-
المساهمات
54 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
آخر يوم ربح فيه Sarjoon هو أكتوبر 15 2015
Sarjoon حاصل على أكثر محتوى إعجابًا!
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Sarjoon
-
ليس من المفترض أن تختفي الشفافية بشكل كامل، تخيّل التالي: "في طريق عودتك إلى المنزل، قررت أن تقسم المسافة لنصفين، وبعد أن قطعت نصف المسافة، قمت بتقسيم المسافة المتبقية إلى نصفين، وقطعت أحدهما، ومن ثم قسمت المتبقي من المسافة وهكذا دواليك ، تستمر بتقسيم المتبقي من المسافة، فهل تظن أنك ستصل إلى منزلك؟ بالتأكيد لا. كذلك الأمر مع الحالة التي طرحتها، ففي كل مرة تستعمل فيها الفرشاة أنت تخفي نصف اللون وتظهر النصف الآخر، وبالتالي حتى بعد تطبيق الأمر للمرة الثامنة لن تختفي الشفافية بالكامل، لكن عينك لن تلحظ الفرق بين الحالتين. وإليك عملية حسابية تثبت لك الأمر بطريقة أخرى: 1st stroke: 50%2nd stroke: 75% (50% + 50% of 50%)3rd stroke: 87.5% (75% + 50% of 25%)4th stroke: 93.75% (87.5 + 50% of 12.5%)5th stroke: 96.875% (93.75% + 50% of 6.25%)6th stroke: 98.4375% (96.875% + 50% of 3.125%)7th stroke: 99.21875% (98.4375% + 50% of 1.5625%)8th stroke: 99.609375% (99.21875% + 50% of 0.78125%)
-
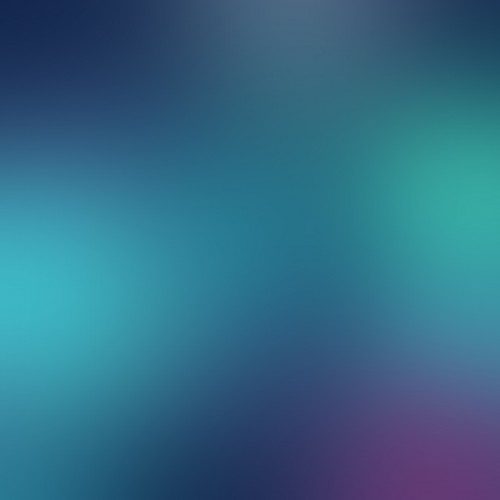
هنالك العديد من الطرق لتشكيل خلفية ذات ألوان متعددة باستخدام برنامج Photoshop، وللقيام بذلك أنصحك باتباع التالي: حدد للخلفية لونًا ما، وليكن أزرق غامق مثلًا.استعمل الـ Brush فرشاة الألوان بقياس كبير، وحدد لها قيمة Hardness 0%على الشريحة الخاصة بالخلفية، قم بإضافة بقع زهرية اللون، ارسم خطوطًا نحيفة باللون الأزرق المخضر على كل لوحة الرسم artboardولتحقق تدرجًا لونيًا رقيقًا Soft Gradient، اتبع التالي: Filter>Blur>Gaussian Blur وبنصف قطر محددة قيمته بحوالي الـ 50pxوإليك خلفية رسمتها بنفس الطريقة
-
لا توجد إجابة محددة وواضحة عن هذا السؤال، فهنالك العديد من الطرق التي يمكنك بواسطتها إزالة الغيوم من الصورة، وتختلف هذه الطرق في جودة الصورة الناتجة، لكن سأجيبك كما لو أنني كنت في هذا الموقف. لإزالة الغيوم، في البداية سأعزل العناصر الواضحة المستمرة، ومن ثم سأطبّق تقنية Trace على الأسلاك، في محاولة لإعادة إضافتها إلى الصورة الأساسية من دون خلفيتها (الغيوم التي تحيط بها)، وستصبح ذات خلفية شفافة Transparent وسيكون من الممكن إضافة أي شيء تريده خلفها، عن طريق إضافة شريحة جديدة أسفل الصورة الأصلية. ولتسهيل عملية تتبع الأسلاك وتحديدها، يمكنك استخدام زر Shift أثناء تحديد الأسلاك للحصول على خطوط مستقيمة.
