لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 04/15/23 في كل الموقع
-
3 نقاط
-
السلام عليكم اخواتي في الله عندي موقع يعمل بلغة php .nood js حابب اطور فيه من حيث اضافة له البث المباشر استايلات الردود علي العام في الدردشه استايلات للروماات وخلفيات للاعضاء الاتصال الصوتي الاستوري التفاعلات علي المنشورات مثل فيس بوك ولدي امثله اذا كان يسمح بنشر الصور ؟ منتظر ردكم2 نقاط
-
الإصدار 1.0.0
49321 تنزيل
يشرح هذا الكتاب كيفية كتابة تعليمات ووصفات يفهمها الحاسوب، ومن المعلوم أن الحواسيب شائعة ومنتشرة بحيث لا يخفى ذلك على ذي عقل وشأنها مثل شأن مفكات البراغي، غير أنها أعقد قليلًا وليس من السهل جعلها تنفذ ما تريد منها بالضبط، إلا إذا كانت المهمة التي تريد للحاسوب تنفيذها سهلة الفهم مثل عرض رسائلك البريدية أو تشغيل برنامج الحاسبة، فحينها ما عليك سوى فتح البرنامج المخصص لذلك، لكن حين تكون المهمة التي لديك فريدةً وأبعادها غير معرفة، فلن تجد تطبيقًا متاحًا لها. يأتي هنا دور البرمجة، فهي الفعل الذي يصف بناء برنامج يتكون من مجموعة أوامر محدَّدة جدًا لتخبر الحاسوب بما يجب فعله، وتُعَدّ الحواسيب بصفتها آلات غبية لا تستطيع فهم البرمجة ولا استيعابها، لكن إذا غضضت النظر عن هذا ورأيت أنه من الممتع والمسلِّي التفكير بمنطق يشبه ذاك الذي تفهمه تلك الآلات فستجد البرمجة أمرًا مسلِّيًا جدًا ونافعًا، فهي تتيح لنا اختصار زمن الأشياء التي ننفذها يدويًا وتستغرق أوقاتًا طويلةً إلى ثواني معدودة، وعليه يمكن النظر إليها على أنها طريقة تجعل حاسوبك يقوم بأمور لم يكن يستطيعها من قبل، وهي في ذاتها -أي البرمجة- بهذا الفهم تكون تدريبًا ممتازًا على التفكير النظري المجرَّد. دورة تطوير التطبيقات باستخدام لغة JavaScript تعلم البرمجة بلغة جافا سكريبت انطلاقًا من أبسط المفاهيم وحتى بناء تطبيقات حقيقية. اشترك الآن كما نوجه هذه الآلات لما نريده من خلال إعطائها أوامر محدَّدة كما ذكرنا، وتكون هذه الأوامر أو البرامج من خلال لغات خاصة بالبرمجة، وهي لغات أُنشئت عمدًا لتُستخدَم في برمجة الحواسيب، ومما يعجب المرء له أن البشر في تطويرهم للأسلوب الذي يتعاملون به مع الحاسوب لم يجدوا أفضل من الطريقة التي يتواصلون بها مع بعضهم بعضًا، فلغات البرمجة الحوسبية تشبه لغات البشر في إمكانية استخدام الكلمات والجمل في صور مختلفة لكتابة تعليمات جديدة في كل مرة تكتب برنامجًا فيها. كانت لغة بيزيك Basic ونظام دوس DOS في الثمانينيات والتسعينيات من القرن الماضي هما الطريقتان الأساسيتان في التعامل مع الحواسيب، وهما أنظمة نصية بالكامل من غير واجهة رسومية مثل التي تراها الآن أمامك على الشاشة، وقد استبدلنا الواجهات المرئية بهما منذ ذلك الحين بما أنها أسهل في التعلم للمستخدِم رغم أنها محدودة الإمكانيات موازنة بالواجهات النصية، لكن لا زالت لغات الحاسوب موجودةً، فإذا أمعنت النظر فسترى أنّ لغةً مثل جافاسكربت JavaScript موجودة في كل متصفح تستخدِمه أنت وهي في كل حاسوب تقريبًا، وإنّ مراد هذا الكتاب الذي بين يديك هو جعلك تألف التعامل مع هذه اللغة لتستخدِمها في صنع برامج نافعة لك ولعملائك. هذا الكتاب هو النسخة العربية المترجمة عن كتاب Eloquent JavaScript الشهير لصاحبه مارين هافربيك Marijn Haverbeke، ويقع في ثلاثة أجزاء، إذ يناقش أول جزء فيها لغة جافاسكربت في اثني عشر فصلًا؛ أما الفصول السبعة التالية فهي عن متصفحات الويب والأسلوب الذي تُستخدَم لغة جافاسكربت به لبرمجتها، ثم في النهاية فصلين آخرين مخصصين لبيئة أخرى لتشغيل جافاسكربت فيها وهي Node.js، كما سيكون في هذا الكتاب خمسة فصول عملية بها مشاريع تصف برامج كبيرة لتعطيك لمحةً عن البرمجة الحقيقية، وهي بناء روبوت توصيل ولغة برمجة ولعبة وبرنامج رسم بالبكسلات وموقعًا ديناميكيًا. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «إِلِكوَنت جافاسكريبت» وتجد روابطها تاليًا: القيم والأنواع والعوامل في جافاسكريبت (الجزء الأول: اللغة) هيكل البرنامج في جافاسكريبت الدوال في جافاسكريبت هياكل البيانات: الكائنات والمصفوفات في جافاسكريبت الدوال العليا في جافاسكريبت الحياة السرية للكائنات في جافاسكريبت مشروع تطبيقي لبناء رجل آلي (روبوت) عبر جافاسكريبت الزلات البرمجية والأخطاء في جافاسكريبت التعابير النمطية Regular Expressions في جافاسكريبت الوحدات Modules في جافاسكريبت البرمجة غير المتزامنة في جافاسكريبت مشروع بناء لغة برمجة خاصة علاقة جافاسكريبت بتطور الإنترنت والمتصفحات (الجزء الثاني: المتصفح) نموذج كائن المستند في جافاسكريبت معالجة الأحداث في جافسكربت مشروع لعبة منصة باستخدام جافاسكربت الرسم على لوحة في جافاسكربت HTTP والاستمارات في جافاسكربت إنجاز مشروع محرر رسوم نقطية باستخدام جافاسكربت بيئة Node.js: استخدام جافاسكربت خارج المتصفح (الجزء الثالث: بيئة Node) مشروع بناء موقع لمشاركة المهارات باستعمال Node.js1 نقطة -
