لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 10/12/15 في كل الموقع
-
يمكن القيام بالعديد من التعديلات على الصور من خلال Image<Adjustment، وحقيقة فإنّ حلّ المشكلة التي قمت بطرحها بسيط للغاية، فقط اتّبع التالي: طبّق التعديل الذي تريد القيام به على شريحة واحدة من مجموعة شرائح ملف الـ Photoshop.اضغط بالزر اليمين على الشريحة، ثم اختر من القائمة "نسخ تنسيق الشريحة" "Copy Layer Style".حدد جميع الشرائح التي تريد تطبيق التعديل المطلوب عليها.اضغط بالزر الأيمن على الشرائح، واختر من القائمة "Paste Layer Style". أتمنى أن يكون هذا الجواب مفيدًا.3 نقاط
-
يدهشني كم تُذكر كلمة "الحظ" عندما يعلم الناس أنني بدأت SmartBear. "أنت محظوظ لأنك تدير عملك الخاص، فأنا أكره مديري!""أنت محظوظ لأن عملك بخير رغم الأزمة الاقتصادية.""أنت محظوظ لأنك بعت شركتك." إن كنت تحسب أن جهدك الذي بذلته على مشروعك، والساعات الطوال التي قضيتها في بناءه، والأفكار التي خرجت بها، والطريقة التي تعاملت بها مع الزبائن؛ إن كنت تحسب أن هذا كله سيُبهرهم، فأنت مخطئ! النجاح كله "حظ". تصرف الناس بهذا الأسلوب لا يحطّ من قدرك فحسب، بل يُهينك كذلك، فهو يعني ضمنيًّا أنّ نجاحك ليس بسبب جهدك، وإنما هو ضربة حظ.قراراتك لم تكن مهمّة، وأفكارك لم تكن مميّزة؛ كل ما في الأمر أنك محظوظ. يستطيع أي شخص عمل ما عملته. من السّهل كذلك أن تكون ردّة فعلك حاقدةً ومشابهة لذلك التصرّف: استقالتي من وظيفتي وعملي 60 ساعة في الأسبوع دون أجر لسنوات، حتى لقيت جزاء ما بذلته من جهد… كل هذا حظ إذًا؟ابتكاري منتجًا فريدًا من نوعه أحبه الناس، وبناؤه من الصفر… حظ؟عندما كوّنت علاقات حميدة مع الزبائن وأصغيت لما يريدون… حظ؟وعندما سنحت لي الفرص ببيع شركتي بسعر مُرضٍ ضمن صفقة وضعت في جيوب موظّفيَّ من المال ما لم تكن أي وظيفة لتضعه؟ هل هذا حظ؟هذه الردود ليست ظالمة، وهي تبيّن أنّ الأمر ليس حظًّا فقط، ولكن لأكون صادقًا معك، فالحظ كان له دور! بلى، علاقاتي بالزبائن كانت حميدة، لكن وجود الزبائن بحد ذاته ينطوي على شيء من الحظ! بلى، هم تعرفوا على منتجي من إعلانات Google، لكن أليس من الحظ اختياري لإعلانات Google في بداياتها وهي رخيصة ولمّا تمتلئ بالإعلانات السخيفة؟ نعم رسائل التسويق الّتي اخترتها كانت فعّالة ومُوجَزة، لكن ألم يكن من الحظ أن كان لديّ من يُعلمني كيف أفعل ذلك؟ يمكنني في الواقع اختيار أي قرار في تاريخ Smart Bear وستلاحظ أن القصة السابقة تُعاد بالنمط ذاته. الخلاصة؟ الحظ والاختيار لا ينفصلان. ما أعنيه بالتحديد: الحظ السعيد والحظ السيئ يُحيطان بك باستمرار، أما كيف تستخدم حظك، فهذا ليس حظًّا! ألاحظ نمط قرار/حظ/قرار/حظ هذا في كل قصص النجاح. ولكن ماذا عن قصص الفشل؟ حملات إعلانية كثيرة فشلت في شركتي. الإعلانات لم تُفلح في بعض المجلات (دون ذكر أسماء، لأن الصحافة المطبوعة تواجه ما يكفيها من المشاكل!). أنفقت في بعض الحالات آلاف الدولارات -رقم يعني نسبة كبيرة من العوائد في ذلك الوقت- على إعلانات لم تجلب زبونًا واحدًا! بعض الإعلانات فشلت في مجلة ونجحت في آخرى. هذا حظ سيئ فقط. خيار إلغاء بعض الإعلانات دون غيرها لم يكن حظًّا. الحقيقة، كان قرارنا قياس كفاءة كل إعلان بمفرده في المطبوعات. لو لم نفعل هذا لم نكن لنستطيع تمييز النجاح من الفشل، وعندها كان مصيرنا سيعتمد على الحظ فقط. النجاح النهائي في العمل لا يعني أنك "كنت محظوظًا"، بل يعني أنّك استخدمتالحظ، مستغلًّا النوع الجيّد منه، ومتجنّبًا النوع السيّئ بعد تمييزه. لن تسمعَ كلمة "محظوظ" كثيرًا عندما أتحدّث إلى رياديّين آخرين، فهم مهتمّون بالقصص والنصائح وطريقة العمل، وكيف نُفكّر، لا كيف يُقلّدوننا. السؤال "من أين جئت بالفكرة؟" خاطئ، والصواب "كيف علمت أن الوقت مناسب لهذه الفكرة؟"، أو بالتحديد: "كيف يعلم المرء أن الإعلان المطبوع يؤتي ثماره؟" أفضل رهان على النجاح هو أن تُعامل كل قراراتك على أساس أنها تجارب؛ فالثقة بالنفس والتجربة أمران لا يتعارضان. جرّب أيّ شيء، وقِس كلّ شيء، استمر في ما ينجح، وإن كان معنى هذا تغيير كل شيء! ربما يكون الحظ حليفك بعد كل هذا! ترجمة -وبتصرف- للمقال How much of success is luck لصاحبه: Jason Cohen. حقوق الصورة البارزة: Designed by Freepik.2 نقاط
