لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 05/16/22 في كل الموقع
-
الإصدار 1.0.0
65458 تنزيل
لا يخفى على أي متعلم لمجال علوم الحاسوب كثرة الاهتمام بمجال الذكاء الاصطناعي وتعلم الآلة، وكذلك الأمر بالنسبة لمستخدم التقنية العادي الذي بات يرى تطورًا كبيرًا في الآلات والتقنيات التي تحيط به بدءًا من المساعد الصوتي الآلي في جواله وحتى سيارته وبقية الأشياء الذكية المحيطة به. تتوالى الاختراعات والاكتشافات يومًا بعد يوم وتتنافس كبرى الشركات حول من يحرز أكبر تقدم ليخطف الأضواء من غيره. ونظرًا لهذا الاهتمام، ولضعف المحتوى العربي وسطحيته في هذا المجال أيضًا، قررنا توفير مصدر عربي دسم لشرح مجال الذكاء الاصطناعي وتعلم الآلة نظريًا وعمليًا لذا وضعنا فهرس المحتوى آنذاك وبدأنا العمل. هذا الكتاب هو الجزء الأول النظري التأسيسي من أصل جزآن عن الذكاء الاصطناعي وتعلم الآلة، ويبدأ بعرض أهمية الذكاء الاصطناعي وتعلم الآلة عبر الإشارة إلى المشاريع والإنجازات التي قدَّمها هذا المجال إلى البشرية حتى يومنا هذا وكيف أثرت على كل مجالات حياتنا اليومية. ينتقل بعدها إلى لمحة تاريخية عن المجال وكيفية ولادته ومراحل حياته حتى يومنا الحالي. ستجد بعدئذٍ المعلومات الدسمة في الفصل الثالث الذي يشرح المصطلحات المتعلقة بمجال تعلم الآلة ويشرح أساليب تعليم الإنسان للآلة والأسس التي بنيت عليها عمليات تعليم الآلة (منها شرح طرائق تعلم الآلة التقليدية ثم التجميع والتعلم المعزز وحتى الشبكات العصبية والتعلم العميق). يعرض الفصل الأخير تحديات عملية تعليم الآلة وما علاقة البيانات فيها، ثم أخيرًا عرض خارطة طريق لأهم المفاهيم التي يجب أن تتقنها في حال أردت التوسع في المجال وإتقانه. بعد الانتهاء من الجزء الأول في هذا الكتاب وتأسيس المفاهيم والمصطلحات التي يقوم عليها مجال الذكاء الاصطناعي وتعلم الآلة، يمكنك الانتقال إلى الجزء الثاني وهو كتاب عشرة مشاريع عملية عن الذكاء الاصطناعي لبدء تطبيق مشاريع عملية تطبيقية مبنية على بيانات واقعية وتنفيذ أفكار مشاريع من الحياة العملية باستخدام الذكاء الاصطناعي. ساهم بالعمل على هذا الكتاب، محمد لحلح تأليفًا، وجميل بيلوني تحريرًا وإشرافًا، وأخرجه فنيًا فرج الشامي. أرجو أن نكون قد وُفقنَا في هذا العمل لسد ثغرةً كبيرةً في المحتوى العربي -كما خططنا لذلك- الذي يفتقر أشد الافتقار إلى محتوى جيد ورصين في مجال الذكاء الاصطناعي وتعلم الآلة. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات من هذه الصفحة، «الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية»، أو من مباشرةً من الآتي: الفصل الأول: الذكاء الاصطناعي: أهم الإنجازات والاختراعات وكيف أثرت في حياتنا اليومية الفصل الثاني: الذكاء الاصطناعي: مراحل البدء والتطور والأسس التي نشأ عليها الفصل الثالث: المفاهيم الأساسية لتعلم الآلة الفصل الرابع: تعلم الآلة: التحديات الرئيسية وكيفية التوسع في المجال1 نقطة -
انا استخدمت مكتبة pandas لكن لما اجلب قيمة من excel في django يرجع none وفي بايثون يرجع النتيجة الموجودة في excel # هذا الكود الذي استخدمته df = pd.read_excel('.\excel\math.xlsx', sheet_name='ورقة1', usecols='A:D') num1 = df.loc[0]['number 1'] num2 = df.loc[0]['number 2'] sol = df.loc[0]['sol']1 نقطة
-
في لغة جافا لدي كائنين، عرفتهم كالتالي static Costomers costomer1; static Costomers costomer2; وتم التعامل معهم وكل البرنامج يعمل بشكل صحيح لكن عندما اريد حساب عدد المرات التي يشتري فيها الكوستمر يدمج لي كل الكوستمرز في حسبه واحدة رغم انه المتغير الذي يجمع عدد المرات التي تم الشراء من المتجر لم أعرفه على انه static فما هو السبب ؟ المفترض كل كوستمر يكون كائن مستقل بالبيانات التابعه له فلماذا يدمج لي؟1 نقطة
-
السلام عليكم في توجيهات لتشغيل برنامج laravel في الإستضافة لم افهم بعض ما اجاء في التوجيه مثل You need to run the web sockets all time with the help of supervisor. some command ->start the websocket "php artisan websockets:serve --port=6006" The port can change from .env file You need to run the schedules all time with the help of cronjob. Command : php artisan schedule:run So add a cronjob to run schedules and the schedule:run Artisan command will evaluate all of your scheduled tasks and determine if they need to run based on the server's current time. * * * * * cd /path-to-your-project && php artisan schedule:run >> /dev/null 2>&1 You need to run the queue all time with the help of supervisor. Here we use the redis server for withdrawal process When user place a withdrawal order it will go to queue some command ->start the horizon "php artisan horizon", 'php artisan horizon:terminate' , "php artisan queue:restart"1 نقطة
-
