لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 06/11/22 في كل الموقع
-
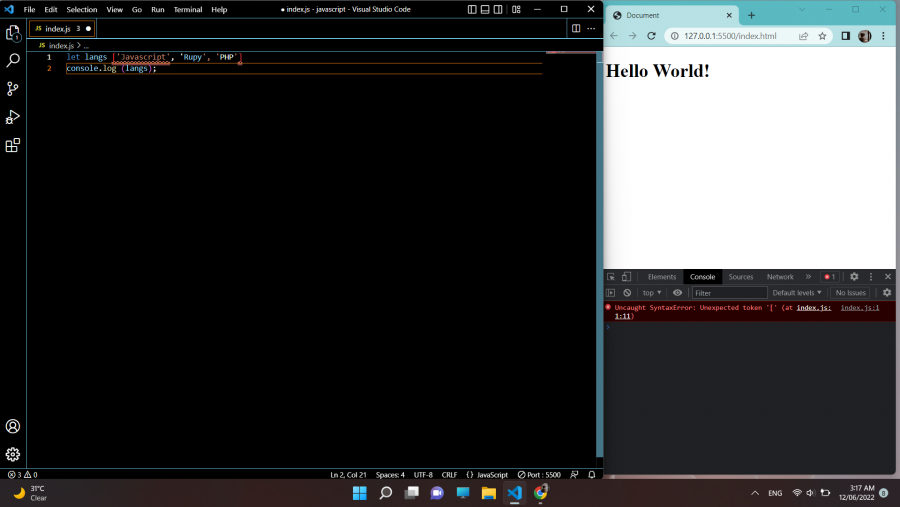
هذا الأمر ليس صحيحًا تمامًا، فتعلم إي إطار عمل يتطلب معرفة جيدة بلغة البرمجة الخاصة بهذا الإطار، على سبيل المثال لكي تتمكن من إستخدام إطار العمل Laravel يجب أن يكون لديك معرفة جيدة بلغة PHP ولن تتمكن من إستخدام إطار العمل إلا إن كانت لديك كل أساسيات لغة البرمجة نفسها. أيضًا إن كنت تهدف لأن تصبح مطور شامل Full-stack Developer فيجب أن تتعلم لغة JavaScript بشكل جيد لأنك سوف تستعملها عند إنشاء واجهة الموقع نفسه أو عند إرسال طلبات Ajax أو عند إستعمال مكتبات معروفة مثل jQuery أو غيرها. أيضًا التفكير في أن العملاء يهتمون بشكل الموقع فقط ليس صحيحًا تمامًا، حيث يوجد الكثير من العملاء الذي يهتمون بكثير من التفاصيل، مثل أداء الموقع Performance وتجاوبه مع كل أحجام الشاشات والمميزات التي يوفرها الموقع في الواجهة الخلفية Backend والواجهة الأمامية Frontend، وعليك أن تهتم بهذا الأمر جيدًا حتى وإن لم يكن العميل على دراية به من الأساس، وهذا الأمر هو ما سوف يجعل العميل يتواصل مع أكثر وقد يطلب منك مشاريع أخرى في المستقبل أو يرشحك لأشخاص أخرين. أنصحك بقراءة كتاب طريقك إلى العمل الحر عبر الإنترنت حيث ستجد فيه الكثير من المعلومات المهمة عن العمل الحر بشكل عام وكيفية التعامل مع العملاء2 نقاط
-
الحين انا بالدورة الي انا فيها الي هي تطوير واجهات المستخدم تعلموني على نظام لينكس ؟2 نقاط
-
الإصدار 1.0.0
20390 تنزيل
رافقت زيادة استخدام شبكة الإنترنت زيادةً كبيرةً في عدد الحواسيب التي تعمل مخدماتٍ لمختلف الخدمات الشائعة، كمواقع الويب والبريد الإلكتروني والمراسلة الفورية وخواديم الملفات وخلافه؛ وقد أثبت لينُكس تفوقه في مجال الخواديم، وخصوصًا بعد الانتشار الواسع لتوزيعة أوبنتو الخاصة بالخواديم؛ الذي يُعنى هذا الدليل بشرح طرق تثبيت وضبط مختلف خدماتها. آمل أن يكون هذا الكتاب إضافةً مفيدةً للمكتبة العربية؛ وأن يفيد القارئ العربي في تعلم إدارة أشهر نظام لتشغيل الخواديم. والله وليُّ التوفيق.1 نقطة -
1 نقطة
-
انا كاشخص من الاشخاص الي طول عمري نفسي اشتغل اونلاين مش بتعلم علشان اشتغل في شركة يعني لا فريلنسر وده هدفي من وانا صغير فا لما سالت حد بيقولي عمر ما حد حيطلب منك تشتغل بي ايه في العمل حر اما كل همه حيكون انو ياخد موقع حلو وخلاص فا بيقلي اتعلم الفريم ورك ومش محتاج تطبق كتير في الجافا سكربت بدام مش هدفك تشتغل في شركة1 نقطة
-
عندي استفسارين 1- انا عندي 14 سنه بس عملت حساب باسم اخويا ووثقته هل عادي ولا لا 2- اكتب ايه في الخدمه1 نقطة
-
