-
المساهمات
97 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد الحربي36
-
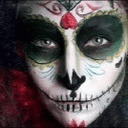
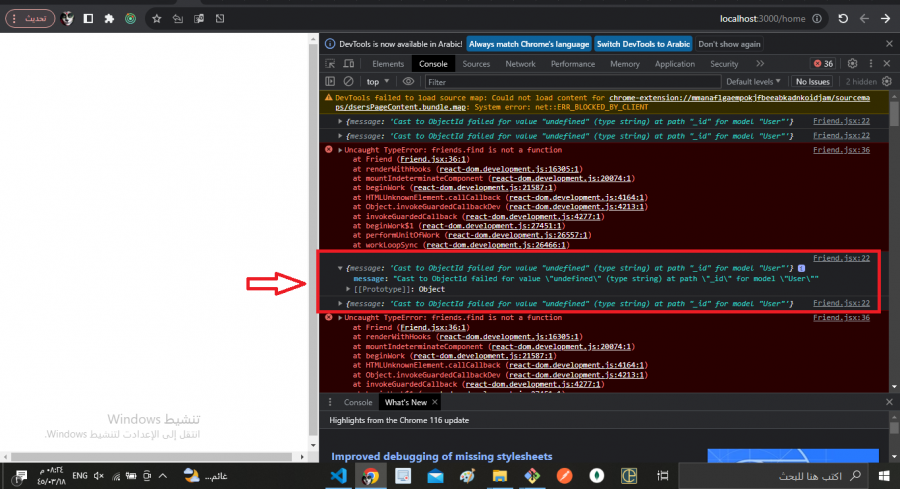
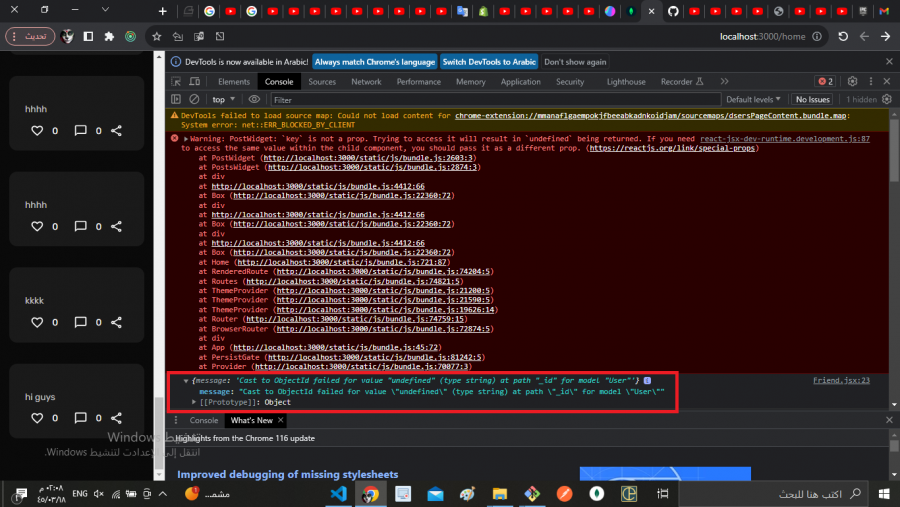
أخي جربت حلك وهذه طباعة الكونسول في لصورة المرفقة ، المشكلة أن دالة find تعمل مع المصفوفات فقط وحسب ماظهر في الكونسول أن friends عبارة عن أوبجكت والمفترض بها أن تكون مصفوفة كما عرفتها في الـ User model ماذا أفعل لأجعلها مصفوفة أو ماالذي يجعل المتصفح يقرأها كأوبجكت
-
-
من المفترض أنها خاصية موجودة في الـ UserSchema وتحمل type:Array و لقيمة الافتراضية مصفوفة فارغة friends: { type: Array, default: [], }, وقمت باستدعائها باستخدام useSelector من خلال الـ redux
-
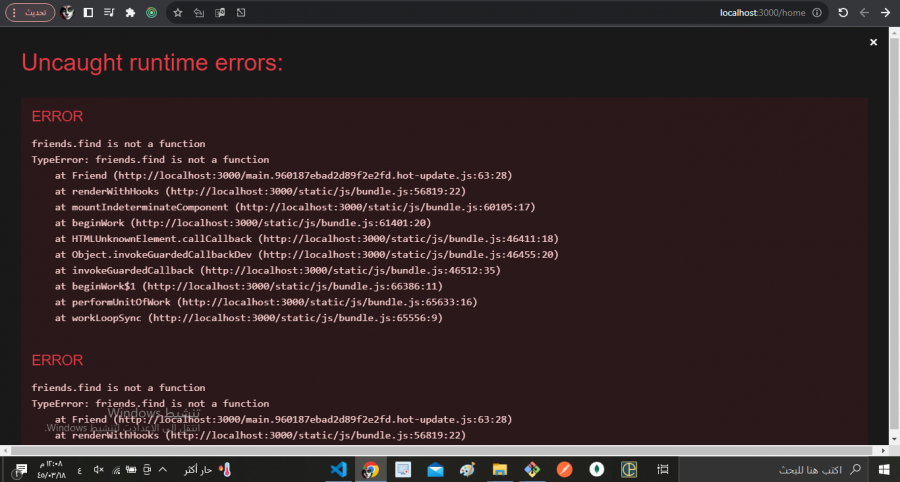
قمت بعمل دالة تُمكّن المستخدم من إضافة صديق ولكن بمجرد أن أضغط على زر إضافة صديق يظهر لي هذا الخطأ الموضح في الصورة هذه الدالة التي يتم تشغيلها بمجرد الضغط على زر إضافة صديق: Friend.jsx : const Friend = ({ friendId, name, subtitle, userPicturePath }) => { const dispatch = useDispatch(); const navigate = useNavigate(); const { user } = useSelector((state) => state.user); const token = useSelector((state) => state.token); const friends = useSelector((state) => state.user.friends); // هذه الدالة الشرطية أضفتها مؤخرا if (!Array.isArray(friends)) { return console.log(friends); } // بمجرد إضافة هذه الدالة الشرطية يتحول الخطأ من // friends.find is not a function // ألى // friends.map is not a function (FriendsList.jsx) وهذه موجودة في ملف const isFriend = friends.find((friend) => friend._id === friendId); const patchFriend = async() => { const response = await fetch( `http://localhost:3001/users/${user}/${friendId}`, { method: "PATCH", headers: { Authorization: `Bearer ${token}`, "Content-Type": "application/json" }, } ); const data = await response.json(); dispatch(setFriends({ friends: data })); }; دالة map الموجودة في ملف FriendsList.jsx <div display="flex" flexDirection="column" gap="1.5rem"> {friends.map((friend) => ( <Friend key={friend._id} friendId={friend._id} name={`${friend.name} ${friend.username}`} subtitle={friend.occupation} userPicturePath={friend.picturePath} /> ))} </div>