الإعدادات المذكورة متعلقة باستخدامك للحزمة Horizon لمراقبة التطبيق، والخطوات المذكورة هي على التوالي لتشغيل خادم مقابس الويب ثم انشاء مهمة مجدولة لتشغيل الدور Queue للتطبيق ثم تشغيل horizon نفسه، supervisor هو برنامج مراقبة الإجرائيات يمكن تثبيته ضمن لينكس، ودوره هو إبقاء إجرائية horizon تعمل بلا توقف، الملاحظة الأولى: خادم مقابس الويب عادة يعمل بشكل منفصل، الملاحظة الأولى تخبرك بضرورة تشغيل خادم Websocket بتنفيذ الأمر التالي مع تغيير رقم المنفذ بما هو مناسب للمشروع: php artisan websockets:serve --port=6006 الملاحظة الثانية تخبرك بضرورة إنشاء cronjob يعمل بشكل دائم وينفذ الأمر php artisan schedule:run ضمن ملف مشروعك لكي تعمل الوظائف Jobs المستخدمة ضمن المشروع: * * * * * cd /path-to-your-project && php artisan schedule:run >> /dev/null 2>&1 يمكنك الاستفادة من قراءة المقال التالي: الملاحظة الثالثة متعلقة باستخدام horizon لمراقبة الدور Queue أثناء عمل تطبيقك عبر تنفيذ الأمر التالي لبدء المراقبة: php artisan horizon والأمر التالي لإيقاف عملية المراقبة: php artisan horizon:terminate1 نقطة
-
انشئت ميثود create order ومن المفترض بعد ما بيختار العميل الطلبات بتترسل معلومات العميل المدخلة والطلبات المختارة الى هذه الميثود وحساب السعر الاجمالي ولكن المشكلة انو بتطبع الطلب الاخير اللي اختارو العميل ما بتطبع كل الطلبات وايضا ما بتحسب السعر الاجمالي ايش الحل؟ //main class import java.io.IOException; import java.util.ArrayList; import java.util.Scanner; public class SuperMarket { public static void main(String[] args) throws IOException { Scanner input = new Scanner (System.in); //Customer class part Scanner readIn = new Scanner (System.in); ArrayList<Customer> customers = new ArrayList<>(); Customer cr= new Customer(); Invoices text=new Invoices(); Product p =new Product(); int choice = 0; do { System.out.println("\n----------------------------"); System.out.println("1- Enter (1) to add new Customer"); System.out.println("2- Enter (2) to add products"); System.out.println("3- Enter (3) to see the Invoice"); System.out.println("4- Enter (4) to exit"); System.out.println(">>>> Enter your choice :"); String name = null; int number = 0; String email = null; choice=readIn.nextInt(); if (choice==1){ readIn.nextLine(); System.out.println("Enter Customer name : "); name = readIn.nextLine(); System.out.println("Enter Customer number : "); number = readIn.nextInt(); readIn.nextLine(); System.out.println("Enter Customer email : "); email = readIn.nextLine(); cr = new Customer(name,number,email); cr.WritingInFile(); } //Product and invoice class part if (choice==2){ ArrayList<Product> list = new ArrayList<>(); Product p1 = new Product("Apple","Fruits and Vegetables section",340,15.5); Product p2 = new Product("Saudi coffee","Roaster section",451,35.25); Product p3 = new Product("Chocolate","Sweets section",562,40); Product p4 = new Product("Spanish Nuts Pie","Bakery section",673,70); Product p5 = new Product("Rasberry jam","Canned section",784,28); Product p6 = new Product("carrot","Fruits and Vegetables section",341,20); Product p7 = new Product("Nuts","Roaster section",452,25); Product p8 = new Product("Candies","Sweets section",563,45); Product p9 = new Product("French bakery","Bakery section",674,60); Product p10 = new Product("Mushrooms","Canned section",785,35); Product p11 = new Product("watermelon","Fruits and Vegetables section",342,10); Product p12 = new Product("Roasted coffee","Roaster section",453,80); Product p13 = new Product("Biscuit","Sweets section",564,30); Product p14 = new Product("Corn bread","Bakery section",675,39); Product p15 = new Product("White honey","Canned section",786,58.75); System.out.println(); list.add(p1); list.add(p2); list.add(p3); list.add(p4); list.add(p5); list.add(p6); list.add(p7); list.add(p8); list.add(p9); list.add(p10); list.add(p11); list.add(p12); list.add(p13); list.add(p14); list.add(p15); int select = 0; do{ System.out.println("To display the list of all products, please select the number -1-"); System.out.println("To search for a product and its availability, please choose the number -2-"); System.out.println("To select specific products, please choose the number -3-"); System.out.println("To complete the order and purchase please choose the number -4-"); System.out.println("To exit please choose the number -5-"); System.out.println(">>>>> Enter your choice:"); select = input.nextInt(); switch(select){ case 1: System.out.println("-----Products List-----\n"+list.toString()); break; case 2: System.out.println("Dear customer, enter the name of the product you want to search for, and upon completion, enter