يمكنك التواصل مع مركز مساعدة موقع خمسات للحصول على تفاصيل رسمية بشأن فتح حساب باسم شخص آخر أو العمر الأدنى المسموح به لإنشاء الحسابات، وصف الخدمية يجب أن يعبر عن ما ستقدمه للمشتري بالتفصيل وذكر أي شروط أو متطلبات تحتاجها من المشتري وعرض خدمتك بأفضل شكل، لا تبالغ ولا تنقص من مستوى خدمتك فقط كن صادقًا واعرض ما يمكنك تقديمه بالتفصيل، ويمكنك الاستفادة من قراءة العديد من المقالات بهذا الخصوص على مدونة خمسات ومنها: 4 نصائح لعرض أفضل لخدمتك في رئيسية خمسات 10 نصائح لزيادة فرص بيع خدماتك على خمسات كيفية عمل عروض ترويجية مغرية لزبائنك1 نقطة
-
لغة JavaScript تدعم عمل أصناف مجهولة Anonymous classes بسهولة من خلال أستخدام الأقواس المعقوفة { } var obj = { name : "value", age : 123 }; alert(obj.name); فهل يمكن تطبيق نفس المبدأ في لغة PHP وعمل أصناف مجهولة Anonymous classes لإستخدامها مرة واحدة فقط عند الحاجة إليها؟1 نقطة
-
مرحبا اخي الكريم شاكر لك مساعدتك عزيزي بالنسبة الى موضوع الألوان في الحاوية كانت فقط مثال / قمت بتقسيم الامر على صفحات مختلفة اخر حل وصلت له فعلا لا يوجد مشكله في عدد ملفات كبير افضل من التعقيد شكرا لك اخي الكريم1 نقطة
-
ارجو من احد الاخوة ان يعطيني مثالا واقعيا حيا حول اين نحتاج الى استخدام generators بالجافاسكريبت داخل مشاريعنا.1 نقطة
-
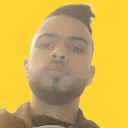
لم أواجه المشكلة التي تصادفينها، استطيع تكوين وتعطيل بروتوكول عميل واعداده لاستخدام TCP/IP بشكل عادي. يحتمل ان يكون ذلك بسبب خطأ في اعداد وتكوين SQL Server لديك. أقترح كحل للمشكلة اعادة تثبيته من جديد تماما، تأكدي فقط من تثبيت النسخة الافتراضية basic أثناء تثبيته. قد لا يتم التثبيت بشكل صحيح في حالة انقطاع الانترنت ولذلك يجب التأكد من البقاء على اتصال الى حد تحميل ملفات الاعداد وانطلاق التثبيت. في حالة تمام التثبيت يمكنك اتباع الخطوات التالية لذات الغرض السابق: فيما يلي رابط التحميل الرسمي لنسخة المطور نسخة 2019.1 نقطة
-
الدورة موجهة لتعليم تطوير واجهات المستخدم بغض النظر عن نظام التشغيل , فنظام التشغيل لن يشكل فرقًا , حيث نفس الاكواد تعمل على لينكس وويندوز دون إختلاف1 نقطة
-
محمد ارجو منك ايضًا ارفاق ملفات الباك اند حتى نتمكن من تجربة التطبيق بشكلٍ جيد1 نقطة
-
انا لا املك وسائل الدفع التي لديكم هل استطيع ان ارسل المبلغ بواسطة حوالة مالية؟1 نقطة
-
هل هذه الدورة هي نفسها دورة web developer وهل سيكون اعطاء لغة html ,javascript ,css من الصفر حتى الاحتراف ولا فقط اساسيات؟1 نقطة
-
عندما نقوم بدفع 290$ هل هذا يشمل كل الدورة الي عندكم في الموقع ؟1 نقطة
-