-
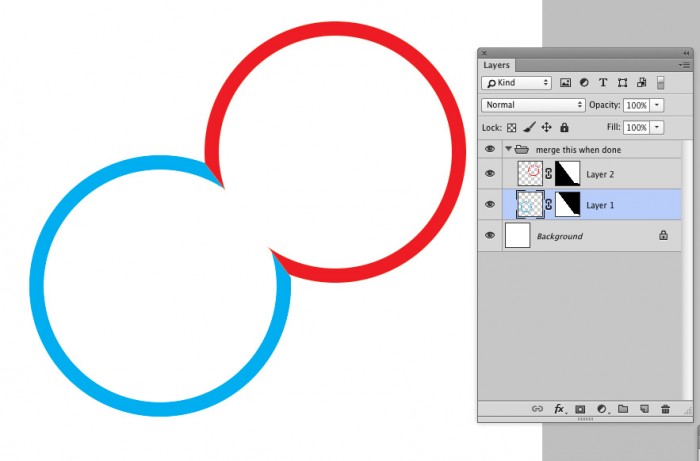
للإجابة على سؤالك سأفترض أن العنصرين عبارة عن دائرتين بلونين مختلفين، ولدمج الدائرتين مع بعضهما البعض اتبع التالي: قم بجمع الدائرتين كما فعلت سابقًا، ثم نفذ تقنية Oblique كما هو موضح في الصورة المرفقة.ثم اذهب إلى "Adjustment"، واختر "Image" ومن ثم "hue and saturation" ثم قم بتعديل اللون كما تريد.هنالك طريقة أفضل من الطريقة السابقة، ولكن باستخدام برنامج Adobe Illustrator، وهي عن طريق استخدام أداة Path Finder Tool، وبعد الانتهاء من فصل الشكلين، قم بتصدير الصورة إلى Photoshop وقم بتعديل الألوان كما تريد، ولهذه الطريقة نقطتين إيجابيتين تميزهما عن الطريقة السابقة: عند فصل العنصرين، سيتم فصلهما بشكل شعاعي Vector وليس نقطي Raster.توفر هذه الطريقة سهولة في تعديل الألوان وتغييرها، على عكس الطريقة الأولى التي سيكون من الصعب تعديل الألوان بعد الانتهاء من فصل العنصريين.
-
بداية أحييك على اهتمامك بهذه النقطة وطرح سؤال عنها، فهي من أهم الأمور التي يحب على المصمم المحترف الانتباه لها، فهو يحترم حقوق الآخرين ويضع نفسه في موقع قوي للدفاع عن حقوقه في حال الإساءة لها. هنالك العديد من المواقع للحصول على الصور ضمن الشرط الذي وضعته، وفي البداية يمكنك استخدام موقع Flickr، إن لم تكن تمانع في ذكر اسم صاحب الصورة ضمن عملك، والموقع يقدم خيارات واسعة جدًا من الصور ويعد من المواقع الرائدة في هذا المجال. وإليك مجموعة من المواقع التي تُقدم صورًا يعد استخدامها قانونيّا بشكل كامل: Corbis Images Istock Photos Shutter stock Big stock photos getty Images Find free stock Images 16 websites with Free Stock Images for commercial use
-
على مطور الويب أن يفهم طريقة عمل الكود البرمجي وما هي قدرته، كما يحب أن يعرف مَن يُصمم أعمالًا بغرض الطباعة طريقة عمل الطابعات وكيف يبدو الحبر على الورق بكل حالاته. لذا من الضروري أن يكون لمطور الويب معرفة أساسية حول HTML و CSS، وإن كنت لا تعلم شيئا عن البرمجيات وطريقة عملها، فلا يصح أن تطلق على نفسك اسم "مطور ويب"، لأنه ببساطة لا يمكنك طلب أمور مرتبطة بالتصميم من المبرمجين إن لم تكن تعلم كيفية تحويل الطلب التصميمي إلى طلب برمجي، وليس من المطلوب أن تتقن البرمجة بشكل كامل، لكن الأساسيات فقط، ففي يومنا نتجه نحو التخصص، وبرأيي التخصص يلعب دورًا كبيرًا في زيادة تميز الأعمال بغض النظر عن مجالها. لكن خصوصية عمل مطور الويب، تجبره على تعلم أساسيات البرمجة وإتقانها، بهدف خلق لغة مشتركة بينه وبين المبرمجين.
