Ajenti هي لوحة تحكّم عبر الويب حرّة ومفتوحة المصدر يمكن استخدامها لتنفيذ مجموعة كبيرة ومتنوعة من مهام إدارة الخوادم، علاوةً على إمكانية تغطيتها لمجموعة أخرى من المهام عبر تركيب إضافات add-ons كإضافة Ajenti V والتي تسمح بإدارة عدّة مواقع من خلال لوحة تحكم واحدة.
المتطلبات
في هذا الدرس ستحتاج إلى:
- عنوان نطاق domain مُسجّل ومربوط مع خادوم مُثبّت عليه لوحة التحكم Ajenti مع الإضافة Ajenti V (خلال الدرس سأستخدم النطاق example.com للتوضيح).
- لوحة التحكم Ajenti مُثبتة ومضبوطة بشكل صحيح مع الإضافة Ajenti V، يمكنك قراءة هذا الدرس لتثبيت Ajenti خطوة بخطوة.
ضبط عنوان النطاق
يُفترض هنا أنك تستطيع الوصول إلى لوحة تحكّم Ajenti الخاصّة بك عبر المسار https://panel.your_domain_name:8000، وقبل البدء بإعداد موقعك على الرابط http://your_domain_name وضبط عناوين البريد لنطاقك ينبغي علينا القيام ببعض تعديلات DNS الضرورية أولًا. حيث يتوجب علينا إضافة سجّلين (records) للتأكد من أن موقعك وعناوين البريد ستعمل كما ينبغي.
إن كنت على DigitalOcean مثلا فاذهب إلى الرابط https://cloud.digitalocean.com/domains واضغط على زر View الأزرق (يبدو على شكل عدسة مُكبّرة) لعنوان النطاق الذي قمت بضبطته أثناء إعداد لوحة تحكم Ajenti وAjenti V. انقر على زر Add Record الأزرق ثم اختر MX، في مربع Enter Hostname النصيّ أدخل @ وأدخل الرقم 10 في مربع Enter Priority النصيّ، ثم اضغط على الزرق الأزرق Create MX Record. إذا كنتَ ستضبط عنوان النطاق الذي تستضيف عليه لوحة التحكم Ajenti فأنتَ بحاجة إلى إضافة سجل نصيّ TXT record.
إن كان اسم نطاق على مزود خدمة آخر، فعليك الرجوع إلى أدلة المساعدة الخاصة بواجهة المزود لإضافة سجلّي MX و TXT بنفس الطريقة السابقة.
على سبيل المثال إذا كان رابط دخول لوحة التحكم لديك يتمّ عبر المسار panel.example.com عليك حينها إضافة هذا السجل، أما لو كانت اللوحة تتبع لنطاق آخر (مثلا panel.otherdomain.com) فلستَ بحاجةٍ إلى شيء إذًا.
لإضافة السجل النصيّ TXT record اضغط مجددًا على الزر الأزرق Add Record واختر TXT. في المربع النصيّ Enter Name أدخل @، وفي مربع Enter Text ألصق:
v=spf1 a ip4:your_server_ip ~all (استبدل IP برقم الـIP الخاص بخادومك).
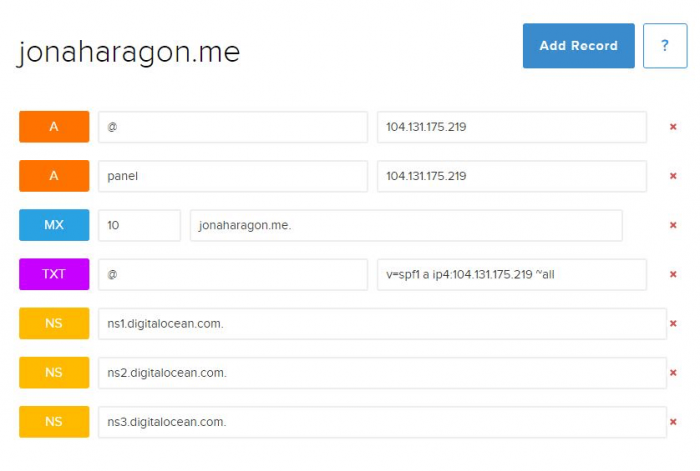
اضغط أخيرًا على Create TXT Record. الآن يفترض أن تبدو إعدادات DNS الخاصة بنطاقك كهذه، انتبه أنّ عنوان نطاق سيكون بدلًا النطاق المُستخدم هنا jonaharagon.me.
