-
المساهمات
364 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
2
آخر يوم ربح فيه معاذ قره محمد هو مارس 9 2023
معاذ قره محمد حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
بحمدلله..
طالب هندسة معلومات، أعمل في مجال تطوير الويب على عدة بيئات عمل..
آخر الزوار
1344 زيارة للملف الشخصي
إنجازات معاذ قره محمد
-
إنّ المسارات التي تضيفها إلى Environment Variable مهمّة بكل تأكيد لكي تقوم باستدعاء الأوامر تنفيذية لهذه المسارات من أي مكان في النظام، لأنّ معنى أن تضيف مساراً إلى متحولات النظام أي أن تضيف ملفّات تنفيذية لتصبح بشكل global (عام) يمكن تنفيذها من أي مكان (مثلاً في الـ cmd، أو تنفيذ ترجمة ملفات إحدى اللغات في VSCode على سبيل المثال). لهذا من الطبيعي إذا فقدت ملفات هذه البرامج التنفيذية، أو تغيرت مساراتها عن المسارات الصحيحة التي تكون موجودة بها في النظام أو انهار النظام فاضطررت لإعادة تثبيته من جديد (مما يعني ذهاب هذه الملفات)؛ جميع هذه الحالات تؤدّي إلى أنّ النظام لن يستطيع إيجاد هذه الملفات التنفيذية عندما يبحث عنها. لهذا إذا حدث أي خلل في هذه الأمور يجب أن تقوم بحلّه حالاً، قد يكون الحلّ في بعض الأحيان تصحيح المسار (إن كانت الملفات قد تغيّرت أماكنها وهذا قليل ما يحدث) أو بإعادة تثبيت هذه الملفات التنفيذية وتعريف مساراتها ضمن متحوّلات البيئة. (ملفّات تنفيذية مثلاً مترجم python نقوم بإضافته إلى متحوّلات البيئة لنستطيع ترجمة أي ملفّ كود مكتوب بلغة python وهلمّ جرّاً) بالتوفيق إن شاء الله يا إبراهيم
- 3 اجابة
-
- 1
-

-
1.تطبيقات الويب الأساسية: تتألف تقنيات برمجة وتطوير الويب الأساسية من 3 لغات برمجية وهم: HTML وCSS وجافسكربت. هذه اللغات البرمجية ضرورية لتطوير المواقع وتطبيقات الويب: HTML: تُعرف بلغة ترميز النص الفائق، وتستخدم لإنشاء صفحات المواقع وإدراج المحتوى مثل: الصور والنصوص والفقرات والقوائم والجداول. CSS: تُستخدم لغة CSS البرمجية لتنسيق محتويات صفحات المواقع وتطبيقات الويب، من خلال إمكانية التحكم في شكل الصفحة والألوان والخطوط والأبعاد. وتمكّنك من تصميم مواقع متجاوبة مع الأجهزة المختلفة، بحيث يتغير تصميم الموقع ليُناسب حجم الشاشة التي يُعرض عليها. JS: يمكنك بناء صفحات ويب ساكنة غير تفاعلية باستخدام HTML و CSS، لكن إن أردت أن تجعل موقعك تفاعليًا ستحتاج إلى استخدام جافاسكربت. وهي لغة برمجية تمكّنك من إنشاء عناصر تفاعلية على الصفحة مثل: الأزرار والقوائم التفاعلية، وتتيح التفاعل مع كل ما يفعله المستخدم على الصفحة مثل: فتح أو إغلاق صفحة ويب أو تحريك الفأرة أو الكتابة وغيرها. تعلّم تقنيات الويب ليس صعبًا، لأنها تقنيات بسيطة وسهلة التعلم. ويُفضل أن تبدأ بها. هناك تقنيات أخرى تندرج تحت خانة تقنيات الويب، التي يمكن أن تساعدك على تطوير المواقع وتطبيقات الويب بشكل أسرع، مثل jQuery و bootstrap وغيرها، لكنّها ليست ضرورية فهي أدوات مساعدة ومكمّلة لتقنيات الويب الثلاثة. 