لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/21/22 في كل الموقع
-
أريد الحصول على كل المنشورات التي تحتوي في عنوانها على كلمتين معًا، لكن لا أعلم كيفية القيام بهذا الأمر، يمكنني أن أقوم بتنفيذ جملة SQL بالشكل التالي للحصول على ما أريد تمامًا: SELECT * FROM posts WHERE ((title like '%automation%') and (title like '%python%')); لكن كيف أقوم بتحويل الإستعلام السابق إلى كود للحصول على QuerySet في جانغو Django؟3 نقاط
-
مرحبًا محمود، شكرًا لك على وجهة نظرك ولكنها ليست واقعية وأعتقد أنك تكتب هذا الكلام بعد دخولك للإمتحان والرسوب فيه مرتين وأنت تحاول أن تفعل شيئًا ما لكي تسترد المبلغ الذي دفعته إذ أنك تستطيع أن تسترد المبلغ الذي دفعته من دون فعل هذه الحركات، تواصل مع مركز الدعم الفني وهم سيقومون بمساعدتك. 1. في البداية عندما بدأت الدورة كان الصوت ضعيف جدًا؟ لم نلاحظ هذه المشكة في الدورات، ربما المشكلة من جهاز الحاسوب الخاص بك وقد أعطيناك أحد الحلول لتحل مشكلتك الموجودة في حاسوبك. 2. من وجهه نظري بعد عام من أشتراكي في هذه الدورة الأساسيات منفصلة تقريبا عن محتوي المشاريع الفعلية. كيف مفصولة؟ هل نشرح مثلًا أساسيات جافاسكريبت في دورة PHP؟ لدينا مساران للأساسيات وهم مسار أساسيات PHP ومسار أساسيات Laravel. عدم فهمك لأساسيات لغة البرمجة لايعني أنّ هناك شيء منفصل عن الآخر. 3. من وجهه نظر انه لا يتم مستحي أو متكبر يجب علي أن أسئل كثيرا . وعندما كنت اسئل كنت أجد من يجيب علي بموضوع تعبير أو أنشاء ولا يعطيني حل ؟ نعم صحيح من حقك أنّ تسأل كما تشاء، وإذا نظرنا إلى حسابك سنشاهد أنك سألت 150 سؤال وقد تم مساعدتك بال 150 مشكلة التي ظهرت لك. نحن كمدربين في أكاديمية حسوب نهدف إلى تدريب الطالب على حل مشكلاته بنفسه، ليست مهمتنا حل مشكلتك من دون أن تفهمها ولكن مهمة المدرب أن يحل لك المشكلة ويشرحها لك لكي تكون قادر على حل ذات المشكلة عندما تواجهك. الخطة التي نتبعها أننا نحل المشاكل للطالب بشكل مباشر في المسارات الأولى ولكن عندما يصبح في المسارات المتقدمة من المفروض أنّ يبدأ بتعلم حل المشاكل لوحده لأنه لو تخرج من الدورة ولايعرف كيف يحل المشكلة التي تظهر له فهو لن يستطيع الاستمرار بمجال البرمجة (كما حصل معك أنت) 4. وايضا كنت من اجد من يخبرني بانه يجب ان اتعلم مهاره problem solving واشكره علي ذلك جدا , لكن المفترض بشخص جديد علي المجال ان يقوم بحل المشاكل الموجوده في الكود ويتلقي معلومات جديده في نفس الوقت وهو يعاني في تعلم الاساسيات اصلا. لاحظ أنه يوجد لديك 151 سؤال، وأنت مازلت تسأل إلى الآن وتأخذ حلولًا على الأسئلة التي تنشرها. 5. وايضا حتي يكون محتوي الدورة قصيرا تم ضغط المعلومات كما أري ف فيديو مدته 5 دقائق تجد به معلومات كثيرة جدا ؟ بالنسبه لمبتدئ ذلك كثير جدا ؟ الآن تأكدت أنك تتكلم بشكلٍ عشوائي، هناك مسارات في الدورة تتجاوز ال 8 ساعات فهل برأيك هذا الرقم بسيط. بالإضافة إلى مدة الدورة الكاملة والتي هي أكثر من 50 ساعة. 6. فقد وجدت بفضل الله محتوي مجاني لكن مقدمه لا يكتب أكواد فرونت أند كثيرا , وهو الامر الذي شجعني علي الاستمرار في تعلم المزيد لدينا في دورة PHP العديد من المسارات، نتبع طرق مختلفة في إنشاء المسارات لكي تكون مناسبة للجميع. فهناك بعض المسارات لانكتب فيها إي شيفرة فرونت إند بينما في بعضها الآخر نكتب شفرة فرونت إند بشكلٍ بسيط. أما بخصوص الدورة المجانية التي تشاهدها على اليوتيوب فأنت تشاهدها ولاتفهم منها شيء والدليل على ذلك أنك تأتي إلى الأكاديمية وتسأل عن المشاكل التي ظهرت لك لكي يحلها لك المدربون لاحظ هنا تسأل عن livewire وانت ذكرت أنك تشاهد دورة يستخدم فيها livewire حتى أنك مازلت تسأل إلى الآن في الأكاديمية! وقد ذكرت في الأعلى أننا نكتب لك مقالة ولانحل لك المشكلة، ولكن أرى أنّ مشاكلك جميعها محلولة وكلما ظهر لك خطأ تأتي وتسأل عنه في أكاديمية حسوب، بالإضافة إلى أنّ مدربي أكاديمية حسوب يشرحون لك الأشياء التي لاتفهمها في الدورة المجانية التي تشاهدها وتأتي إلى الأكاديمية للإستفسار يوميًا عنها. 7. وايضا موضوع الامتحان كيف تستطيعون تحديد مستوي شخص ما بمجرد اسئله نظرية , بدون أختباره بالكود كيف يعمل أو كيف بناه. بخصوص الإمتحان فأنت دخلت على الإمتحان مرتين ولم تستطع تخطيه، لو أنك تخطيت الإمتحان كنت ستنتقل لمرحلة تنفيذ مشروع من الصفر. أما بخصوص كيف نستطيع تحديد مستوى شخص من خلال أسئلة نظرية فهذا سهل جدًا، عندما أجريت لك الإمتحان كان أحد الأسئلة أنه كيف نستطيع جلب البيانات من قاعدة البيانات من لارافل وأنت لم تعلم كيف. أحد الأسئلة الأخرى كان حول ال pagination وأيضًا لم تعرف وإذا لاحظت جميع الأسئلة كانت في الأساسيات، إذًا كيف تريد أن تنتقل لمرحلة تنفيذ المشروع وأنت لاتعلم الأساسيات! - هل تتذكر كيف حجزت أكثر من 5 مواعيد للإمتحان وتخلفت عنهم؟ وكنت في كل مرة أنتظرك 15 دقيقة ولاتأتي وتتحجج بأنك نسيت وأنك لم تكن متفرغ ...الخ؟ - هل تتذكر كيف أنهيت الدورة بجميع مساراتها منذ 8 أشهر وطلبت الدخول للإمتحان؟ وبعد أن أنهيت الدورة وطلبت الدخول للإمتحان طلبت استرداد المال لأنك تركت المجال؟! وبعدها عدت وطلبت موعدًا للإمتحان! على كلٍ واضح من كتابتك أنك تريد الحصول على المبلغ الذي دفعته بعد أن انتهيت من مشاهدة الدورة ولاحظ أنّك تستطيع فعل ذلك بالتواصل مع الدعم الفني وطلب ذلك وسيتم مساعدتك على استرجاع المبلغ الذي حصلت عليه من دون أن تكتب كل هذا الكلام وتعذب نفسك. أرجو لك التوفيق يامحمود في مسيرتك القادمة2 نقاط
