-
المساهمات
679 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Hikmat Jaafer
-
مرحباً ، إنه من الممكن تضمين ميزات مثل chat bot ولوحة تحكم لتحليل البيانات على موقع ويب. لكن فيما يتعلق بميزة تصوير الشاشة وتعقب الوقت، فإن المطور الذي تواصلت معه محق إلى حد كبير، حيث أن هذه الميزة تتطلب عادة صلاحيات نظام التشغيل التي لا تتوفر لتطبيقات الويب. عادة مثل هذه الوظائف تتطلب تطبيق سطح مكتب مستقل باستخدام تقنيات مثل Electron أو JavaFX لأنها تحتاج إلى الوصول المباشر إلى الجهاز (الشاشة والوقت). أفضل حل ممكن لتنفيذ هذه الميزات بأقل تكلفة وحماية للمعلومات: اولاً تقوم ببناء موقع ويب رئيسي للمكتب: يتضمن معلومات عن المكتب والخدمات. يحتوي على لوحة تحكم لتحليل البيانات (مثل عدد الزوار، الجلسات، نشاط المستخدم). يتضمن نظام chat bot باستخدام تقنيات مثل Dialogflow من Google أو Botpress. تشفير SSL لتأمين الموقع وضمان حماية البيانات الشخصية. ثانياً قم ببناء تطبيق سطح مكتب مستقل: استخدام Electron.js لتطوير تطبيق يمكنه الوصول إلى ميزات النظام مثل تصوير الشاشة وتعقب الوقت. هذا التطبيق يمكنه العمل جنباً إلى جنب مع الموقع، وإرسال البيانات إلى قاعدة بيانات آمنة عبر واجهة برمجية (API). ثالثاً ، يجب تحقيق التكامل بين الموقع والتطبيق: يمكن للتطبيق إرسال البيانات (مثل وقت العمل واللقطات) إلى الخادم الذي يدير الموقع، بحيث تكون لوحة التحكم على الموقع قادرة على تحليل وعرض هذه البيانات. يمكن أيضاً تخزين البيانات المتعلقة بالأداء والإنتاجية وتحليلها وعرضها على الويب بشكل آمن.
- 2 اجابة
-
- 1
-

-
قد تكون الاشعارات ديناميكية كما تقول أنت أي يستطيع مدير النظام تحديد النصوص التي سيتم إرسالها للمستخدمين عند حدوث حدث معين , و بهذه الطريقة نحتاج: واجهة يستطيع المسؤول من خلالها من إدخال نصوص الاشعارات الخاصة بالأحداث و تغييرها جدول في قاعدة البيانات لتخزين النصوص الخاصة بالاشعارات و ربطها بالأحداث و قد تكون الاشعارات ثابتة أي نصوص يتم تحديدها ضمن الكود و ربطها بالأحداث و بذلك لن نحتاج لجدول في قاعدة البيانات و لا لواجهة مستخدم لإدخال الإشعارات. و هذا الأمر يعتمد على النظام المطور و مايريده العميل. في حالة الإشعارات الفورية (realtime)، يمكن استخدام تقنيات مثل WebSocket لإرسال الإشعارات بشكل لحظي لواجهة المستخدم دون الحاجة إلى تحديث الصفحة
- 2 اجابة
-
- 1
-

-
إن أفضل طريقة للتعلم و الفهم العميق هي بالتطبيق , أي تطبيق كل شيء تتعلمه , لا تكتفي بالمشاهدة فقط فبالمشاهدة وحدها لن تتعلم شيء و ستنسى الدرس بعد ساعات من مشاهدته, و أنصحك في البداية أن تقوم بتلخيص الدرس بعد المشاهدة و التطبيق, و في حال وجود نقاط لن تفهمها ستجد أسفل كل درس مربع للكتابة كما هنا يمكنك إضافة السؤال هناك عن الشيء الذي لم تفهمه أو أي مشكلة تواجهها أثناء التطبيق. و في دورة الذكاء الصنعي ستقوم بتطبيق ما تتعلمه على مشاريع حقيقية تستخدم في سوق العمل؛ مما يؤهلك للمنافسة بقوة في هذا المجال. و لاتنسى الاحتفاظ بالأعمال التي تقوم بتطبيقها لتضعها في معرض أعمالك لاحقا, فمعرض الأعمال مهم للحصول على فرصة عمل.
