لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 07/15/23 في كل الموقع
-
3 نقاط
-
2 نقاط
-
السلام عليكم , هل المشاريع الموجودة في الدورة يجب الادلاء بها عند اجتياز اختبار الشهادة ؟2 نقاط
-
2 نقاط
-
"أريد تعلم البرمجة لكنني لا أعرف من أين أبدأ!" هذه هي أكثر عبارة تتردد على سمعي من حديثي العهد بالبرمجة، إذ يأتيني هذا السؤال مرارًا وتكرارًا؛ وفي كل مرة أحاول أن أجيب عنه في سياقه، أجد أنني أضيف معلومات جديدة على إجاباتي السابقة، لذا قررت كتابة هذا المقال بعنوان "تعلم البرمجة" لعله يفيد الراغبين في تعلم تطوير التطبيقات في بدء رحلتهم مع تعلم البرمجة من الصفر. جدول المحتويات حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة، سنذكر هنا جدول المحتويات باختصار: ما هي البرمجة؟ لماذا تتعلم البرمجة؟ ما عليك معرفته لتصبح مبرمجًا الأدوات اللازمة للبدء في تعلم البرمجة لماذا هناك العديد من لغات البرمجة؟ مفاهيم البرمجة مصادر تعلم البرمجة تطوير واجهات المستخدم تطوير الواجهات الخلفية تعلم تطوير تطبيقات الجوال تطوير الألعاب تطوير الأنظمة المدمجة تطوير تطبيقات سطح المكتب كيفية اختيار لغة البرمجة التي تناسبك نصائح لتعلم البرمجة ما هي البرمجة؟ البرمجة هي عملية تقسيم مهمة معينة يراد تنفيذها عبر الحاسوب إلى أجزاء صغيرة ومترابطة وقابلة للتنفيذ بأوامر بسيطة. بعد ذلك، تجري كتابة هذه الأوامر والتعليمات بإحدى لغات البرمجة، والتي هي وسيلة للتخاطب مع الحاسوب. إليك المثال العملي التالي الذي يشرح ماهية البرمجة: إن كنت تتوقع زيارة صديق لك اليوم، واتصل بك ليقول لك: "أنا واقف بجانب الحديقة ولا أعرف كيف أصل إلى منزلك". أنت عادةً تمر كل يوم من جانب الحديقة وتعرف الطريق بينها وبين منزلك شبرًا بشبر. برأيك هل ينفع إن قلت له: "منزلي معروف وقريب من الحديقة وأنا كل يوم أمر من جانبها"؟ لا، بالتأكيد. تحتاج إلى أن تقسِّم المشكلة إلى أجزاء تمثل خطوات بسيطة يستطيع صديقك فهمها وتنفيذها. مثلًا، أخبره أن ينفذ الأوامر التالية: "سر إلى الأمام عشرة أمتار" ثم "اتجه إلى اليمين" ثم "سر إلى نهاية الشارع" ثم "اتجه إلى اليسار". أخبره بعد ذلك: "عُدَّ الأبنية الموجودة على اليسار حتى تصل إلى البناء الرابع" ثم "اصعد إلى الطابق الثاني" ثم "اطرق على الباب الذي سيظهر أمامك". مبارك! بهذه الطريقة، تستطيع أن تدل صديقك على منزلك بدقة. البرمجة هي الشيء نفسه تمامًا. فهل ترى التعابير المكتوبة بين علامتي الاقتباس؟ إنها التعابير التي تكتب بإحدى لغات البرمجة والتي تخاطب الحاسوب بدلًا من صديقك السابق. لغات البرمجة هي مجموعة من المفردات والقواعد اللغوية التي تشكل لغةً وسيطةً للتخاطب مع الحاسوب وأمره بتنفيذ تعليمات وأشياء محدَّدة. فلا الحاسوب يفهم لغة البشر ولا البشر يفهمون لغة الحاسوب، لذا كان هنالك حاجة ملحة لوجود لغة وسيطة يفهمها كلاهما؛ نتيجةً لذلك، انبثق مفهوم لغة البرمجة. بعبارة أخرى، لو أردنا أن نقول للحاسوب "افعل كذا"، فسنحتاج إلى لغةٍ مشتركةٍ بيننا وبينه ليفهم ما نبتغيه، وهنا يأتي دور لغات البرمجة، إذ يمكنك أن تعدّ لغات البرمجة على أنها وسيط بين المبرمج والحاسوب. يهتم المبرمج بالتفكير في تسلسل الخطوات التي على الحاسوب القيام بها لإتمام العمل المطلوب منه (مثل حساب العمر اعتمادًا على تاريخ الولادة)، ثم كتابة هذه الخطوات بترتيب منطقي بإحدى لغات البرمجة. ربما لاحظتَ في الجملة السابقة أن جزءًا من مهمة المبرمج هو التفكير المنطقي، وهذا يجعلنا ننتقل إلى السؤال الشائع "هل أستطيع تعلم البرمجة وأصبح مبرمجًا؟" أو "هل أنا مؤهل لأصبح مبرمجًا؟". لماذا تتعلم البرمجة؟ يبدو أن تعلم البرمجة من الصفر ليس بالصعوبة التي توقعتها، لكنك تريد حافزًا يجعلك تتعلم البرمجة. تسمع كثيرًا أن البرمجة هي مجال المستقبل، وأن وظائف المبرمجين ستكتسح مجال التوظيف في السنوات القادمة؟ أستطيع أن أؤكد لك ذلك، كما أنَّ وظائف البرمجة هي من أعلى الوظائف دخلًا. فلو كنت تريد بدء مشوارك الاحترافي وتريد عملًا مستقرًا وذا دخلٍ ممتاز، فإن تعلم البرمجة والعمل بها هو أفضل خيارٍ أمامك. وظائف البرمجة مريحة عمومًا، فالعمل كله مكتبي أمام حاسوب في بيئة مريحة ومناسبة، وأغلبية الشركات تتبع نظام العمل 40 ساعة في الأسبوع (أي 5 أيام لمدة 8 ساعات يوميًا)، ولا تغفل عن قدرتك على العمل عن بعد من خلال الانترنت أو كمستقل في أوقات فراغك. تعلم البرمجة سيوسع أفق تفكيرك كثيرًا، خصوصًا أن تعاملك مع الحاسوب يتبع إلى التفكير المنطقي، وستجد أن البرمجة ستسهل لك القيام بأمور أخرى في الحاسوب. ما عليك معرفته لتصبح مبرمجًا يتردد الكثيرون في تعلم البرمجة متذرعين بأن مستواهم في الرياضيات ليس ممتازًا، وهذا ليس صحيحًا، فصحيحٌ أنَّ هنالك أمور تعترضك أثناء أداء عملك كمبرمج تتطلب خبرة في الرياضيات، إلا أنَّه قد تمر عليك فترات طويلة لا تحتاج فيها إلى مسائل رياضية. كل ما يلزمك للبدء في تعلم البرمجة هو الأساسيات التي يعرفها الجميع. إلى حين اعتراضك أية مسألة أو مشكلة تتطلب مهارة في الرياضيات، هنالك الكثير من المصادر والمراجع التي تستطيع الرجوع إليها آنذاك. بعبارة أخرى، أجِّل هذا الأمر قليلًا ولا تخف. الأهم من ذلك هو أن تكون قادرًا على التفكير بشكل منطقي. التفكير المنطقي التفكير المنطقي هو المهارة التي تجمع كافة المبرمجين تحت مظلة واحدة، وهي أساس كتابة الخوارزميات، إذ يجب أن تكون قادرًا على اكتساب هذه المهارة وتطويرها. الخوارزميات كلمة "الخوارزميات" هي الكلمة المرعبة التي ينفر منها البعض، فكل ما يتخيلونه عند ذكرها هو الرياضيات المعقدة والمعادلات الطويلة والرموز العجيبة، لكن الأمر بسيط جدًا؛ فالخوازرميات هي تطبيقٌ للتفكير المنطقي في خطوات متسلسلة واضحة تمامًا لحل مشكلة ما. لكي أوضِّح لك أن الخوارزميات ليست أمرًا معقدًا، سأخبرك بكيفية كتابة برنامج يسأل المستخدم عن سنة ميلاده، ثم يعيد عمره الحالي بالسنوات. الخطوة الأولى: إظهار رسالة نصية نطلب فيها من المستخدم إدخال تاريخ ميلاده. الخطوة الثانية: تخزين سنة الميلاد التي أدخلها المستخدم. الخطوة الثالثة: الحصول على السنة الحالية. الخطوة الرابعة: طرح مدخلات المستخدم من السنة الحالية. الخطوة الخامسة والأخيرة: إظهار الناتج. ما سبق هو خوارزمية بسيطة تتألف من خطوات متسلسلة، لكن إذا أمعنّا النظر فيها سنجد خللًا في حال أدخل المستخدم تاريخًا أكبر من التاريخ الحالي، أي لو أدخل 2050 مثلًا بدلًا من 1995. عندها سيصبح العمر المعاد من الخوارزمية سالبًا، ويمكننا أن نحل هذه الإشكالية منطقيًا بوضع شرط يمنع المستخدم من إدخال تاريخ أكبر من التاريخ الحالي. إطارات العمل كلمة أخرى شائعة جدًا في عالم البرمجة هي "إطارات العمل" frameworks، إطارات العمل هي مجموعة من الشيفرات البرمجية التي تسهل على المبرمج إنشاء التطبيقات، بتوفير وحدات جاهزة تقدم خدمات متنوعة مثل تسجيل المستخدمين، وإرسال البريد الإلكتروني، والتعامل مع قواعد البيانات. أي يمكنك أن تعدّها أدوات برمجية تساعدك في برمجة تطبيقك وتسهِّل لك فعل ذلك. الأدوات اللازمة للبدء في تعلم البرمجة تحتاج إلى حاسوبٍ بمواصفات جيدة (ليس من الضروري أن يكون من أفضل الحواسيب، وإنما أن يمتلك مقدارًا جيدًا من الذاكرة العشوائية). لا ننصح بمواصفات معينة أو نظام تشغيل معين، استعمل ما يحلو لك وما ترى نفسك معتادًا عليه (سواءً كان ويندوز أو لينكس أو ماك). ستحتاج أيضًا إلى اتصالٍ جيد بالإنترنت للوصول إلى المواد التعليمية، ولتنزيل البرمجيات والمكتبات اللازمة للتطوير. أما بخصوص أدوات التطوير، فستحتاج إلى برمجية لكتابة الشيفرات، وهنالك نوعان رئيسيان لها: المحررات النصية: مثل Visual Studio Code أو Atom أو Sublime Text أو Bracktes أو Notepad++. وهذه المحررات النصية تكون بسيطة في أغلبها، وتوفر ميزات أساسية مثل تلوين الشيفرات، وبعض ميزات الإكمال التلقائي، وتدعم أغلبيتها إضافات لزيادة وظائفها. وظيفة هذه المحررات النصية عمومًا هي تعديل الشيفرات بسهولة وسرعة. ننصحك بتجربة Visual Studio Code لشهرته حاليًا وكثرة إضافاته ودعمه الممتاز من شركة Microsoft. بيئات التطوير المدمجة: مثل Visual Studio و Eclipse و Android Studio و NetBeans و Apple Xcode وغيرها. وهذه البيئات توفر ميزات أكثر بكثير من المحررات النصية، مثل تشغيل الشيفرات وتنقيحها (debugging) وميزات التحكم بالإصدارات (version control) والاتصال بقواعد البيانات وخلاف ذلك. لماذا هناك العديد من لغات البرمجة؟ قد تتساءل، لماذا هناك العديد من لغات البرمجة؟ أليست هذه اللغات كلها تنفذ الهدف ذاته؟ لماذا لا يكون هنالك لغة موحدة بين المبرمجين والحاسوب؟ الحقيقة أنّه توجد لغة برمجة واحدة ولكن ليست إحدى اللغات التي تراها أمامك في الصورة. اللغة التي نشير إليها هي لغة الآلة التي يستطيع معالج الحاسوب قراءتها وفهمها. أتتساءل ما هي لغة الآلة وكيف تبدو؟ إليك مقطعًا منها: معلومٌ أنّ معالج الحاسوب لا يفهم شيئًا سوى الأصفار والواحدات، وهذه اللغة -أي لغة الآلة- هي تمثيل للأصفار والواحدات بطريقة تخبر الحاسوب بما يجب عليه فعله. الجدير بالذكر أن هذه اللغة عصية الفهم على البشر، وحتى إن استطعت كتابة شيفرة مثل الشيفرة الموضحة بالصورة (كما في السنوات الأولى من بداية اختراع الحاسوب)، لن يفهمها الآخرون ولن يستطيع أحد التعديل على الشيفرة وتطويرها لاحقًا باستثنائك. سعيًا لإيجاد لغة قريبة من لغة البشر، انقسمت لغات البرمجية إلى قسمين: لغات البرمجة منخفضة المستوى، ولغات البرمجة عالية المستوى وذلك تبعًا لمدى قربها من لغة الآلة أو لغة البشر على التوالي. أي أنّ لغات البرمجة منخفضة المستوى هي اللغات الأقرب للغة الآلة آنفة الذكر مثل لغة التجميع Assembly language، ولغات البرمجة عالية المستوى هي اللغات الأقرب للغة البشر مثل لغة بايثون وجافا. تنفيذ البرامج المكتوبة بلغات برمجة عالية المستوى يقودنا الحديث عن اللغات عالية المستوى واللغات منخفضة المستوى إلى الحديث عن كيفية تنفيذ المعالج للشيفرة المكتوبة بلغة عالية المستوى لا يفهمها المعالج (أليس هذا ما تفكر به الآن؟). عرفنا أن المعالج يفهم الأوامر والتعليمات المكتوبة بلغة منخفضة المستوى (لغة الآلة)، فمَثَلُ هذه العملية كمَثَلِ شخصٍ أجنبي تعلم اللغة العربية وبدأ التحدث مع ناطقٍ باللغة العربية، إذ يمكن لهما التواصل مباشرةً - ليخبر كل منها ما يريد من الآخر فعله - دون وسيط. أمَّا مَثَلُ كتابة برنامج بلغة عالية المستوى أقرب إلى لغة البشر والطلب من الحاسوب تنفيذه كمثل ناطق باللغة الهندية يريد التخاطب مع ناطق باللغة العربية دون أن يفقه أحدهما لغة الآخر. في هذه الحالة، لن يستطيع أحدهما فهم ما يتكلم به الآخر وستفشل عملية التواصل. قد تقول: لماذا لا يحضران مترجمًا يترجم ما يقوله كل منها للآخر؟ حسنًا، هذا ما يحصل تمامًا عندما يراد تنفيذ برنامج بلغة لا يفهمها معالج الحاسوب. في اللغات البشرية، هنالك نوع واحد من المترجمين يعرفه الجميع للترجمة من لغة إلى آخرى؛ أما في لغات البرمجة، هنالك نوعان من المترجمين بين اللغات هما: المفسر interpreter، والمترجم compiler. بناءً على ذلك، تنقسم لغات البرمجة إلى لغات مفسرة ولغات مترجمة. (من الآن وصاعدًا، كلما ذكرنا لغات البرمجة، فنحن نشير إلى لغات البرمجة عالية المستوى.) -المفسر (interpreter): وهو برنامج خاصٌ يفسِّر الشيفرة المصدرية لبرنامج مكتوب بلغة عالية المستوى سطرًا بسطر ويحولها إلى لغة منخفضة المستوى لينفذها الحاسوب مباشرةً. -المترجم (compiler): وهو برنامج خاصٌ يحوِّل الملفات المصدرية لبرنامج مكتوب بلغة عالية المستوى إلى ملف تنفيذي مكتوب بلغة الآلة دفعةً واحدةً، ثم يمكن تشغيل الملف التنفيذي على الحاسوب للقيام بالمهمة المطلوبة. لماذا يوجد الكثير من لغات البرمجة عالية المستوى؟ الآن وبعد أن عرفت الفرق بين لغة الآلة ولغة البشر، لربّما ما زلت تتساءل عن كثرة اللغات البرمجية عالية المستوى المتوافرة وعدم وجود لغة واحدة. نستطيع القول أنك خطوت خطوةً جيدةً للأمام إذ أصبحت الآن أكثر دقة. جواب سؤلك هو أنّ كل لغات البرمجة تُستخدم لتحويل فكرة منطقية إلى سلسلة أوامر يمكن للحاسوب أن ينفذها. فعلى سبيل المثال لا الحصر يمكنك استخدام أي من Ruby أو Java أو Python أو C# أو Go أو JavaScript لبناء موقع ويب. لكن يمكنك أن تعدّ لغات البرمجة على أنها أدوات، وكل أداة تسهّل مهمة دونًا عن أخرى. فعلى سبيل المثال، السيارة والحافلة والدراجة والمحراث الزراعي كلها وسائط نقل، لكنها مختلفة الاستخدام؛ فلا يمكنك أن تذهب وعائلتك لقضاء إجازة صيفية مستخدمين المحراث الزراعي، كما لا يمكنك استخدام سيارة سباق في مدينة مكتظة ذات شوارع ضيقة للذهاب بها إلى العمل. مع أن آلية عمل هذه المركبات متشابهة. والأمر سيانٌ بالنسبة إلى البرمجة. خلاصة القول أنّ هنالك لغات برمجة متخصصة بإنشاء تطبيقات سطح المكتب، وأخرى متخصصة بإنشاء تطبيقات الجوال، وأخرى تستعمل خصيصًا لمواقع الويب، وأخرى لبرمجة العتاد، وهذا ما يحيلنا إلى الحديث عن مجالات البرمجة واللغات الأنسب لكلٍ منها. مفاهيم البرمجة "حسنًا، اقتنعتُ أن البرمجة مناسبة لي وليست صعبة كما كنتُ أتخيل، من أين أبدأ طريقي في تعلم البرمجة إذًا؟" قبل الإجابة عن السؤال السابق، سآخذ وقتي لأشرح لك بعض المفاهيم الخاصة بالبرمجة، ثم سنتحدث عن مجالات العمل فيها وما المسار الأفضل لتعلمك كلًا منها. أنت تعلم أن البرنامج هو سلسلة أوامر ينفذها الحاسوب لحل مشكلة ما، والبرنامج نفسه مكتوب بلغة يفهمها الحاسوب تسمى لغة الآلة. من الأمور الملحوظة التركيز كثيرًا على لغة البرمجة ذاتها أثناء بداية تعلم البرمجة. سأخبرك حقيقةً صادمةً: "لغة البرمجة التي تستعملها ليست بتلك الأهمية التي تتوقعها"، أنا لا أقول لك أن جميع لغات البرمجة متماثلة أو تُستعمل لنفس الاستعمالات، لكن لا تركِّز كثيرًا على تعلم كيفية الكتابة في لغة برمجة ما وتهمل المفاهيم البرمجية التي تقف وراءها. المتغيرات والثوابت عليك أن تتعرف على مفهوم المتغيرات variables المستعمل في جميع لغات البرمجة، والذي يعني إسناد قيمة ما إلى رمز أو كلمة وتخزين هذه القيمة في الذاكرة. فلو أردنا أن نخزن العبارة "Hello World" في متغير ما فنكتب شيئًا شبيهًا بما يلي: var variable_name = "Hello World"; أي أننا نسند الجزء الموجود على يمين إشارة المساواة إلى المتغير المذكور على يسار إشارة المساواة. يمكننا أن نستنتج من اسم "المتغيرات" أن قيمتها قابلة للتغيير خلال تنفيذ البرنامج، فيمكننا في مكانٍ ما من الملف المصدري أن نعيد تعريف المتغير السابق بكتابة: var variable_name = "New value"; أما الثوابت فهي تتشابه مع المتغيرات في كثيرٍ من النواحي، إلا أنك لا تستطيع إعادة تعريف قيمتها بعد تعريفها أول مرة. قد تستفيد من الثوابت عندما تكون متأكدًا تمامًا من عدم تغيير القيمة خلال فترة تنفيذ البرنامج. فلو أردنا تعريف ثابت اسمه pi يحتوي على القيمة 3.14 (والتي سنعرف أنها لن تتغير مطلقًا)، فيمكننا أن نكتب: const pi = 3.14; وإذا حاولتَ تغيير قيمة الثابت بعد تعريفه فستحصل على رسالة خطأ. الشروط تدعم جميع لغات البرمجة تعريف شروط تُنفَّذ في حالات معينة. ففي الخوازرمية السابقة التي شرحنا فيها حساب العمر، يمكننا أن نكتب الشرط بالعربية كما يلي: إذا كان (تاريخ الميلاد أكبر من التاريخ الحالي): نقول للمستخدم أن هنالك خطأ وإلا: سنحسب العمر بطرح تاريخ الميلاد من التاريخ الحالي وإذا أردنا كتابتها بإحدى لغات البرمجة فستبدو شبيهةً بما يلي: if ( user_birth > current_year ) { // ERROR! } else { age = current_year - user_birth; } لا تلقِ للأقواس بالًا، فهي جزء من لغة البرمجة، وقد تختلف من لغة لأخرى، وليست موضع اهتمامنا حاليًا. حلقات التكرار ماذا لو كانت لدينا قاعدة بيانات فيها أكثر من مستخدم ولكل مستخدم تاريخ ميلاد. لا تقل لي سنأخذ التواريخ يدويًا وندخلها إلى البرنامج! هذا مضيعةٌ للوقت، والصواب هو إنشاء حلقة تكرار تأخذ قيمة تاريخ الميلاد الخاص بكل مستخدم ثم تحسب عمره كما أسلفنا في القسم السابق. دعنا نعدل الخوارزمية البسيطة لنضيف تكرارًا فيها: ما أجمل البرمجة! تخيل لو كان عندك ألف مستخدم، وكان عليك حساب أعمارهم، يمكنك بضغطة زر أن تحسبها كلها. الدوال الدالة function هي مجموعة من التعليمات البرمجية التي تقبل مدخلات وتعيد القيمة المطلوبة. تكون الدوال عادةً قصيرةً وتقوم بمهمة وحيدة فقط. فمثلًا لو أردنا تعريف دالة باسم divide تقبل عددين، وتعيد ناتج قسمة العدد الكبير على الصغير، فيمكننا أن نكتب الخورزمية الآتية: مصادر تعلم البرمجة للمبتدئين أول ما سيتبادر إلى ذهنك بعد قرارك تعلم البرمجة هو من أين سأتعلم؟ هنا يأتي دور القسم التعليمي المتكامل في حسوب ليقدم للمبتدئ (والمحترف على حدٍ سواء) محتوى علمي مميز ومبسط. تزخر أكاديمية حسوب بالمحتوى المفيد عن تعلم البرمجة للمبتدئين وحتى الخبراء أي على كافة المستويات، ستجد فيها أقسامًا تشرح لغات البرمجة وتقنياتها كلها. ولدينا قسم للأسئلة البرمجية التي يمكنك أن تطرح فيه سؤالك وسيجيب عليه أحد أفراد مجتمع أكاديمية حسوب. أضف إلى ذلك أن الأكاديمية توفر قسمًا للدورات المتخصصة التي تبدأ معك من الصفر وحتى احتراف لغة البرمجة التي تريد تعلمها مع كادر من المدربين المختصين الذي يقدمون لك المساعدة ويجيبون عن جميع استفساراتك. وهنالك قناة للأكاديمية على يوتيوب ننشر فيها دوريًا دروسًا قصيرةً عن تساؤلات محددة ومفاهيم البرمجة وخلافه. لا تنسَ الاشتراك في قناة الأكاديمية لتصلك الفيديوهات الجديدة. ماذا لو أردتَ التعمق أكثر في لغة معيّنة؟ تأتي هنا موسوعة حسوب التي توفِّر توثيقًا عربيًا كاملًا وعالي الجودة، مدعّمًا بالأمثلة لمختلف لغات البرمجة وتقنيات تطوير الويب والجوال. ستكون الموسوعة مرجعًا تعود إليه في مسيرتك البرمجية، وتستعين بها لمعرفة التفاصيل الدقيقة عن لغات البرمجة. فأنت لست مضطرًا لحفظ كل شيء في لغة البرمجة، إذ حتى المبرمجون المختصون ذوو الخبرة يعودون إلى التوثيقات بين الفينة والأخرى أثناء عملهم. لننطلق الآن للتحدث عن مجالات البرمجة الأساسية وما اللغات والتقنيات المستعملة فيها. تطوير واجهات المستخدم يبدأ أغلبية المطورين مشوارهم من خلال تعلم تطوير واجهات المستخدم عند اتخاذ قرارهم لدخول مجال تطوير وبرمجة مواقع الويب، وذلك لسهولة اللغات المستعملة في هذا المجال. هدف هذا المجال هو تطوير صفحات الويب التي تعرض محتوى مختلف مواقع الويب، وهي الصفحات التي تراها عند زيارتك لموقع أكاديمية حسوب أو موسوعة حسوب أو مستقل أو أي موقع آخر. تتألف صفحة الويب من مجموعة من المكونات، وتُكتَب هذه المكونات باستخدام لغة HTML، وبعد كتابة البنية الهيكلية للصفحة سنأتي على تنسيقها باستخدام لغة CSS، وهي اللغة المستعملة لإضفاء شكل وهيئة على عناصر HTML. أي أن عناصر HTML تصف محتوى الصفحة (مثل الترويسات والقوائم والمحتوى الرئيسي والفقرات والروابط والصور والفيدوهات)، وقواعد CSS تُعرِّف كيف يجب أن تبدو هذه العناصر (سواءً من ناحية الألوان أو المساحات أو الخلفيات أو الخطوط أو خلاف ذلك). تأتي لغة JavaScript مكملةً لهما وتستعمل لإعطاء بعض عناصر الصفحة صفاتٍ تفاعلية، مثل شريط متحرك من الصور أو قوائم تظهر عند وقوع حدث معيّن …إلخ. هنالك تقنيات كثيرة تستعمل في تسهيل إنشاء الواجهات الأمامية وسنذكر بعضها: إطار Bootstrap لتسهيل تنسيق عناصر الصفحة. مكتبة jQuery لتسهيل التعامل مع عناصر الصفحة باستخدام JavaScript. مكتبة React JS: لتسهيل تطوير واجهات المستخدم بالاعتماد على مكونات قابلة لإعادة الاستخدام. لغة Sass لإنشاء ملفات CSS بسرعة وسلاسة. أدوات بناء مثل Webpack الذي يسهِّل تحويل الملفات المصدرية للتطبيق إلى النسخة النهائية التي ستعرَض للمستخدم. لتعلم تطوير واجهات المستخدم، ننصحك بالتسجيل في دورة تطوير واجهات المستخدم المقدمة من أكاديمية حسوب، والتي تحتوي على أكثر من 72 ساعة فيديو تتوزع على ثمانية مسارات تعليمية تشرح أمثلة عملية تطبيقية شرحًا مفصلًا. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب لتتعرف على توثيق لغات البرمجة المذكورة، وذلك للاطلاع على تفاصيل وأمثلة أكثر عن كل جزئية من الجزئيات المشروحة في دورة تطوير واجهات المستخدم. اللغات والتقنيات المستخدمة في تطوير واجهات المستخدم: HTML و CSS و JavaScript و Bootstrap و Sass و jQuery و Webpack. تطوير الواجهات الخلفية قد تتساءل: ماذا يعني تطوير الواجهات الخلفية (backend)؟ وما الفرق بينه وبين تطوير واجهات المستخدم (frontend)؟ الفرق بينهما هو أن الواجهات الخلفية هي البرمجيات التي تُنفَّذ على الخوادم وتجري عمليات عليها مثل التعامل مع قواعد البيانات والملفات والخدمات الخارجية، أما واجهات المستخدم فهي الصفحات التي تظهر على شاشة الزائر في متصفحه. سأطرح عليك الخيارات المتاحة أمامك للبدء في مجال تطوير الواجهات الخلفية، وجميع اللغات المذكورة هنا هي لغات ناجحة وقوية ولا يهم أي لغة تختار منها، المهم أن تتطلع على شيفرات بسيطة من كل لغة وتتخذ قرار تعلمها، واحذر من تضييع وقتك في التنقل بين لغات البرمجة والبحث عن أفضلها، فكلُ لغةٍ ممتازةٌ في مجالها. تعلم البرمجة باستخدام لغة PHP بعد تبيان الفرق بين واجهات المستخدم والواجهات الخلفية، يمكن القول بأن أشهر لغة لتطوير الواجهات الخلفية هي لغة PHP، وتتفوق على اللغات المنافسة لها أضعافًا مضاعفة. تعلم البرمجة بلغة PHP أمر سلس، فهي لغة سهلة التعلم وبسيطة الشكل، والمجتمع حولها كبير وتطويرها مستمر. هذه اللغة هي خيار استراتيجي لمن يريد الدخول إلى مجال تطوير الواجهات الخلفية. هنالك عدد من البرمجيات المكتوبة بلغة PHP مثل ووردبريس WordPress ودروبال Drupal وميدياويكي MediaWiki (التي تشغِّل ويكيبيديا وموسوعة حسوب) وغيرها الكثير؛ إضافةً إلى عددٍ كبير من إطارات العمل مثل Laravel و CodeIgniter و Symfony و CakePHP و Yii وغيرها، وهذا ما يدل على إمكانيات اللغة الكبيرة والمجتمع الكبير الذي يحيط بها. لتعلم تطوير الواجهات الخلفية باستخدام PHP، ننصحك بالتسجيل في دورة تطوير تطبيقات الويب باستخدام PHP المقدمة من أكاديمية حسوب، والتي تحتوي على 75 ساعة فيديو تتوزع على اثني عشر مسارًا تعليميًا تبدأ بأساسيات لغة البرمجة PHP للمبتدئين، مرورًا بشرح أمثلة عملية تطبيقية بالتفصيل، ووصولًا لتطوير التطبيقات باستخدام إطار العمل Laravel، وشرح تطوير ووردبريس. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة PHP وإطار العمل Laravel. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام PHP هي: PHP و Laravel وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم البرمجة باستخدام لغة روبي - Ruby إذا كنتَ تبحث عن لغةٍ أنيقة وسهلة الاستعمال فستجد ضالتك في لغة روبي Ruby فهي من أجمل اللغات وأسلسها كتابةً، وهي لغة برمجة عامة يمكن استخدامها لتطوير مختلف أنواع التطبيقات ومن ضمنها تطوير تطبيقات الويب. ذاع صيت روبي في تطوير الويب بعد نشر إطار العمل Ruby on Rails (يشار إليه اختصارًا "ريلز"). هنالك إطارات عمل أخرى مثل سيناترا Sinatra لكن يبقى ريلز أشهرها. لتعلم تطوير الواجهات الخلفية باستخدام روبي، ننصحك بالتسجيل في دورة تطوير تطبيقات الويب باستخدام روبي المقدمة من أكاديمية حسوب، والتي تحتوي على 20 ساعة فيديو تتوزع على أربعة مسارات تعليمية تشرح أمثلة عملية تطبيقية شرحًا مفصلًا، وتشرح تطوير التطبيقات باستخدام إطار العمل ريلز. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة روبي وإطار العمل ريلز. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام روبي: روبي و ريلز وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم البرمجة باستخدام لغة جافا سكربت - JavaScript نعم! تستعمل JavaScript في تطوير الواجهات الخلفية أيضًا. الفضل يعود لبيئة Node.js التي تسمح للمطورين باستخدام JavaScript لكتابة برمجيات تعمل من جهة الخادم وذلك لتوليد صفحات ويب ديناميكية قبل إرسالها إلى المتصفح، وتستطيع Node.js التعامل مع الملفات وقواعد البيانات ومختلف أنظمة الشبكات وخدمات أنظمة التشغيل. هل يوجد أجمل من استخدام نفس اللغة لبرمجة الواجهات الأمامية لمواقع الويب والواجهات الخلفية؟ وكل ذلك باستخدام لغة سهلة التعلم والاستعمال ومدعومة دعمًا ممتازًا من المجتمع. تعلم لغة JavaScript لتطوير الواجهات الخلفية من خلال التسجيل في دورة تطوير التطبيقات باستخدام JavaScript المقدمة من أكاديمية حسوب، والتي تحتوي على 69ساعة فيديو تتوزع على أحد عشرمسارًا تعليميًّا تشرح أمثلة عملية تطبيقية شرحًا مفصلًا، وتشرح تطوير الواجهة الخلفية باستخدام Node.js. أثناء مشاهدتك للدورة، يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة JavaScript وبيئة العمل Node.js. