لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 02/27/23 في كل الموقع
-
انا اشتريت دورة علوم الحاسوب لأنني مبتدئ في البرمجة وقررت ان اتعلم معكم من الأول الى الأخر سؤالي انا اريد ان اصبح مبرمج ويب وشتريت كما قلت سابقا دورة علوم الحاسوب وعند الانتهاء منها انتقل لدورة تطوير واجهات المستخدم لكي اصبح محترف في |front end هل يمكن ان القى عمل في الأوروبا فور حصولي على شهادتكم؟2 نقاط
-
ما هو النظام اللوني "Color model" من المُحتمل أن كل من يعمل في المجال الإعلاني قد سمع بمُصطلحات من قبيل نظام الضوء - light model ، وعبارة "في الطباعة علينا استخدام نظام اللون CMYK بينما نستخدم النظام اللوني RGB مع المواقع الإلكترونية " وقد يعلم البعض أيضًا بوجود أنظمة لون مثل GreyScale – LAB - HSB - HLS. لكن ما هو بالضبط النظام اللوني "Color model" ؟ و كيف يعّد CMYK نظامًا لونيًّا مُختلفًا عن RGB أو LAB ؟ إننا نعيش في الضوء الطبيعي، وهذا الضوء يُمكن أن يُقسّم إلى العديد من الأشكال المُختلفة. فكما نعلم بأن أول من اكتشف هذه الفكرة كان إسحاق نيوتن، حيث عمل على تقسيم الضوء عبر المنشور "The Prism" إلى سبعة ألوان أساسيّة هي: الأحمر red – البرتقالي orange – الأصفر yellow – الأخضر green – الأزرق blue – النيلي indigo – البنفسجي violet. سوف نتحدث عن هذه الظاهرة الطبيعية لاحقًا، لكن دعونا نبدأ بالجانب الأبسط عبر تقسيمنا الضوء إلى ثلاثة ألوان أساسية. نظام اللون RGBتعتمد كل من ألوان التلفاز أو شاشة حاسوبك على مبدأ تقسيم الضوء. بالإمكان القول بشكل تقريبي بأن الشاشة التي تراها مُؤلفة من عدد ضخم من النُقاط (عددها يُحدِّد الدقة الأفقية والعمودية للشاشة) وكُل نُقطة من الضوء لها ثلاثة أزرار ("مصابيح" ضوئية دقيقة): الأحمر والأخضر والأزرق. كُل "زر ضوئي" منها يُمكن أن يشع مع الإضاءة المُختلفة، وكذلك يُمكن ألّا يشّعّ بتاتًا. إذا شعّ "الزر الضوئي" الأزرق سوف نرى النقطة الزرقاء، أمّا إذا شعّ الأحمر سنتمكن من رؤية النقطة الحمراء، وبالمثل مع الأخضر. إذا كانت جميع الأضواء مُشعّة مع سطوع كامل عند نُقطة واحدة عندئذٍ ستتحول هذه النقطة إلى الأبيض، ككل تدرجات الأبيض سوف تأتي سوية مرة أخرى. إذا لم يُشع أي ضوء فإنه سوف تظهر لنا النُقطة سوداء، حيث أن اللون الأسود هو انعدام الضوء. الجمع بين الألوان من هذه " الأزرار الضوئية الدقيقة " يتوهّج بتدرجات مُختلفة، ويمكننا الحصول على ألوان وتدرجات لونيّة مُختلفة. سطوع كُل زر ضوئي مُحدّد بالكثافة (التوزيع) من 0 "أي ضوء مُطفأ" إلى 255 "أي بكامل إضاءته". يُسمى هذا التقسيم بنظام اللون RGB اختصارًا للألوان: الأحمر Red، الأخضر Green والأزرق Blue. وبالتالي فإن اللون الأبيض في نظام اللون RGB يُمكن كتابته كما يلي: R – 255, G – 255, B – 255 أي اللون الأحمر قيمته 255 ، والأخضر قيمته 255 ، والأزرق قيمته 255 والأحمر المُشبع يُكتب كما يلي: R – 255, G – 0, B – 0 أي اللون الأحمر قيمته 255 ، والأخضر قيمته 0 ، والأزرق قيمته 0 أما الأسود:R – 0, G – 0, B – 0 أي اللون الأحمر قيمته 0 ، والأخضر قيمته 0 ، والأزرق قيمته 0 والأصفر سيكون على النحو التالي:R – 255, G – 255, B – 0 أي اللون الأحمر قيمته 255 ، والأخضر قيمته 255 ، والأزرق قيمته 0 عليك أن تعلم أيضًا بأنه لتسجيل الألوان في نظام RGB يُستخدم عادة النظام الست عشري بحيث يتم تسجيل مُؤشرات الكثافة وفق الترتيب من الشكل #RGB : الأبيض: #ffffff - الأحمر: #ff0000 - الأسود: #000000 - الأصفر: #ffff00 نظام اللون CMYKنحن الآن على علم بالطريق الصعب الذي يسلُكه حاسوبنا لإرسال اللون إلى نُقطة مُعينة. دعونا في الوقت الحالي نستخدم المعرفة المُكتسبة في مُحاولة الحصول على اللون الأبيض باستخدام الأحبار. لنقُم بشراء ثلاث علب من الأحبار: الأحمر والأزرق والأخضر ونخلط بينها. هل سينفع ذلك؟ لا لم نحصل على مُرادنا، فما هي المُشكلة إذاً؟ المُشكلة أن شاشتنا تُصدر الضوء، لذا فاللون يُشع، بينما الكثير من الكائنات في الطبيعة لا تمتلك هذه الخاصية. إنها ببساطة تعكس الضوء الأبيض الذي يسقط عليها. وإذا كان الموضوع يعكس كامل طيف اللون الأبيض، سوف تراه في الأبيض، ولكن إذا كان بعض الضوء مُمتصًّا، فسوف لن تراه بالأبيض الكامل. شيء من هذا القبيل: بإمكاننا تخفيف شدّة لون الشيء الأحمر بالضوء الأبيض. الضوء الأبيض يُمكن أن يُمثّل بـ R-255 G-255 B-255 (أي أن اللون الأحمر قيمته 255 ، والأخضر قيمته 255 ، والأزرق قيمته 255). لكن المُتلقي لا يعكس إلينا كل الضوء المُرسل إليه، فهو سيسرق منّا كُل أشكال الأخضر والأزرق. كنتيجة لذلك، سيعكس فقط R-255 G-0 B-0 (أي اللون الأحمر قيمته 255 ، والأخضر قيمته 0 ، والأزرق قيمته 0). لذا سيبدو لنا كاللون الأحمر. لذا تُعدّ هنالك إشكاليّة في استخدام نظام الألوان RGB للطباعة على الورق. للطباعة، كقاعدة عامّة، نحن نستخدم نظامًا لونيًّا آخر هو CMY أو CMYK. أما عن نظام اللون CMY فهو يستند إلى حقيقة أنه لدينا في البداية شريحة بيضاء من الورق، وهو يعكس تقريبًا طيفًا كاملًا من RGB، وكل الأحبار المُطبقة عليه تعمل كمُرشحاتfilters ، كُلٍ منها "يسرق" اللون الخاص (الأحمر أو الأخضر أو الأزرق). وهكذا يتم تحديد هذه الأحبار من خلال طرح واحد من الألوان البيضاء RGB. سوف نحصل على الألوان: Cyan (الأزرق الفاتح) ، Magenta (الأحمر الأرجواني، وبإمكاننا تسميته بالوردي) ، Yellow (الأصفر). كما تتذكرون، فإنّ التدرج اللوني لكل لون (في نظام اللون RGB) هو السطوع (من 0 إلى 255). على أية حال، إن قيمة كُل لون في نظام CMYK هو "التعتيم" (كمية اللون) وتُحدّد النسبة من 0% إلى 100%. لذا يُمكن وصف اللون الأبيض على الشكل التالي: C (cyan) – 0% ; M (magenta) – 0% ; Y (yellow) – 0% أي أن نسبة الأزرق الفاتح هي 0% ، ونسبة الأحمر الأرجواني هي 0% ، ونسبة الأصفر هي 0%) أما الأحمر يُمكن وصفه على الشكل التالي: C – 0% ; M – 100% ; Y – 100% أي أن نسبة الأزرق الفاتح هي 0% ، ونسبة الأحمر الأرجواني هي 100% ، والأصفر نسبته 100% والأخضر يُمكن وصفه على الشكل التالي:C – 100% ; M – 0% ; Y – 100% أي الأزرق الفاتح نسبته 100% ، والأحمر الأرجواني نسبته 0% ، والأصفر نسبته 100% والأزرق يُمكن وصفه على الشكل التالي:C – 100% ; M – 100% ; Y – 0% أي الأزرق الفاتح نسبته 100% ، ونسبة الأحمر الأرجواني هي 100% ، والأصفر نسبته 0% والأسود يُمكن وصفه على الشكل التالي:C – 100% ; M – 100% ; Y – 100% أي الأزرق الفاتح نسبته 100% ، والأحمر الأرجواني نسبته 100% ، والأصفر نسبته 100% ومع ذلك، ما ذكرناه بالإمكان تطبيقه نظريًا فقط، لكم في الواقع لا يُمكننا استخدام نظام الألوان CMY. حيث يتحول اللون الأسود إلى البُني المُوحل (طباعيًا)، والرمادي لن يكون رماديًا، كما أن الألوان الداكنة عمومًا لن تظهر بذات السوية. لتسوية اللون النهائي، يتم استخدام لون آخر (انظر إلى الحرف الأخير في اسم CMYK). هُناك احتمالات مُختلفة للتسمية بهذا الشكل: لاحظ بأن الحرف K هُنا اختصار للون الأسود Black وتم أخذ الحرف الأخير هُنا حتى لا يُكون هُنالك خلط بينه وبين حرف B الذي يُشير للون الأزرق في نظام RGB. عادة ما تستخدم الطابعات كلمة "Contour" في هذا اللون. لذا من المُحتمل أن الحرف K في اختصار CMYK قد أتى