-
بالنسبة للوصول للكود البرمجي لأي برنامج فهذا الأمر يعتمد على نوع البرنامج هل و مفتوح المصدر أم مغلق المصدر , أغلب البرامج هي مغلقة المصدر أي لايمكنك الوصول للكود الخاص بها , أما إذاا كان البرنامج مفتوح المصدر فسيكون الكودالخاص به متوفر في مكان ما خاص بالمطور أو الشركة التي قامت بتطويره (على github, أو موقع الشركة , ... الخ) عليك البحث عنه لتجده أما بالنسبة لمعرفة لغة البرمجة التي تمت برمجته بها فيوجد أدوات يمكن أن تستخدمها: برامج سطح المكتب:هذه أداوات تقوم بتحليل الملفات التنفيذية يمكنك استخدامها لمعرفة اللغة. PEiD IDA Pro Ghidra الويب:يمكنك النقر بزر الماوس الأيمن في أي مكان على صفحة الويب واختيار "Inspect" أو "View Source" لرؤية الكود المصدر للصفحة. ستتمكن من رؤية لغات البرمجة التي تستخدم في الجهة الأمامية. بالنسبة للجهة الخلفية (Back-end) : يمكنك النقر بزر الماوس الأيمن في أي مكان على صفحة الويب واختيار "Inspect" ثم الانتقال إلى تبويبة "Network" لمراقبة الشبكة قد يعرض معلومات عن ملفات ومكونات الخادم. تحليل الطلبات (Requests): من خلال مراقبة الطلبات HTTP والردود يمكن اكتشاف تقنيات مثل Node.js أو Django إذا كانت موجودة في رؤوس الاستجابة (HTTP Headers).
- 2 اجابة
-
- 1
-

-
مرحباً ، هذه المشكلة تحدث ربما لعدة أسباب ، جرب الحلول التالية : قم بفتح ملف التنصيب ك Administrator وحاول تنصيبه . جرب حذف الإصدارات القديمة ل python في نظامك إن كانت موجودة. قم بتحديث .Net Framework. قم بتنفيذ Windows Update لنظامك. ربما أيضاً تتعلق ب Antivirus في نظامك ، جرب إيقافه وحاول التنصيب مرة أخرة . ربما تكون المشكلة من نسخة تنصيب python لديك ، جرب تحميلها مجدداً من الموقع الرسمي.
-
مرحباً ، كما قال المدرب مصطفى محمود ، وأيضاً في بعض الأحيان تحتاج إلى اضافة http:// ليتم تنفيذ API ، في بعض الأحيان لا يتم تنفيذ URL مالم يتم وضع http او https ، جرب تعديل url ليكون بالشكل التالي : http://localhost:3000/testingDelete او كالتالي في حال قمت بضبته ليكون secure : https://localhost:3000/testingDelete بالتوفيق
- 2 اجابة
-
- 1
-

-
وعليكم السلام ، أهلاً محمود, المشكلة التي تواجهها تحدث بسبب أنك بعد أول مرة تظهر فيها رسالة الخطأ وتقوم بتحديث الحالة (setAlert)، عند محاولة عرض رسالة خطأ أخرى، لن يتم عرض الرسالة لأنها قد تكون نفس الرسالة السابقة، وبالتالي React قد لا يعيد عرض المكون بناءً على نفس القيم. لتجاوز هذه المشكلة يمكنك إضافة مفتاح (key) أو تغيير الهيكل قليلًا حتى تضمن أن الحالة تحدث بشكل صحيح. يمكنك تحديث الـ setAlert بحيث تعيد تعيين الرسالة عند كل محاولة تحقق من الإدخال، أو يمكنك استخدام آلية إضافية مثل ضبط مؤقت زمني لإخفاء التنبيه بعد فترة قصيرة. قم بتغيير submitFormHandler إلى التالي ، أيضاً قمت بإضافة مؤقت زمني لإخفاء التنبيه لتحسين تجربة المستخدم : const submitFormHandler = (e: FormEvent) => { e.preventDefault(); setLoading(true); setAlert({ alertText: "", type: "" }); if (first_name === "") { setAlert({ alertText: "First Name is required", type: "error" }); setLoading(false); setTimeout(() => setAlert({ alertText: "", type: "" }), 3000); return; } else if (last_name === "") { setAlert({ alertText: "Last Name is required", type: "error" }); setLoading(false); setTimeout(() => setAlert({ alertText: "", type: "" }), 3000); return; } else if (email === "") { setAlert({ alertText: "Email is required", type: "error" }); setLoading(false); setTimeout(() => setAlert({ alertText: "", type: "" }), 3000); return; } else if (password === "") { setAlert({ alertText: "Password is required", type: "error" }); setLoading(false); setTimeout(() => setAlert({ alertText: "", type: "" }), 3000); return; } setLoading(false); }; بالتوفيق
-
