لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 08/20/22 في كل الموقع
-
ربما الخط الذي تستخدمه لا يدعم اللغة العربية، وجد حل يعمل باستخدام التنسيق التالي: <style> * { font-family: DejaVu Sans, sans-serif; } </style> وتأكد من دعم المحارف العربية من HTML بالشيفرة <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> كان هنالك خطأ في المكتية Bug تم مناقشته وحله على غيت هاب يوجد العديد ممن قدموا حلول متنوعة من هنا، المشكلة مع mb_detect_encoding يمكنك البحث عن: dompdf showing quesetion marks Instead of arabic characters Arabic character not working in DOMPDF2 نقاط
-
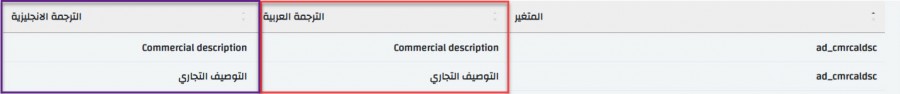
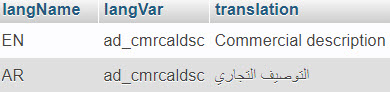
السلام عليكم الجدول التالي فيه اسم متغير و ترجمة عربي و انجليزي ( نفس المتغير ) الاستعلام طبعا انا عاملة بسيط جدا $getDATA = $conn->query("SELECT langName, langVar, translation FROM lang "); بنية قاعدة البيانات كالتالي و جدول الاستعراض كالتالي <table id="translation" class="align-middle mb-0 table" style="width:100% text-align:center"> <thead> <tr style="text-align:center" class="btn-light"> <th>المتغير</th> <th>الترجمة العربية</th> <th>الترجمة الانجليزية</th> </tr> </thead> <tbody> <?php foreach ($getDATA AS $getDATA){ ?> <tr> <td><?php echo $getDATA['langVar'] ?></td> <td><?php echo $getDATA['translation'] ?></td> <td><?php echo $getDATA['translation'] ?></td> </tr> <?php } ?> </table> الان انا عاوز استعلام او طريقة اظهر اسم المتغير مرة وحدة بس و في جدول الترجمة بالعربي تظهر قيمة العربي و في الانجليزي تظهر الانجليزي ازاي اقدر اعمل ده1 نقطة
-
السلام عليكم ورحمة الله وبركاته سؤالي خاص باللغة العربية ....عند تصدير ملف الي صيغة ال pdfباستخدام dompdf أو jspdf تظهر اللغة العربية عندي علي هيئة رموز ??????? كيف أستطيع حل المشكلة .... انا استخدم لارافل 9 .....تحياتي1 نقطة
-
يمكنك بطرف الخادم مباشرة تجميع وتنسيق البيانات بالشكل الذي تحتاجه الواجهة لديك، ابدأ بالاستعلام عن البيانات من الجدول كما تفعل حاليًا: $getDATA = $conn->query("SELECT langName, langVar, translation FROM lang "); وخزن القيم من ذلك الاستعلام ضمن مصفوفة مفاتيحها هي قيمة langVar وقيمها هي مصفوفة الترجمات المتوفرة للمصطلح كالتالي: $byLangVar = []; foreach($getDATA as $data) { $byLangVar[$data['langVar']][] = $data; } ستحصل على بنية بيانات مشابهة لما يلي: [ 'ad_cmrcaldsc' => [ ['langVar' => 'ad_cmrcaldsc', 'langName' => 'EN', 'translation' => '..'], ['langVar' => 'ad_cmrcaldsc', 'langName' => 'AR', 'translation' => '..'] ], .. ] يمكنك الآن المرور على هذه المصفوفة بدلًا من بيانات الاستعلام السابقة، ولكل مفتاح تطبع سطرًا واحدًا يعبر عن الترجمات المتعددة لهذا المتغير كالتالي: foreach($byLangVar as $langVar => $translations): ?> <tr> <td><?php echo $langVar ?></td> <?php foreach($translations as $translation): ?> <td><?php echo $translation['translation'] ?></td> <td><?php echo $translation['translation'] ?></td> <?php endforeach ?> </tr> <?php endforeach ?>1 نقطة
-
أحاول الحصول على جميع أسماء الأعمدة من جدول يسمى tasks، لذلك قمت بكتابة الإستعلام التالي: DB::raw('SELECT COLUMN_NAME, DATA_TYPE, COLUMN_DEFAULT FROM INFORMATION_SCHEMA.COLUMNS WHERE table_name = `tasks`'); أعتقد أن أستخدام Raw SQL ليس أمرًا جيدًا، هل توجد طريقة أفضل يوفرها لارافيل Laravel للحصول على كل الأعمدة الموجودة في جدول ما؟1 نقطة
-
إذا قمت بإستعمال Session لتخزين قيمة ما بالشكل التالي: Session::put('some_key', 'some_value'); dd(Session::get('some_key')); // returns "some_value" الكود السابق يعمل بشكل سليم، ولا يوجد به مشكلة ويتم طباعة some_value كما يجب أن يحدث، لكن المشكلة تحدث إذا قمت بإزالة السطر الأول وتركت السطر الثاني وقمت بتحديث الصفحة: dd(Session::get('some_key')); // returns null أليس من المفترض أن يتم طباعة القيمة "some_value" حيث تم تخزينها في الجلسة بالفعل؟ هل لاارفيل Laravel يقوم بتخزين المتغير في الجلسة session بطريقة مختلفة؟1 نقطة
-
ايه هي لغات البرمجه و ترتيبها من الاصعب للاسهل و ابدا ب لغة ايه في الاول ؟1 نقطة
-