اختصارًا للكلمة الألمانيّة "Kontur". من المُمكن أن يكون اختصار لجُملة "Key-color" مُفتاح اللون. على أية حال، من الصعب تسميته على أنه "the key" المفتاح، إنما هو بالأحرى مُكمّل وهذا الأسود ليس أسودًا بالفعل، لأنك إذا طبعته وحده فقط ستلاحظ بأن اللون رمادي أكثر من كونه أسودًا، لذلك فإن بعض الأشخاص يعتقدون بأن الحرف K في CMYK يدل على الحرف الأول "Kobalt" (بالألمانية) إنما كقاعدة عامّة، مُصطلح اللون الأسود "black" يُستخدم لتعريف هذا اللون. والطباعة باستخدام نظام اللون CMYK يُطلق عليها اسم الطباعة بالألوان الكاملة full-color أو الثُلاثيّة triad. ما نحتاج معرفته حاليًا أنّه أثناء الطّباعة بنظام CMYK فإن الأحبار لا تُمزج، بل يتمّ إسقاطها (تُقذف) على الورق على هيئة بُقع نُقطيّة بجوار بعضها البعض، وهي تبدو لنا مُختلطة سوية بحكم أن عقلُنا سيُصوّرها لنا كذلك، بسبب أن هذه النُقاط صغيرة جدًا. إذًا فالصّورة تُنتَج بالتنقيط، ويُمكن إنتاج أي تموّج أو غباش بهذه الطريقة، وهُناك طُرق مُختلفة من التنقيط. نظام اللون Grayscale التدرج الرمادييُطلِق مُعظم الأشخاص على الصور في نظام اللون grayscale التعبير "أبيض وأسود". لكن هذا ليس صحيحًا. الصورة من النمط أبيض وأسود Black & white تتكون فقط من درجات الأبيض والأسود، في حين أن نظام grayscale لديه 101 تدرج لوني. هذا التدرج اللوني من لون الـ "Kobalt " نسبته من 0% إلى 100%. الأجهزة المُعتمدة وغير المُعتمدة على نظام لوني مُعيّنيعتمد النظامان اللونيان CMYK و RGB على الجهاز، أي أنهما يعتمدان على الطريقة التي يُنقل بها اللون. حيث أنهما يُشيران إلى جهاز مُحدّد وكيفية استخدام الألوان المُقابلة، لكن ليس لديك معلومات تُمكنك من فهم اللون الذي سيراه الشخص المُتلقي، حيث أن ذلك يعتمد على إعدادات السطوع brightness، التّباين contrast و الحدّة sharpness على شاشة حاسوبك، بالإضافة إلى الضوء المُحيط والزاوية التي تنظر بها إلى الشاشة. اللون الذي له نفس مُعلمات parameters نظام RGB ستتلقّاه بطرق مُختلفة. فهم الشخص لنظام الألوان CMYK يعتمد على عدد أكبر من الشروط، مثلًا خصائص المواد المطبوعة، على سبيل المثال، الورق اللميع "glossy" يمتص حبرًا أقل من المطفي/ المت matte، لذلك يكون واضحًا وغنيًّا بشكل أكبر. نذكر بالأخص تأثير الطلاء والرطوبة التي يتم تجفيف الورق فيها، إضافة إلى خصائص آلة الطباعة وما إلى ذلك. لنقل المزيد من المعلومات حول اللون إلى شخص ما، نُرفق له عينات من العتاد أو الأجهزة ذات أنظمة الألوان التي تعتمد عليها. كل لمحة تتضمن معلومات حول طريقة مُعينة من النقل البشري للون وضبط اللون النهائي من خلال إضافة أو إزالة أي مُكوّن من إعدادات الألوان الأصلية. على سبيل المثال، للطبع على فيلم لامع تستخدم تعريف اللون، تنظيف/مسح 10% من الأزرق الفاتح Cyan وإضافة 5% من الأصفر Yellow إلى اللون الأصلي، بسبب المميزات المُحدّدة للصحافة والطباعة والفيلم نفسه وغيرها من الشروط. ومع ذلك حتى التعاريف المُرفقة لا يُمكنها أن تحل كل مشاكل نقل اللون. الأجهزة غير المُعتمدة على نظام لوني مُعين لا تحتوي أيّة معلومات لنقل اللون إلى الشخص. إنها تصف رياضيًّا اللون الذي يتلقاه الإنسان لرؤية اللون الطبيعي. نظاما اللون HSB و HLSأساس هذا الفضاء اللّوني عجلة قوس قزح مألوفة من الفضاء اللوني RGB. يتم التحكم باللون عن طريق تغيير المُعلمات مثل اللون Hue ، الإشباع Saturation والسطوع Brightness. مُعلم درجة اللون: تُعرف بالدرجات من 0 إلى 360 مُستندة إلى ألوان عجلة قوس قزح. مُعلم الإشباع: هو نسبة الإضافة إلى هذا اللون من اللون الأبيض (له