لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 03/05/16 في كل الموقع
-
أظن الموقع محجوب لديك جرّب استخدام vpn أو ببساطة ضع الرابط هنا: http://zfreez.com/2 نقاط
-
مرحبا بك يا صديقي. من واقع تجربتي مع تطوير تطبيقات الويب، أستطيع أن أفهم وضعيّتك بشكل واضح، إذ مررتُ من قبل بما تمرّ به الآن، ونصيحتي لك هي أن تتعلّم بالتّطبيق وأن تتوقّف عن مُشاهدة وقراءة الدّروس دون تطبيق، فحضور دورة لبناء تطبيق مُتكامل من الصّفر أمر لا يكفي لكي تُصبح مُطوّرا، حتى ولو كنت تفهم شيفرات HTML و CSS عندما تفحص عنصر المواقع، إذا لم تفتح المُحرّر المُفضّل لديك وتبدأ بكتابة الشيفرة مع المُدرّب فتأكّد بأنّك لن تستفيد شيئا. قبل قراءة ما يلي، سأنصحك بأن تبدأ بشيء صغير بلغة HTML ونسّقه بلغة CSS وبعدها أضف تعديلات شيئا فشيئا. الآن، إذا أردت فعلا بناء تطبيقات الويب من الصّفر فعليك اتّباع العديد من الخطوات، بحيث ينمو تطبيقك خطوة خطوة، لذا لا تتوقّع أن تبني موقع تويتر في أوّل شهر من التّعلم، عليك أن تكون صبورا عند تنفيذ كل خطوة ولا تنتقل إلى الخُطوة المواليّة إلا بعد أن تتأكّد من أنّك أنهيت الخطوة التي تعمل عليها، وإليك الخطوات التي يجب عليك اتّباعها مع التّقنيات واللغات التي ستُساعدك لإنهاء الخطوة والانتقال إلى الأخرى: تصميم الشّكل البدئي للموقع: هنا لن تحتاج سوى لورقة وقلم، ارسم شكل الموقع الذي ترغب في بنائه لكي تمتلك فكرة أفضل، يُمكنك كذلك أن تستعين ببرنامج للتّصميم ولكنّ الأمر يبقى اختياريا. تصميم قاعدة البيانات: هنا ستحتاج كذلك إلى ورقة وقلم فقط، اكتب وارسم خطاطات لكيفيّة تصرّف البيانات في التّطبيق. مثلا لنقل بأنّك تبني مُدوّنة بسيطة، ستكون مُحتويات الورقة شيئا كالتالي: المُستخدم يُدخل اسمه وكلمة مروره--> يعني بأنّ لدينا جدولا للمُستخدمين يحتوي على عمودين "الاسم" و"كلمة المرور". بعدها ينشئ المُستخدم تدوينة جديدة مع عنوان مُناسب--> ما يعني بأنّنا نمتلك جدولا للتدوينات، مع عمودين "المُحتوى" و"العنوان". تهيئ قاعدة البيانات، هنا ستحتاج إما للغة SQL أو تعلّم كيفيّة استخدام ORM خاص باللغة التي تبني بها تطبيقك للتعامل مع قاعدة البيانات بسهولة، المهم بأنّك ستحتاج إلى تعلمّ مبادئ قواعد البيانات، ولا تقلق فالأمر بسيط جدا ويتطلب القليل من الصبر والاجتهاد. المرحلة الأخيرة هي العمل الفعلي على التّطوير، هنا ستحتاج إلى تعلّم لغة Php أو ما شابهها. وستحتاج إلى HTML و CSS لتنسيق الموقع. عليك أن تبدأ بشيء صغير جدا، لا تبدأ في التّفكير ببناء تطبيق بعشرات الميّزات، إذا بنيت موقعا يُمكّن المُستخدمين من نشر مقالاتهم فقط فهذا جيد، لا تشغل بالك بإضافة ميّزة التّعليقات والتّقييم وغيرها… فكلّها خطوات مُتقدّمة يجب عليك ألا تبدأ بها إلا بعد أن تنتهي من الخطوات الأولى. تذكّر كذلك بأنّك لا تعرف كلّ شيء وعاجلا أم آجلا ستجد نفسك تقع في الأخطاء. لا تخجل من السؤال، وابحث عن الطّريقة الصحيحة للقيام بالأمر بالاستعانة بمُحرّك بحث. تذكّر بأنّ البداية صعبة، ولكنّ الأسوأ هو أن لا تبدأ أبدا2 نقاط
-
إنّ كونك مستقلا يعني أنّ حياتك العملية يمكن أن تصبح قوة استنزافية بشكل واضح ومن جميع النواحي، وستكون لها الأولوية على حساب أكثر الأشياء التي لا يستهان بها، ومنها صحّتك. وبالرغم من أننا جميعا نعلم أهمية العمل، إلا أنّ الصحّة الجيدة هي من الأمور الحاسمة لتواصل العيش. يوضّح هذا المقال كيف يمكنك أن تحقق التوازن لكي تتجنّب الخمود، زيادة الوزن، وبصورة عامة كيف تتأكد من أنّك تفعل ما بوسعك لتصبح مستقلا سعيدا ومعافى. 1. كن رياضياإذا كان مكان عملك الدائم هو المنزل، سيصبح من الصعب تجنّب نمط الحياة الساكن. معظم الناس قادرون على المرور بقاعة الرّياضة في طريقهم إلى العمل أو عند العودة منه، لكن، بما أنّك مكتبك هو المنزل، فالأمر متروك لك لتخصيص بعض الوقت والنهوض من على كرسي مكتبك لتمرين جسدك. وإذا كنت حريصا جدا وتعجبك فكرة تضمين التمارين الرياضية في يوم العمل، فلديك دائما خيار استخدام المكاتب المتحركة التي تُلحق بها أجهزة المشي/الركض treadmill desk. لكن إذا كنت ممن يتقاعسون عن أداء التمارين الرياضية ما لم يقم أحد بدفعك وإلزامك، يُفضّل أن تنضم إلى أحد الصفوف الرياضية، كاليوغا أو صفوف اللياقة البدنية. وهذه الطريقة من أفضل الطرق لتتأكد من الخروج من المنزل بين فترة وأخرى والتحدّث مع غيرك من الناس. بالإضافة إلى ذلك، تساعدك في تنظيم وقتك بشكل جيّد وتقسيمه بشكل تُشكّل فيها حصص الرّياضة فترات راحة من العمل. وإذا كنت ترغب في دافع أقوى لكي تحرّك جسدك، تابع هذا الفيديو الذي يخبرنا أنّ الجلوس لفترات طويلة يوميا يمكن أن يؤدي في النهاية إلى سرقة بعض السنوات من عمرك. مفاد الفيديو: إنّ الجلوس لفترات طويلة أمام الحاسوب، ثم إتباعه بالجلوس أمام التلفاز يمكن أن يؤثر بشكل سلبي على جسدك. فمجرد أن تجلس، ستنخفض الأنشطة الكهربائية لعضلاتك، وسيهبط معدل حرق السعرات إلى 1 سعرة في الدقيقة. وبعد الجلوس لمدة 3 ساعات، سينخفض تمدّد الشرايين بنسبة 50%، وكنتيجة سيحدث انخفاض في تدفق الدم. وعند جلوسك لمدة 24 ساعة، سيفقد هرمون الأنسولين 40% من قابليته على امتصاص الجلوكوز مما يزيد من مخاطر التعرض لداء السكري النوع الثاني. وبعد الجلوس لمدة 6 ساعات في اليوم على مدى أسبوعين، ستزداد نسبة الكوليسترول LDL، بالإضافة إلى الجزيئات الدهنية الأخرى التي تسبب السمنة. وفوق ذلك كله، ستنخفض الإنزيمات المسؤولة عن تجزئة الدهون. وبسبب الخمول لفترة طويلة، ستبدأ عضلاتك بالانهيار، وستصبح تقلصاتها ضعيفة تدريجيا، وبالتالي ستعيق تدفق الدم إلى القلب. وحتى إذا كنت تعمل بانتظام، سيبدأ تدهور جسدك مجددا بالتناسب مع وقت الجلوس. وبعد مرور سنة، ستبدأ الآثار بالتفاقم، حتّى أنّ بعض الدراسات تُظهر وجود تقلّص في كتلة العظام (عند النساء) بنسبة تصل إلى أكثر 1% كل سنة. هل تعتقد أنّ دماغك أهم من جسدك؟ لا تساعد الحركة البدنية على تحسين تدفق الدم والأوكسجين إلى دماغك فحسب، وإنّما تساعد على إرسال هرمونات تحسّن المزاج. وعندما تقل حركتك، ستتباطأ وظائف الدماغ. ولعل ما سيصدمك أكثر هو أنّ بعد مرور 10-20 سنة من الجلوس لمدة 6 ساعات في اليوم، يمكن أن تفقد أكثر من 7 سنوات من سنوات الحياة المعدلة نوعيا؛ أي السنوات بدون المشاكل الطبية أو مسببات الموت. على سبيل المثال، تزداد مخاطر الموت جرّاء الأمراض القلبية بنسبة 64%، بينما تزداد نسبة الإصابة بسرطان البروستات أو الثدي بنسبة 30%. وتشير التقديرات إلى أنّ تجنّب الجلوس لمدة أكثر من 3 ساعات يمكن أن يزيد من متوسط عمر الشخص بمقدار سنتين. ومن روائع كونك مستقلا هو عدم التقيّد بوقت محدد في اليوم لأداء التمارين، لذلك قم ببعض التمارين في الأوقات التي تكون فيها أكثر تحفزا للحركة. اقرأ أيضًا: لا تدع العمل الحر (أو الجلوس الطويل) يدمر صحتك 2. تغلب على الوحدة المزعجةبالطبع لن نجمّل هنا عيوب العمل الحر، فالحقيقة هي أن العمل كمستقل يمكن أن يجعلك وحيدا. وقد يمّر أسبوع أو أكثر دون أن تتحدث إلى شخص آخر (لا يُحتسب ساعي البريد أو عامل التوصيل)، وهذا يحدث بالفعل، لكنّه ليس الخيار المثالي لنمط الحياة إذا كنت تقدّر صحتك. إذ أنّ العمل في مكتب منزلي بدلا من المكتب التقليدي سيجعل من الصعب أن تحتكّ بالناس وتنخرط بالتجمعات الاجتماعية المُرتجلة. اعثر لنفسك على نشاط من خارج مجال العمل وانضم إلى مجموعة اجتماعية لا تتعلّق بالعمل، كنوادي الأدب، النوادي البيئية، نوادي الفن، إلخ. وباختصار أي شيء يتطلّب منك التحدث مع الناس من غير العملاء. هناك الكثير مما يمكن قوله عن تغيير جو العمل. فإذا كنت من النوع الذي يؤدي عمله بشكل أفضل بصحبة الآخرين، وتستهويك فكرة مساحات العمل المشتركة، يمكنك استخدام بعض المواقع مثل Share Desk والتي هي من الطرق الرائعة للعثور على مكتبك المقبل. ولا توجد هناك التزامات، فإذا لم يعجبك المكتب الحالي، يمكنك الانتقال إلى المكتب التالي. في بعض الأحيان يكون اقتناص فرصة سريعة للتحدث مع المستقلين الآخرين، الذين بدورهم قد يشعرون بالانقطاع عن العالم هو ما تحتاجه للتغلّب على الوحدة. يملك موقع FreelanceUK منتدى "وقت مستقطع" حيث يشجّع الأعضاء بعضهم على التحدثّ حول مختلف المواضيع غير المتعلّقة بالعمل. 