- 7 اجابة
-
- 1
-

-
لقد قمت بإنشاء مشروع باستخدام Mern Stack، و في البداية قمت بإنشاء ملف Index.js وملف auth.js في مجلد الباك إند (مجلد الفرونت إند ليس موجودا حتى الان)، وقمت بإنشاء دالة لعملية تسجيل مستخدم جديد، ولكن عندما أحاول تسجيل مستخدم جديد باستخدام بوستمان، يظهر هذا الخطأ ولا تتم عملية التسجيل SyntaxError: Unexpected token } in JSON at position 121 at JSON.parse (<anonymous>) at parse (C:\Users\ه\Desktop\social_media\server\node_modules\express\node_modules\body-parser\lib\types\json.js:89:19) at C:\Users\ه\Desktop\social_media\server\node_modules\express\node_modules\body-parser\lib\read.js:128:18 at AsyncResource.runInAsyncScope (node:async_hooks:203:9) at invokeCallback (C:\Users\ه\Desktop\social_media\server\node_modules\express\node_modules\raw-body\index.js:231:16) at done (C:\Users\ه\Desktop\social_media\server\node_modules\express\node_modules\raw-body\index.js:220:7) at IncomingMessage.onEnd (C:\Users\ه\Desktop\social_media\server\node_modules\express\node_modules\raw-body\index.js:280:7) at IncomingMessage.emit (node:events:513:28) at endReadableNT (node:internal/streams/readable:1359:12) at process.processTicksAndRejections (node:internal/process/task_queues:82:21) index.js code : import express from "express"; import bodyParser from "body-parser"; import mongoose from "mongoose"; import cors from "cors"; import dotenv from "dotenv"; import multer from "multer"; import helmet from "helmet"; import morgan from "morgan"; import path from "path"; import { fileURLToPath } from "url"; import { register } from "./controllers/auth.js"; // ** CONFIGURATION ** // const __filename = fileURLToPath(import.meta.url); const __dirname = path.dirname(__filename); dotenv.config(); const app = express(); app.use(express.json()); app.use(helmet()); app.use(helmet.crossOriginResourcePolicy({ policy: "cross-origin" })) app.use(morgan("common")); app.use(bodyParser.json({ limit: "30mb", extended: true })); app.use(bodyParser.urlencoded({ limit: "30mb", extended: true })); app.use(cors()); app.use("/assets", express.static(path.join(__dirname, 'public/assets'))); /* FILE STORAGE */ const storage = multer.diskStorage({ destination: function (req, file, cb) { cb(null, "public/assets"); }, filename: function (req, file, cb) { cb(null, file.originalname); } }); const upload = multer({ storage }); /* ROUTES WITH FILES */ app.post("/auth/register", upload.single("picture"), register); /* MONGOOSE SETUP */ const PORT = process.env.PORT || 6001; mongoose.connect(process.env.MONGO_URL, { useNewUrlParser: true, useUnifiedTopology: true, }) .then(() => { app.listen(PORT, () => console.log(`Server Port ${PORT}...`)); }) .catch((error) => console.log(`did not connect cause this error: ${error}`)); auth.js code : import bcrypt from "bcrypt"; import Jwt from "jsonwebtoken"; import User from "../models/User.js"; /* REGISTER USER */ export const register = async (req, res) => { try { const { name, username, email, password, picturePath, friends, location, occupation } = req.body; const salt = await bcrypt.genSalt(); const passwordHash = await bcrypt.hash(password, salt); const newUser = new User({ name, username, email, password: passwordHash, picturePath, friends, location, occupation, viewedProfile: Math.floor(Math.random() * 10_000), impressions: Math.floor(Math.random() * 10_000), }); const savedUser = await newUser.save(); res.status(201).json(savedUser); } catch (err) { res.status(500).json({ error: err.message }); } } وهذا تعليق أحد المبرمجين على مشكلتي في موقع stackoverflow : "Unexpected token } in JSON at position 121" — So look at the JSON! (And use a linter on it to make it easier to identify the error) واستخدمت ESLint ولم يساعدني لمعرفة أين المشكلة
-
أنا أعمل على مشروع موقع تواصل اجتماعي لغرض التدريب وقمت بعمل دالة الإعجاب وعدم الإعجاب بالمنشورات بشكل جيد وعندما أضغط على "like" للنشر يعمل بشكل جيد للغاية وتتغير أيقونة الإعجاب إلى أيقونة ممتلئة(أيقونة تم الإعجاب)، لكن عندما أقوم بتحديث الصفحة يختفي الإعجاب كما لو أنه لم يكن موجوداً ، ولا أعرف السبب، لقد حاولت عمل الإعجاب من الباك