-
ليس هنالك طريقة أصليّة موجودة في برنامج Photoshop لتغيير اسم مجموعة من الشرائح في نفس الوقت، كحل مبسّط لهذا الأمر يمكنك تحديد الشرائح التي تريد تغيير اسمها، ومن ثم الضغط على زر F2 وتغيير اسم الشريحة الأولى، ثم استعمال زر Tab للانتقال إلى الشريحة التالية وتغيير اسمها دون الاضطرار إلى تحديدها وطلب خيار تغيير الاسم، وفي حال أردت الانتقال إلى الشريحة السابقة في مجموعة الشرائح المحددة وتغيير اسمها، استعمل مفتاحي Shift+Tab. وهنالك إضافات Extensions ونصوص جافا Java Scripts من الممكن تنزيلها وإلحاقها بالبرنامج، مثل: Group Layer Renaming script website Renamy Adobe Layer Namer Layrs Control Layer Name Editor script Group Layer Renaming scriptبعض هذه الملحقات مجانيّ وبعضها الآخر يمكن الحصول عليه مقابل دفع بعض المال، وهي توفّر الكثير من الخيارات والتسهيلات في تسمية الشرائح، أنصحك بتجربتها والاستفادة منها.2 نقاط
-
للتحويل بين الـ Raster والـ Vector، هنالك سلسة من الخطوات لا بدّ من القيام بها باستخدام مجموعة من برامج Adobe هي Photoshop وIllustrator وذلك تبعًا للخطوات التالية: أزل الشوائب من الصورة باستخدام برنامج Photoshop: وبغض النظر عن دقة الصورة وأبعادها، يجب تنظيف الصورة وتحسينها وإزالة الشوائب قبل الشروع في عملية التحويل، احفظ الصورة بتعديلاتها الجديدة.قم باستيراد الصورة التي قمت بحفظها من خلال برنامج Adobe Illustrator، تحضيرًا لعملية التحويل، وعند فتحها قم بتحديدها باستخدام Selection Tool.في شريط المهام اختر قائمة "Object" واختر منها "Live Trace" ومن ثم "Tracing options"حدّد خيارات التعقب "Tracing Options"، ويمكنك في أثناء تحديد الإعدادات مشاهدة التعديلات التي تتم باستخدام خاصية Preview، وعندما تنتهي اضغط على خيار "Trace".بنفس الطريقة السابقة حدّد الصورة، ومن قائمة Object اختر Live Paint، ثم اختر من القائمة الفرعية خيار Make.أزل أية خلفية Background تحيط بالصورة.قم بحفظ بالملف الجديد.2 نقاط
-
نجد أن العمل الحرّ يتطوّر وينمو على الدوام بكلّ جوانبه وأشكاله، ولكن يا ترى بالنسبة للأعمال والوظائف ما هي أعلى نسب النموّ؟1 نقطة
-
إليك أحدث الإحصائيات التي تتحدث عن أكثر الأعمال نموًا في عالم العمل الحرّ. في المرتبة الأولى لدينا الكتّاب وذلك لأن معظم الشركات الآن تحوّل أعمالها كي تكون أونلاين، فهي تحتاج إلى كتّاب موهوبين يقومون بكتابة المقالات والإعلانات والمدونات وذلك من أجل الوصول إلى أعلى نسبة من المستخدمين. يأتي في المرتبة الثانية، مُدخلو النصوص حيث أنّ عملهم يأتي مكملًّا لعمل الكتّاب وبحكم أن الكتابة تعدّ أكثر وظائف العصر انتشارًا أدى هذا الأمر إلى الحاجة لوجود أشخاص غير موهوبين كالكتّاب ولكن لديهم المهارات الكافيّة التي تخولهم لكتابة نصوصهم وتحريرها. في المرتبة الثالثة يأتي مطوريّ الويب، فالشركات تنقل معظم أعمالها على شبكة الإنترنت فهي ستحتاج إلى مطوريّ ويب ومبرمجين كي ينشروا المواقع ومنصّات البحثّ وتطوير الحماية والخواديم وغيرهم. يأتيكم في المرتبة الرابعة محترفي التسويق والذي يأتي عملهم بعد مطوريّ الويب والكتّاب ويلعبون دورًا أساسيًا في نجاح الشركة وتطورها ونموّها. المصدر1 نقطة
-