-
للوصول لجسم الطلب عبر المتغير POST_$ يجب أن يكون جسم الطلب من النوع multipart/form-data, أي الطلب سيحوي ترويسة Content-Type كالتالي: Content-Type: multipart/form-data إذا كان نوع جسم الطلب application/json فيجب الوصول إليه كالتالي: <?php $data = json_decode(file_get_contents("php://input")); echo $data->name, ' ', $data->age; // Mohssen 232 نقاط
-
الإصدار 1.0.0
41717 تنزيل
تسبق كل عملية تنفيذية عملية تصميمية تخطيطية مثل عملية تخطيط أي بناء ودراسته وتحليله ورسمه على المخططات قبل البدء ببنائه وتنفيذه على الأرض وكذلك الحال مع قواعد البيانات فقبل تنفيذها برمجيًا، يكون هنالك مرحلة تصميمية يجري فيها تصميم قواعد البيانات وتخطيط جداولها والأعمدة التي تحتويها وأنواع البيانات فيها والروابط الرابطة بينها والقيود المقيدة لها وهكذا، فلعملية التصميم تلك أهمية كبيرة لأي قاعدة بيانات، ولا يكاد يخلو أي نظام برمجي يتعامل مع البيانات من قاعدة بيانات لذا لابد من إجراء تصميم متين مناسب لقاعدة البيانات التي سيُبنى عليها النظام. يعد موضوع تصميم قواعد البيانات مادة أساسية تدرَّس في السنوات الأولى من تخصص علوم الحاسوب والتخصصات المتعلقة بهندسة الحاسوب والبرمجيات في الجامعة ولابد من تعلم الموضوع ودراسته قبل البدء بتعلم كيفية تنفيذ قاعدة بيانات برمجيًا، فلا يمكن بناء قاعدة بيانات قوية متينة الارتباطات سليمة القيود موحَّدة عديمة التكرارات دون دراسة موضوع التصميم نظريًا وإتقانه عمليًا وذلك بتصميم قواعد بيانات نموذجية والإطلاع على تصميمات أخرى لقواعد بيانات صممها مهندسون أكفَّاء. يشرح هذا الكتاب عملية تصميم قاعدة بيانات شرحًا موجزًا غير مخل، إذ يبدأ أولًا بتغطية كل المفاهيم المتعلقة بقواعد البيانات بدءًا من فكرة قاعدة البيانات بالأصل واختلافها عن أي نظام تخزين بيانات، وحتى العملية التصميمية وعمليات نمذجة البيانات وتمثيلها وعمليات الربط بين جداول البيانات وما يقوم عليها ثم يبني بعدها على ذلك كله شارحًا عملية تصميم قواعد البيانات وتطويرها حتى رسم مخطط ER النهائي لجداول قاعدة البيانات، وهو مخطط نموذج الكيان والعلاقة الواصف لقاعدة البيانات وجداولها وكل تفصيلة فيها، ثم يشرح بعدها كيفية تنفيذ المخطط الناتج عبر لغة SQL ولا يغيب عنه التطرق إلى أنظمة إدارة قواعد البيانات DBMS مع ذكر أشهرها. هذا الكتاب مترجم عن كتاب Database Design - 2nd Edition "تصميم قاعدة بيانات - الإصدار الثاني" لصاحبيه إيدرين وات Adrienne Watt ونيلسون إنج Nelson Eng وهو مبني في الأصل على عدة مصادر ركيزتها كتاب Database Design للمؤلف الأول إيدرين وات، فالمصادر المبني عليها كل فصل مدرجة في نهايته ويمكنك الرجوع إلى الكتاب الأجنبي الأصل إن أردت الإطلاع عليها، كما أن هذا الكتاب الأجنبي يُعتمد في بعض الجامعات لتدريس مادة تصميم قواعد البيانات في فصول قسم علوم الحاسوب وتصميم البرمجيات. انتبه إلى أن هذا الكتاب لا يركز على عملية تنفيذ قواعد البيانات وبرمجتها بل يركز على عملية تصميم قاعدة بيانات وكيفية نمذجتها وإن كان يتطرق إلى لغة SQL سريعًا شارحًا باقتضاب كيفية إنشاء قاعدة بيانات والعمليات الأساسية للتعديل عليها، أما إذا أردت الاستزادة والتعمق في هذا الموضوع، فننصحك بالرجوع إلى كتاب ملاحظات للعاملين بلغة SQL وكتاب الدليل العملي إلى قواعد بيانات PostgreSQL وتوثيق لغة SQL من موسوعة حسوب. هذا الكتاب مرخص بموجب رخصة المشاع الإبداعي Creative Commons «نسب المُصنَّف - غير تجاري - الترخيص بالمثل 4.0». يمكنك قراءة فصول الكتاب على شكل مقالات مجموعة ضمن وسم «تصميم قواعد البيانات» وتجد روابطها تاليًا: تحليل نظام الملفات لإدارة البيانات وتخزينها واختلافه عن نظام قاعدة البيانات المفاهيم الأساسية في قواعد البيانات وتصميمها خصائص قواعد البيانات والمزايا التي تقدمها نمذجة البيانات وأنواعها في عملية تصميم قواعد البيانات مفاهيم نموذج البيانات العلائقية RDM الأساسية المهمة في تصميم قواعد البيانات نموذج الكيان والعلاقة ER لتمثيل البيانات وتخزينها في قاعدة البيانات قواعد السلامة وقيودها لضمان سلامة البيانات في قواعد البيانات نمذجة الكيان العلاقي ER عند تصميم قواعد البيانات الاعتماديات الوظيفية المستخدمة في تصميم قواعد البيانات فهم عملية التوحيد Normalization المستخدمة عند تصميم قاعدة البيانات عملية تطوير قواعد البيانات Database Development نظرة سريعة على لغة الاستعلامات الهيكلية SQL لغة معالجة البيانات DML الخاصة بلغة SQL أمثلة عملية عن كيفية تصميم قواعد البيانات1 نقطة -