3. أكرم جسدكمن المزايا التي يُغفل عنها دائما للعمل كمستقل هي حرية تناول الطعام الصحي التي لا يمكنك الحصول عليها عندما تكون بصحبة زملاء العمل. بالتأكيد أنت من يختار نوع الأطعمة اللذيذة التي تأخذها معك للعمل يوميا، لكن لا يمكنك تفادي الانضمام إلى تجمعات الزملاء للخروج في نهاية أسبوع العمل وتناول الوجبات المختلفة من على البوفيهات المفتوحة، أو تناول قطعة من كعكة عيد ميلاد أحد زملائك التي لا مفر منها. استفد أقصى فائدة من عدم كونك جزءًا من تجمّعات الطعام المشتركة، وحضّر مسبقا لتناول وجبات رئيسية ووجبات خفيفة صحيّة. فليس بإمكانك تناول الطعام المضر بصحتك، إلا إذا كنت تملكه في ثلاجتك. عندما تعمل لوحدك، لا يوجد من يدعوك إلى تناول وجبات ليست من ضمن نظامك الغذائي، لكن لا يوجد أيضا من يمنعك عن الإسراف في تناول الحلويات أو الوجبات السريعة المضرّة، انتبه لنفسك! كما أنّ تناول الطعام على المكتب من عيوب المستقلين الكلاسيكية. إذ أنّه من الرائع أن تنهض من على كرسيك وتذهب إلى غرفة أخرى للجلوس وتناول الوجبة المناسبة، فهذا يساعد دماغك على التركيز على شيء جديد وتجديد الطاقة. وكما نعلم جميعا، أفضل الأفكار تخطر على بالنا عندما لا نكون جالسين أمام شاشة الحاسوب. 4. لا تقلقمن الأمور التي تقلق المستقل هو كونه مدير نفسه. فلا يوجد مسؤول ليعتمد عليه، ولا زميل لمشاركته همومه ومسؤولياته، ولا تأكيد على أنّ راتبه القادم سيغطي تكاليف معيشته. إذا، الحل الأفضل هو تعلّم كيفية استباق الأمور التي يمكن أن تسبب القلق في المستقبل وكيفية القضاء عليها قبل أن تتحول إلى مشكلة حقيقية. من أكثر الهموم التي يواجهها المستقل هو التأكد من أنّ لديه ما يكفي من العمل، من الناحية المالية، لتسديد الفواتير. قد يكون لديك بعض العملاء المنتظمين، إلا أنه من المستحسن أن تشترك في بعض المواقع مثل مستقل التي توفر أسواق عمل للمستقلين عالية الجودة ومُدققة بشدة. وبذلك يمكنك أن تريح بالك بمعرفتك أنّه يمكن الاعتماد عليهم باستمرار في العثور على مشروعك القادم. وحتى لو قمت بما وسعك لتجنّب همومك المحتملة، إلّا أنّه لا مفر من مشاعر التوتر والقلق التي تتسلل إلى نفسيات الجميع. فإذا كنت تشعر بالهم والإنهاك، هناك بعض وضعيات اليوغا البسيطة لإزالة التوتر يمكنك القيام بها بسرعة للتخلص من أي مشاعر قلق تتعلّق بالعمل. ثم تنفّس. اتخذ الوضعية في الصورة أدناه لمدة أدناها دقيقة واحدة وأقصاها 10 دقائق، مستديرا برأسك إلى أحد الجهات. تساعدك هذه الوضعية على التأمل العميق، وتتيح لك التنفس وتجميع تركيزك، مما يخفف من مشاعر التوتر والقلق. 5. لا تتردد في قول "لا" عند الحاجةإذا كنت من المحظوظين كفاية للحصول على عمل أكثر مما أنت قادر على تنفيذه، تذكّر، لا يوجد هناك من يُكمل عملا لم تقم بإنهائه. يدفع العملاء لك مقابل وقتك، لذلك وافق على المشاريع التي تستطيع التعامل معها فقط، فهم لا يدفعون مقابل التسرّع في العمل. كما أنّ العمل على أكثر من مشروع لا يمكنك إنهاؤه ليس الطريقة الصحيحة لضمان احتفاظك بالعملاء. يمكنك الاستعانة ببعض التطبيقات لتنظيم وقتك ومشاريعك، مثل Teamweek. هذا التطبيق هو عبارة عن تقويم إلكتروني وقائمة "to do" يمكن أن تساعدك في إدارة وقتك وعرض كمية الوقت التي تحتاجها لإنهاء العمل في كل أسبوع وبشكل مرئي. كما أنه يحتوي على خاصية الميعاد النهائي deadline لتحديد الوقت الذي يجب إنهاء المشروع فيه بوضوح. عندما تكون مدير نفسك، لك الحق في رفض العميل الذي تشعر بأنّه غير مناسب لك. وإذا كنت تعرف أنّ هناك من هو قادر على تنفيذ المشروع بشكل أفضل منك، قم بتوصية مستقل آخر تعرفه أو تعرّفت عليه في أحد مواقع العمل الحر التي تتواجد فيها. وعلى الأرجح سيرد لك زميلك هذا المعروف عندما يحصل على مشروع يتناسب مع إمكانياتك بشكل أفضل منه. 6. قم بتربية حيوان أليفإذا كان عملك ينطوي على البقاء في المنزل في أغلب أوقات اليوم، فالحيوانات الأليفة هي الصحبة المثالية لك. إذ إنّ امتلاك حيوان أليف، كالقِطط مثلا، لا يحل مشكلة التمارين فحسب، وإنّما يخلّصك من مشاعر الوحدة المحبطة. بالتأكيد ستستأنس بوجود أحد برفقتك في المكتب، حتى لو كان حيوانا صغيرا. وبما أنّك لا تخرج للذهاب إلى العمل يوميا كحال الموظفين الاعتياديين، اخرج لتلعب قليلا مع حيوانك الأليف وخذ قسطًا من الرّاحة. وعندما تعود إلى المنزل مجددا، ستشعر باليقظة والتجدد بالكامل، وأنّك قمت بتغيير الجو قليلا قبل العودة ثانية إلى العمل. حقوق الصورة ترجمة -وبتصرّف- للمقال 6Things you need to know to be a happy and healthy freelancer لصاحبته: Briony Harrison.1 نقطة
-
في هذا الجزء من سلسلة تعلّم CSS، سنطّلع على أمثلة أكثر عن تنسيق الخطوط، ثم نطبّق ما تعلّمناه على ورقة أنماطنا. فهرس السلسلة: مدخل إلى أوراق الأنماط المتتالية (CSS). آلية عمل تعليمات CSS داخل المتصفحات. المحددات (Selectors) في CSS. كيفية كتابة تعليمات CSS يسهل قراءتها. تنسيق نصوص صفحات الويب باستخدام CSS. (هذا الدرس) التعامل مع الألوان في CSS. إضافة محتوى إلى صفحة ويب باستخدام CSS. تنسيق القوائم (Lists) في CSS. تعرف على الصناديق (Boxes) في CSS. رصف العناصر (Layout) في CSS. الجداول (Tables) في CSS. التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS. تنسيق الخطوط هناك عدّة خواصّ يمكن استخدامها في CSS لتنسيق النّصوص، منها الخاصّة المُختصرة font التي يمكنك استخدامها لتعيين عدّة خواصّ مرّة واحدة، مثلاً: عريض، مائل أو بحروف كبيرة مُصغّرة (small capitals) الحجم ارتفاع السّطر اسم عائلة الخط (typeface) مثال p { font: italic 75%/125% "Comic Sans MS", cursive; } تُعيّن هذه القاعدة عدّة خواصّ متعلّقة بالخطّ، جاعلةً كل الفقرات بخطّ مائل. يُعيّن حجم الخطّ إلى ما يساوي ثلاثة أرباع حجم الخطّ في العنصر الأب لكلّ فقرة، ثمّ يُعيّن ارتفاع الخطّ إلى 125% (أكبر قليلًا من العاديّ). تعيّن عائلة الخطّ إلى Comic Sans MS، فإنّ لم يكن متوفّرًا سيستخدم المتصفّح الخطّ المبدئيّ من نوع "الكتابة اليدويّة (cursive)" المُعيّن في إعداداته. تؤدّي هذه القاعدة ضمنيًّا إلى إزالة الخطوط العريضة والحروف الكبيرة المُصغّرة إن كانت مُعيّنة من قبل على الأهداف. عائلات الخطوط لا يمكن توقّع الخطوط الّتي ستكون على جهاز المستخدم الّذي يقرأ مستندك، لذا يُنصح دائمًا بإسناد قائمة من البدائل بترتيب أفضليّتها. أنهِ هذه القائمة بواحد من الخطوط المبدئية: serif (المُذيّل) أو sans-serif (غير المُذيّل) أو cursive (اليدويّ) أو fantasy (الخيالي) أو monospace (ثابت العرض). إن لم يدعم الخطّ كل الميّزات في المستند، فبإمكان المتصفّح استخدام خطّ بديل، فمثلاً: قد يحتوي المُستند حروفًا خاصّة غير موجودة في الخطّ المُعيّن، وعندها سيبحث المتصفّح عن خطّ بديل فيه هذه الحروف. لتعيين اسم الخطّ بصورة منفصلة عن بقيّة الخواصّ، استخدم الخاصّة font-family. أحجام الخطوط بإمكان المتصفّحات تجاوز الأحجام المبدئيّة للخطوط أو تغيير حجم الخطّ أثناء قراءة المستخدم للصفحة، لذا يُفضّل استخدام أحجام نسبيّة حيث أمكن. باستطاعتك مثلًا استخدام قيم مُعيّنة مسبقًا للخطوط مثل small و medium و large؛ أو قيم منسوبة إلى حجم خطّ العنصر الأب مثل smaller و larger و 150% و 1.5em. الوحدة em تساوي عرض الحرف "m" إذا كُتب باستخدام حجم خطّ العنصر الأب؛ وهذا يعني أن 1.5em تساوي حجم خطّ العنصر الأب مضروبًا بواحد ونصف. يمكن أيضًا عند الضرورة استخدام قيمة ثابتة مثل 14px (أي 14 بكسلًا) على الشّاشة أو 14pt (أي 14 نقطةً) للطّابعة؛ على أنّ هذه القيم غير ملائمة للأشخاص الذين يعانون من ضعف البصر لأنها لا تسمح لهم بزيادة حجم الخطّ؛ لذا يُفضّل استخدام قيمة مُعيّنة مسبقًا مثل medium على العناصر الرئيسيّة ثمّ قيم نسبيّة على أبناءها. لتعيين حجم الخطّ بصورة منفصلة عن بقيّة الخواص، استخدم الخاصّة font-size. ارتفاع الخط يُعيّن ارتفاع الخطّ المسافة الشّاقوليّة بين السّطور، وقد تكون زيادته محبّذة في المستندات ذات الفقرات الطّويلة الّتي تمتدّ على عدّة سطور، خصوصًا إن كان حجم الخطّ صغيرًا. لتعيين ارتفاع الخطّ بصورة منفصلة عن بقيّة الخواص، استخدم الخاصّة line-height. تنسيقات خاصة يمكن استخدام الخاصّة المنفردة text-decoration لتعيين تنسيقات أخرى على النّص مثل تسطيره underline أوحجبه بخطّ يتوسّطه line-through (هكذا)، أو مسح كل التنسيقات الخاصّة باستخدام none. خواص أخرى لجعل الخطّ مائلًا فقط: استخدم: font-style: italic; لجعل الخطّ عريضًا فقط استخدم: font-style: bold; لتصغير