إن كنت نشرت موقعك الإلكتروني وأصبح متاحًا للجميع، فهل أنت على ثقة بأن كل شيء يجري على ما يرام؟ سنناقش في هذا المقال عدة خطوات قد تتبعها لتتأكد من عمل موقعك، وبعض الإجراءات التي يمكن اتخاذها لتلافي بعض المشاكل التي تظهر.
يملك خادم الويب البعيد سلوكًا قد يختلف أحيانًا عن سلوك الخادم المحلي الذي اختبرت عليه موقعك، لهذا من الأفضل اختبار الموقع عند نشره على الويب مباشرةً، وقد تفاجئك كمية المشاكل التي قد تظهر مثل الصور الغير معروضة أو الصفحات الغير محمَّلة أو التي تعاني بطأً في التحميل وغيرها، لكنك ستجد لحسن الحظ أنّ معظم هذه المشاكل ليست بتلك الخطورة، وإنما هي أخطاء بسيطة أو بعض الإشكالات في إعدادات الخادم الذي يستضيف الموقع.
سنطّلع إذًا في مقالنا على الطريقة التي نُشخِّص بها المشاكل التي تعترض موقع الويب إبان نشره وآلية معالجتها، وإليك بعض الاختبارات البسيطة التي لابد من إجرائها فور نشر موقعك على الويب.
اختبر الموقع على متصفحك
لا بدّ من تشغيل موقعك الإلكتروني من خلال متصفحك فور نشره على الويب كي تتفحص عمله وتتأكد من سير كل شيء كما هو متوقع له.
صورة مفقودة
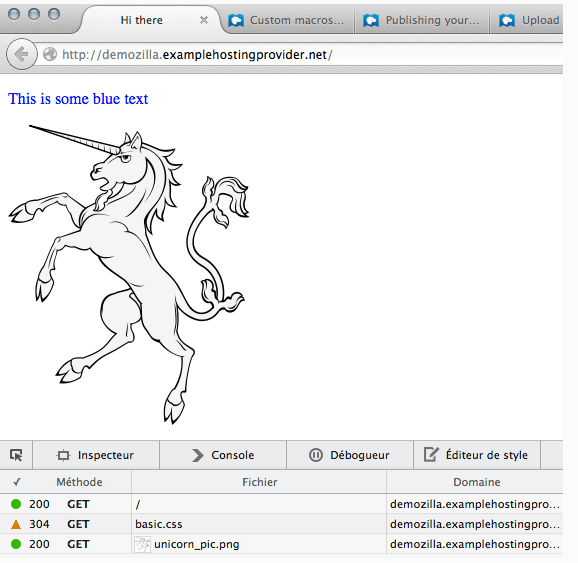
لنلق نظرةً على هذه الصفحة الاختبارية من موزيلّا، حيث ستلاحظ عدم وجود صورة يونيكورن unicorn.
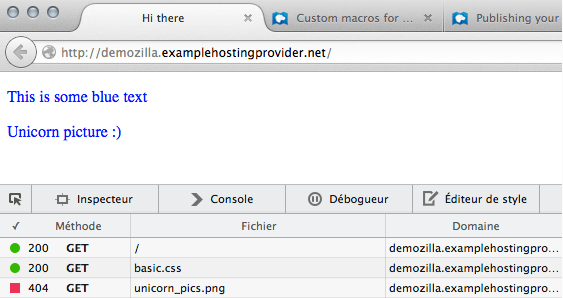
لنلق نظرةً على الأداة "شبكة الاتصال Network" والتي نصل إليها من خلال: أدوات Tools> أدوات مطوري ويب Web Developers> شبكة الاتصال Network.
سنجد أنّ المشكلة في الخطأ "404" والذي يشير إلى أنّ المورد المطلوب غير موجود، وبالتالي لن يعرِض المتصفح الصورة.
حالات HTTP
يستجيب الخادم برسالة توضِّح حالة الطلب في كل مرة يتلقى طلبًا، وإليك أكثر الرسائل شيوعًا:
- 200 (موجود OK): المورد الذي تطلبه قد أرسل إليك بنجاح.