the word Done"); String ProductName = input.next(); while (!"Done".equals(ProductName)) { String pe = Product.Search(list, ProductName); System.out.println("Dear customer, enter the name of the product you want to search for, and upon completion, enter the word done"); ProductName = input.next(); } break; case 3: System.out.println("Dear customer, enter the ID of the product you want to choose, and when finished, enter the number 0"); int ProductID = input.nextInt(); while (ProductID != 0) { p = Product.SelectProducts(list, ProductID); System.out.println("Dear customer, enter the ID of the product you want to choose, and when finished, enter the number 0"); ProductID = input.nextInt(); } break; case 4: //Product p = new Product(); Invoices bill = new Invoices(cr,p); System.out.print(bill); break; } System.out.println("\n----------------------------"); }while (select!=5); } if (choice==3){ Invoices bill = new Invoices(cr,p); System.out.print(bill); } }while(choice!=4); System.out.println("\nThank you for shopping from the \"one click\" supermarket"); } } //product class import java.util.ArrayList; public class Product { private String productsName; private String productsType; private int productsID; private double productsPrice; private Object list; public Product() { productsName= null; productsType= null; productsID = 0; productsPrice = 0.0; } public Product(String productsName,String productsType,int productsID,double productsPrice) { this.productsName = productsName; this.productsType = productsType; this.productsID = productsID; this.productsPrice = productsPrice; } Product(Product product0) { } public void setproductsName(String productsName) { this.productsName = productsName; } public void setproductsType(String productsType) { this.productsType = productsType; } public void setproductsID(int productsID) { this.productsID = productsID; } public void setproductsPrice(int productsPrice) { this.productsPrice = productsPrice; } public String getproductsName() { return this.productsName; } public String getproductsType() { return this.productsType; } public int getproductsID() { return this.productsID; } public double getproductsPrice() { return this.productsPrice; } public String toString() { String str = "\nProducts name : " + productsName + "\nProducts type: " + productsType + "\nProducts ID: " + productsID + "\n Products price: "+productsPrice+"SR"; return str; } public static String Search(ArrayList<Product> list,String productsName) { for(int i =0; i<list.size();i++) { String currentProductName = list.get(i).getproductsName(); if(productsName.equals(currentProductName)) { System.out.println("This product is available"); System.out.println("informations related to this product:\n" + list.get(i)); return currentProductName; } } System.out.println("Sorry,this product is not available"); return null; } public static Product SelectProducts(ArrayList<Product> list, int productsID) { for (int i = 0; i < list.size(); i++) { Product currentProduct = list.get(i); int currentProductID = currentProduct.getproductsID(); if (productsID == currentProductID) { System.out.println("informations related to this product ID:\n" + list.get(i)); return currentProduct; } } System.out.println("Sorry but this product ID is wrong"); return null; } } //customer class import java.io.File; import java.io.FileNotFoundException; import java.io.FileWriter; import java.io.IOException; import java.io.PrintWriter; import java.util.Scanner; public class Customer { String name; int number; String email; private String nameOfCustomer; private int phoneNumber; private String emailCustomer; public Customer() { this.nameOfCustomer=""; this.phoneNumber=0; this.emailCustomer=""; } public Customer(String nameOfCustomer, int phoneNumber, String emailCustomer) { this.nameOfCustomer = nameOfCustomer; this.phoneNumber = phoneNumber; this.emailCustomer = emailCustomer; } Customer(Customer customer0) { } public String getNameOfCustomer() { return nameOfCustomer; } public int getPhoneNumber() { return phoneNumber; } public String getEmailCustomer() { return emailCustomer; } public void setNameOfCustomer(String nameOfCustomer) { this.nameOfCustomer = nameOfCustomer; } public void setPhoneNumber(int phoneNumber) { this.phoneNumber = phoneNumber; } public void setEmailCustomer(String