السلام عليكم. أرجو المساعدة في الخطأ التالي Uncaught TypeError: Cannot read properties of undefined (reading 'target') علما و أن الشيفرة هي التالية: const btns = document.querySelectorAll("button") btns.forEach(btn =>{ btn.addEventListener('click',btnAction) }) function btnAction(e) { let description = e.target.getAttribute("data-cookie") console.log(description); } btnAction() شكرا.1 نقطة
-
1 نقطة
-
في لارافيل Laravel يتم ملء بعد الحقول بشكل إفتراضي مثل updated_at و created_at، ولكن أتسأل إذا كان هناك طريقة لكي أقوم بعمل بعمل مثل هذه الحقول بحيث يتم تخزين آخر وقت قام المستخدم بتسجيل الدخول إلى الموقع بشكل تلقائي، وبالتالي يمكنني معرفة متى قام كل مستخدم بتسجيل الدخول بشكل سريع من خلال الإطلاع على قاعدة البيانات كيف أقوم بهذا الأمر؟1 نقطة
-
السلام عليكم. غالبا ما نستعمل localStorage عند تخزين البيانات في لغة الجافاسكريبت و لكن كيف يكون الأمر إذا تعلق الأمر بمكتبة رياكت. هل سيواصل إستعمالها أم هناك تحديثات أخرى. شكرا.1 نقطة
-
بالفعل، فالخطافات hooks من أهم المواضيع في React ولا يخلو أي مشروع حتى ولو كان بسيط منها، لذلك يجب تعلمها جيدًا لكي تستطيع إستعمالها بشكل سليم.1 نقطة
-
1 نقطة
-
كم عدد المشاريع التي يمكن رفعها على منصة heroku. قد يكون سؤال غريب و لكن أود التحقق من هل أن علي فلترة المشاريع التي أرغب برفعها أم لا. شكرا.1 نقطة
-
حسب موقعهم يمكن للحساب غير المتحقق (لم يتم توثيقه) منه unverified رفع حتى 5 مشاريع، أما الحسابات الموثقة حتى 100. أكبر عدد من المشاريع المرفوعة Maximum number of apps Unverified accounts can create at most 5 apps. Verified accounts can create no more than 100 apps.1 نقطة
-
الكائن localStorage عبارة عن كائن JavaScript عادي، ويمكنك إستخدامه في أي موقع بدون أي مشكلة وبغض النظر عن إطار العمل الذي تستعمله. حاول أن تستعمل localStorage في الخطاف useEffect أو useState لكي لا يتم إستخدامه في كل عملية render للمكون component، بالشكل التالي: import React, { useState } from "react"; const MyInput = () => { const [value, setValue] = useState(localStorage.getItem("key") || ""); const onChange = (e) => { setValue(e.target.value); localStorage.setItem("key", e.target.value); }; return <input value={value} onChange={onChange} />; }; export default function App() { return ( <div className="App"> <MyInput /> </div> ); } في المثال السابق، يتم عمل input وأي شيء سوف يتم كتابته فيه سيتم تخزينه في localStorage مباشرة يمكنك الإطلاع على المزيد عن localStorage من خلال هذه المقالات:1 نقطة
-
ما الفرق بين ال span في html و ما هو الفارق عندما استخدم display: inline في css بينما ال span يقوم بنفس الوظيفة وشكرا...1 نقطة
-
لكل عنصر في HTML وظيفة نوعاً ما خاصة به، وبناءاً على ذلك سيكون له تنسيقات افتراضية ليكون تضمينه في حل المشكلة البرمجية سلس و سهل، كما تعلم أن العنصر p يعرض مقطع من النص paragraph ويكون فيه مجموعة مرتبطة من الجمل، و يتم عرضه مع سطر قبله فارغ و سطر بعده فارغ ليعطي انطباع أن هذا الجزء من النص مرتبط ببعضه ومستقل. مهمة العنصر span هو تحديد كلمة أو أكثر ضمن نص ( على الأغلب ضمن p) مع إعطاء هذا النص مثلاً حجم خط مختلف أو لون مختلف أو أياً كانت التنسيقات، (أو عناصر أخرى). مع بقاءه مرتبط مع النص الموضوع فيه أي فقط لتمييز حزء من النص مثلاً. لذلك نمط العرض الافتراضي ل p سيكون display:block أما النمط الخاص ب span هو display:inline سؤال جيد يا محمد،1 نقطة
-
كيف ممكن اطبع المصفوفة التالية class_array = array ( array ("CS122", "Programming Concepts 1","Basic concepts of the PHP language.","B123", "Dr. Abraham Excel", 50), array ("CS123", "Programming Concepts 2","Advanced concepts of the PHP language.", "B123", "Dr. Abraham Excel", 50) ); لكي تعطيني النتيجة التاليةthe result must be as the following pattern : item #1: -CS122 -Programming Concepts 1 -Basic concepts of the PHP language -B123 -Dr. Abraham Excel -50 item #2: -CS123 -Programming Concepts 2 -Basic concepts of the PHP language. -B123 -Dr. Abraham Excel -501 نقطة
-
