المزاية المجانية مثل دعم مجاني لمدة شهر . يمكنك الإطلاع على هذه الأسئلة المطروحة من قبل , سوف تساعدك بشكل جيد وكيف تبداً العمل في منصات العمل الحر. تحياتي
-
وعليكم السلام , في البداية يجب عليك تحديد هدفك قبل إستكمال التعلم , لكي يتضح لك طريق تطورك بشكل كامل ولا تشعر بالضياع , فعند وضع هدف محدد والبدء بتعلمه خطوة بخطوة , سوف يكون عليك من السهل جداً معرفة أين أنت من هذا الطريق وماذا يجب عليك أن تتعلم . يبدو أنك تخطط لتكون Front-end Developer والتخصص ب React , لكي تتمكن من تحقيق دخل ممتاز وضمان عمل مريح . أنت بالفعل قمت بتعلم المبادئ الأساسية والخطوات الأساسية من هذا الإختصاص ( Html Css Js Bootstrap React ) ما تريده الأن هو ما يسمى بإدارة الحالة State Management , هناك عدة إقتراحات لكن أفضلها أو الأكثر شهرة والمطلوبة في الشركات هي Redux و Redux Toolkit . هذه تعتبر نقطة مهمة جداً عند العمل في شركات متوسطة الحجم أو كبيرة . فأغلب المواقع الأن تبنى وفق state management . بعدها يمكنك معرفة مكاتب من react وكيف التعامل مع الخرائط مثل google maps و mapbox . ويمكنك التعلم هنا typescript , فالهدف من typescript هو بناء كود واضح ومقروء من قبل المبرمجين الأخرين في الفريق , وتفادي الأخطاء المشهورة . بعدها يمكنك تطوير مهاراتك في تنظيم المشروع , وكيف جعل مشاريعك أكثر Generic وقابلة لإعادة الاستخدام , وتحليل وحل المشاكل واستخدام الخوارزميات , وأيضاً عدة نقاط أخرى تحت عنوان clean architecture , Code organization بناء معرض أعمال , بعد تعلم هذه النقاط يمكنك الأن بناء تطبيقات قريبة من الإحتراف تجذب بها عملاء , أو شركات توظف React . فبمعرفة هذه المبادئ سيكون عليك من السهل فهم وتحليل كود لمشاريع كبيرة وفهمها والعمل عليها بسهولة . أيضاً يمكنك الإستفادة من روابط الأسئلة و التعليقات التالية تحياتي
- 4 اجابة
-
- 1
-

-
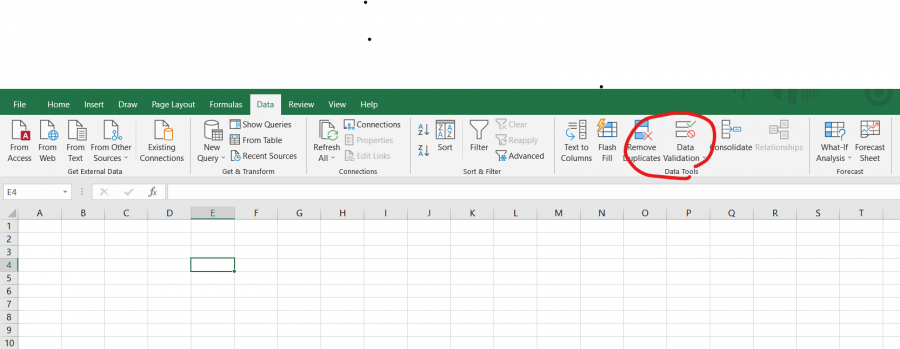
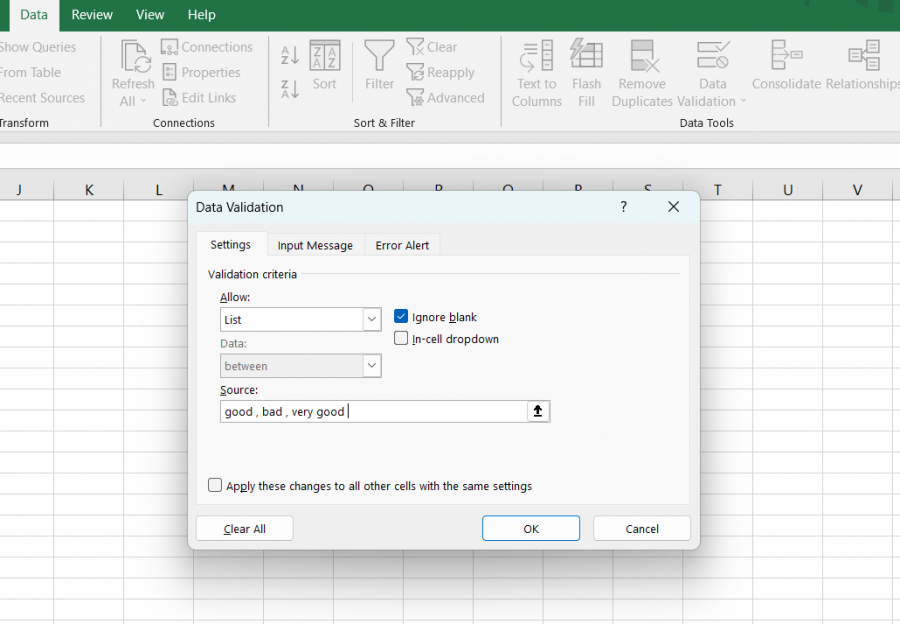
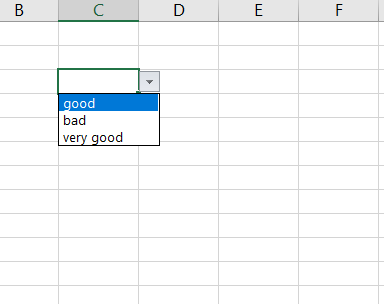