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام JavaScript: لغة JavaScript وبيئة Node.js وإطار العمل Express.js وقواعد البيانات (مثل MongoDB و MySQL و PostgreSQL وGraphQL وغيرها). تعلم البرمجة باستخدام لغة بايثون - Python لغة بايثون متعددة الاستعمالات، ويمكن عدّها على أنها أسهل لغة برمجة على الإطلاق، إذ تبدو شيفرتها البرمجية كأنها مقالة مكتوبة باللغة الإنكليزية. إذا أردتَ لغةً سهلةً ومدعومةً دعمًا ممتازًا ولها أطر عمل كثيرة فأنت تبحث عن لغة بايثون. الخيارات المتاحة أمامك هي إطار العمل جانغو (Django) وفلاسك (Flask) وغيرها، يمكنك تعلم لغة البرمجة بايثون لتطوير الواجهات الخلفية من خلال قراءة سلاسل المقالات عن تعلم بايثون في قسم البرمجة في أكاديمية حسوب، ثم الانتقال إلى تعلم إطار العمل جانغو أو فلاسك. يمكنك أن تعود إلى موسوعة حسوب للاطلاع على توثيق لغة بايثون. تعلم لغة بايثون لتطوير الواجهات الخلفية من خلال التسجيل في دورة تطوير التطبيقات باستخدام Python المقدمة من أكاديمية حسوب، والتي تحتوي على 69 ساعة فيديو تتوزع على عشرةمسارات تعليمية تشرح أساسيات لغة بايثون للمبتدئين، ثم تطبق عمليًا بأمثلة واقعية، وتشرح إطار العمل جانغو Django وفلاسك Flask. اللغات والتقنيات المستخدمة في تطوير تطبيقات الويب باستخدام بايثون: لغة بايثون وإطارات العمل المبنية عليها (مثل جانغو وفلاسك) وقواعد البيانات (مثل MySQL و PostgreSQL وغيرها). تعلم تطوير تطبيقات الجوال ازداد عدد تطبيقات الجوال لأنظمة أندرويد و iOS ازديادًا كبيرًا في الفترة الماضية، وأصبح لكل شركة أو خدمة تطبيق خاص بها يسهِّل على مستخدميها الوصول إلى الخدمات التي توفرها. النظامان الرئيسيان المسيطران على سوق الجوال حاليًا هما أندرويد ثم iOS. يمكن برمجة تطبيقات أندرويد بلغة Java أو Kotlin (أو غيرهما) وبرمجة تطبيقات iOS باستخدام Swift (وغيرها). ستكتشف أنَّ عليك تطوير تطبيقين منفصلين تمامًا، واحد لهواتف أندرويد وآخر لهواتف iOS، وذلك يسبب زيادةً في حجم العمل المطلوب وصعوبةً في إدارة التغييرات. بسبب ذلك، ظهر مفهوم "التطبيقات متعددة المنصات"، وهي تطبيقات تعمل على نظام أندرويد و iOS دون أي تعديلات، وذلك باستخدام تقنيات مشتركة وهي في الغالب تقنيات الويب. أي أصبح بإمكان مطوري الويب الاستفادة من معلوماتهم في تطوير تطبيقات الجوال باستخدام منصات مثل آيونيك Ionic. تسمح آيونيك Ionic للمبرمجين بالتعامل مع مختلف وظائف الجهاز باستخدام لغة JavaScript، مثل الوصول إلى الموقع الجغرافي، والتقاط صور بالكاميرا، والتعامل مع الملفات وخلاف ذلك. طوِّرت في الفترة الماضية تقنيات أخرى مبنية على JavaScript مثل React Native المبنية على مكتبة React.js والتي تسمح للمطورين بكتابة تطبيقات أصيلة باستخدام تقنيات الويب. تستطيع تعلم تطوير تطبيقات الجوال عبر Ionic وعبر React Native من خلال التسجيل في دورة تطوير التطبيقات باستخدام لغة JavaScript المقدمة من أكاديمية حسوب، والتي تحتوي على 69 ساعة فيديو تشرح أمثلة عملية تطبيقية شرحًا مفصلًا. وكالعادة يمكنك أثناء مشاهدتك للدورة أن تعود إلى موسوعة حسوب للاطلاع على التوثيقات اللازمة. اللغات والتقنيات المستخدمة في تطوير تطبيقات الجوال: Java و Swift و Kotlin و Ionic و React Native وغيرها. تطوير الألعاب تطوير الألعاب هو المجال الذي يحلم جميع مستخدمي الحاسوب بالدخول إليه. فالأغلبية تعرفوا على الحاسوب من خلال ألعاب الفيديو ومن ثم بدؤوا برحلة الاستكشاف عن البرمجة والتطوير. أغلب من يجيب عن تطوير الألعاب يقول "عليك بتعلم لغة C++" لكن دعني أفصِّل لك الأمر قليلًا. برمجة الألعاب تتطلب عملًا كثيرًا من فريق عمل كبير، مدعوم من شركة تجارية. من الصعب على مطوِّر وحيد أن ينشئ لعبة كاملة من الصفر دون فريق. تُطور أغلبية الألعاب باستخدام محرِّك ألعاب Game Engine والذي يسهِّل الأمر على المطورين ويتيح بيئة تطوير مناسبة للألعاب، ويتيح الميزات الأساسية لجميع الألعاب مثل التحكم بالكاميرا ونمذجة الشخصيات ثلاثية الأبعاد وتحريكها والأمور الفيزيائية الأخرى. هنالك عدد كبير من محركات تطوير الألعاب، ومن المرجح أنك شاهدت شعارها في الألعاب التي لعبتها من قبل، ومن أشهرها: Unreal Engine و Unity و Godot. يمكن التعامل مع هذه المحركات باستخدام عدِّة لغات، مثل C++ (وهي أشهرها)، وجافا (خصوصًا للألعاب على هواتف أندرويد) وحتى يمكن استخدام JavaScript في التعامل مع بعضها. تذكر أنّ الألعاب غير محدودة بتطبيقات سطح المكتب أو الهواتف، فهنالك ألعاب كثيرة تعمل على المتصفحات باستخدام تقنيات HTML5 و JavaScript. اللغات والتقنيات المستخدمة في تطوير الألعاب: C++ و Java و JavaScript ومحركات Unity و Unreal Engine و Godot. برمجة الذكاء الاصطناعي يُعد الذكاء الاصطناعي (AI) من المجالات الرائدة والمطلوبة بكثرة في سوق العمل اليوم، لاسيما بعد أن أصبحت تطبيقاته في متناول الجميع وبات يستخدم في العديد من المجالات فتعلمك لهذا المجال الرائد يعزز قدراتك كمبرمج ويساعد على تعزيز تطبيقاتك بقدرات الذكاء الاصطناعي القوية. يتفرع الذكاء الاصطناعي لعدة مجالات من أبرزها تعلم الآلة والتعلم العميق التي تُمكّن الحواسيب من التعلم من البيانات وتحسين أدائها بمرور الوقت دون الحاجة لبرمجة تقليدية. كي تتعلم برمجة الذكاء الاصطناعي تحتاج لامتلاك فهم جيد للبرمجة وتحليل البيانات ويمكنك استخدام لغات برمجة متعددة في هذا المجال أشهرها لغة البرمجة بايثون التي توفر الكثير من المكتبات والأطر المساعدة مثل تنسرفلو TensorFlow وكيراس Keras وبايتورش PyTorch وباندا Pandas. إذا كنت مهتمًا بتعلم هذا الاختصاص القوي فستوفر لك دورة الذكاء الاصطناعي من أكاديمية حسوب التي تحتوي على 58 ساعدة تدريبية ممتدة على ثمانية مسارات تدريبية شاملة كل ما تحتاج إليه للبدء بتطوير تطبيقات ذكاء اصطناعي قوية واكتساب مهارة في تحليل البيانات من الصفر ودون الحاجة لامتلاك معرفة مسبقة. اللغات والتقنيات المستخدمة في برمجة الذكاء الاصطناعي هي Python و MongoDB وPymongo و TensorFlow و Keras و Pandas والنماذج اللغوية الكبيرة LLMs المختلفة. تطوير الأنظمة المدمجة الأنظمة المدمجة هي أنظمة حاسوبية شبيهة بالحاسوب ولكنها لا تملك كل ميزات الحاسوب الذي تراه أمامك الآن. بعبارة أخرى، النظام المدمج هو حاسوب صغير مبرمج لأداء مهام محددة فقط ومدمج ضمن الجهاز أو البيئة المراد استخدامه فيها. أنت الآن محاط بالكثير من الأنظمة المدمجة الآن مثل جهاز مقياس مستوى المياه وجهاز التحكم بالتلفاز وجهاز إنذار الحريق وأجهزة المراقبة …إلخ. حتى إشارات المرور وتنظيم السير وألعاب الأطفال الآلية تصنَّف على أنها أنظمة مدمجة. هل سمعت أيضًا بمصطلح "إنترنت الأشياء"؟ إنترنت الأشياء هو نظام مدمج متصل بالإنترنت. نعم، بهذه البساطة! لابد الآن أن يتبادر إلى ذهنك الساعات والثلاجات والغسالات الذكية وطائرات الدرون وأنظمة المراقبة عن بعد وأنظمة البيوت الذكية، إذ كلها أمثلة على إنترنت الأشياء. كيفية برمجة الأنظمة المدمجة أشهر وأكثر لغة برمجة تستعمَل في برمجة الأنظمة المدمجة وإنترنت الأشياء هي لغة C (أي لغة سي) وكل اللغات المشتقة منها (مثل لغة أردوينو C). تُستعمَل لغة C++ كثيرًا في هذا المجال، إذ تعدُّ لغة ذات مستوى أعلى من لغة C لدعمها للبرمجة كائنية التوجه. أضف إلى ذلك أنه بدأ حديثًا استعمال لغة بايثون في برمجة تطبيقات الأنظمة المدمجة مع أنها لم ترتبط تقليديًّا بهذا المجال سابقًا. صحيح أنَّ لغة بايثون ليست بقوة لغة C و C++ في هذا المجال إلا أنها تستمد ميزاتها وفعاليتها من المكتبات الهائلة المتوافرة فيها. بعيدًا عن C وبايثون، تستعمل في مجال الأنظمة المدمجة أيضًا لغات أخرى تنضوي ضمن "لغات توصيف العتاد" (Hardware Description Languages)؛ لغتي VHDL و Verilog هما من أشهر لغات توصيف العتاد المستعملة في هذا المجال. تُستعمَل مثل هذه اللغات في برمجة "مصفوفة البوابات المنطقية القابلة للبرمجة" (FPGA أي Field Programmable Gate Array). أخيرًا، قد تجد بعض المراجع تشرح برمجة الأنظمة المدمجة بلغة أخرى تدعى "لغة التجميع" (Assembly Language) التي تصنف من اللغات منخفضة المستوى. يتطلب تعلم البرمجة باستخدام هذه اللغة فهمًا واسعًا بمعمارية وحدة التحكم المركزية والمعالج بالمجمل لأنها أقرب لغة يفهمها الحاسوب. الانتقال إلى هذه اللغة قد يكون في مستويات متقدمة من تعلمك لبرمجة الأنظمة المدمجة وتطبيقات إنترنت الأشياء. من ميزات البرمجة بهذه اللغة هي التحكم الواسع بالعتاد والمعالج الذي لا توفره لغات أخرى. يقال أن هذه اللغة صعبة بعض الشيء ومعقدة، ولكن لا أرى ذلك! قد يكون سبب قول ذلك هو أن لغة التجميع هي لغة منخفضة المستوى وأقرب شيء إلى لغة الآلة ولا يستطيع من يلقي نظرة على شيفرة مكتوبة فيها فهمها مطلقًا إن لم يعرفها. تطوير تطبيقات سطح المكتب مجال تطوير تطبيقات سطح المكتب كالمحيط الواسع؛ إن لم تملك بوصلة وتعرف إلى أين تريد الاتجاه، ستضيع فيه حتمًا. هنالك الكثير من أنظمة التشغيل أشهرها - وأكثرها سيطرةً على السوق حاليًا - هي: نظام التشغيل ويندوز، ولينكس، وماك (macOS)، ويملك كل نظام تشغيل تطبيقات مكتبية خاصة به. لذلك، يجب عليك أولًا -قبل الدخول إلى سوق برمجة تطبيقات سطح المكتب- تحديد نظام التشغيل المستهدف. أي يجب الإجابة على السؤال التالي: هل يستهدف تطبيقك نظام تشغيل محدد، أم تريد لتطبيقك أن يعمل على عدة أنظمة تشغيل في آن واحد؟! بعد تحديد نظام التشغيل المستهدف، اطلع على اللغات المفضل استعمالها في ذلك النظام لبرمجة تطبيقاته؛ فعلى سبيل المثال، اللغات C و C++ و C# و VB.NET هي الأكثر استعمالًا في برمجة تطبيقات نظام التشغيل ويندوز، واللغات C و C++ و Bash هي الأكثر استعمالًا في برمجة تطبيقات توزيعات نظام التشغيل لينكس. أمَّا نظام الشغيل ماك، فينفرد باستعمال لغة Objective-C. حسنًا، دعني أخبرك الحقيقة، كل لغة برمجة عامية الغرض يمكن استعمالها في برمجة التطبيقات، إذ أشهر اللغات التي تُدرَّس أكاديميًّا في هذا المجال هي لغة جافا (Java). لا يخفى على القارئ دخول لغة بايثون بقوة على هذا المجال نظرًا لامتلاكها الكثير من المكتبات الرائعة وسهولة صياغتها. دخلت مؤخرًا لغة جافاسكريبت على سوق برمجة تطبيقات سطح المكتب عبر إطار العمل Electron (إلكترون)، إذ توظف في هذا المجال تقنيات تطوير الويب (HTML و CSS و JavaScript …إلخ.). بدأ هذا الإطار ينتشر كالنار في الهشيم مما دفع شركات كبيرة لتطوير تطبيقات سطح المكتب الخاصة بها باستعمال هذا الإطار ومنها شركة Slack التي استعملت هذا الإطار لتطوير تطبيقها المكتبي. أعلم أنك الآن تشعر بالضياع من كثرة لغات البرمجة والتقنيات المستعملة في هذا المجال؛ معك حق، فقد أخبرتك بذلك منذ قليل. دخول هذا السوق يحتاج منك تحديد هدفك منه بالضبط. هل لديك فكرة تطبيق وتريد إنشاءه والربح منه؟ هل تريد العمل لدى شركة محددة؟ ما هي مواصفات التطبيق الذي تريد إنشاءه أو تريد العمل على تطويره؟ كل ذلك يلعب دورًا في تحديد لغة البرمجة الأنسب لك لتعلمها. في النهاية، إن تعلمت أساسيات البرمجة وأتقنت العمل على لغة برمجية محددة، سيسهل عليك الانتقال إلى لغة برمجة أخرى، إذ أغلب لغات البرمجة تشبه بعضها بعضًا من ناحية المفهوم والمضمون وتختلف بعض الشيء من ناحية الصياغة والشكل. لذلك، اطمئن من هذه الناحية. كيفية اختيار لغة البرمجة التي تناسبك يمكنك اختيار لغة البرمجة اعتمادًا على المجال الذي تحب العمل فيه، سألخص لك مسار التعلم لمختلف مجالات العمل: العمل كمطور ويب full-stack: يعني ذلك تعلم تطوير واجهات المستخدم أو الواجهات الأمامية، وتطوير الواجهات الخلفية. يمكن التخصص بمجال واحد من هذين المجالين فقط، إذ يُطلَب كثيرًا في سوق العمل مبرمجين متخصصين في واجهات المستخدم أو الواجهات الخلفية. العمل كمطور تطبيقات للهواتف المحمولة: يمكنك تعلم برمجة تطبيقات أندرويد أو iOS كلًا على حدة، أو استعمال تقنيات مثل كوردوفا لتطوير لكلا النظامين معًا. العمل كمطور تطبيقات سطح المكتب: يمكنك البدء بالتخصص في تطوير تطبيقات مكتبية لنظام تشغيل محدَّد (مثل نظام التشغيل ويندوز أو لينكس) عبر تعلم لغة البرمجة المستعملة في ذاك المجال (كما أشرنا إلى ذلك في قسم تطوير تطبيقات سطح المكتب)؛ خيار آخر هو تعلم اللغات والتقنيات التي تمكنك من تطوير تطبيقات عابرة للمنصات (تعمل على عدة أنظمة تشغيل) مثل استعمال إطار العمل Electron. العمل كمطور للأنظمة المدمجة والأنظمة الذكية: لغة C هي أساس هذا المجال، سواءً كنتَ تتعامل مع المتحكمات مباشرةً، أو تتعامل مع شريحة مثل أردوينو (والتي تمتلك لغةً مشتقةً من C). يساعدك هذا الفيديو على معرفة المعايير التي من خلالها ستتمكن من اختيار لغة البرمجة التي تتناسب مع تطلعاتك وأهدافك المستقبلية. نصائح لتعلم البرمجة مشوار تعلم البرمجة من الصفر طويل وشائق، ولكنه جميل ومسلٍ بذات الوقت، قد تصاب بالإحباط في بداية طريقك لكثرة الأمور التي عليك الإلمام بها، لذا جهزت إليك النصائح الآتية من تجربتي في البرمجة: حدد هدفك من تعلم لغة البرمجة وسوق العمل الذي تريد دخوله واجعله واقعيًا. بدون هدف، أبشرك بأنك ستتخلى عن فكرة تعلم البرمجة بعد حين. انتبه إلى أن يكون هدفك واقعيًا وقابلًا للقياس والتجزيء على مراحل. بدون ذلك، ستفشل من أول عقبة وتترك تعلم البرمجة. أعرف نفسك جيدًا ونقاط قوتك وضعفك. كلنا لديه نقاط قوة وضعف، ولكن المفلح من عمل على ترميم وتحسين نقاط ضعفه في المجال الذي يرغب بتعلمه. رشح دورة واحدة وكتابًا واحدًا وابدأ بقراءة الكتاب ومتابعة الدورة تدريجيًّا ثم انتقل بعد الانتهاء إلى دورة أخرى وكتاب آخر، إذ سيجنبك ذلك التشتت بين الدورات الكثيرة والكتب العديدة. الشيء الذي أفعله قبل بداية تعلم شيء جديد هو ترشيح قائمة من عدة كتب ودورات ثم ترتيب هذه الكتب والدورات بحسب جودتها ومدى بساطتها وتعقيدها. أرقم الكتب والدورات وأبدأ بالخيار الأول منها. أحدد الوقت التقريبي الذي يأخذه كل خيار لدراسته وأجدول الخيارات البقية على رزنامتي الخاصة. لا تأخذ العلم إلا ممن تثق بعلمه، فالكثير من المبتدئين يحاولون مساعدة غيرهم وقد يضعون معلومات مغلوطة دون قصد. طبق ما تعلمته مباشرة، وأنشئ أي شيء من كل أمر جديد تتعلمه حتى لو كان رسمة بسيطة أو شيفرة من عدة أسطر فقط. فرحة إنجاز شيء مما تعلمته تدفعك لتعلم المزيد والاستمرار في طلب العلم. نظم وقتك بورقة وقلم، حدد بداية كل أسبوع خطةً لسائره والتزم بتنفيذها. أخبر أصدقائك أن لديك التزامات وأمور مهمة عليك إنجازها. خصص وقتًا للاستراحة بالطبع ولا تنسَ نصيبك منها. في نهاية كل أسبوع، وازن مدى الإنجاز الذي حققته ومدى تطبيق الخطة التي وضعها وحاول أن تصل النسبة إلى 100%. أنصحك بقراءة ومتابعة استراتيجيات تنظيم الوقت ورفع الإنتاجية. تمرس على حل المشكلات وتحدى نفسك باستمرار وتابع المسابقات البرمجية واشترك بها إن استطعت، أنصحك بقراءة مقالة حل المشكلات وأهميتها في احتراف البرمجة بعد هذه المقالة. لا تنسَ أن تكافئ نفسك في كل مرة تنهي فيها كتابًا أو تكمل العمل على مشروع. لا تنسَ حظك من الاستراحة، لأن طريق البرمجة قد يكون له بداية ولكن النهاية بعيدة ومتعبة -مثله مثل أي مجال آخر-. في النهاية أرجو لك كل التوفيق في مشوارك البرمجي. وأرجو منك أن تشاركنا تجربتك في تعلم البرمجة، لعل غيرك يستفيد منها. اقرأ أيضًا كيف تتعلم البرمجة المدخل الشامل إلى تعلم علوم الحاسوب المرجع الشامل إلى تعلم لغة بايثون تعرف على أعلى تخصصات البرمجة أجرا تعلم لغة HTML قواعد البرمجة ما هي فوائد تعلم البرمجة؟ أسهل لغات البرمجة أهمية البرمجة1 نقطة
-
الإصدار 1.0.0
28543 تنزيل
تسبق كل عملية تنفيذية عملية تصميمية تخطيطية مثل عملية تخطيط أي بناء ودراسته وتحليله ورسمه على المخططات قبل البدء ببنائه وتنفيذه على الأرض وكذلك الحال مع قواعد البيانات فقبل تنفيذها برمجيًا، يكون هنالك مرحلة تصميمية يجري فيها تصميم قواعد البيانات وتخطيط جداولها والأعمدة التي تحتويها وأنواع البيانات فيها والروابط الرابطة بينها والقيود المقيدة لها وهكذا، فلعملية التصميم تلك أهمية كبيرة لأي قاعدة بيانات، ولا يكاد يخلو أي نظام برمجي يتعامل مع البيانات من قاعدة بيانات لذا لابد من إجراء تصميم متين مناسب لقاعدة البيانات التي سيُبنى عليها النظام. يعد موضوع تصميم قواعد البيانات مادة أساسية تدرَّس في السنوات الأولى من تخصص علوم الحاسوب والتخصصات المتعلقة بهندسة الحاسوب والبرمجيات في الجامعة ولابد من تعلم الموضوع ودراسته قبل البدء بتعلم كيفية تنفيذ قاعدة بيانات برمجيًا، فلا يمكن بناء قاعدة بيانات قوية متينة الارتباطات سليمة القيود موحَّدة عديمة التكرارات دون دراسة موضوع التصميم نظريًا وإتقانه عمليًا وذلك بتصميم قواعد بيانات نموذجية والإطلاع على تصميمات أخرى لقواعد بيانات صممها مهندسون أكفَّاء. يشرح هذا الكتاب عملية تصميم قاعدة بيانات شرحًا موجزًا غير مخل، إذ يبدأ أولًا بتغطية كل المفاهيم المتعلقة بقواعد البيانات بدءًا من فكرة قاعدة البيانات بالأصل واختلافها عن أي نظام تخزين بيانات، وحتى العملية التصميمية وعمليات نمذجة البيانات وتمثيلها وعمليات الربط بين جداول البيانات وما يقوم عليها ثم يبني بعدها على ذلك كله شارحًا عملية تصميم قواعد البيانات وتطويرها حتى رسم مخطط ER النهائي لجداول قاعدة البيانات، وهو مخطط نموذج الكيان والعلاقة الواصف لقاعدة البيانات وجداولها وكل تفصيلة فيها، ثم يشرح بعدها كيفية تنفيذ المخطط الناتج عبر لغة SQL ولا يغيب عنه التطرق إلى أنظمة إدارة قواعد البيانات DBMS مع ذكر أشهرها. هذا الكتاب مترجم عن كتاب Database Design - 2nd Edition "تصميم قاعدة بيانات - الإصدار الثاني" لصاحبيه إيدرين وات Adrienne Watt ونيلسون إنج Nelson Eng وهو مبني في الأصل على عدة مصادر ركيزتها كتاب Database Design للمؤلف الأول إيدرين وات، فالمصادر المبني عليها كل فصل مدرجة في نهايته ويمكنك الرجوع إلى الكتاب الأجنبي الأصل إن أردت الإطلاع عليها، كما أن هذا الكتاب الأجنبي يُعتمد في بعض الجامعات لتدريس مادة تصميم قواعد البيانات في فصول قسم علوم الحاسوب وتصميم البرمجيات. انتبه إلى أن هذا الكتاب لا يركز على عملية تنفيذ قواعد البيانات وبرمجتها بل يركز على عملية تصميم قاعدة بيانات وكيفية نمذجتها وإن كان يتطرق إلى لغة SQL سريعًا شارحًا باقتضاب كيفية إنشاء قاعدة بيانات والعمليات الأساسية للتعديل عليها، أما إذا أردت الاستزادة والتعمق في هذا الموضوع، فننصحك بالرجوع إلى كتاب ملاحظات للعاملين بلغة SQL وكتاب الدليل العملي إلى قواعد بيانات PostgreSQL وتوثيق لغة SQL من موسوعة حسوب. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «تصميم قواعد البيانات» وتجد روابطها تاليًا: تحليل نظام الملفات لإدارة البيانات وتخزينها واختلافه عن نظام قاعدة البيانات المفاهيم الأساسية في قواعد البيانات وتصميمها خصائص قواعد البيانات والمزايا التي تقدمها نمذجة البيانات وأنواعها في عملية تصميم قواعد البيانات مفاهيم نموذج البيانات العلائقية RDM الأساسية المهمة في تصميم قواعد البيانات نموذج الكيان والعلاقة ER لتمثيل البيانات وتخزينها في قاعدة البيانات قواعد السلامة وقيودها لضمان سلامة البيانات في قواعد البيانات نمذجة الكيان العلاقي ER عند تصميم قواعد البيانات الاعتماديات الوظيفية المستخدمة في تصميم قواعد البيانات فهم عملية التوحيد Normalization المستخدمة عند تصميم قاعدة البيانات عملية تطوير قواعد البيانات Database Development نظرة سريعة على لغة الاستعلامات الهيكلية SQL لغة معالجة البيانات DML الخاصة بلغة SQL أمثلة عملية عن كيفية تصميم قواعد البيانات1 نقطة -
الإصدار 1.0.0
129262 تنزيل
سطع نجم لغة البرمجة بايثون في الآونة الأخيرة حتى بدأت تزاحم أقوى لغات البرمجة في الصدارة وذاك لمزايا هذه اللغة التي لا تنحصر أولها سهولة كتابة وقراءة شيفراتها حتى أصبحت الخيار الأول بين يدي المؤسسات الأكاديمية والتدريبية لتدريسها للطلاب الجدد الراغبين في الدخول إلى مجال علوم الحاسوب والبرمجة. أضف إلى ذلك أن بايثون لغةً متعدَّدة الأغراض والاستخدامات، لذا فهي دومًا الخيار الأول في شتى مجالات علوم الحاسوب الصاعدة مثل الذكاء الصنعي وتعلم الآلة وعلوم البيانات وغيرها، كما أنَّها مطلوبة بشدة في سوق العمل وتعتمدها كبرى الشركات التقنية. دورة تطوير التطبيقات باستخدام لغة Python احترف تطوير التطبيقات مع أكاديمية حسوب والتحق بسوق العمل فور انتهائك من الدورة اشترك الآن بني هذا العمل على كتاب «How to code in Python» لصاحبته ليزا تاغليفيري (Lisa Tagliaferri) وترجمه إلى العربية محمد بغات وعبد اللطيف ايمش، وحرره جميل بيلوني، ويأتي شارحًا المفاهيم البرمجية الأساسية بلغة بايثون، ونأمل في أكاديمية حسوب أن يكون إضافةً نافعةً للمكتبة العربيَّة وأن يفيد القارئ العربي في أن يكون منطلقًا للدخول إلى عالم البرمجة من أوسع أبوابه. رُبط هذا الكتاب مع توثيق لغة بايثون في موسوعة حسوب لتسهيل عملية الاطلاع على أي جزء من اللغة مباشرة وقراءة التفاصيل باللغة العربية. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع الشامل إلى تعلم لغة بايثون»، أو مباشرةً من الآتي: المقال الأول: دليل تعلم بايثون اعتبارات عملية للاختيار ما بين بايثون 2 و بايثون 3 المقال الثاني: تثبيت بايثون 3 وإعداد بيئتها البرمجية المقال الثالث: كيف تكتب أول برنامج لك المقال الرابع: كيفية استخدام سطر أوامر بايثون التفاعلي المقال الخامس: كيفية كتابة التعليقات المقال السادس: فهم أنواع البيانات المقال السابع: مدخل إلى التعامل مع السلاسل النصية المقال الثامن: كيفية تنسيق النصوص المقال التاسع: مقدمة إلى دوال التعامل مع السلاسل النصية المقال العاشر: آلية فهرسة السلاسل النصية وطريقة تقسيمها المقال الحادي عشر: كيفية التحويل بين أنواع البيانات المقال الثاني عشر: كيفية استخدام المتغيرات المقال الثالث عشر: كيفية استخدام آلية تنسيق السلاسل النصية المقال الرابع عشر: كيفية إجراء العمليات الحسابية المقال الخامس عشر: الدوال الرياضية المضمنة المقال السادس عشر: فهم العمليات المنطقية المقال السابع عشر: مدخل إلى القوائم المقال الثامن عشر: كيفية استخدام توابع القوائم المقال التاسع عشر: فهم كيفية استعمال List Comprehensions المقال العشرون: فهم نوع البيانات Tuples المقال الحادي والعشرين: فهم القواميس المقال الثاني والعشرين: كيفية استيراد الوحدات المقال الثالث والعشرين: كيفية كتابة الوحدات المقال الرابع والعشرين: كيفية كتابة التعليمات الشرطية المقال الخامس والعشرين: كيفية إنشاء حلقات تكرار while المقال السادس والعشرين: كيفية إنشاء حلقات تكرار for المقال السابع والعشرين: كيفية استخدام تعابير break وcontinue وpass عند التعامل مع حلقات التكرار المقال الثامن والعشرين: كيفية تعريف الدوال المقال التاسع والعشرين: كيفية استخدام *args و**kwargs المقال الثلاثين: كيفية إنشاء الأصناف وتعريف الكائنات المقال الحادي والثلاثين: فهم متغيرات الأصناف والنسخ المقال الثاني والثلاثين: وراثة الأصناف المقال الثالث والثلاثين: كيفية تطبيق التعددية الشكلية (Polymorphism) على الأصناف المقال الرابع والثلاثين: كيف تستخدم منقح بايثون المقال الخامس والثلاثين: كيفية تنقيح شيفرات بايثون من سطر الأوامر التفاعلي المقال السادس والثلاثين: كيف تستخدم التسجيل Logging المقال السابع والثلاثين: كيفية ترحيل شيفرة بايثون 2 إلى بايثون 31 نقطة -
الإصدار 1.0.0
49874 تنزيل
هل لديك وظيفة ولكن طموحك يمنعك من الاعتماد على الوظيفة فقط وأردت أن تبدأ عملك الحر لتحقق المزيد من الدخل والاستقلالية، فأنا ادعوك لقراءة هذا الدليل المختصر بتمعن لتتعرف على المنتجات الرقمية وكيف يمكنك البدء ببيعها، والمفاجأة السارة أنه يمكنك أن تبدأ بالعمل من دون رأس مال في كثير من الأحيان، فكل ما تحتاج إليه لتتمكن من البدء جهاز كمبيوتر وخط اتصال بالإنترنت بالإضافة إلى العمل الجاد والرغبة بالنجاح. إذا كنت لا تؤمن بهذا النوع من الأعمال وتعتقد أنها غير مجدية، فأنا أدعوك لأن لا تتعجل، فسأطلعك على قصص نجاح ستغير دون شك من هذا الاعتقاد ولكن بعد أن نستعرض بشكل مختصر بعد المحطات الرئيسية لتطور العملية التجارية في شبكة الإنترنت، بالإضافة إلى لمحة عن وضع الشراء الإلكتروني في العالم العربي. أنصحك بالابتعاد عن مصادر الإزعاج وإعداد كوب من القهوة لتبدأ عملك بكل نشاط وتركيز وتكون قادرا على البدء في بناء مستقبلك.1 نقطة -