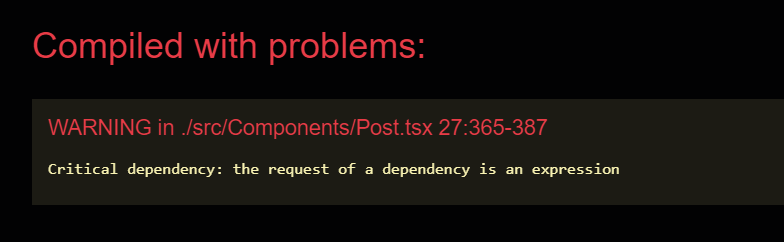
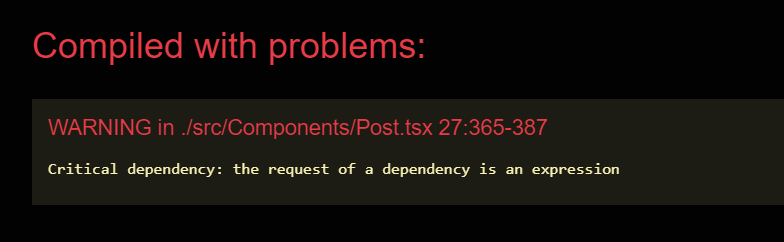
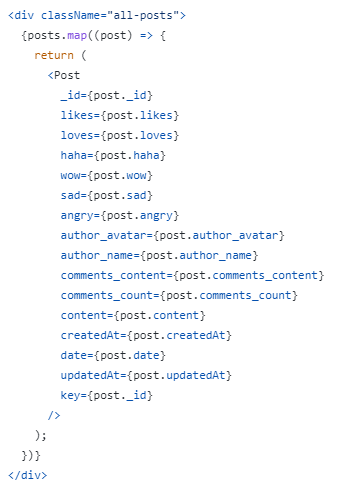
انا عندي مشكله في استدعاء الصور يعني كل اما اريد ان استدعي صوره مينفعش استدعيها كده <img src="../images/img.png" /> لازم استدعيها كده علشان تشتغل <img src={require("../images/image.png"} /> وده مسببلي مشكله علشان لما باجي استدعي بوست من ال باك اند واستدعيها بالشكل ده بيظهرلي الخطأ ده https://github.com/mohamed-montaser1/facebook-clone1 نقطة
-
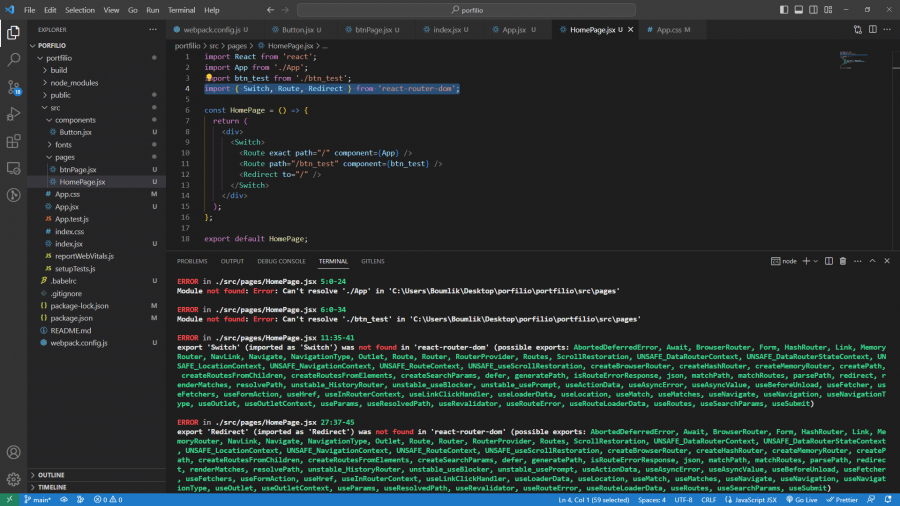
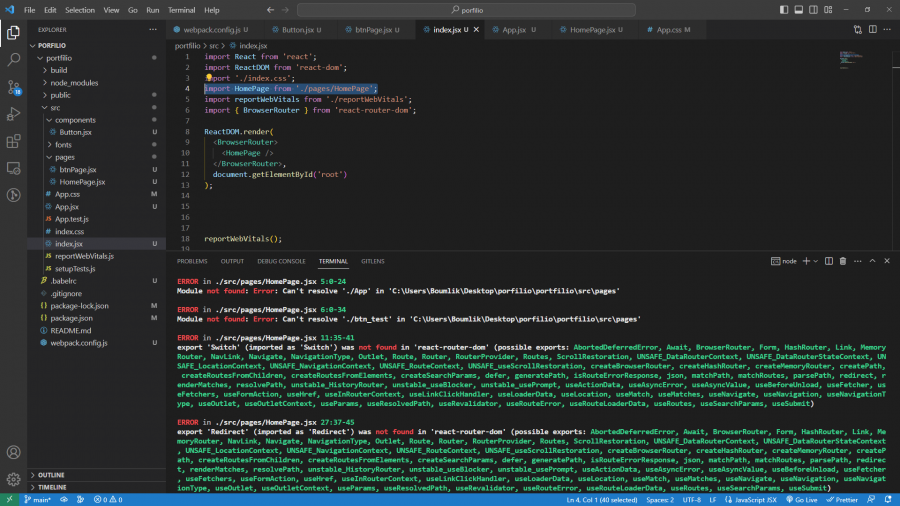
في الاونة الاخيرة كنت اعمل على مشروع خاص بي protfilio و اردت ان اعمل ب react ,webpack كنت اعمل جيدا الا ان لاحظت ان webpack ليس موجودا ,كما واجهتني بعض المشاكل بال components حيث لم اضع لها path خاص بها ب react router فمسحت المشروع عن بكرة ابه واعدت مشروعا جدبدا و تفادية اخطاء كثية و عدلت webpack configuration في حالة الصور و fonts الى ان قدمت ل react router فوجدت مشكلة با path في الاول ظهر المشكل عند التعديل عن الرابط الخاص بHomePage حيت كان import HomePage from './HomePage'; هنا كانة تظهر مشكلة وحيدة وهي ان path غير صحيح بعد تعديله الى import HomePage from './pages/HomePage'; وهو الباث الصحيح ظهرت 4 مشاكل متعلقة بالباث و react router ساترك ملف المشروع ساكون شاكرا ادا وجد الحل رمضان مبارك . سلام portfilio.rar1 نقطة
-
ما تطلبه هو برمجة مشروع كامل ومن المستحيل توفير ما تريده هنا، بل يجب الإتفاق مع مبرمج عن المميزات التي تريدها، أو القيام بها أنت إذا كنت تمتلك المهارات البرمجية. أولاً، بالنسبة للبث المباشر، باستطاعتك استخدام تقنية WebRTC التي تسمح للمستخدمين ببث محتوى الفيديو والصوت بشكل مباشر دون الحاجة إلى برامج إضافية. ثانياً، بالنسبة للاستايلات، يمكن استخدام CSS و JavaScript لتصميم استايلات جذابة لموقعك، من خلال استخدام مكتبات مثل Bootstrap و Materialize لتسهيل هذه المهمة. ثالثاً، بالنسبة للدردشة، يمكنك استخدام تقنيات الويب سوكيت لإنشاء غرف الدردشة والردود العامة، وتتوفر مكتبات مثل Socket.io . رابعًا، بالنسبة للاستايلات للرومات والخلفيات للاعضاء، بالإمكان إضافة هذه الميزات عبر إنشاء صفحات خاصة للأعضاء وتحميل الخلفيات والاستايلات المخصصة لهم. خامسًا، بالنسبة للاتصال الصوتي، عليك باستخدام تقنيات WebRTC مرة أخرى لإضافة ميزة الاتصال الصوتي إلى موقعك. سادسًا، بالنسبة للأستوري والتفاعلات على المنشورات، ستحتاج إلى JavaScript و CSS لتصميم وتنفيذ هذه الميزات أو استخدام إطار Vue.js أو مكتبة React.1 نقطة
-
سأذكر لك طريقتين لإستدعاء الصورة في React و Webpack الطريقة الأولى باستخدام require الخطأ الذي في الصورة يحدث عندما يتم استخدام require() function داخل تعبير أو متغير، بدلاً من استخدامها في موضع يمكن التعرف عليه أثناء تحليل الكود بواسطة Webpack. حاول استخدام مكتبة webpack-sources لتحويل المسارات المطلوبة إلى ثوابت خلال التحليل، ويمكن فعل ذلك بتحديث ملف Post.tsx إلى الشكل التالي: import React from 'react'; import { Source } from 'webpack-sources'; // استدعاء webpack-sources interface PostProps { _id: string; Likes: number; loves: number; haha: number; wow: number; sad: number; angry: number; author_avatar: string; author_name: string; comments_content: string; comments_count: number; content: string; createdat: string; date: string; updatedAt: string; image: Source; // استخدام Source بدلاً من string } const Post: React.FC<PostProps> = ({ _id, Likes, loves, haha, wow, sad, angry, author_avatar, author_name, comments_content, comments_count, content, createdat, date, updatedAt, image, // استخدام الصورة هنا }) => { return ( <div className="al1-post" key={_id}> <div className="al1-post-header"> <img src={author_avatar} alt={author_name} /> <h3>{author_name}</h3> <p>{date}</p> </div> <p className="al1-post-content">{content}</p> {image && <img src={image} alt="Post Image" />} // استخدام الصورة هنا <div