وعليكم السلام , يمكنك تعيين عدة قيم للخلية من خلال تبويبة ( Data -> Data Validation ) . أولاً قم بتحديد الخلية التي تريد إضافة الخيارات لها ( ممتاز - جيد جداً - جيد - متوسط - مقبول ) . ثانياً قم بالذهاب إلى تبويبة Data وقم بالنقر على Data Validation ( أو التحقق من البيانات إن كان نسخة office لديك باللغة العربية ) . سوف يظهر لك نافذة التحقق من البيانات , أختر تبويبة ( settings ) , ومن ثم قم بإختيار قيمة Allow إلى List . الأن سوف يظهر لك حقل باسم Source , قم بإدخال القيم المحتملة وبفصلها بفاصلة ( , ) , اي كالتالي : ممتاز , جيد جداً , جيد , متوسط , مقبول الأن تظهر القيم المحتملة بقائمة منسدلة للخلية . يوجد في الصور المرفقة توضيح للخطوات السابقة . تحياتي @محمد احمد ابوطالب
- 3 اجابة
-
- 1
-

-
بالنسبة للطرق التي ذكرتها لانستطيع القول أن أحدها أفضل من الأخرى بشكل مطلق , فهذه الطرق جميعها تعتمد على الجمهور الكبير و المحتوى الذي تقدمه, وهي في البداية قد تكون بطيئة ريثما يصبح لديك متابعين و مهتمين و عليك دائما أن تستمر و ترتقي بجودة المحتوى الذي تقدمه , سواء على انستغرام أو يوتيوب أو مواقع التواصل الأخرى أو على المدونة الخاصة بك. فالربح باستخدام هذه الطرق يكون عن طريق الإعلانات التي ستعرضها على حسابك أو المنتجات التي ستروج لها و لذلك يجب أن يكون لديك جمهور مستهدف و يجب أن تعمل دائما على زيادة هذا الجمهور و أن تصنع محتوى يناسب هذا الجمهور. بالإضافة الى الطرق التي ذكرتها يمكنك العمل كمستقل على الانترنت إذا كنت تمتلك خبرة في تطوير التطبيقات ,أو إذا كنت تمتلك مهارات إدارية تستطيع أن تشكل فريق برمجي و تقوم أنت بجلب العملاء ووتتعاقد معهم و تسند العمل للفريق. و لكن هنا عليك البحث عن أشخاص خبيرين في مجال التطوير و أمناء و تستطيع الاعتماد عليهم, ويمكنك القراءة عن كيفية البدء بهذا العمل من هنا و عليكأن تعلم أن هذه الطرق تتطلب الوقت والجهد قبل أن تحقق دخلاً كافياً، ومعظمها يتطلب تعلم مهارات جديدة والاستمرارية في العمل.بالإضافة إلى الابتكار والقدرة على التكيف مع التغييرات في السوق واحتياجات الجمهور.