الإصدار 1.0.0
23668 تنزيل
صفحات الهبوط أو Landing Pages أصبحت الآن من الثوابت في عالم التسويق الإلكتروني لكل من يرغب في بناء قائمة بريدية ثرية من العملاء المستهدفين، الذين يمثلون أعلى عائد على الاستثمار ROI (اختصارًا لـ Return On Investment) إذا تم استغلالها بالشكل الصحيح. ولكن ما هي صفحات الهبوط؟ وإلى أي مدى يمكن تحقيق استفادة استثنائية منها في مشروعك أو شركتك؟ في هذا الدليل المختصر نستعرض ماهية صفحات الهبوط، أهميتها، كيفية صناعتها، وما هي أفضل الممارسات التي تحقق بها أعلى استفادة من استخدامها.1 نقطة -
الإصدار 1.0.0
3636 تنزيل
تدخل الإدارة مختلف مناحي الحياة، فهي استغلال الموارد والأشخاص لتنفيذ عمليات معينة بغية تحقيق أهداف محددة، ورغم بساطة التعريف إلا أنها في الواقع أكبر وأعمق بكثير، إذ تتطلب الإدارة عمليات التخطيط والتحليل وتوافر مهارات التواصل على الأقل لتحقيق الأهداف. عمل مؤلفو هذا الكتاب على تجهيز جدول المحتويات لمعالجة موضوعين رئيسين وهما: ما هي المتغيرات التي تؤثر على كيف ومتى وأين ولماذا يؤدي المديرون وظائفهم؟ ما هي النظريات والتقنيات التي يستخدمها المديرون الناجحون في مجموعة متنوعة من المستويات التنظيمية لتحقيق الأهداف وتجاوزها بفعالية وكفاءة طوال حياتهم المهنية؟ هذا الكتاب مترجم عن الكتاب Principle of Management لمجموعة من المؤلفين وهو أحد منشورات OpenStax بإشراف جامعة Rice، ويغطي العديد من مجالات الإدارة مثل إدارة الموارد البشرية والإدارة الاستراتيجية، وكذلك المجالات السلوكية مثل التحفيز. ونظرًا لأن الإدارة تخصص واسع وكبير ولا يمكن لأي شخص أن يكون خبيرًا في جميع مجالات الإدارة لذلك عمل مجموعة كبيرة ومتنوعة من مختصي الإدارة بمجالاتها المختلفة على تأليف فصول هذا الكتاب، كلٌّ بحسب اختصاصه. بذلنا جهدنا في أكاديمية حسوب في التصرف في الترجمة وتحسينها وإضافة أي إحصائيات أو بيانات أو قوانين مقابلة لبعض الفقرات تخص عالمنا العربي ولكن لم نشمل كل شيء، لذا ضع في بالك أن الكتاب يركز كثيرًا على الولايات المتحدة وقوانينها وشركاتها حيث كُتبت النسخة الأصلية وحيث المؤلفون. يبدأ كل فصل من الكتاب بفقرة استكشاف الوظائف الإدارية التي تتناول مديرًا أو شركة ما من ناحية إجراءاتها المتخذة لشرح موضوع الفصل العام. كما يمكن للقراء أو الطلاب اختبار أنفسهم أو مدى فهمهم عن طريق الإجابة على الأسئلة المتوزعة بعد كل فقرة وفي نهاية الفصل. يتضمن الكتاب المئات من الأمثلة الواقعية حتى لا تكون مواد الكتاب جافة وصعبة الفهم ولإضافة المزيد من الديناميكية والشمولية في فهم المواضيع المطرحة في فقرات مسائل التفكير النقدي والأسئلة المتعلقة بها. كما نشرح أسس الممارسات الأخلاقية التي يجب أن تتسم بها مسيرة عمل الشركات والمؤسسات أثناء سعيها لتحقيق النجاح. وتتناول فقرات إدارة التغيير الاستراتيجية التي اتبعتها الشركات لتجاوز المحن والاضطرابات التي عصفت بها، والتي سببتها مجموعة من الظروف والقوى الاقتصادية والاجتماعية والنفسية والتكنولوجية. الكتاب مهم للمهتمين بدراسة علوم الإدارة ومبادئها ويقدم فكرة شاملة حول الإدارة، إذ يشرح طبيعة مهنة الإدارة ووظيفتها، كما يبحر في الأحداث التاريخية المتعلقة بها، ويتطرق بالتفصيل لهيكلية وعمل المنظمات والشركات والمؤسسات، وكل ما يتعلق بالتخطيط الاستراتيجي والمفاهيم التنظيمية والأخلاقية والثقافية. عمومًا الفئة المستهدفة من هذا الكتاب هي: المديرون الحاليون بمخلف مستويات مناصبهم ومواقعهم ومجالات عمل الشركات أو المؤسسات التي يعملون فيها. الطلاب الجامعيين وطلاب المعاهد الرسمية والخاصة الذين يدرسون مجال الإدارة وإدارة الأعمال. الموظفون الطموحون الذين يتطلعون إلى الترقي لمنصب إداري في المؤسسات أو الشركات التي يعملون فيها. رواد الأعمال الذين هم بصدد بدء مشاريهم وفي مرحلة التكوين والإنشاء والتوظيف. يمكنك قراءة الكتاب على شكل فصول منشورة على موقع أكاديمية حسوب مباشرةً إن كنت تحب القراءة على المتصفح مباشرة، وتجد روابط الفصول تاليًا: الفصل 1: طبيعة عمل المديرين والأدوار التي يؤدونها طبيعة عمل المديرين والأدوار التي يؤدونها الخصائص الرئيسية لوظيفة المدير الفصل 2: اتخاذ القرارات الإدارية اتخاذ القرارات الإدارية طرق معالجة الدماغ للمعلومات لاتخاذ القرارات: النظام التأملي والنظام الانفعالي معيقات عملية اتخاذ القرارات الفعَّالة تحسين جودة عملية اتخاذ القرارات عملية اتخاذ القرارات الجماعية الفصل 3: تاريخ الإدارة تاريخ الإدارة الثورة الصناعية في عالم الإدارة الإدارة البيروقراطية والتنظيمية حركة العلاقات الإنسانية الفصل 4: بيئات العمل الخارجية والداخلية وثقافة المؤسسة بيئات العمل الخارجية والداخلية وثقافة المؤسسة أنواع الهياكل التنظيمية التنظيم الداخلي للمؤسسة وبيئات العمل الخارجية ثقافة المؤسسة الفصل 5: الأخلاق والمسؤولية الاجتماعية للمؤسسات والاستدامة الأخلاق والمسؤولية الاجتماعية للمؤسسات والاستدامة المبادئ الأخلاقية واتخاذ القرارات المسؤولة القيادة والأخلاق على مستوى المؤسسات الأخلاق وثقافة المؤسسة والامتثال الأخلاق حول العالم الفصل 6: الإدارة العالمية مفهوم الإدارة الدولية وأهميتها الثقافة ونظرية هوفستد للأبعاد الثقافية نظرية GLOBE وتأثيرها في فهم القيادة الصور النمطية الثقافية والمجموعات الإجتماعية إنجاز مهام الشركة في بيئة متعددة الثقافات أهمية الأسواق العالمية للشركة الفصل 7: ريادة الأعمال مفهوم ريادة الأعمال: كيف تصبح رائد أعمال ناجح خصائص رواد الأعمال الناجحين كيف تبدأ مشروعك الخاص وتدخل عالم ريادة الأعمال المشاريع الصغيرة وأثرها وإدارتها دعم المشاريع الصغيرة وريادة الأعمال الاجتماعية الفصل 8: التحليل الاستراتيجي: فهم البيئة التنافسية للشركات التحليل الاستراتيجي: فهم البيئة التنافسية للشركات البيئة الخارجية العامة للشركة: تحليل PESTEL البيئة الخارجية المباشرة للشركة: القوى التنافسية الخمسة لبورتر البيئة الداخلية للشركة المنافسة والاستراتيجية والميزة التنافسية بين الشركات الفصل 9: الإدارة الاستراتيجية وتحقيق الميزة التنافسية والحفاظ عليها الإدارة الاستراتيجية وتحقيق الميزة التنافسية والحفاظ عليها دور التحليل الاستراتيجي في صياغة الاستراتيجية عملية التخطيط لتنفيذ الاستراتيجيات قياس أداء الخطط الاستراتيجية وتقييمها الفصل 10: الهياكل التنظيمية والتغيير التنظيمي الهياكل التنظيمية والتغيير التنظيمي التغيير التنظيمي في المؤسسات إدارة التغيير في المؤسسات نماذج التغيير الشائعة في المؤسسات الفصل 11: إدارة الموارد البشرية مدخل إلى إدارة الموارد البشرية مفهوم امتثال الموارد البشرية إدارة الأداء في عملية إدارة الموارد البشرية العوامل المؤثرة على أداء الموظفين ودافعيتهم سياسة التوظيف: إعداد المؤسسة للمستقبل تنمية المواهب وتخطيط التعاقب الوظيفي الفصل 12: التنوع في المنظمات التنوع في المنظمات التعامل مع الاختلاف: التنوع وأثره على الشركات تحديات التنوع والاختلاف في المنظمات فوائد التنوع في العمل وكيفية إدارته الفصل 13: القيادة مفهوم القيادة: الفرق بين القائد والمدير شرح عملية القيادة أنواع القادة وأساليب القيادة نظرية السمات في القيادة النظريات الموقفية في القيادة بدائل القيادة ومثبطاتها القيادة التبادلية والتحويلية والكاريزمية الفصل 14: دفع العمل ورفع الأداء دفع العمل ورفع الأداء هرمية ماسلو للاحتياجات النظريات المنهجية للدافعية نظرية التوقع وتأثيرها على الدافعية في العمل الفصل 15: فهم فرق العمل وإدارتها فهم فرق العمل وإدارتها ما يجب أخذه في الحسبان عند إدارة الفرق تنوع فريق العمل وتحدياته الفصل 16: التواصل التواصل الإداري في البيئة المؤسساتية أشكال التواصل في المؤسسات العوامل المؤثرة على التواصل في المؤسسات ودور المديرين فيها قنوات التواصل الإداري الأساسية: التحدث والاستماع والقراءة والكتابة الفصل 17: التخطيط والرقابة في المؤسسات التخطيط والرقابة في المؤسسات كيف تجري عملية التخطيط في المؤسسات أنواع الخطط المستخدمة في المؤسسات التخطيط وصياغة الأهداف في المؤسسات تأثير التخطيط والرقابة على الموظفين الإدارة بالأهداف: أسلوب للتخطيط والرقابة الفصل 18: إدارة التكنولوجيا والابتكار إدارة التكنولوجيا والابتكار في المؤسسات تطوير التكنولوجيا والابتكار في المؤسسات المهارات اللازمة لإدارة التكنولوجيا والابتكار في المؤسسات1 نقطة -
مرحبا يا رفاق، اريد نصائح حول اصلاح مشكلة السرعة في الموقع؟ كيف اجعله سريع مع تركيب شفرات إعلانات ادسنس؟ هذا هو رابط موقعي1 نقطة
-
1 نقطة
-
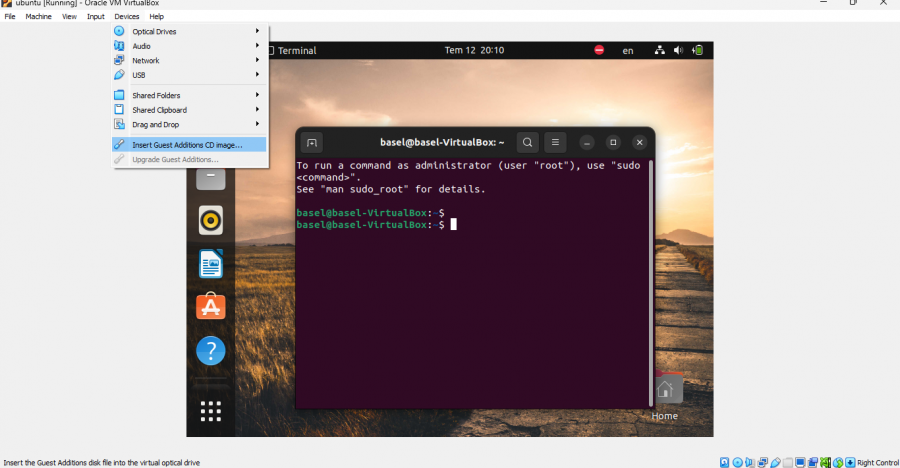
يمكنك الوصول إلى الاقراحات المتوفرة كما اخبرك الاستاذ مصطفى في التعليق السابق ولكن إذا كنت تحاول إضافة الاقترحات الخاصة بك فيمكنك إضافته كالتالي : افتح الإعدادات عن طريق الذهاب إلى File > Settings أو PyCharm > Preferences على نظام macOS. في الشجرة على اليسار، انقر فوق Editor > Live Templates اختر المجموعة التي تريد إضافة القالب الجديد إليها، مثل Python. انقر فوق الزر “+” في الزاوية العلوية اليمنى واختر Template. أدخل اختصارًا للقالب في حقل Abbreviation. هذا هو النص الذي ستكتبه لاستدعاء القالب. (اختياري) أدخل وصفًا للقالب في حقل Description. في حقل Template text، أدخل نص القالب. يمكنك استخدام المتغيرات عن طريق تضمينها في علامات $. على سبيل المثال، يمكنك كتابة : $VAR$ لإدراج متغير باسم VAR. انقر فوق زر Define لتحديد المجالات التي يجب أن يكون فيها القالب متاحًا. انقر فوق زر OK لحفظ الإعدادات.1 نقطة
-
هناك إضافة حديثة مبنية باستعمال الذكاء الصنعي تقوم بذلك بشكل أفضل من الإضافات التقليدية، شخصياً أستعملها منذ مدة و هي تسرع من عملية كتابة الكود، حتى أنها تتعلم أسلوبك في الكتابة تدريجياً. اسم هذه الإضافة هي tabnine يمكنك الإطلاع عليها من الرابط التالي: https://www.tabnine.com/install/pycharm1 نقطة
-
ما الفرق بين استعمال auth()->user() و Auth::user() ?1 نقطة
-
حاول الضغط على Ctrl + Space لإجبار المحرر على عرض خيارات لاستكمال الكود. ولكن قبل ذلك تأكد من تفعيل خيار Code completion عن طريق التوجه إلى الإعدادات ثم ثم اختر Editor ثم General ثم Code Completion ومنها اختر Show suggestions as you type.1 نقطة
-
الفرق هو أن auth()->user() يرجع الكائن User الحالي بينما Auth::user() يرجع الكائن User الحالي أو null إذا لم يكن هناك مستخدم محدد. وتستطيع استخدام auth()->user() في المواقف التي تحتاج فيها إلى التأكد من وجود مستخدم محدد، مثلاً في حال كنت تريد عرض معلومات المستخدم الحالي ، فاستخدم: auth()->user()->name بينما نستخدم Auth::user() في المواقف التي لا تحتاج فيها إلى التأكد من وجود مستخدم محدد. كمثل معرفة ما إذا كان هناك مستخدم محدد متصل. وإليك مثال: // استخدام auth()->user() $user = auth()->user(); // طباعة اسم المستخدم الحالي echo $user->name; // استخدام Auth::user() if (Auth::check()) { // هناك مستخدم متصل } else { // لا يوجد مستخدم متصل }1 نقطة
-
أريد بيع القوالب الجاهزة على إفانتو مثل ( بطاقة عمل ، السيرة الذاتية ، الشعارات ، غلاف كتاب...) لكن مازلت مبتدئة في هذا شأن وليس لدي فكرة عن كيفية جعل القوالب بصيغة يمكن للناس التعديل عليها بعد شراءها ، مع العلم أنني أصمم هذه القوالب من canva1 نقطة
-
لجعل قوالبك قابلة للتعديل، يجب تقديمها في صيغة ملفات مفتوحة المصدر مثل PSD لبرنامج فوتوشوب أو AI لبرنامج إليستريتور. يمكنك تصدير القوالب التي تصممها من Canva بصيغة ملف PDF أو PNG، ولكن هذه الصيغ لا تسمح بالتعديل على النصوص والصور بعد الشراء. كما يمكنك استخدام خدمات الإنترنت المتاحة التي تقدم خدمات تحويل Canva إلى صيغة PSD أو AI، مثل "Lunacy" و "Figma" و "Photopea". يمكنك البحث عن المزيد من الخيارات عبر الإنترنت. عند إنشاء القوالب، يتعين عليك تحرير العناصر والنصوص والصور في الطبقات المختلفة بحيث يمكن للمستخدمين تعديلها بسهولة باستخدام برامج مثل فوتوشوب أو إليستريتور. يمكنك أيضًا إضافة ملفات الخطوط التي تستخدمها في التصميم، وذلك لتضمن توافرها لدى المستخدمين. عند بيع القوالب، يجب توضيح للمشترين أنه يحصلون على ملفات مفتوحة المصدر التي يمكن تعديلها، وذلك لتجنب أي سوء فهم. كما يجب أن تحرص على تحديد الرخصة المناسبة لاستخدام القوالب وتوضيح المدة التي يمكن فيها استخدامها.1 نقطة