من الجيد أن نجد ما يحاكي تطلعاتنا و يوازن بين العمل والهواية، ولكن بنفس الوقت لا أنصحك بترك دراستك وخصوصًا الجامعيّة وذلك لأنك قطعتي شوطًا كبيرًا في الدراسة. وبالمقابل هناك حلول وسط كي لا تخسري أحد الأمرين من خلال الموازنة بين العمل الحرّ و الدراسة إلى حين الانتهاء منها وعندها يمكنك الالتزام بالعمل الحرّ إن أردتِ. نظّمي وقتك بين العمل والدراسة ولا تنسي أنّ الشهادة الجامعيّة من شأنها أن ترفع من أسهمك عند العملاء، ففي كثير من الأحيان تكون الشهادة الجامعيّة هي الفارق بين مستقل وآخر. فكيف إن توافرت الشهادة الجامعيّة أيّ الدراسة الأكاديميّة مع الخبرة والأداء المميز؟1 نقطة
-
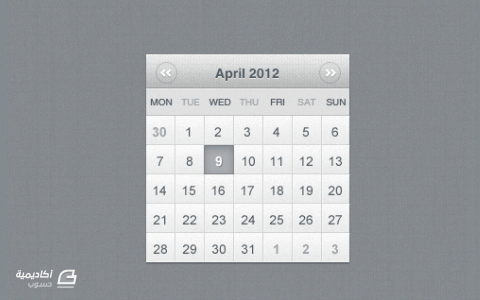
سنصمّم تقويمًا صغيرًا وجميلًا في برنامج فوتوشوب بالاستفادة من بعض الأساليب والتقنيات السهلة للحصول على نتيجة نهائيّة جميلة. سنحاول إضفاء مظهر مصغّر للواجهة عن طريق مزج بعض من الرماديّ والأسود بالإضافة إلى نقش جميل وأنيق. النتيجة النهائيةهذه هي النتيجة النهائيّة التي سنحصل عليها. الخطوة 1سنبدأ العمل برسم شكل بسيط، وليس من الضروري أن يكون كبيرًا لأننا سنستخدمه في الشريط الجانبي للموقع، اختر ما يتراوح بين 200px-300px للعرض والارتفاع. سنعمل في هذا المشروع على قياس 235px للارتفاع، و230px للعرض. أظف ظلًّا خفيفًا بمقدار 1px وبشفافية قدرها 50% لأننا نعمل على خلفية رمادية داكنة ولن يكون هناك تباين مع الظلّ الأسود. الخطوة 2سنبدأ بتكوين الشكل الأساسيّ والذي سيحتوي على مربعات التاريخ، وسيكون هذا الشكل بسيطًا جدًّا حتى وإن بدا غريباً بعض الشيء. سنرسم مستطيلًا (بارتفاع 35px تقريبًا) ثم نضيف إليه تدرّجًا لونياً Gradient Overlay بشفافية قدرها 6%. يبدو هذا المقدار قليلًا ولكنّنا لا نريد أن تكون المربعات بارزة جدًّا، فمهمّتها احتواء الأرقام التي تمثّل التاريخ. لتقسيم المربّعات سنضيف 6 خطوط بيضاء بلون الخلفيّة وبسمك 2px. الخطوة 3 كرّر ذلك 5 مرات، لتحصل على 35 مربعًا لعرض التاريخ. هذا العدد أكبر من عدد أيام الشهر بكلّ تأكيد، ولكن لا تقلق سنقوم بإضافة بعض أيام الشهرين السابق واللاحق للشهر الحاليّ. الخطوة 4سنضيف مستطيلين متساويين في الارتفاع، ونعطي المستطيل العلويّ لونًا أغمق من المستطيل السفليّ. يمكن تلوين المستطيل العلويّ بأيّ لون وذلك لأنّنا سنغطيه بتأثير النقش Pattern effect بعد قليل. يمكنك إضافة تأثير الظلّ Drop Shadow لاحقًا إذا ما جعلت المستطيل العلويّ أصغر بمقدار 1px ولكن هذه الخطوة اختيارية. الخطوة 5طبّق تأثير الظلّ على المستطيل العلويّ، وتأكّد من وضع القيمة 0 في خانة الحجم، وأعط الظلّ شفافية بمقدار 50% ليميل إلى اللون الرمادي أكثر من اللون الأبيض. الخطوة 6سنفصل المستطيلين عن طريق إضافة ظلّ داخليّ Inner Shadow بشفافية قدرها 15%، قد تبدو هذه القيمة قليلة ولن يكون الظل الداخليّ مرئيًّا بصورة جيّدة، ولكن سيكون لوجوده تأثير كبير على المظهر العامّ. الخطوة 7سنضيف نقشًا جميلًا من موقع SubtlePatterns إلى المستطيل العلويّ، يمكنك اختيار أي نقش فاتح الألوان من المجموعة التي يقدمها الموقع. أضف كذلك تأثير التدرج اللوني Gradient Overlay بشفافية قدرها 20%. الخطوة 8أدخل السنة والشهر الحاليّين في وسط المستطيل العلويّ، ، باستخدام خطّ Helvetica Neue بقياس 14px، ثم لوِّن النص بلون رماديّ غامق وأضف تأثير الظلّ بشفافيّة قدرها 50%. ارسم شكلين بواسطة أداة الأشكال الخاصة (Custom Shape Tool (U ثم ادمجهما (Ctrl+E) ثم ضاعفهما ثم اعكسهما (Ctrl+T). سيشير هذا الشكل إلى الشهرين السابق واللاحق للشهر الحاليّ. الخطوة 9بالانتقال إلى المستطيل الرماديّ السفليّ، سنضيف أسماء أيام الأسبوع بالشكل المختصر، باستخدام خطّ Helvetical Neue بوزن Regular وقياس 12px. الخطوة 10ارسم مستطيلًا رمادي اللون باستخدام أداة المستطيل (Rectangle Tool (U فوق أي من مربعات التاريخ، ثم أضف تأثير الظل الداخليّ بشفافيّة قدرها 50%، ونمط مزج Overlay، وقياس 10px ومسافة 3px. الخطوة 11أضف لنفس المربع تأثير