- 3 اجابة
-
- 1
-

-
هذا يعود للتحديث الحاصل في مكتبة keras , بدأُ من إصدار 2.3.0 تم تضمين مكتبة keras في TensorFlow , واستخدامها بالشكل التالي : from tensorflow.keras.preprocessing.text import Tokenizer from tensorflow.keras.preprocessing.sequence import pad_sequences # Rest of your code remains unchanged وتنزيل المكتبة TensorFlow : pip install tensorflow
-
قم برفع المشاريع على حسابك على GitHub و عند انتهائك من الدورة، ستحتاج لاجراء امتحان لتحصل على الشهادة و عندها سيتم مشاركة هذه المشاريع التي طبقتها مع فريق المختبرين ليراجعوها. و لكي تحصل على معلومات أكثر قم بقراءة المعلومات الموجودة هنا و يمكنك أيضا التواصل مع مركز المساعدة للحصول على معلومات أكثر.
- 2 اجابة
-
- 1
-

-
لكي تصبح مطور محترف عليك أن تسير بمنهج صحيح و تبدأ التعلم من البداية (الأساسيات), و عليك أن تتعلم كل جانب على حدى أي أنك تتعلم مجال front end ووتقنه ثم تنتقل تتعلم مجال back end . لكل مجال يوجد هناك أساسيات و يوجد مكتبات أو أطر عمل مبنية على هذه الأساسيات لتسهل العمل و تسرعه. في مجال front end: هذا المجال يعتمد بشكل أساسي على اللغات التالية : html css javascript فأولا عليك أن تبدأ بتعلم هذه اللغات الأساسية وو تتقنها, و تقوم بإنجاز مشاريع لكي تطبق ماتعلمته و ترسخ المفاهيم في ذهنك. و لكن سوق العمل اليوم يعتمد بشكل كبير على أطر العمل الخاصة بالواجهات الأمامية مثل: react js angular vue js و غيرها من الأطر المتوفرة و لكن هذه أشهرها, و لذلك بعد أن تتم الأساسيات يجب أن تتعلم واحدة من هذه الأطر, و سيكون تعلمها عليك سهل لأنك قمت بتعلم الأساسيات أولا و هذه الأطر تعتمد على تلك الأساسيات التي تعلمتها, أما إذا قمت بتعلم هذه الأطر أولا دون أن تلم بالأساسيات فسيكون الأمر صعب و سيستغرق وقتا طويلا. في مجال الفرونت يوجد أيضا أطر عمل لتنسيق الواجهات تعتمد على ال css , أي هذه الأطر توفر لك حلول سهلة و سريعة لتنسيق الواجهة الأمامية و جعلها متجاوبة مع جميع الأجهزة , عليك أن أيضا أن تتعلمها إلى جانب ال css , ومن هذه الأطر: bootstrap tailwaind material و الأكاديمية توفر دورات شاملة لتعلم مجال الفرونت من الصفر حتى الاحتراف, و الأن يمكنك أنت حسب مستواك في المجال أن تختار الدورة التي ستبدأ بها, فإذا كنت قد تعلمت الأساسيات يمكنك البدء بتعلم أطر العمل مباشرة , و إذا لم تتعلمها فيجب أن تبدأ بها. ثم بعد أن تتم مجال front end وو تتقنه يمكنك البدء بتعلم مجال backend, ولكن عليك أن تختار أي إطار عمل ستتعلم , وذلك يعتمد على رغبتك و على ماهو الإطار المطلوب في سوق العمل لديك, و بعد أن تختار يمكنك البدء به , و قد أوضح لك الزملاء في التعليقات السابقة بعض الدورات يمكنك أنت تختار إحداها , ويمكنك أن تقرأ عن الدورة و تعرف ماذا ستتعلم بها قبل أن تختارها. و يمكنك قراءة هذا المقال الموجه للمبتدأين في مجال البرمجة لتنتفع أكثر.