قيمة من 0% إلى 100%). مُعلم السطوع: هو نسبة إضافة الحبر الأسود، أيضاً تتنوع من 0% إلى 100%. المبدأ مُشابه لأحد مُمثلي العالم في مصطلحات الفن، وذلك عندما نضيف اللون الأسود والأبيض إلى لون موجود مُسبقًا. هذا هو السبيل الأسهل لفهم نماذج الألوان، لذا فإن العديد من مصممي الويب يحبون ذلك بشكل كبير، ومع ذلك هُناك العديد من السلبيات: العين البشرية ترى ألوان عجلة قوس قزح، كالألوان مع الإضاءة المُختلفة، على سبيل المثال، أطياف اللون الأخضر لها سطوع أكثر من أطياف اللون الأزرق، وفي نموذج اللون HSB تُعتبر جميع ألوان الدائرة أنها تملك سطوع بنسبة 100% وهو الأمر الذي يُعدّ – للأسف - غير صحيح. وكونه مُعتمدًا على نظام الألوان RGB فإنه لا يزال مُعتمَدًا على الجهاز. هذا النظام اللوني يتم تحويله إلى CMYK من أجل الطباعة ويتم تحويله إلى RGB للإظهار على الشاشة، لذا فإنه يُسبّب مُشكلة كبيرة عند تخمين اللون الذي ستحصل عليه على المدى البعيد. نظام اللون HLS مُشابه جداً ويستخدم المُصطلحات التالية: درجة اللون Hue، خفّة اللون Lightness وإشباع اللون Saturation. يُستخدم هذا النظام اللوني في بعض الأحيان من أجل الإضاءة وتصحيح الألوان في صورة ما. نظام اللون LABفي هذا النظام اللوني، يتألف اللون من: الإنارة Luminance: هذه المجموعة من المفاهيم بين الخفة والصفاء: A: هذا النطاق اللوني من الأخضر إلى الأرجواني B: هذا النطاق اللوني من الأزرق إلى الأصفر أي أن هذين المؤشرين يُحددان اللون (في المحصلة)، ومؤشر واحد يقيس الضوء. النظام LAB هو نظام لوني غير مُعتمد على الجهاز، مثلاً هو لا يعتمد على كيفية نقلنا للون، إنه يحتوي لون مثل RGB و CMYK و grayscale التي تسمح له أن يتم عملية التحويل بأقل الخسائر في دقة الصورة من نظام لوني إلى آخر. هُنالك ميزة أخرى وهي أنه على خلاف النظام اللوني HSB فإنها تُوافق ميزات التلقي للون من قبل العين البشرية. يُستخدم هذا النظام في العادة لتحسين دقة الصورة (جودة الصورة) وتحويل الصور من فضاء لوني إلى آخر. ترجمة -وبتصرّف- للمقال What is a color model1 نقطة
-
الإصدار 1.0.0
24829 تنزيل
صفحات الهبوط أو Landing Pages أصبحت الآن من الثوابت في عالم التسويق الإلكتروني لكل من يرغب في بناء قائمة بريدية ثرية من العملاء المستهدفين، الذين يمثلون أعلى عائد على الاستثمار ROI (اختصارًا لـ Return On Investment) إذا تم استغلالها بالشكل الصحيح. ولكن ما هي صفحات الهبوط؟ وإلى أي مدى يمكن تحقيق استفادة استثنائية منها في مشروعك أو شركتك؟ في هذا الدليل المختصر نستعرض ماهية صفحات الهبوط، أهميتها، كيفية صناعتها، وما هي أفضل الممارسات التي تحقق بها أعلى استفادة من استخدامها.1 نقطة -
عند بناء واجهة مستخدم يجب عليك تقسيم الواجهة إلى components حتى يصبح بناء الواجهة أسهل بالنسبة لك وبابلداية بالتكويد وعند الوصول لقسم معين في الموقع أو components لا تستطيع العمل قم بالبحث عن فكرة بناء هذه ال components وإليك تحليل لعمل مثل هذا التصميم تتكون الصفحة أولاً من ثلاث أقسام رئيسية navbar و header و main و footer نقوم بالتعمق في المكونات في القسم header يوجد عنصرين على اليسار يوجد عنصر p و h أما على اليمين فيوجد عدة صور فوق بعضها فيمكنك تنفيذ هذه الفكرة عن طريق استخدام ال position وتحديد أماكن الصور عن طريق التنسيقات top أو left أو right أو bottom مثال على ذلك .img1 { position: absolute; z-index: 2; } .img2 { position: absolute; z-index: 3; } .img3 { position: absolute; z-index: 1 } فكرة عمل الحواف wave تم شرحها في التعليق السابق أما القسم في المنتصف فيمكنك بناء هذه الفكرة عن طريق إنشاء عنصر يحتوي على ثلاث صور صور بالأعلى وصورة بالمنتصف وصوره بالأسفل وعنصر آخر نفس مكان الثلاث صور ثم بعد ذلك تقوم بإضافة margin-top بالسالب للعنصر الثاني حتى يظهر أن العنصرين متداخلان والقسم الأخير ال footer نفس فكرة الخلفية الموجودة بال header حيث فكرة عمل wave background قم ببناء الموقع بهذه الطريقة حيث تقوم بتقسيم الواجهة لأجزاء صغيره1 نقطة