لغة البرمجة هي لغة بينك وبين جهاز الحاسوب، تعبر بها عما تريده أن يفعل، سواء بتنفيذ بعض الخطوات، أو التعبير عن ذلك بلغة قريبة من اللغة المحكية، ويوجد الكثير من لغات البرمجة، بدءًا من اللغات منخفضة المستوى مثل C و ++C وصولًا إلى عالية المستوى مثل Python و Java و PHP وغيرها الكثير، وستجد اللغات العالية المستوى أسهل لتعلم البرمجة، يمكنك أن تبدأ بإحدى تلك اللغات، وليس من المهم عدد لغات البرمجة التي تعرفها بل ما يهم هو غرضك الأساسي منها، هل تريد تطوير مواقع إلكتروني أم تطبيقات جوال أم سطح مكتب أم فقط تريد تعلم البرمجة، أنصحك بقراءة المقالين التاليين فهما يشرحان ما هي البرمجة وكيف تبدأ وكيف تختار أول لغة البرمجة لتتعلمها، وما هي مجالات كل لغة برمجة:1 نقطة
-
1 نقطة
-
أريد أن اجعل الأعضاء يتابع بعضهم بعضا بحيث اذا اضاف احدهم تعليق يصل اشعار للعضو الذي قام بمتابعته قمت بعمل هذا بالفعل ولكن يبقى احصاء عدد المرات التي علق فيها النجم على الاعلانات بحيث يظهر الرقم مع الاشعارات؛ وهذا ما لا استطيع تنفيذه لدي جدول follow follow_id, follow_value, fan_id, star_id star_id هو المتابع بفتح الباء =النجم fan_id هو المتابع بكسر الباء=المعجب follow_value هى القيمة فى حالة الابقاء على المتابعة او الغائها وجدول notify_comment notify_comment_id, comment_id, item_id, star_id star_id هو المتابع بفتح الباء item_id هو الاعلان الذى تحته التعليق comment_id هو رقم التعليق المطلوب احصاء عدد المرات التي علق فيها النجم على الاعلانات؛ يمكن ان يتم هذا اذا وضعت مفتاح fan_id فى الجدول الثاني ولكن هذا لا يمكن لأن النجم له كثير من المعجبين وليس معجب واحد هل يمكن الربط بطريقة many 2 many وكيف أفعل هذا حيث انني لم اجربه من قبل؟ او هل هناك حل اخر؟1 نقطة
-
اشهر انواع للمواقع الالكترونية والاكثر طلباً : مدونة موقع اخباري موقع تعريفي لشركة موقع خاص بتطبيق موبايل أو تطبيق للحاسوب موقع تعريفي لشركة مع مدونة موقع تعليمي موقع افلام ومسلسلات موقع تواصل اجتماعي موقع بيع خدمات الكترونية sass متجر الكتروني موقع خدمات مصرفية موقع حكومي1 نقطة
-
يوجد حوالي 48 كلمة محجوزة في جافاسكربت، والعدد سيختلف من إصدار لآخر بحسب المزايا التي يدعمها، بعضها لتعريف الجمل الشرطية، وبعضها للحلقات التكرارية بأنواعها، وأخرى لتعريف الأصناف والواجهات مع ميزاتها، وأخرى تعبر عن قيم كالقيم المنطقية و null، وأخرى للتعامل مع الوحدات البرمجية من تصدير واستيراد، التالي قائمة بتلك الكلمات: await break case catch class const continue debugger default delete do else enum export extends false finally for function if import in instanceof let new null return super switch this throw true try typeof var void while with arguments eval implements interface package private protected public static yield1 نقطة
-
عملية التقطيع أو Hashing هي عملية تحويل قيمة إلى أخرى بنفس الطريقة دومًا، لكن دون إمكانية الرجوع من النتيجة إلى القيمة الأصل، لذا نصفها بأنها باتجاه واحد فقط، يفيد ذلك في التحقق من المساواة بين القيم دون الحاجة لتخزين القيمة الأصلية، فقط تخزين القيمة المقطّعة، ولاحقًا يمكنك التأكد من مطابقة قيمة ما مع القيمة المخزنة لديك بتمريرها على نفس خوارزمية التقطيع ومقارنة تساوي النتيجتين، في حالتك عادة لا نخزن كلمات السر كما هي في قاعدة البيانات لأغراض أمنية، بل نخزن قيمة Hash لها، وعندما يحاول المستخدم تسجيل الدخول نتأكد من صحة كلمة المرور التي أدخلها بتمريرها على نفس خوارزمية التقطيع، وإذا تطابقت النتيجتين فالكلمة صحيحة، أي لا نقارن كلمات السر مباشرة، بل نطابق قيم Hash لها يمكنك الاستفادة من قراءة المقالات التالية:1 نقطة
-
إن عملية تشفير كلمة المرور هى عملية تتم في إتجاه واحد .أى انه لا يمكن أن يتم إسترجاع كلمة المرور من القيمة المشفرة وذلك للحفاظ على الأمان . ولذلك نقوم بإستخدام الدالة check للتاكد من ان كلمة المرور مطابقة للقيمة المشفرة وهذا الكود التالي يوضح الطريقة . if (Hash::check('password', $hashedPassword)) { // الكود المنفذ إن تم التطابق } أول معامل للدالة هو كلمة المرور المدخلة من المستخدم و ثاني معامل هو القيمة المشفرة في قاعدة البيانات . والدالة تقوم بمقارنة المعاملين وإن كان هناك تطابق فسوف يتم تنفيذ الكود بداخل if .1 نقطة
-
يُرجى الإطلاع على صفحة إرشادات الاستخدام - إرشادات طرح الأسئلة و إعطاء كافة المعلومات اللازمة حول الإستفسار أو المشكلة، حتى يتمكن من يريد المساعدة من مدربين في الأكاديمية أو زوار من تقديمها بشكل أفضل بعد التمكن من فهم المشكلة.1 نقطة
-
