لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/07/22 في كل الموقع
-
لدي عنصر input من نوع File لرفع بالشكل التالي: <input type="file" id="my-input" /> إذا قام المستخدم بالضغط على هذا الزر وقام بإختيار ملف ما، أريد أن أقوم بعمل زر Clear، وعندما يقوم المستخدم بالضغط عليه يتم إزالة الملف الذي إختارها المستخدم. كيف يتم عمل reset لعنصر input من خلال جافاسكريبت JavaScript؟2 نقاط
-
كيف اخبر ال PHP في حال زادت الصفوف في قاعدة البيانات افعل الآتي ؟2 نقاط
-
لماذا الكونسول في السطر 14 لا يعمل async function get(){ const apiLink = await fetch("https://www.breakingbadapi.com/api/characters") const data = await apiLink.json() document.querySelector(".tagrba").innerHTML+=`<h1>${data[3].name}</h1>` document.querySelector(".tagrba").innerHTML+=` <select onchange="actore(this.Value)"> ${data.map (item => `<option> ${item.name}</option>` )} </select> ` function actore(e){ // هاته الاسطر console.log(e); } } get();2 نقاط
-
الإصدار 1.0.0
49357 تنزيل
يشرح هذا الكتاب كيفية كتابة تعليمات ووصفات يفهمها الحاسوب، ومن المعلوم أن الحواسيب شائعة ومنتشرة بحيث لا يخفى ذلك على ذي عقل وشأنها مثل شأن مفكات البراغي، غير أنها أعقد قليلًا وليس من السهل جعلها تنفذ ما تريد منها بالضبط، إلا إذا كانت المهمة التي تريد للحاسوب تنفيذها سهلة الفهم مثل عرض رسائلك البريدية أو تشغيل برنامج الحاسبة، فحينها ما عليك سوى فتح البرنامج المخصص لذلك، لكن حين تكون المهمة التي لديك فريدةً وأبعادها غير معرفة، فلن تجد تطبيقًا متاحًا لها. يأتي هنا دور البرمجة، فهي الفعل الذي يصف بناء برنامج يتكون من مجموعة أوامر محدَّدة جدًا لتخبر الحاسوب بما يجب فعله، وتُعَدّ الحواسيب بصفتها آلات غبية لا تستطيع فهم البرمجة ولا استيعابها، لكن إذا غضضت النظر عن هذا ورأيت أنه من الممتع والمسلِّي التفكير بمنطق يشبه ذاك الذي تفهمه تلك الآلات فستجد البرمجة أمرًا مسلِّيًا جدًا ونافعًا، فهي تتيح لنا اختصار زمن الأشياء التي ننفذها يدويًا وتستغرق أوقاتًا طويلةً إلى ثواني معدودة، وعليه يمكن النظر إليها على أنها طريقة تجعل حاسوبك يقوم بأمور لم يكن يستطيعها من قبل، وهي في ذاتها -أي البرمجة- بهذا الفهم تكون تدريبًا ممتازًا على التفكير النظري المجرَّد. دورة تطوير التطبيقات باستخدام لغة JavaScript تعلم البرمجة بلغة جافا سكريبت انطلاقًا من أبسط المفاهيم وحتى بناء تطبيقات حقيقية. اشترك الآن كما نوجه هذه الآلات لما نريده من خلال إعطائها أوامر محدَّدة كما ذكرنا، وتكون هذه الأوامر أو البرامج من خلال لغات خاصة بالبرمجة، وهي لغات أُنشئت عمدًا لتُستخدَم في برمجة الحواسيب، ومما يعجب المرء له أن البشر في تطويرهم للأسلوب الذي يتعاملون به مع