2. إطارات العمل الخاصة بتطبيقات الجوال هناك العديد من إطارات العمل التي تسهل عليك تطوير تطبيقات الجوال عبر تقنيات الويب، وتساعدك على إنجاز الكثير من المهام الروتينية وتراعي المعايير الأمنية المعمول بها. منها على سبيل المثال لا الحصر: NativeScript: هو إطار عمل مجاني مفتوح المصدر لبناء تطبيقات جوال تعمل على أندرويد وios. فيساعد المبرمجين على اختصار وقت التطوير عبر إنشاء تطبيقات تشبه التطبيقات الأصيلة من حيث الشكل والوظائف. يدعم هذا الإطار Angular وVue.js وTypeScript وJavascript. React: هي مكتبة جافاسكريبت من تطوير شركة فيسبوك، تُستخدم لبناء واجهات المستخدم التفاعلية، خاصة في التطبيقات أحادية الصفحة (SPA). تعمل React بمفهوم المكوّنات، إذ تُنشئ واجهات المستخدم بتركيب مكونات جاهزة. PhoneGap: هو إطار عمل مفتوح المصدر لتطوير التطبيقات الهجينة عبر استخدام تقنيات الويب. إذ يتيح الوصول بسهولة إلى أجهزة وميزات الهاتف، مثل الكاميرا وجهاز تحديد المواقع. كما يتمتع بمكتبة كبيرة تسهل عمل المبرمجين. Cordova: كورودوفا هو إطار عمل مفتوح المصدر لتطوير تطبيقات الجوال باستخدام تقنيات الويب العادية. يُغلّف كوردوفا تطبيق الويب الذي أنشأته باستخدام HTML وCSS وجافاسكربت ويجعله يظهر مثل أي تطبيق جوال أصيل آخر. يوفّر كوردوفا الكثير من الإضافات والمكتبات التي تساعد المطورين على الكثير من المهام، كما يتميز بالسرعة والمرونة ويعمل على جميع المنصات. 3. يجب عليك معرفة معايير الأمن والحماية تختلف تطبيقات الجوال عن المواقع أو البرامج العادية، فالخُصوصية في مجال تطبيقات الجوال أهم بكثير. ذلك لأنّ الجوال جهاز شخصي يحمله الإنسان معه في كل مكان، ويخزّن الجوال الكثير من المعلومات والبيانات الحساسة التي لا يريد الناس عادة كشفها مثل: رسائلهم ومكالماتهم وصُورهم وفيديوهاتهم. علاوة على ذلك يحتوى الهاتف الذكي على أجهزة تتيح الوصول إلى بيانات كثيرة حول المستخدم، مثل الكاميرا أو جهاز تحديد الموقع الجغرافي. كل هذه الأمور تجعل الحماية والأمن وحماية خصوصية وبيَانات مستخدمي التطبيق في غاية الأهمية. لهذا السبب تتشدد متاجر تطبيقات الهواتف الذكية مثل: جوجل بلاي وآب ستور، في هذا الجانب، ولا تقبل التطبيقات التي لا تحترم معايير الأمن والحماية المتعارف عليها. إن أردت أن تحترف تطوير التطبيقات فلا بد أن تتعلم كل ما يتعلق بقوانين حماية المستخدمين وقوانين الخصوصية مثل: GDPR وPDPA وغيرهما، كما أنّ عليك احترام الإجراءات والمعايير المعمول بها في هذا المجال. مصادر التعلم السؤال الآن هو كيف تتعلم كل هذا؟ وهل هناك مراجع بالعربية كافية لتعلم تقنيات ومهارات تطوير تطبيقات الجوال كافة؟ شبكة الإنترنت غنية بالكتب والمقالات والمراجع التي يمكن أن تتعلم منها كافة تقنيات تطوير تطبيقات الجوال، بدءا من جافاسكربت وHTML وCSS وحتى التصميم وتطوير واجهات المستخدم. قد لا تكون الكتب والمقالات الخيار الأنسب، خصوصًا للمبتدئين الذين يحتاجون إلى التوجيه والإرشاد، وإلى من يجيب عن أسئلتهم ويساعدهم على استيعاب المفاهيم المستعصية لتسريع مسارهم التعليمي. لذلك فإنّ أحد أفضل الحلول لتعلم تطوير تطبيقات الويب هو الدورات التدريبية التي تتبع نهجًا تطبيقيًا في التعلّم. عربيًا تقدم أكاديمية حسوب العديد من الدورات التعليمية التي تشمل كافة مجالات البرمجة يمكنك أن تذهب إليها من هنا بالتوفيق إن شاء الله