و عليكم السلام مستقل يريد طريقة للتأكد من أنك أنت من قام بتطوير الأعمال التي تريد عرضها في معرض أعمالك, لذا اقترحوا عليك طريقتين و هما: إما أن تقوم برفع الملفات المصدرية لأعمالك , أي الملفات التي قمت بالعمل عليها حتى أنجزت المشروع مثل: ملفات Adobe Illustrator (.ai): إذا كنت تستخدم Illustrator . ملفات Adobe Photoshop (.psd): إذا كنت تستخدم Photoshop. أو أن تقوم بتقديم لقطات شاشة تبين فيها المشروع و أنت تعمل على تطويره على جهازك , مثلا يمكنك فتح كل مشروع على حدى في البيئة التي تعمل عليها و من ثم أخذ لقطة شاشة له . و هذه الأمور لزيادة الموثوقية بينك و بين العملاء
-
{/* eslint-disable-next-line */} هذا السطر يجب أن لاتستخدمه إلا في حالات محددة مثل إذا كان لديك سطر من الكود فيه تحذير ولكنك تعلم أنه آمن أو ضروري، يمكنك استخدام هذه التعليمة لتعطيل التحذير للسطر المحدد. أو إذا كنت تستخدم مكتبات أو كود خارجي وتظهر تحذيرات تتعلق به. و قبل أن تستخدمه يجب أن تعرف ماهي التحذيرات التي تظهر و ماهو تأثيرها , فإن كان بالإمكان حلها فهذا أفضل من تعطيل التحذيرات. في حالتك تستطيع إنشاء واجهة تحدد فيها نوع المتغير article ثم بدلا من استخدام any استخدم النوع الذي أنشأته interface ArticleType { url: string; title: string; urlToImage: string; source: { name:string }; }
-
في البداية يجب عليك فهم الاختلافات بين .net و .net core , وهي: NET Core إطار عمل مفتوح المصدر (Open Source) وقابل للتشغيل على أنظمة متعددة مثل Windows وLinux وmacOS. NET Framework مخصص فقط لنظام Windows ولا يمكن تشغيله على أنظمة أخرى. أداء: .NET Core أسرع من .NET Framework في كثير من الأحيان إدارة الحزم: .NET Core يعتمد بشكل أكبر على NuGet بينما .NET Framework يعتمد على ملفات المشروع الأكثر تعقيدًا.. في .NET Framework، نستخدم web.config أو app.config لملفات التكوين. في .NET Core، يتم استبدال هذه الملفات بـ appsettings.json لتكوين التطبيقات. من ناحية التعليمات البرمجية فستجد أن هناك اختلافات واضحة و سأعطيك مثال عليها: public class HomeController : Controller { public ActionResult Index() { return View(); } } البنية الأساسية للمتحكم في .net mvc public class HomeController : Controller { public IActionResult Index() { return View(); } } البنية الأساسية للمتحكم في .net core mvc لاحظ كيف أصبحنا نستخدم IActionResult بدلا من ActionResult أيضا ستجد أن هناك اختلاف في التعامل مع الاعتماديات, و التوجيه (routing) أيضا من المفضل أن تقوم بالبحث عن هيكلية مشروع net core والاطلاع عليها, أيضا في net core ستجد أن هناك مكتبات كنت تستخدمها في net framework لم تعد مدعومة. إذا كنت قد قمت بتطوير أي مشروع بسيط في net framework , فمن الأفضل أن تقوم بإنشاء مشروع .net core جديد و من ثم تقوم بتحويل أجزاء المشروع واحدا تلو الأخر للمشروع الجديد و بذلك ستظهر معك الفروقات. يمكنك استخدام visual stdio أيضا عندما تعمل على مشاريع .net core و بذلك لن تتغير عليك بيئة العمل
-
مرحباً عمر ، يمكنك استخدام المراجع (References) أو الحقول (Fields). باستخدام المراجع (References) ، قم بإتباع الخطوات التالية : إدراج مرجع: انتقل إلى الموضع الذي تريد إدراج العبارة فيه. اذهب إلى التبويب "إدراج" (Insert) في شريط الأدوات. اضغط على "نص مرجعي" (Quick Parts) ثم اختر "حقول" (Field). اختر "عنوان" (Title) أو أي نوع آخر حسب الحاجة وأدخل العبارة (مثل: "الله أكبر"). إدراج مرجع آخر: اذهب إلى الموضع الآخر الذي تريد إدراج العبارة فيه. اذهب مرة أخرى إلى "نص مرجعي" (Quick Parts) واختر "حقل". اختر "عنوان" (Title) أو نوع الحقل نفسه الذي استخدمته في الخطوة السابقة. تحديث المراجع: عند تعديل العبارة في الموضع الأول، يمكنك تحديث كافة المراجع من خلال تحديد النص بالكامل (Ctrl + A) ثم الضغط على (F9) لتحديث جميع الحقول. وبالطريقة الاخرى ، يمكنك استخدام الحقول (Fields) كالتالي : إدراج حقل: اذهب إلى الموضع الأول الذي تريد إدراج العبارة فيه. اضغط على (Ctrl + F9) لإدراج حقل. اكتب النص بين القوسين، مثل: `{ MERGEFIELD myField }`. تكرار الحقل: اذهب إلى الموضع الثاني وأعد الخطوة السابقة. استخدم نفس الاسم في { MERGEFIELD myField }. تحديث الحقول: مثل السابق، عند تعديل النص في الموضع الأول، اضغط (Ctrl + A) ثم (F9) لتحديث جميع الحقول.