أما ملف المنطقة zone file فسيبدو على النحو التالي:
$ORIGIN example.com. $TTL 1800 example.com. IN SOA ns1.digitalocean.com.hostmaster.example.com. 1434177047 10800 3600 604800 1800 example.com. 1800 IN NS ns1.digitalocean.com. example.com. 1800 IN NSns2.digitalocean.com. example.com. 1800 IN NS ns3.digitalocean.com. example.com. 1800 IN A 111.111.111.111 example.com. 1800 IN MX 10example.com. example.com. 1800 IN TXT v=spf1 a ip4:111.111.111.111 ~all panel.example.com. 1800 IN A 111.111.111.111
إنشاء مجلد الموقع
في متصفح الويب لديك انتقل إلى https://panel.example.com وسجّل دخولك إلى Ajenti، من الشريط الجانبي، أسفل قسم Web اختر Websites. عند الدخول الأول قد تظهر لك رسالة بأنّ الميزة غير مُفعّلة بعد، اضغط على Enable لتفعيلها والسماح لـ Ajenti V القيام بعدد من عمليات الضبط اللازمة.
الآن من قسم New Website لدينا مربع نصيّ بعنوان Name يمكنك فيه كتابة أي معرّف لموقعك. اضغط على الزر Create، وستلاحظ أن موقعك الجديد قد أدرج أسفل قسم Websites في أعلى الصفحة. اضغط على Manage لإدارته. من أسفل قسم Website Files غيّر srv/new-website/ إلى أي مجلد آخر، على سبيل المثال srv/example.com/ اضغط على الزر Set ثم Create Directory. تذكّر الدليل الذي ستحدّده هنا حيث سنرفع إليه الملفات بعد قليل.
ومن أسفل علامة التبويب General ألغ التحديد عن خيار Maintenance mode ثم انقر Apply changes أسفل الصفحة. الآن من علامة التبويب Domains أعلى الصفحة اضغط الزر Add واكتب عنوان النطاق الخاص بك في الحقل النصيّ الظاهر ثم انقر على Apply Changes.
إنشاء/رفع ملفات الموقع
الآن لدينا مجلّد خاص لملفات الموقع، ويتوجب علينا إنشاء أو رفع بعض الملفات إليه. في الشريط الجانبي وأسفل القسم Tools اختر File Manager، انقر على اسم المجلد الذي أنشأته منذ قليل للدخول إليه مثل srv/example.com/ والذي سيكون فارغًا بطبيعة الحال. هنا يمكنك رفع الملفات والمجلدات التي تريد تزويد موقعك بها. لهذا الدرس التعليمي سوف نُنشئ صفحة "!Hello world" بسيطة للموقع. اضغط على الزر New File أعلى الصفحة ليظهر أمامك ملفٌ جديد باسم new file ضمن المجلد. في نهاية السطر الخاص بالملف اضغط على زر القائمة:
في حقل Name غيّر القيمة new file إلى index.html ثم اضغط على Save. افتح نفس القائمة مجددًا واختر Edit لفتح الملف ضمن المحرّر النصيّ Notepad. النصّ التالي هو مثال بسيط للتأكد فقط من أنّ كل شيء يعمل كما ينبغي، وبالتأكيد يمكنك كتابة المحتوى الذي ترغب به:
<!DOCTYPE html> <html> <head> <title>This website is working!</title> </head> <body> <h1>Hello, world!</h1> <p>If you can read this correctly, your website is functional!</p> </body> </html>
اضغط على Save أعلى المُحرّر، لحفظ التعديلات المُدخلة. أعد الخطوة السابقة لكتابة ملفات أخرى للموقع إن رغبت، أو استخدم مدير الملفات لرفع ملفات كنتَ قد كتبتها بالفعل على جهازك. عُد إلى File Manager ثم توجّه إلى أسفل الصفحة لتجد زرًا باسم Choose File، يمكنك من هنا رفع الملفات إلى موقعك عبر مربع اختيار بسيط.