هناك اكثر من طريقة أخي . حيث ان القيمة الخاصة بالعنصر من نوع time هى سلسلة نصية وليست من نوع وقت ولذلك فإن التعامل معها مختلف قليلا. القيمة اللتي تعود من العنصر عبارة عن hh:mm وللحصول على قيمة الساعات والدقائق نستخدم الدالة split والتى تقوم بفصل السلسلة النصية إلي مصفوفة العنصر الاول هو الساعات والثانى هو الدقائق ويمكنك جمعهم كيفما تشاء. document.getElementById('time').addEventListener('input',(event)=>{ const time = event.target.value.split(':'); console.log(time); // ['الساعات','الدقائق'] // time[0] توجد بها الساعات // time[1] توجد بها الدقائق // وللعمليات الحسابية تاكد من وضع علامة الجمع قبل المتغير للتحويل الى رقم }) والطريقة الثانية هى إنشاء متغير من نوع تاريخ و هذا المتغير لديه الكثير من الدوال التي تقوم بتسهيل العمل على الوقت document.getElementById('time').addEventListener('input',(event)=>{ const time = event.target.value; var target = new Date("2022-01-01 " + time); // هنا نقوم بكتابة اى تاريخ فقط لانشاء المتغير وقيمته غير مهمة console.log( target.getMinutes(),target.getHours()); // بعد أن قمنا بإنشاء المتغير الخاص بالتاريخ يمكننا استخدام الدوال التالية للحصول على الوقت // getMinutes للحصول على الدقائق الدالة // getHours للحصول على الساعات الدالة })1 نقطة
-
أصبح الإنترنت جزءًا لا يتجزأ من حياتنا، فقد طال حرفيًا كلَّ مجالٍ من مجالات الحياة، خصوصًا بعد ظهور العمل الحر الذي انتشر بكثرة في الآونة الأخيرة، والذي يتطلب العديد من المهارات التي تساعد الأشخاص في العثور على فرص العمل عبر الإنترنت. يتيح العمل الحر الفرصة أمام الفرد لتحويل خبراته واهتماماته إلى مصدر دخل، ومع سهولة الوصول إلى الإنترنت تزداد المنافسة يومًا بعد يوم بين المستقلين، وكأنهم في سباق لا يتوقف، وعلى من يرغب في كسبه أن يطور من نفسه ومن مهاراته ليتفوّق على منافسيه. لذلك، يجب أن يكون المستقل مهتمًا بتطوير مهاراته التقنية، وأن يبقى على اطلاع مستمرّ على أحدث توجهات سوق العمل، وذلك على اختلاف مجال العمل، وذلك سواءً كان العمل لدى شركة تقنية، أو في مجال التسويق والمبيعات، أو حتى في كتابة المحتوى، وغيرها. وبهذه الطريقة، سيتيح الفرصة لنفسه للعمل ضمن آفاق أوسع. لنتعرف أولًا على المهارات الأساسية للعمل الحر. المهارات الأساسية للعمل الحر هناك مجموعة من المهارات الأساسية التي يحتاجها كل مستقل للبدء في مجال العمل الحر. قد يتضمن العمل الحر عددًا من التقلبات، ولكن إن عمل المستقل بجد لتطوير تلك المهارات، فسيجني ثمار ذلك بنفسه. يحتاج نجاح أي عمل غالبًا إلى مزيج من المهارات التقنية والمهارات الشخصية. ويُعَد كلا النوعين من المهارات ضروري لأداء الفرد والتقدم بنجاح في مسيرته كمستقل. 1. المهارات التقنية المهارات التقنية هي المعرفة أو القدرات اللازمة لأداء مهام محددة. بمعنى آخر، هي المهارات الخاصة بالعمل، والتي غالبًا ما يمكن اكتسابها من خلال التعليم أو التدريب. وهي تشمل مهارات مثل كيفية استخدام برنامج معين أو أداة ما. على سبيل المثال، من المهارات التقنية للمترجم استخدام أدوات Cat Tools، وهي أدوات الترجمة بمساعدة الحاسوب؛ ومن المهارات التقنية للمصمم تقديم العروض التقديمية. تختلف المهارات التقنية كثيرًا من عمل إلى آخر، فبالنسبة للمبرمجين تُعَد معرفة لغات الترميز المختلفة مهارة تقنية. في حين يحتاج ممثلو خدمة العملاء إلى مهارات تقنية تتعلق بإدارة العملاء. إذًا، تتطلب العديد من المهارات التقنية التدريب والخبرة لإتقانها. 2. المهارات الشخصية المهارات الشخصية هي سمات شخصية تحدد طريقة العمل مع العملاء. وعلى قدر أهمية المهارات التقنية لأداء المهام بنجاح، تأتي أهمية المهارات الشخصية وضرورتها لخلق بيئة عمل إيجابية. تشمل المهارات الشخصية التواصل الفعال على سبيل المثال، وهو مهارة شخصية رئيسية يسعى إليها العديد من العملاء. يشمل البعض الآخر العمل بروح الفريق والموثوقية ومهارات الاستماع الفعال والرغبة في التعلم وغيرها. كيف أطور من نفسي من الناحية التقنية؟ كلما اكتسب المستقل المزيد من الخبرة التقنية، زادت سرعته في التكيف مع متطلبات السوق المتجددة والتكنولوجيا الجديدة. المستقل الناجح هو مَن يبحث دائمًا عن طرق للارتقاء بمهاراته. إذًا، كيف يطور من مهاراته التقنية؟ هناك عدة طرق يمكن الاعتماد عليها في تحسين المهارات التقنية، وسنذكر أهمها. 1. تخصيص وقت للقراءة لا أحد يستطيع أن ينكر أهمية القراءة وأثرها على الفرد وأدائه، إذ تُعَد القراءة من أفضل الطرق لتطوير المهارات التقنية، سواءً قراءة كتب ورقية أو إلكترونية أو مقالات، فجميعها يحتوي على فائدة. تنتشر عبر الإنترنت الكثير من المعلومات الرائعة المجانية، والعديد من الكتب التقنية الإلكترونية، ومنها ما هو مجاني، ومنها ما هو مدفوع، فلِمَ لا نستغل هذا لصالحنا؟ يبحث الباحث حول موضوع معين عبر جوجل، فتظهر له النتائج ما بين مقالات وكتب إلكترونية، وكلها خيارات رائعة للمطالعة. وتُعَد أكاديمية حسوب من أبرز المنصات العربية التي تؤمّن اﻵﻻف من المقالات والدروس المجانية في مختلف الاختصاصات. 2. التسجيل في الدورات التدريبية يمكن تعلم معظم المهارات التقنية ذاتيًا من خلال البرامج أو الدورات التدريبية المخصصة، حيث يحتوي الإنترنت على عدد لا يحصى من البرامج التعليمية والدورات والمواد المرجعية الأخرى المناسبة للمتعلم. اعتمادًا على نوع المهارة، قد تكون قادرًا على تعلمها من خلال دورة واحدة أو أكثر، إما عبر الإنترنت، أو بطريقة شخصية. الدورات التدريبية عبر الإنترنت إمّا مجانية، أو مدفوعة. وتجدر الإشارة هنا إلى أن الأمر يتطلب قدرًا لا بأس به من الانضباط الذاتي والمسؤولية وتنظيم الوقت لتحقيق أقصى استفادة ممكنة. 3. التعلم عبر اليوتيوب يجب أن يكون يوتيوب جزءًا من خطة تطوير المهارات التقنية، فهو ليس منصةً ترفيهيةً فحسب، بل هو منصة تعليمية رائعة أيضًا، كما لو أنه مكتبة افتراضية تتوافر الكثير من مقاطع الفيديو الخاصة بالمهارات التقنية للمستقلين على اختلاف مجال عملهم. تُعَد تلك المقاطع أداةً تعليميةً قويةً للغاية، وتُضيف عنصرًا ديناميكيًا إلى رحلة التعلم والتطوير، وتُسهّل عملية نقل المعرفة إلى المشاهد، وتُوضّح كل ما قد يكون معقدًا عبر شرح الموضوعات الصعبة. تُعَدّ منصة يوتيوب خيارًا مفضلًا للمستقلين الراغبين في تطوير مهاراتهم التقنية، وذلك لتوافر مقاطع فيديو قصيرة وفعّالة لا حصر لها، ولسهولة وسرعة الوصول إلى المعلومة؛ بالإضافة إلى إمكانية إعادة مشاهدة المقاطع عدة مرات حسب الرغبة، وبالتالي تحليل المعلومات، والتركيز على النقاط المهمة، وتدوين الملاحظات، مع إمكانية تحميل المحتوى التعليمي ليكون متاحًا في وضع عدم الاتصال. 4. استشارة خبير قد تكون هذه الطريقة هي الطريقة الأسرع لتعلم وتطوير المهارات التقنية، فاستشارة شخص محترف يمتلك المهارات التقنية التي يريدها المستقل، ستختصر عليه الطريق كثيرًا، حيث سيكون هذا الشخص قادرًا على نقل خبرته إلى المستقل ومساعدته في تعلّم المهارات، إما مجانًا، أو مقابل تعويض؛ ولكنّ هذا الخيار ليس خيارًا متاحًا دائمًا، خاصةً إن لم يكن هناك مَن هو متاحًا لشغل هذا الدور. 5. التجربة ويُقصد بالتجربة مواجهة الأمر بطرائق مختلفة إلى حين الوصول إلى الإجابة الصحيحة، فالتجربة والخطأ شرطان أساسيان في التعلم. على سبيل المثال، إذا رغب الشخص بتطوير مهاراته التقنية في مجال إنشاء مواقع الويب، فإن التعلم التجريبي سيكون خيارًا مناسبًا له، إذ يعمل على إعداد مدونته الخاصة بعد مشاهدة مقاطع الفيديو التعليمية عبر يوتيوب. وبمجرد إنشاء موقع الويب، يبدأ بإطلاق بعض الإعلانات عبر الإنترنت باستخدام Google adwords، والتسويق لمحتواه عبر وسائل التواصل الاجتماعي، وغيرها من المهارات التي يريد تعلمها. وكلما عمل وجرّب أكثر، تعلم واستفاد وطوّر من مهاراته التقنية، وشعر بالإنجاز. ولا بأس بالخطأ، فالخطأ يحدد لك نقاط ضعفك، ويعني أنك تجرب فعلًا. كانت هذه أهم الطرائق التي تساعد على تطوير المهارات التقنية. معظم تلك المهارات التقنية رائعة جدًا، وتفتح إمكانيات هائلة أمام صاحبها. والآن، سنتستعرض أهم المهارات التقنية لمجالات العمل الحر المختلفة. أمثلة على المهارات التقنية لمجالات العمل الحر المهارات التقنية مطلوبة في كل مجال تقريبًا من مجالات العمل الحر. سنذكر بعضًا منها كأمثلة: 1. البرمجة يتطلب مجال البرمجة العديد من المهارات التقنية، ومنها: تعلم الخوارزميات. التنوع في تعلم لغات البرمجة، وعدم اﻻقتصار على لغة واحدة فقط. تحليلات البيانات. تصميم قاعدة بيانات. اختبارات الشيفرات البرمجية. 2. التسويق من المهارات التقنية التسويقية التي تساعد المستقل على بناء وجود لشركة ما على مواقع التواصل الاجتماعي وزيادة الوعي بالعلامة التجارية الخاصة بها: إنشاء حملات إعلانية على الفيسبوك والمنصات المشهورة الأخرى. المعرفة بأنظمة إدارة المحتوى. تصميم المحتوى. تحسين محركات البحث SEO. أدوات تحليلات التسويق. 3. كتابة المحتوى يسعى كاتب المحتوى المميز إلى تطوير مهاراته التقنية باستمرار، ومن تلك المهارات: الكتابة الإعلانية. التدقيق اللغوي. المعرفة بأنظمة إدارة المحتوى. 4. التصميم يتطلب التصميم الجرافيكي (تصميم الرسوميات) إتقان مجموعة من المهارات التقنية المهمة، ومنها: تطبيقات أدوبي Adobe المختلفة، مثل: فوتوشوب Photoshop، وإليستريتور Illustrator، وإن ديزاين InDesign). الترميز. تصميم عروض تقديمية. استخدام الوسائط التفاعلية، مثل الصور المتحرّكة والأصوات والنصوص. ما سبب أهمية تطوير المهارات التقنية؟ تزداد أهمية تطوير المهارات التقنية من وقتٍ إلى آخر كثيرًا، خاصةً في ظل التطور التكنولوجي المستمر الذي يطال مختلف قطاعات الأعمال والصناعات. والمهارات التقنية مهمة لاعتماد كل عمل تقريبًا على أدوات وبرامج مختلفة عن غيره. سيحظى المستقل الذي يسعى إلى اكتساب وتطوير المهارات التقنية الخاصة بمجال عمله، بفرص عمل أكبر، وسيبقى في مقدمة منافسيه. وهنا نذكر بعض فوائد تطوير المهارات التقنية: 1. الشعور بالإنجاز إن تعلم وتطوير المهارات التقنية تجعل الشخص قادرًا على التكيف مع أي موقف قد يواجهه في عمله، وهذا ما يمنحه الشعور بالإنجاز، ليس على الصعيد المهني فقط، بل على الصعيد الشخصي أيضًا، ويتيح له إمكانية الوصول إلى فرص جديدة ومختلفة. 2. تحسين الدخل يفتح تعلم مهارات تقنية جديدة، وتطوير المهارات الموجودة؛ آفاقًا جديدةً أمام المستقل، ويجعله يحظى بالمزيد من اﻷعمال، وهذا ما يساعد في زيادة دخله. على سبيل المثال، إذا كان الشخص يعمل ككاتب محتوى، واكتفى بذلك دون تعلم مهارات تقنية جديدة، فسيبقى في مكانه، ولن يحرز أي تقدم مهني فعلي. في المقابل، إذا تعلم كتابة المحتوى بما يتوافق مع معايير تحسين محركات البحث SEO، فقد عمل بذلك على تحسين مستواه ودخله. 3. جذب العملاء ينجذب العملاء إلى المستقل الذي يُبقي نفسه على اطلاع دائم على كل ما هو جديد في مجال عمله، ويحاول تطوير ما لديه من مهارات تقنية باستمرار بما يتناسب مع متطلبات العمل. وهكذا يبني المستقل لنفسه شبكة عملاء مخلصين يعودون إليه كلما احتاجوا، ويعطونه الأولوية في أي عمل مستقبلي. للأسباب المذكورة أعلاه، يحتاج كل مستقل إلى تطوير مهاراته التقنية التي تجعله شخصًا متميزًا في مجال عمله. وهذا ما يفتح أمامه آفاق عمل جديدةً وفرصًا رائعة. اقرأ أيضًا نصائح عملية للنجاة من اﻷوقات الصعبة في العمل الحر دليلك السريع لتصبح كاتب ظل وظيفة مساعد افتراضي في مجال إدارة البريد الإلكتروني الخطوات المناسبة لحل الخلاف مع العميل1 نقطة
-
المصفوفة (Array) هي مجموعة من عناصر تنتمي إلى نفس النوع، وموضوعة في أماكن متجاورة في الذاكرة، ويمكن الرجوع إلى كل عنصر من عناصر المصفوفة على حدة عبر مُعرِّف فريد يُسمَّى الفهرس. ويسمح ذلك بالتصريح عن قيم متعددة لمتغير ما ومن ثم الوصول إلى كل واحدة منها بشكل منفرد دون الحاجة إلى التصريح عن متغير لكل قيمة. تهيئة المصفوفة المصفوفة هي كتلة مكوّنة من مواقع متسلسلة في الذاكرة والمخصصة لنوع معيّن من المتغيرات. تخصيص المصفوفات يشبه تخصيص المتغيرات العادية، ولكن مع إضافة قوسين مربّعين إلى اسمها [] يحتويان على عدد يمثل عدد العناصر التي يمكن أن تحتويها ذاكرة المصفوفة. يستخدم المثال التالي مصفوفة تستخدم نوع int، واسم المتغير arrayOfInts، وعدد عناصرها هو [ 5 ]: int arrayOfInts[5]; يمكن التصريح عن المصفوفة وتهيئتها في نفس الوقت على النحو التالي: int arrayOfInts[5] = {10, 20, 30, 40, 50}; إذا هيّأت مصفوفة بسرد جميع عناصرها فلا يلزمك تضمين عدد عناصر المصفوفة داخل القوسين المعقوفين، إذ سيحسُبه المُصرّف تلقائيًا. في المثال التالي، تعداد المصفوفة هو 5: int arrayOfInts[] = {10, 20, 30, 40, 50}; كذلك نستطيع تهيئة العناصر الأولى فقط، مع تخصيص مساحة للمزيد من العناصر، وفي هذه الحالة يلزمك كتابة طول المصفوفة بين القوسين المعقوفين. انظر الشيفرة التالية حيث نخصص مصفوفةً خماسية (تحتوي 5 عناصر) مع تهيئتها جزئيًّا، سيُهيّئ المصرّف بقية العناصر بالقيمة الافتراضية لنوع العنصر (في هذه الحالة، تلك القيمة هي 0). int arrayOfInts[5] = {10,20}; أي أن عناصر المصفوفة السابقة هي (10, 20, 0, 0, 0). كذلك يمكن تهيئة مصفوفات أنواع البيانات الأساسية الأخرى بالطريقة نفسها. انظر المثال التالي للتصريح عن مصفوفة وتخصيص مساحة ذاكرة لها دون تهيئتها: char arrayOfChars[5]; أو للتصريح عنها مع تهيئتها: char arrayOfChars[5] = { 'a', 'b', 'c', 'd', 'e' } ; double arrayOfDoubles[5] = {1.14159, 2.14159, 3.14159, 4.14159, 5.14159}; string arrayOfStrings[5] = { "C++", "is", "super", "duper", "great!"