الحروف الكبيرة باللاتنينية استخدم: font-variant: small-caps; لإزالة أيّ من الخواصّ السابقة على انفراد، استخدام normal أو inherit كقيمة. تفاصيل أكثر يمكن تعيين تنسيقات النّصوص بطرق عديدة. مثلًا: بعض الخواصّ المذكورة آنفًا لها قيم أخرى. حاول تجنّب استخدام الخواصّ المختصرة في أوراق الأنماط المُعقّدة لأنّها قد تؤثّر على خواصّ منفردة أخرى لم تكن بالحُسبان. للاطّلاع على كامل تفاصيل الخطوط في CSS، راجع صفحة الخطوط في معيار CSS، وللاطّلاع على كامل تفاصيل تنسيقات النّصوص راجع صفحة النّصوص. إن لم ترغب بالاعتماد على الخطوط المُثبّتة على جهاز المستخدم، يمكن استخدام خطوط الويب بالخاصّة @font-face، إلّا أنّها غير مدعومة في جميع المتصفّحات. تمرين: تعيين الخطوط حرّر ملفّ CSS الذي تتدرّب عليه. أضف القاعدة التّالية لتغيير الخط في كامل المستند، من المنطقيّ إضافة هذه القاعدة في رأس الملفّ، لكنّ ذلك لا يؤثّر على النّتيجة. body { font: 16px "Comic Sans MS", cursive; } أضف تعليقًا يشرح القاعدة، وأضف مسافات فارغة بما تراه مناسبًا. احفظ الملفّ وحدّث الصّفحة لمشاهدة النّتيجة. إن كان الخطّ Comic Sans MS مُثبّتًا على جهازك، أو خطّ يدويّ آخر لا يدعم ميلان الحروف، سيختار متصفّحك خطًّا آخر للنّصوص المائلة في السّطر الأوّل: اذهب إلى قائمة المتصفّح واختر: عرض > حجم الخطّ > تكبير (أو ما يشابهه)، على الرّغم من أنك حدّدت حجم الخطّ بـ16 بكسلًا، فإنّ المستخدم باستطاعته تغييره. تمرين اجعل الحروف الأولى من كلّ كلمة في المستند أكبر مرّتين من الحجم المبدئيّ للخطوط المُذيّلة في المتصفّح: شاهد الحل أضفّ التّصريح التّالي إلى قاعدة strong: font: 200% serif; إن كنت تستخدم تصاريح منفصلة للخاصّتين font-size وfont-family فإنّ الخاصّة font-style على الفقرة الأولى تبقى سارية المفعول. ما التالي؟ استخدمنا أسماء الألوان القياسيّة لتعيين لون بعض الحروف والكلمات في مستندنا، سنتعلّم في الدّرس التالي التعامل مع الألوان بقيّة أسماء الألوان القياسيّة وكيف نستعمل ألوانًا أخرى. ترجمة -وبتصرف- للمقال Text Styles من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.1 نقطة
-
تعرّفنا في الدّرس السّابق على المجالات وكيفيّة استخدامها مع العبارات الشرطيّة. سنتعرّف في هذا الدّرس على أنواع الحلقات Loops المختلفة والتي يمكن استخدامها في روبي. تُستخدم الحواسيب عادةً لتنفيذ أوامر متكرّرة آليًّا. تكرار تنفيذ مهام متشابهة دون خطأ هي عمليّة من السّهل على الحواسيب فعلها على أتمّ وجه، على عكس الإنسان الذي غالبًا ما يفشل في ذلك. ولأن التكرار أحد الأمور الشّائعة في البرمجة فإن روبي توفّر عدّة طرق لتنفيذه تسمّى بالحلقات. تقوم الحلقات بتكرار تنفيذ بعض الشيفرة البرمجيّة بناءً على شروط أو حالات معيّنة. حلقة while أوّل نوع من الحلقات سنتعرّف عليه هو حلقة while. تقوم حلقة while بتكرار تنفيذ الشيفرة البرمجيّة الموجودة بداخلها متى صحّ شرط معيّن. لفهم الحلقة أكثر دعونا نأخذ مثالاً عليها. سنطبّق ما تعلّمناه في الدروس السّابقة ولتحسين برنامج لعبة إلقاء النّرد التي تعرّفنا عليها سابقًا. أنشئ ملفّ روبي وسمّه while.rb أو أيّ اسم تريد مع كتابة rb. في نهاية اسم الملف. واكتب الشيفرة البرمجيّة التالية به: number = 0 attempts = 0 while number < 6 number = rand(1..6) puts "You rolled #{number}" attempts += 1 end puts "It took you #{attempts} attempts to roll number 6" بدأنا أوّلاً بتعريف متغيّر باسم number ومتغيّر باسم attempts. وأعطينا المتغيّرين قيمة مبدئيّة صفر. سنستخدم المتغيّرين لاحقًا في حلقة while لذلك فنحتاج إلى تهيئتهما أوّلاً في بداية البرنامج قبل تنفيذ حلقة while. إن لم نفعل ذلك فسوف نحصل على رسالة خطأ Error إذا تم استخدامهما قبل حصولهما على قيمة. جرّب بنفسك حذف المتغيّرين وتنفيذ البرنامج وحاول تحليل رسالة الخطأ التي ستظهر إليك. بعد ذلك لدينا الحلقة تبدأ باستخدام كلمة while المفتاحيّة في السّطر الرّابع وتنتهي بـ end في السّطر الثّامن (تعرّفنا على end سابقًا عندما استخدمناها مع العبارات الشرطيّة). وبين while وend لدينا الشيفرة البرمجيّة التي نريد تكرار تنفيذها متى تحقّق شرط الحلقة الموجود بعد كلمة while. لدينا الشرط في هذه الحالة هو أن تكون قيمة المتغيّر number أقلّ من 6. أعتقد أنّك قد خمّنت كل هذا بمجرّد رؤيتك للبرنامج وقبل قراءة الشرح فمن السّهولة قراءة حلقة while كما لو كانت إنجليزيّة عاديّة. ببساطة نخبر روبي أنّ تنفّذ مجموعة الشيفرة البرمجيّة متى (while) كان المتغيّر number أقلّ من 6. الآن وحيث أنّ قيمة المتغيّر number هي صفر في البداية فستقوم الحلقة بتنفيذ الشيفرة البرمجيّة مرّة واحدة على الأقل لأنّها ستبدأ وقيمة number أقلّ من 6. الآن بالنّظر إلى الشيفرة البرمجيّة بداخل while والتي ستُنفّذ على الأقلّ مرّة واحدة نجد أنّها تبدأ بتعيين قيمة جديدة للمتغيّر number وهي قيمة عشوائيّة من الأرقام الصحيحة بين 1 و6. تقابل هذه الشيفرة عمليّة إلقائك للنّرد. بعد ذلك نستخدم أمر puts لطباعة نصّ على الشّاشة يخبر المستخدم أنّ ناتج إلقائه للنّرد هو الرقم النّاتج عن الاختيار العشوائي بين 1 و6. تقابل هذه عمليّة سقوط النّرد وظهور الرّقم النّاتج. في آخر سطر من هذه الحلقة سيتمّ زيادة قيمة المتغيّر attempts بواحد. تذكّر أنّ رمز =+ هذا يعني إضافة القيمة الموجودة على الجانب الأيمن إلى قيمة attempts الأصليّة وحفظ القيمة الجديدة في المتغيّر attempts. إذًا في حالتنا هذه تضيف روبي 1 إلى attempts في كلّ مرّة تُنفّذ الشيفرات. الآن إذا كان الرقم العشوائي النّاتج لا زال أقلّ من 6 فسيتمّ تنفيذ هذه الشيفرات الموجودة داخل حلقة while مجدّدًا، ممّا يعني تعيين رقم عشوائي جديد إلى المتغيّر number، طباعة هذه القيمة الجديدة ثمّ زيادة قيمة المتغيّر attempts بواحد. ثمّ التحقّق هل قيمة number الجديدة أقلّ من 6 وهكذا دواليك إلى أن تصبح قيمة المتغيّر number هي 6. حينها سيتمّ إيقاف الحلقة وطباعة الرسالة الموجودة في السطر 10 والتي تخبر المستخدم عدد المرّات التي ألقى فيها النّرد (والمتمثّلة في المتغيّر attempts) قبل أن يصل إلى الرّقم 6. جرّب تنفيذ هذا البرنامج بفتح الطرفيّة والوصول إلى المجلّد الذي يحتوي على الملفّ وكتابة أمر: ruby [file name] حيث [file name] هو اسم الملفّ الخاصّ بك. while.rb في حالتي. جرّب البرنامج أكثر من مرّة ولاحظ كيف تختلف المُخرجات Outputs في كلّ مرّة. حلقة until حلقات until تشبه إلى حدٍّ كبير حلقات while. الفرق هو أن حلقة until ستواصل التكرار إلى أن يتحقّق شرط معيّن. على عكس while التي تواصل التكرار متى كان الشرط متحقّقًا وتتوقّف عند عدم تحقّقه. لتوضيح الفكرة أكثر سنستعرض مثال على ذلك. أنشئ ملفّ جديد باسم until.rb أو أيّ اسم آخر واكتب به الشيفرة البرمجيّة التّالية: puts "Hello! Type something" input = "" until input == "goodbye" puts input.upcase input = gets.chomp end puts "Bye! Let's play again soon" أوّلاً بدأنا بطباعة رسالة للمستخدم ترشده إلى ما عليه فعله ومن جديد قمنا بإنشاء وتهيئة متغيّر باسم input والذي سوف يستقبل مُدخلات المستخدم. عيّننا للمتغيّر سلسلة فارغة لأن روبي ستُرجع خطأ إذا ذُكر المتغيّر للمرّة الأولى في الحلقة دون ذكر سابق له. الآن وبالنّظر إلى حلقة until نجد أنّ لدينا الكلمة المفتاحيّة until لبداية الحلقة وend لإنهائها. لدينا أيضًا بعد until الشرط الذي فور حدوثه ستتوقّف الحلقة عن تنفيذ الشيفرات الموجودة بداخلها. هذه المرّة فإنّه الشيفرة البرمجيّة الموجودة في حلقة until سيتمّ تكرار تنفيذها إلى أن (until) تكون قيمة المتغيّر input تساوي السلسلة "goodbye". تذكّر كيف أنّ السلسلة الافتراضيّة المعيّنة للمتغيّر input هي سلسلة فارغة، إذًا فإنّ الحلقة ستعمل على الأقلّ مرّة واحدة. بالنّظر إلى داخل الحلقة، نرى أنّنا نستخدم أوّلاً أمر puts لطباعة المُدخلات ونستخدم دالّة upcase لطباعة تلك المُدخلات بأحرف كبيرة Capital Letters. هل يمكن أن تخمّن ما هي القيمة الأولى التي ستُطبع عند تنفيذ البرنامج وقبل كتابتك أيّة مدخلات؟ أعتقد أنّك توقّعتها، سلسلة فارغة. في السطر التالي نقوم باستبدال القيمة الموجودة في المتغيّر input بالقيمة الجديدة التي سيدخلها المستخدم. تذكّر استخدمنا دالّة chomp للتخلّص من رمز Enter المضاف إلى نهاية المُدخل. هذه الحلقة ستُكرّر ما يُدخله المستخدم ولكن بحروف كبيرة إلى أن يدخل المستخدم goodbye. وعند حدوث ذلك فستتوقّف الحلقة عن العمل ويطبع البرنامج الرسالة الأخيرة الموجودة في السطر 9 لإخبار المستخدم بانتهاء اللّعبة. جرّب تنفيذ البرنامج. هل لاحظت كيف لا يطبع البرنامج كلمة goodbye بأحرف كبيرة عندما تكتبها؟ هل يمكنك جعل الحلقة تطبع goodbye بأحرف كبيرة أوّلاً ثم تتوقّف عن التنفيذ؟ المكررات سنتعرّف الآن على بعض أنواع المكرّرات Iterators. وهي عبارة عن بعض الدوال الخاصّة بـالمصفوفات، جداول التقطيع و المجالات التي تحدّثنا عنها في الدروس السّابقة وعملها يشبه عمل الحلقات العاديّة. دالة each أوّل دالّة سنتعرّف عليها هي دالّة each والتي يمكنك رؤيتها في المثال التّالي: (1..10).each do |number| puts "#{number} squared is #{number**2}" end المجال الموجود هنا يمثّل الأعداد الصحيحة من 1 إلى 10 مع وجود 10 ضمنها. وبعدها استخدمنا دالّة each عن طريق كتابتها بعد المجال وبين الاثنين نقطة والتي تمثّل طريقة استدعاء الدوال على أيّ كائن في روبي. وتنتهي بالكلمة المفتاحيّة end مجدّدًا. ما تفعله هذه الدّالّة هو تنفيذ الشيفرة البرمجيّة الموجودة بداخلها على كلّ (each) عنصر موجود في المجال. لاحظ القيمة الموجودة في السّطر الأوّل number الموجودة بين رمزي الأنبوب Pipe Symbols. تمثّل هذه القيمة ما يشبه المتغيّر المؤقّت لتخزين قيمة عنصر المجال وقت حدوث كلّ عمليّة تكرار. إذًا فستبدأ الدّالّة بتعيين قيمة للمتغيّر تساوي 1 ثمّ تُدخل تلك القيمة إلى السلسلة التابعة لأمر puts. بمجرّد تنفيذ هذا الأمر سيتمّ زيادة قيمة المتغيّر لتصبح 2 وتُنفّذ الدّالّة أمر puts من جديد. وستتابع الدّالّة فعل ذلك (أعني زيادة قيمة المتغيّر وتنفيذ أمر puts) حتّى تصل إلى أن تكون قيمة المتغيّر number هي10. إذًا فهذا المتغيّر يعتبر نوعًا ما ماسك مكان Placeholder لكلّ رقم في كلّ تكرار يحدث في الدالّة. الآن لنلق نظرة على الشيفرة الموجودة داخل الدّالّة. ما يفعله البرنامج هنا هو استخدام دالّة puts لطباعة النصّ الذي نريد على الشّاشة وخاصيّة الاستيفاء Interpolation لطباعة الرقم ليمكننا رؤية كل رقم في المجال بدءًا من 1 ونهايةً بـ 10 ثم يخبرنا أنّ الرقم مربّعًا يساوي قيمة الاستيفاء الثّانية {number**2}#. تعرّفنا في درس التّعامل مع الأرقام أنّ رمز النّجمة يمثّل عمليّة الضرب. الآن أخبرك أن رمزي النّجمة معًا يمثّلان الأُسّ Power. إذًا فإنّ number**2 تعني number أسّ 2 أو قيمة number مربّعة. أو بشكل آخر number number. دالة map تشبه دالّة map دالّة each. ولكن بدلاً من مجرّد تنفيذ الشيفرة البرمجيّة بداخلها فإنّها تقوم أيضًا بإنشاء مصفوفة جديدة (أو جدول تقطيع) يحتوي نتائج تنفيذ الشيفرة الموجودة بداخلها على المصفوفة التي تم تنفيذها عليها. كما أنه بإمكانها باستبدال القيمة الأصليّة بداخل المصفوفة أو جدول التقطيع بالقيمة النّاتجة عن الشيفرة الموجودة داخل المكرّر أو الدّالّة map في حال ما إذا أضفنا علامة التّعجّب إلى اسم الدّالة لتصبح !map. لنستعرض المثال التّالي لتوضيح مبدأ عمل هذه الدّالّة: fruits = ["apples", "oranges"] fruits.map! { |fruit| "I like " + fruit } p fruits يمكننا أن نرى في المثال أنّ لدينا مصفوفة من سلسلتين معيّنة للمتغيّر fruits. الآن نريد أن نضيف I like قبل كلّ عنصر في هذه المصفوفة. كل ما علينا فعله هو استخدام الدّالّة map والتي سوف تكرّر تنفيذ الشيفرة البرمجيّة الموجودة بداخلها على كلّ عنصر في المصفوفة. لاحظ كيف استخدمنا الحاضنات Curly Braces هذه المرّة لوضع الشيفرة البرمجيّة بينها بدلاً من do وend. هذه الطريقة شائعة الاستخدام إذا كانت الشيفرة البرمجيّة مكوّنة من سطر واحد وذلك يوفّر عليك وضع end في سطر جديد. لاحظ لدينا من جديد المتغيّر المؤقّت واسمه هنا fruit والذي سيشير إلى كلّ عنصر موجود في المصفوفة. إذًا فلكلّ عنصر في المصفوفة سنقوم بإضافة السلسلة "I like" قبله. بعد ذلك استخدامنا دالّة + لإضافة السلسلة الجديدة إلى العنصر الذي تُنفّذ عليه الدّالّة. لن تطبع الدّالّة ذلك على الإطلاق فليس لدينا أمر puts أو أيّ شيء يؤدّي إلى تنفيذ عمليّة الطباعة. ستقوم الدّالّة فقط باستبدال العنصر الموجود في المصفوفة بالقيمة التي تُرجعها الشيفرة البرمجيّة الموجودة في الدّالّة. إذًا فنتوقّع تغيّر قيمة المصفوفة الأصليّة إلى التّالي: ["I like apples", "I like oranges"] ولاحظ كيف استخدمنا نسخة Bang للدّالّة map. وذلك بإضافة علامة تعجّب أو ما يسمّى برمز Ban إلى اسم الدّالّة. فعل هذا يعني أن المصفوفة سوف تُستبدل بالكامل. إذا لم نضع علامة Bang فكانت الدّالّة ستقوم بتنفيذ الشيفرات على عناصر المصفوفة وإنشاء/إرجاع مصفوفة مؤقّتة ولكن لم تكن لتستبدل المصفوفة الأصليّة الموجودة في المتغيّر fruits. في حالتنا وحيث أنّنا استخدمنا Bang فسيتمّ تغيير المصفوفة الأصليّة وحفظها في fruits. السّطر الأخير من الشيفرات يستخدم أمر p والذي يستخدم هنا لإظهار كيف أصبح المصفوفة بعد تغييرها. يستخدم أمر p غالبًا عند تنقيح الشيفرة البرمجيّة. حيث أنّه سيُظهر الكائن بدلاً من تحويله إلى سلسلة. هو مشابه جدًا لأمر puts. ولكن في حين أنّ puts يطبع دائمًا سلسلة على الشّاشة حيث أنّه اختصار لـ put string، فإنّ أمر p يُظهر الكائن تمامًا كما هو. إذًا فإنّه في المثال أعلاه بإمكاننا باستخدام p لرؤية المصفوفة fruits كمصفوفة. جرّب تنفيذ البرنامج وألق نظرة على المصفوفة الجديدة بعد التّعديل. خاتمة تعرّفنا في هذا الدّرس على مفهوم الحلقات وأنواعها ويمكنك التعرّف عليها أكثر عن طريق قراءة توثيق روبي عنها. تعرّفنا أيضًا على المكرّرات المستخدمة مع المصفوفات، جداول التقطيع والمجالات. أقترح عليك تحسين أحد البرامج المستخدمة في هذا الدّرس، مثلاً جرّب تعديل المثال المستخدم في حلقة until بحيث يستقبل كلمة goodbye على أيّ هيئة ويتحقّق الشرط وتتوقف الحلقة عن التنفيذ (أعني عند كتابة المستخدم Goodbye ،GOODBYE أو GoodBye أو غير ذلك من صور الكلمة يعتبر البرنامج أنّ الشرط قد تحقّق ويوقف اللّعبة). إذا كان لديك تساؤل أو تريد مشاركتنا ما طبّقت لا تتردّد في استخدام قسم التعليقات أدناه.1 نقطة
-
رغم انني استطيع ان احلل واعرف وظائف الاكواد الا انه ماذال عندي مشكلة وهو ااني لا استطيع بناء المواقع من الصفر رغم انني حضرت دورات بناء سكربتات من خلال خبرتك او خطواتك في تصميم المواقع كيف اجتاز هذا الامر بسهولة؟؟؟ رغم انني جيد في كل اللغات ماعدا php واخواتها في الweb ارجو مساعدتي1 نقطة
-
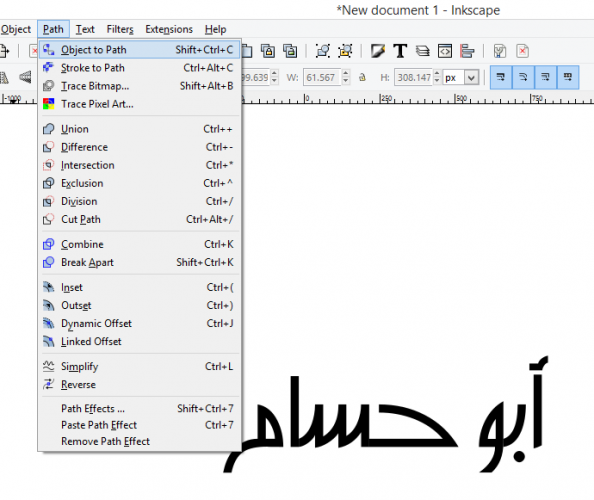
أهلًا أبو حسام بالنسبة إلى موضوع كتابة اسمك بالفكتور كما في برنامج الإليستريتور فهناك برنامج سهل ومجاني وهو أبسط وأصغر من برنامج الإليستريتور وهو برنامج الإنكسكيب Inkscape ويمكنك كتابة اسمك بالخط الذي ترغب به شريطة أن يكون ذلك الخط مثبتًّا على النظام الذي تعمل عليه وهناك العديد من المواقع التي تقدّم لك هذه الخطوط بشكل مجاني مثل هذا الموقع أو هذا الموقع على سبيل المثال وليس الحصر... ومن ثم تقوم بتحويل هذا الخط (النص المكتوب) إلى فكتور عبر تحديد هذا النص ثم الذهاب إلى القائمة Path > Object to Path كما في الصورة ومن ثم تقوم بتصدير العمل إلى عدة أنواع من الملفات التي ستحافظ على مزايا الفكتور الخاصة. أما بالنسبة لوجود مواقع تستطيع من خلالها تصميم تصاميم فكتور أونلاين.. فهناك العديد من المواقع الرائعة التي تُمكنك من القيام بذلك ولكن المشكلة أنها لا تتعامل مع الخطوط العربية.1 نقطة
-
جرب طريقة إيناس أو انسخ الرابط وألصقه في المتصفح .. دمت بود أخي الحبيب ..1 نقطة
-
توجد عدة طرق في لغة ASP.NET للتأكد من الصلاحيات والأدوار فيمكنك على سبيل المثال استخدام هذه الطريقة: User.IsInRole("rolename") أو هذه الطريقة: Context.User.IsInRole("rolename") أو حتى هذه الطريقة: Threading.Thread.CurrentPrincipal.IsInRole("rolename") أما لو أرد التأكد ما إذا كان المستخدم لديه صلاحيات أم لا فيمكنك استخدام هذه الطريقة: If User.Identity.IsAuthenticated Then ' Good... else ' Not Good... End if للمزيد من المعلومات راجع هذا التوثيق.1 نقطة
-
لا أدري لما لا يفتح الموقع مع أنه لا تظهر أية رسالة لخطأ!!! وقد حاولت عدة مرات.1 نقطة
-