-
يرجى تأكد من الحساب لديك وكلمة السر ، انا قمت بالتسجيل من أكثر من جهاز ولأكثر من موقع من مواقع حسوب ويعمل بشكل جيد .
-
وعليكم السلام ، نعم يمكنك ذلك ، لا مشكلة لديك . ايضاً يمكنك التسجيل باستخدام حساب google ، ومن ثم بكل سهولة يمكنك التسجيل الدخول من أي جهاز Windows او متصفح في Mac او هاتف.
-
أهلاً كمال , يوجد عدة مواقع ذكاء اصطناعي ، لكن أفضل ما وجدته بالفعل هو المواقع التالية : ChatGPT : يوفر لك GPT-3.5 مجاني ، كما يوفر الوصول الى 4 بشكل محدود وارفاق صور وتحليلها. Geminial Gemini Google هذه من أفضل مواقع الذكاء الاصطناعي يمكنك استخدامها
- 1 جواب
-
- 1
-

-
وعليكم السلام كمطور ويب، فإن تعلم أدوات مثل Docker و Agile و GitLab يمكن أن يكون مفيدا جدا لزيادة كفاءتك وتحسين تدفق العمل لديك، لكن بالنسبة لضروريتها ، فهذا يعتمد على السياق الذي تعمل فيه والمشاريع التي تتعامل معها. سأوضح لك دور كل واحدة منها حتى تتمكن من اتخاذ القرار المناسب: Docker هو أداة تتيح لك إنشاء وتشغيل التطبيقات في (containers). تشمل كل ما يحتاجه التطبيق ليعمل (مثل النظام الأساسي، المكتبات، وإعدادات البيئة). إذا كنت تعمل على تطبيقات تحتاج إلى بيئات مختلفة أو تريد التأكد من أن التطبيق يعمل بنفس الطريقة على جميع الأجهزة، فإن تعلم Docker يعتبر مهما جدا. كما أنه مفيد عند العمل مع فرق مختلفة أو في بيئات التطوير المعقدة. Agile هو نهج لإدارة المشاريع يركز على التطوير المتكرر والمستمر وتحسين التعاون بين الفريق وأصحاب المصلحة. إذا كنت تعمل أو تريد أن تعمل في فريق أو شركة متطورة ، فإن فهمها يعتبر ضروريا. Agile يساعد في تحسين كفاءة العمل وإدارة المشاريع بفعالية أكبر. GitLab هو نظام لإدارة مستودعات الأكواد مع ميزات متقدمة مثل التكامل المستمر (CI) والتسليم المستمر (CD). إذا كنت تستخدم Git لإدارة الأكواد، فإن تعلم GitLab قد يكون مفيدا، خاصة إذا كنت تعمل في بيئة تعتمد على DevOps أو تحتاج إلى أدوات للتحكم في الإصدارات وإدارة فرق العمل. أيضاً تعلم هذه الأدوات يعتبر ميزة جيدة عند التقديم على عمل في شركة أو مشروع freelancer .
