لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 01/29/21 في كل الموقع
-
مرحبا إخواني وأخواتي؛ للنِقاش من فضلكم؛ كيف يتم تطوير Laravel باللغة العربية والإنجليزية؟ كيف يتم قلب اتجاهات القالب في حال كانت اللغة العربية أو إنجليزية ؟ هل من الواجب تصميم قالب بالإنجليزية و آخر بالعربية ؟ | تحياتي لكم جميعاً .3 نقاط
-
احتاج لكتابة أمر لأستخدام FCM لمشروع Flutter لدي كائن group تملك عنصر List<String> membersIDs لدي كائن member يملك عنصر String fmcAccessToken اريد عند اضافة Product يحمل goupID ارسال أشعار لكل الأعضاء داخل المجموعة التي تحمل القيمة المتساوية مع goupID .2 نقاط
-
المُحرِّر VS Code (اختصار إلى Visual Studio) من مايكروسوفت هو محرّر شيفرة حرّ مفتوح المصدر حصل على شعبيّة كبيرة في الآونة الآخيرة. إنه خفيفٌ جدًا، ومرنٌ، ولكنه يمتلك عدة خصائص قويّة، بالإضافة إلى أنه يدعم كل لغات البرمجة المهمة تقريبًا، بما فيها PHP و JavaScript و ++C وغيرها. ربما تندهش إن علمت أن VS Code أيضًا متعدد المنصات. إنه لا يعمل على ويندوز وحسب، بل هناك نسخٌ للينكس وماك متاحة أيضًا. لكن ربما أفضل مزاياه على الإطلاق هي متجر الإضافات الضخم، الذي يحوي إضافات مجانيّة متاحة لدعم اللغات الجديدة، أو اكتشاف الأخطاء البرمجيّة، أو إضافة وظائف أخرى متنوّعة، وهذا يمكِّنُك من تكييف تجربة التحرير لكي تلبّي احتياجاتك بصورةٍ أفضل. اليوم نقدم لك بعض أفضل إضافات الـ VS Code على الإطلاق. GitLens رغم أن Git وظيفة مدمجة في VS Code، يهدف GitLens إلى زيادة قدرة المحرر بالمزيد من مميزات التحكم في الإصدار. إنه يقدم لك نظرة أعمق في الشيفرة، فيظهر لك ما الذي تغيّر ومن الذي غيره. يمكنك أيضًا إجراء موازنة بين التفريعات والوسوم والإيداعات المختلفة. بشكلٍ عام، ستجعل هذه الإضافة من التحكُّم في الإصدار تجربةً أكثر بصريّةً. Beautify هل تهتم بإبراز الصياغة بصورةٍ خاصة؟ إذا كان الأمر كذلك، فالإضافة Beautify هي الإضافة التي تحتاجها. فهي تستفيد من استخدام VS Code لـ Online JavaScript Beautifier، ولكنها تُمكِّنك من أن تقوم بتغييرات لأنماطها بسهولة. هذا يعني أنك تستطيع أن تضبط عناصر مثل الإزاحة والتفاف السطر والتفاصيل الدقيقة الأخرى بما يتوافق مع ذوقك تمامًا. ESLint من الصعب تنقيح الأخطاء في أي لغة برمجية ومن ضمنها JavaScript. ولكن إضافة ESLint تسهل عليك الأمر كثيرًا. إنها تساعدك عن طريق توضيح المشكلات المحتملة في الشيفرة قبل أن تقوم بتشغيلها. والأفضل من ذلك، تمكِّنك الإضافة من أن تُنشئ القواعد الخاصة بك لتنقيح الشيفرة وتدقيقها. Debugger for Chrome يساعد Debugger for Chrome المطوِّرين الذين يفضِّلون استكشاف أخطاء الشيفرة في أثناء وقت التشغيل. هناك عددٌ من المزايا المفيدة، بما فيها القدرة على ضبط نقاط توقف (breakpoints) في الشيفرة ونقاط المراقبة والطرفية. بالإضافة إلى ذلك، يمكنك اختيار تشغيل نسخةٍ من المتصفح Chrome من داخل VS Code أو إلحاق المصحِّح بنسخةٍ من المتصفِّح تعمل بصورةٍ منفصلة. React Native Tools React هو من أكثر مكتبات JavaScript المثيرة للاهتمام، لدرجة أن محرِّر ووردبريس الجديد Gutenberg مؤسس عليه. إذا كنت من ضمن الكثيرين الذين انضموا إلى المتحمسين له، فإضافة React Native Tools تعتبر ضرورية بالنسبة لك. فهي تعطيك القدرة على تشغيل أوامر React Native وتساعدك على اكتشاف أخطاء البرامج. One Dark Pro حين تتعامل مع الشيفرة، من المفيد أن يكون لديك محرّر ذو مظهر جذاب ومريح في آنٍ واحد. الشيفرة قد تستمرُّ لساعات متَّصلة. يُحضر One Dark Pro قالب “One Dark” الشهير من محرّر Atom إلى VS Code. وبذلك تحصل على هذا المظهر المألوف الرائع مع مميزات تطبيق مايكروسوفت مفتوح المصدر. Bracket Pair Colorizer 2 Bracket Pair Colorizer 2 هو إضافةٌ بسيطة، لكنها تسهِّل عمليَّة فهم الشيفرة كثيرًا. فهي تلوِّن الأقواس المتشابهة بلونٍ موحد، مما يتيح لك أن تحدِّد بدايات ونهايات الوظائف بصريًّا. بالإضافة إلى ذلك، يمكنك اختيار الألوان التي ستستخدم. vscode-icons لعلَّ أكثر التعديلات البصريَّة تأثيرًا لـ VS Code تأتي من vscode-icons. فهو يأخذ قائمة الملفات المملَّة ويضيف إليها أيقونات ملوَّنة وفقًا للغة البرمجة. هذا يسهّل التفرقة بين ملفَّات PHP وملفات HTML، على سبيل المثال. فضلًا عن ذلك، فإن الطابع المميز المضاف فكرةٌ مرحبٌ بها في أي مكان عمل. اكتب الشيفرة بطريقتك الخاصة العدد الهائل من الإضافات المتاحة لـ VS Code يجعل منه اختيارًا حتميًّا للاستخدام اليومي. لديك الحريَّة لضبط الأشياء بما يتناسب مع لغات البرمجة التي تستخدمها، ونوعيَّة المساحة البصريَّة التي تفضلها. بالإضافة إلى ذلك، فهو يوفِّر خليطًا مثيرًا من ثقافة المؤسَّسات التجاريَّة وثقافة البرمجيَّات مفتوحة المصدر. كونه مدعوم من مايكروسوفت، فهذا يضمن أنه سيتم تطويره بصورةٍ نشطةٍ في المستقبل. أما بالنسبة لمجتمع البرمجيات مفتوحة المصدر، فهو يخلق بيئةً ناجحةً حول البرنامج. النتيجة هي أن يحصل المبرمج على أفضل ما لدى الجانبين. مترجم وبتصرف عن Top Free Extensions for VS Code بقلم Eric Karkovack1 نقطة
-
السلام عليكم ابحت عن برنامج كنت شفتو زمان عند صديق يمكن للبرنامج عمل صفحة ويب انطلاقا من صورة و تعمل وسط الصورة خانات للتسجيل متلا أما الباقي يكون مجرد صورة و ليس كود html1 نقطة
-
مرحباً محمود، لقد أجبتك مُسبقاً على سؤالك في المساهمة الماضية، ينقصك النُقطة الرابعة التي ذكرتها هنا: عمل set للترميز الخاص بالإتصال لهذا الترميز: utf8mb4 ظننت أنك تستخدم mysqli لكن بما أنك تستخدم pdo يُمكنك تغيير الترميز بهذا الشكل: <?php $conn = new PDO('mysql:host=your-hostname;dbname=your-db;charset=utf8mb4', 'your-username', 'your-password', array( PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION, PDO::MYSQL_ATTR_INIT_COMMAND => "SET NAMES utf8mb4 COLLATE utf8mb4_unicode_ci" )); بالتوفيق.1 نقطة