الحاسوب لم يجدوا أفضل من الطريقة التي يتواصلون بها مع بعضهم بعضًا، فلغات البرمجة الحوسبية تشبه لغات البشر في إمكانية استخدام الكلمات والجمل في صور مختلفة لكتابة تعليمات جديدة في كل مرة تكتب برنامجًا فيها. كانت لغة بيزيك Basic ونظام دوس DOS في الثمانينيات والتسعينيات من القرن الماضي هما الطريقتان الأساسيتان في التعامل مع الحواسيب، وهما أنظمة نصية بالكامل من غير واجهة رسومية مثل التي تراها الآن أمامك على الشاشة، وقد استبدلنا الواجهات المرئية بهما منذ ذلك الحين بما أنها أسهل في التعلم للمستخدِم رغم أنها محدودة الإمكانيات موازنة بالواجهات النصية، لكن لا زالت لغات الحاسوب موجودةً، فإذا أمعنت النظر فسترى أنّ لغةً مثل جافاسكربت JavaScript موجودة في كل متصفح تستخدِمه أنت وهي في كل حاسوب تقريبًا، وإنّ مراد هذا الكتاب الذي بين يديك هو جعلك تألف التعامل مع هذه اللغة لتستخدِمها في صنع برامج نافعة لك ولعملائك. هذا الكتاب هو النسخة العربية المترجمة عن كتاب Eloquent JavaScript الشهير لصاحبه مارين هافربيك Marijn Haverbeke، ويقع في ثلاثة أجزاء، إذ يناقش أول جزء فيها لغة جافاسكربت في اثني عشر فصلًا؛ أما الفصول السبعة التالية فهي عن متصفحات الويب والأسلوب الذي تُستخدَم لغة جافاسكربت به لبرمجتها، ثم في النهاية فصلين آخرين مخصصين لبيئة أخرى لتشغيل جافاسكربت فيها وهي Node.js، كما سيكون في هذا الكتاب خمسة فصول عملية بها مشاريع تصف برامج كبيرة لتعطيك لمحةً عن البرمجة الحقيقية، وهي بناء روبوت توصيل ولغة برمجة ولعبة وبرنامج رسم بالبكسلات وموقعًا ديناميكيًا. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «إِلِكوَنت جافاسكريبت» وتجد روابطها تاليًا: القيم والأنواع والعوامل في جافاسكريبت (الجزء الأول: اللغة) هيكل البرنامج في جافاسكريبت الدوال في جافاسكريبت هياكل البيانات: الكائنات والمصفوفات في جافاسكريبت الدوال العليا في جافاسكريبت الحياة السرية للكائنات في جافاسكريبت مشروع تطبيقي لبناء رجل آلي (روبوت) عبر جافاسكريبت الزلات البرمجية والأخطاء في جافاسكريبت التعابير النمطية Regular Expressions في جافاسكريبت الوحدات Modules في جافاسكريبت البرمجة غير المتزامنة في جافاسكريبت مشروع بناء لغة برمجة خاصة علاقة جافاسكريبت بتطور الإنترنت والمتصفحات (الجزء الثاني: المتصفح) نموذج كائن المستند في جافاسكريبت معالجة الأحداث في جافسكربت مشروع لعبة منصة باستخدام جافاسكربت الرسم على لوحة في جافاسكربت HTTP والاستمارات في جافاسكربت إنجاز مشروع محرر رسوم نقطية باستخدام جافاسكربت بيئة Node.js: استخدام جافاسكربت خارج المتصفح (الجزء الثالث: بيئة Node) مشروع بناء موقع لمشاركة المهارات باستعمال Node.js1 نقطة -
1 نقطة
-