-
بالنسبة للمبتدأين في مجال تطوير الواجهات الأمامية فإنه من الصعب أن يبدأو بتعلم المكتبات مباشرة دون تعلم الأساسيات , فالمكتبات تعتمد بحقيقتها على الأساسيات التي يتم شرحها في هذه الدورة, و هذه المكتبات هي أدوات توفر حلول جاهزة لتسريع عملية التطوير. و إن المنهج الصحيح و السليم في عملية التعليم أن يسير الطالب خطوة خطوة و يفهم كل مرحلة و يتقنها جيدا حتى يصل للقمة و يصبح مطور محترف و خبير. و في أي مجال من مجالات البرمجة إذا قمت بإتقان الأساسيات أولا و أصبحت خبيرا بها فسيكون من السهل جدا أن تتعلم أطر العمل فيما بعد و بمدة قصيرة , أما إذا بدأت مباشرة بتعلم أطر العمل فستواجه صعوبات و عقبات كثيرة و ستضطر للعودة للأساسيات لكي تفهم أكثر.
-
تستطيع بناء تطبيقات أندرويد بلغة البرمجة بايثون باستخدام إحدى أطر العمل هذه BeeWare أو Kivy أو ,Chaquopy و هذه أطر عمل تسمح ببناء تطبيقات متعددة المنصات باستخدام بايثون. تمكنك هذه الأدوات من إستخدام بايثون فقط لبناء واجهة التطبيق وكذلك الجزء المنطقي Logical من التطبيق، أي أنك ستستخدم لغة بايثون فقط، دون الحاجة إلى لغات أخرى طريقة عمل هذه المنصّات هي أنّها تشغّل مفسّر بايثون على آلة جافا الوهمية (Java Virtual Machine)، وعن طريق تلك الطبقة ستعمل بايثون وبالتالي يمكن لبرامجك أنت كذلك أن تعمل. لكن هذه الطرق غير شائعة، أو دعنا نقل غير مستحسنة كثيرًا لعدة أسباب وهي: الأداء الخاصّ ببرامجك لن يكون مثل أداء البرامج الأصلية المكتوبة بجافا مثلًا أو المكتوبة باستخدام إطار عمل خاص بتطبيقاتالجوال مثل فلاتر. هنا تستعمل لغة برمجة لبناء أشياء لم تؤخذ بعين الاعتبار عند بنائها فبايثون ليست لغة برمجة تطبيقات هواتف ذكية ولهذا تجد مجتمع بايثون صغير وضعيف في هذه الناحية. و للأسباب السابقة يفضل أن تقوم بتطوير التطبيق باستخدام إحدى أطر العمل المخصصة للأندرويد وال ios و يمكنك القراءة أكثر عن تطوير التطبيقات باستخدام بايثون من هنا و أيضا إذاكنت ترغب بالبدء في تعلم أطر العمل الخاصة بتطبيقات الجوال فيمكنك الاطلاع على هذا
-
بشكل عام في جميع المشاريع عندما تقوم بوضع هيكلية للمشروع حاول في البداية أن تفكر بالمشروع بشكل عام و تحدد أجزاءه و مكوناته بنظرة عامة و من ثم تنتقل للتخصيص أكثر ,و قم بتجميع الأجزاء المترابطة مع بعضها و تصنيفها بحسب وظيفتها . مثلا: في جميع مشاريع الواجهة الأمامية يكون المشروع مقسم لعدة صفحات و كل صفحة مقسمة لعدة أجزاء و هذه الأجزاء يمكن أن تستخدم في أكثر من صفحة. فنقوم بوضع الصفحات في مجلد ونسميه pages مثلا, و قد تكون كل مجموعة من الصفحات تعبر عن خدمة ما مثل صفحات تسجيل الدخول و تسجيل جديد فنقوم بوضع هذه الصفحات في مجلد ضمن ال pages و لنسميه مثلا auth . و الأجزاء التي تكون الصفحات نضعها في مجلد أخر و لنسميه components و نقوم بإضافةمستويات حسب الحاجة. بالنسبة لل css ,والصور نستطيع وضعها في مجلد assets بالنسبة لل navbar و sidebar و footer نستطيع وضعهم في مجلد layout ال routes تستطيع وضعهل في مجلد لوحدها . بشكل عام حاول أن تجعل بنية مشروعك واضحة ومنظمة وغير معقدة.