إند وهو يعمل بشكل جيد وحتى الأيقونة تتغير في الصفحة عندما أفعل ذلك من الباك إند وتبقى كذلك حتى بعد تحديث الصفحة، ولكن عندما أضغط إعجاب من الصفحة مباشرة يختفي الإعجاب بمجرد تحديث الصفحة هذا يعني أن المشكلة في الفرونت إند. هذا هو كود الإعجاب في ملف Post.jsx: const [like, setLike] = useState([post.like.includes(userId) ? anotherLikeIcon : likeIcon]); const [count, setCount] = useState(post.like.length); const handleLike = async() => { if(like == likeIcon){ await fetch(`http://localhost:5000/api/post/${post._id}/like`, { method:"PUT", headers:{ 'Content-Type':"application/Json", token:accessToken }}) setLike(anotherLikeIcon); setCount(count+1) } else { await fetch(`http://localhost:5000/api/post/${post._id}/like`, { method:"PUT", headers:{ 'Content-Type':"application/Json", token:accessToken }}) setLike(likeIcon); setCount(count-1) } } فقط للعلم أنني وضعت الرمز المميز التوكن في المتغير AccessToken كـstring في نفس الملف ومع ذلك لم تُحل المشكلة
- 2 اجابة
-
- 1
-

-
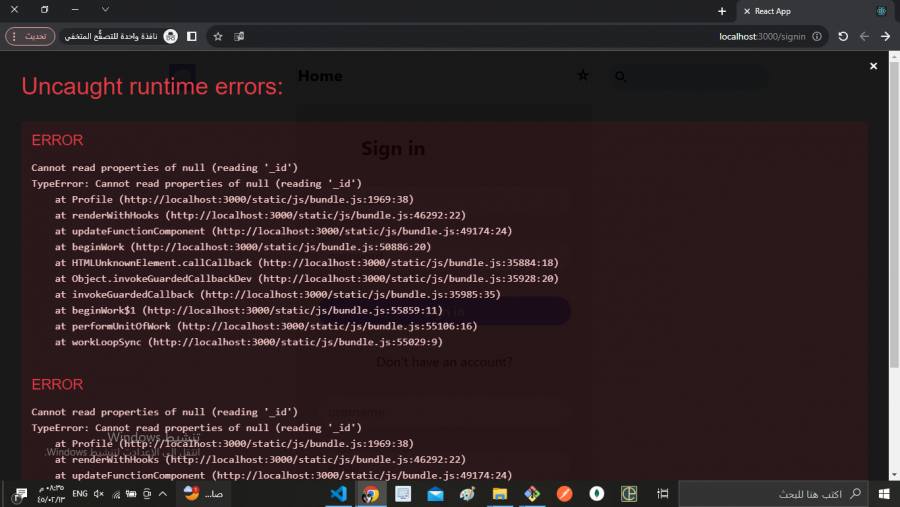
عندما أقوم بحذف مستخدم موجود في قاعدة البيانات من خلال واجهة الموقع لمشروعي من المفترض أن يقوم بحذف المستخدم بالشكل الصحيح وينقلني النظام لصفحة تسجيل الدخول كما هو مطلوب منه ولكن في نفس الوقت يظهر لي خطأ يقول cannot read property of null (reading '_id') كما في الصورة المرفقة المشروع بـ MERN دالة حذف مستخدم في ملف EditProfile.jsx const handleDelete = async () => { const deleteProfile = await axios.delete(`/users/${currentUser._id}`); dispatch(logout()); navigate("/signin"); } دالة حذف مستخدم في ملف الباك إند export const deleteUser = async (req, res, next) => { if(req.params.id === req.user.id){ try { await User.findByIdAndDelete(req.params.id); await Post.deleteMany({ userId: req.params.id }); res.status(200).json("User Deleted!"); } catch (err) { next(err) } } else { return next(handleError(403, "You can update only your account!")); } } ملاحظة عندما أقوم بتسجيل مستخدم جديد ينقلني النظام للصفحة الرئيسية كما هو مطلوب منه ولكن عندما أحاول حذف المستخدم بعدها مباشرة يظهر لي خطأ يقول (You can update only your account!) (النص الموجود في دالة حذف مستخدم في ملف الباك إند) ولا يتم حذف المستخدم حتى أقوم بتسجيل الخروج ثم أقوم بتسجيل الدخول بنفسي ثم إذا قمت بحذف المستخدم تظهر لي المشكلة المذكورة أعلاه