className="al1-post-reactions"> <button>{Likes} Likes</button> <button>{loves} Loves</button> <button>{haha} Haha</button> <button>{wow} Wow</button> <button>{sad} Sad</button> <button>{angry} Angry</button> </div> <div className="al1-post-comments"> <h4>{comments_count} Comments</h4> <p>{comments_content}</p> </div> </div> ); }; export default Post; في المثال، تم استخدام Source بدلاً من string في النوع المعرف للخاصية image، استخدام الصورة في المكان المناسب، وذلك بعد تحويلها إلى ثابت باستخدام webpack-sources. ويجب عليك التأكد من تثبيت webpack-sources في مشروعك باستخدام npm قبل استخدامها، من خلال الأمر التالي: npm i webpack-sources الطريقة الثانية باستخدام import باستطاعتك استخدام الـ import لاستيراد الصور في ملفات JavaScript أو TypeScript بدلاً من استخدام الـ require. بالإمكان إضافة ملف الصور إلى مجلد الـ assets في مشروع React، ثم استيرادها باستخدام الـ import في المكان المناسب. على سبيل المثال، إذا كان ملف الصور يسمى "image.png"، عليك استيراده كالتالي: import React from 'react'; import image from '../assets/image.png'; const MyComponent = () => { return ( <div> <img src={image} alt="My Image" /> </div> ); }; export default MyComponent; تم استيراد الصورة باستخدام الـ import، واستخدامها في عنصر img في المكان المناسب، ويجب تحديد المسار الصحيح لملف الصورة في الاستيراد. وبالتالي، يمكن استخدام هذه الطريقة أيضًا لاستدعاء الصور داخل اللوب الخاص بك في ملف Post.tsx، قم بتحميل الصور إلى مجلد الأصول (assets) الخاص بمشروع React، ثم إضافتها باستخدام الـ import في ملف Post.tsx.1 نقطة
-
1 نقطة
-
حاول تجربة استدعاء الصور باستخدام require() function لتحميل الصورة بشكل صحيح في اللوب، كالشكل التالي: <div className="al1-posts"> {posts.map((post) => { return ( <Post _id={post._id} Likes={post.likes} loves={post.loves} haha={post.haha} wow={post.wow} sad={post.sad} angry={post.angry} author_avatar={post.author_avatar} author_name={post.author_name} comments_content={post.comments_content} comments_count={post.comments_count} content={post.content} createdat={post.createdat} date={post.date} updatedAt={post.updatedAt} key={post._id} image={require(`../images/${post.image}`)} // استدعاء الصورة هنا /> ); })} </div> حيث تم استدعاء الصورة باستخدام require() function داخل اللوب، مع تحديد المسار الصحيح للصورة باستخدام post.image، وباستطاعتك استخدام هذا النهج في أي مكان يتم فيه استدعاء الصور.1 نقطة
-
يمكن استخدام الدالة `import()` لاستدعاء الصور داخل loop في React دون استخدام require. يمكن استخدام الدالة `map` مثلاً لتطبيق عملية على كل عنصر في مصفوفة البيانات واستخدام `import()` لاستدعاء الصور عند الحاجة. هذا مثال بسيط لكيفية استخدام `import()`:``` const images = [ "image1.jpg", "image2.jpg", "image3.jpg" ]; const ImageList = () => ( <div> {images.map((image, index) => ( <div key={index}> <img src={import(`./images/${image}`).then(image => image.default)} alt="" /> </div> ))} </div> ); في هذا المثال، يتم استخدام `map` لتطبيق عملية على كل عنصر في مصفوفة الصور. يتم استخدام `import()` داخل دالة `map` لاستدعاء الصور وإظهارها في واجهة المستخدم. يتم استخدام `.then` لتمكين استدعاء الدالة بشكلٍ غير متزامن والحصول على القيمة المقدمة بعد تحميل الصورة. ومن الأفضل استخدام طريقة import() المدعومة في ES6 لاستدعاء الصور في React. يمكن استخدام هذه الطريقة في أي ملف js داخل مشروع React. على سبيل المثال، إذا كانت تريد استدعاء صورة تسمى "example.png"، يمكنك استخدام الكود التالي: import exampleImage from './example.png'; ثم يمكنك استخدام هذه الصورة في JSX عن طريق استخدام متغير الصورة: <img src={exampleImage} alt="Example Image" /> يجب التأكد من توفر المسار الصحيح للصورة ووضعها في نفس المسار الذي يحتوي فيه الملف الذي تريد استخدامها به.1 نقطة
-
1 نقطة
-
بحسب ما فهمت، تريد استخدام الصور في مشروع React ولكن لديك مشكلة في استدعاء الصور. أولًا، يجب التأكد من أن المسار الذي تستخدمه صحيح لمكان الصورة، لذلك يجب عليك التأكد من المسار الذي تستخدمه في استدعاء الصورة ومكان وجود الصورة داخل مشروعك. على سبيل المثال، إذا كانت الصورة داخل مجلد "images" الموجود في مجلد "src" ، يجب استدعاء الصورة بهذا الشكل: <img src={require('../src/images/image.png')} alt="MyImage" /> و يمكنك استخدام import في أي ملف تريد استعمال الصورة فيه ، مثل هذا المثال: import myImage from '../src/images/image.png'; واستخدام الصور هكذا. <img src={myImage} alt="MyImage" /> وبذلك يمكنك استخدام الصور في أي مكان في مشروعك دون الحاجة إلى استدعائها في كل مرة باستخدام require.1 نقطة