تصفّح موقعك
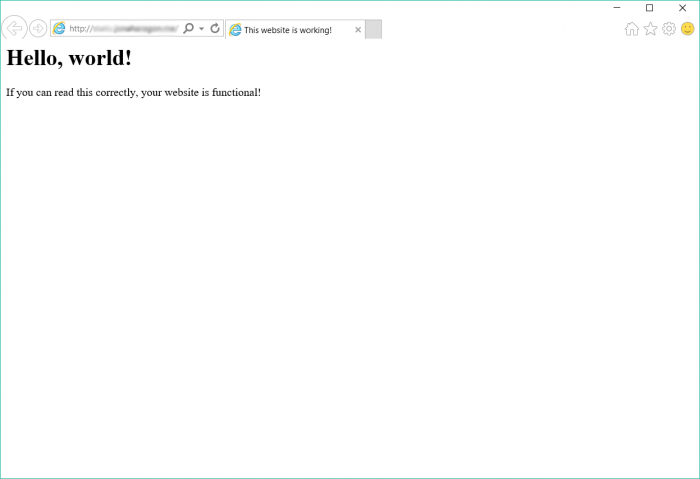
في متصفح الويب انتقل إلى عنوان موقعك مثل http://example.com، وحالما ترى صفحة "!Hello World" التي قمنا بإنشائها قبل قليل فهذا يعني بأن كلّ شيء يعمل كما يجب.
إلى هنا نكون قد أنهينا شرح كيفية إنشاء موقع باستخدام لوحة التحكّم Ajent، سنتحدث الآن عن إنشاء عناوين بريد باستخدام نطاقك الخاص.
إنشاء عناوين البريد
من لوحة تحكّم Ajenti الخاصّة بك وأسفل القسم Web انقر على Mail ثم اضغط Enable إذا طلب منك.
أسفل New Mailbox يتوجب عليك ملئ عدّة خانات. أدخل في المربع النصيّ Address مُعرّف عنوان البريد الذي يَسبق عادةً الإشارة @، فإذا أدخلت sammy على سبيل المثال فسيكون عنوان البريد كاملًا sammy@example.com، هناك أيضًا قائمة منسدلة لاختيار عنوان النطاق الذي سيُسجّل البريد من خلاله فيما لو كنتَ تدير عدّة مواقع باستخدام Agenti V.
أبق خانة Custom domain فارغة، وبعد ذلك انقر على + Mailbox. كما ترى فإن عنوان البريد الجديد سيظهر أسفل القسم Mailboxes ضمن الصفحة. انقر عليه ثم اختر Change password لإدخال كلمة مرور جديدة لصندوقك. اضغط على ENTER ثم Apply Changes أسفل الصفحة. الآن انتقل إلى علامة التبويب Advanced من أعلى الصفحة ومن قسم TLS حدّد صندوق التفعيل بجوارها ثم انقر على Generate new certificate بعد الانتهاء اضغط Apply changes أسفل الصفحة.
تزيد هذه الخطوة من آمان اتصالك بصندوق البريد وتحسّن من توافقه مع عملاء البريد الإلكتروني. لاستقبال البريد الخاص بك يمكنك الاتصال عبر أحد عملاء سطح المكتب أو الأجهزة الذكية (مثل Outlook, Thunderbird, K-9 Mail الخ) أو يمكنك تركيب RainLoop كتطبيق وِب للوصول إلى صناديق البريد الخاصة بموقعك من خلال المتصفح عبر Ajenti. إليك أخيرًا معلومات الاتصال بصندوق البريد الخاص بك لتزويدها للعميل الذي ترغب باستخدامه:
Username: user@example.com Password: your_mailbox_password IMAP Server: panel.example.com IMAP Port: 143 IMAP Encryption: STARTTLS (Accept all certificates) SMTP Server: panel.example.com SMTP Port: 25 SMTP Encryption: None
الخاتمة
يُفترض أنك قد نجحت الآن بإنشاء موقع ويب خاص بنطاقك بالإضافة إلى صندوق بريد من خلال لوحة التحكم Ajenti والتي تُمكّنك من إدارتهما بكلّ سهولة في الوقت عينه.
ترجمة -وبتصرف- للمقال: Creating a Website and an Email Account on Ajenti V لصاحبه: Jonah Aragon.
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.