- 1 جواب
-
- 1
-

-
لنفترض أن لدي رقم أو رمز محدد موجود في الصفحة ولدي زر بجانبه كيف أحفظ هذا النص بحيث عندما اضغط على الزر يتم تخزين هذا النص (</p>كود أو رقم <p>) في مصفوفة جديدة تبدو كقائمة <li> ويصبح قابل للنقر clickable وعندما أضغط عليه في القائمة يتم إدخاله تلقائيا في حقل إدخال <input> موجود مسبقا المشروع بالرياكت واضح من العنوان أنني أريد استخدام دالة map لتكون الرموز المحفوظة عبارة عن مصفوفة وشكرا مقدما
- 4 اجابة
-
- 1
-

-
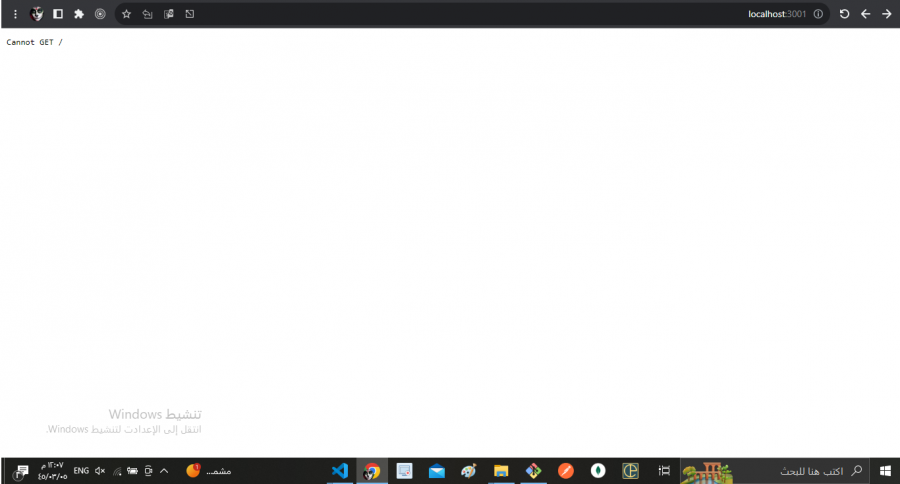
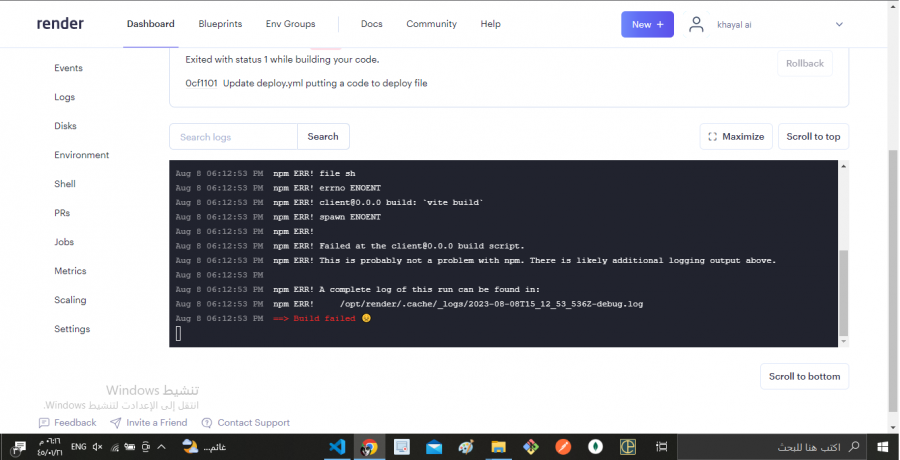
لقد أنهيت مشروع react باستخدام vite.js وأريد استضافته لوضعه في portfolio الخاص بي ولكن عندما أحاول استضافته في github pages ، أحصل على صفحة واحدة فقط لا أعرف لماذا أريد أي مساعدة أو حتى نصيحة حول موقع استضافة أسهل من github pages سأقدر ذلك. حاولت استضافته على Render.com لكنه فشل في بناء التطبيق كما ترون في الصورة المرفقة ثم جربت github.io وحصلت على صفحة واحدة فقط هذا مشروعي على github pages https://mohqaz.github.io/khayal/ إنها مجرد صفحة واحدة وتمكنت ن رفع الموقع بنجاح على nitlify ولكن الفرونت إند فقط بدون الباك إند هذا هو الموقع على nitlify ولكن يفشل في استخدام الـ api لأن الذي تم رفعه هو الفرونت إند فقط بدون الباك إند https://remarkable-custard-c5a7c7.netlify.app/ ملف vite.config.js import { defineConfig } from 'vite' import react from '@vitejs/plugin-react' // https://vitejs.dev/config/ export default defineConfig({ plugins: [react()], }) ملف package.json { "name": "client", "private": true, "proxy": "https://khayal-api.onrender.com", "version": "0.0.0", "type": "module", "scripts": { "dev": "vite", "build": "vite build", "lint": "eslint . --ext js,jsx --report-unused-disable-directives --max-warnings 0", "preview": "vite