-
بالنسبة للفكرة فقد شرحها لك أحمد وهي بسيطة، فهناك العديد من الأدوات المماثلة التي تؤدي نفس الغرض. مثل: https://haikei.app/ https://www.shapedivider.app/ وبالنسبة لتصميم الصورة التي قمت بإرفاقها يتم باستخدام HTML و CSS و JavaScript. يمكن استخدام العناصر الأساسية في HTML مثل divs و spans والاحتفاظ بها في مكان محدد على الصفحة باستخدام CSS. يمكنك استخدام grid و flexbox للحصول على التنسيق المطلوب كما في الصورة. إذا كنت بحاجة إلى مساعدة في البدء، يمكنك الاستعانة بمكتبات CSS الجاهزة مثل Bootstrap أو Materialize، والتي توفر العديد من الأدوات والنماذج الجاهزة التي يمكن استخدامها كأساس لتصميمك الخاص. وإليك مثال لاستخدام الأدوات التي تولد صور الـ SVG كما في التصميم وهما الـ Blob و الـ Wave. والكود يعتمد على أنك ستقوم بتحميل صور الـ SVG ووضعها في ملفات المشروع، وبإمكانك أيضًا استخدام كود SVG الذي توفره الأدوات بدلاً من تحميل الصورة حيث يتم وضعها داخل index.html في الجزء المراد عرضها به. <div class="background"> <div class="waves"></div> <div class="content"> <h1>عنوان التسجيل</h1> <button>الاشتراك</button> </div> </div> .background { background-image: url('blob-background.png'); height: 500px; position: relative; } .waves { background-image: url('wave.png'); background-repeat: repeat-x; height: 150px; position: absolute; bottom: 0; width: 100%; } .content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; color: white; } h1 { font-size: 40px; margin-bottom: 30px; } button { background-color: #d4af37; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; cursor: pointer; } يمكنك استخدام مواقع مثل https://www.freepik.com/ https://www.drawkit.com/ https://www.flaticon.com/ للحصول على الصور المطلوبة أو صور مشابهة لها.1 نقطة
-
أقترح عليك النظر للتصميم عن قرب فكرة التصميم بسيطة لكن عليك التركيز فقط وتحليل مكونات الموقع لا أعرف أي مشكلة تراها في تنفيز التصميم تحديداً ولكن سأقوم بشرح أهم الأفكار في التصميم والتي قد تعتقد أنها صعبة التنفيز أغلب التصميم يعتمد علي صور SVG منها المثلثات البنفسجية والخطوط التص تصل بين الصور في المنتصف والأشكال في نهاية الأقسام كل هذة صور SVG يرفقها المصمم مع التصميم ليتم استخدامها ببساطة وقد تقوم بأرفاق أكثر من صورة في عدة طبقات فوق بعض مثل الصورة في القسم الترحيبي وأيضا يمكنك وضع الصور التي في نهاية كل قسم مع إعطائها التنسيقات المناسبة لتظهر بالشكل الذي تريد يمكنك استخدام بعض هذه المواقع لأنتاج صور تناسب اختياجاتك : https://www.blobmaker.app/ https://shuffle.dev/tools/wave-generator أقترح عليك البدأ في العمل مباشرة وستجد حل لعمل كل فكرة اثناء التنفيز واذا أحتجت أي مساعدة يمكنك مشاركة سؤالك وسيتم الرد عليه1 نقطة
-
هل يوجد اي فيديو يشرح كيفية اخذ ادخلال المستخدم من node js الى sqlite بباللغة العربية او الانجليزية1 نقطة
-
اجد صعوبه في استيعاب الفارق بين الاثنين الفرق بين domain مثل go daddy و الـ Hosting مثل netlify او غيره1 نقطة