-
1 نقطة
-
يمكنك شراء شهادة SSL وتركيبها على الأستضافة التي تشتريها من شركات الأستضافة. هناك استضافات عندما تحجز منها استضافة توفر شهادة ssl مجانية و أو شراء شهادة SSL لمدة تحددها شركة الاستضافة. يمكنك من خيار SSL/TLS تركيب الشهادة المتوفرة لديك. بعد التركيب يمكن إضافة إلى ملف .htaccess الكود حتى تجبر الموقع على استخدام https في الصفحات. RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] RewriteOptions inherit RewriteEngine on Header set content-Security-Policy: upgrade-insecure-requests يوضع الكود في أعلى ملف .htaccess إذا كنت تقصد شيء أخر يمكن توضيح السؤال بشكل أكبر لو سمحت.1 نقطة
-
تابع حل المشكلة لتعرف السبب، على كل حال يمكنك تجريب flutter_pay يوجد جدول في الأسفل يوضح التقنيات التي تعمل معها و تتوفر visa لكلا نظامي android + ios وجدت أيضا: stripe_sdk و stripe_payment razorpay - flutter_credit_card بالتوفيق1 نقطة
-
مرحباً عبد الواحد، غالباً ما أستخدم هذه الحزمة: Laravel Localization لبناء موقع مُتعدد اللغات، لأن بها عدة خصائص و تثبيتها و إستعمالها جداً سهل. فهي تعمل على خزن اللغة المُستخدمة (locale) في الجلسة، و يُمكن إنشاء مسار واحد فقط لعدد من اللغات بهذا الشكل: <?php Route::group(['prefix' => LaravelLocalization::setLocale()], function() { // وضع كافة المسارات التي تحتوي على تعدد لغات هنا // على سبيل المثال // صفحة إتصل بنا Route::get('/contact', function() { return view('contact'); }); }); فإن أردنا التوجه لصفحة إتصل بنا الخاصة باللغة الإنجليزية نذهب الى الرابط: http://url-to-website/en/contact أما إن أردنا التوجه لصفحة إتصل بنا باللغة العربية نذهب الى الرابط: http://url-to-website/ar/contact أما عند الذهاب إلى الرابط: http://url-to-website/contact فسيتم عرض الصفحة باللغة الإفتراضية للموقع. يُمكن عمل publish لملف إعدادات الحزمة لتحديد اللغات التي نريدها في موقعنا. في صفحات العرض نستعمل دوال الترجمة التي يُوفرها الإطار ك ()trans او ()__ أو التوجيه الخاص بُمحرك القوالب blade @lang() هذه الدوال تستخدم ملفات الترجمة الموجودة في المُجلد lang لعرض النصوص و الكلام الثابت في الموقع و الذي يكون معروف مُسبقاً لدى المُطور، و يكون قد ترجمه في كافة الملفات، و بإستعمال الدوال أعلاه يتم عرض النصوص حسب اللغة المُخزنة في الجلسة و يتم تغيير قيمتها على حسب الرابط المُستخدم. أما بخصوص تغير الإتجاه فيُمكن إستخدام خاصية dir في لغة html لتحديد الإتجاه حسب اللغة المُخزنة في الجلسة (يُمكن في أي وقت جلب هذه القيمة عن طريق بعض توابع اللغة): LaravelLocalization::getCurrentLocale() // جلب مفتاح اللغة الحالي LaravelLocalization::getCurrentLocaleDirection() // جلب الإتجاه الحالي rtl or ltr LaravelLocalization::getSupportedLocales() // جلب مصفوفة تضم كل اللغات المدعومة في التطبيق بإستخدام هذه الدوال يُمكننا تحميل ملف التنسيقات الموافق إن وُجد لكل إتجاه ملف تنسيقات خاص به @if(LaravelLocalization::getCurrentLocaleDirection() == 'rtl') <!-- عمل بعض التنسيقات التي نريدها في الإتجاه من اليمين إلى اليسار --> <!-- يُمكن تضمين ملف لتنسيقات هذا الإتجاه --> @else <!-- الإتجاه المُعاكس --> @endif أما بخصوص المُحتوى الغير ثابت أي الذي يأتي من قاعدة البيانات فيُمكنك إستخدام هذه الحزمة: laravel-translatable بحيث لكل نموذج و جدول به أعمدة نريد تخزينها بعدة لغات نُنشئ نموذج آخر و جدول بيانات آخر نضع فيه الأعمدة التي به ترجمة بعدة لغات على سبيل المثال نريد حفظ مقالات بعدة لغات سيكون لدينا نموذج Post و نموذج آخر PostTranslation و كل منهما مربوط مع جدول في قاعدة البيانات ستجد في التوثيق الرسمي للحزمة إضغط هنا للذهاب للتوثيق الرسمي و ستجد أمثلة بالشرح. بالتوفيق.1 نقطة
-
مرحبا مجددا، تأتي قيمة applicationId من build.gradle في moudle في قسم الأندرويد ابحث عن الجزئية التالية وعدل الاسم حسبها: أرجو الانتباه للتوافق انظر للجزء applicationId "com.example.myapp" android { defaultConfig { applicationId "com.example.myapp" minSdkVersion 15 targetSdkVersion 24 versionCode 1 versionName "1.0" } ... } وبهذه الحالة سوق يتم قراءة معرف التطبيق applicationId من Gradle ثم إسنادها إلى androidMainfest أي اترك العبارة التالية مثلما هي: <data android:scheme="${applicationId}.braintree" /> في الجزء <activity android:name="com.braintreepayments.api.BraintreeBrowserSwitchActivity" android:launchMode="singleTask"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="${applicationId}.braintree" /> </intent-filter> </activity> شكرا لك1 نقطة
-
السلام عليكم ❤ عندي في موقعي textarea مسموح للناس الكتابة بها وأريد السماح لهم بكتابة الإيموجيز فعندما قمت بكتابة الإيموجي من خلال إيموجي ويندوز 10 عن طريق الضغط على زر windows+; تمت الكتابة في الtextarea وظهرت بشكل صحيح ولكن عند عرضها في الموقع يظهر بعضها على شكل علامات إستفهام مقل الصورة والبعض يظهر بشكل صحيح فما مشكلة هذا وكيف أعالجها؟ ولكم فائق الشكر والإحترام💚💚 قاغدة البيانات المستخدمة هي mysql وهو تطبيق ويب ليس اندرويد كما ترون قد ظهرت هنا الإيموجي بشكل صحيح في سؤالي فكيف أعالج هذا؟1 نقطة
-