الحدّ الخارجي Stroke بقياس 1px وبلون رماديّ أغمق، سيصبح الظلَّ الداخليّ أكثر وضوحًا وسيكون هناك إطار صغير بين المربّع الذي تمّ تحديده والمربعات الأخرى. الخطوة 12أدخل بقية الأرقام باستخدام خط Helvetica Neue بوزن Regular وبقياس 12px، أضف كذلك أرقام الشهر السابق والشهر اللاحق واجعل لون هذه الأرقام أغمق قليلًا من لون الخلفية. النتيجة النهائية يمكن إنهاء العمل برسم شكلين دائريين باستخدام أداة القطع الناقص (Ellipse Tool (U مع الضغط على مفتاح Shift بصورة مستمرّة للحصول على الشكل الدائريّ. أعط القيمة 0 للتعبئة Fill ثم طبّق حدًّا خارجيًا ذا لون رمادي داكن بقياس 1px، وضع هذين الشكلين الدائريّين فوق أسهم التنقّل بين الشهر السابق واللاحق لتحسين مظهرهما قليلًا. ترجمة -وبتصرف- للدرس Design an Elegant Calendar Using Adobe Photoshop in 15 Minutes لصاحبه Dainis Graveris.1 نقطة
-
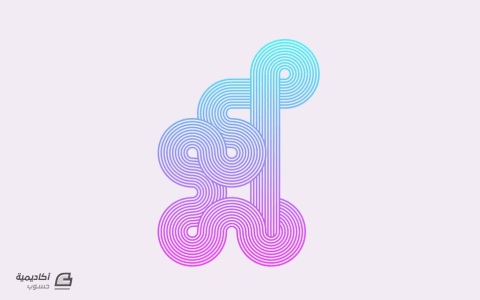
يعتبر برنامج أدوبي اليستريتور adobe illustrator أداة مثالية لعمل ما يسمى بالفن التجريدي عن طريق استخدام الأشكال الأساسية ومجموعة من الخطوط، وفي درسنا هذا سنتعلم طريقة عمل شريط هندسي فني عن طريق الاستعانة بـ custom Art Brush. التأثير الذي سنقوم بعمله سيظهر بشكل رائع رغم أننا لن نستخدم سوى مجموعة من الخطوات البسيطة كما انه بإمكاننا استخدام تلك الخطوات لعمل شعار جميل أو لعمل كتابة فنية typography. العمل الفني الذي سنحصل عليه هو التشابك الظاهر في الصورة ورغم أنها عملية جدا بسيطة إلا انه يمكننا استخدامها لخلق مجموعة من التصاميم الرائعة كاستخدامها لإنشاء ملصقات ملونة وجذابة أو استخدامها لعمل شعارات وكتابات فنية. نقوم بفتح ملف جديد ثم وباستخدام أداة المستطيل rectangle tool نرسم مستطيل يكون طويلا ورفيعا ثم نختار له اللون الأسود . نقوم بإظهار الخطوط التوجيهية عن طريق الاختصار (CMD+U) ثم نقوم بسحبه مع الضغط على المفتاحين alt و shift في نفس الوقت وذلك لمضاعفته. حيث أن الخطوط التوجيهية ستساعدنا على وضع الأشكال جنبا إلى جنب بدقة. نقوم بتكرار العملية عن طريق الضغط على الاختصار CMD+D وذلك لمضاعفة الشكل وعمل سلسلة مرتبة ومتناسقة. نحدد جميع المستطيلات الناتجة (التي تكون بين المستطيلات السوداء) ونقوم بتعبئتها باللون الأبيض لينتج لنا شريط كالذي في الصورة: نضغط على الأيقونة "New" الموجودة على لوحة الفُرش لعمل فرشاة جديدة، ثم نضغط على option و نختار وضع الفرشاة بشكل عمودي من قائمة الإعدادات ثم نضغط على زر موافق: نرسم دائرة على مساحة العمل مع إلغاء التعبئة اللونية وخاصية stroke، نطبق عليها الفرشاة الجديدة التي قمنا بعملها مع تعطيل الخاصية "Scale Strokes and Effects" حتى نتمكن من تحويل الأشكال دون أن يتأثر نمط الفرشاة. نستخدم أداة القلم Pen tool ونضيف نقطتين على الشكل بحيث تكون بين النقطتين الموجودتين سابقا. بعدها نضغط على الفتاح delete ونحذف جزء من الدائرة ونبقي 3/4 منها: نقوم بمضاعفة الشكل الذي تحصلنا عليه ثم نستخدم الأداة Direct Selection tool و نحذف النقطة الموجودة في الأسفل فنحصل على نصف دائرة: نضاعف نصف الدائرة ونقوم بحذف نقطة أخرى للحصول على ربع دائرة ثم نطبق تأثير الفرشاة أفقيا وعموديا لإيقاف تدوير الأشكال التي قمنا بعملها: يمكننا الآن البدء في عمل تصميمنا عن طريق نسخ ولصق مختلف الأشكال التي قمنا بعملها سابقا، كما يمكننا الاستعانة بالخطوط التوجيهية التي ستساعدنا على ترتيبهم وتنسيقهم: يمكننا تعديل دمج الأشكال في الأجزاء التي تكون فيها متراكبة مع بعضها، نضغط على الاختصار ++CMD لوضع الأشكال فوق وتحت بعضها البعض: إذا قمنا بمحاذاة الأشكال بطريقة جيدة سنلاحظ أنها تتوزع بسلاسة من شكل لآخر: نستمر في تمديد التصميم عن طريق إضافة المزيد من الأشكال كما أنه يمكننا تدويرها وذلك لتغيير اتجاه الخطوط: نقوم