أخي اسمح لي بأن أقول لك بأن من يعشق القراءة والكتابة سيغرق بهما دون أن يفكّر بأي عائد مادي، ومن هنا يخرج لنا المبدعون والكتّاب الكبار والذين سيحققون بالتأكيد مداخيل عالية لاحقًا (وبعضهم يفشل بذلك)، فمسألة إيجاد نموذج ربحي لا علاقة لها بعشق المهنة، بل هي مسألة أخرى المهم دعنا في نقطة أنك تعشق القراءة والكتابة.. اختبر هذا العشق بالتدوين الذي تخشاه اختبر مدى حبّ الناس لقلمك وأسلوبك وكتاباتك عن طريق التجربة افتح مدونة واكتب بها لسنة أو اثنتين ثم قس مدى اقبال الناس على كتاباتك، وهكذا ستخرج من نطاق اعجاب المقربين الذين كثيرا ما يجاملون باستمرار (وهذه مشكلتنا)1 نقطة
-
http://www.alweeam.com.sa/348308/ http://www.alweeam.com.sa/345445/1 نقطة
-
قبل أن تبدأ سعيَك لتحقيق الاجتذاب عليك أن تحدّد ما الذي يعنيه الاجتذاب (traction) لشركتك، عليك أن تحدّد هدفًا. في مراحل مبكّرة عادة يكون هدفك فقط هو الحصول على قدر كاف من الاجتذاب يحقّق واردًا ماديًا معقولًا. في هذه الحالة عليك أن تحدّد هذا الهدف بأرقام حقيقيّة، كم عدد العملاء الذين تحتاجهم، وما هو معدّل النّموّ المطلوب growth rate؟ عندما تضع استراتيجيّة الاجتذاب traction strategy عليك أن تصبّ اهتمامك على كونها ستؤدّي فعلًا إلى نتائج محسوسة، إذ يجب أن تتضمّن نشاطات تسويقيّة لها أثر واضح وقابل للقياس في طريق الوصول إلى الهدف المنشود. يجب لهذه الاستراتيجيّة أن تجعلك تحرز تقدّمًا ذا معنى في هدفك للحصول على المستخدمين user acquisition، وليس مجرّد نجاح ظاهريّ مؤقّت. على سبيل المثال، قام العاملون في DuckDuckGo بالتّركيز على تحسين الظّهور في محرّكات البحث SEO في مرحلة مبكّرة ليظهروا في مقدّمة نتائج عمليات البحث المتعلّقة بـ "محرّك بحث جديد". في الحقيقة لقد نجحوا بالحصول على عدد من المستخدمين عبر هذه الطّريقة، لكنّه لم يكن كافيًا للاقتراب من الحدّ الأدنى لهدف الاجتذاب traction goal، إذ أنّه لم يسهم بأيّ أثر ملحوظ من وجهة نظر الاجتذاب، عليك أن تنظر للعمل على منتج أو خدمة على أنّه ينقسم لثلاثة مراحل: المرحلة الأولى – العمل على شيء يريده النّاس المرحلة الثّانية – التّسويق لشيء يريده النّاس المرحلة الثالثة – توسيع النّشاط إذا عدنا إلى مثالنا السّابق عن الوعاء المثقوب، في المرحلة الأولى سيكون هذا الوعاء (أي منتجك) في أقصى حالات التّسريب، إنّه فعليًا لا يستطيع الاحتفاظ بأقلّ قدرٍ من الماء. هل تظنّ أنّ هناك أيّ مسوّغ لبذل جهد أكبر في محاولة ملئه؟ بالطّبع لا، لكنّك ما زلت بحاجة لصبّ بعض الماء فيه كي تكتشف أماكن الثغرات وتحاول سدّها. عندما تقوم باختبار قنوات الاجتذاب بشكل دائمٍ بواسطة دفقٍ مستمرّ من العملاء، فيمكنك التّحديد عندئذٍ إذا ما كان منتجك يقلّ تسريبه مع الوقت أو لا، وهذا بحدّ ذاته مؤشّر لمدى نجاح استراتيجيّتك في تطوير المنتج product development. كما ترى، هذه حلقة تغذية راجعة ممتازة بين تطوير الاجتذاب traction development وتطوير المنتج product developmentيمكنك استخدامها لتتأكّد من أنّك على المسار الصّحيح. إذًا فأثناء تحسين هذا المنتج، أنت تسدّ الثقوب الموجودة واحدًا تلو الآخر. وفي اللّحظة التي تنتقل فيها إلى المرحلة الثّانية ستكون قد وصلت إلى منتج ملائم تمامًا للسّوق product-market fit، وحينها لن يتسرّب أيّ زبون بعيدًا عنك. ومنذ هذه اللّحظة يصبح لجهود الاجتذاب المبذولة أثر أكثر فاعليّة، إذ لم يعد هناك أيّ تسريب. كلّ ما عليك فعله الآن هو أن تضبط (fine tuning) رسائلك التّسويقيّة والإنتاجيّة production and marketing messages. في المرحلة الثّالثة لديك نموذج عمل تجاريّ قائم ومكانًا معتبرًا في السّوق، وتركّز تفكيرك الآن على الحصول على حصّة أكبر من السّوق، وعلى مزيد من الأرباح. ففي كلّ مرحلة إذًا تجد نفسك تركّز على أمور مختلفة عن المراحل الأخرى، فالنّتائج الملموسة تمثّل أمورًا مختلفة عبر مراحل نموّ شركتك. ففي المرحلة الأولى تركّز على الوصول إلى أولئك الزّبائن الأوّليين الذين سيٌثبتون أنّ منتجك هذا يستطيع أن يجتذب أحدًا. وفي الثّانية الأمر الأهمّ هو أن تصل لعدد من الزّبائن كافٍ ليضعك على طريق شركة يمكنها أن تستمرّ. وفي المرحلة الثّالثة تركيزك الأكبر منصبّ على العائدات، وتوسيع قنوات التّسويق الخاصّة بك، وسعيك لتثبيت عمل تجاريّ قادر على الاستمرار حقًّا. إنّ المرحلة الأولى شديدة التّركيز على المنتج نفسه، وتتضمّن سعيًا وراء اجتذاب أوّليّ أثناء بناء منتج أوّليّ. عادة ما يعني هذا أن تسلك طرق الاجتذاب غير القابلة للتّوسّع، مثل إلقاء كلمات talks في الملتقيات العامّة، كتابة مقالات في مدوّنات مشهورة guest posts، مراسلة أشخاص تعرفهم، حضور مؤتمرات، أي افعل أيّ شيء يمكّنك من الوقوف أمام الزّبون النّهائيّ والحديث معه مباشرة. يقول Paul Graham في مقالته افعل الأشياء التي لا يُمكن القيام بها على نطاق واسع (Do Things that Don't Scale): إنّ نموّ الشّركات النّاشئة يتمّ على دفعات متوالية، وليس دفعة واحدة. فالمعتاد في البداية أن يكون النموّ بطيئًا، وبعدها يحصل صعود مفاجئ عندما تُفتتح قناة اجتذاب جديدة، ثمّ لا يلبث أن ينخفض تدريجيًّا كلّما استُهلكت هذه القناة أكثر وأُشبعت وأصبحت أقلّ فاعليّة. وعندها تَفتح قناة أخرى وتحصل على صعود جديد وهكذا. كلّما ازداد حجم شركتك قلّ تأثير قنوات الاجتذاب الأصغر، فإذا كان لديك موقع ويب بعدد زوّار يوميّ يزيد عن عشرة آلاف، فلن تؤثّر كثيرًا تغريدةٌ عابرة أو منشور سريع يجلب لك عشرين زائر إضافيّ. فحتّى تلمس أثر ما تقوم به في مراحل متقدّمة من عملك، عليك أن تبحث عن أرقام أكبر وأكبر. فإذا كنت ترغب بالحصول على مئة ألف عميل جديد، بمعدّل تحوّل conversion rate بين 1 و 5، عليك حينها أن تصل إلى ما بين مليونين إلى عشرة ملايين شخص عبر حملة تسويقيّة موجّهة، هذه تعتبر أرقام كبيرة! لذلك قنوات اجتذاب مثل تكوين المجتمعات community building و التّسويق الفيروسيّ viral marketing تعتبر شديدة الفعّاليّة: لأنّها تتوسّع مع توسّع قاعدة المستخدمين والعملاء المحتمَلين. على العموم، دومًا تأكّد أنّ نشاط الاجتذاب الذي تقوم به يُحدث أثرًا متناسبًا مع حجم شركتك في حينه. ترجمة -وبتصرف- لجزء من الفصل الثاني من كتاب TRACTION: How Any Startup Can Achieve Explosive Customer Growth لكاتبيه Gabriel Weinberg و Justin Mares.1 نقطة
-
عند استخدام التحريكات animations والانتقالات transitions ضمن واجهة المستخدم، فإنّه من الضروري أن يكون لها هدف واضح ومحدّد، ألا وهو تحسين تجربة المستخدم. تؤمّن لنا الانتقالات transitions الوسيلة المناسبة والمثالية لجعل الحركة سلسة وانسيابية أمام المستخدم. بدون تأثيرات الانتقال من الممكن أن يصبح المستخدم في حيرة من أمره حول الذي حدث بالضبط عند تنفيذه لأمر معين. في هذا المقال، سننشئ بعض التحريكات والانتقالات الإبداعية لإضافة وإزالة عناصر من قائمة، لقد أعجبتني الفكرة الواردة في مقال باسكويل دي سيلفيا. أمّا بالنسبة للشيفرة المسؤولة عن الإنتقالات في مقال باسكويل، فقد كتبه كريس كوير. سأعمل على تطوير المثال الوارد في مقال باسكويل، وذلك بإضافة المزيد من تأثيرات الانتقالات والتحريكات، وسأستخدم أيضاً شيفرة صغيرة من مقال كريس لإضافة خطوة إضافية في كل تحريكة، تتمثل بحجز مكان للعناصر المراد إضافتها إلى القائمة قبل إضافتها فعلياً. سأستخدم خصائص CSS بدون أي بادئة prefix وذلك بغرض الاختصار، لكنك ستجد الخصائص كاملة ضمن النص المصدري للمشروع على Github. ستعمل مقاطع الشيفرة التي ستجدها ضمن هذا الدرس على متصفحات تدعم خصائص CSS المستخدمة. لنبدأ العمل! الرماز The Markupلتوضيح فكرة الدرس بشكل جيد، أنشأت تطبيقاً بسيطاً خاصاً بالملاحظات البسيطة. يستخدم هذا التطبيق تقنية التخزين المحلي LocalStorage التي توفرها HTML5 وذلك لحفظ الملاحظات ضمن التخزين المحلي لمتصفح ويب لديك. يسمح لك التطبيق بأخذ ملاحظات وحفظها ضمن المتصفح إن أردت ذلك، في الحقيقة هو السبب الذي من أجله بنيت هذا التطبيق، وذلك من أجل ملاحظاتي الخاصة. لن أخوض في تفاصيل كيفية بناء هذا التطبيق لأنّ ذلك ليس هدف هذا الدرس. الرُماز markup المستخدم في هذا التطبيق هو مجرد نموذج form بسيط يحتوي على حقل نصي text field وزر إرسال submit button، بالإضافة إلى قائمة غير مرتّبة unordered list. ستُضاف الملاحظات إلى هذه القائمة بشكل تلقائي. كما يوجد أيضاً عنصري div لعرض التنبيهات، التي ستظهر عند حفظ أو إزالة أي عنصر، بالإضافة إلى عدّاد وزر لحذف جميع العناصر بنقرة واحدة. فيما يلي جميع رُماز HTML الذي سنحتاجه: <div class="notification undo-button"> Item Deleted. Undo? </div> <div class="notification save-notification"> Item Saved </div> <div class="reminder-container"> <header> <h1>mini reminders list</h1> </header> <form id="input-form"> <input type="text" id="text" placeholder="Remind me to.."