أريد حل هذا الكود the array: class_array = array ( array ("CS122", "Programming Concepts 1","Basic concepts of the PHP language.","B123", "Dr. Abraham Excel", 50), array ("CS123", "Programming Concepts 2","Advanced concepts of the PHP language.", "B123", "Dr. Abraham Excel", 50) ); the result must be as the following pattern : item #1: -CS122 -Programming Concepts 1 -Basic concepts of the PHP language -B123 -Dr. Abraham Excel -50 item #2: -CS123 -Programming Concepts 2 -Basic concepts of the PHP language. -B123 -Dr. Abraham Excel -501 نقطة
-
السلام عليكم .. اريد حقن بعض العناصر عند الانتقال الى صفحة اخرى عن طريق الخاصية append في jquery لكن لايحدث ذلك ويتم تجاهل الخاصية append .. ما احاول فعله هو عند الضغط على منتج معين اقوم بجلب بيانات هذا المنتج من قاعدة البيانات ثم اقوم بنقل المستخدم الى صفحة اخرى و اقوم بحقن بيانات هذا المنتج الذي تم النقر عليه في الصفحة لكن لايحدث ذلك .. HTML : الصفحة التي عن طريقها سيتم الانتقال الى صفحة اخرى <div class="col-xs-6 col-lg-3 col-6 gy-3 product" data-product-id="..."> <a href="/product-page" class="text-dark show-product"> <div class="card"> <img src="..." class="card-img-top"> <div class="card-body" dir="rtl"> <h5 class="card-title">test</h5> <span class="card-text text-decoration-line-through" style="color: #5c585885;"> 99 </span> <span class="current-price">99</span> <span class="currency">ر.س</span> <a class="add-to-cart text-light"> <svg xmlns="http://www.w3.org/2000/svg" width="25" height="25" fill="currentColor" class="bi bi-cart3 d-none d-lg-block" viewBox="0 0 16 16"> <path d="M0 1.5A.5.5 0 0 1 .5 1H2a.5.5 0 0 1 .485.379L2.89 3H14.5a.5.5 0 0 1 .49.598l-1 5a.5.5 0 0 1-.465.401l-9.397.472L4.415 11H13a.5.5 0 0 1 0 1H4a.5.5 0 0 1-.491-.408L2.01 3.607 1.61 2H.5a.5.5 0 0 1-.5-.5zM3.102 4l.84 4.479 9.144-.459L13.89 4H3.102zM5 12a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm7 0a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm-7 1a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm7 0a1 1 0 1 1 0 2 1 1 0 0 1 0-2z" /> </svg> اضافة للسلة</a> </div> </div> </a> </div> HTML : الصفحة التي اريد حقن العناصر بها <div class="container mt-5" dir="rtl"> <div class="row" id="pro-info"> </div> </div> js : $(document).on('click', '.show-product', function() { var product = $(this); var currentProduct = product.parents('.product'); var productId = currentProduct[0].dataset.productId; $.ajax({ type: 'POST', url: `${serverAddress}/product/getProduct`, data: {productId:productId}, success: (product) => { var showPro = ` <div class="col-6"> <p> test </p> </div> ` $('.pro-info').append(showPro) }, error: (err) => { } }) })1 نقطة
-
إن شيفرة جافاسكربت لا تملك القدرة على التعديل في صفحات أخرى، لذلك لن تعمل شيفرة موجودة في صفحة 1 ضمن الصفحة 2. الطريقة الوحيدة للتحكم في صفحة ثانية هي فتح نافذة جديدة باستخدام window.open وحفظ مرجعية لها ومن خلال المتغير نستطيع التلاعب ب DOM لصفحة النافذة المفتوحة. var myWindow = window.open("", "MsgWindow", "width=200,height=100"); myWindow.document.write("<p>This is 'MsgWindow'. I am 200px wide and 100px tall!</p>"); يمكنك حفظ المنتجات التي أضافها المستخدم لسلة التسوق في local storage مثلاً وبعد انتقاله للصفحة التالية تقوم بجلب بيانات المنتجات و عرضها في الصفحة. يمكنك تخزين id المنتجات بعد النقر عليهم، وتخزينهم كمصفوفة، ثم بعد استعراض السلة، نطلب كامل بيانات المنتجات و الصور للصفحة حيث نقرأ ids ونستعلم منهم.1 نقطة
-
شكرا كتير طيب لو بدي اكتبها باستخدام ال for each ? بزبط ؟ واسف جدا ع التدخل ولكن ممكن الاجابة1 نقطة
-
بشكل عام لدينا مصفوفة مصفوفات، ولكل مصفوفة للانتقال على عناصرها يتطلب ذلك حلقة، و كما نرى أنه لدينا مصفوفات متداخلة فهذا يعني أننا بحاجة حلقات متداخلة لنتماشى مع بنية المعطيات. <?php $class_array = .. for ($i=0; $i<count($ ?? ); $i++ ) { echo .. $sub_array = $class_array[ ?? ] for ($j=0; $j<count($ ?? ); $j++) { echo ??? } }1 نقطة
-
1 نقطة
-
إن هذه هي مدة صلاحية ملفات تعريف الارتباط التي قمت بإنشائها، سوف تعمل فقط خلال الجلسة الحالية وسبب ذلك هو عدم تعيين وقت افتراضي ل cookies فيتم التخلص منها مع إغلاق المتصفح أي ستكون متاحة فقط خلال الجلسة الحالية session هنا هي مدة صلاحية. أي ربما الكائن exp لديك ليس بالصيغة السليمة فلم تتم قراءة الوقت بشكل صحيح فتم أخذ الافتراضي session cookie حاول تمرير قيمة exp بالشكل: expires=Fri, 31 Dec 9999 23:59:59 GMT; يمكنك تجريب الطريقة التالية أيضاً function setCookie(cname, cvalue, exdays) { const d = new Date(); d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000)); // اليوم التالي let expires = "expires=" + d.toUTCString(); document.cookie = cname + "=" + cvalue + ";" + expires + ";"; } setCookie("username", 'wael', 1); // يوم واحد1 نقطة