باستخدام مسارات مستقيمة لتمديد الشكل عموديا وأفقيا إلى الحجم الذي نريده: نحدد الأشكال ونضعها في طبقة واحدة، وكذلك المسارات نقوم بوضعها في مجموعة واحدة ثم نضغط على CMD+C لمضاعفة الشكل الذي تحصلنا عليه: في مكان آخر من مساحة العمل نرسم مستطيل كبير ونملأه بالتدرج اللوني، حيث نختار لونين من الألوان الزاهية لينتج لنا تدرج لوني حيوي: نقوم بتحديد المستطيل، ثم ومن لوحة الشفافية Transparency panel نضيف له الخاصية Make Opacity Mask: نستخدم الاختصار CMD+V لوضع الشكل الذي قمنا بنسخه داخل التأثير Opacity Mask، أما اللونين الأبيض والأسود فهما لإظهار وإخفاء المناطق التي تحتوي على تدرج اللوني. نضغط على المربع الموجود يسار لوحة الشفافية للإيقاف خصائص mask mode: نتيجة درسنا تظهر بشكل رائع مع ألوان حيوية. نفس الخطوات بإمكاننا إتباعها لعمل شعارات وكتابة فنية جميلة، عند قيامنا بعمل أول فرشاة نقوم بتغير لون كل شكل حتى نحصل على تأثيرات متعددة الألوان. ترجمة -وبتصرف- للمقال How To Create Geometric Stripy Line Art in Illustrator لصاحبه Jon-Kristian.1 نقطة
-
أعتقد أنه لا مفرّ من هذه الانتقادات خاصة في مجتمعنا العربي، وإن اخترت الدفاع والنقاش سيطول ويتحول لجدال عقيم مع أشخاص غير مؤمنين بقدرة الجيل على العمل من جهاز يعتبرونه السبب الأول للشرور، وفي أحسن الأحوال وسيلة للتسلية فحسب. وطالما أن هذا هو الحال أعتقد أن الطريقة التي ستريحك هي عدم الرد على الانتقادات في البداية، دعي عملك الحر يتولى الدفاع عن نفسه، عندما يرون أعمالك تزداد وقدراتك المالية في تحسن مستمر سيكون اقتناعهم بالبرهان لا بالكلمات. في النهاية غالبًا ما يتدخل الناس في خياراتنا الشخصية -عمل حر أو سواه- طالما لم نكن في استقلال ماديّ كامل، الاستقلال الماديّ -الذي سيحققه لك العمل الحرّ مع الوقت- سيجعل قراراتك أكثر قوة ويقلّل من التدخل بحياتك بشكل كبير، اللهم إلا من باب النصح لا الفرض. يمكنك أيضًا التدليل على أهمية العمل الحرّ بذكر أمثلة ﻷشخاص يؤمنون دخلًا جيدًا منه، الإحصائيات ستكون معززة لك في نقاشك أيضًا. فمثلًا يشير اتحاد العمل الحر في تقرير نشره بأواخر 2014 أن حوالي 34% من القوة العاملة في أمريكا تعمل بشكل حر -أي ما يزيد عن 53 مليون شخص-، وقد رفدوا السوق الأمريكية بما يزيد عن 715 مليار دولار. للمزيد: مقال في مدونة مستقل يذكر احصائيات عن العمل الحر والبطالة في العالم العربي.1 نقطة
-
أهلا وسهلًا بك أخ عبد الرحمن العمل الحرّ عبر الإنترنت كالعمل الحرّ في العالم الماديّ، يحتاج لمهارات منك تستطيع العمل وفقها في مضمار ما، مع وجود أدوات خاصة بالعمل الحر عبر الإنترنت لا يستلزمها العمل في ميادين الحياة الحقيقية. احضر قلمًا وورقة واكتب المهارات التي تتقنها وتستطيع العمل بها، مثلًا اللغة الإنكليزية، التصميم، التسويق، الخط العربي إلخ.ادخل لأحد مجتمعات العمل الحر وسجل حسابًا جديدًا فيها، منصة مستقل خيار جيّد للعمل الحر في الساحة العربية.اعمل على تكوين صورة جيدة لك من خلال ملفك الشخصي، فهو من سيعكس صورتك سلبًا أو إيجابًا، اكتب نبذة عنك بلغة سليمة، أضف مهاراتك التي تتقنها، ضع صورة شخصية لك، يحبّذ أن تدخل باسم حقيقي لا وهمي ما يعطي انطباعًا بالجدّية والثقة بشكل أكبر.أضف نبذة عن بعض أعمالك، من المهم أن تتحلى بالمصداقية بهذا الصدد إذ يمكن كشف الأعمال المنسوخة من الإنترنت بسهولة وعندها تخسر اسمك وسمعتك.الآن ابدأ بتصفح المشاريع، أضف عروضك على المشاريع التي تتقاطع مع مهاراتك، وانتظر فرصتك.لا بد في العمل الحر من تنمية مستمرة للمهارات، فسوق العمل في تغير وتطور مستمر والتقنيات الحديثة في تطور أيضًا، لذا يعتبر الاطلاع على آخر الدورات والدروس في مجال شغفك أمرًا مهمًا للغاية لتتمكن من الاستمرار في هذا الدرب، يمكنك الاطلاع على مقالات أكاديمية حسوب لتزيد من مهاراتك وتزيد من فرصك في أعمال أفضل.تمنياتي لك بالتوفيق.1 نقطة