- 2 اجابة
-
- 1
-

-
وعليكم السلام ، تطبيقات Google Play تلتزم بسياسات صارمة بشأن استخدام المحتوى الذي يتضمن حقوق الطبع والنشر، بما في ذلك مقاطع فيديو YouTube. وفقاً لسياسات Google Play وYouTube، يجب أن يحصل التطبيق على الأذونات المناسبة لاستخدام محتوى YouTube، ويجب أن يلتزم بشروط خدمة YouTube API. أي لا يسمح Google Play بتشغيل مقاطع فيديو YouTube في التطبيقات التي لا تملك الحقوق أو التي لا تستخدم YouTube API بشكل قانوني. لذلك، من المهم أن يتم التأكد من أن أي استخدام لمحتوى YouTube يتوافق مع جميع السياسات والشروط ذات الصلة.
-
يوجد الكثير من التطبيقات التي تساعدك على ذلك و بميزات متقدمة : KineMaster : يتميز هذا التطبيق بأن فيه تحرير متعدد الطبقات للفيديو والصوت والصور والنصوص. بالإضافة إلى تأثيرات بصرية وصوتية متنوعة.و أيضا أدوات لقص الفيديو والتحكم في السرعة.و دعم الكتابة بخط اليد على الفيديو. Adobe Premiere Rush : يتميز بواجهة سهلة الاستخدام.و يحتوي على قوالب جاهزة وتأثيرات بصرية وصوتية. InShot :يمتلك تحرير بسيطة وقوية بالإضافة إلى تأثيرات وفلاتر متنوعة. و يمكنك إضافة الموسيقى والنصوص والملصقات. و يدعم تغيير سرعة الفيديو. VivaVideo : فيه أدوات تحرير الفيديو الأساسية والمتقدمة بالإضافة إلى مجموعة واسعة من الفلاتر والملصقات والنصوص. جميع هذه التطبيقات توفر نسخ مجانية لكنها تضع قيود على الاستخدام مثل وضع علامة مائية على الفيديو, على العموم يمكنك تجريب النسخة المجانية و إذا أعجبتك و لبت متطلباتك عندها تستطيع أن تقرر أي واحدة تشتري منها.
-
الكورسات مسجلة مسبقا و متوفرة في أي وقت تريده, أي أنك تستطيع في أي وقت أن تشاهد الكورس,فقط ادخل للدورة التي اشتركت بها اضغط على تبويبة دوراتي الموجودة في الأعلى و ستظهر لك الدورة التي اشتركت بها و ستكون الدورة مقسمة لعدة مسارات ادخل للمسار الأول و سيكون أيضا مقسم و ذلك لتنظيم الأمور أكثر عليك أن تدخل للقسم الأول و شاهد الدرس الأول و هكذا تابع مشاهدة الدورة بالترتيب. بالإضافة لذلك تستطيع السؤال عن أي شيء لم تفهمه أو أي مشكلة تواجهها في الدرس و سيكون هناك مجموعة من المدربين المحترفين سيوضحون لك الأمور . و لكي تتعلم بطريقة صحيحة يجب عليك أن تقوم بالتطبيق العملي للدروس التي تشاهدها و لاتكتفي بالمشاهدة النظرية فقط, و يجب أن تحتفظ بالتمارين و المشاريع التي تطبقها لكي تقدمها لمركز الامتحان عندما تنهي الكورس.
-
وعليكم السلام , هي بالفعل موجودة في مسار تطوير الويب . مكتبة React هي مكتبة JavaScript ، وبالتالي موجودة في دورة تطوير التطبيقات باستخدام JavaScript . في حال أطلعت على محتوى الدورة سوف ترى أنه يوجد قسم أساسيات React.js ويتم تطبيق عليها تمارين ومشاريع عملية ضمن الدورة لمعرفة كيف تعمل وشرح كافة مكوناتها بشكل عملي .
-
يوجد شركات استضافة تقدم دومين مجاني عند شراء خدمة استضافة. مثل Bluehost، وHostGator، وSiteGround تقدم دومين مجاني للسنة الأولى عند شراء خطة استضافة. هذه بعض الشركات التي تقدم عروض ترويجية : Namecheap: يقدمون عروض ترويجية خاصة بالطلاب . Freenom: يقدم دومينات مجانية مثل .tk و.cf و.ml و.gq و.ga. GoDaddy: يقدم عروض ترويجية تتضمن دومين مجاني عند شراء خدمة استضافة. لكن عليك أن تتأكد من قراءة الشروط والأحكام جيدا لكي تتجنب أي رسوم غير متوقعة في المستقبل.