-
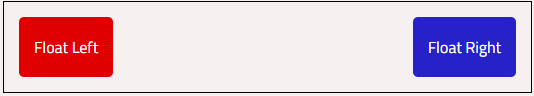
– تُستخدم خاصية الـ float لتحديد موقع العنصر (سواء على الجانب الأيسر أو الأيمن من المحتوى). مثال توضيحي لذلك: <style> .container { border: 1px solid #000; height: 92px; padding: 15px; } .container .left { float: left; background-color: #e10000; color: #fff; padding: 15px; border-radius: 5px; } .container .right { float: right; background-color: #2722c8; color: #fff; padding: 15px; border-radius: 5px; } </style> <div class="container"> <div class="left">Float Left</div> <div class="right">Float Right</div> </div> قيم خاصة float: يمكن أن تحتوي خاصية الـ float على إحدى القيم التالية: none: (الإفتراضى): العنصر لا يطفو على أيًا من الجانبين (سيتم عرضه فقط في مكان حدوثه في النص). right: يطفو العنصر إلى يمين الحاوية left: يطفو العنصر إلى يسار الحاوية inherit: يرث العنصر قيمة تعويم أصله (أبيه). خاصة clear: – تحدد خاصية الـ clear العناصر التي يمكن أن تطفو بجانب العنصر الذي تم مسحه وعلى أي جانب. الطريقة الأكثر شيوعًا لاستخدام خاصية الـ clear هي بعد استخدام خاصية الـ float على عنصر. إذا تم تحريك عنصر إلى اليسار ، فيجب عليك تطبيق خاصية الـ clear إلى left. إذا تم تحريك عنصر إلى اليمين، فيجب عليك تطبيق خاصية الـ clear إلى right. مثال للتوضيح: <style> .container { border: 2px solid #00F; padding: 5px; } .container .paragraph { float: right; border: 2px solid #F00; margin: 0; width: 50%; } .container .clear_right { clear: right; background-color: #acacac; margin: 0; } </style> <div class="container"> <p class="paragraph">Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Proin eget tortor risus. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Sed porttitor lectus nibh.</p> <p class="clear_right">Paragraph with clear right!</p> </div> الخرج: قيم الخاصة clear: none: (افتراضي): يمسح العناصر العائمة على كلا الجانبين right: يتم وضع العنصر أسفل العناصر العائمة اليمنى left: يتم وضع العنصر أسفل العناصر العائمة اليسرى both: يتم وضع العنصر أسفل كل من العناصر العائمة اليمنى واليسرى ملاحظة صغيرة: إذا كان العنصر أطول من العنصر الذي يحتويه ، وكان float، فإنه يتجاوز خارج الحاوية. لكن يمكنك حل هذه المشكلة عن طريق إستخدام خاصية overflow = auto المزيد من التفصيل في حسوب: الخاصة float, الخاصة clear بالتوفيق إن شاء الله
- 3 اجابة
-
- 1
-

-