-
نعم الوردبريس منصة سهلة الاستخدام مقارنة باستخدام لغات البرمجة لتطوير المواقع, و لكن تكون درجة المرونة المتاحة محدودة نسبيًا، وتكون الإمكانيات المقدمة للتخصيص محدودة بعض الشيء.و قد يكون هناك بطئ في الأداء و سرعة التحميل مقارنة بالمواقع المنشأة باستخدام لغات البرمجة. ففي بعض المشاريع يكون لديك تفضيلات و تخصيصات معقدة لاتستطيع عملها في الوردبريس, فهنا عليك أن تطور الموقع من الصفر باستخدام إحدى أطر العمل المتوفرة, و التي تعطيك المرونة الكاملة لعمل ماتريد.
- 3 اجابة
-
- 1
-

-
لتطوير تطبيقات الأندرويد هناك عدة لغات برمجة و أطر عمل يمكن استخدامها في هذا المجال و أشهرها: java : هي لغة البرمجة التقليدية لتطوير تطبيقات الأندرويد , و كانت هي اللغة الأساسية المستخدمة في هذا المجال. Flutter : هو إطار عمل الأكثر شيوعا اليوم في هذا المجال و يعتمد على لغة البرمجة Dart , و هو متعدد المنصات أي يسمح ببناء تطبيقات android و ios ,و يوفر مكتبة واسعة من عناصر واجهة المستخدم الجاهزة التي تسمى (Widgets). يمكنك بناء وتخصيص واجهة المستخدم الخاصة بك باستخدام هذه (Widgets).بطريقة سهلة ومرنة. و هو الخيار الأفضل لتبدأ به. React Native : أيضا هو إطار عمل متعدد المنصات و شهير ,ويعتمد على ال javascript , و هي قريبة جدا من إطار العمل React الذي يستخدم لتطوير تطبيقات الويب. فإذا تعلمتها تستطيع بسهولة أن تتعلم ال React و تصبح مطور تطبيقات ويب أيضا .
-
أكاديمية حسوب هي منصة تعليمية لتعليم البرمجة في الوطن العربي, تقدم دورات و دروس عالية الجودة بأسلوب شيق و عملي. و إليك بعض الخدمات التي تقدمها المنصة: توفير المقالات والمحتوى التعليمي: تقدم الأكاديمية مقالات ودروس مكتوبة بواسطة خبراء ومتخصصين في مجالات التكنولوجيا. يتناول هذا المحتوى مواضيع مثل البرمجة، DevOps, ريادة الأعمال و التسويق والمبيعات،و غيرها. دورات شاملة لتعلم البرمجة: تعتمد على التطبيق العملي وبناء مشاريع حقيقية, تبدأ معك من الصفر وتأخذك خطوة بخطوة حتى الاحتراف. مجتمع الأسئلة والأجوبة:تستطيع أن تكون جزءا من المجتمع البرمجي و تطرح أسألتك و ستجد هناك مجموعة من المدربين يجيبون على هذه الأسئلة. و غيرها من الميزات التي توفرها الأكاديمية, يمكنك تصفح موقع الأكاديمية و التعرف على خدماتها و ميزاتها أكثر.
- 1 جواب
-
- 1
-

-
هناك العديد من الدورات و المقالات التي توفرها الأكاديمية، و كل دورة موجهة لمجال معين. ففي البداية عليك أن تحدد غايتك من تعلم البرمجة لتستطيع تحديد اللغة التي ستتعلمها, فمجالات البرمجة واسعة وكثيرة و عليك أن تختار مجال منها لتتعلمه وتتقنه. في حالتك أنت تريد أن تتخصص في مجال الذكاء الاصطناعي فيمكنك البدء بدورة الذكاء الاصطناعي ففيها ستتعلم ما تحتاج إليه من الصفر دون حاجة إلى معرفة برمجية مسبقة، وتمدك بكل المعلومات لبناء نماذج ذكاء اصطناعي متخصصة قادرة على تنفيذ مجموعة متنوعة من المهام. و يمكنك قراءة هذه المقالة التي ستوضح لك الطريق في تعلم البرمجة أكثر https://academy.hsoub.com/programming/general/تعلم-البرمجة-r662/
-
يمكنك الحصول على مسار العنوان في next js باستخدام المكون withRouter و الموجود في هذه المكتبة next/router يمكنك استخدام المكون كالتالي import * as constlocalStorage from '../helpers/localstorage'; import Router from 'next/router'; import { withRouter } from 'next/router'; export default class MyApp extends App { componentDidMount() { if (constlocalStorage.getLocalStorage()) { Router.push({ pathname: '/app' }); } else { Router.push({ pathname: '/signin' }); } } render() { const { pathname } = this.props.router; const { Component, pageProps } = this.props; return ( //pathname أصبح بإمكانك التحقق باستخدام {pathname != '/signin' && <Layout> <Component {...pageProps} /> </Layout> } ); } }