emailCustomer) { this.emailCustomer = emailCustomer; } public String toString(){ String data; data="Customer name : "+this.nameOfCustomer+"\nCustomer phone number : "+this.phoneNumber+ "\nCustomer email : "+this.emailCustomer; return data; } public void WritingInFile() throws IOException{ FileWriter myFile= new FileWriter("Customer information.txt",true); PrintWriter write= new PrintWriter(myFile); write.print(this.nameOfCustomer+"\t"); write.print(this.phoneNumber+"\t"); write.print(this.emailCustomer+"\t"); write.close(); } public void displayInformation() throws FileNotFoundException{ System.out.println("Customer name\t phone number\t Customer email"); File file = new File("Customer information.txt"); Scanner readIn = new Scanner(file); while(readIn.hasNext()){ String line =readIn.nextLine(); System.out.println(line); } readIn.close(); } } //invoices class import java.util.ArrayList; public class Invoices { private static int ArrayList; private double total=0; Customer customer; Product product; //Product product; //Customer Customer1; public Invoices (Product product0,int total0,Customer customer0){ this.product = new Product(product0); this.total=total; this.customer= new Customer(customer0); } public Invoices(){ this.product=null; this.total=0; this.customer=null; } public Invoices(Customer c,Product p ){ customer = c; product = p; } public Product getProduct() { return new Product (product); } public void setProduct(Product product) { this.product = new Product (product); } public double gettotal() { return total; } public void settotal(int total) { this.total = total; } public Customer getCustomer() { return new Customer (customer); } public void setCustomer(Customer customer) { this.customer = new Customer (customer); } public String toString(){ String text="Invoices information :\n" +"Customer information :"+ customer +"\nThe products :\n"+ product +"\nThe total price :" + total ; return text; } public void creatOrder(ArrayList<Product> list1, ArrayList<Product> list2) { for (int i = 0; i < list1.size(); i++) { int currentProductID1 = list1.get(i).getproductsID(); for (int j = 0; j < list2.size(); j++) { int currentProductID2 = list2.get(j).getproductsID(); if (currentProductID1 == currentProductID2) { total +=list2.get(i).getproductsPrice(); //list1.get(i).getproductsPrice(); break ; } }1 نقطة
-
1 نقطة
-
كود ال html : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="icon" sizes="30×30" href="images/mf-avatar.svg"> <title>portfolio | mohamed montaser</title> </head> <body> <nav class="navbar navbar-expand-lg bg-light"> <div class="container"> <a class="navbar-brand" href="#"><img src="images/mf-logo.svg" alt=""></a> <div> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <button class="btn mentor-btn">Mentorship</button> </li> <li class="nav-item"> <button class="btn hello-btn">Say Hello</button> </li> </ul> </div> </div> </nav> <section class="landing"> <div class="container"> <div class="row"> <div class="col-12 text-center"> <div class="text-box"> <h1>Designer, Front-end Developer & Mentor</h1> <p>I design and code beautifully simple things, and I love what I do.</p> <img src="images/mf-avatar.svg" alt=""> </div> <img src="images/hero.svg" alt=""> </div> </div> </div> </section> <section class="my-skills"> <div class="container-fluid"> <div class="row first-row"> <div class="col-12 text-center"> <div class="text-box m-auto"> <h2>Hi, I’m Mohamed. Nice to meet you.</h2> <p> full stack developer and i work as free lancer i start from about 1 year ago and i like programming i work hard to be the top programmer in middle east i finshed many courses in front end and back end and this is degree i have like <span><a href="https://academy.hsoub.com/certificate/ZGY21Y416HM5GF0ZDQCBBBXXK.pdf" target="_black">hsoub academy</a></span> </p> </div> </div> </div> <div class="row second-row"> <div class="col-11 text-center"> <div class="row"> <div class="col-3"><img src="images/frontend.svg" alt=""></div> <div class="col-3"><img height="50" height="48" src="images/back-end.svg" alt=""></div> </div> </div> </div> </div> </section> </body> </html> ************************************************************************************ كود ال sass : // Start Global Rules $main-color: #7510f7; @font-face { font-family: "Cairo"; src: url('../fonts/Cairo-Light.ttf'), url('../fonts/Cairo-Regular.ttf'), url('../fonts/Cairo-Medium.ttf'), url("../fonts/Cairo-SemiBold.ttf"), url('../fonts/Cairo-Black.ttf') } *, *::before, *::after { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: "Cairo", sans-serif !important; } a { text-decoration: none !important; } ::-webkit-scrollbar { width: 6px; } ::-webkit-scrollbar-track { background: white !important; } ::-webkit-scrollbar-thumb { background: rgba(0, 0, 0, 0.76) !important; border-radius: 10px; } ::-webkit-scrollbar-thumb:hover { background: black !important; } .btn { box-shadow: none !important; } // End Global Rules // navbar .navbar { padding: 30px 25px 0 25px !important; .container { display: flex; justify-content: space-around; align-items: center; .navbar-brand { img { max-height: 3rem; } } div { .navbar-nav { .nav-item { .mentor-btn { font-size: 18px; &:hover { color: $main-color !important; } } .hello-btn { border: 2px solid $main-color; border-radius: 30px; color: #7510f7; padding: 8px 20px; display: flex; justify-content: center; align-items: center; font-size: 18px; font-weight: 500 !important; &:hover { background-color: $main-color; color: white; } } } } } } } .landing { .text-box { margin-top: 110px; h1 { font-size: 3rem; font-weight: 900; } p { margin-top: 2rem; font-size: 25px; font-weight: 300 !important; } img { margin-top: 20px; margin-bottom: 100px; } } } .my-skills { .container-fluid { .first-row { background: $main-color; height: 80vh; padding: 60px; color: white; .text-box { h2 { font-weight: bold; margin-bottom: 34px; } p { font-size: 19px; a { color: black !important; } } } } .second-row { background-color: white; .col-11 { background: white; margin: auto; height: 500px; position: relative; bottom: 209px; border-radius: 18px; .row { display: flex; justify-content: space-between; padding: 32px; } } } } } تحدث في كل الموقع1 نقطة
-
1 نقطة
-
التنسيقات التي أضفتها تؤثر فقط على وسوم img ضمن text-box. داخل landing.، بينما الصورة hero تقع خارج text-box، كما ذكرت لك حدد للصورة صنف hero أولا كي لا تؤثر على الصورة الأخرى كالتالي: <img src="images/hero.svg" class="hero" /> ^^^^^^^^^^^^ أخرج التنسيقات الخاصة بتلك الصورة إلى داخل landing فقط واحذف القديمة وحددها عبر الصنف hero كالتالي: .landing { .text-box { ... } img.hero { width: 100%; max-width: 650px; } }1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
1 نقطة
-
نعم فانزياح الصورة خارج حدود الحاوية لها يجعل فراغًا تلاحظه على طول الصفحة1 نقطة
-
@Mohamed Montaser3المشكلة لديك في الصورة hero.svg، يجب تحديد العرض لها ب 100% حتى لا تتجاوز عرض الحاوية وتظهر لديك أخطاء في التنسيقات، ولتنسيقها ضمن قياسات الشاشات الكبيرة يمكنك استخدام max-width حتى لا تصبح أكبر من اللازم، أضف الصنف hero إلى وسم الصورة، ثم أضف التنسيقات التالية: .hero { width: 100%; max-width: 650px; }1 نقطة
-
اقوم ببناء تطبيق flutter واريد اضافة صفحة لل privacy ... كيف يمكنني عرض نص طويل حاولت تمرير نص للمكون Textاو RichText لكن يظهر خطأ في معالجة السلسلة النصية Error: String starting with ' must end with '. Context: Found this candidate, but the arguments don't match. const Text( ^^^^1 نقطة
-
لتستطيع تخزين أو عرض نص من عدة أسطر ضمن متغير في لغة Dart، يتوجب استعمال 3 علامات اقتباس فردية أو ثنائية قبل السلسلة النصية و بعدها لتحوى على n/ أو أسطر جديدة.. var myText = ''' نص من عدة أسطر '''; وبالتالي يمكن تمرير النص في حالتك لمكون Text (يفضل احتواءه ب SingleChildScrollView للسماح بالتمرير العمودي ضمن الصفحة) SingleChildScrollView( child: Text( ''' PRIVACY NOTICE .... '''), ),1 نقطة
-
في حال كان المتغير الذي يخزن عدد الزيارات للعميل هو خاصية ضمن الصنف Customer، هذا يعني أن لكل كائن جديد ينشئ باستخدام new عداده الخاص، أي لحساب زيارتين لنفس العميل يجب استدعاء count على نفس الكائن مرتين كالتالي: Customer shahad = new Customer("shahad"); shahad.count(); // أول زيارة لشهد shahad.count(); // الزيارة الثانية لشهد Customer reem = new Customer("reem"); reem.count(); // أول زيارة لريم يمكنك الاستفادة من قراءة المقال التالي:1 نقطة
-
هل يمكنك ارفاق ملفات المشروع بشكل مضغوط؟ لا يبدوا ان التنسيقات المرفقة تعمل بشكل صحيح لدي.1 نقطة
-
يفضل إرفاق الشيفرة بشكل نصي ضمن الأسئلة العامة، في حال كنت تنفذ أحد المشاريع ضمن دروس الدورات يمكنك التعليق أسفل الدرس وإرفاق الملفات ليتم مساعدتك1 نقطة
-
1 نقطة
-
أحاول أن أتعلم البرمجة الكائنية OOP في جافاسكريبت، وعندما وصلت إلى التابع الباني constructor واجهت صعوبة في فهم أهميته أو ما الذي يفعله بالتحديد. ما الفرق بين التابع الباني constructor وبين التوابع الأخرى العادية في الصنف Class؟1 نقطة