}; لاحظ أنه عند الوصول إلى عناصر المصفوفة فإن فهرس المصفوفة (أو موضعها) يبدأ عند القيمة 0. انظر المثال التالي، حيث يكون العنصر 10 هو العنصر رقم 0، و20 هو العنصر رقم 1، وهكذا. int array[5] = { 10, 20, 30, 40, 50}; std::cout << array[4]; // 50 std::cout << array[0]; // 10 المصفوفات متعددة الأبعاد ذات الحجم الثابت يشير الفهرس m[y] في المثال أدناه إلى الصف رقم yمن المصفوفة m، حيث y مؤشرٌ يبدأ من الصفر، ويمكن فهرسة هذا الصف على النحو التالي my والذي يشير إلى العنصر/العمود x من الصف y، وذلك يعني أن الفهرس الأخير هو الأسرع تغيرًا، ونطاقه في التصريح -حيث النطاق هنا هو رقم الأعمدة لكل صف- هو آخر و"أعمق" حجم محدَّد. #include <iostream> #include <iomanip> using namespace std; auto main() -> int { int const n_rows = 3; int const n_cols = 7; int const m[n_rows][n_cols] = { { 1, 2, 3, 4, 5, 6, 7 }, { 8, 9, 10, 11, 12, 13, 14 }, { 15, 16, 17, 18, 19, 20, 21 }, }; for( int y = 0; y < n_rows; ++y ) { for( int x = 0; x < n_cols; ++x ) { // m[y,x] لا تستخدم cout << setw( 4 ) << m[y][x]; } cout << '\n'; } } يكون الناتج: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 لا تدعم C++ صياغة خاصة لفهرسة المصفوفة متعددة الأبعاد، وإنما تتعامل معها على أنها مصفوفة مكونة من مصفوفات أخرى داخلها، وتستخدم الفهرسة العادية لكل مستوى. وبما أن C++ لا توفر دعمًا بشكل افتراضي للمصفوفات ذات الحجم المتغير أو المصفوفات الديناميكية (Dynamic Size Arrays) ما عدا التخصيص الديناميكي (Dynamic Allocation)، فإن المصفوفة الديناميكية تُستخدم غالبًا كصنف (Class). لكن هناك بعض التعقيدات المرتبطة بصياغة الفهرسة m[y][x]، إما بكشف الاستخدام ليستحيل عرض منقول المصفوفة مثلًا (Transposed Matrix) أو بإضافة حمل زائد على البرنامج عند تنفيذه بإعادة كائن وكيل (Proxy Object) من عامل الفهرسة operator[OD1][]، وعليه قد تكون صياغة الفهرسة مختلفة سواء في الشكل أو في ترتيب الفهارس، كما هو الحال في m(x,y) أو m.at(x,y) أو m.item(x,y). المصفوفات الديناميكية (Dynamically sized raw array) انظر المثال التالي كمثال على مصفوفة ديناميكية، واعلم أن الأفضل عمومًا هو استخدام std::vector: #include <algorithm> // std::sort #include <iostream> using namespace std; auto int_from( istream& in ) -> int { int x; in >> x; return x; } auto main() -> int { cout << "Sorting n integers provided by you.\\n"; cout << "n? "; int const n = int_from( cin ); // n تخصيص مصفوفة عدد عناصرها int* a = new int[n]; for( int i = 1; i <= n; ++i ) { cout << "The #" << i << " number, please: "; a[i-1] = int_from( cin ); } sort( a, a + n ); for( int i = 0; i < n; ++i ) { cout << a[i] << ' '; } cout << '\\n'; delete[] a; } في بعض المُصرِّفات التي تدعم المصفوفات ذات الطول المتغير وفق معيار C99 (variadic length arrays أو VLAs) كإضافة للّغة، يمكن تصريف برنامج يعلن عن مصفوفة T a[n];، حيث لا تُحدَّد n حتى وقت التشغيل (run-time). لكنّ C++ القياسية لا تدعم تلك المصفوفات، لذا يمكن استخدام تعبير new[] لتخصيص مصفوفة ديناميكية بشكل يدوي، انظر المثال التالي حيث نخصص مصفوفة مكونة من n عنصر: int* a = new int[n]; تستطيع إلغاء تخصيص المصفوفة بعد استخدامها عبر delete[]: delete[] a; قيم المصفوفة التي صرّحنا عنها أعلاه غير محددة، ولكن يمكن تهيئة عناصرها عند القيمة صفر عبر إضافة قوسين فارغين () هكذا: new int[n]()، وعمومًا فإنه لأي نوع من أنواع البيانات، يهيئ هذا التعبير قيمَ المصفوفة بالقيمة الافتراضية لذلك النوع. لن تكون هذه الشيفرة آمنة للتنفيذ كجزء من دالة في أسفل هرمية الاستدعاء، ذلك أنه قد يحدث تسريب للذاكرة في حالة وجود استثناء قبل تعبير delete[]، (أو بعد new[])، وحل ذلك يكون بأتمتة عملية التنظيف عبر استخدام المؤشر الذكي std::unique_ptr، رغم أن الأفضل هو استخدام متجه (std::vector) إذ تلك هي وظيفته الأساسية. حجم المصفوفة انظر المثال التالي: #include // size_t, ptrdiff_t //-----------------------------------: using Size = ptrdiff_t; template < class Item, size_t n > constexpr auto n_items(Item( & )[n]) noexcept -> Size { return n; } //----------------------------------- الاستخدام: #include using namespace std; auto main() -> int { int const a[] = {3, 1, 4, 1, 5, 9, 2, 6, 5, 4}; Size const n = n_items( a ); Size const n = n_items(a); int b[n] = {}; // a مصفوفة لها نفس حجم (void) b; cout <} يمكن الحصول على حجم المصفوفة في لغة C عبر: sizeof(a) أو sizeof(a[0])، في حال تمرير مؤشر كوسيط، لكن تكون النتيجة بشكل عام غير دقيقة. أما في C++11، يمكنك الحصول على حجم المصفوفة بالتعبير التالي: std::extent<decltype(MyArray)>::value; مثال: char MyArray[] = { 'X','o','c','e' }; const auto n = std::extent<decltype(MyArray)>::value; std::cout << n << "\n"; // يطبع 4 لم يكن في أي إصدار من C++ إلى الإصدار C++17 أي آلية أو مكتبة قياسية مضمَّنة فيها للحصول على أحجام المصفوفات، وإنما نحصل على ذلك بتمرير مرجع يشير للمصفوفة إلى قالب دالة (function