-
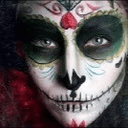
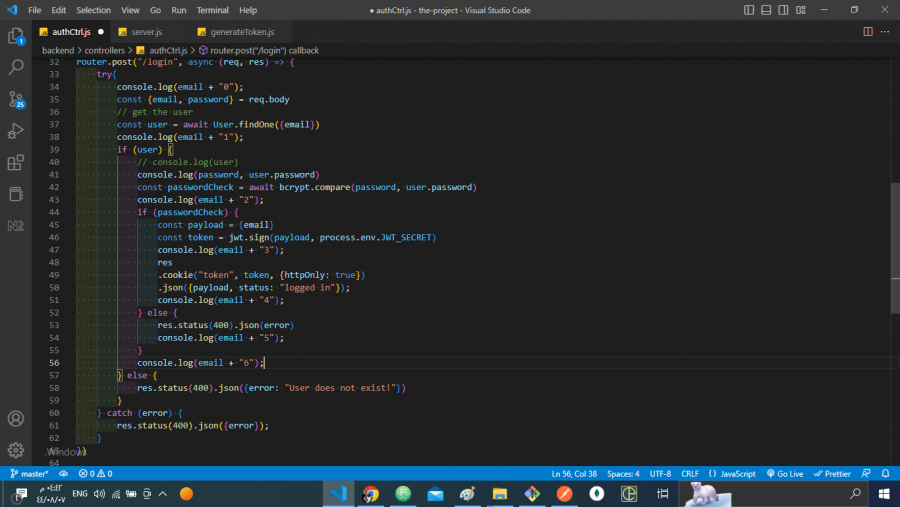
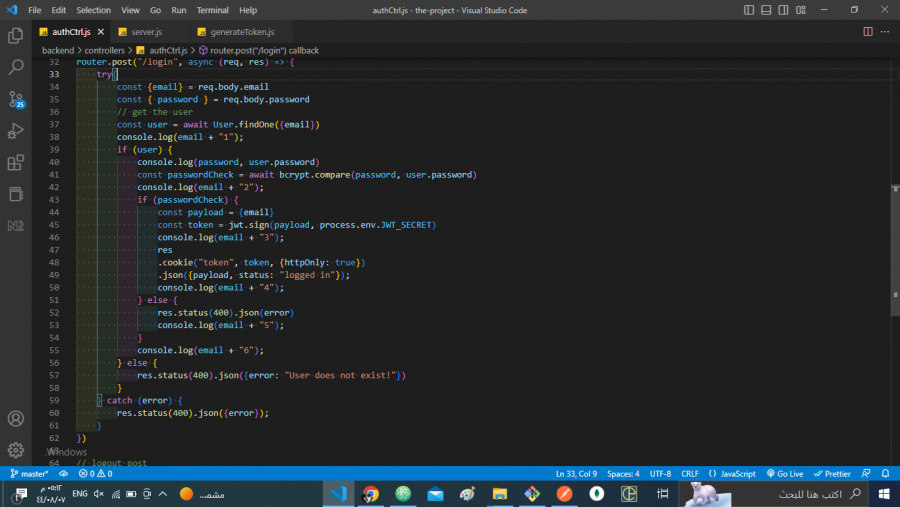
قمت بعمل دالة ب جافاسكريبت لعملية المصادقة authentication والمطلوب من الكود هو التحقق من تطابق كلمة المرور المدخلة مع كلمة المرور الموجودة و المشفرة في قاعدة البيانات بعد فك تشفيرها اثناء عملية تسجيل الدخول فاذا كانت كلمة المرور المدخلة مطابقة للناتجة من عملية فك التشفير تتم عملية تسجيل الدخول بنجاح ولكن عندما أجرب الأمر في البوستمان يظهر لي خطأ كما هو موضح في الصور المرفقة الكود له صورتين وجربتهم الأثنين وكلهم نفس الخطأ بالمناسبة أنا أستعمل node js & express js ابجد هوز حطي كلمن1 نقطة
-
المشكلة الرئيسية انك تقوم بتشفير كلمة السر مرتين، المرة الاولى في الـ route المسمى register والثانية ضمن الوظيفة create نفسها حيث انك قمت بإعداد الـ module لتقوم بالتشفير بشكل تلقائي وذلك في الملف User.js. وهذا هو الكود الخاص بك بعد التعديل ولقد اشرت إلى الاكواد التي عدلتها : // signup post router.post("/register", async (req, res) => { try { // hash password // create انت تقوم بالفعل بتشفير كلمة المرور قبل الحفظ في الوظيفة // req.body.password = await bcrypt.hash( خطا // req.body.password, خطا // await bcrypt.genSalt(10)); خطا // generate te user const user = await User.create(req.body) // response res.json({ status: "User Created" }); } catch (error) { res.status(400).json({ error }); console.log(error) } }) // login post router.post("/login", async (req, res) => { try { // console.log(email + "0"); // خطا، تقوم باستخدام المتغير قبل تعريفه // const {email} = req.body.email خطا // const { password } = req.body.password خطا const email = req.body.email // معدل const password = req.body.password // معدل // get the user const user = await User.findOne({ email }) console.log(email + "1"); if (user) { console.log(password, user.password) const passwordCheck = await bcrypt.compare(password, user.password) console.log(email + "2"); if (passwordCheck) { const payload = { email } const token = jwt.sign(payload, process.env.JWT_SECRET) console.log(email + "3"); res .cookie("token", token, { httpOnly: true }) .json({ payload, status: "logged in" }); console.log(email + "4"); } else { // res.status(400).json(error) // error خطا، لا يوجد متغير بهذا الاسم res.status(400).json({ error: "wrong password!" }) // معدل console.log(email + "5"); } console.log(email + "6"); } else { res.status(400).json({ error: "User does not exist!" }) } } catch (error) { res.status(400).json({ error }); } })1 نقطة
-
backend.rar عملية التسجيل تتم بنجاح ولكن تسجيل الدخول هو الذي تحدث به اخطاء1 نقطة
-
1 نقطة
-
للعمل محليًا يمكنك ذلك في 6 شهور دراسة مكثفة بمعدل 10 ساعات يوميًا، وربما تحتاج سنة. بينما العمل في الخارج يتطلب سنوات خبرة على أقل تقدير سنتان. بمعنى أنك طوال السنتان كنت تتعلم وتعمل على مشاريع واكتسبت الخبرة اللازمة، وأصبحت بمستوى Mid-level Developer ومن الممكن أن تصل إلى ذلك في 3 سنوات، تبعًا للوقت الذي تخصصه ومجهودك وتركيزك وخلفيتك السابقة عن البرمجة أو التقنية بشكل عام.1 نقطة
-
