تعد المواقع الإلكترونية الهوية الرقمية الأساسية للشركات أو العلامات التجارية، لذلك يجب الاهتمام بتصميمها وصيانتها. تزايدت مع الزمن أهمية امتلاك موقع جذّاب بصريًا للحفاظ على أعلى كفاءة ممكنة عمليًا، وساهم تقدم أدوات تطوير المواقع بذات الوقت في تلبية هذه الحاجة. تُصمم كل عناصر الموقع وتطبق بأسلوب مدروس، بدءًا بالقائمة ووصولًا إلى الصور البارزة والخطوط المستخدمة.
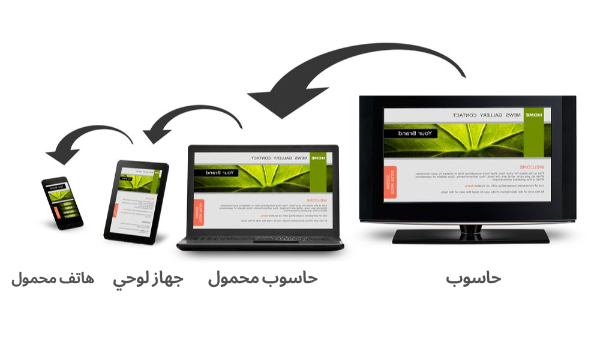
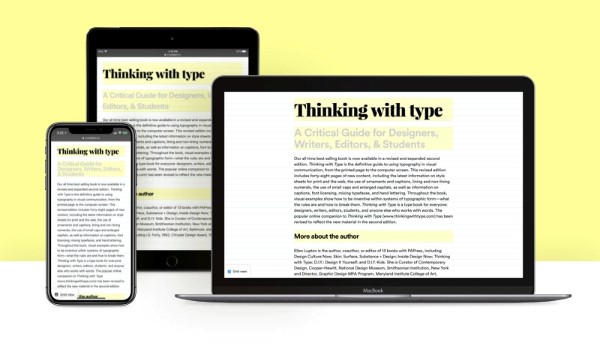
إن أهم ميزة لمواقع الإنترنت حاليًا هي إمكانية فتحها بسلاسة من أجهزة مختلفة، فقد ولّت أيام تصميم المواقع لتناسب الحواسيب فقط. بوجود العدد الهائل من الأجهزة المحمولة كالهواتف المحمولة وأجهزة iPad والأجهزة اللوحية ومع تزايد الإقبال على استخدامها، يجب على المطوِّرين التأكد من إمكانية فتح المواقع وكفاءة عملها على كل هذه الأجهزة. زادت كنتيجة لكل ما سبق أهمية تصميم مواقع الإنترنت المُتجاوبة. سنناقش تاليًا جوانب تصميم مواقع الإنترنت المُتجاوبة ونفهم مبادئ هذا المجال ومصطلحاته الأساسية والخطوات الواجب اتباعها لضمان تجاوب موقعك على أكمل وجه.
ما المقصود بتصميم مواقع الإنترنت المتجاوبة Responsive Web Design؟

يعد التصميم المُتجاوب أسلوبًا لتطوير المواقع يُعنى أساسًا بمظهر الموقع وكفاءة عمله مع اختلاف الجهاز المستخدم للاطلاع عليه. تكمن الفكرة الجوهرية في عدم إمكانية استخدام التصميم ذاته للحاسوب والأجهزة المحمولة والسبب هو الحاجة لتغيير استجابة الموقع تبعًا لدقة الشاشة والتي تتنوع مع اختلاف الأجهزة. بالمقابل يعد إنشاء نسخ عديدة للموقع يُفتح المناسب منها بعد التحقق من جهاز المُستخدم أمرًا مرهقًا وغير عملي.
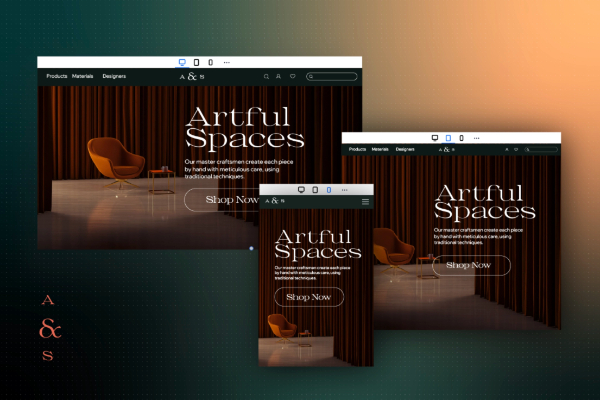
يُعدّل التصميم المُتجاوب تنسيق ومحتوى الموقع ليوافق جهاز المُستخدم، ليسهّل بالتالي تجربة المستخدم. يسمح التصميم المُتجاوب بشغل التنسيق لعدة أعمدة عند عرضه على الحاسوب، ويحوّل المحتوى ذاته إلى عمود واحد عند عرضه على جهاز محمول، يمكّن ذلك المُطورين من تخصيص عرض أجزاء المحتوى الأساسية. بالتالي يصبح الموقع موافقًا لكل الأجهزة ويوفّر تجربة مستخدم مخصصة عالية الكفاءة. يمكن تشبيه الفكرة السابقة بالماء عندما يأخذ شكل الإناء الذي يوضع فيه. في عالم المواقع نشبّه المحتوى بالماء وجهاز المستخدم بالإناء ويضمن التصميم المُتجاوب أن يأخذ المحتوى شكل أي جهاز يفتحه.