-
أحاول تمرير مصفوفة مع طلب Ajax إلى الكونترولر ولكن يتم عرضه ككائن فارغ في الكونترولر, هذا الكود my jquery code $("#mybutton").click(function(e){ var data = []; var item1 = {}; item1['ItemID'] = 6; item1['ItemQuantity'] = 2; item1['ItemPrice'] = 200; var item2 = {}; item2['ItemID'] = 7; item2['ItemQuantity'] = 25; item2['ItemPrice'] = 600; data.push(item1); data.push(item2); console.log(data); $.ajaxSetup({ headers: { 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content') } }); $.ajax({ type: "POST", url: "MyRootURL", data: data, dataType: "json", success: function(response) { console.log(response); } }); }); my controller code function MyPostRequest(Request $request) { $PostRequest =$request->all(); return response()->json([ $PostRequest ]); } أرجو منكم مساعدتي1 نقطة
-
1 نقطة
-
لدي الكود التالي @if(auth()->user()->orders->where('user_id', $product->id)->exists()) @if(App\Services\Cart\Cart::count($product) < $product->inventory) <form action="{{ route('add.to.cart', $product->id) }}" method="post" id="add-to-cart"> @csrf </form> <span onclick="document.getElementById('add-to-cart').submit()" class="cursor-pointer btn btn-lg bg-navy-blue text-white"> <span>Order</span> </span> @endif @endif يظهر الخطأ التالي Method Illuminate\Database\Eloquent\Collection::exists does not exist ما المفترض فعله لكي أستخدم الدالة exists بشكل صحيح؟1 نقطة
-
السبب في ذلك أنه عند الوصول للعلاقة كخاصية فإن الراجع هو كائن من النوع Collection (مجموعة كائنات) في حالتك سيتم إرجاع كافة طلبات العضو (أي مجوعة كائنات من الصنف Order كل كائن يعبر عن طلب) ، و التابع exists غير متاح كتابع للصنف Collection. يُمكنك الوصول للعلاقة كتابع بالشكل ()orders حينها يمكنك إستخدام التابع exists كما يلي: auth()->user()->orders()->where('user_id', $product->id)->exists() أو يمكنك استخدام حلول بديلة للتابع exists مع المجموعات Collections، كالتابع contains: auth()->user()->orders->contains('user_id', $product->id) أو إستخدام التابع count الذي يُعيد عدد العناصر المطابقة، و بعده يمكنك مقارنة الراجع مع العدد 0 بالشكل التالي: @if(auth()->user()->orders->where('user_id', $product->id)->count() > 0)1 نقطة
-
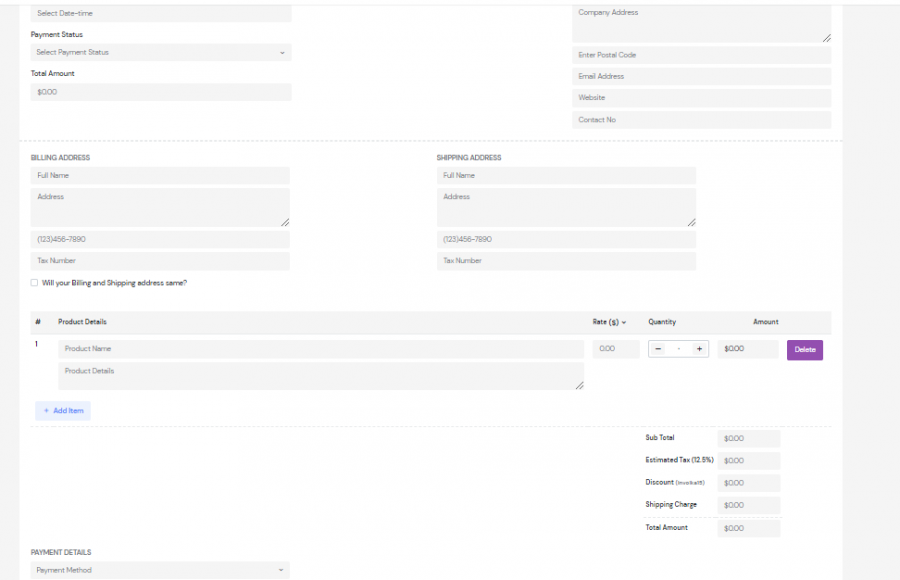
can you send link of table to dowload1 نقطة
-
in the basic of boostrap he say dowload table to learning it on boostrap i dowload file youtuby but i cant find image file1 نقطة
-
i need link of the table to dowload i cant find it1 نقطة
-
1 نقطة
-
تُشير كلمة "الكائنات القابلة للتكرار" إلى المتغيرات التي تحتوي على مجموعة من العناصر التي يمكن الوصول إليها بشكل فردي باستخدام فهرس معين، مثل قوائم الأشياء والمصفوفات والمجموعات والخرائط وغيرها. يتم التعامل مع هذه الكائنات باستخدام حلقات الـ for أو while أو forEach للوصول إلى كل عنصر في الكائن وتنفيذ العمليات المطلوبة. أما "الكائنات غير القابلة للتكرار" فتحتوي على معلومات فردية لا يمكن الوصول إليها باستخدام فهرس معين. وهذا يتضمن مثلًا المتغيرات التي تحتوي على نص أو رقم واحد وليس مجموعة من العناصر، أو الكائنات الثابتة التي تحتوي على معلومات ثابتة مثل الثوابت المحددة مسبقًا والأصناف (Classes) التي لا يتم إنشاؤها بشكل ديناميكي. أمثلة على الكائنات القابلة للتكرار: مصفوفة (Array)، وهي متغير يحتوي على مجموعة من القيم من نفس النوع، ويمكن الوصول إلى كل قيمة في المصفوفة باستخدام فهرس. قائمة (List)، وهي تشابه المصفوفة إلا أنها تستخدم في لغات البرمجة التي تدعم البرمجة الشيئية، وتحتوي على مجموعة من العناصر التي يمكن الوصول إليها باستخدام فهرس. مجموعة (Set)، وهي تحتوي على مجموعة من العناصر الفريدة التي لا تتكرر، ولا يمكن الوصول إلى كل عنصر بشكل محدد باستخدام فهرس. أمثلة على الكائنات غير القابلة للتكرار: متغير (Variable)، وهو يحتوي على قيمة واحدة فقط، ولا يمكن الوصول إليها بشكل فردي باستخدام فهرس. ثابت (Constant)، وهو متغير يحتوي على قيمة ثابتة لا يمكن تغييرها، ولا