يجب في البداية اكتساب الخبرة محليًا لتتمكن من السفر خارج بلدك، فالشركات تطلب ذوي الخبرات، فهم لديهم بالفعل مبرمجين في بلدهم، لكنهم بحاجة إلى مبرمجين ذوي خبرة وبتكلفة أقل من مواطني البلد الأوروبي. ويجب أن تعلم الحصول على عمل في صناعة تطوير الويب يعتمد على العديد من العوامل، بما في ذلك خبرتك الشخصية والمهارات التي تمتلكها وأيضًا على حالة سوق العمل في المنطقة التي تبحث عن العمل فيها. بعد إكمال دورة علوم الحاسوب ودورة تطوير واجهات المستخدم، ستكون لديك مهارات جيدة في تطوير الويب وقدرة على إنشاء مواقع ويب ذات واجهة مستخدم جذابة وسلسة. ومع ذلك، لا يمكنني تحديد بالضبط إذا ما كنت ستجد عملا في أوروبا، ولكن من المؤكد أن العمل الجاد والتدريب المستمر على المهارات سيزيد فرصك في العثور على عمل في صناعة تطوير الويب. ومن المهم أيضًا أن تمتلك مهارات الاتصال والعمل الجماعي، يحتاج مطور Front-end إلى القدرة على التواصل بشكل جيد مع الفريق وإدارة الوقت بشكل فعال والعمل بشكل جماعي لإتمام المشاريع بنجاح. بجانب الخبرة والمهارات البرمجية يجب التركيز بشكل كبير على الـ Soft skills، وإتقان اللغة الإنجليزية كتابةٍ وتحدث بشكل كافي للعمل في الخارج. لذا، يجب عليك المثابرة في التعلم وتحسين مهاراتك، والعمل على تطوير مشاريع ويب خاصة بك وعرضها للآخرين لتبني سمعتك وزيادة فرص العثور على فرصة عمل. كما يمكنك البحث عن فرص التدريب والعمل الحر للمساعدة في بناء خبرتك ومهاراتك.1 نقطة
-
يمكن لحصولك على شهادات في مجال تطوير واجهات المستخدم وتصميم الويب، واكتساب الخبرة اللازمة في هذا المجال أن يساعدك في الحصول على فرص عمل في الأوروبا أو في أي مكان آخر في العالم. ومع ذلك، يجب أن تتذكر أن الحصول على فرص العمل يتطلب أيضًا الكثير من العوامل الأخرى، بما في ذلك مهارات التواصل والتفاوض والعمل الجماعي والقدرة على التكيف مع بيئة العمل المختلفة وغيرها. لذلك، يجب عليك أيضًا العمل على تطوير مهاراتك في هذه المجالات والسعي لتوسيع شبكة اتصالاتك المهنية والبحث عن فرص التدريب والعمل المناسبة لك. في النهاية، إذا كنت متحمسًا لتعلم البرمجة وتطوير مهاراتك، وكنت ملتزمًا بالتدريب المناسب والعمل الجاد، فإنك ستجد فرصًا كثيرة للنمو والتطور في هذا المجال.1 نقطة
-
يمكنك فعل ذلك كالتالي : قم بإنشاء مجلد جديد من اجل المشروع وليكن اسمه sqlite وقم بفتح المجلد باستخدام vs code. بعد ذلك قم بكتابة الأمر : git init -y من اجل انشاء مشروع node جديد وبعد ذلك قم بتنزيل الحزم الضرورية : npm install express body-parser sqlite3 نقوم بعد ذلك بإنشاء مجلد جديد داخل المجلد sqlite ونسيمه public وهو الذي سيحتوي على ملف الـ html الخاص بنا. نقوم بإنشاء ملف index.js وهو الذي سيحتوي الكود الخاص بالخادم كالتالي : // استدعاء ملفات الخادم var express = require("express") var app = express() const path = require("path") // منفذ الخادم var HTTP_PORT = 3000 // تشغيل الخادم app.listen(HTTP_PORT, () => { console.log("Server running on port %PORT%".replace("%PORT%", HTTP_PORT)) }); // متاحاً public اعداد الخادم لكي يجعل المجلد app.use(express.static(path.join(__dirname, 'public'))) // **************************************** // الكود الخاص بقاعدة البيانات // **************************************** // استدعاء ملفات قاعدة البيانات var sqlite3 = require('sqlite3').verbose() // مسار قاعدة البيانات const DB_SOURCE = "db.sqlite" // انشاء قاعدة البيانات let db = new sqlite3.Database(DB_SOURCE, (err) => { if (err) { // في حال فشلت العملية console.error(err.message) throw err } else { console.log('تم الاتصال بقاعدة البيانات