مرحبا مروان، هل قمت بربط التطبيق مع الخدمة بشكل صحيح في الجزء التالي: <activity android:name="com.braintreepayments.api.BraintreeBrowserSwitchActivity" android:launchMode="singleTask"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="${applicationId}.braintree" /> </intent-filter> </activity> حيث يوجد قيود في حقل applicationId: يقول: Important: Your app's URL scheme must begin with your app's package ID and end with .braintree. For example, if the Package ID is com.your-company.your-app, then your URL scheme should be com.your-company.your-app.braintree. ${applicationId} is automatically applied with your app's package when using Gradle. Note: The scheme you define must use all lowercase letters. If your package contains underscores, the underscores should be removed when specifying the scheme in your Android Manifest. أظن أنه عليك تعديل هذه الجزئية لإتمام عملية التحقق من أن التطبيق يتبع لنفس الحساب. (يجب أن تحوي على حروف صغيرة فقط و بدون شرطة سفلية)1 نقطة
-
ما هي قاعدة البيانات التي تستعملها ؟ وهل نحن نتكلم عن تطبيق وب أم عن تطبيق جوال؟ على أية حال مشكلتك مشكلة encoding والحل هو اعتماد utf-8 encoding في التخزين في قاعدة البيانات وكذلك في اﻹظهار. إذا أجبتنا عن اﻷسئلة أعلاه سنتمكن من مساعدتك بشكل أفضل ﻷن text encoding/decoding له خوارزمية واحدة ولكن الكود يختلف باختلاف لغات البرمجة وقواعد البيانات1 نقطة
-
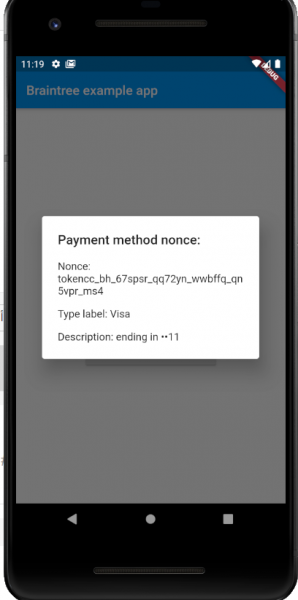
اهلا اخي قمت بكل شي تقريبا وكل شي تمام 100/100 اعمل دفع وادخل البطاقة الموضوحه في التوثيق الخاصة بالاضافة وبعدها احصل على الشعار التالي: قمت بمشاهدة Last Used On الخاصة بالاضافة من خلال حسابي حتى اتاكد ان الربط شغال وقد تحدث فعلا التاريخ بمعنى ان الاضافة شغالة ولكن المشكلة الان: قمت بعرض حسابي في Paypal ولم اجد اي اموال قد تم اضافتها الى حسابي مع العلم اني قمت ايضا بمحاولة دفع من خلال بطاقتي البنكيه الشخصيه وقد حدث لدي نفس الفعل السابق بضبط ماذا يجب ان افعل الان اخي؟او ما هو توقعك للمشكلة الموجوده؟ مع العلم ايضا انني قمت بعمل تفعيل لحساب Paypal في حساب الاضافة1 نقطة
-
كيف اكتب برنامج بلغه c# باستعمال حلقه for يطبع الشكل الاتي: (رقم ١ في السطر الاول مره واحد رقم ٢ مرتين في السطر الثاني ) 1 22 3331 نقطة
-
السلام عليكم ورحمة الله وبركاته تحيه طيبه للجميع يا اخواني احاول استعمال الباكج التالي من فلاتر: https://pub.dev/packages/flutter_braintree ولكن كل ما اقوم بادراج الاضافة في ملف yaml تواجهني المشكلة التاليه: FAILURE: Build failed with an exception. * What went wrong: Could not determine the dependencies of task ':flutter_braintree:compileDebugAidl'. > Could not resolve all task dependencies for configuration ':flutter_braintree:debugCompileClasspath'. > Could not find org.jfrog.cardinalcommerce.gradle:cardinalmobilesdk:2.2.4-1. Required by: project :flutter_braintree > com.braintreepayments.api:three-d-secure:3.14.2 حاولت تغير المشروع وعمل مشروع جديد وقمت باضافة كل شي تقريبا مطلوب مني ولكن المشكلة لم تذهب هل يعلم احد سبب المشكلة ؟ ام واجهته من قبل؟1 نقطة
-
مرحبا اخي اعتذر لم افهم اول خطوه في البدايه نعم قمت بعملها الان بنسبة الى اقل اصدار كنت عامله 21 ولكن بعد تغير الى الاصدار 0.6.0 اختفت المشكلة نعم يعطيك الف عافيه اخوي1 نقطة
-
هذه ليست تعليمة برمجية، ما قصدته هو من قائمة file في أندرويد استديو تختار invalidate Cahces/restart ليتم حذف الملفات المؤقتة من المشروع. --------------- حسب توصيات المكتبة و لعمل توافق بينها و بين gradle نصحو بالتالي: تحديد أقل نسخة تطوير ل 21 In /app/build.gradle, set your minSdkVersion to at least 21. و تحديد إصدار المكتبة dependencies: flutter_braintree: 0.6.0 قبل ذلك حاول حذف +1 من إصدار المكتبة. كل هذه مشاكل توافقية و علينا تجريب تغييرهم1 نقطة
-
القيمة نفسها نعم لدي بنسبة للكود الثاني بعد تنفيذه احصل على التالي: android : The term 'android' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the path is correct and try again. At line:1 char:1 + android stuio: file->invalidate Cahces/restart + ~~~~~~~ + CategoryInfo : ObjectNotFound: (android:String) [], CommandNotFoundException + FullyQualifiedErrorId : CommandNotFoundException1 نقطة
-
ما القيمة المقابلة لديك في مشروع أندرويد : classpath 'com.android.tools.build:Gradle:3.5.0' أرجو تنفيذ التعليمة: android stuio: file->invalidate Cahces/restart شكرا1 نقطة
-
اهلا بيك عزيزي مع الاسف الغالي الامر لم ينجح ما تزال المشكلة موجوده ولم يتغير شي في رسالة الخطاء1 نقطة
-
سنتعلم طريقة تصميم علبة حليب ثلاثية الأبعاد وسنعتمد على أداة 3d box tool والخطوط الوهمية التي تسمى بالأدلة Guide مع بعض الأدوات الأخرى لنحصل في النهاية على هذه النتيجة. أداة الصندوق ثلاثي الأبعاد 3d box tool هناك عدة طرق لنحصل على رسومات ثلاثية الأبعاد في إنكسكيب دون الحاجة فعليا لهذه الأداة، إلا أن هناك الكثير من زوايا النظر التي يصعب تنفيذها بغير هذه الأداة. لو رسمت صندوقا عن طريق الأداة، ستلاحظ أن الصندوق محاط بمجموعة من الخطوط، وما يهمنا معرفة في هذا المقال عن هذه الأداة ما يلي: الخطوط الملوّنة المحيطة بالشكل يمثل كلا منها بعدا ويرمز لكل بعد بالرمز (X, Y, Z) بتحريكنا لهذه الأبعاد الثلاثة يمكن أن نحصل على زوايا وأشكال مختلفة ومتعددة للصندوق. في الشريط العلوي للأداة سنلاحظ خانات للأبعاد الثلاثة لكتابة زاوية كل بعد وبجانب كل خانة علامة التناظر || ، عند تفعيل هذه العلامة فإن الخطين التابعين للبعد لن يلتقيا، وعند إلغائها سنلاحظ نقطة تدعى بنقطة التلاشي حيث يلتقي خطّا البعد عند نقطة