/> <input type="submit" value="Add" /> </form> <ul class="reminders"> </ul> <footer> <span class="count"></span> <button class="clear-all"> Delete All </button> </footer> </div>يمكنك إضافة وتحرير وإزالة العناصر (الملاحظات) بالإضافة إلى إمكانية إستعادة العنصر المحذوف. في الواقع، تأتي أغلب التحريكات مرافقة لعملية إزالة وإستعادة العناصر. تُعتبر عملية إضافة العناصر بسيطة ولا تترافق مع الكثير من التحريكات، باستثناء التحريك الخاص بالظهور التدريجي fade in والسقوط إلى أسفل falling down واللذان سنتحدث عنهما عندما نبدأ العمل مع CSS. تنسيقات CSSستحصل العناصر المُضافة توّاً عن طريق JavaScript على الصنف new-item. (صنف CSS). أمّا العناصر المُزالة فستحصل على الصنف removed-item. كما ستحصل العناصر المُستعادة على الصنف restored-item. وكل صنف من الأصناف السابقة سيُفعّل التحريكات الخاصة به. ستبقى أسماء الأصناف السابقة ثابتةً لجميع الأمثلة التوضيحية، في حين ستختلف فيما بينها بالتوجيه المسؤول عن مظهر التحريك keyframes@. لنبدأ الآن بالمثال التوضيحي الأول. المثال الأول المثال الأول: العناصر المُزالة "تسقط إلى أسفل"، والعناصر المُستعادة ستعود بحركة معاكسة. ستسقط العناصر المضافة حديثاً من الأعلى، وهذا تأثير بسيط لكنه جميل. سيبدأ كل عنصر مُضاف حديثاً بالسقوط إلى أسفل وذلك من موقع يعلو 400 بيكسل عن الموقع النهائي الذي سيستقر فيه (أي الموقع النهائي ناقص 400 بيكسل) لا تنس أنّه يجب على الخاصية الفرعية animation-fill-mode أن تحمل القيمة forwards وذلك للتأكّد من أنّ العناصر ستبقى في موقعها النهائي ضمن القائمة، وإلّا فإنّها ستختفي بمجرّد انتهاء عملية التحريك. li.new-item { opacity: 0; animation: new-item-animation .3s linear forwards; } @keyframes new-item-animation { from { opacity: 0; transform: translateY(-400px); } to { opacity: 1; transform : translateY(0); } }ستسقط العناصر المزالة وتتلاشى fade out. بالنسبة لتحريكة السقوط إلى أسفل فهي بسيطة جداً، حيث ينتقل العنصر إلى أسفل وفق محور التراتيب (محور y) ليحاكي تحريكة السقوط، ويدور بينما يسقط ويتلاشى بالتدريج حتى يختفي تماماً (ستتحقّق شيفرة JavaScript من أنّ العنصر قد أُزيل كليّاً من DOM في نهاية هذه التحريكة). li.removed-item { animation: removed-item-animation 1s cubic-bezier(0.55, -0.04, 0.91, 0.94) forwards; transform-origin: 0% 100%; } @keyframes removed-item-animation { 0% { opacity: 1; transform: rotateZ(0); } 100% { opacity: 0; transform: translateY(600px) rotateZ(90deg); } }أمّا عندما نستعيد عنصرًا فستعمل تحريكة الاستعادة على عكس المنطق الموجود في تحريكة إزالة عنصر، لذلك فستكون الأُطر الأساسية keyframes مُعرّفة بشكل معاكس تماماً لما هو عليه في تحريكة إزالة عنصر: li.restored-item { animation: openspace 0.3s ease forwards, restored-item-animation 0.3s 0.3s cubic-bezier(0, 0.8, 0.32, 1.07) forwards; } @keyframes openspace { to { height: auto; } } @keyframes restored-item-animation { 0% { opacity: 0; transform: translateY(600px) rotateZ(90deg); } 10% { opacity: 1; transform: translateY(600px) rotateZ(90deg); } 100% { opacity: 1; transform: rotateZ(0); } }يمكنك أن ترى أننا نستخدم في الشيفرة السابقة مظهر تحريك اسمه openspace استعرته من مقال كريس كوير. يتأكّد مظهر التحريك هذا من أنّ العناصر التي تقع أسفل العنصر المُسترجع (إن وجدت)، ستنزلق إلى الأسفل وتفسح مجالاً للعنصر المُسترجَع ليعود إلى مكانه. إذاً عندما تنزلق العناصر إلى الأسفل لتفسح مجالاً open space للعنصر المُسترجَع، فإنّها فعلياً يجب أن تنتقل إلى الأسفل بشكل سلس، ولكن بما أنّ العناصر في هذا التطبيق لا تملك ارتفاعاً height ثابتاً، لذلك فإنّ إطار التحريك الأساسي to (انظر الشيفرة في الأعلى) سيجعل قيمة الارتفاع height لها لتصبح auto في نهاية عملية التحريك، سيؤدي ذلك لسوء الحظ إلى أنّ العناصر لن تنزلق إلى الأسفل، بل ستبدو كما لو أنّها تقفز إلى الأسفل. على أية حال توجد طريقة تجعل العناصر تغير مواقعها بشكل سلس، وهي تقنية كتب عنها ستيف ساندرسون Steve Sanderson هنا. لكنه يستخدم لهذا الغرض التموضع المطلق absolute positioning، وكمية لا بأس بها من شيفرة JavaScript. يمكنك تفقّد مقالته إذا كنت مهتماً بمعرفة المزيد عن التقنيّة التي يستخدمها، والتي تعطي في الحقيقة نتائج رائعة! المثال الثاني المثال الثاني: العناصر تكبُر وتتلاشى أمام المستخدم، وتُستَعاد بطريقة معكوسة. يعود الفضل في هذه الفكرة إلى تيم بيتروسكي Tim Pietrusky، حيث جاء بها عندما أخبرته أنّ الأفكار قد نفذت منّي بعد أن وضعت خمسة أمثلة توضيحية! في هذه الفكرة، تظهر العناصر المُضافة حديثاً (أي تلك العناصر التي لم تُزال من قبل ثم استُعيدت) بشكل تدريجي fade in ضمن موقعها. li.new-item { opacity: 0; animation: fadeIn .3s linear forwards; } @keyframes fadeIn { to { opacity: 1; } }عندما تُزال العناصر، فإنّها تكبُر وتتلاشى أمام المستخدم، أمّا العناصر المُستعادة فتسلك الأسلوب المعاكس، فعملية التحريك بالنسبة للعناصر المستعادة تماثل تماماً عملية التحريك بالنسبة للعناصر المزالة ولكن بالمقلوب. li.removed-item { animation: removed-item-animation .6s ease-out forwards; transform-origin: 50% 50%; } @keyframes removed-item-animation { 0% { opacity: 1; transform: scale(1); } 100% { opacity: 0; transform: scale(4); } } li.restored-item { animation: openspace .3s ease forwards, restored-item-animation .3s .3s ease-out forwards; } @keyframes openspace { to { height: auto; } } @keyframes restored-item-animation { 0% { opacity: 0; transform: scale(4); } 100% { opacity: 1; transform: scale(1); } }المثال الثالث المثال الثالث: ستنزلق العناصر المستعادة لتدخل من اليمين، أما العناصر المزالة فستنزلق يساراً إلى الخارج. يُعتبر المثال الثالث أبسط من سابقيه من الناحية الشكلية. فالعناصر المُضافة حديثاً سيكون لها نفس تأثير الظهور التدريجي كما في المثالين السابقين، لذلك سنتجاوز عملية التحريك الخاصة بإضافة عنصر جديد. بالنسبة للعناصر المُزالة فإنها ستنزلق يساراً إلى الخارج، مع ملاحظة تأثير جميل يحدث عند بدء عملية الإزالة باستخدام دالة توقيت من النوع Cubic Bezier، انظر إلى المثال التطبيقي لترى كيف تعمل هذه التحريكة. li.removed-item { animation: removed-item-animation .8s cubic-bezier(.65,-0.02,.72,.29); } @keyframes removed-item-animation { 0% { opacity: 1; transform: translateX(0); } 30% { opacity: 1; transform: translateX(50px); } 80% { opacity: 1; transform: translateX(-800px); } 100% { opacity: 0; transform: translateX(-800px); } }أمّا العناصر المستعادة فستنزلق إلى الداخل من اليمين، وذلك باستخدام نفس دالة التوقيت السابقة، ولكنها ليست الحالة المعاكسة تماماً لها (تفقّد المثال التطبيقي لترى النتيجة النهائية). li.restored-item { animation: openspace .3s ease forwards, restored-item-animation .5s .3s cubic-bezier(.14,.25,.52,1.56) forwards; } @keyframes openspace { to { height: auto; } } @keyframes restored-item-animation { 0% { opacity: 0; transform: translateX(300px); } 70% { opacity: 1; transform: translateX(-50px); } 100% { opacity: 1; transform: translateX(0); } } المثال الرابع المثال الرابع: ستكبر العناصر المستعادة والجديدة وتظهر تدريجياً ضمن موقعها، أمّا العناصر المزالة فإنّها ستصغر وتختفي تدريجياً. وهذا المثال بسيط أيضاً. فكل من العناصر الجديدة والمستعادة ستكبر وتظهر