-
تجربتي مع دورة php المقدمة من أكاديمية حسوب ؟ السلام عليكم ورحمه الله وبركاته أتمني أن يتم أستقبال ما سوف أقوله بصدر رحب ! في البداية عندما بدءت الدورة كان الصوت ضعيف جدا ؟ وعندما سئلت أخبروني بأرتداء headfone , وهو الأمر من وجهة نظري غير المقبول فبعد 2 ساعتين علي أرتداء headfone سوف أمتلك صداع وهذا بفرض أني أرتديتها لمدة ساعتين فقط . لكن الأن هو أفضل بكثير مستوي الصوت جدا. من وجهه نظري بعد عام من أشتراكي في هذه الدورة الأساسيات منفصلة تقريبا عن محتوي المشاريع الفعلية . من وجهه نظر انه لا يتم مستحي أو متكبر يجب علي أن أسئل كثيرا . وعندما كنت اسئل كنت أجد من يجيب علي بموضوع تعبير أو أنشاء ولا يعطيني حل ؟ لو أخبرني بالبحث بنفسي من البداية أو انه لا أعرف هذه الأجابة ؟ كان ذلك أفضل . وكيف أقوم بتدريب مبرمج php أو backend وانا في نفس الوقت أكتب تنسيقات css و html . وحتي لو كان متلقي المعلومه خبيرا في الفرونت أند سوف يتششت أنتباه , ما بالك بشخص مبتدئء في هذه اللغة وليس اللغات عموما. وايضا عندما انتهيت من مشروع وكنت اريد رفعه علي سيرفر فعلي كان المحتوي بخصوص ذلك قديم , وكان من يساعدني في ذلك علي قدر معرفته ليس علي درايه باخر ما في هذا الموضوع مع انه توجد اصلا اضافات علي هيروكو للتعامل مع قواعد mysql . وايضا كنت من اجد من يخبرني بانه يجب ان اتعلم مهاره problem solving واشكره علي ذلك جدا , لكن المفترض بشخص جديد علي المجال ان يقوم بحل المشاكل الموجوده في الكود ويتلقي معلومات جديده في نفس الوقت وهو يعاني في تعلم الاساسيات اصلا . وايضا حتي يكون محتوي الدورة قصيرا تم ضغط المعلومات كما أري ف فيديو مدته 5 دقائق تجد به معلومات كثيرة جدا ؟ بالنسبه لمبتدئ ذلك كثير جدا ؟ فقد وجدت بفضل الله محتوي مجاني لكن مقدمه لا يكتب أكواد فرونت أند كثيرا , وهو الامر الذي شجعني علي الاستمرار في تعلم المزيد . ففي اسبوع واحد اري فرق كبير في طريقه التعلم او التدريب واصبحت اعتمد علي نفسي في كتابه الكود . وايضا موضوع الامتحان كيف تستطيعون تحديد مستوي شخص ما بمجرد اسئله نظرية , بدون أختباره بالكود كيف يعمل أو كيف بناه , وبدون ان يبني شيء من الصفر فعندما يكون في بيئه عمل او شركة تطلب منه انشاء مشروع جديد , لن يستطيع تنفيذه . وايضا امر اخر كيف يكون تسليم او تنفيذ مشروع مع المدرب او متابعه الشرح مع المدرب هو الفيصل في انه قد تلقي المعلومه أصلا . فانا استطيع ان اقوم مثلا بتسليم مشروع وتعديل بعض الاكواد وعندما تسئلني سوف افتح المشروع واجيبك . رجاااااء , ألقوا نظره علي المحتوي , من وجهه نظر أشخاص أخرين .1 نقطة
-
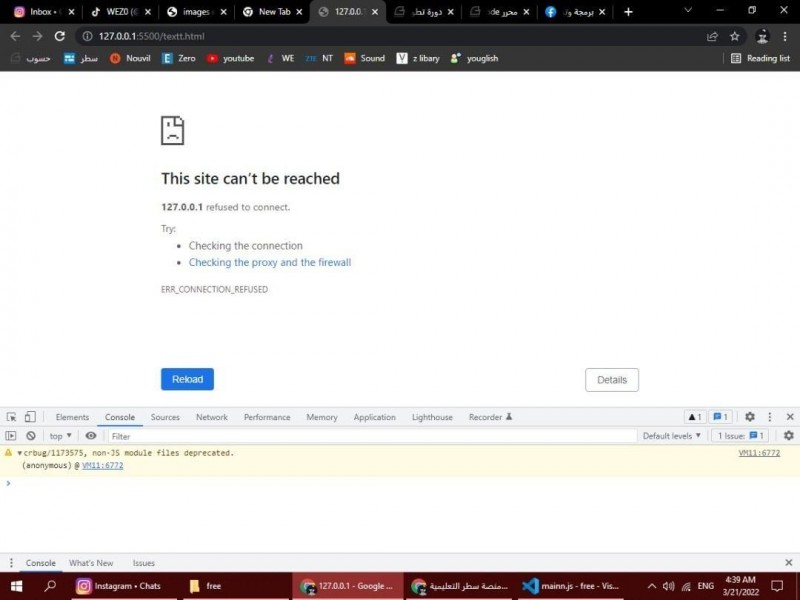
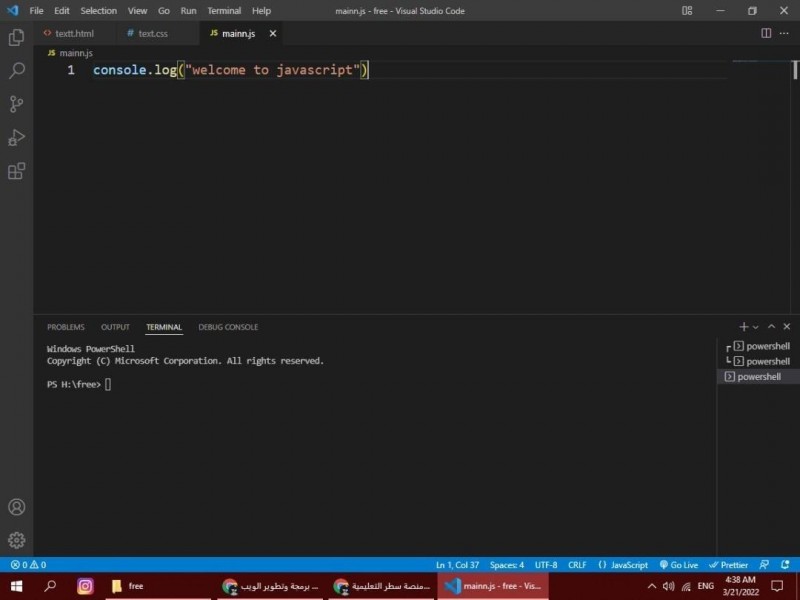
في برنامج vs code لا يقبل كتابة console ولا حتي يظهر في الاقتراحات مع العلم كان عادي قبلها1 نقطة
-
لكل شخص رأي مختلف عن الآخر ونحن نحترم جميع الآراء والملاحظات، حتى أننا نسأل الطلاب في مقابلة الإمتحان عن رأيهم وإن كان هنالك ملاحظات على الدورة لكي نحسنها للأفضل. شيء جميل أن نقول رأينا بحرية ولكن لو قلناه بصدق سيكون أجمل.1 نقطة
-
<body> <h2 id="date"></h2> <div> <table> <tbody> <tr> <th style="background: white;">Gregorian</th> <th style="background: white;">Hijri</th> </tr> <tr> <td id="gregorian"></td> <td id="hijri"></td> </tr> </tbody> <tr> <th>Prayer</th> <th>Adhan Time</th> <th>Iqama Time</th> </tr> <tr> <td>Fajr</td> <td id="fajr"></td> <td id="Fajr_Iqama"></td> </tr> <tr> <td>Sunrise</td> <td id="Sunrise"></td> <td id="Sunrise_iqama"></td> </tr> <tr> <td>Zuhr</td> <td id="Zuhr"></td> <td id="Zuhr_Iqama"></td> </tr> <tr> <td>Asr</td> <td id="Asr"></td> <td id="Asr_Iqama"></td> </tr> <tr> <td>Maghrib</td> <td id="Maghrib"></td> <td id="Maghrib_Iqama"></td> </tr> <tr> <td>Isha</td> <td id="Isha"></td> <td id="Isha_Iqama"></td> </tr> </table> </div> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script> $.getJSON('https://to-adhan.herokuapp.com/', function(data) { var fajr = `<td>${data.Fajr}</td>` var Fajr_Iqama = `<td>${data.Fajr_Iqama}</td>` var Sunrise= `<td>${data.Sunrise}</td>` var Sunrise_iqama= `<td>${data.Sunrise}</td>` var Zuhr= `<td>${data.Zuhr}</td>` var Zuhr_Iqama = `<td>${data.Zuhr_Iqama}</td>` var Asr = `<td>${data.Asr}</td>` var