-
هناك عدة طرق لجعل القوالب الجاهزة بصيغة يمكن للناس التعديل عليها بعد شرائها، من بينها: تصدير القوالب بصيغة PSD. PSD هي اختصار لـ Photoshop Document، وهي صيغة ملف مفتوحة المصدر يمكن فتحها وتعديلها باستخدام برنامج فوتوشوبK ,عند تصدير قالب بصيغة PSD، ستتمكنين من حفظ جميع طبقات القالب وعناصره، مما سيسمح للمشترين بإجراء التغييرات التي يريدونها بسهولة. تصدير القوالب بصيغة PDF وهي اختصار لـ Portable Document Format، أي صيغة ملف قياسية يمكن فتحها وعرضها على أي جهاز كمبيوتر أو جهاز لوحي أو هاتف ذكي، وفي حال تصدير قالب بصيغة PDF، ستتمكنين من الحفاظ على جودة القالب وتنسيقه، مما سيضمن أن المشترين سيحصلون على منتج نهائي عالي الجودة. استخدام خدمة تحويل ملفات التي تسمح لك بتحويل الملفات من صيغة إلى أخرى، وباستطاعتك استخدام إحدى هذه الخدمات لتحويل قوالب Canva الخاصة بك إلى PSD أو PDF أو أي صيغة أخرى تدعم التعديل. وبمجرد تصدير القوالب الخاصة بك، يمكنك تحميلها على Envato Elements و هي خدمة اشتراك تتيح لك الوصول إلى مجموعة كبيرة من القوالب والعناصر والرسومات الأخرى، مما يسمح للمشترين الاشتراك في Envato Elements مقابل رسوم شهرية أو سنوية، والحصول على إمكانية الوصول غير المحدودة إلى جميع المحتوى الموجود على المنصة. وفيما يلي بعض النصائح لبيع القوالب الجاهزة على Envato Elements: اكتبي وصفًا تفصيليًا لكامل القوالب، وتأكدي من تضمين جميع المعلومات التي قد يرغب المشترون في معرفتها حول القوالب، مثل حجمها وتنسيقها وميزاتها. أضيفي صورًا عالية الجودة لكامل القوالب وستساعد الصور عالية الجودة المشترين على تصور كيفية استخدام القوالب. حددي أسعارًا تنافسية لكامل القوالب، بأسعار تنافسية مع أسعار القوالب الأخرى المتوفرة على Envato Elements. قدمي ضمانًا لكامل القوالب وذلك سيساعد المشترين على الشعور بالأمان عند شراء قوالبك.1 نقطة
-
لا بأس يمكنك أن تقوم بالسؤال عن كل الاستفسارات التي لديك ، أما فيما يتعلق في تعويض مشروع انستغرام فهذا الأمر يقوم بتحديده المدرب الذي سوف يقوم باختبارك وقت الإختبار ، لكن كما في شروط الحصول على الشهادة عليك اتمام أربعة مسارات فيمكنك اتمامهما ورفع المشاريع الخاصة في كل مسار على GitHub لان المدرب سوف يختبرك بها .1 نقطة
-
اعتذر علئ كثرة الاسئلة , لكن في حالة اتمامي لجميع المسارات و بناء جميع المشاريع , هل يمكن ان تعوض المشاريع اللاحقة مشروع انستغرام مثلا ؟1 نقطة
-
فيما يلي بعض النصائح حول كيفية جعل القوالب الجاهزة بصيغة يمكن للناس التعديل عليها :- استخدمِ تنسيقات ملفات قابلة للتحرير، مثل PSD أو AI أو INDD. سيسمح هذا للمشترين بتحرير القوالب باستخدام برامج التصميم الخاصة بهم. وفر جميع الأصول المستخدمة في القوالب، مثل الصور والخطوط والرسومات. سيسمح هذا للمشترين بإنشاء قوالبهم الخاصة دون الحاجة إلى إنشاء الأصول من البداية. قم بتضمين إرشادات واضحة حول كيفية تعديل القوالب. يجب أن تتضمن هذه الإرشادات معلومات حول كيفية تغيير النص والألوان والتخطيطات. قم بإنشاء نماذج للقوالب. سيسمح هذا للمشترين برؤية كيف ستبدو القوالب قبل شرائها. قم بتسعير القوالب بشكل عادل. يجب أن يعكس السعر قيمة القوالب والموارد التي يوفرها للمشترين. قم بإنشاء قوالب عالية الجودة. يجب أن تكون القوالب جذابة وسهلة القراءة وذات مظهر احترافي. قم بإنشاء قوالب متنوعة. يجب أن تتضمن مجموعة متنوعة من القوالب لتلبية احتياجات مجموعة متنوعة من المشترين. قم بتسويق قوالبك بشكل فعال. استخدم وسائل التواصل الاجتماعي وقنوات التسويق الأخرى للترويج لقوالبك. إذا كنت تقوم بتصميم القوالب باستخدام Canva، يمكنك تصديرها بصيغة PSD أو ملفات iWAG. يمكنك أيضًا استخدام أدوات تصميم قوالب قابلة للتعديل أخرى، مثل Adobe Illustrator أو Adobe InDesign. كما بمجرد أن تبيع قوالبك، تأكد من تقديم خدمة عملاء ممتازة. يجب أن تكون على استعداد للإجابة على الأسئلة وتقديم الدعم للمشترين.1 نقطة
-
حصلت معي بضع مشاكل خارجة عن السيطرة ادت الئ حذف المشروع الاول و هو الانستغرام هل اعيد بناءه ام اعدل علئ النسخة المرفوعة في github ?1 نقطة
-
نعم وذلك ضمن شروط الحصول على الشهادة وهي كتالي :- يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا للإطلاع أكثر حول الإختبار من هنا1 نقطة
-
الفرق بين استخدام `auth()->user()` و `Auth::user()` يتعلق بالطريقة التي تتعامل معها مع إطار العمل Laravel. auth()->user() هذا الاستخدام يستند إلى المساعدة `auth()` التي تعرض واجهة برمجة تطبيقات مختصرة لخدمات المصادقة في Laravel. يُعد `auth()->user()` طريقة مختصرة للوصول إلى الكائن الحالي للمستخدم المصادق عليه في جلسة العمل الحالية. وتُعد `auth()` عبارة عن مساعدة تعمل كجسر بين التطبيق وخدمات المصادقة في Laravel. Auth::user() يتعلق هذا الاستخدام بفئة `Auth` الموجودة في Laravel والتي توفر طرقًا مفيدة للتعامل مع خدمات المصادقة. يُعد `Auth::user()` طريقة أكثر تفصيلاً للوصول إلى الكائن الحالي للمستخدم المصادق عليه في الجلسة الحالية. يمكن استخدام كلا الاستخدامين بنجاح للوصول إلى المستخدم الحالي في Laravel، ولكن `auth()->user()` قد يكون أكثر مرونة وسهولة في الاستخدام في الحالات البسيطة، بينما `Auth::user()` يقدم مزيدًا من الوظائف والطرق إذا كنت بحاجة إلى مزيد من التحكم والتخصيص.1 نقطة
-
في Laravel، هناك نظام مصمم لإدارة المصادقة والهوية للمستخدمين. وتُستخدم الوظيفتين auth()->user() و Auth::user() للوصول إلى الكائن الممثل للمستخدم المصادق عليه في تطبيق Laravel. الفرق الرئيسي بينهما هو الشكل الذي يتم استخدامه للوصول إلى الكائن. auth()->user(): هذا الاستخدام يعد هو الأحدث في Laravel ويستخدم الوظيفة المساعدة auth() التي توفر واجهة مريحة للوصول إلى ميزات المصادقة. عن طريق استدعاء auth()->user()، يتم إرجاع الكائن الممثل للمستخدم المصادق عليه حاليًا. يعتبر هذا الشكل هو الأكثر شيوعًا ومستخدمًا بشكل شائع في تطبيقات Laravel. Auth::user(): هذا الشكل يعود إلى الإصدارات السابقة من Laravel ويستخدم واجهة Auth المتاحة من الإصدارات السابقة. عن طريق استدعاء Auth::user()، يتم إرجاع الكائن الممثل للمستخدم المصادق عليه حاليًا. هذا الشكل لا يزال مدعومًا في Laravel حتى الآن لدعم التوافقية مع الرموز القديمة. في الواقع، كلا الشكلين يعودان إلى نفس الكود الداخلي ويقومان بنفس الوظيفة، ولكن auth()->user() هو الشكل الموصى به حاليًا بواسطة Laravel ويستخدم أكثر شيوعًا في تطبيقات Laravel الحديثة.1 نقطة
-
مرحبا مازن، في البرمجة، "continue" و"break" هما كلمتين مستخدمتين في تحكم تنفيذ الحلقات (loops)، مثل الحلقات التكرارية (for loops أو while loops). تختلف الكلمتين في طريقة تأثيرهما على تنفيذ الحلقة. كلمة "continue": عند استخدامها داخل حلقة، فإنها تقوم بتخطي بقية الأوامر في الحلقة الحالية والانتقال مباشرة إلى التكرار التالي من الحلقة، دون تنفيذ أي شيء بعدها في نفس التكرار. بمعنى آخر، تجعل "continue" الحلقة تتجاهل الأوامر التالية وتعود لبداية التكرار التالي. عادةً ما يتم استخدام "continue" عندما يتوفر شرط معين يتطلب تجاهل تنفيذ بقية الأوامر الحالية والانتقال إلى التكرار التالي. كلمة "break": عند استخدامها داخل حلقة، فإنها تقوم بإنهاء الحلقة نفسها تمامًا، بغض النظر عن أي شروط أو تكرارات محددة. بمجرد تنفيذ "break" داخل الحلقة، يتم الخروج منها تمامًا واستئناف تنفيذ الأوامر بعد الحلقة. يستخدم "break" عادةً عندما يتوفر شرط معين يستدعي إنهاء الحلقة بشكل فوري والانتقال إلى الكود الذي يليها. باختصار، "continue" يتجاهل الأوامر المتبقية في الحلقة وينتقل إلى التكرار التالي، بينما "break" ينهي الحلقة بشكل فوري ويستأنف التنفيذ خارج الحلقة. هذا مثال بسيط بدون استخدام لغات البرمجة لشرح الفرق بين "continue" و"break". لنفترض أن لدينا مجموعة من الأرقام ونحتاج إلى البحث عن عدد محدد في هذه المجموعة. سنستخدم حلقة التكرار لفحص كل عدد في المجموعة. باستخدام "continue": لنقل أننا نبحث عن العدد 7 في المجموعة ونريد معرفة ما إذا كان موجودًا أم لا. عند استخدام "continue"، إذا وجدنا العدد 7، فإننا سنتجاهل الأرقام المتبقية وننتقل إلى العدد التالي في الحلقة. وإذا لم نجد العدد 7، فسنستمر في تفحص الأرقام الأخرى حتى ننهي الحلقة. باستخدام "break": أما عند استخدام "break"، إذا وجدنا العدد 7، فسنقوم بإنهاء البحث فورًا ونعلن أننا وجدنا العدد 7. وإذا لم نجد العدد 7، فسنستمر في تفحص الأرقام الأخرى حتى ننتهي من فحص جميع الأرقام في المجموعة. باستخدام "continue"، سنستمر في التفحص حتى النهاية، حتى لو وجدنا العدد المطلوب. أما باستخدام "break"، فسنتوقف فورًا عندما نجد العدد المطلوب. هذا المثال يوضح كيف يمكن استخدام "continue" و"break" للتحكم في تنفيذ العمليات أو البحث في البيانات. بالتوفيق.1 نقطة
-
من الجيد قبل البدء بالبرنامج أن ترتب الأفكار وما الذي يجب القيام به على ورقة، استعمال الورقة و القلم يكون لكتابة الأفكار فقط، أي انسى أنك تريد كتابة برنامج، فقط اكتب الخطوات المنطقية للقيام بأمر ما، مثلاً في حال كنت تريد طباعة أكبر عدد بين مجموعة أعداد مدخلة يمكنك كتابة الأفكار التالية: نريد التكرار عدد من المرات. نريد ما يحمل أكبر قيمة. في كل تكرار نقوم بالمقارنة بين أكبر قيمة حالية و القيمة المدخلة و نحدث أكبر قيمة في حال كانت القيمة المدخلة أكبر منها. في النهاية نطبع الناتج. هذا يساعدك على تنظيم أفكارك قبل البدء بالبرنامج. أيضاً من المفيد تقسيم الأعمال التي يقوم بها البرنامج إلى مجموعة توابع كل منها يقوم بعمل واحد محدد، هذا يسهل عليك العمل.1 نقطة
-
الإصدار 1.0.0
4692 تنزيل
تُعَد وظائف تحسين المواقع لمحركات البحث أو متخصص سيو SEO واحدةً من أكثر المهن المطلوبة من قبل أصحاب المواقع والمتاجر الإلكترونية في وقتنا الحالي إذ لا نفع من أي موقع أو محتوى منشور على الإنترنت ما لم يصل إلى الجمهور المخصص له وهو مثل أداة أو مكتبة منشأة في مكان ما لا يعرف أحد كيفية الوصول إليها على عظم النفع فيها، ولمَّا كان الاعتماد على محركات البحث اعتمادًا رئيسيًا بل أحيانًا كليًا للبحث عن محتوى والوصول إليه، فكان لزامًا على كل صاحب محتوى أو موقع أو تطبيق ويب موجود على الإنترنت أن يهتم بهذه النقطة اهتمامًا كبيرًا ليتأكد من ظهور محتواه في نتائج البحث بل وحتى المنافسة على أعلى مرتبة عندما يبحث أحد عن المحتوى ذاك أو ما يتعلق به. تحسين محركات البحث Search Engine Optimization ويختصر إلى سيو SEO هو تعبير مجازي شائع إذ في الحقيقة لا يمكن تحسين محركات البحث أو التعديل عليها، بل يُقصد من ذاك التعبير ممارسات وعمليات تجرى بهدف تحسين ظهور موقعك ضمن نتائج محركات البحث في أعلى النتائج، فهل ترى كم الجملة طويل لذا جاء ذلك الاختصار! ودرج حتى استعمال كلمة سيو -تعريب الاختصار الأجنبي SEO- للإشارة إلى ذلك التعبير المختصر أصلًا وهو ما سنستعمله ضمن الكتاب. يُعد هذا الكتاب مدخلًا شاملًا إلى مجال تحسين محركات البحث أو السيو SEO وممارساتها وأدواتها، بهدف تعلم كيف تُحسِّن من ظهور موقعك عبر محركات البحث، إلى جانب زيادة معدل زياراته الشهرية بنسب جيدة، وسيركز الكتاب بالإضافة إلى ذلك على سرد أفضل الممارسات الشائعة طيلة رحلتك في إضافة المحتوى لموقعك وبناءه حتى يواصل تصدره في نتائج البحث فقد لا يكون هنالك ممارسات ثابتة على فترة طويلة من الزمن نتيجة تغير خوارزميات محركات البحث في عرض النتائج التي تحارب باستمرار الخداع والغش لتجنب تصدر نتائج لا تستحق أن تصل إلى صدارة نتائج البحث. عَمِل على الكتاب متخصص سيو -المؤلف علي القاسم- وقد أفاد وأجاد من خبرته الطويلة في هذا المجال كما اعتمدنا على سلسلة The Beginner's Guide to SEO الشهيرة من موقع MOZ والذي يقدم أشهر الأدوات المستعملة في تخصص السيو، فتلك السلسلة معتمدة أيضًا على خبرة عميقة في المجال، ولم نقتصر على ذلك، بل استشرنا في السلسلة فريق التسويق التابع لشركة حسوب وأخذنا منهم نصائح وملاحظات قيمة وأضفناها في الكتاب، وكل ذلك يضفي قيمةً كبيرةً على الكتاب. أخيرًا وليس آخرًا، حاولنا جعل الكتاب دليلًا شاملًا وفي الوقت نفسه مختصرًا فخير الكلام ما قل ودل ليأخذ بيدك إلى تعلم تخصص السيو وتحسين محركات البحث ويضعك على بداية الطريق لتدخل هذا المجال وتحصل على فرصة عمل أو تُحسن من مهاراتك وترتقي بنفسك إن كنت متخصصًا في السيو. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «تحسين محركات البحث 101» وتجد روابطها تاليًا: تحسين محركات البحث SEO وأهميتها لموقعك الإلكتروني كيفية عمل محركات البحث وترتيب جوجل لصفحات الموقع الإلكتروني اختيار الكلمات المفتاحية المناسبة لموقعك الإلكتروني تهيئة الموقع داخليا لمحركات البحث On Page SEO ما هو السيو التقني Technical Seo وأهميته للموقع الإلكتروني بناء الروابط الخلفية للموقع وتحسين موثوقيته من ناحية السيو مؤشرات أداء السيو: بارامترات قياس تحسين محركات البحث لموقعك وتتبع أدائه أداة مشرفي المواقع من جوجل Google Search Console1 نقطة -