-
الدخول في الأكاديمية لايتطلب منك أن تكون طالب في المدرسة, و لكن هناك مجموعة أمور يجب أن تلم بها لتساعدك في تعلم البرمجة بسرعةوهي: التفكير المنطقي: يجب أن يكون لديك قدرة على على تحليل المشكلات وتقسيمها إلى أجزاء صغيرة و تطبيق خطوات منطقيةلإيجاد الحلول. الرياضيات: معظم المسائل والمشكلات يمكن حلها باستخدام قوانين الرياضيات ولذلك يجب أن يكون لديك معرفة بقواعد الرياضيات الأساسية. المهارات اللغوية: القدرة على القراءة و الكتابة لتستطيع كتابة الشفرات البرمجية وقراءتها لا تقلق إذا كنت لست قويا بالرياضيات و التفكير المنطقي بالبداية, يكنك تحسين هذه المهارات مع الوقت والمتابعة المستمرة,ولكن وجودها في في البداية يعطيك انطلاقة قوية و سريعة. والأكاديمية توفر لك دورات شاملة لتعلم البرمجة تعتمد على التطبيق العملي وبناء مشاريع حقيقية، تبدأ معك من الصفر وتأخذك خطوة بخطوة حتى الاحتراف إليك هذه المقالة إذا كنت ترغب بتعلم البرمجةو لاتعرف كيف تبدأ https://academy.hsoub.com/programming/general/تعلم-البرمجة-r662/
-
وعليكم السلام , لتتمكن من فعل ذلك , أنت بحاجة إلى Google Sheet Api , ومعرفة في لغات html css Js و JQuery . كخطوات عامة: أولاً , يجب عليك بناء قالب جديد في google sheet وإنشاء ورقة جديدة , مع إضافة الأعمدة التي تريدها ( مثل الاسم , العمر , راتب الموظف, الوظيفة ... الخ ). ثانياً , يجب عليك بناء فورم إدخال موظف باستخدام html وcss و js و jquery. وأستعمال google sheet api لتتمكن من إضافة بيانات الى الورقة التي قمت بإنشاءها , وأيضاً أضاف حقل البحث , كما في المثال التالي : Html File <!DOCTYPE html> <html> <head> <title>add employee example</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script src="script.js"></script> </head> <body> <h2>add new employee</h2> <form id="employeeForm"> <label for="name">name:</label> <input type="text" id="name" name="name" required><br> <label for="age">age:</label> <input type="number" id="age" name="age" required><br> <label for="job">job:</label> <input type="text" id="job" name="job" required><br> <label for="salary">sal:</label> <input type="number" id="salary" name="salary" required><br> <input type="submit" value="add"> </form> <h2>search</h2> <input type="text" id="search" placeholder="search for an employee"><br> <button id="searchButton">search</button> <div id="results"></div> </body> </html> ملف Js $(document).ready(function() { const sheetId = 'YOUR_GOOGLE_SHEET_ID'; const sheetName = 'Sheet1'; $('#employeeForm').submit(function(e) { e.preventDefault(); const name = $('#name').val(); const age = $('#age').val(); const job = $('#job').val(); const salary = $('#salary').val(); const url = `https://script.google.com/macros/s/GOOGLE-SHEET-KEY/exec?id=${sheetId}&sheet=${sheetName}&name=${name}&age=${age}&job=${job}&salary=${salary}`; $.get(url, function(data) { alert('add success!'); }); }); $('#searchButton').click(function() { const searchTerm = $('#search').val(); const url = `https://script.google.com/macros/s/GOOGLE-SHEET-KEY/exec?id=${sheetId}&sheet=${sheetName}&search=${searchTerm}`; $.get(url, function(data) { $('#results').html(data); }); }); }); لاحظ أنني قمت بتعريف sheetId وهو id الخاص ب google sheet لديك , وتعريف sheetName وهي اسم الورقة الخاص بك . أيضاً لاحظ طريقة استخدام google sheet api , وكيف نمرر sheet id و sheet name , وباقي الحقول .
- 1 جواب
-
- 1
-