Asr_Iqama = `<td>${data.Asr_Iqama}</td>` var Maghrib = `<td>${data.Maghrib}</td>` var Maghrib_Iqama = `<td>${data.Maghrib_Iqama}</td>` var Isha = `<td>${data.Isha}</td>` var Isha_Iqama = `<td>${data.Isha_Iqama}</td>` $("#fajr").html(fajr); $("#Fajr_Iqama").html(Fajr_Iqama); $("#Sunrise").html(Sunrise); $("#Sunrise_iqama").html(Sunrise); $("#Zuhr").html(Zuhr); $("#Zuhr_Iqama").html(Zuhr_Iqama); $("#Asr").html(Asr); $("#Asr_Iqama").html(Asr_Iqama); $("#Maghrib").html(Maghrib); $("#Maghrib_Iqama").html(Maghrib_Iqama); $("#Isha").html(Isha); $("#Isha_Iqama").html(Isha_Iqama); }); // now date $.getJSON('https://api.pray.zone/v2/times/day.json?city=edmonton&date='+new Date().toJSON().slice(0,10).replace(/-/g,'-'), function(data) { var hijri = `<td>${data.results.datetime[0].date.hijri}</td>` var gregorian = `<td>${data.results.datetime[0].date.gregorian}</td>` $("#hijri").html(hijri); $("#gregorian").html(gregorian); }); </script> </body> انا قبل فترة سئلت عن استقبال البيانات من موقع اخر على شكل json ووضعها في جدول بالجافا سكريبت انا وجدت الحل هذا الكود اذا احد حاب يستفيد1 نقطة
-
السلام عليكم من وجهة نظري أخي الكريم الكورس هو ممهد فقط للمشاريع مثلا أنا أيضا أتابع دورة الجافا سكريبت حيث أن الكورس يقدم الأساسيات فقط و لكن لا يمكن أن يحل كافة المشاريع. شخصيا إنطلاقا من الكورس مع المحادثات و الرد السريع على أسئلتي تحسن أدائي كثيرا. لذلك أنصحك بعدم الإعتمد فقط على الكورس في إنجازك للمشاريع بل يجب البحث أكثر و طرح الأسئلة و مشاهدة اليوتيوب و .. و.. هذه وجهة نظري الشخصية كطالب مثلكم.1 نقطة
-
أحاول نقل قاعدة البيانات الخاصة بمشروع جانغو Django من فلاش USB، قاعدة البيانات من نوع sqlite3 أي أنها مجرد ملف واحد، وقمت بتنفيذ الكود التالي لعمل هذه العملية: os.rename(temp_databse, settings.DATABASES['testing']['NAME']) وهنا مسار قاعدة البيانات الجديد في ملف settings.py: 'testing': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': '/home/mohssen/projects/learning/db/learning.sqlite3', }, ولكن يظهر لي الخطأ التالي: OSError: [Errno 18] Invalid cross-device link لم أفهم معنى هذا الخطأ، ولا سببه، كيف أنقل قاعدة البيانات برمجيًا بشكل سليم؟1 نقطة
-
بالطبع يمكن إستخدام التابع os.rename لنقل ملف ما، ولكن لكي يعمل هذا التابع يجب أن يكون الملف الأصلي والمسار الذي سيتم نقله إليه في نفس نظام الملفات File System (على نفس القرص Partition) الخطأ Invalid cross-device link ليس مشكلة في جانغو Django بل ناجم عن نقل ملف من نظام ملفات مختلف File System، حيث أن التابع os.rename يعمل فقط في حالة كان الملف موجود في نظام ملفات معين وتريد نقله إلى مكان آخر ضمن نفس نظام الملفات، بينما في حالتك فإن نقل ملف من نظام ملفات إلى نظام ملفات مختلف (من قرص Partition إلى قرص آخر USB) لا يمكن أن يتم بإستخدام التابع os.rename. >>> import os >>> os.getcwd() # المسار الحالي، في القرص D: '/mnt/d/temp' >>> os.rename('test.txt', '/mnt/e/test.txt') # لا يمكن نقل الملف إلى القرص E: Traceback (most recent call last): File "<stdin>", line 1, in <module> OSError: [Errno 18] Invalid cross-device link: 'test.txt' -> '/mnt/e/test.txt' >>> os.rename('test.txt', '/mnt/d/test.txt') # بينما سيعمل الكود إذا نقلنا الملف إلى مكان آخر ضمن نفس نظام الملفات >>> يمكنك أن تستعمل التابع shutil.move لهذه العملية، على النحو التالي: >>> import os, shutil >>> os.getcwd() '/mnt/d/temp' >>> shutil.move('test.txt', '/mnt/e/test.txt') '/mnt/e/test.txt' >>> ملاحظة: التابع shutil.move سوف يُظهر نفس الخطأ كذلك إن كنت تستعمل Python 2، بينما إذا كنت تستعمل Python 3 فسوف يعمل كل شيء على ما يرام، ولحل المشكلة بالنسبة لـ Python 2 فيمكنك نسخ الملف عبر التابع shutil.copy ثم حذف الملف الأصلي عبر التابع os.remove1 نقطة
-
لكي يتم طباعة أي قيمة في console فإنك بحاجة إلى الضغط على أي زر في الصفحة، وذلك لأنك حددت مسبقًا كل الأزرار buttons وأضفت حدث event لتنفيذ الدالة btnAction عند الضغط على أي زر، أيضًا يجب أن يحتوي الزر الذي تضغط عليه الخاصية data-cookie لكي يتم طباعة قيمتها. إن أستمرت المشكلة لديك، فأرجو منك أن ترفق كود HTML كذلك.1 نقطة
-
شكرا ولكن في هذه الحالة console لايظهر شيء يعني console.log(description) لم تعد تعمل1 نقطة
-