تدريجياً في مواقعها، أما العناصر المزالة ستصغر وتختفي تدريجياً. هناك إطارين أساسيين keyframes لهاتين التحريكتين: li.removed-item { animation: removed-item-animation .6s cubic-bezier(.55,-0.04,.91,.94) forwards; } @keyframes removed-item-animation { from { opacity: 1; transform: scale(1); } to { opacity: 0; transform: scale(0); } } li.restored-item { animation: openspace .3s ease forwards, restored-item-animation .3s .3s cubic-bezier(0,.8,.32,1.07) forwards; } @keyframes openspace { to { height: auto; } } @keyframes restored-item-animation { from { opacity: 0; transform: scale(0); } to { opacity: 1; transform: scale(1); } } المثال الخامس المثال الخامس: تسقط العناصر الجديدة من الأعلى إلى الأسفل. العناصر المزالة تبقى معلّقة قليلاً ثم تسقط إلى الأسفل. أما العناصر المستعادة فتنزلق إلى الداخل من اليمين. في هذا المثال، عندما نُزيل أحد العناصر فإنّه يبقى معلّقاً قليلاً قبل أن يبدأ بالسقوط الفعلي ثم الإختفاء. في الحقيقة هذا هو الجزء الأهم في هذا المثال، لأنّ العناصر الجديدة ستسقط إلى الأسفل كما في المثال الأوّل، والعناصر المستعادة ستنزلق إلى الداخل من اليمين كما في المثال الثالث، ولكن مع فرق طفيف في دالة التوقيت timing function. لذلك فإنّ التحريكة الخاصة بإزالة العناصر هي التأثير الجديد الوحيد في هذا المثال. li.restored-item { transform: translateX(300px); animation: openspace .3s ease forwards, restored-item-animation .3s .3s cubic-bezier(0,.8,.32,1.07) forwards; } @keyframes openspace { to { height: auto; } } @keyframes restored-item-animation { to { opacity: 1; transform: translateX(0); } } li.removed-item { animation: removed-item-animation 2s cubic-bezier(.55,-0.04,.91,.94) forwards; transform-origin: 0% 100%; }يعطي تغيير زاوية الدوران للعنصر ضمن أُطر frames مختلفة (الأطر الرئيسية: 0% و 20% و 40% و 60% و 70% و 90% و 100%) انطباعاً بأنّ العنصر يتأرجح بينما يكون معلّقاً، وبعد ذلك يبدأ بالسقوط إلى الأسفل. @keyframes removed-item-animation { 0% { opacity: 1; transform: rotateZ(0); } 20% { opacity: 1; transform: rotateZ(140deg); } 40% { opacity: 1; transform: rotateZ(60deg); } 60% { opacity: 1; transform: rotateZ(110deg); } 70% { opacity: 1; transform: rotateZ(90deg) translateX(0); } 90% { opacity: 1; transform: rotateZ(90deg) translateX(600px); } 100% { opacity: 0; transform: rotateZ(90deg) translateX(600px); } } المثال السادس المثال السادس: ستختفي العناصر المزالة تدريجياً وتسقط إلى الأسفل باتجاه اليسار، أما العناصر الجديدة والمستعادة فستنزلق إلى الداخل من اليمين. سيكون لكل من العناصر الجديدة والمستعادة نفس السلوك في هذا المثال، حيث ستنزلق هذه العناصر إلى الداخل من اليمين ثم تخرج بشكل طفيف من الجهة اليسرى قبل أن تستقرّ في مكانها. li.restored-item { transform: translateX(300px); animation: openspace .3s ease forwards, restored-item-animation .5s .3s cubic-bezier(.14,.25,.52,1.56) forwards; } @keyframes openspace { to { height: auto; } } @keyframes restored-item-animation { 0% { opacity: 0; transform: translateX(300px); } 70% { opacity: 1; transform: translateX(-50px); } 100% { opacity: 1; transform: translateX(0); } }ستنزلق العناصر المزالة ببطء نحو اليسار، وبعد ذلك ستسقط إلى الأسفل باتجاه اليسار وتتلاشى. من المهم الآن أن نعمل على إعداد تحويل مناسب لموضع نقطة الأصل origin (مبدأ الإحداثيات)، بحيث أنّ التأثير المسؤول عن السقوط إلى أسفل يبدو أكثر واقعية. بغية ذلك، أجريت تحويلاً على نقطة الأصل لكي تنطبق على آخر نقطة تماس بين العنصر والسطر الذي ينتمي إليه، وذلك قبل أن يبدأ بالدوران والسقوط إلى أسفل، يعطي ذلك انطباعاً بأنّ العنصر يسقط بسبب وزنه. li.removed-item { animation: removed-item-animation 1s linear; transform-origin: 390px 100%; } @keyframes removed-item-animation { 0% { opacity: 1; transform: translateX(0) rotateZ(0); } 50% { opacity: 1; transform: translateX(-400px) rotateZ(0); } 75% { opacity: 1; transform: translateX(-420px) rotateZ(-30deg); } 100% { opacity: 0; transform: translateX(-800px) rotateZ(-60deg) translateY(400px); } } خاتمةفي الواقع، الإمكانيات المتاحة لا حدّ لها تقريباً، هناك الكثير من الطرق الأكثر الإبداعية لإضافة وإزالة عناصر قائمة، وأنا على ثقة بأنّك تستطيع ابتكار تأثيرات خاصة بك، وأرجو أن يكون هذا الدرس مثيراً وملهماً. لم أدخل في القسم المتعلّق بـ JavaScript لأنّ ذلك ليس من محور اهتمام الدرس. من الملاحظ وجود خطأ ضمن متصفح Firefox (ربما يُصحّح في النسخ اللاحقة) ,والذي يسبب وميضاً للصفحة كلّما تمّ وضع التركيز على العنصر أو حتى إزالة التركيز عنه (أي عندما تضغط زر edit/save). لا أدري إذا كانت توجد طريقة لتجاوز هذا الأمر، لذلك فمن فضلك أعلمني إذا استطعت تحديد سبب ذلك الوميض وإذا كانت هناك أي طريقة لمنعه. على أية حال جُرّبت الأمثلة السابقة بشكل جيّد على المتصفحات التي تدعم Webkit. شكراً لقراءتك هذا الدرس، وأرجو أن تكون قد استمتعت فيه. بإمكانك الاطّلاع على هذه الأمثلة من هنا، أما الشيفرة المصدرية فهي متُوفّرة على هذا المُستودع. ترجمة -وبتصرّف- للمقال Creative Add/Remove Effects For List Items with CSS3 Animations لصاحبته Sara Soueidan.1 نقطة
-
هذا هو الشكل الأخير الذي ستبدو عليه الدمية بعد أن ننتهي من هذا الدرس. وكالعادة فإنّ المواصفات التي أتّبعُها هي مجرّد دليل خطوات وأنت حرّ في تغيير الأبعاد، الألوان والنقوش لتناسب ذوقك. لنبدأ برسم الحدود الخارجية للدمية. ارسم مستطيل مستدير الزوايا بحجم 160px بـ 200px مع طول نصف قطر الزاوية 160px للرأس وارسم شكلاً بيضوياً بحجم 210px بـ 310px للجسم. استخدم أداة التحديد المباشر Direct Selection لسحب النقطة العلوية في الشكل البيضوي إلى الأعلى 100px ولسحب النقطة السفلية إلى الأعلى أيضاً 50px. قم بمحاذاة الشكلين عمودياً إلى الأعلى وأفقياً إلى المنتصف مستخدماً لوحة المحاذاة Align palette ثم ادمجهما بخَيَار Unite من لوحة Pathfinder. يجب أن تكون الحدود بحواف ناعمة في مكان دمج الرأس مع الجسم، حالياً هي قصيرة وحادة جداً. استخدم أداة التحديد المباشر Direct Selection وحدد النقطتين حيث يلتقي الرأس مع الجسم ومن لوحة التحكم Control Panel (أعلى الشاشة) اختر الحواف الناعمة ضمن حقل Anchor Points. والآن أصبحت حواف الدمية أكثر نعومة، وهو ما يعكس الخطوط الناعمة لما هي عليه فعلاً منحوتة ماتريوشكا (Matryoshka) التقليدية. والآن سنرسم الوجه. ارسم دائرة بحجم 120px وضعها في وسط منطقة الرأس وبنحو 20px أسفل الحافة العلوية. وسنمنح ماتريوشكا ابتسامة الأم اللطيفة. ارسم دائرة بحجم 10px ثم اضغط SHIFT+C لنعمل على أداة Convert Anchor Point ثم اضغط على النقطة السفلية لإنشاء نقطة حادة ثم اسحبها إلى الأسفل بمقدار 5px. دوّر الشكل بزاوية 30° (زر يمين ثم Transform > Rotate) ومن ثم أنشئ نسخة باستخدام الاختصارات CTRL+C وبعدها CTRL+F والآن اعكس النسخة عمودياً (زر يمين ثم Transform > Reflect) والآن اسحبها لليمين بمقدار 5px. يجب حذف التداخل لكي يبقى شكل القلب الحاد. إن كنت تستخدم إصدار CS5 أو أحدث اختر أداة Shape Builder ثم حدد الشكلين وبعدها استمر بالضغط على ALT (يجب أن تظهر علامة الناقص بجانب المؤشر أثناء الضغط على المفتاح) وانقر على المنطقة المتداخلة لإزالتها. أخيراً، أدمج الشكلين باستخدام Unite. ولكن إن لم يكن لديك أداة Shape Builder فحدد الشكلين ومن لوحة Pathfinder انقر على Divide. ألغِ تجمّع الأشكال (زر يمين ثم Ungroup) ثم احذف التداخل ثم أدمج العناصر الباقية. لنُضِف خط منحني للفم لإعطائه مظهر الابتسامة. ارسم خطاً بقياس 30px مع حدود سوداء وبدون تعبئة ثم اختر: Effect > Warp > Arc وضع قيمة الانحناء الأفقي Horizontal Bend إلى -50% واضغط OK. والآن استخدم إمّا لوحة الحدود Stroke أو لوحة التحكم Control وضع قيمة الحدود Stroke Weight إلى 2pt وضع شخصية العرض المتغير على الخيَار الأول. مدد