-
إن مهارة اختيار الألوان مرتبطة بشكل أساسي بالوقت والممارسة، فكلما زاد عدد تصاميمك كلما زادت خبرتك في هذا المجال وأصبحت على دراية أكبر بنوعية الألوان الواجب استخدامها في التصميم سواء كان لموقع إنترنت، لشركة تجارية، لألعاب، تطبيقات محمول أو أي شيء آخر، والممارسة لا تكفي لوحدها بل عليك البحث عن التقنيات المتبعة في هذا المجال ومحاولة تنفيذها والتعلّم منها. أنصحك بالاطلاع على نظرية اللون فهي جدًا مهمة لتساعدك على توسيع فكرة علم الألوان بحد ذاته، وهي ليست بالنظرية الصعبة وهذا المقال يوفر شرحًا وافيًا عنها. وإليك بعض الروابط الخارجية التي تساعدك في تطوير خبرتك في اختيار الألوان، أتمنى أن تقدم لك المساعدة المطلوبة: • 10 Super Useful Tools for Choosing the Right Color Palette • Find the Perfect Colors for Your Website • Color Theory for Designers, Part 1: The Meaning of Color • Color Theory For Designers, Part 2: Understanding Concepts And Terminology • Color Theory for Designer, Part 3: Creating Your Own Color Palettes
-
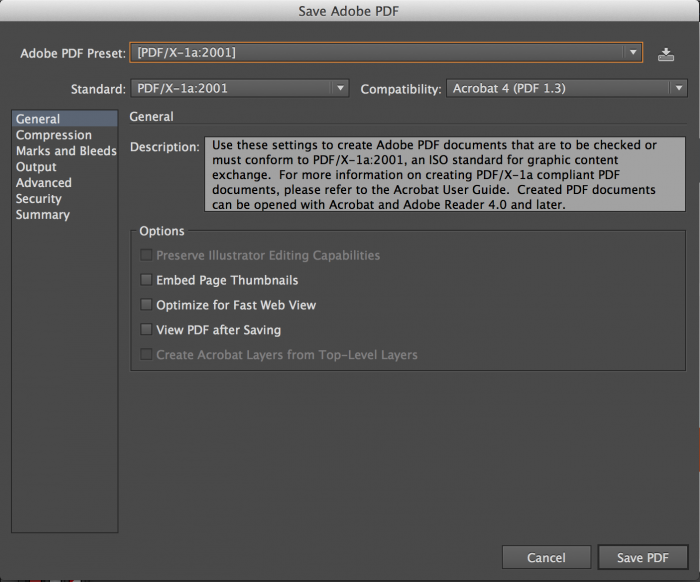
إن أفضل طريقة لتنفيذ ذلك وضغط ملفات الـ Pdf إلى حجم أصغر ومن دون أن تنخفض دقة الملفات، هي باتباع التالي: اذهب إلى Save Adobe Pdf وحدد خياراتك كما هي موضحة في الصورة المرفقة. والسبب وراء عدم انخفاض الدقة، هي الطريقة التي يتم فيها تخفيض حجم ملف الـ Pdf فالبرنامج لا يقوم بتغيير خواص الملف بل يلغي من الخصائص غير اللازمة التي تُرفق بشكل افتراضي مع ملف الـ Pdf وتعمل عند فتحه وقراءته، وذلك يخفض من حجم الملف ويزيد من فاعليته بالإبقاء على الخصائص المتعلقة بالطباعة.
-
ليس هنالك قاعدة واضحة في هذا الأمر، فاتخاذ قرار كهذا يخضع للدقة التي تريدها من الطباعة، وسأوجز لك شرحًا عن كل صيغة من الصيغتين: Png: صيغة لا تحصرك بخيار 256 لونًا فقط، وهي تعد بديلًا جيدًا لصيغة GIF، ويرجح استخدامها في طباعة الصور النقطية عند الرغبة بالحصول على دقات مرتفعة في الطباعة، وإن لم تكن ترغب في استخدام خاصية الشفافية التي توفرها هذه الصيغة، فيفضل أن تستخدم خيار آخر يحقق لك توفيرًا في الطباعة.JPEG: يعود سبب شهرة هذه الصيغة وكثرة استخدامها في الأخيرة إلى جودة الألوان التي توفرها، والدقة المميزة التي تحصل عليها وذلك كله بحجم أقل من الصيغ الأخرى، وهذا ما يوفر كثيرًا في الطباعة ويعطيك جودة عمل مميزة.بعد أن اطلعت على التفاصيل المتعلقة بكل صيغة من الصيغ، يبقى القرار لك، لكن من جهتي كمصمم سوف أختار حتمًا صيغة JPEG.