الخطأ بسبب إستدعاء الدالة btnAction في نهاية الكود، حيث لم تقم بتمرير أي حدث إليها وبالتالي فإن المعامل e غير معرف undefined، وبالتالي يحدث خطأ عند محاولة الوصول إلى الخاصية target ضمن المعامل e كل ما عليك لحل المشكلة أن تقوم بحذف آخر إستدعاء للدالة btnAction من الكود: const btns = document.querySelectorAll("button") btns.forEach(btn =>{ btn.addEventListener('click', btnAction) }) function btnAction(e) { let description = e.target.getAttribute("data-cookie") console.log(description); } // هذا السطر هو سبب المشكلة // btnAction()1 نقطة
-
الأمر بسيط : ممكن تضع هذا ال directive بداخل ال title tag <title> @yield('page_title') </title> وفي كل صفحة من صفحات المشروع ستقوم باستدعاء هذا ال Directive @section('page_title', 'Home Page') هنا يقوم ال blade بفحص ما اذا كان يوجد page_title في ال main layout ، ووضع بدالة القيمة الثانية كما بالمثال Home Page ، هكذا تقوم لتسمية جميع صفحات الموقع بكل سهولة1 نقطة
-
يمكن ذلك بحسب المطلوب ضمن المشروع، فقد تقرر تخزين البيانات الثابتة نسبيًا ضمن قاعدة بيانات MongoDB (مثل معلومات المستخدمين)، وتختار بيانات أخرى وتيرة طلبها والاستعلام عنها عالية وتخزنها ضمن خادم Redis (كمعلومات اسعار الأسهم أو العملات ضمن تطبيق مختص لذلك)، الهدف من ذلك الفصل هو رفع سرعة وأداء النظام والقرار بذلك يجب أن يكون حل لمشكلة تواجه المشروع وليس فقط لاستخدام تلك التقنية يمكنك الاستفادة من قراءة المقال التالي:1 نقطة
-
اذا كان هدفك تطبيقات الهواتف كما أشار الاستاذ وائل عليك بدورة ال js و انا مشترك بها لذا انصحك بها بشده1 نقطة
-
خاصية inline-block تقوم بجعل العنصر inline بمعنى أنه لا يأخذ سطر جديد ولكن في نفس الوقت يأخذ خواص الblock مثل العرض والإرتفاع, حيث أن العناصر الinline يكون عرضها بقدر المحتوى بداخلها ولا يمكن وضع إرتفاع لها , عند إعطاء عنصر الخاصية inline-block يمكنك إعطاء خواص طول وإرتفاع للعنصر , إن كنت لا تحتاج مثل تلك المميزات بالتالي يمكنك إزالة الخاصية بدون مشاكل1 نقطة
-
1 نقطة
-
يُعَد السر وراء النجاح في مجال العمل المستقل هو المثابرة، أي عبر بناء معرض لأعمالك والتواصل مع العملاء المحتملين مرارًا وتكرارًا إلى حين أن تنهال عليك عروض الأعمال. في الواقع، تُعَد هذه الاستراتيجية ناجحةً فعلًا، ولكن إذا كنت ترغب في توسيع نطاق عملك في الكتابة المستقلة، فأنت بحاجة إلى استكشاف طرق جديدة لجذب العملاء إليك. سنعرض في هذا المقال أربع نصائح ستساعدك في العثور على عملاء جدد، دون الحاجة إلى تقديم عروض لهم أو الترويج لنفسك. ضع في الحسبان أنه رغم كل هذه الأساليب التي سأعرضها عليك، لا يزال يتطلب منك الأمر تقديم بعض الجهد والعمل، لكن بطرق مختلفة عما اعتدت عليه. 1. أنشئ مدونة تستهدف المجال الذي تريد الكتابة من أجله إن إنشاء مدونة أمر سهل من الناحية التقنية، لكن نشر المحتوى باستمرار وتنميته هما أمران مختلفان تمامًا. ومن بين الأمور التي تجعل الشركات والمحترفين يقضون الكثير من الوقت في إنشاء المحتوى، هو في كونه أداةً فعالةً للتسويق عبر الإنترنت. يستخدم 91% من مسوقي الشركات، المحتوى مثل وسيلة لفتح آفاق لأعمال جديدة. هناك شيء أقوله دائمًا للكتاب المستقلين، وهو أنه عليك التفكير في نفسك مثل شركة لها نشاط تجاري، لذلك يكون من المنطقي استخدام نفس النهج الذي يستخدمه المسوقون. ومن خلال التدوين عن المجال الذي تعمل فيه، ستستفيد في نواح عدة: تنمية خبرتك في المجال. تعزز المقالات التي تكتبها معرض أعمالك. تساعد العملاء المحتملين في العثور عليك بسهولة أكبر. باختصار، ما تحتاج إلى فعله هو نشر محتوى يجيب على الأسئلة التي قد يبحث عنها الأشخاص في مجال تخصصك. لنفترض مثلًا أنك متخصص في التدوين عن تطوير مواقع الإنترنت (هناك العشرات منهم). ستكون الخطوة الذكية، في حالتنا هذه، هي إنشاء مدونة تركز على تقديم دروس تعليمية في تطوير مواقع الإنترنت، فكلما زاد المحتوى الذي تطرحه، زادت فرص عثور الأشخاص المناسبين عليه، لذا تأكد من إضافة صفحة (وظفني) في مدونتك. 2. تضمين روابط لمواقع عملاء محتملين في مدونتك وهي طريقة منخفضة المخاطر وعالية المكاسب في الوقت نفسه، وهو الأسلوب المفضل بالنسبة لي عندما يتعلق الأمر، ليس فقط بالعمل الحر، بل بالعديد من جوانب الحياة، إذ تُعَد الروابط الخلفية أو Backlinks أمرًا قيمًا لدى معظم مواقع الإنترنت، لذا فهي طريقة رائعة لجذب انتباه عميل محتمل، عبر وضع رابط لموقعه في مدونتك. افعل ذلك مرةً أو مرتين وحاول التفاعل معهم على وسائل التواصل الاجتماعي إن أمكن. من المحتمل أن يمنحك ذلك فرصةً لفتح قناة تواصل معهم. دعني أوضح لك الأمر عبر هذا المثال، لنفترض أنك تريد إيجاد فرصة عمل ككاتب مستقل يكتب مراجعات عن ألعاب الفيديو. إن ما يمكنك أن تفعله في هذه الحالة، هو إنشاء مدونة عن هذا الموضوع تنشر فيها جميع المراجعات التي في جعبتك مع تضمين روابط المواقع التي تريد العمل لصالحها. يكمن السر هنا في جعل هذه الروابط تبدو وكأنها زيارات عضوية طبيعية. وليس حشو مدونتك براوبط في مكان لا معنى له. في حال كنت تنشر محتوى على نحو دائم ومستمر، فستجد بالتأكيد فرصةً لتضمين الروابط التي تحتاجها بأسلوب طبيعي لا ريب فيه. بالنسبة لي، لقد استطعت في مرات عديدة ومن خلال تضمين بعض الروابط في مدونتي؛ فتح محادثات مع الشركات التي أهتم بالعمل معها، فبالنسبة للشركات التي تتعقب الزيارات التي تأتيها من روابط واردة inbound links (وهناك الكثير منها في عالم الشبكة العنكبوتية)، يمكن أن يكون تضمين رابط موقعها سببًا كافيًا لفتح قناة تواصل معها. ومن هناك ستكون الكرة في ملعبك. 