يمكن الوصول إليها بشكل فردي باستخدام فهرس. صنف (Class)، وهو عبارة عن نموذج يحتوي على متغيرات ودوال وخصائص، ولا يمكن الوصول إلى هذه المتغيرات بشكل فردي باستخدام فهرس. هذا مثال شامل بالكود يوضح الفرق بين الكائنات القابلة للتكرار والكائنات غير القابلة للتكرار باستخدام لغة الجافاسكريبت: // كائنات قابلة للتكرار // مصفوفة let myArray = [1, 2, 3, 4, 5]; console.log(myArray[0]); // الوصول إلى القيمة الأولى في المصفوفة console.log(myArray.length); // طول المصفوفة // قائمة let myList = ["apple", "banana", "orange"]; console.log(myList[2]); // الوصول إلى العنصر الثالث في القائمة console.log(myList.length); // طول القائمة // مجموعة let mySet = new Set([1, 2, 3, 4, 5, 5, 5]); console.log(mySet.has(3)); // التحقق من وجود القيمة 3 في المجموعة console.log(mySet.size); // حجم المجموعة // كائنات غير قابلة للتكرار // متغير let myVariable = 10; console.log(myVariable); // ثابت const MY_CONST = 5; console.log(MY_CONST); // صنف class Person { constructor(name, age) { this.name = name; this.age = age; } greeting() { console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`); } } let person1 = new Person("John", 30); person1.greeting(); في هذا المثال، يتم استخدام العديد من الكائنات القابلة للتكرار، مثل المصفوفة والقائمة والمجموعة، حيث يمكن الوصول إلى قيمها باستخدام الفهرس، بالإضافة إلى استخدام الكائنات غير القابلة للتكرار، مثل المتغير والثابت والصنف، حيث يمكن الوصول إلى قيمها بشكل مباشر. بشكل عام، يمكن تلخيص الفرق بين الكائنات القابلة للتكرار والغير قابلة للتكرار في أن الأولى تحتوي على مجموعة من العناصر التي يمكن الوصول إليها باستخدام فهرس، في حين تحتوي الثانية على معلومات فردية لا يمكن الوصول إليها بهذه الطريقة.1 نقطة
-
عند الحديث عن تصميم الشعارات، تركز معظم الدلائل الإرشادية على النواحي الجمالية لإنشاء شعار للعلامة التجارية، وهو أمر مفهوم تمامًا، لا سيما إذا علمنا أن الشعار عاملٌ يمكن أن يصنع النجاح للمشروع التجاري ويمكن أن يلحق به الفشل، لكن هناك جانب غالبًا ما يُغفَل في تصميم الشعار، ألا وهو الدقة. الدقة عامل تقني يساهم في كيفية فهم شعار الشركة، وله دور حاسم في ضمان وصول الرسالة المطلوبة من الشعار، لكن ما المقصود بالدقة؟ وكيف تختلف بين تصميم الشعارات للاستخدام المتصل بالإنترنت وغير المتصل بالإنترنت؟ يتضمن هذا الدليل كل ما يجب معرفته عن الدقة في تصميم الشعارات، وكيف تتأثر بالخيارات الجمالية سواءً على موقع الويب أو ضمن الهوية البصرية لعلامتك التجارية على مواقع التواصل الاجتماعي، بالإضافة إلى تحديات إنشاء شعارات للمواقع المتجاوبة مع شاشات الأجهزة الحديثة. إذًا لنبدأ بالموضوع دون مزيدٍ من المقدمات. ما هي الدقة؟ قبل البدء بمناقشة دور الدقة في تصميم الشعارات، لا بد من توضيح معنى هذا المصطلح. وفقًا لأدوبي، الدقة بكل بساطة هي عبارة عن "مقدار التفاصيل في الصورة"؛ وفي الطباعة، تمثل الدقة عدد النقاط المطبوعة في خط طوله بوصة (2.54 سم)، وهو ما يرمز اختصارًا بـ DPI؛ أما في الحواسيب والأجهزة الإلكترونية، فتقاس الدقة بعدد البكسلات Pixels في خط طوله بوصة، ويرمز بـ PPI. بمعنى آخر، يشير مصطلح الدقة (تعداد البكسلات) عمليًا إلى عدد البكسلات في البوصة على محور أفقي مضروبًا بعددها على محور عمودي. يعتمد مدى وضوح الصورة على الشاشة على قياس هذه الشاشة وعدد البكسلات، أي أن مستوى دقة معين (عدد بكسلات محدد) سيبدو أوضح على الشاشة الأصغر ويصبح أقل وضوحًا كلما اتسعت الشاشة، وهو أمر مفهوم بديهيًا، فالعدد نفسه من البكسلات سيمتد على مساحة أكبر. إذًا تعتمد النتيجة على الجهاز المستخدَم وشاشة العرض، وقد تظهر صورتك بشكل مختلف بين الأجهزة والشاشات المختلفة حسب المواصفات التقنية لهذه الأجهزة. ما هو البكسل؟ إذا أردت أن تتعرف على المعلومات المطلوبة للتمكن من اختيار الدقة المناسبة في جميع تصاميمك للشعارات، عليك أولًا أن تعرف المزيد عن البكسل. تُعرَّف البكسلات على أنها المربعات الفردية التي تشكل معًا صورةً كاملة عند تركيبها في صفوف فوق بعضها البعض. فكر قليلًا في الذي يحصل عند تكبير الصورة وجعلها قريبةً جدًا، ستجد أنك كلما اقتربت من الصورة تصبح أكثر تشوشًا، وهذا التشوش يعني أنك أصبحت قريبًا جدًا إلى الحد الذي تتمكن فيه من رؤية البكسلات المفردة (أو ما يسمى بالمربعات المشوشة) المكوِّنة للصورة التي تشاهدها. أفضل طريقة لتجنب التشوش هي التركيز على DPI (عدد النقاط لكل بوصة) أو PPI (عدد البكسلات لكل بوصة). يستخدم مصطلح DPI عادةً عند الحديث عن المطبوعات، في حين يستخدم مصطلح PPI لشاشات العرض والصور الرقمية، ومع ذلك فإن الكثير من الناس (وحتى الخبراء) يستخدمونهما كمصطلحين مترادفين، مما يسبب الخلط والالتباس عند مناقشة مفهوم الدقة. والآن كيف يؤثر عدد البكسلات في ملف مرئي على مظهره؟ كلما كان DPI أو PPI أعلى، كانت الصورة حاويةً على معلومات أكثر، مما يعني أنه يمكنك رؤية المزيد من التفاصيل وأن الصورة تبدو واضحةً أكثر. قد تعتقد الآن أن زيادة DPI أو PPI كافية لتحسين جودة الصورة، لكن كيف تضمن الوصول إلى تجربة مشاهدة ممتازة بدلًا من صورة مكثفة مليئة بالتفاصيل؟ في الحقيقة، كثافة البكسلات PPI ليست العامل الوحيد الذي يؤثر على جودة الصورة، فقياس البكسل له دور لا يقل أهمية. على سبيل المثال، إذا كان PPI منخفضًا مع وأبعاد البكسل صغيرة، فإن ذلك سيؤدي إلى صورة مشوشة عند تكبير الصورة. وبالمثل، إذا كان PPI مرتفعًا وأبعاد البكسل كبيرة، فسيؤدي ذلك أيضًا إلى تشوش الصورة عند تكبير حجمها أكثر. كم نقطة لكل بوصة DPI يجب أن يكون شعارك؟ تشير معظم المصادر إلى أن 72 DPI هو القيمة الأفضل. لكن لاحظ أن DPI لا تحدث فرقًا دائمًا عند النظر إلى الصور على الشاشة، فدقة الشاشة نفسها قد تجعل الصورة تبدو بشكل مختلف، بالإضافة إلى تأثير الألوان والتركيز. تصلح قاعدة 72 DPI للتطبيق مثاليًا في الطباعة (حيث تكون البوصة في واحدة DPI بطول بوصة على أرض الواقع)، لكن الأمر أكثر تعقيدًا في الشاشات الرقمية. لتجنب الالتباس، يجب قياس عدد البكسلات المطلق للصورة المخصصة للاستخدام على الإنترنت. ما هي الصيغة المناسبة للشعار؟ الصيغ المتجهة مفضلة عمومًا لتصميم الشعارات، وذلك بسبب قابليتها للتوسع. ومع أن الصور النقطية مفضلة للمبتدئين، إلا أنها تسبب المشاكل إذا أردت تكبير الشعار من أجل الطباعة أو تصغيره من أجل أيقونة الهوية favicon. تذكر دائمًا أن أفضل صيغة للملف عندما تريد عرضه على الإنترنت هي PNG، فهي لا تزيد عبء تحميل الإنترنت لكونها أصغر، وبالتالي تساعد على تجنب انخفاض معدلات التحويل، كما أنها في الوقت نفسه تبقى مفصلة ودقيقة؛ زد على ذلك أن ملفات PNG تسمح بإضافة شعارك على خلفية شفافة، وبذلك تضمن ظهوره بشكل جميل أينما كان سيعرض. كيف تحدد حجم الشعار الذي تحتاجه؟ يمكنك ببساطة قياس المساحة المخصصة للشعار باستخدام أداة حاسبة، وذلك من خلال تحديد المنطقة التي عليك ملؤها. تساعدك هذه الأداة على معرفة حجم ودقة الصورة اللازمين وفقًا للمساحة التي سيشغلها الشعار. لاحظ أن الحجم الأفضل لشعارك يختلف حسب مكان استخدامه، على موقعك الإلكتروني أم على مواقع التواصل الاجتماعي أم للطباعة. بناءً على ذلك، قد تحتاج إلى إعداد شعارك بأحجام متعددة من أجل المنصات المختلفة، أو اختيار صيغة شعار تسمح بتغيير الحجم بسهولة. لضمان عرض شعارك بأفضل شكل في الأماكن المختلفة، عليك أن تبقى على اطلاع بأحدث التوصيات فيما يخص حجم الشعار ودقته على المنصات المختلفة. توصيات حجم شعار الموقع يلعب تصميم الموقع وجاذبيته دورًا كبيرًا في نجاح المشروع التجاري، وقد أظهرت الأبحاث أن الميزات الجمالية والوظيفية للموقع تحدد ما إذا كان المستهلكون سيثقون بالعلامة التجارية، وتؤثر على كيفية إدراكهم لها وبقائها في ذاكرتهم؛ والأهم أنها تحدِّد نية الشراء لديهم؛ لذلك فمن الطبيعي أن تسعى إلى تصميم موقع علامتك التجارية بأفضل شكل ممكن. تبين أن المكان الذي تضع فيه الشعار (بالإضافة إلى حجمه) يمكن أن يؤثر إيجابًا أو سلبًا على الانطباع العام الذي يتركه موقعك. والآن ما هي توصيات حجم شعار الموقع وفقًا للاستخدام المطلوب؟ ترويسة الموقع المكان التقليدي لعرض شعار الشركة هو الزاوية اليسرى أو اليمنى من الموقع، التي تدعى ترويسة الموقع أو شريط التنقل. تشير الأبحاث إلى أن هذا هو المكان مثالي لوضع عناصر بصرية للعلامة التجارية، والسبب ببساطة أن زوار الموقع ينظرون أولًا إلى هذا المكان عندما يدخلون إلى الصفحة. يُعَد الحجم عاملًا مهمًا جدًا لضمان إبراز شعارك؛ فإذا كان الشعار صغيرًا جدًا فلن يلاحَظ وستخسر فرصةً تسويقيةً مهمة، أما إذا كان كبيرًا جدًا فسيطغى على العناصر التي تزيد التحويل (كسب العملاء) في موقعك، مثل عرض القيمة الفريدة والدعوة الأساسية لاتخاذ إجراء. إذًا ما هي الأبعاد المفضلة لشعار ترويسة الموقع؟ تنص إحدى القواعد الأساسية على أنه عند استخدام أيقونة شعار أفقية يجب ألا يتجاوز ارتفاع الشعار 100 بكسل، مع تحديد العرض وفقًا لعدد الكلمات في اسم العلامة التجارية. على سبيل المثال، إذا فتحت الصفحة الرئيسية لموقع Sola Wood Flowers، ستجد أن ارتفاع الشعار في الترويسة يبلغ 30 بكسل (وهو معيار مقبول على نطاق واسع)، مما يضمن سهولة قراءة النص دون أن يطغى على القسم الرئيسي من الموقع. من ناحية أخرى، فإن العلامة التجارية Anderson & Sheppard اختارت لشعار موقعها مكانًا مختلفًا عن المعتاد في الصفحة الرئيسية، ولذلك استخدمت حجمًا أكبر يبلغ 985 × 60 بكسل. هناك توصيات أخرى لأبعاد شعار الموقع مثل: 250 × 150 بكسل 350 × 75 بكسل 400 × 100 بكسل تذييل الموقع رغم أن تذييل الموقع غالبًا ما يُغفَل عند مناقشة حجم ودقة شعار الموقع، إلا أنه في الواقع مكان شائع الاستخدام لعرض شعار العلامة التجارية. تنطبق توصيات الحجم المذكورة أعلاه على الشعار الموجود في تذييل الموقع، مع إمكانية التساهل قليلًا في الأبعاد المحددة. على سبيل المثال، إذا كان هناك متسع لإمكانية اختيار أيقونة مربعة أو عمودية، فيمكنك اختيار أبعاد تصل إلى 160 × 160 بكسل، فهي تبدو متناسبة ًمع معظم اتجاهات التصميم، لكن يمكن أيضًا اختيار أبعاد أصغر قليلًا. وقد اختار موقع Pretest Plus مثلًا حجمًا أصغر يبلغ 70 × 70 بكسل للحصول على شعار مربع الشكل. إذا كان شعارك مليئًا بالكتابة، فاحرص على عدم اختيار حجم صغير جدًا (كما في موقع American Express)، فهذا يصعّب على الزوار التعرف على علامتك التجارية ويضرّ بالصورة العامة للشركة. أيقونة الهوية أخيرًا، عندما تختار أحجام شعار موقعك، لا تنسَ أيقونة الهوية، وهي الأيقونة المصغرة التي تظهر في المتصفح إلى جانب عنوان الصفحة وفي المفضلة وفي شريط علامة التبويب وفي صندوق البحث. من الجيد عمومًا اختيار أبعاد صغيرة مثل 16 × 16 بكسل لأيقونة الهوية، كما في الأيقونة في الصورة أدناه من موقع Unscramblex. توصيات خاصة بالشعارات على مواقع التواصل الاجتماعي لا شك بأن الظهور الاحترافي على وسائل التواصل الاجتماعي أمر أساسي لنجاح العلامة التجارية. يساعد تطوير خطة تسويقية جيدة لوسائل التواصل الاجتماعي على التمكن من الوصول إلى الجمهور، وقد يكون عاملًا حاسمًا في تحقيق معدلات تحويل مرتفعة، كما قد يكون المكونَ السري لبناء قاعدة من العملاء المخلصين. إذا أردت أن يكون تسويق علامتك التجارية على وسائل التواصل الاجتماعي في مكانه المناسب، عليك أن تجري بعض التعديلات على شعارك. ونظرًا لوجود العشرات من منصات التواصل الاجتماعي التي قد ترغب بالنشر عليها، فقد تحتاج لإنشاء نسخ من شعارك لكل منها (تتضمن أحجامًا مختلفة باختلاف حالة الاستخدام). لنتحدث عن أهم المنصات وما يناسبها من توصيات حجم الشعار لضمان ظهور بطاقة الدعوة المرئية لعلامتك التجارية بوضوح واحترافية. حجم الشعار على فيسبوك صورة الملف الشخصي للصفحة: تُعرَض بدقة 170 × 170 بكسل على الحاسوب، و128 × 128 بكسل على الهواتف الذكية، و36 × 36 بكسل على معظم الهواتف العادية. صورة غلاف الصفحة: تُعرَض بدقة 820 × 312 بكسل على الحاسوب، و640 × 360 بكسل على الهواتف الذكية، والحد الأدنى لأبعادها هو 400 × 150 بكسل. تذكر أن هذه الأرقام هي الحد الأدنى للتوصيات حول أحجام الصور على المنصة. يوصي فيسبوك باستخدام صور PNG مراعاةً لعبء التحميل وزمنه. تذكر أيضًا أن الموقع يقص صورة الشعار بشكل دائري، لذا عليك أن تأخذ ذلك بالحسبان سلفًا. للاطلاع على نموذج ناجح من إحدى المؤسسات، انظر كيف اختارت شركة فيلم Star Wars إحاطة شعارها باللون الأسود لتكون صورة صفحتها على فيسبوك ممتعةً للنظر. حجم الشعار على إنستجرام خلافًا لفيسبوك، لا يقدم إنستجرام إرشاداتًا واضحةً حول الحجم المثالي للشعار على منصته. هناك بُعد واحد يجب أن تلتزم به على هذه المنصة. بما أن إنستجرام يعرض جميع صور الملف الشخصي بحد أقصى 180 × 180 بكسل على شاشة الحاسوب، فيجب أن يكون هذا القياس هو الحد الأدنى لأبعاد الصور المحملة على هذه المنصة. لكن إذا كنت تريد أن تضمن أفضل تجربة استعراض ممكنة للمتابعين، فيمكنك اختيار حجم أكبر مثل 1080 × 1080 بكسل، وهو ما اختارته شركة KURU Footwear في صورة حسابها. يساعد الحجم الكبير الملائم للصورة على تجنب تشوه الشعار (أو بكسلته) حتى عند عرضه على شاشة الحاسوب أو تكبيره. حجم الشعار على تويتر كما هو الحال في فيسبوك، يقدم تويتر أيضًا مجموعةً من الأبعاد الموصى بها لرفع الصور والشعارات: صورة الملف الشخصي: 400 × 400 بكسل بشكل دائري. صورة الترويسة (الغلاف): 1500 × 500 بكسل. عند ملاءمة شعارك وملفاتك المرئية مع تويتر، تذكر أنك قد تحتاج إلى اقتصاص صورة الترويسة بما يلائم المطلوب حسب دقة الشاشات المختلفة، أي أن مساحةً قد تصل إلى 60 بكسل من الأعلى والأسفل قد تكون غير مرئية في شاشات معينة. من الأمثلة الممتازة لعلامة تجارية تمكنت من ملاءمة صورها مع تويتر؛ خدمة Trupanion للضمان الصحي للحيوانات الأليفة، التي اختارت الاقتصار