السلام عليكم ورحمة الله سؤالي هو ما هي المدة الزمنية المتوسطة التي أخذت الطلاب هنا فيها لكي يصبحوا مبرمجين و يشتغلوا؟ و متى أتوقع أن أصبح مبرمج و اشتغل اذا خصصت ساعتين كل يوم في التعلم هنا ؟ وشكرا جزيلا لكم ❤️1 نقطة
-
لاحظت في بعض المواقع تسمح للمستخدم بسحب الملف إلى الموقع وإفلاته في صندوق معين لرفعه بدلًا من الضغط على زر Upload على سبيل المثال وفتح نافذة منفصلة لإختيار الملف يدويًا كيف يتم هذا الأمر من خلال جافاسكريبت؟ وهل توجد مكتبات تقوم بعمل مثل هذه الفكرة؟1 نقطة
-
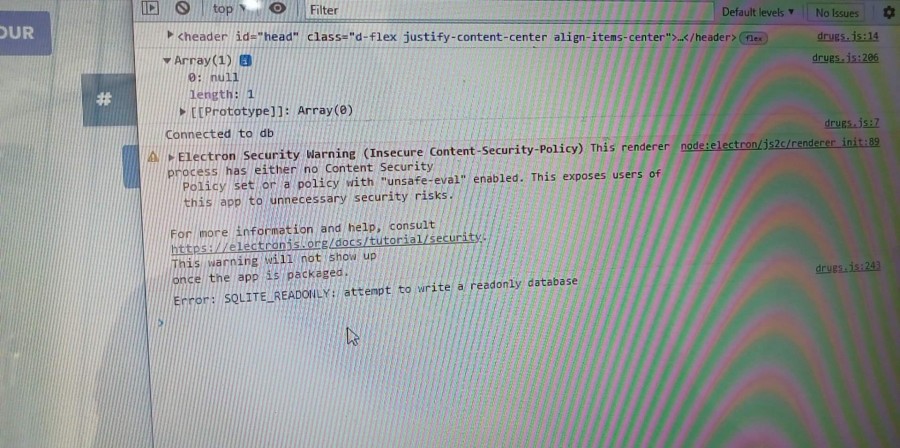
عند تجربة ال تطبيق أثناء التطوير يعمل بشكل جيد ولا أخطاء تظهر لكن بعد تثبيته عند اول مرة يعمل بشكل جيد لكن بعد المحاولة الثانية يظهر خطأ sqllite-readolny بعد محاولة الاضافة حاولت التعديل بقلب الخاصية readOlny إلى false ثم أعدت التثبيت لكن نفس الخطأ يظهر بمجرد أن أضغط على زر الاضافة ؟؟ لماذا يظهر هذا الخطأ فقط عند التثبيت ؟ كود قاعدة البيانات مكتوب في ملف drug.js Gestion-Cabinet-Medical.zip1 نقطة
-
في إعداد تنصيب البرنامج، اجعله ينسخ ملف قاعدة البيانات الى مسار مجلد userdata لتكون قابلة للكتابة1 نقطة
-
لكن عند تثبيت التطبيق عند مستخدم أخر ألن يتغير المسار؟؟؟1 نقطة
-
الخطأ يظهر لك لأن محتويات الpackage التي ينتجها electron تكون read-only أي أن الملفات في الحزمة تكون غير قابلة للتعديل ولكن للقراءة فقط. بما أنك تضع قاعدة البيانات داخل ملف المشروع فلن ينجح الأمر. لحل المشكلة نقوم بوضع قاعدة البيانات في مسار خارج ملف المشروع ومن ثم إجراء التعديلات اللازمة في ملف drugs.js وكما يلي: قم بإنشاء حافظة folder في القرص الصلب C أو D أو غيره بشرط أن يملك المستخدم كامل صلاحيات الوصول الى الملفات فيه. وليكن إسمه databases قم بنسخ ملف قاعدة البيانات draugsDB.db إلى المسار الذي أنشأته في الخطوة السابقة. ألان نعدل على ملف drugs.js ونضيف مسار قاعدة البيانات الجديد وكما يلي. const { ipcRenderer } = require("electron"); const path = require("path") // نستورد هذه المكتبة لغرض إنشاء المسار الصحيح لملف قاعدة البيانات const dbPath= path.join( // ننشيء المسار الجديد ونضعه في ثابت path.dirname('c://'), // مسار القرص الصلب الذي قمنا بإختياره '/databases/drugsDB.db' // هنا تضع هذا المسار الذي يشير الى ملف قاعدة البيانات ) console.log("dbPAth", dbPath) const sqlite3 = require("sqlite3"); var db = new sqlite3.Database(dbPath, (err) => { // نستعمل ثابت المسار الجديد للإتصال بقاعدة البيانات if (err) { console.log("could not open db"); } else { console.log("Connected to db"); } }); ...1 نقطة
-
1 نقطة
-