- 301 (نُقل نهائيًا Moved Permanently): بمعنى أنه قد نُقل المورد إلى مكان آخر، ولن يعرِض متصفحك هذه الرسالة كثيرًا، لكن من المفيد الاطلاع على فحواها، وذلك لأنّ محركات البحث تستخدمها بكثرة من أجل تحديث فهارسها.
- 304 (لم يتغير Not modified): لم تطرأ أية تعديلات على المورد منذ آخر مرة طلبته فيها، وبالتالي سيتمكن المتصفح من عرض النسخة التي يحتفظ بها في ذاكرته المؤقتة cache، مما يزيد من سرعة الاستجابة وفعالية استخدام نطاق حزمة التراسل المخصصة.
- 403 (ممنوع Forbidden): لا يُسمح لك بالوصول إلى المَورد، وعادةً ما يكون السبب خطأً في الإعدادات، إذ يغفل المضيف عن إعطائك أذونات الوصول إلى المَورد على سبيل المثال.
- 404 (غير موجود Not found): تشرح الحالة نفسها بنفسها وسنناقش حلها لاحقًا.
- 500 (خطأ داخلي في الخادم Internal Server Error): قد تتوقف أحد لغات البرمجة التي تعمل على الخادم مثل PHP أو Net. عن العمل عندما تحدث مشكلة في الخادم، كما قد يعاني خادم ويب من أخطاء في الإعدادات، وبالتالي عليك العودة في هذه الحالة إلى فريق العمل الذي يُشرف على الاستضافة.
- 503 (الخدمة غير متوفرة Service unavailable): ينتج هذا الخطأ عادةً عن زيادة حمولة مؤقتة على النظام أو حدوث خطأ على الخادم، وبالتالي عليك التجريب مجددًا بعد فترة.
سيواجه المبتدئون الذين يتحققون من مواقعهم البسيطة الحالات 200 و304 و403 و404 غالبًا.
حل المشكلة 404
ما الخطأ الذي حدث؟
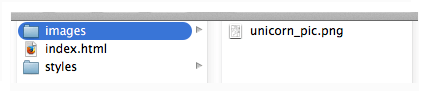
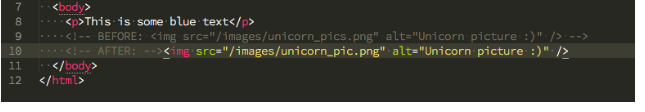
تبدو الصورة التي نبحث عنها في مكانها للوهلة الأولى، لكن مع ذلك يعيد الخادم الخطأ 404، فإذا دققنا الآن في شيفرة HTML، فسنلاحظ الخطأ المطبعي الذي ارتكبناه في كتابة اسم الصورة unicorn_pics.png بدلًا من unicorn_pic.png، لذا صحِّح الخطأ ضمن السمة src لوسم الصورة لتحل المشكلة.
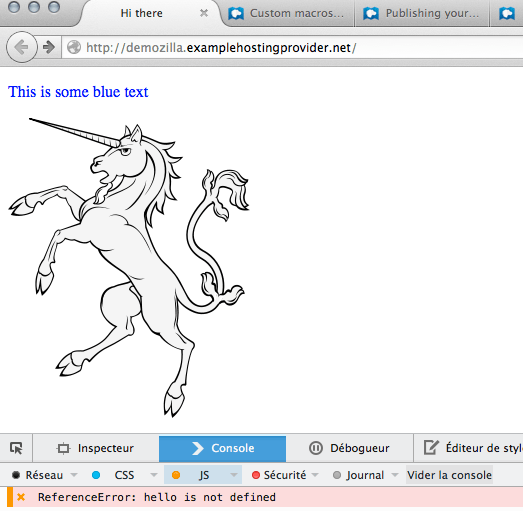
احفظ التغييرات وادفع بالملف المصحَّح إلى الخادم، ثم حمِّل الصفحة من جديد على متصفحك:
لنلق نظرةً مجددًا على حالتَي HTTP المعروضتين أسفل الصورة السابقة:
-
200: الموافقة لطلبَي الإحضار
/وunicorn_pic.png، وهذا يعني أننا نجحنا في إعادة تحميل الصفحة وفي عرض الصورة. -
304: الموافقة لطلب إحضار الملف
basic.css، وتعني عدم تغيّر الملف منذ آخر مرة طُلِب فيها، وبالتالي يمكن للمتصفح استخدام النسخة المحفوظة منه ضمن ذاكرته المؤقتة عوض تلقي نسخة جديدة
وهكذا نكون قد أوجدنا حلًا لمشكلتنا وتعلمنا في الوقت نفسه شيئًا مفيدًا عن بعض حالات HTTP.