على عرض الجزء المصور من شعار علامتها التجارية لضمان عدم التعرض لمشاكل في قابلية رؤية اسم العلامة التجارية، مع الحفاظ على توحيد هويتها بين جميع قنوات التواصل. حجم الشعار على بينترست إذا كان جمهورك نشطًا على بينترست Pinterest، فربما ترغب بالظهور على هذه الشبكة الاجتماعية بمظهر جذاب، لكن عليك أولًا أن تضمن عرض شعارك بطريقة جميلة. صورة الملف الشخصي: كما هو الحال في فيسبوك وتويتر، يعرض بينترست الصورة الشخصية بشكل دائري، لذا يجب إجراء بعض التعديلات على شعارك وفقًا لذلك. بالنسبة للأبعاد فيجب أن تكون على الأقل 280 × 280 بكسل. صورة الغلاف: يوصي مركز المساعدة الخاص بالمنصة بأن يكون الحد الأدنى للأبعاد 800 × 450 بكسل، لكن تذكر أن أفضل طريقة لضمان عرض غلافك بشكل صحيح هي الحفاظ على نسبة 16:9 بين البُعدين. أحسنت صفحة Fire Pit Surplus التصرف حين كيّفت صورها مع منصة بينترست، فجعلت الصورة الأساسية المربعة في موقعها بشكل مستطيل أبعاده بنسبة 16:9، لتضمن ظهور ملفها الشخصي على منصة بينترست بشكل ملائم واحترافي. حجم الشعار على يوتيوب سنذكر فيما يلي الأبعاد اللازمة وفقًا لإرشادات جوجل لتكييف العناصر المرئية للعلامة التجارية، من أجل ضمان الحصول على أفضل انطباع جمالي على منصة يوتيوب: صورة الملف الشخصي: 800 × 800 بكسل بصيغة JPG أو GIF أو BMP أو PNG (تظهر بشكل دائري). صورة الغلاف banner: يجب أن يكون الحد الأدنى لأبعاد الصورة المحملة 2048 × 1152 بكسل (بنسبة 16:9 بين البُعدين). إذا كنت ترغب بإضافة نص أو شعار فيمكن تخصيص مساحة 1235 × 338 له. العلامة المائية لمقطع الفيديو: يجب أن يكون الحد الأقصى لأبعادها 150 × 150 بكسل وحجمها أقل من 1 ميغابايت. يمكنك رؤية نموذج لتطبيق هذه الأرقام على قناة PlayStation على يوتيوب. شعارات مواقع التواصل الاجتماعي وقنوات التوزيع الأخرى تيك توك: 200 × 200 بكسل. لينكد إن: 268 × 268 بكسل لصورة الملف الشخصي، و1128 × 191 بكسل لصورة الغلاف. ديسكورد: 128 × 128 بكسل. ما الذي يجب مراعاته في تصميم الشعار؟ الشعار المثالي هو الذي يساعد العملاء على التعرف مباشرةً على العلامة التجارية وإبرازها وإثارة اهتمام العملاء، لذا عليك أن تختار شعارًا بسيطًا سهل الملاحظة والتذكر. فكر بشعارات العلامات التجارية التي تعرفها وتحفظها جيدًا، فهي نماذج ناجحة يمكنك التعلم منها. يجب أن يرسخ الشعار في أذهان العملاء لينمو بمشروعك التجاري. أخطاء يجب تجنبها في تصميم الشعار إنّ تجنب الوقوع في مشاكل دقة الشعار وجودته ليس ممكنًا دائمًا، لكن هناك بعض الأخطاء التي يمكن تجنبها بطريقة فعالة: لا تبخل بالإنفاق على أعمال التصميم: قد تكون ميزانيتك متواضعة فتميل لعروض العمل ذات الأسعار المعقولة، لكن تذكر أن واقع النتائج وجودتها لن يوازي أعمال المصممين المحترفين المشهورين. تجنب تقليد الأعمال الأصلية: إذا كنت تسعى لإبراز شعارك وجعله فريدًا ويعكس صورة إيجابية لعلامتك التجارية، يجب أن تتجنب جعل الهوية البصرية لعلامتك التجارية نسخة عن أعمال موجودة سابقًا، خصوصًا إذا كانت هذه الأعمال لمنافسيك، فهذا يقلل فرصتك في البروز والتميز. عليك إنشاء تصاميم خاصة فريدة تناسب مشروعك التجاري وتبدو بمظهر احترافي. لا تتبع متغيرات الاتجاهات الرائجة: تحتاج إلى تصميم شعار يبقى ملائمًا لفترة طويلة وليس شيئًا مؤقتًا؛ فمع نمو مشروعك، يجب أن يبقى شعارك في الواجهة ليُظهِر للعملاء المبادئ التي تمثلها مؤسستك من حيث الاحترافية والقيمة. تجنب التصميم شديد التعقيد: قد يكون الشعار مليئًا بالتفاصيل، مما يشتت الانتباه أو يفسد الرسالة التي تريد إرسالها. اجعل تصميمك بسيطًا ووافيًا للحصول على أفضل النتائج. الخلاصة كما لاحظنا، ليست هناك قاعدة ثابتة يمكن تطبيقها على تصميم شعار علامتك التجارية تضمن نتائج ثابتةً وملائمةً لكل الاستخدامات على الإنترنت، وبالتالي فعند تصميم العلامة التجارية المرئية لمؤسستك، عليك التخطيط لكل استخدام محتمل للملفات المرئية الأساسية. استخدم برامج تساعد على التحكم بالحجم مثل فوتوشوب وإليستريتور لإنشاء شعارك وحفظه بأحجام مختلفة وفق الحاجة. الأبعاد المذكورة في هذا المقال هي عبارة عن دلائل توجيهية يمكنك الاستعانة بها. احرص على حفظ الصورة الأساسية بصيغة متجهة لملاءمتها مع احتياجاتك المتغيرة. إذا رأيت أن هذا العمل يتطلب الكثير من الجهد، فيمكنك دائمًا الاستعانة بمصمم محترف لتصميم شعارك. ترجمة -وبتصرّف- للمقال The Ultimate Guide to Resolution in Logo Design. اقرأ أيضًا دليلك إلى تصميم شعارات احترافية اختيار الحجم الأمثل للشعار وأهم النصائح لتصميم شعار مميز للشركات أساسيات التصميم المرئي أهمية التصميم الاحترافي للشعار1 نقطة