معينة. خطوات رسم علبة الحليب ارسم صندوقا بأداة 3d box tool وستلاحظ مجموعة من الخطوط التي تحيط به بتحريكها سنصل للشكل المطلوب. إن لم تكن حصلت على الشكل المبدئي الذي حصلنا عليه فتأكد من كون البعد Y بزاوية 90 وأن خيار التناظر مفعّلا فيه فقط وليس مفعّلا مع البعدين الآخرين، وأن الخطوط الصفراء تقع يمين الصندوق وتمتد من حافته اليمنى، بينما تمتد الخطوط الحمراء من الحافة اليسرى لجهة اليسار. تحريك العقدة التي تمثل نقطة التلاشي أو الالتقاء لكل بُعْد تؤدي لتغيير زاوية الرؤية للصندوق، بينما تحريك العقد المحيطة بالصندوق نفسه اليمنى يمينا أو يسارا أو للأعلى والأسفل يؤدي لتغيير حجم الصندوق (ستحتاج للقليل من التجارب في بداية استخدامك للأداة لذا لا تقلق إذا لم تصل سريعا للشكل المطلوب). لا تجعل الصندوق بطول علبة الحليب التي نرغب برسمها بل يكفي تكوين الجزء العلوي منه والباقي سنكمله بطريقة أخرى لتسهيل عملية الحصول على الشكل المطلوب. إذا وصلنا للزاوية والشكل المناسب للجزء العلوي من علبة الحليب سنحول الصندوق لمسار عن طريقة خيار Object to Path من قائمة المسار Path من الشريط العلوي للقوائم، ثم نفك التجميع عن الصندوق، وبهذا لا يكون بالإمكان التعديل على الشكل بنفس الآلية السابقة إذ ستختفي تلك الخطوط الملوّنة المحيطة بالصندوق. نختار أداة التحرير Node tool بينما ما زالت قطع الصندوق محدّدة، ثم نسحب مؤشر السهم حول العقد السفلية للصندوق لتحديدها. نسحب العقد للأسفل مع الضغط على Ctrl للمحافظة على محاذاتها إلى أن نصل للطول الذي نرغب به للعلبة. نعود لأسهم التحديد ثم من الشريط العلوي نعكس العلبة أفقيا. من الشريط العلوي فعّل خيار Snap cusp Nodes للالتقاط العقد الحادة. من المسطرة العلوية لشاشة الرسم نضع مؤشر الفأرة ثم نسحب منه خطا وهميا يسمى دليل. نسحب الدليل للأسفل إلى أن تلتقط العقدة الموجودة فيه العقدة بين المضلعين وسط العلبة. اضغط على زر Shift لتظهر علامة التدوير عند المرور على الدليل وقم بتدوير الخط إلى أن يلتقط العقدة اليسرى للعلبة، وذلك بتقريب مؤشر الفأرة أثناء التدوير عند الحافة اليسرى للعلبة. كرّر نفس الأمر مع الجهة السفلية اليسرى للصندوق، بسحب دليل جديد وتدويره بما يتناسب مع الحافة السفلية اليسرى للصندوق، ليتشكل لنا دليلان يمتدان من يسار الصندوق ويلتقيان عند نقطة معينة. كرّر الخطوات نفسها مع جهة اليمنى، ولتميز الأدلة الجديدة؛ سنلوّنها بلون مختلف عن طريق الضغط على الدليل مرتين متتاليتين، ومن النافذة المنبثقة نغير اللون للأحمر. لو قمنا بتصغير الشاشة عن طريق زر – من لوحة المفاتيح للاحظنا التقاء الخطوط عند نقطة معينة، ويمكننا اعتبار الجهة اليمنى ممثلة للبعد z والجهة اليسرى ممثلة للبعد x ، وسبب قيامنا بهذا هو مساعدتنا على رسم بقية التفاصيل بسهولة وبأبعاد مناسبة للعلبة. أضف دليلا جديدا واسحب عقدته لنقطة التقاء الخطين الأحمرين، ولوّنه باللون الأخضر لتمييزه، ثم قم بتدويره إلى أعلى الدليل الأحمر العلوي إلى أن تصل للارتفاع الذي ترغب أن يكون عليه الشكل المثلث أو الشبيه بالخيمة أعلى علبة الحليب. استخدم أداة الرسم المنحني Bezier tool لرسم المضلع المشكل لرأس العلبة بالاستعانة بالدليلين الأحمر والأخضر. بأداة الرسم المنحني ارسم مثلثا في طرف الصندوق الأيسر بالاستعانة بالشكل الذي رسمناه توًا. أضف دليلا جديدا فوق الدليل الأخضر السابق مع جعله بارتفاع أقل، لنرسم مضلعا جديدا تمثل القطعة التي تقع أعلى علبة الحليب. يمكنك التعديل على العقد عن طريق أداة التحرير بتحريكها لتنطبق مع العقد التي تقع أسفلها لضبط الشكل. كرّر المثلث مجددا واسحب عقدته العلوية إلى الأسفل واجعلها ملاصقة لضلع المثلث الأصل الأيمن. قم بإخفاء الأدلة مؤقتا عن طريق قائمة العرض View ثم أزل علامة صح عند خيار الأدلة Guide. لوّن العلبة باللون الذي ترغب به مع تغيير الدرجة لكل قطعة للحصول على التأثير المناسب. ستظهر بعض الزوائد للقطع الخلفية للصندوق، والتي تستطيع الوصول لها عن طريق الضغط على زر Alt بتحديد الشكل الذي يتقدمها ثم تحديدها مجددا في الجهة التي تقع فيها إلى أن تصل لها ثم احذفها. أعد الأدلة من قائمة العرض مجددا بوضع علامة صح عندها، وقم بالتخلص من الألة الخضراء التي رسمناها سابقا من أجل رأس العلبة لأننا لم نعد بحاجتها. أضف دليلا جديدا لوّنه باللون الأصفر، وبنفس الطريق السابقة اجعله ينطلق من نقطة التقاطع للأدلة الحمراء وقم بتدويره إلى داخل العلبة حيث المكان الذي ترغب أن تضع فيه الشريط الورقي لبيانات الحليب. أضف دليلا أصفر آخر بنفس الطريقة وقم بتدويره إلى أن تصل للارتفاع الذي ترغب أن يكون عليه الشريط الورقي. من المسطرة اليسرى التي تقع يسار مساحة الرسم اسحب دليلا جديدا وضعه في منتصف العلبة ولوّنه باللون الأخضر لتمييزه. أضف دليلين جديدين وليكونا باللون البنفسجي يمتدان من نقطة الالتقاء x للخصوص الزرقاء مع مراعاة التقاء كل دليل مع الدليل الأصفر الذي يقابله عند نقطة التقائهما مع الدليل الأخضر عند تدويرهما. ارسم بأداة الرسم المنحني مضلعا في الجهة اليمنى مستعينا بالخطوط الوهمية الصفراء اليمنى مع جعل حدوده اليسرى زائدة عن العلبة لترتيبها بطريقة أسهل في الخطوة القادمة. كرّر المضلع الأصل الرمادي الذي رسمنا الشكل الجديد فوقه، ثم حدّده هو والمضلع الجديد، ومن قائمة المسار Path اختر أمر التقاطع Intersection. لوّن الشكل الناتج باللون المناسب، واخترنا هنا درجة من درجات اللون الوردي، ثم أعد نفس الخطوات مع الجهة اليسرى ولوّن القطعة بدرجة أقتم، ثم أخفي الأدلة مجددا. ارسم في رأس العلبة دائرة كاملة الاستدارة بالضغط على Ctrl أثناء الرسم، لتتكون منها فتحة الحليب. اضغط على الدائرة بأسهم التحديد مرتين لتظهر أسهم التدوير، ثم مع الضغط على Ctrl اسحب السهم الأيمن المتوسط خطوة للأسفل، ولونها باللون الوردي القاتم. كرّر الدائرة مجددا ولونها باللون الفاتح وصغّرها قليلا واسحبها لليمين وللأعلى قليلا حيث ارتفاع الغطاء. فعّل من الشريط العلوي خيار التقاط المسار Snap to Path ثم بأداة الرسم المنحني ارسم مضلعا يصل بين الدائرتين من عند الحواف الجانبية التي لا يظهر معها انثناءات الدائرة عند توحيد المضلع مع الدائرة السفلية. في الخطوة الأخيرة نقوم بتوحيد المضلع مع الدائرة السفلية القاتمة لتكتمل غطاء فتحة الحليب. النتيجة النهائية1 نقطة