-
يمكنك التواصل مع مركز المساعدة و شرح ذلك لهم و سيقومون بتفهمك و مساعدتك هذا الرابطhttps://support.academy.hsoub.com/
-
وعليكم السلام, يمكنك التواصل مع الدعم لإرشادك للتواصل مع فريق موقع "بعيد" واستكمال كافة الخطوات اللازمة لحصولك على أول وظيفة . سوف يقومون بما يلي : عقد عدة إجتماعات معك لمعرفة مهاراتك ومشاريعك ومعلومات عنك. طرح عدة قوالب لسيرتك الذاتية وإمكانية اختيارك منها. بعدها يقومون ببناء معرض أعمال خاص بك في موقع مستقل وخمسات. إرشادك كيف تقدم عرض في تلك المواقع لحصولك على أول عمل
- 1 جواب
-
- 1
-

-
يجب عليك ادخال كل سطر على حدا وليس مجموعة الأسطر مع بعض : أي كالتالي : أولاً أدخل الأمر التالي ثم اضغط enter import os ثانياً أدخل الامر التالي ثم enter os.system('cls' if os.name == 'nt' else 'clear')
- 5 اجابة
-
- 1
-

-
مرحباً مشاري، يمكنك استخدام إحدى الطرق التالية: إعادة تشغيل Shell اذهب إلى القائمة العلوية واختر "Shell". ثم اختر "Restart Shell" . مسح شاشة Shell يمكنك كتابة الكود التالي في الـ Shell: import os os.system('cls' if os.name == 'nt' else 'clear') استخدام مكتبة IPython إذا كنت تستخدم IPython، يمكنك مسح الشاشة باستخدام الكود التالي: from IPython import get_ipython get_ipython().magic('clear') get_ipython().magic('reset -f')
-
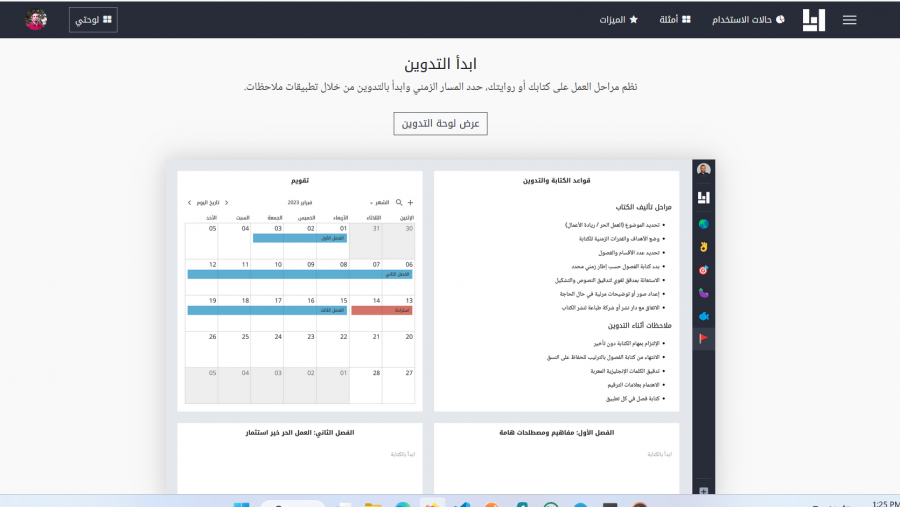
مرحباً مشاري، كما أخبرك المدربون ، لا يوجد سلايدات خاصة للفيديوهات ، وأظن لن تحتاج إلى سلايدات بل يكفي المتابعة من خلال الفيديوهات وطرح أسئلتك أسفل الفيديو او الاسئلة العامة هنا ، وتدوين الملاحظات بشكل منظم لتتمكن فيما بعد من الرجوع إليها . بالنسبة لتدوين الملاحظات ، توفر شركة حسوب منصة تسمى " أنا " ، يمكنك استخدامها لعدة أمور ، منها تدوين كافة الملاحظات الخاصة بك ، وأيضاً يمكنك استخدامها فيما بعد لتنظيم تاسكات العمل لديك ووضع خطة لمسارك المهني. سوف ترى في الصفحة الرئيسية من منصة أنا لمحة عن ما يمكنك الاستفادة منه في من خلال هذه المنصة من تدوين أفكارك وإدارة مهامك وكافة الامور التنظيمية . مثلاً : يمكنك إنشاء ملاحظاتك بهذا الشكل وتحديد عنوان لها وتصنيفها ربما حسب المحتوى او مستوى الصعوبة.