-
غالباً ما يعتقد البعض أنّ تصميم الشعارات عمل سهل وسريع، فما هو إلّا تصميم صغير تضع بجانبه كلمة أو كلمتين ليكتمل العمل. في الواقع الأمر أكبر من هذا بكثير، وهذا يجعل عمليّة تصميم الشعار أو الهويّة مهمّة لا تخلو من التحدّيات. سنلقي نظرة على بعض قواعد تصميم الشعارات، وسنطّلع على عدد من الإرشادات التي يجب الالتزام بها لتصميم شعارات احترافيّة، وسنشاهد معًا التّطبيق العمليّ لهذه الإرشادات في تصميم شعار يمكن استخدامه في أرض الواقع. كان من السّهل وضع قائمة بالقواعد الّتي يجب اتّباعها في تصميم الشّعار، ولكن توخّيًا للفائدة اخترت أن أبيّن ذلك من خلال تصميم شعار لشركة خياليّة لاستضافة المواقع تحت مسمّى Media Stack، وتعاملت مع المشروع على أنّه حقيقيّ (لا ينقصه إلا التّواصل مع العميل). لن يكون المقال بصورة درس متعدّد الخطوات، وإنّما سأوضّح بعض الأفكار التي تدور في ذهني وذلك من خلال عرض الطريقة التي ترجمت بها شخصيًّا خلاصة كل قاعدة في التصميم النهائي للشعار. اطرح الأسئلة لتكون نبذة جيدة عن التصميمأولى الخطوات التي يجب القيام بها عند تسلمك لمشروع تصميم شعار جديد، هي جمع المعلومات اللازمة عن الشركة، مثل ماهية عملها، الجمهور الذي تستهدفه، أهدافها والصورة التي سيعكسها الشعار عنها. يعتمد بعض المصممين في ذلك على استمارة إلكترونية يطرح من خلالها مجموعة من الأسئلة، في حين يتصل البعض الآخر بالعميل هاتفيًّا أو يتواصل معه عن طريق البريد الإلكتروني. مهما كانت الطّريقة التي ستتّبعها فعليك جمع أكبر كمية من المعلومات، إذ كلما زادت المعلومات المتوفّرة لديك كانت عملية تصميم شعار ملائم للزبون أكثر سهولة ويسرًا، والأهم من ذلك أنّك ستصمم شعاراً يمثل الشركة بالصورة الصحيحة واللائقة. نظراً لكون المشروع خياليًّا فإنّ جميع المعلومات عن شركة Media Stack هي من نسج الخيال، ولكني توخيت جعل المشروع نموذجيًّا لشركة صغيرة إلى متوسّطة. تلخص النبذة هوية شركة Media Stack وطبيعة عملها والصورة التي ترغب في عكسها إلى زبائنها. يمكن الاستفادة من كل هذه المعلومات في تكوين شعار فريد يمثل الشركة بصورة لائقة. يبدأ التصميم اليومي بمسودةيعد استخدام المسودة أمرا مهما لإطلاق الأفكار المتعددة وإبرازها على الورق، وبلا شك فقد تولدت لديك بعض الأفكار الأولية بعد قراءتك للنبذة، وهذه هي فرصتك لتسجيل هذه الأفكار إضافة إلى الكلمات المفتاحية، الخربشات، المخططات، والأفكار الإبداعية. بدأت ببعض الخربشات التي استلهمتها من بعض الكلمات المفتاحية المتعلقة باستضافة المواقع، وفكرة أكداس الخواديم. برزت بعدها بعض الأفكار حول كيفية تمثيل كدس الخواديم بصورة بصرية. يمكن الاستفادة من شكل المستطيل الرفيع للخادوم، كذلك يمكن استخدام الحروف الأولى من اسم الشركة وهي M و S، أو يمكن استخدام بعض الأيقونات التي ترمز إلى الشّكات. كون فكرةيتمحور تصميم الشّعار حول تكوين الفكرة التي ستصف الشركة وقيمها بطريقة فنية، ولك الخَيار في أن تنهج في ذلك الأسلوب الواقعي أو التجريدي، إذ ليس من الضروري أن تصف الشعارات دائمًا وبصورة دقيقة ما تقوم به الشركة، وإنما يمكن التركيز على قيمة أو رسالة معينة. هنا ستظهر فائدة البحث الأولي الذي أجريته عن عمل الشركة حيث سيساعدك هذا على تكوين صورة فريدة وذات صلة بعمل الشركة. تمخضت المسودات عن فكرة رئيسة لشعار Media Stack وهي تمثيل كدس الخواديم على هيئة مجموعة من الصناديق، وبدلًا من رسم هذه الصناديق بطريقة اعتيادية قد تبدو مملة نوعًا ما، قررت إدخال بعض الإثارة إلى الرسم وجعل الفكرة أكثر تجردًا، وذلك بإدخال البعد الثالث وتفريغ الصناديق، الأمر الذي نقل الشّعار بعيدًا عن الشكل المسطّح للصّناديق، وساهم في تطوير علامة بصرية غير اعتيادية. يمكن مشاهدة الشّعار بطريقتين، الأولى باعتباره شكلًا متناظرًا، ولكن