لا أعتقد أن هنالك إحصائية بهذا الموضوع. كل طالب يتعلم بالطريقة التي تناسبه ويدرس بعدد ساعات حسب تفرغه، و يختار المسارات التي يرغب بدراستها (على الأقل 4 ليستطيع التقدم للامتحان). كما أن المدة تختلف حسب مهارة الطالب واستيعابه للمادة العلمية واعتماده على نفسه في حل المشكلات لأن ذلك يطور مهاراته. ومدى تطبيقه على ماتعلمه و العديد من الأشياء التي تختلف بين الطلاب.1 نقطة
-
1 نقطة
-
انسخ رسالة الخطأ كنص لتسهيل موضوع البحث على المدرب!! وماهي الحلول التي قمت بتجريبها لحل المشكلة، يوجد الكثير من نتائج البحث الممكنة. مثلاً أين تقوم بتخزين قاعدة البيانات؟ من المفترض أن تخزنها في المسار الذي يعيده تنفيذ: app.getPath('userData') حيث user data هو مجلد بيانات المستخدم ونحفظ ملفات قواعد البيانات فيه مثلاً محاولة كتابة بيانات على قاعدة البيانات في حال وجودها ضمن مجلد لاتملك صلاحية الكتابة عليه لن تعمل وسيظهر نفس الخطأ1 نقطة
-
أرجو إرفاق نص رسالة الخطأ الذي يظهر في المتصفح1 نقطة
-
أريد أن أفتح رابط link في نفس الصفحة الحالية من خلال JavaScript. وعندما أحاول فتح رابط باستخدام window.open، يتم فتحه في علامة تبويب جديدة، وليس في نفس التبويب الحالي كيف أقوم بهذا الأمر؟1 نقطة
-
أريد التعديل على نص وإستبدال كل علامة & موجودة فيه بالأحرف &\ ونفس الأمر بالنسبة لعدد من الرموز الأخرى مثل # و $ و @ يجب أن يتم إستبدالهم بالأحرف #\ و $\ و @\ على الترتيب: يمكنني إستعمال التابع replace لإتمام هذا الأمر ولكن يجب إستدعائه يدويًا لكل رمز من هذه الرموز: my_str = my_str.replace('@', '\@') my_str = my_str.replace('$', '\$') my_str = my_str.replace('%', '\%') # ... هل توجد طريقة أفضل لإتمام هذا الأمر بكود أقل في بايثون Python؟1 نقطة
-
1 نقطة
-
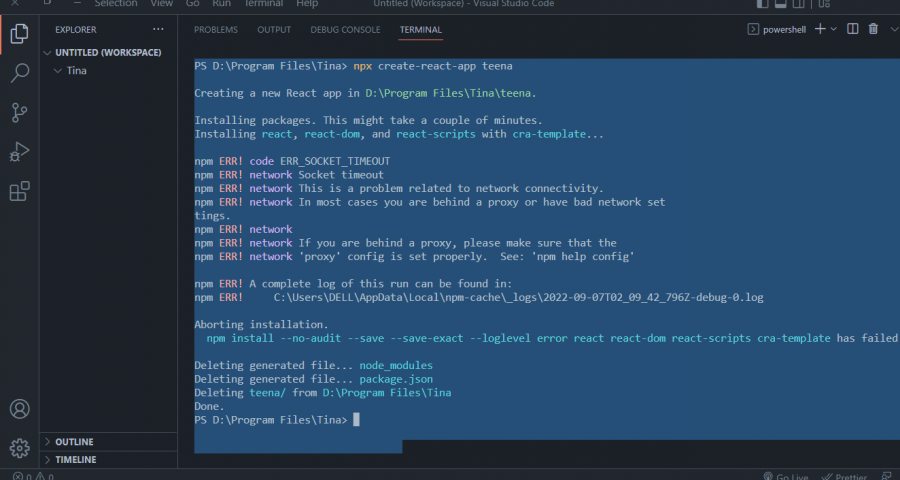
إن create-react-app يأخذ وقتها كبيراً في حال كانت سرعة الاتصال بالانترنت بطيئة أو سرعة الحاسب على تثبيت المكتبات بطئية بذلك نزيد مدة الانتظار timeout لضمان تحميل كامل المكتبات التي تعتبر اعتماديات لأمر إنشاء المشروع create-react-app npx create-react-app my-app -timeout=6000000 في حال استمرار المشكلة، نقوم بتنظيف التخزين المؤقت بالأمر: npm cache clean --force أو npx clear-npx-cache1 نقطة
-
هذه المشكلة تتعلق باتصالك بالانترنت. إذا كنت تعمل على proxy أوقفه وأعد المحاولة. وإذا كان الانترنت عندك بطيء، حاول الاتصال بشبكة أسرع وأعد المحاولة إذا استمر ظهور الخطأ جرّب تطبيق الأمر npm init react-app teena كما أنصحك بتنزيل حزمة تطبيق الreact عندك على الحاسوب بشكل global باستخدام الأمر npm i -global create-react-app هذا الأمر سينزل الحزم الخاصة بالأمر create-react-app وسيجعله عام global يمكن تنفيذه دون اتصال بالانترنت، أي عند إنشاء تطبيق react بعد تنفيذك لهذا الأمر سيقوم بإنشائه دون أن تكون متّصلا بالانترنت. كما أن أمر الإنشاء لن يتغير سيبقى كما هو npx create-react-app teena // أو yarn create react-app teena1 نقطة