الإصدار 1.0.0
19495 تنزيل
أصبحت الترجمة عملًا رائجًا جدًا في هذه الأيام، فأي شاب أو فتاة في مرحلة الدراسة ربَّما يبحث أو تبحث عن وظائف حُرّة في الترجمة ظنًا منهم بأنها وظيفة سائغة لكلّ من أتقنَ لغة أجنبية (أو أكثر)، وربّما تكون الترجمة سهلة إذا كان كلّ ما يلزمها هو إتقان لغة أجنبية، لكن هذا الإتقان لا قيمة له إن لم يجتمع مع إتقان اللغة الأم (وهي العربيَّة هنا) ومع اطلاع متعمِّق على نظرية الترجمة وما اتصل بها من علوم اللغة والأدب، وبدونهما تأتي الترجمة ضعيفةً مثل بناءٍ متهالكٍ بناهُ مهندسٌ مبتدئٌ أو لوحة رسمتها يد تنقصها الخبرة. يُقدِّم هذا الكتاب دليلًا للمترجمين الجدد وأصحاب الخبرة المتوسطة ويساعدهم في استيعاب واكتساب بعض من مهارات الترجمة التي ترتقي بعملهم من "ترجمة المعنى" إلى "تعريبه" وتكييفه مع سياقه الثقافي واللغوي الصحيح، وهو موضوعٌ لم تُكرَّس له كتبٌ كثيرة في المكتبة العربية، فالكتاب مُوجَّه إلى المترجمين المبتدئين الراغبين بتعلّم الترجمة الكتابية من اللغة الإنكليزية إلى العربية، وهو لا يُعنى بالترجمة الشفهية ولا يتطرَّقُ إلى لغاتٍ غيرِ هاتين إلا في أمثلة عارضة، ولا يتطرق إلى الترجمة بالاتجاه العكسي (من العربية إلى الإنكليزية) لأن لها شروطًا وضرورات أخرى تحتاج شرحًا منفصلًا. يساعدُ الكتاب غير المختصّين على خوض غمار الترجمة نظريًا وأكاديميًا والتعرف إلى أهم المدارس الفكرية فيها، وإلى خصوصيات تطبيق هذه المناهج في سياق الترجمة من اللغة الإنكليزية إلى العربية (وهي خصوصيات تختلفُ بين كُلِّ لغتين من اللغات). وتبدأُ هذه الرحلة من سؤالٍ بسيطٍ وشيّق: فهل نقل أو "ترجمة" المعنى بين لغات الإنسان ممكنٌ أصلًا؟ وبذلك يبدأُ الكتاب بمدخلٍ إلى ظاهرة الترجمة وأساسياتها ثُمَّ يتناول مدارسها ومناهجها الكثيرة، وينتقلُ بعد ذلك إلى طُرُق التعريب وتعقيداته الشائكة في ترجمة المفردات والتراكيب والجملة وفي النهج والأسلوب، فيتطرَّقُ لأساسيات الكتابة العربية السليمة وضرورتها بالنسبة للمترجم. يُنصح بهذا الكتاب للمترجمين أصحاب الخبرة القليلة الراغبين بتطوير مهاراتهم وبناء خلفية منهجيَّة وأكاديميَّة في مجال الترجمة، على أنه لا يخلو من صعوبة للمستجدِّين في الترجمة بسببِ طرحهِ للكثير من المفاهيم والمشكلات اللغوية التي تحتاجُ إلى خبرة وتجربة تطبيقية لاستيعابها على أنه يمكن للمترجم المبتدئ قراءة الكتاب ثم الرجوع إليه كلما ازدادت خبرته إذ يمكن أن تعد هذا الكتاب مرجعًا تضعه بين متناول يديك، الهدف من الكتاب هو تأهيل المترجم الشغوف ليصبحَ خبيرًا مقتدرًا على أداء عمله وعلى خدمة لغته وثقافته، فالترجمة ليست منجم ذهبٍ وليست دائمًا مهنة مال، على أنها قوة جوهرية في التغيير والتقدُّم والنهضة، لذا أتمنَّى أن يضع بين يدَيْ المترجم العربي وسيلةً يهتدي بها إلى أصول الترجمة السليمة، وأن يساهم -ولو قليلًا- في نهوض الترجمة العربية لغةً ونوعًا لا كمًا وعددًا. وما يجعل هذا الكتاب جديدًا في المكتبة العربية أمران: الأول أنه كتاب أكاديميّ يُقدّم للقارئ منهجًا وأصولًا علميَّة متّبعة عالميًا، والثاني أنه يلاقحُ ما بينَ هذا المنهج العالمي وبينَ خصوصيَّات وسياق الترجمة العربية في زمننا وما يواجه المترجم فيها من عقبات وتحديات حاضرة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «الترجم والتعريب» وتجد روابطها تاليًا: الفصل الأول: اللغة ومفهوم الترجمة بين اللغات النسبية اللغوية والترجمة: هل تؤثر اللغة على أفكارنا؟ فن الترجمة وأنواعها وأساليب الترجمة الحديثة كتب تزن ذهبا: تراث العرب والترجمة بين الحرفية والتصرف: تاريخ موجز لنظرية الترجمة آفات الترجمة على اللغة من لسان العرب إلى أكسفورد: المعاجم والقواميس وأهميتها في الترجمة تعريب المفردة والمصطلح تعريب تراكيب اللغة تعريب الجملة وأقلمتها تعريب الثقافة: مسائل لغوية في الترجمة العمل في الترجمة1 نقطة -
الإصدار 1.0.0
19246 تنزيل
لا يخفى على أحد شهرة لغة SQL أو لغة الاستعلامات البنيوية (Structured Query Language) سواءً للمبرمجين أو الداخلين الجدد إلى عالم البرمجة وعلوم الحاسوب، فهي لغة برمجة متُخصِّصة في مجال واحد وهو معالجة وإدارة قواعد البيانات، وتعد اللغة القياسية لأنظمة إدارة قواعد البيانات (RDBMS)؛ وتُستخدم تعليمات وأوامر SQL -لمن لا يعرفها- لإجراء عمليات مباشرة على البيانات، مثل تخزينها في قاعدة بيانات، وجلبها منها والتعديل عليها بالإضافة إلى إنجاز مهام إدارية على قواعد البيانات من تأمين ونسخ احتياطي وإدارة للمستخدمين. ونظرًا لأهمية SQL سواءً للمبرمجين، وحتى لغير المبرمجين من العاملين في القطاعات التقنية أو للمهتمين بقواعد البيانات عمومًا، نضع بين يديك هذا الكتاب المبني على أحد أفضل الكتب الإنجليزية المتقدمة عن SQL، وهو كتاب "SQL Notes For Professionals" من موقع GoalKicker المبني بدوره على توثيق موقع StackOverflow وقد ساهم في إعداده عدد كبير من المساهمين على شبكة StackOverflow الشهيرة (إن أردت الاطلاع على قائمة المساهمين الكاملة، ارجع إلى قسم "Credits" في نهاية الكتاب الأصلي، SQL Notes For Professionals). يغطِّي هذا الكتاب المفاهيم الأساسية للغة SQL، مثل العمليات الأولية، وإدراج البيانات وحذفها واستخلاصها وتحديثها، وأنواع البيانات، وتصميم الجداول وتنفيذ الاستعلامات، إضافة إلى مفاهيم متقدمة، مثل المعارض views والدوال، وإدارة المستخدمين، وكيفية تأمين الشيفرة وغيرها من المواضيع. كما أنّ الكتاب غني بالأمثلة التطبيقية التي تشرح كل هذه المواضيع لترسيخ فهمها. هذا الكتاب ليس مثل غيره من الكتب والشروحات التي تشرح لغة SQL من البداية شرحًا مُبسَّطًا ومتسلسلًا وإنَّما يعتمد على مبدأ خير الكلام ما قل ودل في الشرح وترك الشيفرة تشرح نفسها بنفسها، فيحوي على كم كبير من الشيفرات والأمثلة العملية بالموازنة مع الشرح النظري ووُجِّه لمن يريد اتقان لغة SQL وصقل مهاراته فيها إذ سيساهم هذا الكتاب في رفع مستواك في لغة SQL وسيُملِّكك مهارات متقدمة في استعمال لغة SQL بالإضافة إلى بعض الخدع والالتفافات المتقدمة أيضًا. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». أنشئ العمل الأصلي من هذا الكتاب لأغراض تعليمية ولا يتبع إلى أي شركة أو مجموعة رسمية متعلقة بلغة SQL ولا حتى شبكة Stack Overflow، كما أن جميع العلامات التجارية المذكورة في هذا الكتاب تتبع إلى الشركات المالكة لها. يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «المرجع المتقدم إلى لغة SQL»، أو مباشرة مما يلي: المقال الأول: مدخل إلى SQL المقال الثاني: جلب الاستعلامات عبر SELECT في SQL المقال الثالث: التجميع والترتيب في SQL المقال الرابع: تنفيذ تعليمات شرطية عبر CASE في SQL المقال الخامس: البحث والتنقيب والترشيح في SQL المقال السادس: الدمج بين الجداول في SQL المقال السابع: تحديث الجداول في SQL المقال الثامن: معالجة الأخطاء والتعديل على قواعد البيانات في SQL المقال التاسع: حذف الجداول وقواعد البيانات في SQL المقال العاشر: مواضيع متقدمة في SQL المقال الحادي عشر: دوال التعامل مع البيانات في SQL المقال الثاني عشر: دوال التعامل مع النصوص في SQL المقال الثالث عشر: التعبيرات الجدولية الشائعة Common Table Expressions المقال الرابع عشر: مواضيع متفرقة في SQL المقال الخامس عشر: الاستعلامات الفرعية والإجراءات في SQL المقال السادس عشر: تصميم الجداول وترتيب تنفيذ الاستعلامات ومعلومات المخطط في SQL المقال السابع عشر: تنظيم وتأمين شيفرات SQL1 نقطة -
الكتاب ممتاز وجميل وقد أعجبني جدًا. الكتاب ليس ترجمة بالكامل بل معظمه تأليف ولهذا تلحظ أنّ أسلوب الكتابة وطريقة التعامل مع المصطلحات سلسان للغاية وكأنّك تقرأ كتاب عربي أصلي. يشرح الكتاب كذلك كلّ ما يحتاجه المرء لبدء استخدام قاعدة PostgreSQL بأسلوب مفصّل وعملي. أعجبني كذلك تصميم الكتاب حيث المحتوى غير محشو بكثرة في كلّ صفحة بل هو مُرتاح والحواشي مرخيّة، وهو ما يجعل عملية القراءة أكثر متعة. في المرّة المقبلة التي يطلب منها أحدٌ منّي مصادر لتعلّم PostgreSQL سأعطيه هذا الكتاب فقط. شكرًا جزيلًا على إخراج الكتاب.1 نقطة
-
هل تحتاج إلى تطبيق في متجر التطبيقات؟ هل يجب أن تكون أصلية (Native) أم مُهجّنة (Hybrid)؟ ما الفرق بين تطبيق جوال وتطبيق ويب وموقع متجاوب؟ هل تعتقد أن يكون الموقع متجاوبًا (Responsive Website)، فهذا يجعله متوافقًا مع الجوال (Mobile Friendly)؟ كل هذه الاسئلة عليك أن تُجيب عنها إذا ما أردت التعامل مع الأجهزة المحمولة كمُطوِّر، وهذا ما سنسلط عليه الضوء في هذا المقال. أنواع تطبيقات الجوال هناك الكثير من الالتباس بين المؤسسات حول كيفية التعامل مع الأجهزة المحمولة. ومع ذلك، عندما يتعلق الأمر بهذا فلديك 4 خيارات كالتالي: التطبيقات الأصلية أو الأصيلة (Native Applications). تطبيقات الويب (Web Application). التطبيقات المُهجّنة (Hybird Application). المواقع المُتجاوبة (Responsive Websites). التطبيقات الأصلية (Native Applications) التطبيقات الأصلية هي تطبيقات تعمل فعليًا على الجهاز المحمول ويتم ترميزها خصيصًا لنظام تشغيل الجهاز. هذه هي التطبيقات التي تجدها عادةً في متجر تطبيقات Google Play أو iOS. هذا هو أفضل نهج حيث السرعة والميزات الأصلية (Native Features) مطلوبة. تطبيقات الويب (Web Application) هناك خصائص مشتركة بين كلٍ من تطبيقات الويب، التطبيقات الأصلية، والمواقع المُتجاوبة. كما هو الحال مع الموقع المتجاوب، تُصمَّم تطبيقات الويب باستخدام HTML و CSS و Javascript ويكون بالكامل على الإنترنت. ومع ذلك، عندما يكون الموقع المُتجاوب موجَّهًا للمحتوى (Content Oriented)، فإن تطبيق الويب يركز على المهمة بنفس طريقة التطبيق الأصلي. ومن الأمثلة على ذلك تطبيق Blackpool Pleasure Beach للهاتف المحمول. التطبيق متاح عبر الإنترنت ولكنه ليس موقع ويب غني بالمحتوى. بدلاً من ذلك، إنه تطبيق حجز يسمح للمستخدمين بشراء تذاكرهم وبطاقاتهم. نظرًا لأنه يتطلب اتصالًا مستمرًا بالخادم(Server)، ولم يستخدمه المستخدمون بشكل منتظم ولا يحتاج إلى ميزات أصلية، فلا فائدة من جعله تطبيقًا أصليًا. التطبيقات الهجينة (Hybird Application) ربما يكون التطبيق المُهجّن أو الهجين هو الأصعب في شرح الخيارات. يُعَد التطبيق المُهجّن تطبيقًا أصليًا أُنشئ باستخدام HTML و CSS و Javascript. فمن خلال بناء هذه التطبيقات باستخدام تقنية الويب، يكون تطويرها أسرع وأسهل للنشر على منصات متعددة (مثل iOS أو Android). الجانب السلبي هو أن الأداء لا يميل إلى أن يكون جيدًا ويفتقر إلى نمط التصميم لكل منصة. مثال على هذا النوع من التطبيقات هو إثبات مفهوم تطبيق "فراشة العد butterfly counting" الذي طوّرته Headscape. تم بناء هذا التطبيق المُهجَّن في PhoneGap وسمح للمستخدمين بتحديد وحساب الفراشات في الحقل حتى مع عدم وجود اتصال بالانترنت. كان قرار إنشاء هذا كتطبيق هجين لأنه إثباتًا للمفهوم وأرادت الشركة إنتاجه بسرعة