أهلا بك يا أيمن من المهم فهم جميع الخصائص في css، لاسيما عند استخدام مكاتب css لتطوير الواجهات الأمامية. فإذا كنت تكتب الكود بنفسك، قد تستطيع تنسيق ملفاتك بأشكال مختلفة مستغنياً عن float و clear، أما إن جاءك كود لتقوم بالتعديل عليه أو استخدمت مكتبة من المكاتب، فهنا أنت مضطر أن تتعامل مع كود جاهز، فلا شكّ أنّه يجب عليك أن تكون ملمّاً بكل تفاصيل css. بالتوفيق إن شاء الله
- 4 اجابة
-
- 1
-

-
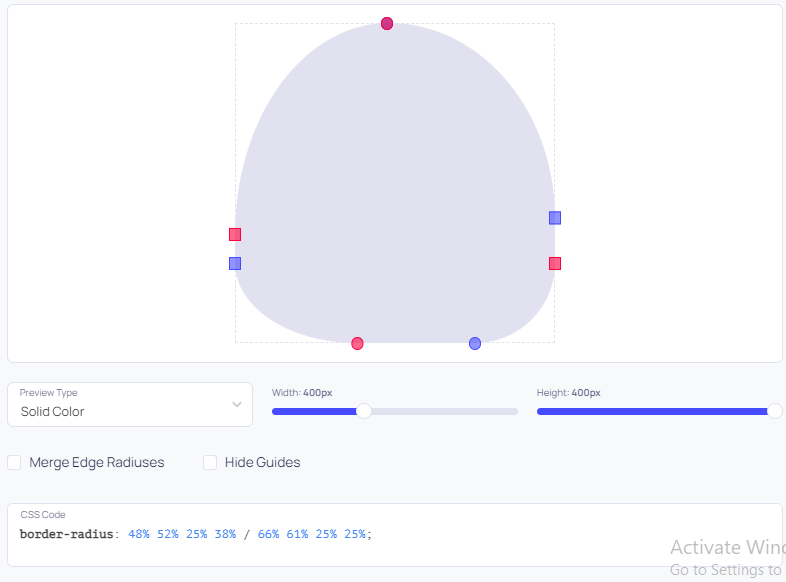
أهلا بك يا حسين يمكنك وضع الصور في صفحات HTML باستخدام الوسم img كالتالي: <img src="الرابط الخاص بالصورة" alt="وصف للصورة" /> ويمكنك وضع الخلفيات الملونة بعدة طرق، إما باستخدام css أو باستخدام صور svg باستخدام SVG: هناك الكثير من المواقع التي توفّر لك إنشاء صور svg لتستخدمها كخلفيات لمحتواك، منها svgator وغيرها الكثير يمكنك استكشافها بالبحث عنها. ثم يمكنك استخدامها في موقعك الذي تنشئه، لمعرفة استخدامها بشكل صحيح اقرأ كيفية إضافة الرسوميات الشعاعية SVG إلى صفحة HTML أو باستخدام css: يمكنك ذلك باستخدام مواقع مساعدة مثل موقع: 10015 (هكذا اسمه) كما ترى في الصورة السابقة يمكنك التعديل على الحدود كما تريد، ويصدر لك تنسيق الـ css لتستطيع استخدامه في موقعك على العنصر الذي تريده. إذا كان لديك مشاكل في فهم css وعناصر الـ HTML وما إلى ذلك من أساسيات صناعة الواجهات الأمامية، أنصحك بارتياد دورة تطوير واجهات المستخدم المقدمة من أكاديمية حسوب، استكشف الدورة بالضغط على الرابط ففيها الكثير والكثير مما يهمّ مطوري الويب ويمكنهم من الحصول على العمل الذي يريدونه. أو متابعة سلاسل المقالات التي توفّرها حسوب عن ذلك أكاديمية حسوب - مقالات عن الواجهات الأمامية أتمنى لك التوفيق بإذن الله.
-
أهلا بك السبب الرئيسي للخطأ الظاهر محاولاتك استيراد Module اسمه order، وهو لا يجده من المكان الذي تستورده منه، إذا لم تستطع حلّ المشكلة أرجو منك تزويدنا بملفات مشروعك لنستطيع مساعدتك بشكل أفضل. بالتوفيق إن شاء الله
-
أهلا بك يمكنك فعل ذلك باستخدام svg باستخدام الكود التالي: <svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 280.32 65.88"> <defs> <style> <!-- يمكنك استخدام الألوان التي تناسبك --> .cls-1{fill:#2d2e83;} .cls-2{fill:#ededed;} </style> </defs> <polygon class="cls-1" points="280.32 25.29 280.32 65.88 0 65.88 0 50.58 145.53 50.58 166.19 25.29 280.32 25.29"/> <polygon class="cls-2" points="166.19 25.29 145.53 50.58 0 50.58 0 0 145.53 0 166.19 25.29"/> </svg> سيكون الناتج كالتالي: يمكنك تعديل الأبعاد ضمن ال polygon كما تريد وتختار، للقراءة أكثر عن svg أرجوك تفضل إلى كيفية إنشاء أشكال بسيطة باستخدام SVG
-
أهلا بك يا حامد تظهر بهذا اللون لأنك لم تستخدمها بعد، لكن بعد أن تقوم باستخدامها في سطر برمجية سيتغير اللون. بالنسبة لعدم إمكانية استخدامها فيجب عليك أن تتأكد أنك نصّبت المكتبة التي تريد استخدامها، مثلاً لاستخدام مكتبة tkinter يجب عليك كتابة الأمر التالي: pip install tk بالتوفيق إن شاء الله
- 1 جواب
-
- 1
-

-