أخطاء تحدث باستمرار
إليك أكثر الأخطاء التي نواجهها تكرارًا:
أخطاء مطبعية في العناوين
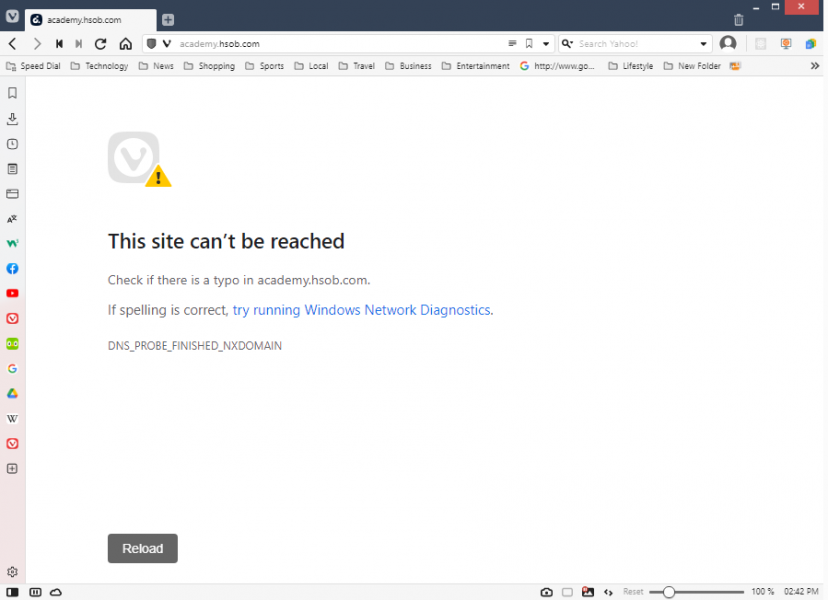
إذا أردنا مثلًا كتابة العنوان Http://academy.hsoub.com ونسينا كتابة الحرف "u" بسبب السرعة، فلن يتمكن المتصفح من إيجاد العنوان.
الخطأ 404
قد ينتج الخطأ أحيانًا عن خطأ مطبعي، لكنه ينتج في أحيان أخرى عن نسيان رفع المورد إلى الخادم أو عن فقدان الاتصال أثناء رفعه، لذا تحقق من كتابة وصحة مسار الملف، وارفع الملفات مجددًا إذا استمرت المشكلة، إذ ستحل هذه الإجراءات البسيطة المشكلة غالبًا.
أخطاء جافاسكربت
أضاف أحد ما -أنت مثلًا- سكربت إلى صفحة ويب وارتكب خطأً، إذ لن يمنع ذلك الخطأ تحميل الصفحة، لكنك ستدرك وجود خطب ما.
اقتباسملاحظة: افتح طرفية تطوير ويب كما يلي: أدوات Tools> أدوات مطوري ويب Web developer> طرفية تطوير ويب Web Console.
تعرض لك الصورة السابقة الخطأ الذي ارتكبته بدقة، وبالتالي سيسهل علينا إصلاحه.