-
مرحبا مروان، سنحاول تحديد إصدار المكتبة بعد إزالة ^ من إصدار المكتبة: dependencies: flutter_braintree: ^1.1.0+1 لتصبح dependencies: flutter_braintree: 1.1.0+1 ثم إعادة تنفيد : flutter pub cache repair ثم flutter pub get شكرا لك1 نقطة
-
سنتعلم في هذا الدرس كيفية تصميم عالم افتراضي ثلاثي الأبعاد شبيه بنمط رسومات لعبة Minecraft الشهيرة. سيكون التصميم بنمط الإيزومترك الذي سبق وأن تعلمنا كيفية التصميم بهذا النمط في الدرس السابق عبر طريقتين، وسنتعلم في هذا الدرس طريقة جديدة للقيام بهذا النوع من التصاميم. افتح برنامج إنكسكيب وأنشئ مستندًا جديدًا. ثم استخدم أداة رسم المستطيلات والمربعات عبر الضغط على مفتاح F4 ثم استمر بالضغط على مفتاح ctrl أثناء سحب الشكل على لوح الرسم ليتم رسم مربع مثالي. ثم انقر على F1 لاختيار أداة التحديد وانقر على الشكل، ثم انقر بالفأرة مرة ثانية على المربع لتتغير أشكال الأسهم المحيطة بالمربع وبذلك نستطيع تدويره الآن. دوّر الشكل مع الاستمرار بالضغط على مفتاح ctrl للتدوير بزوايا ثابتة، استمر بالتدوير إلى أن يتم تدوير الشكل بزاوية 45 درجة. عدّل حجم الشكل الجديد ليكون بحجم 200 بكسل للطول والارتفاع. صغّر الارتفاع إلى النصف 100 بكسل. حوّل هذا الشكل من عنصر إلى مسار عبر القائمة Path > Object to Path أو عبر الاختصار Shift+Ctrl+C. انسخ الشكل Ctrl+C وألصقه Ctrl+V ثم ضعه أسفل الشكل القديم بقليل. حدّد كلا الشكلين معًا ثم افتح لوحة المحاذاة عبر الاختصار Shift+Ctrl+A ثم اختر المحاذاة عموديًّا إلى الوسط. ضاعف الشكل العلوي عبر الاختصار Ctrl+D هذه المرّة ليتم لصق الشكل الجديد فوق القديم تمامًا. غيّر لون هذا الشكل لتستطيع تمييزه أثناء العمل عليه. فعّل خصائص المطابقة Snap من خلال شريط أدوات المطابقة. اختر أداة تعديل المسار عبر الامفتاح F2 وذلك لنقوم بتحريك نقاط الشكل. حرّك النقطة العولية باتجاه النقطة اليسرى للشكل السفلي والنقطة اليمنى باتجاه النقطة السفلية للشكل السفلي. مجدّدًا ضاعف الشكل العلوي بواسطة Ctrl+D ثم اسحب نقاطه ليغطي الجانب الأيمن من المكعّب. هذا هو الشكل الأساس للتصميم بشكل عام. سنقوم بتعديل هذا المكعّب بما يتناسب مع التصميم أيًّا كان. لذلك سنجعل هذا المكعّب نسخة أساسية وجميع المكعّبات الأخرى التي سنضيفها للتصميم ستكون نسخة عن هذا المكعّب. اصنع نسخة عن المكعّب ثم لوّن الجوانب الثلاثة بدرجات الأخضر بما يتناسب مع الإضاءة المفترضة. هذا المكعّب سيكون عبارة عن قطعة من الأرض لذلك سيكون نصفه السفلي ترابًا مما يعني أن لون النصف السفلي سيكون بنيًّا. ضاعف الجانب الأيمن وغيّر لونه للبني. ثم استخدم أداة تعديل المسار من خلال المفتاح F2 ثم اسحب النقاط العلوية باتجاه منتصف الخط لتقوم خصائص التحديد بجعل النقطة تتمركز عند منتصف الخط تمامًا، قم بهذه العملية لكلا النقطتين العلويتين. كرر العملية ذاتها للجانب الأيسر مع تغيير اللون باللون المناسب بحسب طبيعة الإضاءة المفترضة. استخدم أداة رسم المسارات عبر الاختصار Shift+F6 ثم ارسم شكلًا مشابهًا للصورة بحيث سيكون عبارة عن حشائش وأزِل لون التعبئة ولوّن الحدود بلون أخضر داكن قليلًا. ضع الشكل ضمن السطح العلوي للمكعب. سنقوم بتصميم أكثر من مكعّب وتوزيع هذه الحشائش مع تغيير حجمها وموضعها في كل مرّة. سنرسم الآن نوعًأ مختلفًا من الحشائش وسنستخدم فيه تقنية التدرج اللوني. ابدأ باستخدام أداة رسم المسارات Shift+F6 ثم ارسم شكل حشائش مشابه لما في الصورة التالية. ثم أزِل لون الحدود واختر التردج اللوني للون التعبئة واجعله من الأخضر الداكن إلى الفاتح بحيث يكون الأخضر السفلي مطابقًا للون السطح العلوي للمكعب وذلك حتى يندمج شكل الحشائش هذا مع سطح المكعب. ضع الحشائش فوق سطح المكعب ثم اصنع نسخة جديدة عنه وعدّل قليلًا بالحجم وضع هذه النسخة في مكان آخر على سطح المكعب. لاحظ كيف أن هذه الحشائش اندمجت مع السطح نظرًا لتطابق الألوان. يمكننا صنع أكثر من نموذج للمكعب مع تغيير مواضع وأحجام الحشائش للحصول على التنوع المطلوب في التصميم. سنقوم برسم أعشاب متدلّية على جانب المكعّب. استخدم دات الأداة الأخيرة عبر الاختصار Shift+F6 وارسم هذه الأعشاب المتدلّية ثم لوّنها بلون الجانب الأخضر ذاته وبدون لون للحدود. كرّر العملية مع الجانب الآخر مع تغيير شكل الحشائش المرسوم ومراعاة اختلاف اللون الأخضر في هذا الجانب عن الجانب الآخر. ارسم بواسطة أداة الدائرة F5 مجموعة من الأشكال البيضوية ثم حوّلها إلى مسارات عبر القائمة Path > Object to Path ثم استخدم أداة تعديل المسارات F2 لتعديل نقاط هذه الأشكال وجعلها عشوائية قدر الإمكان بحيث ستكون هذه الأشكال كالصخور تحت الأرض. لوّنها بألوان داكنة تلائم طبيعة الصخور تحت الأرض. وأمّا بالنسبة للصخور فوق الأرض فسنقوم برسمها عبر أداة الدائرة F5 وسنرسم شكلًأ بيضويًّا ثم سنزيل لون الحدود ونلونه بتدرج لوني دائري بحيث يكون مركز التدرج على جانب الشكل وليس في المنتصف للدلالة على اتجاه الإضاءة الافتراضي وبألوان تدرجات الرمادي. حدد الشكل الأخير ثم اذهب إلى القائمة Filters > Shadows & Glows > Drop Shadows ثم اضبط جميع الخيارات على القيمة 0.1 وضع الخيار Shadow Type عند Inner. اصنع عدّة نسخ من هذه الصخرة ووزعها مع تغيير الحجم فوق سطح المكعّب. هاذان نموذجان مختلفان من