وضع إيثان ماركوت Ethan Marcotte مصطلح التصميم المُتجاوب Responsive Design عام 2010 وقد استوحاه من الهندسة المعمارية التي تتجاوب لوجود الأشخاص وتفاعلهم. يعمل التصميم المُتجاوب على ثلاثة محاور أساسية:
- الشبكات المرنة Fluid Grids: تُعد الشبكات عنصرًا أساسيًا في التصميم المُتجاوب، ويصبح الموقع مُتجاوبًا بإدخال المرونة إلى هذه الشبكات. تُعرض عناصر الشبكة في تصميم المواقع المُتجاوبة كنسبة من المساحة الحاوية لها، وبالتالي يُعاد ضبط الشبكة في كل مرة يتغير فيها حجم مساحة المحتوى ليُعرض بالاعتماد على صفوف الشبكة وأعمدتها.
- الوحدات النسبية Relative Units: تعد الوحدات النسبية أساسية لتحقيق التجاوب. يتغير حجم جميع عناصر صفحة الإنترنت إلى أقصى حد ممكن في الوحدات النسبية كنسب مئوية، ليسمح بتغيير أبعاد العناصر بسرعة.
- استعلامات الوسائط Media Queries: تغير استعلامات الوسائط تصميم الصفحة العام عند استخدام لغة البرمجة CSS بالاعتماد على حجم منفذ العرض Viewport. تُعد دقة الشاشة وحجم نافذة المُتصفح مُدخلات، وبالتالي يتغير تصميم الصفحة وفقها لعرض موقع مُتجاوب.

الحاجة لتصميم مواقع الإنترنت المتجاوبة
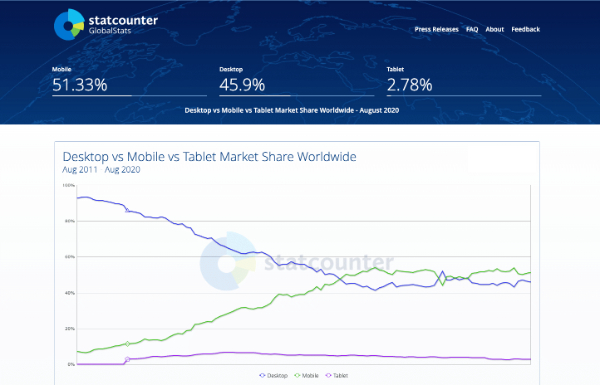
تزايد خلال العقد الماضي استخدام الأجهزة المحمولة كثيرًا. وفقًا لموقع Statcounter ازدادت حركة مرور الإنترنت باستخدام الأجهزة المحمولة على حساب استخدام الحواسيب كما أنها تشكّل حاليًا أكثر من 51% من إجمالي حركة المرور. أي إن أكثر من نصف زوار موقعك الإلكتروني يفتحونه من أجهزتهم المحمولة، وبالتالي لا يمكنك اعتماد موقع إنترنت موافق للحاسوب إن كان مظهره سيئًا على الأجهزة المحمولة.
يوجد أسلوب أساسي آخر يتعلق بوصول المستخدمين إلى موقعك الإلكتروني، بوجود سرعات جيدة للإنترنت وهواتف ذكية حديثة، يرغب الناس بفتح هواتفهم والبحث عما يريدون بسرعة. تتصدر الأجهزة المحمولة أيضًا استخدام محركات البحث بفارق جيد. لا عجب من تفضيل محركات البحث للمواقع الملائمة للهواتف الذكية حتى لا يشكك المستخدم بكفاءتها وقيمتها، وبالتالي يعد تصميم مواقع الإنترنت المُتجاوبة عنصرًا مهمًا لتحسين محركات البحث SEO.