preview" }, "dependencies": { "file-saver": "^2.0.5", "react": "^18.2.0", "react-dom": "^18.2.0", "react-router-dom": "^6.14.2" }, "devDependencies": { "@types/react": "^18.2.15", "@types/react-dom": "^18.2.7", "@vitejs/plugin-react": "^4.0.3", "autoprefixer": "^10.4.14", "eslint": "^8.45.0", "eslint-plugin-react": "^7.32.2", "eslint-plugin-react-hooks": "^4.6.0", "eslint-plugin-react-refresh": "^0.4.3", "postcss": "^8.4.27", "tailwindcss": "^3.3.3", "vite": "^4.4.5" } } قيمة البروكسي هو الرابط لملف الباك إند الذي رفعته بنجاح على موقع render.com وهو يعمل جيدا مما يعني أن رفع الباك إند ناجح
- 2 اجابة
-
- 1
-

-
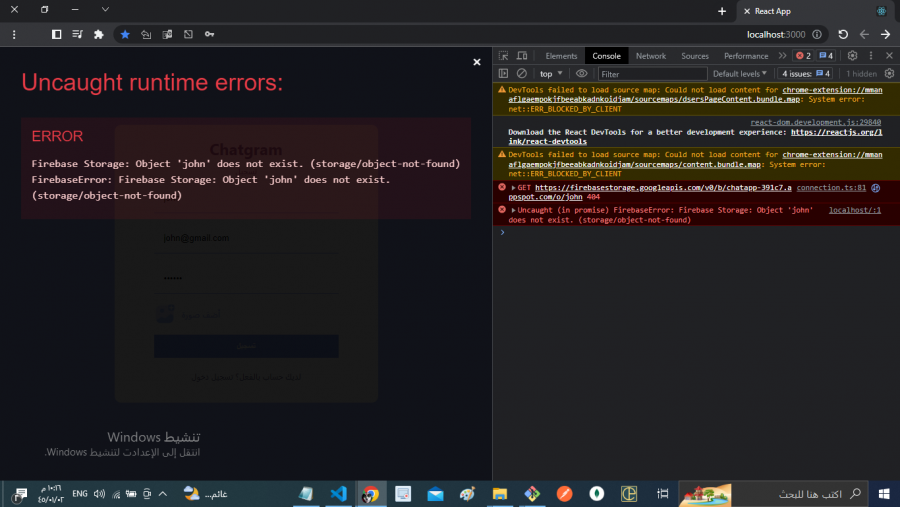
قمت بعمل صفحة تسجيل مستخدم جديد باستخدام firebase authentication مع الرياكت وهذه أكواد ملف firebase import { initializeApp } from "firebase/app"; import { getAuth } from "firebase/auth"; import { getStorage } from "firebase/storage"; import { getFirestore } from "firebase/firestore"; const firebaseConfig = { apiKey: "AIzaSyDF2qJJvU3SdodJ7ZfPDxmTwRvZUKuG8dA", authDomain: "chatapp-391c7.firebaseapp.com", projectId: "chatapp-391c7", storageBucket: "chatapp-391c7.appspot.com", messagingSenderId: "846028720986", appId: "1:846028720986:web:096532ddba9b7d76278163" }; // Initialize Firebase export const app = initializeApp(firebaseConfig); export const auth = getAuth(); export const storage = getStorage(); export const db = getFirestore(); وهذه أكواد ملف Register.jsx import React, { useState } from 'react'; import Add from "../img/addAvatar.png"; import { createUserWithEmailAndPassword, updateProfile } from "firebase/auth"; import { auth, db, storage } from "../firebase"; import { ref, uploadBytesResumable, getDownloadURL } from "firebase/storage"; import { doc, setDoc } from "firebase/firestore"; const Register = () => { const [err, setErr] = useState(false) const handleSubmit = async (e) => { e.preventDefault(); const displayName = e.target[0].value; const email = e.target[1].value; const password = e.target[2].value; const file = e.target[3].files[0]; try { const res = createUserWithEmailAndPassword(auth, email, password) const storageRef = ref(storage, displayName); const uploadTask = uploadBytesResumable(storageRef, file); // Register three observers: // 1. 