-
كل المحركين قوي للغاية، وكلاهما معروفة وتم إستعماله في صناعة ألعاب ضخمة، ولكن يكمن الفرق الأساسي بينهما في اللغة المستعملة في تطوير الألعاب في كلاهما، فمحرك Unity يستعمل لغة #C بشكل أساسي للتطوير، بينما محرك Unreal يسعمل لغة ++C، لذلك إن كنت تتقن أحد هذه اللغات بالفعل فيُفضل أن تبدأ بالمحرك الذي يستعمل اللغة التي تتقنها. من المعروف في هذا المجال كذلك أن Unity أسهل في التعامل من Unreal خصوصًا إن كان هذا هو أول تعامل لك مع محركات الألعاب، حيث أن Unity يوفر واجهة سهلة وبسيطة على عكس Unreal الذي يتطلب أن يكون لديك معرفة كبيرة لتتمكن من إستخدام كل المميزات التي يقدمها. كما يتوفر عدد كبير من الشروحات باللغة العربية لمحرك Unity وستجد أن مجتمعه أكبر نوعًا ما عن محرك Unreal، نظرًا لأن Unity أسهل فإن توجه الكثير من الأشخاص لتعلمه يجعل عدد مستخدمين Unity أكبر، كما أن موقع Unity نفسه يوفر بعض الشروحات التي تساعدك في البدء في إستخدامه. أيضًا إن كنت ستقوم بتطوير ألعاب من نوع VR أو أي ألعاب تعتمد على تقنيات مثل augmented reality أو virtual reality أو mixed reality، فسيكون Unreal أفضل في ذلك بما أنه يوفر ما يسمى بـ full XR Support والتي تساعد المطور على إنشاء ألعاب VR بسهولة مقارنة بـ Unity، على الجانب الآخر يوفر Unity دعم لإنشاء ألعاب الجوال بسهولة على عكس Unreal التي تكون ألعابه لأنظمة تشغيل الحاسوب، والسبب في ذلك هو حجم اللعبة الناتج في النهاية، حيث أن Unity يكون حجم ألعابه (مساحة اللعبة بالميجابايت) أصغر بكثير مقارنة بحجم ألعاب Unreal. إن أردت أن تبدأ بصناعة الألعاب فأنصحك بهذه السلسلة (سلسلة تعلم Unity 3D) لتبدأ بها.1 نقطة
-
لا علاقة بالسن في هذا المجال، ويمكن لأي شخص أن يبدأ بتعلم البرمجة وليس هناك أي متطلبات للبدء سوى الحصول على حاسوب بمواصفات متوسطة وإتصال بالإنترنت، ويمكن البدء في تعلم البرمجة على الفور، ومع ذلك يجب تحديد الهدف من تعلم البرمجة وذلك بسبب وجود الكثير من التفرعات والتخصصات في البرمجة ويصعب على شخص واحد أن يتعلم أكثر من مجال في وقت واحد. من ضمن مجالات البرمجة المعروفة يوجد: تطوير تطبيقات الجوال Android / iOS تطوير واجهات المستخدم Frontend تطوير الواجهات الخلفية Backend تطوير الألعاب Games Development تطوير الأنظمة المدمجة Embedded Systems تطوير تطبيقات سطح المكتب Desktop Apps في هذه المقالة يوجد شرح لأشهر التخصصات البرمجة وأشهر التقنيات ولغات البرمجة المستعملة في كل مجال، وكيفية اختيار لغة البرمجة التي تناسبك، مع بعض المصادر لتبدأ في التعلم:1 نقطة
-