مظهر الخط من قائمة Object عبر Expand Appearance ثم قم بمحاذاتها عمودياً إلى المنتصف وأفقياً إلى أعلى شكل القلب. أدمج الشكلين باستخدام Unite (عدّل الحدود وقم بالتعبئة إن كان ذلك ضرورياً) ثم ضع الفم النهائي في مكانه في الوجه. لإنشاء الأنف والخدّين نحتاج فقط لبعض الدوائر. ارسم الأنف بدائرة بحجم 2px ثم انسخها وألصقها في المكان ثم اسحب النسخة لليمين بمقدار 5px. اجمع الشكلين بالضغط على CTRL+G ثم ضع الشكل الجديد فوق الفم. وللخدين ارسم دائرة بحجم 20px ثم انسخها وألصقها وبعد ذلك اسحب النسخة بمقدار 60px لليمين. اجمع الدائرتين وضعهما داخل الوجه بنحو 30px فوق أسفل الوجه حيث سيبدوان بشكل جيد. إليك تلميحاً صغيراً: إذا أردت محاذاة الخدين إلى الوجه بدون أن يتم تعديل وضعها في العملية، حدد الخدين والوجه ثم انقر مع مفتاح ALT على الوجه. سيظهر خط ازرق رفيع حولها مبيناً أن هذا الشكل الذي ستتم محاذاة الآخرين عليه. والآن عندما تستخدم لوحة المحاذاة Align ستتحرك الخدود فقط. ولنقم الآن بإنشاء العينين، وهذه العملية مطابقة لعملية إنشاء الابتسامة. ارسم خط 20px ثم من القائمة: Effect > Warp > Arc لكن هذه المرة ضع قيمة الانحناء الأفقي Horizontal Bend بقيمة 50% ثم اضغط OK. ومجدداً استخدم إمّا لوحة الحدود Stroke أو لوحة التحكم Control وضع Profile العرض المتغير على الخيَار الأول. وضع قيمة الحدود هذه المرة 3pt ثم مدد مظهرها كما فعلنا مع الابتسامة. أعد تعديل الحدود واملأها ثم انسخ وألصق العين وبعدها اسحب النسخة لليمين 50px. اجمع العينين وضعهما وسط الوجه. وفي هذه الخطوة سنقوم بإنشاء الحاجبين. هذه المرّة سنرسم خطاً بقياس 15px ومن القائمة: Effect > Warp > Arc ضع الانحناء الأفقي على 50%. والآن استخدم لوحة الحدود Stroke وعدّل خيار الغطاء Cap والزاوية Corner لتكون دائرية، عرض الحدود يجب أن يكون 2pt وضع Profile العرض المتغير على الخيَار الرابع. مدد مظهر الحاجبين ثم ألغِ جمع العينين (زر يمين ثم Ungroup). قم بمحاذاة الحاجب مع الحافة اليسرى للعين اليمنى وليكن الحاجب فوق العين بمقدار 10px. انسخ وألصق الحاجب ومن ثم اعكسه عمودياً (زر يمين ثم Transform > Reflect) ثم قم بمحاذاة الحاجب المنسوخ إلى الحافة اليمنى للعين اليسرى. والآن لم يتبقَّ لنا سوى رسم الشعر لإكمال الوجه. سنبدأ برسم دائرتين بحجم 120px موضوعتان بجانب بعضهما وبتداخل 20px وسندمجهما بواسطة Unite. قم بمحاذاة الشكل إلى وسط الوجه ثم اسحبه للأعلى بمقدار 80px إلى أن تبدو مُقنِعَة. اصنع نسخة عن شكل الوجه بالاختصار CTRL+F وبما أنها ما زالت محددة، حدد أيضاً شكل الشعر ثم اختر Intersect من لوحة Pathfinder. ألصق شكل الوجه مجدداً باستخدام CTRL+F ثم أعد ترتيب الطبقات بحيث تكون هذه الطبقة خلف بقية عناصر الوجه. سنقوم الآن برسم وشاح رأس ماتريوشكا. ارسم شكلاً بيضوياً بحجم 250px بـ 140px وضعه في وسط الجسم وأسفل الوجه بمقدار 10px. قم بنسخ الجسم وبما أنه لا يزال محدداً قم بتحديد الشكل البيضوي معه ثم اختر الأمر Minus Front من Pathfinder. احذف النصف السفلي من الشكل الذي تشكّل بسبب عملية الطرح التي قمنا بها للتو ثم ألصق الجسم في المكان وأرسله إلى خلف الرسم. قم بترتيب الطبقات إن لَزِمَ الأمر. سنضيف عقدة إلى الوشاح ما يجعله أكثر وضوحاً. ابدأ بإنشاء دائرتين بحجم 50px ولتكن واحدة فوق الأخرى بتداخل 20px فيما بينهما. حدد الدائرتين واضغط Intersect من Pathfinder وهذا سيُشكّل شكلاً بيضوياً. دوّر الشكل بزاوية 45° ثم انسخه وألصقه في المكان. اعكس النسخة عمودياً ثم اسحبها إلى اليمين بمقدار 30px ثم اجمع الشكلين معاً. لإنهاء العمل على العقدة قم بإنشاء دائرة بحجم 15px وقم بمحاذاتها وسطياً مع أعلى الأشكال البيضوية واسحبها للأعلى قليلاً. والآن ضع شكل العقدة الكلي تحت الوجه. لدى دمى ماتريوشكا الأصلية مآزر مرسومة على أجسامها. لذلك سنقوم برسم المئزر أيضاً. حدد شكل الجسم الخارجي ثم من القائمة: Object > Path > Offset Path ضع قيمة Offset على -20% ثم اضغط OK. انسخ الشكل الذي أنشأناه للتو ثم دوّر هذه النسخة بزاوية 180° ثم اسحبها للأعلى بمقدار 140px تقريباً. حدد الشكلين المتداخلين ثم اختر Minus Front من لوحة Pathfinder. وبذلك يصبح لدميتنا مئزر الآن. سنصنع بعض الزخرفة على المئزر وسنبدأ ببعض التخريم حول حوافه. حدد المئزر ومن القائمة: Object > Path > Offset Path ضع Offset على القيمة 5px. تأكّد من أن لون التعبئة موضوع على (لا شيء) ومن لوحة Stroke ضع Stroke Weight على القيمة 5pt وحدد خَيَار الاستدارة على Cap وCorner. فعّل خَيَار Dashed Line ثم ضع قيمة dash على 0pt وضع gap على 15pt وأخيراً اختر المفتاح الذي تحاذي فيه الشرطات إلى الزوايا والحواف (المفتاح الأيمن من مفتاحي محاذاة الشرطات). وبذلك سيكون هناك خط منقّط على أطراف المئزر الآن. حدد النقاط ومن قائمة Object اختر Flatten Transparency واترك الإعدادات الافتراضية كما هي واضغط OK. طبّق على offset القيمة 7px من قائمة Object مع وضع الحدود باللون الأسود والتعبئة بالأبيض. انقر مرتين على موقع الإزاحة لعزل الأشكال داخل المجموعة لحذف التداخل الزائد في الجزء العلوي من تخريمة المئزر. حدد شكلي التخريم المنفصلين وادمجهما بواسطة Unite ثم أرسله إلى خلف مجموعة الرسم وبذلك تصبح النقاط فوق التخريمة. الآن تجميل التخريم قد اكتمل. سنضيف نوعاً آخر من التخريم إلى وشاح الرأس الآن. حدد الدائرة التي تشكّل الوجه طبّق القيمة 5px على offset وكن متأكداً من أن لون التعبئة مضبوط على الشفافية التامة ثم اذهب إلى القائمة: Effect > Distort & Transform > Zig Zag ضع Size بقيمة 2px وكذلك Ridges Per Segment بقيمة 10 وحدد خَيَار Smooth في حقل Points. مدد الأشكال بواسطة Expand Appearance والآن أصبحنا جاهزين لإضافة الألوان. اختر بعض الألوان للدمية. لقد اخترت الألوان الخريفية والترابية إلا أنه يمكنك اختيار الألوان التي تريدها. أضفت أيضاً حدوداً بقيمة 2pt حول الخط الخارجي للجسم، عناصر الوشاح والوجه وكذلك أضفت حدوداً بقيمة 1pt حول المئزر المخرّم لإضافة بعض الإحساس بالعمق. كل ما بقي علينا عمله هو إضافة بعض اللمسات الأخيرة. سنضيف نقش زهرة مزخرف على المئزر. استخدم أداة القوس Arc (تجدها ضمن خيارات أداة الخط) أنشئ قوساً مع تحديد أطوال المحورين X و Y بقيمة 10px (باقي الخيارات ستبقى كما هي). أعطِ القوس حدوداً مؤقتة بدون لون تعبئة مستخدماً لوحة الحدود Stroke بقيمة 5pt مع تحديد الاستدارة من أجل Cap وCorner وضع Profile العرض المتغير على الخيَار الرابع. مدد مظهر القوس من قائمة Object. انسخ وألصق القوس في المكان وبعدها اعكس النسخة عمودياً واسحبها لليمين بمقدار 15px. انسخ وألصق القوسين واسحب الأشكال المنسوخة للأعلى 10px وكرر هذه العملية مجدداً ليصبح لديك ما يشبه نبات السرخس. أنهِ الورقة بإضافة ثلاثة دوائر في الأعلى متناقصة في الحجم تدريجياً. سنصنع زهرة وسط الزينة التي نقوم بتصميمها الآن. استخدم أداة المضلعات Polygon (تجدها تحت خيارات أداة المستطيل) وأنشئ مضلعاً بستة جوانب وبنصف قطر 20px ومن القائمة: Effect > Distort & Transform > Pucker & Bloat ضع Bloat على قيمة 70%. مدد مظهر الزهرة من قائمة Object كالعادة. ارسم دائرة بحجم 10px وقم بمحاذاتها وسط الزهرة ثم اطرحها من شكل الزهر باستخدام Minus Front. والآن سنطوّق الزهرة بأوراق السرخس التي أنشأناها سابقاً. اجمع عناصر ورقة السرخس معاً ودوّرها بزاوية 90°. انسخ وألصق الورقة في المكان واعكس النسخة عمودياً واسحبها لليمين بنحو 85px. اجمع الورقتين معاً ثم بالزر اليمن اختر Transform > Rotate وحدد الزاوية 45° ثم انقر Copy. اضغط CTRL+D مرتين حتى تصبح الزهرة محاطة بالأوراق. غيّر حجم هذا النقش المزخرف بما يناسب الوضع (أنا جعلتها 120px بـ 120px) وضعها داخل مئزر الدمية. أضف بعض الألوان وتابع زخرفة العناصر بتصميم الأزهار حيث يمكنك أن تُفَصّل الدمية كما تشاء. أخيراً أضف بعض العمق للدمية عبر إزاحة الخط الخارجي للجسم بمقدار 3px وإعطائه نفس لون الحدود. تهانينا. لقد أنهيت درس كيفية إنشاء دمية روسية ببرنامج الإليستريتور، أنا متأكد من أنك استمتعت بتصميم ماتريوشكا الجميلة. ترجمة -وبتصرّف- للمقال: Create a Russian Doll in Illustrator لصاحبته Liz Canning.1 نقطة


.png.ad6d5b2900a1bf79bdc05a44f550644a.png)