إن أمعنت النظر في الشعار فإنك ستشاهد الطبقات الثلاثة مكدسة فوق بعضها البعض. يكون الشكل كذلك ما يشبه السهم المتجه إلى الأعلى، ويمكن ترجمة ذلك بالنمو والتقدم نحو الأمام وسيمنح ذلك المزيد من القوّة إلى الشعار وبخاصة عند تقديم العروض إلى الزبائن. صمم الشعار على هيئة Vectorالآن، وبعد اختيار فكرة التصميم، ستبدأ فعلًا ببناء الشّعار على الحاسوب، وتصميم الشّعار بصيغة Vector من أهم القواعد التصميمية التي يجب عليك اتّباعها. تسمح التصاميم المُوجهة vector format بتغيير مقاسات التصميم بحرية دون المساس بجودته، بعكس الصور النقطية المكونة من البكسلات والتي يؤدي تغيير حجمها إلى تشويهها وفقدان وضوحها. يمكن استخدام الشّعار المصمّم بصيغة Vector لجميع الأغراض، سواء أوضعته بحجم صغير على وصل أو فاتورة، أم وضعته بحجم كبير في إعلان ضخم على جانب إحدى المباني الكبيرة. يعد برنامج Adobe Illustrator الأكثر شهرة في هذا المجال، أما صيغ الملفات الأكثر شهرة هي Ai، EPS، و PDF. قد لا يمتلك الزبون البرامج اللازمة للتعامل مع هذه الملفات، لذا يجب تزويده بالشّعار وبأحجام مختلفة على هيئة صور بصيغة JPEG أو PNG للاستخدام اليومي، وتزويد ملف بإحدى صيغ المتجهات للاستخدام الاحترافيّ. صمّمت شعار Media Stack بواسطة برنامج Adobe Illustrator، وهو برنامجي المفضل في مجال العمل على المتجهات. بدأت بمستطيل بسيط تلاعبت به بواسطة أداة التحديد المباشر Direct Selection Tool لإضفاء المظهر المائل عليه، وعن طريق مضاعفة المستطيل المائل وقلبه حصلت على الشكل النهائي للشعار. تمّ ضبط مواضع كل الأشكال بصورة دقيقة جدّاً، وذلك عن طريق تكبير العرض إلى الدّرجة القصوى واختيار نمط الحدود الخارجيّة (Outline mode (Ctrl+Y, CMD. تأكد أن الشعار متوازنكما هو الحال مع أي تصميم جرافيكي، يجب عليك أن تسعى إلى التوازن في التصميم وذلك بواسطة استخدام البنية المناسبة، إذ يجب أن تكون الشعارات المؤلفة من عنصرين أو أكثر متناغمة ومتناسقة، وأفضل الطرق التي يمكن اعتمادها هي الاستفادة من بعض الرّياضيات البسيطة، أو ترتيب الأشياء على خط واحد بكل بساطة. كان بالإمكان تحجيم عناصر الشّعار ووضعها بجانب بعضها البعض بصورة عشوائية، ولكن توخيا للتناغم والتناسق رسمت بعض الدلائل التي أحاطت بحواف وزوايا كل عنصر رئيسي في التّصميم، فتكونت لدي شبكة يمكن استخدامها في ضبط موضع النّص، وقد استفدت من ذلك في التأكد من أن خطوط الشّعار تنساب بصورة جيّدة نحو النّص. يعادل ارتفاع النّص ثلث ارتفاع الشّكل، والمسافة الفاصلة بين النّص والشّعار مساوية للمسافة بين نقطتين ضمن المساحة الداخليّة للشّعار. هل تستخدم المؤثرات في الشعار؟يحب البعض الشّعارات الشفافة أو ذات الألوان المتدرّجة، ويفضل البعض الآخر مبدأ العودة إلى الأساسيات ولا يرغب بوجود تلك الأمور البراقة في الشعار. أعتقد - شخصيًّا - أنه غالبا ما يمكن للشّعار أن يستفيد من هذه المؤثرات إذا كانت الطريقة التي سيستخدم بها تسمح بذلك. فإذا كان الهدف من الشّعار عرضه على الشّاشات على سبيل المثال، فإن وجود تدرج لوني هنا أو هناك قد يكون مفيدًا في إضافة بعض من العمق إلى التصميم ونقله إلى مستوى أعلى من الوضوح والبروز. وحتى لو كان الهدف من الشعار استخدامه في مستندات مطبوعة، فإن الطّبعات المتوفرة في يومنا هذا قادرة على إعادة إنتاج جميع التأثيرات التي تظهر على الشاشات بواسطة الحبر. ولكن يجدر بك التأكد من أن الشّعار سيبدو واضحاً بدون تلك المؤثّرات، أو عند تلوينه بلون واحد فقط، وذلك لضمان تعدد الاستخدامات. قررت إضافة تدرج لوني إضافي إلى شعار Media Stack وذلك لإبراز تأثير البُعد الثالث عليه، وهذا يجعل فكرة كدس العناصر فوق بعضها البعض أكثر وضوحًا. ستكون النّسخة ذات الألوان الكاملة النّسخة الرئيسة التي ستعرض على الشّاشة أو ستستخدم على أيّ مطبوعة ذات ألوان كاملة، وهناك