سأحاول شرح الفكرة لك وكيف يتم تطبيقها، وعليك أن تقوم ببنائها بنفسك لأن الأمر يعتمد على كثير من الأمور الخاصة بالمشروع نفسه. في البداية عليك أن تقوم بعمل مسار route لإعادة البيانات الموجودة في صفحة معينة، على سبيل المثال، لنفترض أنك أنشأت المسار التالي: http://localhost:5000/api/v1/users?page=1 عند زيارة الرابط السابق من المفترض أن يتم إعادة بيانات خاصة بعشر مستخدمين: [ { "id": 1, "name": "Leanne Graham", "username": "Bret", "email": "Sincere@april.biz", "phone": "1-770-736-8031 x56442", "website": "hildegard.org" }, { "id": 2, "name": "Ervin Howell", "username": "Antonette", "email": "Shanna@melissa.tv", "website": "anastasia.net" }, // ... ] لذلك سنستخدم Ajax لإرسال طلب إلى الخادم (الرابط السابق) وجلب بيانات المستخدمين، ثم عرض هذه البيانات من خلال JavaScript في الجدول، وبالتالي عند الضغط على أحد الصفحات سوف يتم إرسال طلب إلى الخادم وجلب مجموعة بيانات من المستخدمين. يمكنك أن تقرأ المزيد عن تقنية Ajax وكيفية إستعمالها من خلال هذه المقالة:1 نقطة
-
من الجيد أن لديك خلفية برمجية سابقة فسوف يفيدك هذا الأمر كثيرًا في تعلم أحد مجالات البرمجة والتخصص فيها، كما أن دورة تطوير التطبيقات بإستخدام لغة جافاسكريبت دورة عامة تتعمل فيها كيفية تطوير الواجهات الخلفية backend بإستخدام Express.js و Node.js كما تتعلم كيفية إنشاء واجهات أمامية Frontend بإستعمال Next.js و React.js والذي يُعد أكثر إطار عمل للواجهات الأمامية مستعمل على مستوى العالم بالإضافة إلى إنشاء تطبيقات للجوال بإستعمال React Native و ionic framework، أيضًا تحصل على شرح لكيفية إنشاء تطبيقات سطح المكتب من خلال Electron.js الذي تم إستعماله في بناء الكثير من التطبيقات الضخمة مثل VS Code نفسه. كما ترى فإن دورة تطوير التطبيقات بإستعمال لغة جافاسكريبت غنية بالمعلومات العملية والمفيدة في سوق العمل، وسوف تساعدك في الحصول على عمل بشكل كبير، ولكن عليك أن تبذل جهدك وتحاول تعلم وتطوير نفسك أكثر وأكثر، أيضًا تحتاج إلى إنشاء معرض أعمال خاص بك وتستطيع أن تضع فيه المشاريع التي تقوم بعملها خلال الدورة أوأي مشاريع أخرى خاصة بك. أنصحك كذلك في الإطلاع على مواقع العمل الحر مثل مستقل وخمسات وتصفح المشاريع المطلوبة بكثرة وذلك لكي تحدد تمامًا ما تريد تعلمه والتخصص فيه من البداية حيث سيفيدك هذا الأمر على تحديد هدف خاص بك وسيسهل عليك عملية التعلم كما سيمنعك من التشتت بين المجالات البرمجية الكثيرة. أيضًا يمكنك الإطلاع على هذه المقالة هنا والتي تحتوي على شرح لأشهر مجالات البرمجة والتقنيات المستعملة فيها وأشهر التقنيات المستعملة في سوق العمل: بعد الإنتهاء من الدورة وإجتياز الإمتحان سيقوم بعض المتخصصين بتوجيهك وإرشادك بشكل صحيح خلال فترة بحثك عن عمل وسيساعدونك حتى تحصل على عملك الأول وهذا هو الهدف الأساسي لجميع دورات أكاديميّة حسوب. بعد إتمامك للدورة سيقدم لك فريق خبراء التوظيف في حسوب نصائح مخصصة لك لتبدأ مسيرتك المهنية، ويساعدك على بناء سيرتك الذاتية وإعداد حساباتك على منصات العمل حتى تحصل على عملك الأول. أيضًا لديك ضمان استرداد استثمارك خلال 6 أشهر، فإن لم تحصل على وظيفة أو عمل حر خلال 6 أشهر من موعد اجتيازك للامتحان يغطي قيمة الدورة التي دفعتها، فسنعيد لك ما دفعت.1 نقطة