السلام عليكم ورحمة الله عندي ملف powershell باسم sndemail.ps1 محتواه كتالي function sendMail ($message) { $emailSmtpServer = "smtp-mail.outlook.com" $emailSmtpServerPort = "587" $emailSmtpUser = "myemail@outlook.sa" $emailSmtpPass = "Aaq321r" $attachment = "c:\123.pdf" $emailMessage = New-Object System.Net.Mail.MailMessage $emailMessage.Attachments.Add($attachment) $emailMessage = New-Object System.Net.Mail.MailMessage $emailMessage.From = "myemail@outlook.sa" $emailMessage.To.Add("tttttt@gmail.com") $emailMessage.Subject = "My subject" $emailMessage.IsBodyHtml = $true $emailMessage.Body = "Hi brother" $SMTPClient = New-Object System.Net.Mail.SmtpClient( $emailSmtpServer ,$emailSmtpServerPort ) $SMTPClient.EnableSsl = $true $SMTPClient.Credentials = New-Object System.Net.NetworkCredential( $emailSmtpUser , $emailSmtpPass ); $SMTPClient.Send( $emailMessage ) }; Sendmail("Alert Triggered") وطريقة تنفيذه من خلال cmd كتالي : powershell.exe -ExecutionPolicy Bypass -Command "c:\sndemail.ps1" سؤالي كيف ارسل باراميتر امرر فيه البريد الذي اريد ان ارسل له بدل ان اثبت البريد في الكود اقصد السطر التالي من الكود كيف اجعله من خلال pass parameters to powershell $emailMessage.To.Add("tttttt@gmail.com") مع الشكر1 نقطة
-
بالنسبة للملف الخاص بك عليك تعديل ال $emailMessage.To.Add // استبدل السطر التالي $emailMessage.To.Add("tttttt@gmail.com") // بالسطر التالي $emailMessage.To.Add($args[0]) وسطر الاستدعاء الخاص بك يجب ان يصبح بالشكل powershell.exe -ExecutionPolicy Bypass -Command "c:\sndemail.ps1" tttttt@gmail.com حيث تضيف الإيميل في نهاية السطر بعد الـ path.1 نقطة
-
انا جديد في مجال Front End Developer وعلى العمل الحر .. سجلت حديثاً على موقع خمسات ... سؤالي هو "كيف اتيح للعميل اختبار مشروعه الذي اعمل على تطويره له ولكن من دون اي يكون قادراً على اخذ الكود مجانا اي كيف احافظ على الكود من العميل قبل ان يدفع مستحقاتي"1 نقطة
-
يمكنك فعل ذلك من خلال الكود التالي وليكن اسم الملف example.ps1 $firstName=$args[0] $lastName=$args[1] write-host "my name is $firstName $lastName" نستدعيه بالشكل : .\example.ps1 omar km هذا سيطبع النص : my name is omar km1 نقطة
-
لدي موقع و ارغبه برفعه علي الانترنيت ، ولكن ليس لدي خبرة بسرفيرات الهوستنج و ازي اقيمها من حيث الجودة و السعر ، علي مثال ال FireBase Hosting هل يعتبر غالي ام متوسط السعر ؟ ارجو لمن لديه المعرفة توضيح افضل Hosting & Domin service ؟ و كيف يتم تقيم السعر ؟1 نقطة
-
الخصائص القابلة للإحصاء يمكن الحصول عليها عند مناداة الدالة Object.keys(obj) بينما الغير قابلة للإحصاء لن تظهر, بالإضافة إلى أننا عند عبورنا على خصائص الكائن من خلال for in لن تظهر لنا إلا الخصائص القابلة للإحصاء فقط, ويمكننا فهم الأمر بشكلٍ أكبر عبر الأمثلة التالية var obj = {}; Object.defineProperty(obj, 'a', { value: 123 }); // خاصية غير قابلة للإحصاء obj.b = 4; // خاصية قابلة للإحصاء لأننا أنشأناها عبر // إسناد قيمة إلى خاصية