-
1 نقطة
-
هل يوجد أكواد إضافية سواء حاويات HTML فوق المثال المذكور، أو تنسيقات CSS إضافية قد تؤثر على التنسيق وتسبب المشكلة، الخطأ في الشيفرة المذكورة هو فقط تحديد عرض ثابت للعنصر، تأكد من إعادة بناء الموقع من الملفات المصدرية بعد إجراء التعديل وعاين المشكلة مجددًا1 نقطة
-
لم يتغير شيء وهذه الظاهره ليسة في هذا المكان في الموقع بل هي في كل الموقع ...1 نقطة
-
المشكلة لديك في تحديد عرض الحاوية ذات الصنف text-box بالقيمة 500px، بما أن الحاوية العليا لها تحتوي على أصناف متعلقة بالتجاوبية مثل col و container-fluid حاول عدم تحديد العرض يدويًا، احذف القيمة من التنسيقات كالتالي: .text-box { /* width: 500px; */ ... }1 نقطة
-
كود الhtml: <section class="my-skills"> <div class="container-fluid"> <div class="row first-row"> <div class="col-12 text-center"> <div class="text-box m-auto"> <h2>Hi, I’m Mohamed. Nice to meet you.</h2> <p> full stack developer and i work as free lancer i start from about 1 year ago and i like programming i work hard to be the top programmer in middle east i finshed many courses in front end and back end and this is degree i have like <span><a href="https://academy.hsoub.com/certificate/ZGY21Y416HM5GF0ZDQCBBBXXK.pdf" target="_black">hsoub academy</a></span> </p> </div> </div> </div> <div class="row second-row"> <div class="col-10 text-center"> <div class="row"> <div class="col-3"><img src="images/designer.svg" alt=""></div> <div class="col-3"><img src="images/designer.svg" alt=""></div> </div> </div> </div> </div> </section> كود الsass: .my-skills { .container-fluid { .first-row { background: $main-color; height: 80vh; padding: 60px; color: white; .text-box { width: 500px; h2 { font-weight: bold; margin-bottom: 34px; } p { font-size: 19px; a { color: black !important; } } } } .second-row { background-color: white; .col-10 { background: white; margin: auto; height: 500px; position: relative; bottom: 209px; border-radius: 18px; .row { display: flex; justify-content: space-between; padding: 32px; } } } } }1 نقطة
-
1 نقطة
-
انا حاب ابدا ابرمج تطبيقات مكتبيه، وابى اعرف كيف اخلي كل الفروع لما تستخدم التطبيق تتخزن بقاعده بيانات وحده وكل الفروع تسطيع الاطلاع عليها مثلا المخزون ؟1 نقطة
-
1 نقطة
-
هذه مشكلة في موقع Heroku نفسه حاول أن تستخدم git مع heroku cli لرفع ملفات المشروع مباشرة إلى Heroku بدلًا من ربط مستودع GitHub، من خلال الخطوات التالية: في البداية قم بتحميل الأداة من هنا (أتبع إرشادات التثبيت الخاصة بنظام التشغيل خاصتك)، وبعد تحميل وتثبيت الأداة قم بتنفيذ الأمر التالية في مجلد المشروع: heroku login سيقوم الأمر التالي بفتح صفحة تسجيل الدخول في موقع Heroku في المتصفح، وبعد إتمام عملية تسجيل الدخول قم بتنفيذ الأوامر التالية في مجلد المشروع: heroku git:remote -a <app-name> git add . git commit -am "make it better" git push heroku main مع تغير <app-name> إلى اسم المشروع الخاص بك على Heroku وبعد عملية رفع الملفات سوف يقوم Heroku بتثبيت حزم المشروع وتشغيله بشكل مباشرة.1 نقطة
-
إن SQL ليس برنامج بحد ذاته بل هو اختصار لكلمة: Structured Query Language أي لغة الاستعلام العلائقية، وتفيد في استعلام البيانات المحفوظة ضمن قواعد البيانات. مثال: SELECT * FROM Customers; //Customers تقوم بجلب جميع الحقول داخل جدول أما بالنسبة لبرامج المحاسبة، نعم فالعديد من البرامج مبنية باستخدام SQL وغيرها، ولكن يجب عليك الأخذ بعين الاعتبار أن تعمل على توفير واجهات استخدام أيضاً، (الواجهات التي تتفاعل معها مثل الأزرار، حقول النص،...إلخ) ليستطيع المستخدم التحكّم بالبيانات وإجراء الاستعلامات من واجهات بسيطة بدلاً أن يقوم بكتابة استعلامات طويلة في كل مرة. وهنا نجد أن الفرق بين برنامج اكسل و SQL، أن اكسل يتيح لك واجهة جاهزة للتعامل مع البيانات ضمن الخلايا التي تراها على الشاشة، أما SQL فستحتاج لإنشاء مخطط لقواعد البيانات والجداول التي ترغب بحفظ البيانات فيها، ثم تعلّم الاستعلامات وكيفية استخدامها ودمجها مع البرمجة لإنشاء تطبيقات ومواقع ويب كاملة. يمكنك الاطلاع على أساسيات SQL لأخذ فكرة أوضح قبل البدء بتعلّمها والتطبيق العملي من هنا1 نقطة
-
1 نقطة
-
1 نقطة
-