-
يتم إضافة ميزة تسجيل الدخول في المواقع والتطبيقات التي يكون فيها لكل مستخدم بياناته الخاصة، على سبيل المثال في موقع فيسبوك يمكن للمستخدم نشر منشورات وتعليقات وعمل صفحات خاصة به، وفي موقع يوتيوب يمكن للمستخدم نشر فيديوهات أو تعليقات أو تجميع الفيديدوهات في قوائم تشغيل Playlists خاصة بها، وفي أكاديمية حسوب يمكنك لكل مستخدم نشر سؤال أو ترك تعليق ما، ولكي نعرف من كاتب أو صاحب هذا المحتوى يجب أن نجبر كل المستخدمين على تسجيل الدخول أولًا (يجب التسجيل في الموقع أولًا بالطبع) لكي نتمكن من معرفة كاتب أو صاحب كل محتوى. أيضًا في الماضي كانت تسمح أغلب المدونات للمستخدمين بنشر تعليقات أسفل التدوينات مباشرة بدون الحاجة إلى التسجيل في الموقع وذلك لتسهيل عملية إضافة تعليق للمستخدمين وبالتالي يزيد التفاعل على التدوينات، وكل ما يحتاجه المستخدم هو كتابة اسمه والتعليق فقط، ولكن بسبب عمليات نشر تعليقات عشوائية أو إعلانات spam من قِبل برامج مؤتمتة Bots فلم تعد مثل هذه الميزة منتشره في الفترة الأخيرة، ومن هنا نجد أن عملية التسجيل في الموقع تسمح لنا بحماية الموقع من الرسائل العشوائية المزعجة Spam من خلال إجبار كل المستخدمين على التسجيل في الموقع لكي يتمكنوا من إستخدامه أو الحصول على بعض المميزات الإضافية التي تتعلق بنشر المحتوى.. في Node.js يوجد العديد من الطرق التي تمكنك من إنشاء نظام لتسجيل المستخدمين، أسهلها هو إستخدام حزم مثل JWT أو passport.js، هنا مقالة تشرح عملية الإستيثاف (عملية تسجيل الدخول): أيضًا توجد الكثير من المواقع التي لا تريد أن يتم نشر المحتوى الخاص بها على محركات البحث مثل جوجل، من أمثلة هذه المواقع هي المواقع الخاصة بالتقارير الخاصة بالشركات Private Reports أو أنظمة تخطيط موارد المشاريع ERP، وتقوم هذه المواقع بعمل نظام تسجيل الدخول في الموقع لكي لا تتمكن Google Bots (تسمى أيضًا عناكب البحث) من الوصول إلى المحتوى.1 نقطة
-
أداة ngrok تستخدم لعمل رابط مؤقت لتجربة شكل الموقع على أجهزة أخرى أو مشاركة الموقع مع أحد الزملاء أو العملاء بشكل مؤقت لغرض إختبار أو الإطلاع عليه وسيكون من الصعب تحويل جهازك إلى خادم Server بسبب وجود موجه router وجدار حماية Firewall وبعض العوائق الأخرى، لذلك ما أنصحك به هو رفع التطبيق على الخاص بك على أحد خدمات الإستضافة مثل Vercel أو netlify وستجد الأمر سهل للغاية خصوصًا إن كنت تستعمل GitHub لمشاركة وحفظ الأكواد، حيث يمكنك أن تقوم