أمور إضافية ينبغي التحقق منها
لقد زودناك ببعض الوسائل البسيطة التي ستساعدك في التحقق من صحة عمل موقعك والأخطاء التي تقع باستمرار وكيفية التعامل معها، كما يمكنك التأكد من تحقيق صفحتك للمعايير التالية:
أداء الصفحة
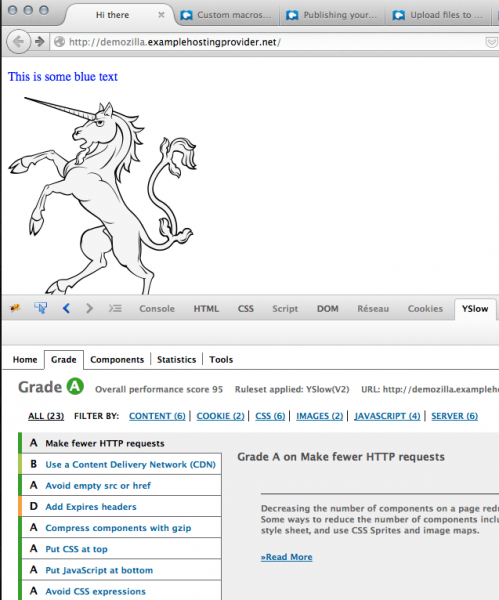
هل تُحمّل الصفحة بسرعة كافية؟ قد تساعدك بعض الموارد مثل WebPageTest.org أو بعض إضافات المتصفح مثل YSlow في فهم بعض أمور مهمة مثل هذه.
لاحظ كيف تصنِّف YSlow الصفحات من الدرجة A حتى F، فقد حققت الصفحة البسيطة في مثالنا معظم معايير الأداء، لذلك صنفت على أنها من الدرجة A مع ملاحظة ضرورة استخدام شبكة تسليم محتوى Content Deleivery Ntework -أو CDN اختصارًا-، كما لن يكون استخدامها أمرًا ملحًا في صفحتنا التي تعرض صورةً واحدةً، وإنما عندما يقدِّم موقع الويب آلاف الصور ويعاني من زيادة مستمرة في عرض حزمة الاستهلاك.
استجابة الخادم
يمكن استخدام الأداة ping الموجودة في مفسِّرات الأوامر في اختبار اسم النطاق والتأكد من استجابة الخادم الذي يستضيفه:
$ ping mozilla.org PING mozilla.org (63.245.215.20): 56 data bytes 64 bytes from 63.245.215.20: icmp_seq=0 ttl=44 time=148.741 ms 64 bytes from 63.245.215.20: icmp_seq=1 ttl=44 time=148.541 ms 64 bytes from 63.245.215.20: icmp_seq=2 ttl=44 time=148.734 ms 64 bytes from 63.245.215.20: icmp_seq=3 ttl=44 time=147.857 ms ^C --- mozilla.org ping statistics --- 4 packets transmitted, 4 packets received, 0.0% packet loss round-trip min/avg/max/stddev = 147.857/148.468/148.741/0.362 ms
انتبه إلى إمكانية استخدام الاختصار Ctrl+C من خلال لوحة المفاتيح في مقاطعة عمل الأداة عندما تحصل على المعلومات التي تريد، إذ ستعمل الأداة إلى ما لانهاية إذا لم توقفها.
قائمة تحقق بسيطة
- تحقق من الأخطاء التي تحمل الرقم 404.
- تحقق من عمل كل صفحات موقعك كما هو مطلوب.
- استعرض موقعك ضمن عدة متصفحات لتتأكد من تصييره بالصورة الصحيحة.
لقد رفعت موقعك وأصبح جاهزًا ليستقبل الزوار، إذ أنجزت خطوةً متقدمةً وعليك الآن التعمق في تفاصيل أكثر.
- قد يزور موقعك أشخاص من مختلف أرجاء العالم، لذلك عليك التفكير في جعله متاحًا للجميع.
- هل تعتقد أنّ موقعك يحتاج إلى المزيد من الصقل؟ إذًا عليك تعلم المزيد حول لغة أوراق الأنماط المتتالية CSS.
ترجمة -وبتصرف- للمقال ?How do you make sure your website works properly.






















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.