'state_changed' observer, called any time the state changes // 2. Error observer, called on failure // 3. Completion observer, called on successful completion uploadTask.on( (error) => { setErr(true) }, () => { getDownloadURL(uploadTask.snapshot.ref).then( async(downloadURL) => { await updateProfile(res.user, { displayName, photoURL: downloadURL, }); await setDoc(doc(db, "users", res.user.uid), { uid: res.user.uid, displayName, email, photoURL: downloadURL }); }); } ); }catch(err){ } } return ( <div className='formContainer'> <div className='formWrapper'> <span className='logo'>Chatgram</span> <span className='title'>تسجيل</span> <form onSubmit={handleSubmit}> <input type="text" placeholder='الاسم'/> <input type="email" placeholder='البريد الإلكتروني'/> <input type="password" placeholder='كلمة المرور'/> <input style={{display:'none'}} type="file" id="file"/> <label htmlFor="file"> <img src={Add} alt="" /> <span>أضف صورة</span> </label> <button>تسجيل</button> {err && <span>!! بياناتك ليست صحيحة</span>} </form> <p>لديك حساب بالفعل؟ تسجيل دخول</p> </div> </div> ) } export default Register ولكن عندما أحاول تسجيل مستخدم جديد يظهر لي هذا الخطأ
- 3 اجابة
-
- 1
-

-
أقوم بإنشاء مشروع باستخدام MERN stack وليس لدي أي مشكلة والطلبات التي أرسلها لطباعة المنشور في الكونسول تتم بشكل صحيح ولكن فجأة لم تعد تظهر في الكونسول وبدلاً من ذلك يظهر هذا الخطأ POST http://localhost:3000/api/posts 500 (Internal Server Error) ما حاولت القيام به هو: قمت بفحص رقم IP في قاعدة بيانات MongoDB ، وهو مضاف بشكل صحيح ، وقمت بإيقاف تشغيل الباك إند وإعادة تشغيله ، ولم ينجح هذا في حل المشكلة. وأذكركم أن كل شيء كان يعمل بشكل صحيح أي أن الخطأ ليس من الاكواد
- 4 اجابة
-
- 1
-

-
قمت بتحميل مقطع فيديو من اليوتيوب مدته 8 دقائق وأريد أخذ بعض الأجزاء من المقطع وكل جزء كفيديو بحد ذاته من خلال برنامج wondershare filmora X أنا أعرف طريقة أن أقص الفيديو الذي أريد أخذه ثم أحذف الباقي من شريط التعديلات وأقوم بتصديره وهكذا . . . . ولكن أنا أريد تقسيم الفيديو إلى أجزاء كثيرة وبضغطة زر يتم تصدير كل جزء كفيديو لوحده هل يمكنني فعل ذلك؟ أم أن هذه الميزة غير متوفرة في البرنامج وإذا كان ممكنا فأخبروني بالطريقة رجاءً