بعمل الموقع في خطوات بسيطة للغاية. إن كنت تستعمل GitHub بالفعل، فيمكنك أن تستورد المشروع من المستودع الخاص بك وسيتكفل الموقع (سواء Vercel أو netlify) بالباقي، وستحصل في النهاية على رابط دائم للتطبيق الخاص بك، أيضًا أي تغيرات تقوم بعملها على المشروع ورفعها إلى GitHub سوف يتم تطبيقها في موقع (الرابط الدائم) خلال دقائق قليلة. عليك فقط أن تسجل في أحد الموقعين ثم أتبع الخطوات البسيطة التي سيعرضها لك الموقع لرفع التطبيق الخاص بك.1 نقطة
-
يمكنك تحديد رسائل معينة لكي تظهر عند حدوث خطأ في صحة البيانات من خلال إضافة مصفوفة أخرى إلى التابع validate كالتالي: $validationRules = [ 'name' => 'required', 'email' => 'required|email', 'message' => 'required|max:250', ]; $this->validate( $request, [ 'name' => 'required', 'email' => 'required|email', 'message' => 'required|max:250', ], [ 'required' => 'هذا الحق مطلوب', 'email' => 'يجب أن يكون هذا الحقل عبارة عن بريد إلكتروني' ] ); يمكن أيضًا تخزين كل من الرسائل الخاصة وقواعد التحقق من صحة البيانات في متغيرين لجعل الكود أكثر قابلية للقراءة.1 نقطة
-
أغلب المواقع والتطبيقات تستخدم نفس الطريقة تقريبًا وهي تحديد يوم معين (أول يوم في رمضان) وحساب الوقت المتبقي حتى حلول هذا اليوم، يمكنك فعل نفس الشيء من خلال إضافة jQuery.countdown، فعلى سبيل المثال الكود التالي يقوم بحساب الوقت المتبقي على بداية شهر رمضان (بفرض أن رمضان سيبدأ في يوم 13 أبريل في الساعة 19:00) ويظهر هذا الوقت المتبقي في العنصر #getting-started: <div id="getting-started"></div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://raw.githubusercontent.com/hilios/jQuery.countdown/master/dist/jquery.countdown.min.js"></script> <script type="text/javascript"> $('#getting-started').countdown('2021/04/13 19:00:00', function(event) { $(this).html(event.strftime('متبقي %D يومًا و %H:%M:%S')); }); </script> كما يوجد عشرات المكتبات والإضافات التي تقوم بمثل هذا الأمر، ويمكن الوصول إلى هذه المكتبات من خلال بحث بسيط في GitHub.1 نقطة
-
الخطأ الأول يقول أنه سيتم إستخدام 'setup.py install' بدلًا من تحميل ملف wheel وذلك لأن المكتبة wheel ليست مثبته، ويمكنك تثبيتها من خلال الأمر: pip install wheel وفي الجزء الثاني يخبرك أنك لا تستعمل آخر نسخة من pip WARNING: You are using pip version 20.2.3; however, version 21.0.1 is available. ويمكنك أن تقوم بتحديثه من خلال فتح CMD كمدير Run As Administrator وكتابة الأمر التالي: pip install --upgrade pip أو الأمر: python -m pip install --upgrade --user pip في النهاية يمكنك تثبيت مكتبة pytube من خلال الأمر: pip install pytube بالتوفيق.1 نقطة