بنجاح') db.run(`CREATE TABLE users ( id INTEGER PRIMARY KEY AUTOINCREMENT, name text, email text UNIQUE, password text, CONSTRAINT email_unique UNIQUE (email) )`, (err) => { if (err) { console.log("الحقل منشئ بالفعل"); } else { console.log("تم انشاء الحقل بنجاح"); } }); } }); // استدعاء ملفات مفسر الطلبات var bodyParser = require('body-parser') // application/x-www-form-urlencoded من اجل قبول الطلبات من النوع app.use(bodyParser.urlencoded({ extended: false })) // application/json من اجل قبول الطلبات من النوع app.use(bodyParser.json()) // المسار الخاص بحفظ مستخدم جديد app.post("/users", (req, res, next) => { // احضار البيانات من الطلب const { name, email, password } = req.body; // اضافة البيانات إلى قاعدة البيانات db.run('INSERT INTO users (name, email, password) VALUES (?,?,?)', [name, email, password], (error, result) => { if (error) { res.send("مشكلة في حفظ البيانات على الخادم") console.log("مشكلة في حفظ البيانات على الخادم\nرسالة المشكلة :\n", error); } else res.send("تم حفظ المستخدم بنجاح") }) }); // المسار الخاص بإحضار البيانات app.get("/users", (req, res, next) => { // متغير فارغ فلنسا بحاجة لإضافة خواص في هذا المثال var params = []; // احضار المستخدمين من قاعدة البيانات db.all("select * from users", params, (error, rows) => { if (error) { res.send("مشكلة في احضار البيانات من الخادم") console.log("مشكلة في احضار البيانات من الخادم\nرسالة المشكلة :\n", error); } else res.json(rows) }); }); // الاستجابة الافتراضية app.use(function (req, res) { res.status(404); }); ثم نقوم بإنشاء ملف index.html داخل مجلد الـ public ونكتب فيه الكود التالي : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>example</title> </head> <body> <form onsubmit="handleSubmit(event)"> <div><label for="name">ادخل اسم المستخدم</label> <input type="text" id="name" placeholder="ادخل اسم المستخدم"> </div> <div><label for="email">ادخل البريد الالكتروني</label> <input type="email" id="email" placeholder="ادخل البريد الالكتروني"> </div> <div><label for="password">ادخل كلمة السر</label> <input type="password" id="password" placeholder="ادخل كلمة السر"> </div> <button type="submit">تسجيل</button> </form> <!-- رابط المستخدمين المسجلين --> <a href="/users">الاطلاع على المستخدمين المسجلين</a> <script> // الوظيفة الخاصة بإرسال البيانات إلى الخادم function handleSubmit(e) { // احضار القيم الخاصة بالنموذج const name = document.getElementById("name").value; const email = document.getElementById("email").value; const password = document.getElementById("password").value; // الغاء التصرف الافتراضي للنموذج e.preventDefault() // إرسال الطلب إلى الخادم fetch("/users", { // نوع الطلب method: "POST", // اعداد نوع البيانات والذي يتم إرساله في رأس الطلب headers: { "Content-Type": "application/json", // 'Content-Type': 'application/x-www-form-urlencoded', }, // حفن البيانات في جسم الطلب body: JSON.stringify({ name, email, password }), }).then(result => console.log(result))// طباعة الاستجابة التي سنحصل عليها .catch(error => console.log(error)) // طباعة الاخطاء في حال ورودها } </script> </body> </html> ملفات المشروع بالكامل : sqlLite.zip1 نقطة