يُعَد تصميم Neumorphic صيحةً جديدةً في عالم تصميم واجهات المستخدم، وقد اكتسب جاذبيةً من مصممي واجهة المستخدم، وأصبح خيارًا جماليًا شائعًا للبرامج والمواقع وتطبيقات الأجهزة المحمولة المعاصرة. وبالاعتماد على جوانب من الصورة الواقعية والتصميم ثلاثي الأبعاد، يجلب النمط الجديد سمات ماديةً تحاكي الواقع مثل الظلال والملمس إلى الواجهات الرقمية. ولفهم تأثير التصميم الجديد تمامًا، سنلقي في هذه المقالة نظرةً على أصوله. أصول تصميم Neumorphic عندما أصدرت شركة أبل جهاز ماكنتوش Macintosh في عام 1984، كان أول حاسوب شخصي بواجهة مستخدم رسومية في ذلك الوقت، حيث اعتقد ستيف جوبز وهو الشريك المؤسس لشركة أبل، أن الأيقونات والرموز المألوفة، مثل سلة المهملات أو المجلد ستساعد مستخدمي الحاسوب لأول مرة على فهم كيفية التنقل في واجهة ماكنتوش Macintosh بطريقة أفضل، وترك جوبز شركة أبل في عام 1985، لكن بعودته في عام 1997، قاد الشركة لتغيير واجهة المستخدم إلى تصميم skeuomorphism، وهو أسلوب تعكس فيه مكونات الواجهة نظائرها الواقعية في العالم الحقيقي وصولًا إلى آخر التفاصيل. وبحلول الوقت الذي أُطلِق فيه نظام التشغيل ماك أو إس Mac OS X في عام 2001، طوّرت شركة أبل نظام skeuomorphism بالكامل يسمى أكوا Aqua، وهي لغة تصميم ذات طابع مائي مع أيقونات وأزرار وقوائم منسدلة لامعة. مع طرح الآيفون في عام 2007، نمت علامة أبل التجارية وهي الواجهة Skeuomorphism لتصبح حتى أكثر واقعيةً، وبحلول أوائل عام 2010 أصبح تصميم skeuomorphic هو الخيار الفعلي للواجهات الرقمية، ولكن عندما أصبح العالم أكثر اعتمادًا على الأجهزة المحمولة أصبحت حدود تصميم skeuomorphic واضحةً، حيث يتطلب إنشاء مكوناته وقتًا طويلًا ودرجةً عاليةً من القدرة التقنية، وبينما تبدو مكونات هذا التصميم رائعةً على أجهزة الحاسوب المكتبية والشاشات الرئيسية، إلا أن تفاصيله الدقيقة تميل إلى الاختفاء عند تغيير حجمها إلى أحجام صغيرة. في تناقض صارخ مع التدرجات وتصميم الملمس الواقعي لـ skeuomorphism، شهد منتصف عام 2010 اعتمادًا واسعًا للتصميم المسطح، وأعاد التمهيد للعصر الرقمي البسيط في الستينيات، فجرد التصميم المسطح مكونات الواجهة من كل شيء، باستثناء العناصر الأساسية، وهي الخط والشكل واللون، مما يجعله أسلوبًا سريعًا ومرنًا للغاية ومناسبًا تمامًا للشركات الكبيرة التي تتطلع إلى تنظيم لغات التصميم الخاصة بها. كانت تصاميم skeuomorphism لعنةً للمصممين لعدة سنوات، ولكن برزت من رمادها صيحة جديدة لتأخذ الصدارة، في أواخر عام 2019 ظهر تصميم neumorphism (اختصار لـ "skeuomorphism الجديد") ويبدو أنه يتقدم أفضل من أسلافه لتحقيق التوازن بين الواقعية المفرطة والبساطة، حيث يستخدم neumorphism الألوان والقوام والظلال بطريقة تبدو واقعيةً دون الإفراط في التفاصيل. تصميم Neumorphism 101 يتميز التصميم الحديث بثلاث خصائص مشتركة: أنظمة الألوان أحادية اللون والتباين المنخفض والظلال الدقيقة، ويستطيع مصممو واجهة المستخدم تطبيق هذه السمات على مجموعة واسعة من مكونات التصميم التي تُظهِر الجمالية الناعمة للشكل الجديد، لذا دعونا نُلقِ نظرةً على تطبيق الآلة الحاسبة لنرى كيف يعمل التصميم الحديث: في تصميم skeuomorphic، تصمم الآلة الحاسبة مع التدرجات اللونية والبروز، وتساعد لوحة الألوان على فصل المقدمة عن الخلفية، فمن المفترض أن تبدو وتعمل مثل الآلة الحاسبة التي قد تجدها ملقاةً في مكتبك، وتتخلى نسخة التصميم المسطح لنفس الآلة الحاسبة عن تقنيات المحاكاة الخاصة بـ skeuomorphic، وتعتمد على الأشكال والألوان لتمييز أقسامها المختلفة. يُستمَد تصميم Neumorphic من تصميم skeuomorphic والتصميم المسطح Flat design كلاهما، من خلال إقران لوحة الألوان أحادية اللون مع الظلال الدقيقة التي تجعل أزرار الآلة الحاسبة تبدو مجسَّمةً، ويمنح التباين المنخفض -بين المقدمة والخلفية- الآلة الحاسبة تشطيبًا ناعمًا، والتأثير الكلي هو الواقعية المبسطة. أمثلة على تصاميم Neumorphic الآن، وبعد أن أصبحتَ على دراية بسماته الفريدة، ستلاحظ وجود تصميم Neumorphic في كل مكان، وبالطبع بدأ مصممو واجهة المستخدم -في الصناعات والمجالات المتنوعة، مثل السيارات والترفيه والرعاية الصحية والتمويل- بإعادة تخيل مكونات الواجهة بتصميم neumorphism الجديد: إيجابيات وسلبيات تصميم Neumorphic كل اتجاهات التصميم لها مزايا وعيوب، لكن عند استخدامها بعناية، تتمتع الصيحات الجديدة بالقدرة على بث روح جديدة في أنماط التصميم التي يمكن التنبؤ بها، ومع ذلك تظهر الصعوبات عندما تُفرض هذه التصميمات في تطبيقات لا تتناسب معها. دعنا نستكشف إيجابيات وسلبيات التصميم الجديد لفهم استخدامه أكثر. الإيجابيات نظرًا لأن تصميم Neumorphic بسيط من الناحية البصرية، فهو مناسب تمامًا للمنتجات الرقمية، والتي تتكون غالبًا من العشرات إن لم يكن المئات من الشاشات ومكونات التصميم، حيث تتمتع البساطة بالعديد من المزايا في تصميم المنتجات الرقمية، إذ تسهل على المصممين إنشاء تجارب متماسكة من الناحية الجمالية بغضّ النظر عن عدد الشاشات التي يمتلكها المنتج، ويسرع التصميم الجديد عملية وضع تصور للشاشات الجديدة وبنائها واختبارها وتكرارها، ويساعد المصممين على الحفاظ على تناسق المنتجات بصريًا أثناء تطويرها. بالإضافة إلى بساطته، تجعل الصفات الواقعية لـ Neumorphic مكونات واجهة المستخدم تبدو أكثر واقعيةً، وتعطي تفاعلًا أفضل للمستخدمين. السلبيات رغم أن Neumorphism يُعَد صيحةً الآن ويُستخدَم على نطاق واسع، إلا أنه يأتي مع مخاوف تتعلق بإمكانية الوصول، فإذا اختار المصممون استخدام عناصر Neumorphism أحادية اللون تمامًا، فربما يتسببون بمشاكل للأشخاص الذين