template) كما هو موضح أعلاه. معامل حجم القالب (template size parameter) هو size_t، وهو غير متوافق مع النوع المؤشَّر (signed type) للقيمة المعادة من الدّالة Size، وذلك لأجل التوافق مع المُصرّف g++ الذي يصر أحيانًاعلى size_t من أجل مطابقة القوالب. كبديل عن ذلك، يمكن استخدام std::size في C++17 والإصدارات اللاحقة لها، إذ هو تابع مخصص للمصفوفات. توسيع المصفوفات الديناميكية باستخدام المتجهات انظر المثال التالي الذي يوضح استخدام متجه std::vector كمصفوفة ديناميكية قابلة للتوسع: #include <algorithm> // std::sort #include <iostream> #include <vector> // std::vector using namespace std; int int_from( std::istream& in ) { int x = 0; in >> x; return x; } int main() { cout << "Sorting integers provided by you.\n"; cout << "You can indicate EOF via F6 in Windows or Ctrl+D in Unix-land.\n"; vector < int > a; // ← الحجم يساوي 0 افتراضيا while( cin ) { cout << "One number, please, or indicate EOF: "; int const x = int_from( cin ); if( !cin.fail() ) { a.push_back( x ); } // التوسيع بحسب الضرورة } sort( a.begin(), a.end() ); int const n = a.size(); for( int i = 0; i < n; ++i ) { cout << a[i] << ' '; } cout << '\n'; } std::vector هو قالب صنف في المكتبة القياسية التي توفر مفهوم المصفوفة ذات الحجم المتغير (الديناميكية)، وتتكفل تلك المكتبة بإدارة الذاكرة، كما أنّ المخزن المؤقت (buffer) متصل (contiguous)، لذا يمكن تمرير مؤشر يشير إلى المخزن المؤقت (على سبيل المثال &v[0] أو v.data()) إلى دوال الواجهة البرمجية (API) التي تتطلّب مصفوفةً خام (raw array). يمكن توسيع المتجهة vector في وقت التشغيل عبر التابع push_back الذي يضيف عنصرًا إلى المصفوفة. يُحدَّد تعقيد سلسلة عمليات push_back عددها n، بما في ذلك عمليات النسخ والنقل المستخدمتين في توسيعات المتجهات، في المتوسط من خلال O(n)، ويُنفّذ ذلك داخليًا عبر مضاعفة حجم المخزن المؤقّت للمتجهة vector وسِعتها عند الحاجة إلى حجم أكبر. فمثلًا، إذا كان المخزن المؤقّت يبدأ بالحجم 1، ثم يتضاعف حجمه بشكل متكرر حسب الحاجة، فإنّه في مقابل n=17 عملية استدعاءً للتابع push_back، ستكون هناك 1 + 2 + 4 + 8 + 16 = 31 عملية نسخ، أي أقل من 2 × n = 34. لكن بشكل عام فلا يمكن أن يتجاوز مجموع هذا التسلسل القيمة 2 × n. مقارنةً بمثال المصفوفة الديناميكيّة، فإنّ هذه الشيفرة المستندة إلى المتجهات لا تتطلب من المستخدم أن يحدد (أو يعرف) عدد العناصر مقدّمًا، وإنما تُوسَّع المتجهة حسب الضرورة بدلًا من ذلك. استخدام std::vector في المصفوفة الديناميكية للتخزين بدءًا من الإصدار C++14 لم يعد هناك أي صنف (Class) مخصص للمصفوفات الديناميكية في المكتبة القياسية، وإنما ستجد مثل تلك الأصناف التي تدعم الحجم المتغير في بعض مكتبات الطرف الثالث، بما في ذلك مكتبة Boost Matrix (مكتبة فرعية داخل مكتبة Boost). وإن لم ترد الاعتماد على Boost أو أيّ مكتبة أخرى، فيمكنك كتابة المصفوفات متعددة الأبعاد الديناميكية في ++C على نحو ما في المثال التالي، حيث vector هي متجهة من النوع std::vector. vector<vector<int>> m( 3, vector<int>( 7 ) ); تُنشأ المصفوفة هنا عن طريق نسخ متجه صفِّي (row vector) عددًا من المرات قدره n مرة، حيث n هو عدد الصفوف الذي يساوي 3 في مثالنا أعلاه. تمتاز تلك الطريقة بدعمها لصيغة الفهرسة m[y][x] كما في المصفوفة متعددة الأبعاد ثابتة الحجم، لكنها غير فعّالة من جهة أخرى إذ تتطلّب تخصيص ذاكرة ديناميكيّ لكل صفّ، كما أنّها غير آمنة بسبب إمكانية تغيير حجم الصف عن غير عمد. وعلى أي حال توجد طريقة أخرى أفضل وهي استخدام متجه واحد كتخزين للمصفوفة، وتوجيه شيفرة العميل (x,y) إلى فهرس مناسب في ذلك المتجه. انظر المثال التالي لمصفوفة متغير الحجم (ديناميكية) تستخدم std::vector للتخزين: //--------------------------------------------- الألية: #include // std::copy #include // assert #include // std::initializer_list #include // std::vector #include // ptrdiff_t namespace my { using Size = ptrdiff_t; using std::initializer_list; using std::vector; template <class Item> class Matrix { private: vector items_; Size n_cols_; auto index_for(Size const x, Size const y) const -> Size { return y * n_cols_ + x; } public: auto n_rows() const -> Size { return items_.size() / n_cols_; } auto n_cols() const -> Size { return n_cols_; } auto item(Size const x, Size const y) -> Item & { return items_[index_for(x, y)]; } auto item(Size const x, Size const y) const -> Item const & { return items_[index_for(x, y)]; } Matrix() : n_cols_(0) {} Matrix(Size const n_cols, Size const n_rows) : items_(n_cols * n_rows), n_cols_(n_cols) { } Matrix(initializer_list<initializer_list> const &values) : items_(), n_cols_(values.size() == 0 ? 