المكعّب سأقوم بالتصميم بالاعتماد عليهما. يمكنكم زيادة التنوع للحصول على نتائج أفضل. اعتمد على أدوات المطابقة الموجودة على يمين نافذة البرنامج للقيام بترتيب نسخ عديدة من المكعبات المختلفة بجانب بعضها البعض للحصول على بيئة معينة من اختيارك. والآن عدّل نسخة من الكعب بحيث سيكون عبارة عن سطح مائي. اجعل الجزء العلوي أزرق وارسم بعض الأمواج البسيطة على السطح العلوي ولا تنسَ درجات اللون الأزرق المختلفة على الجوانب المختلفة تبعًا للاضاءة المفترضة. وسنجعل مستوى سطح الماء أقل من مستوى سطح الأرض لذلك استخدم أداة تعديل المسارات من F2 ثم خفّف من ارتفاع المياه المميزة في النصف العلوي قليلًأ. املأ المساحات الضرورية بمكعبات المياه. سنبدأ الآن بعملية رسم شجرة مميزة أشبه بعود حلويات لتكون ميزة خاصة بهذا العالم الافتراضي. ابدأ برسم دائرة مثالية عبر أداة رسم الدوائر F5 ومع الاستمرار بالضغط على مفتاح Ctrl للحصول على أبعاد متساوية للشكل أثناء سحبه ياستخدام الفأرة. ولوّنه بلون بني. حوّل الدائرة من هنصر إلى مسار عبر القائمة Path > Object to Path اضغط الشكل عبر جعل الارتفاع الجديد بنصف مقدار الارتفاع القديم. اصنع نسخة عن الشكل البيضوي الجديد وارفعه للأعلى. استخدم لوحة المحاذاة لجعل الشكلين بمحاذاة بعضهما تمامًا. وإذا لم تكن لوحة المحاذاة ظاهرة لديك في نافذة البرنامج الرئيسية فيمكنك اظهراها عبر الاختصار Ctrl+Shift+A. ارسم مستطيلًا عبر أداة رسم المستطيلات F4 مع استخدام ميزة المطابقة ليصل بين الشكلين البيضويين. 39 حوّل المستطيل من عنصر إلى مسار عبر القائمة Path > Object to Path يمكن باستخدام أداة تعديل المسارات F2 ومع تكبير منظور العرض القيام بمطابقة نقاط زوايا المستطيل مع نقاط جوانب الأشكال البيضوية للحصول على شكل مثالي. حدّد الأشكال الثلاثة معًا (المستطيل والشكلين البيضويين) ثم أدمجها في شكل واحد عبر القائمة Path > Union ارسم شكلًأ بيضويًّا بنفس الطريقة السابقة ولكن بحجم أكبر هذه المرّة (لاحظ الأحجام في الشريط العلوي). حدّد كلا الشكلين وحاذهما للوسط من لوحة المحاذاة. ضاعف الشك البيضوي عبر تحديده والضغط على Ctrl+D ثم حرّك النسخة الجديدة للأعلى قليلًا. ارسم مستطيلًأ صغيرًا يصل بين الشكلين البيضويين تمامًا كما في الطريقة السابقة وحوّله أيضًا إلى مسار ثم طابق نقاط المستطيل مع نقاط الأشكال البيضوية. لوّن الشكل البيضوي العلوي بلون أخضر فاقع ولوّن شكل المستطيل مع الشكل البيضوي السفلي بلون داكن أكثر قليلًا. لا تنسَ رفع مستوى ترتيب الشكل البيضوي العلوي فوق شكل المستطيل عبر تحديده واستخدام الاختصارPage Up أكثر من رة إلى أن يصبح فوق شكل المستطيل. ضاعف هذه الأشكال الثلاثة ولوّن النسخة الجديدة بألوان وردية فاقعة. ضع النسخة الجديدة فوق القديمة مباشرة باستخدام مزايا المطابقة. اصنع عدّة نسخ من هذه الأشكال مع التناوب بين الألوان وضعها فوق بعضها البعض بشكل مباشر. عدّل حجم هذه الأشكال أفقيًّأ بحيث تصبح أصغر تدريجيًّا للأعلى. عدّل حجم الأشكال عموديًّا بشكل يتناسب مع موقع توضّع الأشكال أصغر فأصغر باتجاه الأعلى. ضع هذه الأشكال مجتمعة فوق شكل الجذع البني مباشرة وبذلك نحصل على شجرة الحلويات الخاصة بهذا العالم الافتراضي. يمكنكم استخدام مخيلتكم لصناعة أشجار أخرى وأشكال أخرى أيضًا. ولنُضفي المزيد من الحيوية على شكل الشجرة ويتناسب مع بقية أجزاء العالم الافتراضي علينا اظهار تأثير اتجاه الاضاءة الافتراضية عليها لذلك استخدم التدرجات اللونية لتلوين الأسطح الجانبية فوق من الشجرة بحسب الألون المعتمدة أساسًا مع مراعاة اتجاه الاضاءة. وبعد الانتهاء من تلوين جميع الأسطح الجانبية قم بتلوين جذع الشجرة أيضًا بتدرجات اللون البني لنحصل على شجرة مثالية لهذا العالم الافتراضي. ارسم شكلًا بيضويًّا بحجم الشكل البيوضي السفلي لجسم الشجرة الموجود فوق الجذع مباشرة ولوّنه بلون رمادي متوسط وضعه أسفل الجذع مباشرة ثم زِد التشويه Blur ووخفّف التعتيم Opacity إلى النصف. وبذلك نكون قد صنعنا ظلًّا شبه شفاف للشجرة. حدّد جميع الأشكال المكونة للشجرة وأدمجها في مجموعة Group واحدة عبر الاختصار Ctrl+G. ضع هذه الشجرة ضمن العالم الافتراضي وعدّل حجمهل ليكون مناسبًا. اصنع عدةنسخ ووزعها ضمن مساحة العالم الافتراضي الصغير. مع تصميم مكعبات فوق أرضية أخرى لا تتضمن جزء التربة ووضعها فوق مستوى مكعبات الأرض وإضافة مجموعة أخرى من الأشجار نكون قد صممنا بوضوح عالمًا افتراضيًّا بسيطًا وصغيرًا بتقنية الإيزومترك ثلاثية الأبعاد وباستخدام رسومات الفكتور Vector في برنامج الإنكسكيب Inkscape.1 نقطة
-
اسم قاعدة البيانات هو tc صحيح. واسم الجدول المخزن فيه الاستعلامات هو news كما ذكرت ولكن مع تغيير حقل image إلى حقل path لانك تخزن اسم الصورة في حقل path. ممكن تغيير اسم الملف bas.php إلى الملف نفسه الذي حفظت به هذا الكود, لأنه هذا الملف سوف يعيد الرفع من خلاله مرة أخرى, لأنه يحتوي على كود التخزين داخل قاعدة البيانات و أيضا يحتوي على كود الرفع إلى مجلد تخزين الصور. يعني إذا حفظ الملف باسم index.php يجب تغيير الملف في خاصية action إلى نفس اسم الملف. CREATE TABLE `news` ( `id` int(11) NOT NULL, `path` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;1 نقطة
-
وعليكم السلام ورحمة الله وبركاته يمكنك استخدام الإصدار التجريبي وأجراء كافة العمليات التي تريدها من خلال api المزود من قبل شركة hyperPay. يوجد في التوثيق الخاص باستخدام HyperPay شرح كامل ووافي لكيفية استخدام الإصدار التجريبي. يمكنك زيارة التوثيق من هنا أو ممكن مراسلة الدعم الفني الخاص بالشركة و الاستفسار عن أي شيء يجول في خاطرك وأخبارهم أنك مطور و تريد تجربة عمليات الدفع من خلال البوابة والتأكد من كل شيء على ما يرام. أو يمكنك فتح حساب عن طريق Request A Demo للحصول على استشارة مجانية من قبل الشركة.1 نقطة