-
بعد أن بحثت وشاهدت الفيديو الخاص بالحملة الإعلانية لشركة Windows، استطيع أن أخبرك عن ماهية هذه التقنية، تسمى Rotoscoping، وهي عبارة عن رسم خطوط على كل صورة من صور مقطع فيديو ما، ومن ثم تحريكها وخلق حركة أنيمشن، وهي ليست فقط لإضافة رسوم على الفيديو بل تتضمن إضافة تأثيرات عديدة أخرى. ويعود تاريخ هذه التقنية إلى عام 1915 حيث كان أول من استخدمها الرسام Max Fleicher، وتعتبر هي أساس صناعة فيديو الحديثة، وكان يستخدم الورق في ذلك بدلًا من أجهزة الكمبيوتر.
-
يمكنك تجنب الأخطاء عند التسليم، عبر اتباع هذه الاستراتيجية، قم بكتابة قائمتين، الأولى تتضمن الأمور غير المسؤول عنها، وأخرى تتضمن الأمور الواجب إنهائها (العمل الرئيسي). الأمور التي لا تدخل ضمن نطاق مسؤوليتك: قواعد الإملاء وتنقيح النصوص المرفقة مع التصميم.دقة الصور التي قدمها لك العميل، فإن كانت دقتها منخفضة فهذا ليس من شأنك.الجداول والمخططات والإحصاءات يجب أن يقدمها العمل بصيغتها المناسبة، وليس من شأنك أن تنسقها وترتبها.الأمور التي تندرج تحت مسؤوليتك، وطريقة إتمامها 1- أنصحك بتقسيم العمل إلى مجموعات: الصور: تأكد من الدقة النهائية للصور ومن مطابقتها للمحتوى المطلوب، ولا تنس التأكد من أنك تملك حقوق نشر الصور.النصوص: إن أعطاك العميل نصوصًا للاستخدام، فيجب عليك أن تستخدمها كلها وألا تحذف أي شيء منها.الألوان: يجب أن تعرف تمامًا نوعية الألوان المستخدمة، وأن تسأل العميل عن نوع الطباعة لكي تحقق التوافق الكامل بين العمل المصمم وخرج الطباعة.تفاصيل عامّة: ترقيم الصفحات والعديد من الأمور البسيطة التي يجب التأكد منها 2- اطلب من شخص قريب، أن يلق نظرة عامة على المشروع، فذلك سيساعدك على اكتشاف الأخطاء وتعديلها. 3- قم بمراجعة نهائية للمشروع، وعند التسليم، اخبر العميل بأنك جاهز لإجراء تعديلات في الأمور المتفق عليها فقط.
-
ابقِ في ذهنك، أنه في عالم التصميم لا يوجد قاعدة ثابتة لا يجوز كسرها، فأساس التصميم والإبداع هو كسر القواعد وعدم الالتزام بقواعد محددة، وهذا ما يقود نحو التميز والتفرد، ومن هذا المنطلق، فإنه لا توجد مشكلة في استخدام القوالب أو الاعتماد عليها بشكل جزئي، فإن أحسنت استخدامها فذلك سيوفر عليك الوقت، لكن أنصحك بان يكون استخدامك لها مكملُا لفكرة تصميمك الذي تعمل عليه، وألا يكون القالب هو أساس تصميمك لأنك تكون قد ابتعدت بشكل كبير عن فكرة التميز في عملك. من الطبيعي جدًا أن ترى بعض من المصممين المحترفين يستعملون قوالب جاهزة، لكن إن راقبتهم عن كثب ستكتشف أنهم يستعملونها كتوفير للوقت في بعض الجوانب التي مكنهم بالـاكيد إنجازها بشكل مستقل. فالفكرة الرئيسية المتعلقة باستخدام القوالب، تدور حول كيفية استثمارها، وليس بتجنبها أو الاعتماد عليها.