مباشرةً console.log(Object.keys(obj))////هنا لن تظهر لنا إلا الخاصية b فقط for(key in obj) console.log(key)//هنا لن يتم طباعة أيضًا إلا الخاصية b فقط وتلك الخصائص يمكننا الإستفادة منها في عدة أمور كمثال عند محاولتنا لتحويل الكائن لديك إلى مصفوفة, يمكننا إستخدام الشفرة التالية const arr = Object.keys(obj).map(key=>obj[key]) في تلك الحالة لن يتم تحويل الخواص التي ليست قابلة للإحصاء وذلك لأنها لن تظهر لنا في التابع Object.keys , لذا يُستحسن دومًا محاولة التعامل مع الخواص القابلة للإحصاء بدلًا من الغير قابلة إلا في حالة أنك أردت وضع خاصية لا تظهر في الحالات التي ذكرناها1 نقطة
-
المثال الذي ارفقته، فيه حاويات ملونة، وليس بيانات فعلية، أعتقد أن المشكلة غير واضحة، ما الذي سينتقل بين الحاويات.. يمكن تحديد متغير قائمة خاص بكل حاوية ونضيف له بياناتها ، وعند أي تعديل سيتم تعديل المصفوفات ومن ثم إعادة تشكيل العرض. لامشكلة من وجود عدد ملفات كبير، لأن التعقيد في ملف واحد هو ما نتجنبه.1 نقطة
-
1 نقطة
-
أرجو مشاركة تفاصيل أكثر عن الشيفرة البرمجية وإصدار المكتبات التي تستخدمها و بنية قاعدة البيانات لديك1 نقطة
-
بالطبع يمكن إستخدام التابع os.rename لنقل ملف ما، ولكن لكي يعمل هذا التابع يجب أن يكون الملف الأصلي والمسار الذي سيتم نقله إليه في نفس نظام الملفات File System (على نفس القرص Partition) الخطأ Invalid cross-device link ليس مشكلة في جانغو Django بل ناجم عن نقل ملف من نظام ملفات مختلف File System، حيث أن التابع os.rename يعمل فقط في حالة كان الملف موجود في نظام ملفات معين وتريد نقله إلى مكان آخر ضمن نفس نظام الملفات، بينما في حالتك فإن نقل ملف من نظام ملفات إلى نظام ملفات مختلف (من قرص Partition إلى قرص آخر USB) لا يمكن أن يتم بإستخدام التابع os.rename. >>> import os >>> os.getcwd() # المسار الحالي، في القرص D: '/mnt/d/temp' >>> os.rename('test.txt', '/mnt/e/test.txt') # لا يمكن نقل الملف إلى القرص E: Traceback (most recent call last): File "<stdin>", line 1, in <module> OSError: [Errno 18] Invalid cross-device link: 'test.txt' -> '/mnt/e/test.txt' >>> os.rename('test.txt', '/mnt/d/test.txt') # بينما سيعمل الكود إذا نقلنا الملف إلى مكان آخر ضمن نفس نظام الملفات >>> يمكنك أن تستعمل التابع shutil.move لهذه العملية، على النحو التالي: >>> import os, shutil >>> os.getcwd() '/mnt/d/temp' >>> shutil.move('test.txt', '/mnt/e/test.txt') '/mnt/e/test.txt' >>> ملاحظة: التابع shutil.move سوف يُظهر نفس الخطأ كذلك إن كنت تستعمل Python 2، بينما إذا كنت تستعمل Python 3 فسوف يعمل كل شيء على ما يرام، ولحل المشكلة بالنسبة لـ Python 2 فيمكنك نسخ الملف عبر التابع shutil.copy ثم حذف الملف الأصلي عبر التابع os.remove1 نقطة