- 2 اجابة
-
- 1
-

-
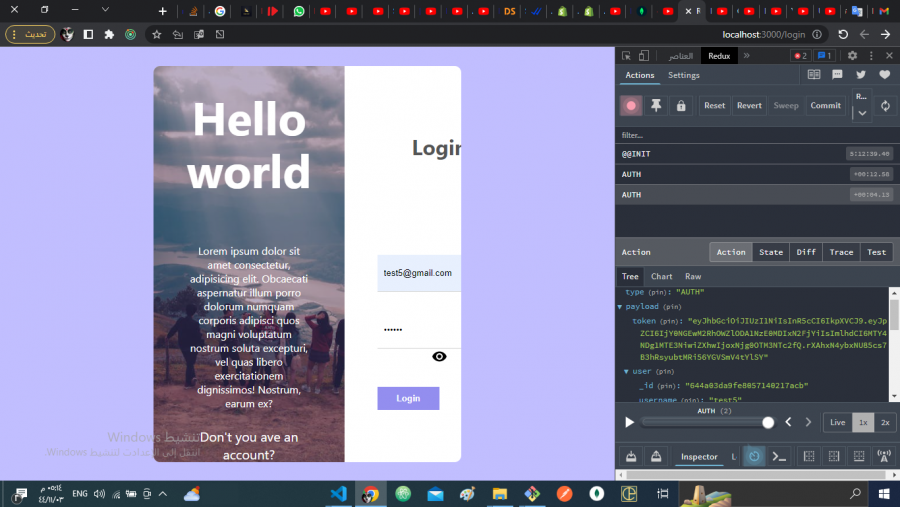
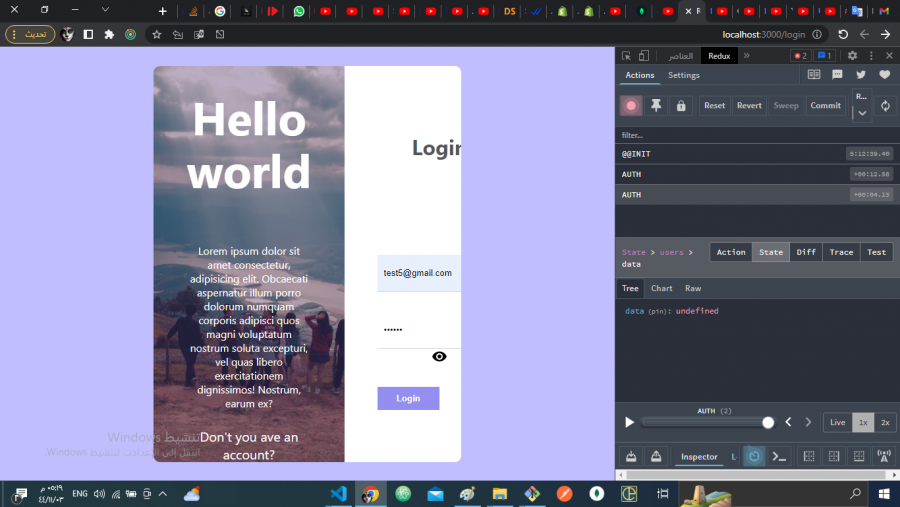
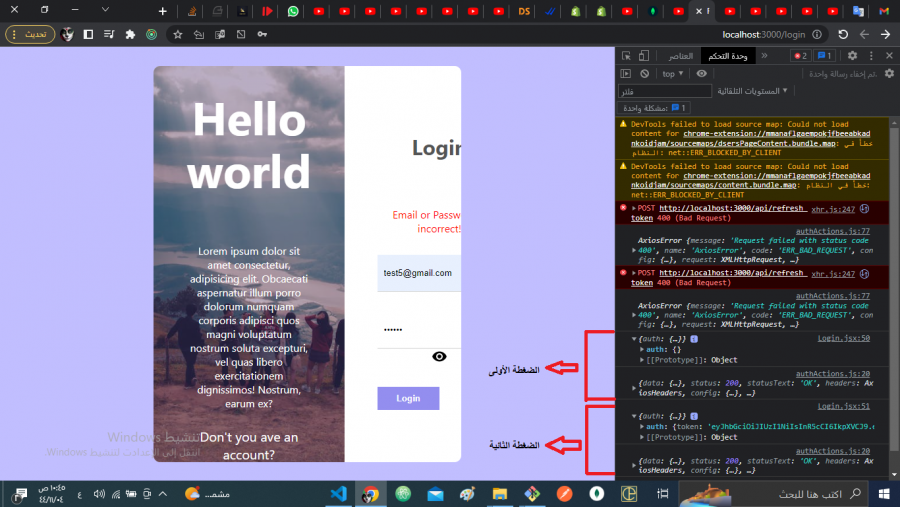
أخي مازال يطبع auth فارغ في الضغطة لأولى على login وعندما أضغط مرة أخرى ينجح الأمر كما كان في السابق ولكن تأخرت الاستجابة قليلا بسبب await أنا أريد أن يتم طباعة بيانات الـ auth من الضغطة الأولى والتي هي عبارة عن بيانات المستخدم و الرمز المميز token
- 8 اجابة
-
- 1
-

-
أخي هذه الدالة في ملف authAction.js import {postDataApi} from "../../utils/fetchDataApi"; export const login = (data) => async (dispatch) => { try { const res = await postDataApi(`login`, data) localStorage.setItem('login', true); dispatch({ type: "AUTH" , payload: { token: res.data.access_token, user: res.data.user } }); localStorage.setItem('login', true); console.log(res) } وهذه الدالة في ملف login.jsx import {login} from "../../redux/actions/authActions.js"; const handleChange = (e) => { const {name, value} = e.target; setUserData({...userData, [name]:value }) } const handlevalid = async () => { if (auth.token) {setIsCorrect(true)} else {setIsCorrect(false)}; }; const handleLogin = async (e) => { e.preventDefault(); setUserData({email, password }) dispatch(login(userData)) handlevalid() console.log(auth) } ولا أريد أن تبدأ دالة ()handlevalid أو console.log عملها إلا بعد انتهاء login التي في ملف authActions من عملها لأن أمر طباعة auth في ملف login يحدث قبل انتهاء عملية جلب البيانات فتتم طباعة أوبجكت فارغ بلا بيانات وبعدها مباشرة تتم طباعة الداتا في المتصفح بنجاح عملية جلب البيانات وعندما أضغط مرة أخرة على زر login تتم طباعة auth بأوبجكت يحتوي على بيانات كما في الصورة المرفقة
-
أنا أعمل على مشروع بـ MERN stack وقمت بإنشاء دالة في ملف تسجيل الدخول ولا أريدها أن تبدأ عملها حتى تنتهي دالة أخرى موجودة في ملف آخر من عملها وهو استدعاء بيانات محددة من قاعدة البيانات بغض النظر عن الدالة ... لنفترض أنها ()console.log فهل يمكن ذلك؟ وكيف؟ بالمناسبة أنا أعرف طريقة استخدام async و await ولكن المشكلة أعرف طريقة استخدامها لدالتين في نفس الملف ولكن ملفين مختلفين للأسف لا أعرف
- 8 اجابة
-
- 1
-

-
- 5 اجابة
-
- 1
-