-
هل ممكن ترفق جميع ملفات المشروع كاملا ساعمل على ما تريد؟ او ممكن تقوم بفصل كل استعلام عن الاخر يعني كل قسم له استعلام خاص به للمنتجات و استعلام لجلب بيانات هذا القسم هذه الطريقة المستخدمة لتجنب الدخول في تعقيد الكود. وتعرض كل استعلام بالترتيب الذي تريده في الصفحة الرئيسية.1 نقطة
-
لا يجوز طرح مثل هذه الأسئلة حيث لكل لغة نقاط ضعف ونقاط قوة اقدم لك بعض المقارنات 1. سهولة التعلم دون أي شك ، Python أسهل في التعلم. هي لغة برمجة للأغراض العامة ، ويمكن العمل بها بسرعة كبيرة في الواقع ، Python بسيطة للغاية حيث أن معظم دورات البرمجة للمبتدئين يستخدمون الآن لغة برمجة Python لتدريس أساسيات البرمجة. تعد برامج Python أقصر بكثير وسهلة الكتابة بالمقارنة مع لغات البرمجة الأخرى 2. المجتمع والدعم الفني Python و PHP ، كلاهما يتمتعان بدعم ممتاز من المجتمع. تعمل PHP في السوق لفترة طويلة ، وخاصةً لتطوير تطبيقات الويب. نتيجة لذلك ، هناك مجتمع ضخم من مطوري PHP مستعد لتقديم الدعم. 3. السرعة كانت إصدارات PHP 5 بطيئة جدًا ، حيث استغرقت الكثير من الوقت في تنفيذ العمليات. ومع ذلك ، فإن الإصدار الجديد PHP 7 فائق السرعة ، وهي أسرع بثلاث مرات تقريبًا من Python . لذلك ، عند الحديث عن السرعة ، تفوز PHP بشكل كبير على Python. 4. إطارات العمل إطارات عمل الويب المستندة إلى Python الأكثر استخدامًا هي Django ، و Flask ، و Pylons ، و Pyramid. وما إلى ذلك. من ناحية أخرى ، فإن إطارات عمل الويب المستندة إلى PHP الأكثر استخدامًا هي Wordpress , Codeigniter ، و Zend ، و Laravel ، و Symfony1 نقطة
-
بالطبع ان الاستضافة المدفوعة هي الاختيار الأول لجميع مالكي المواقع على شبكة الانترنيت ولكن قد تضطر الى استخدام الاستضافة المجانية في الحالات الاتية: 1-عدم توفر الإمكانيات المادية : بالطبع إذا كنت لا تملك أي إمكانيات مادية فلن تستطيع الحصول على استضافة مدفوعة وسوف تضطر الى استخدام الاستضافة المجانية. 2-إذا كنت مبتدئ في مواقع الانترنت : الاستضافة المجانية دائما تكون الخيار الأول للكثير من المبتدأين في انشاء المواقع على الانترنت وذلك لأنهم يستخدموها في التعلم ولذلك لن يكونوا في حاجة الى استضافة مدفوعة. 3-المواقع الشخصية : فأصحاب المواقع الشخصية في الغالب لا يكونوا في حاجة الى مساحات او إمكانيات كبيرة لذلك فهم يفضلون استخدام الاستضافة المجانية والتي تحقق لهم جميع رغباتهم وفي نفس الوقت لا تكلفهم أي أعباء مالية. 4-التدوين : في الغالب لا يحتاج المدونين الى استخدام الاستضافة المحدودة خاصة انه هناك الكثير من الشركات التي توفر لك البيئة والامكانيات المناسبة لعمل مدونات ناجحة مثل بلوجر Blogger و ووردبريس WordPress التي تقدم لك لوحة تحكم كاملة وبسيطة تساعدك على استخدامها بكل سهولة ودون ان تكلفك أي أعباء مالية. اهم استخدامات الاستضافة المدفوعة : 1-المواقع او المدونات التعليمية الكبرى. 2-الأغراض التجارية المتنوعة. 3-المواقع الشخصية للشخصيات السياسية والاجتماعية المرموقة. 4-مواقع تقديم الخدمات. 5-المنظمات الكبرى الحكومية والغير حكومية. بعض المميزات التي تميز الاستضافة المدفوعة عن المجانية : 1-المساحات الغير محدودة 2-لوحة تحكم كاملة: والتي تضم الكثير من الأدوات والخيارات المتنوعة والتي لن تجدها بالاستضافة المجانية. 3-الحماية: توفر الاستضافة المدفوعة الكثير من اجراءات الحماية المتنوعة مثل جدران حماية للاستضافة الخاصة بك وهذا الامر لا توفره الاستضافة المجانية. 4-نطاقات فرعية غير محدودة. 5-نطاق ترددي غير محدود. 6-نطاق مجاني: ولكن هذا الامر يتوفر في بعض شركات الاستضافة المدفوعة وليست جميعها. 7-السرعة والأداء المتميز. 8-توفير ايميلات غير محدودة لموقعك. 9-عدم عرض إعلانات على موقعك.1 نقطة
-
عزيزي عبدالواحد، في مجال علوم الحاسبات والبرمجة، تعلُّم شئ جديد يعتمد بشكل كبير على خبرتك السابقة. فمثلاً، إذا سألت شخص كان يعمل بـ Rails أو Django عن مدة تعلُّمه لـ Laravel، ستكون، بالتأكيد، أقل من شخص كان يعمل في تصميم واجهات المستخدم. قبل البدأ في Laravel، يجب أن تفهم أولاً اللغة التي يتحدث بها الويب. هذه اللغة هي الـ HTTP. بعد الإنتهاء من الـ HTTP، قم ببناء تطبيق صغير بلغة البرمجة المفضلة لديك بدون إستخدام أي إطار عمل. البدأ بفهم الأساسيات سيجعلك مطور ناجح بكل تأكيد. بالنسبة لإستخدام لابتوب أو PC، ليس هناك فرق كبير في مجال الويب. فقط أحرص على إقتناء SSD بدلاً من الـ HDD حتى تتمكن من العمل بشكل سريع مع الـ Package Managers الخاصة بأي لغة برمجة. ولكن في الأغلب، سيكون اللابتوب أفضل للتحرك والعمل من عدة أماكن.1 نقطة
-
مرحبًا @محمد علي31، المشكلة التي تواجه أي مستقل هي في البداية عندما لايملك أي تقييم ولا معرض أعمال، لهذا يصبح إحتمال قبوله ضعيف جدًا في المشاريع. ولكن وبعد البدء في أول مشروع والحصول على تقييم على موقع مستقل سوف يصبح احتمال قبولك للمشاريع أسهل. وذلك بسبب أن معظم أصحاب المشاريع يرغبون بشخص قد قام بإعمال من قبل وذلك لكي لايواجه مشاكل مع هذا الشخص. وأنت كشخص لايملك معرض أعمال ومشاريع سابقة الاحتمال الوحيد لقبولك هو صيغة العرض، حيث يجب عليك شرح جميع ماتقدر أن تفعله عند التقديم على أي عرض، كما ويجب التركيز على أن المشروع الذي تقوم بالتقدم عليه هو من اختصاصك، وذلك لكي تستطيع شرح كامل عن كيفية العمل الذي سوف تقدمه في تسويقك وتعمل على أن تقنع صاحب العمل بإنك تمتلك الخبرة الكافية للقيام بهذا المشروع. في هذه المرحلة يجب عليك الصبر إلى أن يتم تقديم أول عرض لك. كما ويمكنك إن أردت تقديم خدمتك على موقع خمسات من هنا، والذي يوفر لك منصة لبيع الخدمة (التسويق مثلًا) بدءً من خمسة دولار. أتمنى لك التوفيق.1 نقطة
-
1 نقطة
-