3. التدوين في مواقع أخرى في نفس تخصصك ما أقصده هي مقالات الضيوف Guest Post. بالنسبة لي يُعد النشر مثل ضيف واحدًا من أفضل الطرق لزيادة حركة الزيارات في مدونتي الخاصة، وهو في نفس الوقت استراتيجية رائعة لمساعدتك في العثور على المزيد من فرص العمل. كونك كاتبًا مستقلًا، سيساعدك "التدوين كضيف" في فتح آفاق جديدة لعملك. وفي حال كانت لديك مدونة خاصة بك، فقد تكون أيضًا طريقةً ممتازةً لجذب المزيد من الزيارات إليها. تُعَد هي الصفقة مربحةً لجميع الأطراف، خاصةً إن كنت تكتب لإحدى تلك المدونات التي تدفع مقابل مقالات الضيوف. عندما يتعلق الأمر بالتدوين مثل ضيف، فيجب أن تطمح عاليًا، لذا ابحث عن أكثر المدونات شهرةً في المجال الذي تستهدفه وتواصل معهم. عليك أن تتواصل مع أصحاب تلك المدونات وإقناعهم بنشر مقالاتك مثل ضيف بأسلوب أو بآخر. وفي حال وافقوا ونشرت في موقعهم، فهناك احتمال أن يشاهد منشورك آلاف الأشخاص، طبعًا هذا في حال اخترت العمل مع مدونة ناجحة. وفي معظم الأحيان، سيسمحون لك بتضمين سيرتك الذاتية كونك كاتب ضيف، والتي يمكنك عن طريقها جذب المزيد من فرص عمل بأسلوب غير مباشر. نصيحتي لك، في حال وجدت مدونةً شهيرةً في مجال تخصصك ووافقت على نشر مقالاتك مثل ضيف بين الفينة والأخرى، فاترك دائمًا قناةً مفتوحةً للتواصل معهم، إذ يمكن لمقال واحد تنشره كل شهرين أن يكون كافيًا لتعزيز تواجدك وظهورك على الإنترنت. وطالما أنه يساعدك على جذب المزيد من العملاء، فالأمر يستحق التجربة. 4. العمل مع شركات للكتابة المستقلة أعلم أن الكثير ممن يعملون مستقلين، قد اختاروا هذا المجال على وجه التحديد لأنهم يحبون أن يكونوا مديرين على أنفسهم. أي أنهم لا يريدون أن يضطروا إلى التعامل مع أصحاب العمل، وساعات العمل الطويلة، والجلوس خلف مكاتب صغيرة، وكل ما في بيئة العمل التقليدية من أمور غير محبذة. إن العمل مع شركات الكتابة المستقلة ليست وظائفًا مكتبيةً تقليدية، لكن العمل في أحدها يعني أنك ستعمل تحت إمرة شخص ما. في الحقيقة حتى لو كنت كاتبًا مستقلًا، فعليك دائمًا العمل تحت إمرة شخص ما. الفرق هنا، هو أنه في العمل مع شركة كتابة مستقلة، هناك درجة من الفصل بينك وبين العميل النهائي، إذ عادةً ما تتولى الشركة كل شيء من إيجاد عملاء جدد، إلى فهم ومناقشة ما يحتاجون إليه، بالإضافة إلى أنهم يدفعون أتعابك على نحو مباشر ووفقًا لجدول زمني (إذا لم يفعلوا ذلك، اتركهم على الفور). هناك بالطبع جانب سلبي للعمل معهم، وهو أن أرباحك ستحدد بحسب اتفاقياتك معهم، حيث ستكون صفقةً ممتازةً بالنسبة لك في حال كنت كاتبًا بارعًا ولكنك لست ماهرًا في إيجاد العملاء والتفاوض معهم؛ أما إن كنت بارعًا في التفاوض، فمن الأفضل لك الاعتماد على نفسك. حاليًا في عالمنا العربي ليست هناك الكثير من الشركات المتخصصة في هذا المجال، لكن وجب ذكرها في هذا المقال كونه أمرًا شائعًا في العديد من الدول الغربية، وكون أن العديد من المستقلين العرب لهم تعاملات مع مواقع أجنبية للعمل الحر. في الختام هناك الكثير من المستقلين الجدد الذين يتخلون عن العمل الحر بسبب أنهم لا يستطيعون العثور على عمل كافٍ. في الحقيقة العمل متوفر والفرص كثيرة، لكن الأمر يتطلب الكثير من الجهد لبناء قاعدة عملاء مستقرة. ومعظم هذا العمل ينحصر في الترويج لنفسك أمام العملاء المحتملين، وهو أمر ضروري، لكنه ليس الطريقة الوحيدة للعثور على عمل. إن تمكنت من إيجاد طرق لجذب عملاء جدد بأسلوب غير مباشر، فإن توسيع نطاق عملك يصبح أسهل بكثير. إليك ملخصًا سريعًا للنصائح الأربع التي استعرضناها في المقال: أنشئ مدونةً تستهدف المجال الذي تريد الكتابة من أجله. ضع روابطًا لمواقع العملاء الذين تستهدفهم في مدونتك. اكتب في مقالات الضيوف في مواقع من نفس مجالك. ضع في حسبانك ضرورة الانضمام إلى شركات الكتابة المستقلة. ترجمة -وبتصرّف- للمقال 4 Tips to Find New Freelance Writing Clients Without Pitching لصاحبه ALEXANDER CORDOVA. اقرأ أيضًا 15 نصيحة لتطوير موقعك كمستقل، وجذب المزيد من العملاء مجموعة أفكار لجذب العملاء وتوسيع قائمة البريد الإلكتروني كيف تصبح مستقلا ناجحا طريقك إلى العمل الحر عبر الإنترنت1 نقطة
-
بأدور على كتاب لتعليم xamarin باللغه العربيه ومش لاقى والمقالات ده روعه لكن محتاجين انها تكمل للاخر1 نقطة