نسخة أخرى بألوان مسطّحة خالية من التّأثيرات وهي مثاليّة للأحجام الصغيرة، أو للطّباعة بألوان محدّدة. الشعار الجيد يبدو جيدا في لون واحدتُعدّ صفة تعدد الاستخدام خير دليل على جودة الشّعار، فمن المفترض أن يتكيّف الشّعار مع جميع الحالات، وإحدى تلك الحالات هي استخدام الشّعار بلون واحد فقط. إذا كان الشّعار الذي تصمّمه معتمدًا بشكل كبير على الألوان والتّأثيرات التي تكون مظهره، فإنه سيكون شعارًا محدودًا في أرض الواقع. فكر في الكيفية التي سيظهر بها التصميم إذا ما استُخدِم كمُلصَق سيتم قصّه من البلاستيك، أو الطريقة التي سيُنقش بها على مُنتج ما. يتميّز الشّعار أحاديّ اللون بإمكانية عكس ذلك اللون ليتلائم مع جميع الخلفيّات، إضافة إلى إمكانيّة استخدامه فوتوغرافيًّا. صمّمت نسخة ذات لون واحد من شعار Media Stack إضافة إلى النسخة ذات الألوان الكاملة والنسخة ذات الألوان المسطّحة، وباستخدام بعض الخطوط الإضافية تمكنت من المحافظة على التأثير الذي أنتجته الألوان، أي أنّ الشعار قد حافظ على هيئته البصرية المتمثلة بالعناصر الثلاثة المنفصلة، على الرّغم من استخدام لون واحد في تكوينه. استخدم سيكولوجية الألوان في تصميمكيعد اللّون واحدًا من أهم مكونات عمليّة تصميم الشعارات والعلامات التجارية، إذ يتكون لدى الناس شعور أو فكرة معينة حول التصميم بمجرد النظر إلى ألوانه، لذا فمن الضروري أن يكون اختيارك لألوان التصميم اختيارًا حكيمًا. عند تحديد الألوان التي ستوظفها في تصميم الشّعار، فكر في الألوان التي ترتبط بالرسالة والقيمة التي تحاول إبرازها بواسطة التصميم. بعض الألوان ستساعد على تقوية هذه الرّسالة، وقد تعمل مجموعة معيّنة من الألوان بصورة أفضل من مجموعة أخرى، وهنا يأتي دور معرفتك بنظريّة الألوان. قد يبدو مزيجًا مؤلفا من ألوان معينة براقا وصارخا، وقد يبدو البعض الآخر باهتًا وداكنًا، لذا قد تكون مجموعة من الألوان ملائمة لتصميمك بشكل كبير، وقد تؤدّي مجموعة أخرى إلى إفساده. اخترت اللون الأزرق لشعار Media Stack، وذلك لأنه وبالإضافة إلى كونه لونًا جميلًا، فإنه يرمز إلى الثقة والتفاني، ما يجعله اللون الأكثر شيوعًا في مجال الأعمال. إذا لم يُطلب منك إعادة تصميم الشّعار من نقطة الصّفر، فمن الأفضل أن لا تغير اللون المستخدم في الشعار القديم، إذ أنه عنصر مهم في التعرف على الهويّة التجاريّة. تخيل فقط أن تغير شركة كوكاكولا لون العلب إلى الأزرق. هل تحتاج إلى إنشاء دليل للهوية التجارية؟يمكن تشبيه دليل الهويّة التجارية بدليل الاستخدام لشعارك الذي انتهيت من تصميمه أخيرًا، فهو يُرشد الزّبون إلى الطريقة المثلى في استخدام الشّعار. على سبيل المثال، قد يتضمن الدليل تفاصيل حول الحد الأدنى لأبعاد الشعار والتي في حال تجاوزها يصبح الشعار فاقدًا للوضوح، كذلك يمكن إرشاد الزبون إلى النُّسخ التي يجب استخدامها على الخلفيات الداكنة، ومتى يكون استخدام الشّعار ذي اللون الواحد مفضلا. كذلك يجب أن يتضمن الدليل قسمًا خاصا توضح فيه أنه لا يجوز ضغط، مط أو تغيير ألوان الشعار، وقد يتضمن الدليل كذلك تفاصيل عن الألوان المستخدمة في الشعار بصيغ Hex, RGB, CMYK و Pantone والخطوط المستخدمة في التصميم. بعض المعلومات الضرورية التي ستساعد على استخدام شعار Media Stack بصورة صحيحة في جميع وثائق الشّركة، وتتضمن هذه المعلومات عرضا لمجموعات الألوان الزرقاء والرمادية المستخدمة، وخط News Gothic المستخدم في الشّعار. من المفيد كذلك حماية التّصميم من خلال توضيح الطرق التي يمكن أن يستخدم بها والطرق التي يجب تجنّبها. قد تبدو هذه الأمثلة واضحة لنا نحن معاشر المصمّمين، ولكننا نعرف ما قد يحصل لأبنائنا عندما يضع الزّبائن أيديهم عليهم. ترجمة -وبتصرّف- للمقال A Guide to Creating Professional Quality Logo Designs لصاحبه Chris Spooner. حقوق الصورة البارزة: Designed by Freepik.1 نقطة