0 : values.begin()->size()) { for (auto const &row : values) { assert(Size(row.size()) == n_cols_); items_.insert(items_.end(), row.begin(), row.end()); } } }; } // namespace my //--------------------------------------------- الاستخدام: using my::Matrix; auto some_matrix() -> Matrix { return { {1, 2, 3, 4, 5, 6, 7}, {8, 9, 10, 11, 12, 13, 14}, {15, 16, 17, 18, 19, 20, 21}}; } #include #include using namespace std; auto main() -> int { Matrix const m = some_matrix(); assert(m.n_cols() == 7); assert(m.n_rows() == 3); for (int y = 0, y_end = m.n_rows(); y < y_end; ++y) { for (int x = 0, x_end = m.n_cols(); x < x_end; ++x) { cout <← Note : not `m[y][x]`! } cout < } } يكون الخرج: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 الشيفرة أعلاه ليست مناسبة لا توافق معايير بيئات الإنتاج في الشركات، وإنما صُممت لتوضيح المبادئ الأساسية وخدمة احتياجات الطلاب الذي يتعلمون C++، فمثلًا يمكن تحديد التحميل الزائد لـ ()operator لتبسيط صيغة الفهرسة. هذا الدرس جزء من سلسلة دروس عن C++. ترجمة -بتصرّف- للفصل Chapter 8: Arrays من كتاب C++ Notes for Professionals1 نقطة
-
أولًا: تحتاج أولًا أن تتعلم أساسيات البرمجة والتعامل مع الحسوب، إن أردت يمكنك الأشتراك في دورة علوم الحسوب، يمكنك البدء بتعلم لغة برمجة سهلة مثل Python أو JavaScript ويوجد الكثير من الدورات المجانية على الإنترنت التي تشرح كل شيء ستحتاجه. بإمكانك أيضًا أن تقرأ كيف تتعلّم البرمجة: نصائح وأدوات لرحلتك في عالم البرمجة، بعد تعلم أحد لغات البرمجة سيكون تعلم أي لغة جديدة أمرًا سهلًا للغاية لأن كل لغات البرمجة تشترك معًا في الأساسيات. ثانيًا: كل ما تحتاجه هو كمبيوتر وإتصال بالإنترنت أبدأ بتعلم الأساسيات البرمجية وحاول أن تفهم المنطق الخاص بالبرمجة (ستجد أن الموضوع سهل للغاية) ومن ثم اختار مجالًا تحبه مثل (تطوير تطبيقات الويب - تطوير تطبيقات الهاتف - تطوير واجهات المواقع Frontend ... إلخ)، بالإضافة إلى ما سبق عليك أيضًا أن تكون صبورًا ولا تيأس من المشاكل التي قد تواجهك، وعليك أن تدرب مرارًا وتكرارًا على كل شيء تعلمته أو تحاول تعلمه، لأن بدون التدريب فستكون مضيعة للوقت فقط. أما بالنسبة لمعرفتك باللغة الإنجليزية، فيفضل أن يكون مستواك فيها متوسط أو أعلى، لأن الكثير من المصطلحات ستكون باللغة الإنجليزية، في بداية الطريق لا مشكلة في أن تتعلم البرمجة ولغتك الإنجليزية ليست جيدة، ففي الغالب ستجد شروحات بالغة العربية لكل الأساسيات في أي لغة برمجة أو تقنية ما. أنصحك بالإطلاع على هذا السؤال حيث ستجد إجابات وافية في هذا الخصوص: هل لازم تكون معي لغة إنكليزية لكي أتعلم لغة البرمجة - أسئلة البرمجة - أكاديمية حسوب (hsoub.com) بالتوفيق، تحياتي.1 نقطة
-
لعمل مثل هذا الموقع يجب أن يتوفر عدد من الأشخاص (أو شخص واحد لديه كل المهارات المطلوبة) وهم كالتالي: مصمم واجهات UI/UX Designer: سيقوم هذا الشخص برسم شكل الموقع بكل صفحاته ليقوم مطور بتحويل هذه التصميمات إلى كود يعمل في المتصفح (ينشئ الموقع) مطور مواقع front end : وهو الشخص الذي سيقوم بتحويل التصميم إلى كود كما وضحت سابقا. مطور backend: وهو المسؤول عن عمل آلية الموقع، مثل عمل وإدارة قاعدة البيانات، إنشاء آلية تسجيل الدخول للمستخدمين، معالجة الأخطاء على السيرفر ... إلخ. ولكل إختصاص من الإختصاصات السابقة يوجد مجموعة واسعة من التقنيات التي يمكن إستخدامها، فعلى سبيل المثال: يمكن أن يستعمل مصمم الواجهات برنامج Adobe أكس دي أو Figma، ويمكن لمطور front end أن يستعمل مكتبات مثل bootstrap أو tailwind csa أو bulma إلخ ويمكنه أيضاً أن يستعمل إطار جافا سكريبت مثل vue.js أو React.js، وفي النهاية يستطيع مطور backend أن يستعمل أحد لغات البرمجة لعمل جزء ال backend الخاص بالموقع، ولكل لغة برمجة إطارات عمل متعددة، مثلا لغة PHP لها إطار عمل Laravel، ولغة python لها flask أو Django ولغة javascript لها express.js وغيرهم الكثير. أنصحكِ بنشر مشروع على أحد مواقع العمل الحر (مثل مستقل) وأطلبي فيه عمل مثل هذا الموقع، وسيقدم العديد من المطورين عروضهم وعليك مناقشة المناسبين منهم قبل بدء العمل مع أحد منهم لمعرفة كل التفاصيل. بالتوفيق.1 نقطة