يعانون من إعاقات بصرية مثل عمى الألوان، وفوق ذلك يمكن أن يؤدي اعتماد النمط الجديد على التباين المنخفض لتحقيق مظهره الناعم إلى صعوبة القراءة، ويصبح من الصعب على المستخدمين تحديد الأزرار والرموز والنماذج وميزات الواجهة المهمة الأخرى. تصميم Neumorphic يصلح لكل زمان عند تنفيذه مع وضع احتياجات المستخدمين (وإمكانية الوصول) في الحسبان، فإن Neumorphism هو خيار تصميم مقنع بصريًا لواجهة المستخدم للتطبيقات ومواقع الويب، وتضفي ظلاله البسيطة -وتصميمات الملمس الناعمة- على مكونات واجهة المستخدم دفئًا وجاذبيةً للتفاعل. تأتي الأنماط وترحل في عالم التصميم، ولكن البساطة والصفات الملموسة التي يتمتع بها تصميم Neumorphism تجعله مناسبًا تمامًا للصمود أمام اختبار الزمن. ترجمة -وبتصرّف- للمقال The New Trend in UI Design: An Overview of Neumorphism Experience لصاحبه Kayode Osinusi. اقرأ أيضًا الدليل إلى تهيئة واجهة المستخدم UI دليل المبتدئين خطوة بخطوة لتصميم شعار1 نقطة
-
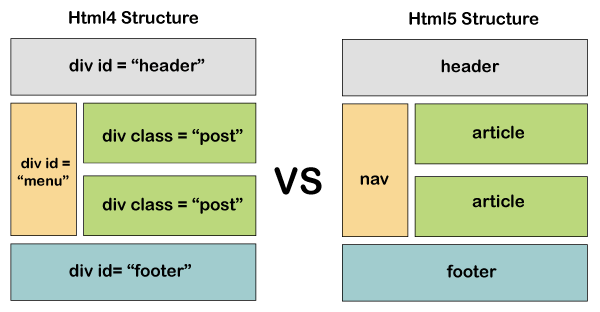
إن HTML5 هي تطوير وتحسين لـ HTML. حيث أن لهما نفس طريقة الكتابة و آلية العمل. قام المطورون بإضافة العديد من الوسوم الجديدة مثل : audio - video - canvas حيث أصبحت HTML هي نفسها تشغل الصوت و الفيديو. وإضافة canvas لعمل رقعة في الصفحة و القدرة على إضافة مكونات لها مثل صور و نصوص و تحريكها (تستخدم أحيانا للألعاب). دعم عملها على مختلف المتصفحات بسبب مشاكل التوافقية مع الإصدار الأقدم مع إضافة validation موحدة. كما أضافو التخزين المحلي الذي يتم التحكم به عن طريق JS أي Local Storage. إضافة النمط date لعنصر الإدخال input. تحسين الويب بإضافة الويب الدلالي (semantic web) وإضافة عناصر تدل على محتواها مثل: article-div-nav-aside-header-section-strong حيث نضع تسمية موافقة للمحتوى لتوضح أجزاء الصفحة. ومواضيع متقدمة خاصة بتطبيقات الويب1 نقطة
-
HTML 5 ما هي إلا تحديث لِ HTML و تم إضافة العديد من الوسوم في HTML 5 وهذه بعض الوسوم: <article> <aside> <audio> <bdi> <canvas> <data> <datalist> <dialog> <details> <embed> <figcaption> <figure> <footer> <header> <hgroup> <keygen> <main> <mark> <menuitem> <meter> <nav> وايضا أدخلت HTML5 عدة أنواع على حقل الإدخال مثل color date datetime email month url week time tel search وهناك أيضا عدة أنواع أخرى. وليست منفصلتان بل نفس اللغة ولكن جرى تحديث على HTML و أصبحت HTML5.1 نقطة
-
بمرور الوقت يجري تحديثات على Html ، وأحدث إصدار من HTML هو HTML5 فهو يحتوي على الكثير من الوسوم الجديدة مثل <header> ، <footer> ، <navy> ، <Audio> ، <video> ، <main>, ,هذه الصورة توضح الفرق في بناء صفحة Html4 و Html5 . وأيضا يوفر HTML5 الدعم الكامل لتشغيل JavaScript بينما لا يمكن أن تسمح HTML بتشغيل JavaScript داخل مستعرض الويب, يدعم HTML5 أنواعًا جديدة من عناصر التحكم في النموذج ، مثل التاريخ والوقت والبريد الإلكتروني والرقم والفئة والعنوان وعنوان URL والبحث وما إلى ذلك.1 نقطة
-
UML : Unified Modeling Language لغة النمذجة الموحدة هي لغة نمذجة رسومية تقدم صيغة لوصف العناصر الرئيسية للنظم البرمجية تتجه بطبيعتها للتعامل مع كائنات العالم بشكل كائني التوجه (الزبون - البائع - نظام حاسوبي طرفي .. ) تستخدم هذه اللغة لعمل رسوم تخطيطية لوصف برامج الكمبيوتر من حيث العناصر المكونة لها أو خط سير العمليات الذي يقوم به البرنامج. مثل عمل مخطط لترتاتبية الأحداث التي ممكن أن تحدث ضمن النظام البرمجي أو مرتبطة به و تتأثر به. وهي تحوي عدة أنواع و بنى مختلفة لتوصيف المخططات للتعامل مع المشاريع بعدة مستويات و توصيفات بنيوية مختلفة أوّل ما يتم ملاحظته عن UML هو أنه يوجد العديد من المخطّطات المختلفة (نماذج). السبب في هذا التنوّع يعود إلى أن تطوير البرمجيات يشترك فيه عدد من الأفراد، وكل واحد له دور، مثلا: المحلّلون المصمّمون المبرمجون القائمون بالاختبار مراقبو الجودة المستفيدون الكتّاب التقنيون لغة (UML) توفر وسيلة لتصور النظام في رسم تخطيطي، بما في ذلك بعض العناصر مثل: أنشطة (وظائف) المكونات الفردية للنظام التفاعل مع مكونات البرامج الأخرى. تشغيل النظام تفاعل الكيانات مع الآخرين (مكونات واجهات) واجهة المستخدم الخارجية من المهم أن نميز بين نموذج UML ومجموعة من الرسوم البيانية للنظام. مخططات UML تمثل وجهات النظر المختلفة للنظام وتنقسم إلى قسمين: (Static/structure) : تركز على البنية الثابتة للنظام باستخدام ( relationships ، operations ، attributes ، objects ) (Dynamic/behavior) : يركز على السلوك الديناميكي للنظام أي تغيراته مع الزمن ويشمل sequence diagrams ، activity diagrams ، state diagram هي تفيد مصممي النظم البرمجة و المهندسين بشكل كبير حيث يعتمد عليها مع المشاريع الكبيرة ومن ثم يتقاسم العمل على المشروع بحيث كل شخص يعلم الشكل العالم للمشروع و ماهو جزئه في العمل. كورس لدراستها: بالتوفيق1 نقطة








.thumb.png.6feedc8ae21e9ef9537d3cc3f98d12e8.png)







.thumb.png.264fa922aa566fc41776766f2b8f6d09.png)