وبأقل تكلفة. المواقع المتجاوبة (Responsive Websites) الموقع المُتجاوب هو الذي يتكيف مع أي جهاز يتم عرضه عليه. سواء كان ذلك عبارة عن جهاز سطح مكتب أو جهاز لوحي أو جهاز محمول، سيعرض موقع الويب نفسه المحتوى نفسه باستخدام تصميم مرئي يناسب هذا الجهاز. خذ على سبيل المثال Macmillian English. فهو موقعٌ غنيٌّ جدًا بالمعلومات. يُنقِّب مستخدمو الموقع عن المعلومات بدلاً من إتمام المهام. يضمن موقع الويب المتجاوب أن يتمكنوا من العثور على نفس المعلومات مهما كان الجهاز الذي يستخدمونه. المواقع المُتجاوبة جيدة لـ : المواقع الغنيّة بالمعلومات. المستخدمين الذين يتطلعون إلى جمع المعلومات. إذا كنت لست متأكدًا من الخيار الذي تحتاجه، فعادةً ما يكون الموقع المُتجاوب نقطة انطلاقٍ جيدة. هذا ما نعتقده عادًًة، أن تكون المواقع مُتجاوبة، فهذا يجعلها متوافقة مع الجوال (Mobile Friendly)، لكن هذا ليس كل ما في الأمر. لا تزال هناك طرق كثيرة تُمكّننا من إفساد تجربة المُستخدم والإضرار بموضعنا في نتائج البحث. ألق نظرة على دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب والتي ستتعلم فيها تطوير تطبيقات جوال لأنظمة أندرويد وأيفون و ويندوز فون باستخدام تقنيات الويب البسيطة JavaScript, HTML, CSS مما يمكنك من تطوير تطبيق واحد يعمل مباشرة على جميع المنصات. إنشاء موقع متجاوب متوافق تمامًا مع الجوال ندرك جيدًا أهمية أن يكون الموقع متوافقًا مع الجوال، ويميل معظمنا إلى التفكير في "التصميم المتجاوب Responsive Website" كحل لهذا. لا ريب أن "التصميم المُتجاوب" قد أحدث طفرةً في تطبيقات الويب على الهواتف الذكيّة. فبوجٍه عام، لقد حسّنَ "تجربة المُستخدم User Experience" وسهّل علينا إدارة المواقع وجنّبنا الحفاظ على إصدارات متعددة لنفس الموقع. دعني أقدم لك بعض الأمثلة عن "أين يمكن أن تسوء الأمور" بدءًا من المشكلة الأكبر على الإطلاق "المواقع شبه المتجاوبة". هل موقعك مُتجاوب بالكامل؟ عندما نقوم بإعادة تصميم موقع ويب من البداية، فإن بناءه حيث يصبح "موقعًا متجاوبًا" أمرًا منطقيًا تمامًا. لكن تعديل لموقع موجود بالفعل (خاصةً إذا كان موقعًا كبيرًا) حيث يصبح "موقعًا متجاوبًا"، يمكن لهذا أن يتحول إلى كابوس. العديد من العملاء واجهوا هذه المشكلة، تحتوي معظم المواقع الإلكترونية الخاصة بهم على عشرات الآلاف من الصفحات على الأقل، تم إنشاؤها على مدار سنوات. مما جعل أمر أن تكون هذه المواقع "صديقة للهواتف الذكيّة" تحديًا بشكل لا يُصدَّق. لتقليل العمل الذي ينطوي عليه الأمر، فهم يتخذون قرارًا بالتركيز على الصفحات الأساسية وجعلها سهلة الاستخدام على الهواتف الذكيّة ومٌتجاوبة أيضًا، متجاهلين البقية. بالرغم من أنني أستطيع فهم هذا القرار إلا أنه سيء جدًا من منظور "تجربة المستخدم". ليس هناك ما هو أكثر إحباطًا من التورط في التفكير بأنّك تتصفح موقعًا صديقًا للهاتف، فقط لتجد نفسك عالقًا في صفحة مُحسّنة لسطح المكتب لا يمكنك قراءتها أو تصفّحها. تحتاج هذه المنظمات إلى التفكير بتمعن ولفترة طويلة حول ما إذا كانت تحتاج لمثل هذه المواقع الكبيرة. من واقع خبرتي، نادرًا ما يقومون بذلك، ويقومون فقط بترحيل المحتوى بشكلٍ أعمى من إصدارٍ لآخر. هل قلصت وظائفية الموقع؟ يواجه المصممون مشكلة مماثلة عندما يصطدمون ببعض الوظائف الشاقة للموقع. شيء يبدو معقدًا جدًا لدرجة لا تمكّنه من صداقة الهواتف المحمولة ويكون التعامل مع الموقع على الهاتف شاقًا جدًا على المُستخدم. بدلًا من مضاعفة الجهود والتوصل لحل مُبتكر، نسهل الطريق الأقل صعوبة ومقاومة. نحن نقنع أنفسنا بأن مُستخدمي الهواتف لن يحتاجوا إلى هذه الوظائف وسيُزيلونها من الموقع. هذا بالطبع، أمرٌ ساذج بشكل لا يُصدّق. لا يختلف مُستخدمو الهواتف المحمولة بطريقة سحرية. هم نفس المُستخدمين الذين يستخدمون موقعك على "سطح المكتب Desktop". لقد بدّلوا الأجهزة فقط. لقد رأيتُ حتى أن الناس يستخدمون الهواتف المحمولة أثناء الجلوس في متناول اليد من أجهزة الحاسوب الخاصة بهم. لا يمكننا وضع افتراضات حول متطلباتهم بناءً على الجهاز. هل تؤيد إشارات اللمس؟ لا تتعلق الأخطاء الصديقة لأجهزة الهاتف فقط بإزالة الأشياء، يمكن أن يكون الفشل في إضافة شيء ما بنفس الخطورة. خذ على سبيل المثال "دعم إشارات اللمس". لا عجب أن كثيرًا من المُستخدمين يفضلون أحيانًا تطبيقات الأجهزة المحمولة عندما لا يُمكنهم التحرك والضغط على موقع إلكتروني على الهاتف. يجب حقًا على مصممي المواقع السماح للمستخدمين بتحريك الصور الدائرية والضغط عليها. فغالبًا ما يتم التغاضي عن هذا النوع من الوظائف لأننا نركز على تكييف التصميم لنقاط التوقف المختلفة. هل يتكيف المحتوى وكذلك التصميم؟ أن يكون الموقع صديقًا للهاتف المحمول، فهذا لا يعني تغيير التصميم فقط، إنّه يتعلق أيضًا بتغيير المحتوى نفسه. خذ "الجدول" على سبيل المثال. فقط لأننا نعرض البيانات كجدول بأحجام شاشات أكبر، فهذا لا يعني أن علينا أن نفعل ذلك على الهواتف أيضًا. قد نستنتج أن عرض "مخطط تفاعلي interactive chart" أو شكل من أشكال الآلة الحاسبة أكثر صداقة للهاتف "Mobile Friendly". نحتاج إلى تعديل المحتوى وليس فقط التصميم والجداول ومخططات المعلومات البيانية، إلى شيء يسهل التعامل معه على الهاتف ثم يأتي دور "الرسوم البيانية infographics"، التي تبدو رائعة على الشاشات الكبيرة لكنها تصبح غير قابلة للقراءة على أجهزة الهاتف. نستطيع بالتأكيد أن نسمح للمُستخدم بتكبير الشاشة وندّعي بذلك أننا قمنا بعملنا على أكمل وجه، أو يمكننا أن نعيد تخيلهم. ربما يجب علينا أن نُقسِّم هذه الرسوم البيانية إلى "لوحة رسوم Storyboard" أو نستخدم فيديو عوضًا عن ذلك. هل موقعك مقروءًا على الهاتف بقدر الإمكان؟ لا تقتصر مشاكل الوضوح فقط على الصور والجداول، إنما ينطبق الأمر بنفس القدر على النص. لن تُخلق تجربة ودية ومقروءة مع الهاتف بمجرد إضافة نقاط توقف إلى عناصر إعادة الموضع. انها غالبًا ما تُقصِّر أطوال الخطوط لدرجة تجعل القراءة صعبة للغاية. يبذل المصممون جهدًا في هذا الصدد بجعل حجم الخط يتناسب مع نقطة التوقف (breakpoint)، وبتقليص حجمه وفقًا لذلك. لكنني زرتُ العديد من المواقع على الأجهزة المحمولة حيث أصبحت أحجام الخطوط صغيرة جدًا مما يجعل النص غير مقروء. وأخيرًا، هناك قضية "اللون". غالبًا ما يفشل المصممون في أن يأخذوا بعين الاعتبار وهج الشاشة التي يعاني منها مستخدمو الهواتف المحمولة، ومن ثَمَّ يصنعون لوحات الألوان الدقيقة التي تُصعِّب تجربة القراءة على الهاتف وهذا على أقل تقدير. هل تركز بشكل كبير على أحدث وأفضل الهواتف الذكيّة؟ بالطبع، بعض مشاكل الوضوح هذه غير مرئية لنا حتى عند اختبارها على جهاز محمول. ذلك لأن لدينا أحدث وأكبر هاتف ذكي. إنه يحتوي على شاشة شبكية (retina screen)، ذات دقة عالية جدًا، وسطوع لا يمكن حتى للشمس أن تجاريها! ولكن ليس الجميع لديه أجهزة كهذه. حتى لو تجاهلت الهواتف المميزة كبندٍ للمقارنة، فقد تختلف التجارب بشكل كبير. ثم، بالطبع، هناك نقاط توقف. ما زلت أرى أن المصممين يقومون بتعيين نقاط التوقف استنادًا على الجهاز، بدلًا من المكان المناسب في المحتوى. لديهم تصميم بحجم iPad، وتصميم بحجم iPhone وما إلى ذلك. ولكن في الحقيقة، الأحجام متنوعة بشكل كبير، ونحتاج إلى التوقف عن التفكير في أجهزة معينة. هل أداؤك صديقًا للهاتف؟ الأداء هو ما يجب أن نفكر به. في الواقع، ربما تكون هذه هي المنطقة الأكبر الوحيدة حيث يخذلنا "التصميم المتجاوب". لا تسيئ فهمي أنا لا أقول أن "التصميم المتجاوب" يجعل مواقعنا أبطأ. إنه فقط لا يفعل شيئًا لتحسينه وهو شيء تحتاجه الأجهزة المحمولة. حجم الصورة بالتأكيد هو السبب. قد يؤدي استخدام "استعلامات الوسائط media queries" إلى تصغير الصورة بصريًا، لكنه لن يؤثر في تقليل حجم الصورة أو أوقات التحميل. هذا ليس جيدًا عند استخدام شبكة خلوية. أضف إلى ذلك الخطوط والمكتبات والأطر وجميع العناصر الأخرى التي تنتفخ في مواقع الويب الحالية ولديك أوقات تحميل سيئة. يمكن أن يؤدي اختبار أداء موقعك على الأجهزة المحمولة إلى قراءة محبطة! لكن هذه ليست مجرد مشكلة في حجم التنزيل وسرعة الشبكة الخلوية. الأداء هو مشكلة في الجهاز أيضًا. تفتقر العديد من الأجهزة المحمولة إلى قدرة معالجة أجهزة الحاسوب المحمولة أو أجهزة الحاسوب المكتبية أو الأجهزة اللوحية. والنتيجة هي أنها لا تستطيع التعامل مع قالب مُكثف من كود الجافاسكريبت "intensive javascript" موجود على العديد من المواقع الحديثة. هل ملء البيانات سهلًا على الهواتف؟ بعد ذلك، نأتي إلى مجموعة معينة من الأخطاء تحدث عندما نقوم بإدخال البيانات على الأجهزة المحمولة. فهل لك أن تتخيل كيف يمكن لأحد إدخال كم كبير من البيانات عبر لوحة مفاتيح هاتفه الصغير خلال فترة زمنية قصيرة؟ الأمر مريع حقًا، خصوصًا إن كان المستخدم مسنًا. كمصممي ويب، يبدو أننا نجعل المشكلة أسوأ بمئة مرة على مواقع الويب. عند إدخال بيانات رقمية، نفشل في عرض لوحة مفاتيح رقمية. عند إدخال كلمات المرور، نخفي ما يكتبه المستخدم، على الرغم من حقيقة أن الأخطاء المطبعية أمرًا شائعًا على الأجهزة المحمولة. في الواقع، لا ينبغي لنا أن نتوقع من مستخدمي الجوال ملء كلمات المرور على الإطلاق. هناك العديد من البدائل الأخرى مثل الإشعارات النصية أو روابط البريد الإلكتروني أو "معرف اللمس Touch ID". هناك العديد من المواقف التي يمكن فيها تجنب إدخال البيانات أو تبسيطها. سيكون تذكر اسم المستخدم لتسجيل الدخول بين الجلسات بداية جيدة. ولكن يجب علينا أيضًا تحسين تصميم النموذج وتجنب عناصر الأشكال المملوءة مثل منتقي التواريخ أو القوائم المنسدلة الطويلة. هل الروابط معبأة بإحكام أيضًا؟ عند الحديث عن التفاعلات المزعجة، أشعر بالدهشة إزاء قلة الاهتمام الذي يبديه المصممون للتحديات المحيطة باستخدام شاشة تعمل باللمس. أجد أن العديد من مواقع الويب التي تدّعي أنها صديقة للهاتف، ليست كذلك عندما تبدأ بالتفاعل معها. غالبًا ما يتم تجميع الارتباطات والأزرار معًا لزيادة حجم الشاشة إلى الحد الأقصى، بحيث يصبح من المستحيل النقر عليها. مرةً أخرى، مجرد تغيير موضع المحتوى لا يكفي. نحتاج إلى ضمان أن المساحة حول العناصر تتّسع للسماح بنقص الدقة الذي يحدث جرّاء استخدام الإصبع. من المسلَّم به أن المساحة هي ميزة استثنائية، ولكن إذا استخدمنا المساحة المتوفرة لدينا بحكمة، فلا يوجد سبب يمنع اختيار الروابط بسهولة أكبر. فقط إلقِ نظرة على متوسط التطبيق المحمول الخاص بك. هل يتعين على المستخدمين تحمُّل محتوى ثابت الموضع؟ بالحديث عن قلة المساحة، لماذا على الرغم من رغبة جميع المصممين في إنشاء موقع ويب سهل الاستخدام للهاتف المحمول، فإننا نعتبر أنه من المقبول إضافة محتوى موقع ثابت إلى الصفحة. هذا يقلل بشكل كبير من المساحة المتاحة لعناصر المحتوى الأخرى. فكر بتمعُّن قبل نقل تنقلاتك الثابتة إلى منظور موقعك الإليكتروني على الهاتف. بالمثل، قم بإبعاد تلك الطبقات ونوافذ الحوار، وكذلك رموز مواقع التواصل الاجتماعي الثابتة. ليس لديهم مكان على موقع إليكتروني على الهاتف. يكاد يكون من المستحيل قراءة المحتوى الموجود على Mashable على جهاز محمول نظرًا لحجم عناصر الموضع الثابت. ما المناسب لك؟ كلٌ من الخيارات الأربعة التي تمت مناقشتها في هذا المنشور له مكانه المناسب الذي سيختلف بناءً على الاحتياجات الخاصة بك. ومع ذلك، فإن نقطة الانطلاق الجيدة هي السؤال عمّا إذا كان المستخدمون يقومون في المقام الأول بإكمال مهمة أو الوصول إلى المعلومات. إذا كان الوصول إلى المعلومات هو الهدف، فمن المؤكّد أنّ المواقع المُتجاوبة هي الحل الأمثل. أمّا اذا كان "إكمال مهمة" هو الهدف، فعليك أن تسأل عمّا إذا كانت السرعة أم الوصول إلى الميزات الأصلية أيهما أهم. إذا كان الأمر كذلك، فستحتاج إلى تطبيق أصلي أو مُهجّن، وإلاّ سيكون تطبيق الويب مثاليًا. ترجمة -وبتصرف- للمقالين Is your site as mobile friendly as you think و Mobile app vs mobile website design: Your four options لصاحبهما Paul Boag1 نقطة
-
أتوقع أنه لن ينجح معك التعديل على المشروع المرفوع على GitHub الخاص في المدرب ، لذلك يجب عليك إعادة بنائه بنفسك وهذا أفضل لك .0 نقاط





.thumb.png.39d544cb0c1db6d23a5671e82d500384.png)