أهلاً بك، إنّ مادة الخوارزميات مشروحة على أساس أن يكون المبرمج ملمّاً بأساليب البرمجة في خلفيته المعرفية، ومنها OOP. أي عليك أن تتابع مسار ال OOP قبل أن تباشر بمسار الخوارزميات وبنى المعطيات، كما أنه مسار مفيد جدّاً لك كمبرمج وسيفتح لك آفاقاً واسعةً في التفكير وتنسيق الأكواد واختصارها. فالبرمجة كائنية التوجّه مجال لا بدّ للمبرمج أن يكون ملمّاً به فأنحصك بمتابعته قبل البدء بمسار الخوارزميات. ربّما سيكون هناك فائدة إن تابعت مسار الخوارزميات قبل مسار الOOP، لكن ليست كالفائدة التي ستحصل عليها إذا كنت متابعاً لكلا المسارين بالتوفيق إن شاء الله
- 3 اجابة
-
- 1
-

-
أهلا بك محمد يمكنك استخدام الquery التالية، سأدمج جدولي الusers وال views وأضع شروط على الحالة في كلا الجدولين كالتالي: select content_id from users u, views v where (u.status = 1 and v.status = 3) or (u.status = 2 and v.status = 4) الآني سيأتي بمعرف المحتوى content_id (أو بدّل بالأعمدة التي تختارها) فقط إذا كان الحالة في جدول الuser هي 1 وفي جدول ال views هي 3، أو إذا كان في جدول الusers هي 2 وفي جدول المشاهدات 4. بالتوفيق إن شاء الله
-
أهلا بك أخ محمد، في الحقيقة إنّ الوظيفة earseText تعمل، لكنّ الكود الذي بداخلها لا يقوم بحذف النص داخل العنصر textarea، في الحقيقة إنّ تصحيح الكود بسيط جداً كل ما عليك استبدال innerHTML بـ value في الوظيفة كالتالي: function erasText(){ document.getElementById("name").value = ""; } بالتوفيق إن شاء الله
-
للأعداد المركبة الكثير من التطبيقات في الحياة العملية فهي تُستخدم بشكل كبير في الهندسة الكهربائية، وفي ميكانيكا الكم، وغيرها من مجالات العلوم والأبحاث العلمية المختلفة، كما أن معرفة الأعداد المركبة تتيح لنا حل أية معادلة كثير حدود مهما كان نوعها، حتى لو كان المميز دلتا لها سالباً. مثلاً المعادلة: x^2 = -1 ليس لها حلّ في مجموعة الأعداد الحقيقية، فنلجأ إلى مجموعة الأعداد التخيلية لحل مثل هذه المعادلات.
-
إذا كان لدينا مصفوفة بعدين a، هذا الكود يطبع العنصر رقم j من القائمة رقم i ضمن مصفوفة البعدين a المعامل ""=end يعني عند الطباعة لا تقم بالنزول لسطر جديد، كما يحدث في عمليات الطباعة المعتادة مثال: a = [[1, 2], [3, 4], [5, 6]] print(a[1][0], end=" ") print(a[1][1], end=" ") هذا الكود سيكون خرجه: 6 5 على ذات السطر 5 6 بينما الكود هذا: a = [[1, 2], [3, 4], [5, 6]] print(a[1][0]) print(a[1][1]) سيكون خرجه: 5 على سطر ثم 6 على سطر جديد: 5 6 بالتوفيق إن شاء الله
-
الأمر بسيط جدّاً، يمكنك فعل ذلك من خلال الكود التالي: #include <iostream> using namespace std; int main(){ for (int i=1; i<=12; i++){ for (int j=1; j<=5; j++) cout<<j<<"*"<<i<<"="<<j*i<<"\t"; cout<<endl; } return 0; } والناتج عندها سيكون على الشكل التالي: الرمز "t\" يقوم بالإزاحة فقط، وعند الانتهاء حلقة الـ for الداخلية في كل مرة، نطف سطر وهكذا إلى أن ننتهي من كتابة كل الجداول بالتوفيق إن شاء الله
- 3 اجابة
-
- 1
-