بالاضافة لما قاله الأخ جهاد الدوال في لغات البرمجة بشكل عام فيما يتعلق بهذه النقطة نوعان دالة تعيد قيمة ودالة لا تعيد قيمة قبل فهم الفرق بينهما يجب عليك معرفة تكوين الدالة نفسها.. كيف تكتب الدالة من الاساس public void AddNumbers(int FirstNumber , int SecondNumber) { } هذا يسمى method Signature وهو مكون من خمس اقسام رئيسية: محدد الوصول للدالة (عام او خاص) ويكون اما publicاو private او protected او لا نكتب محدد وصول..الرائج للطلبة في بداية تعلمهم public والفرق بين الانواع السابقة يحتاج الى شرح مستقل نوع الدالة وهنا محور سؤالك تعيد قيمة او لا تعيد قيمة.. في حال كانت لا تعيد قيمة نستخدم الكلمة المحجوزة void وفي هذه الحالة لا نستخدم الكلمة المحجوزة return من الممكن استبدالها مثلا بجملةطباعة عادية كما في لغة جافا public void AddNumbers(int FirstNumber , int SecondNumber) { System.out.print(FirstNumber + SecondNumber) } إما اذا كانت تعيد قيمة.. نستخدم نفس نوع البيانات التي تعيدها الدالة،بمعنى اذا كانت الدالة تجمع رقمين، بالتالي نتيجة تنفيذ الدالة هو رقم (حاصل الجمع) ، وبالتالي نوع الدالة سيكون احد الانواع المستخدمة للتعبير عن الارقام (int , float m double ) على حسب .. وفي هذه الحالة يجب عليك مع الدوال التي تعيد قيمة ان نستخدم الكلمة المحجوزة return مرفق بعدها القيمة التي تمت اعادتها public int AddNumbers(int FirstNumber , int SecondNumber) { return (FirstNumber + SecondNumber); } الجزء الثالث هو اسم الدالة، وهو اسم اختياري غير اجباري، الشائع ان يكون اسم الدالة له علاقة بمضمون الدالة نفسها، بمعنى اذا الدالة تجمع رقمين، الافضل تسميتها AddNumbers واذا ترح رقمين SubNumbers وهكذا... الجزء الرابع الباراميترز وهي القيم الممررة للدالة ونضعها بين أقواس() الجزء الخامس جسم الدالة نفسه ونضعه بين قوسي بداية ونهاية {} أتمنى أن أكون وفقت في شرح الفرق والتوضيح1 نقطة
-
اولا يجب ان نفهم اهمية جملة return بعدها سنوضح متى يمكن ان نستخدمها ضمن الدالة main بشكل عام جملة return تعني بأن الدالة (دالة main او اي دالة اخرى) ستقوم بإرجاع متغير من نوع int (يمكن طبعا إرجاع اي نوع اخر من البيانات مثل bool, double وغيره) - كمثال، لو كان لدينا دالة تقوم بجمع عددين، بالتالي فإن السلوك المتوقع من هذه الدالة هو ان تقوم بحساب ناتج عملية الجمع. هذا الناتج يمكن طباعته للمستخدم مباشرة void add(int x, int b) { int sum = x + b; count<<sum; } كما يمكن ايضا استخدام ناتج العملية في اقسام اخرى من الكود، إذا كيف سنتمكن من الوصل للمتغير sum المعرف ضمن دالة الجمع؟ في الحقيقة لا يمكن الوصول له مباشرة، لكن وبما ان كل ما يهمني من دالة الجمع هو ناتج الجمع فقط، اذا يجب ان تقوم هذه الدالة بالعملية الحسابية ثم توصل الناتج لي (ولا يهمني الكود او التعقيد الموجود داخلها، كل ما يهمني هو الناتج). لذلك سنعيد كتابتها مرة اخرى int add(int x, int b) { int sum = x + b; return sum; } الآن اصبح لدي كود متكامل استطيع استخدامه في اي برنامج اقوم بتطبيقه، كل ما علي هو ان استدعي الدالة واعطيها المتغيريين x ، y. ثم ستقوم هي بالعمليات الحسابية نيابية عني. void main() { int number1; int number2; cout<<"Enter first number:"; cin>>number1; cout<<"Enter second number:"; cin>>number2; int sum = add(number1, number2); cout<<"Sum = "<<sum; } الأن اصبح مفهوم return واضحا، اي بمعنى نقوم بإرجاع قيمة (int, double float, bool) عندما نحتاج فعليا لهذه القيمة. السؤال الآن: متى نستخدم return مع الدالة main؟ الجواب: عندما نحتاج فعليا لهذه القيمة. السؤال الآخر: متى نحتاج لهذه القيمة؟ الجواب: عندما نريد توصيف اكثر عن سلوك هذه الدالة، بمعنى عند حدوث شرط معين يمكن لهذه الدالة ان ترجع القيمة 0، وعند حدوث شرط اخر يمكن ان ترجع القيمة 1 وهكذا. // This program will divide two number // if the first number or second number is less than 0, then do not complete the method. // if the second number is 0, do not complete the method int main() { int number1; int number2; cout<<"Enter first number:"; cin>>number1; cout<<"Enter second number:"; cin>>number2; if ( number1 < 0 ) return -1; // do not complete the method and return -1 to the user, so he know number1 < 0 if ( number2 < 0) return -2; // do not complete the method and return -2 to the user, so he know number2 < 0 if ( number2 == 0) return -3; // do not complete the method and return -3 to the user, so he know number2 == 0 return number1/number2; // data is correct, we can return the result } لنتخيل ان البرنامج الذي قمنا بتصميمه هو برنامج قابل لاعادة الاستخدام من قبل المبرمجين الاخرين، اذا كيف يمكن لبرنامجنا ان يكون سليماً وأن يقوم بالعمليات الحسابية فقط عندما تكون البيانات صحيحة، الجواب: هو بالطريقة الموضحة بالمثال. عندما يقوم شخص اخر باستخدام هذا الكود لاحقا، سوف يعرف بأنه اذا تم ارجاع القيمة -1 بالتالي فان العدد الاول سالب وهكذا. عند استخدامنا للغة سي او سي بلس بلس، سنقوم غالبا في التحقق من قيمة عملية معينة (مثل فتح ملف) اذا كانت تساوي 0، فإن العملية ناجحة بدون اخطاء، لكن اذا كانت -1 مثلا فتعني ان الملف مفتوح مسبقا او غير موجود الى ما هنالك من الاحتمالات. مما يمكننا من كتابة البرامج بالشكل السليم، ضمن تحقق جميع الشروط اللازمة لذلك. اخيراً: ستتضح جميع هذه المفاهيم مع كثرة الممارسة، لانه ضمن الامثلة البسيطة غالبا ستكون هذه المفاهيم عبىء علينا، لكن مع تقدمنا واستخدمنا لمفاهيم اعمق في البرمجة سنجد الحل في هذه المفاهيم التي كانت مزعجة يوماً ما. بالتوفيق،،،1 نقطة