-
ليس هنالك برنامج أفضل من الآخر في موضوع التصميم، فكل برنامج له تخصصه ويكون معدًّا لهدف محدد، لذا كإجابة على سؤالك، فإن تصميم الشعارات والبروشورات يمكن أن يتم بالبرنامجين Photoshop و Illustrator لكن لكل منهما نقاط قوة على حساب الآخر سأوجزها لك باختصار: Photoshop: البرنامج الأفضل لبناء وتصميم الصور النقطية Raster، ونقطة قوة هذا البرنامج هي في الخيارات الواسعة جدًا في مجال تعديل الصور وتحسينها.Illustrator: يستخدم هذا البرنامج لتصميم الرسوم والشعارات والتصميم الغرافيكي بشكل عام، ونقطة قوته في القدرة على خلق الرسومات والتصاميم المختلفة، ومعظم المصممين يستخدمونه لتصاميم الشعارات والبنرات الإعلانية، لكنه لا يوفر خيارات واسعة للتعديل على الصور مقارنة بـ Photoshop.أما بالعودة إلى طريقة تعلم هذه البرامج وأيهما يفضل أن تبدأ به، فباستطاعتي أن أؤكد لك أن الحاجة هي أساس التعلم، وبحكم أن واجهات برامج Adobe متشابهة بشكل عام، فإن ذلك يسهل عملية تعلم البرنامجين، في نفس الوقت. وابق في ذهنك، أن تعلم البرنامج ليس بالأمر المهم أما رغبتك وشغفك بالتصميم وممارستك له، فـ YouTube مليء بالدروس المجانية المتاحة لكل الناس، ومواقع الإنترنت تمتلئ بالقوالب الجاهزة والتصاميم مجانية، لكن كل هذه الإمكانيات لا تصنع مصممًّا، بل تلعب دورها بشكل محدد فقط، إنما الشيء الذي يصنع المصمم هو إصراره على التطور ورغبته في تقديم تصاميم مميزة وغير تقليدية وفيها الكثير من الإبداع.
- 1 جواب
-
- 1
-

-
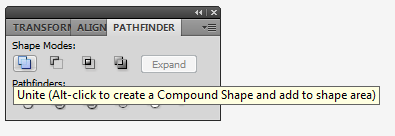
للقيام بهذا استخدم برنامج Illustrator، كما يلي: أولًا حوّل السهم (العنصر الأول) من path/stroke إلى عنصر ذو شكل محدد Shape Object، عن طريق: Object -> Path -> Outline Stroke.افتح لوحة Pathfinder، عن طريق الضغط على Window -> Pathfinder، وحدّد العنصرين المراد دمجهما، اضغط على Alt وفي نفس الوقت اضغط على زر Unite، الموضح بالصورة المرفقة. باتباع ذلك ستتمكن من الحصول على عنصر واحد يحمل الشكلين، وبعد ذلك يمكنك متابعة التصميم الذي بدأته عليهما.
-
نظريًا، أي برنامج من البرامج التي ذكرتها بالإضافة إلى مجموعة من البرامج المفتوحة المصدر مثل Inckscape, Gimp يمكنه أن يقوم بالعمل المطلوب، لكن إن كان هنالك برنامج محدد تحترف استخدامه فسيكون خيارًا موفرًا للوقت. وبما أن برامج Adobe الثلاثة تملك واجهة متشابهة إلى حد ما، فإن الوقت المطلوب لتعلّم أي منها يعتبر بسيطًا، بالنسبة لي كمصمم أنا أحبذ استخدام برنامج Adobe Illustrator، وسأوجز لك ميزات كل من البرامج الثلاثة ليكون قرارك مبنيًا على تفضيلك الشخصي: InDesign: الهدف الرئيسي من هذا البرنامج هو تجهيز التصاميم على اختلافها للطباعة، وهذه هي نقطة قوته، وبإمكانك رؤية هذا البرنامج كدمج بين عناصر Photoshop وIllustrator، ومن مميزاته قدرته على تجهيز وتصميم مجموعة كبيرة من الصفحات في آن واحد، كخلاصة، يمكنك استخدامه لكن ستفوتك الخصائص المتعلقة بالرسم والغرافيكس.Photoshop: البرنامج الأفضل لبناء وتصميم الصور النقطية Raster، ونقطة قوة هذا البرنامج هي الخيارات الواسعة جدًا في مجال تعديل الصور وتحسينها، وفي حال استخدم Photoshop في إعداد بطاقة الأعمال ستفوتك الخيارات الواسعة المتعلقة بالطباعة وما إلى هنالك.Illustrator: يستخدم هذا البرنامج لتصميم الرسوم والشعارات والتصميم الغرافيكي بشكل عام، وهو يستخدم في الطباعة ولكن ليس لصفحات عديدة مثل InDesign، لذلك فإن استخدامه هو الأفضل لتصميم بطاقات الأعمال، ومعظم المصممين يستخدمونه لتصاميم شبيهة.