ازدهر سوق الإعلان عبر الهاتف المحمول. وفقًا لموقع Emarketer تزايد الإنفاق على إعلانات الهاتف المحمول بنسبة 5% ليصبح صناعة بقيمة 100 بليون دولار. يُدرج الناس الإعلانات على وسائل التواصل الاجتماعي وعلى اليوتيوب YouTube وفي كل مكان ممكن لجذب المُشترين المُحتملين، الذين يمكن جذبهم إلى صفحة هبوط العلامة التجارية باستخدام دعوة لاتّخاذ إجراء فعالة. ويرجّح أن يغادر المُشتري المُحتمل الموقع إن لم تكن صفحة الهبوط مُتجاوبة، وبالتالي تُعد مواقع الإنترنت المُتجاوبة بكفاءة عالية شرطًا أساسيًا لبيع أي شيء ضمنها عند الرغبة بالربح.
المصطلحات الأساسية للتصميم المتجاوب
ستصادف أثناء عملك على مواقع الإنترنت المُتجاوبة العديد من المفردات التخصصية، وبالتالي يلزمك الاطلاع على هذه المصطلحات.
- منفذ العرض Viewport: هو الجزء المرئي من جهاز المُستخدم، وأهميته كبيرة حيث يجب ضبط المحتوى ليوافقه بأفضل أسلوب ممكن.
- المحتوى الفائض Overflow: يتجاوز حجم العناصر أحيانًا المساحة المخصصة لها وتظهر فقط في جزء صغير من منفذ العرض. تدعى العناصر في هذه الحالة بالمحتوى الفائض Overflow.
- الحجم الثابت Fixed Sizing: عندما تُمنح عناصر الإنترنت أحجامًا مُطلقة مثل صورة بحجم 500 بكسل أو هوامش داخلية بحجم 20 بكسل، يُعد حجمها ثابتًا ولا يتعلق بأحجام ومواقع العناصر الأخرى.
- الحجم النسبي Relative Sizing: هو المحور الأساسي لتصميم مواقع الإنترنت المُتجاوبة. تُعطى عناصر الموقع أحجامًا بالنسبة لباقي العناصر كنسبة مئوية أو كنسبة لارتفاع أو عرض منفذ العرض Viewport.
- الصور المرنة Flexible Images: يعد استخدام الصور المرنة توجّهًا رائجًا في استخدام الصور على الإنترنت وهي الصور التي يختلف أسلوب عرضها وفقًا لحجم المُتصفح. وتضمن بالتالي عدم قص الصورة أو أخذها حجمًا فائضًا وعدم انخفاض دقتها لتظهر البكسلات.
- نقاط التوقف Breakpoints: تختلف أحجام منافذ العرض باختلاف الأجهزة، وهذا الاختلاف متعلق بتنسيق CSS المعتمد على نقاط التوقف لضبط التنسيق وتدفق المحتوى.
- الهاتف المحمول أولًا Mobile first: انطلاقًا من أهمية تصميم المواقع لتوافق الهواتف المحمولة، اعتمد المطورون هذا الأسلوب في تصميم مواقع الإنترنت لتوافق الهواتف المحمولة أولًا ثم تعديل أبعادها لتوافق الحاسوب، إي إن الألوية للهواتف المحمولة.
- قائمة الهمبرغر Hamburger Menu: تصميم قائمة بشكل ثلاث خطوط متوازية يشبه الهامبرغر، يضيف هذا الخيار للتصميم قائمة تنقّل منسدلة وبالتالي يوفر مساحة كبيرة.
الآن بعد أن تناولنا أساسيات تصميم مواقع الإنترنت المُتجاوبة يمكننا استكمال اكتشاف كيفية إنشاء موقع مُتجاوب بكفاءة عالية.
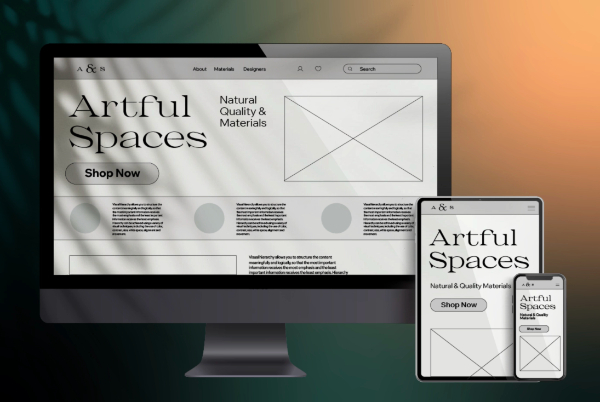
ابدأ بالمخططات الهيكلية Wireframes

يجب أن يكون إنشاء التنسيق Layout هو الخطوة الأولى في تصميم الموقع. يمكن إنشاء التنسيق يدويًا على الورق أو الاستعانة بالعديد من الأدوات الجيدة المتوافرة على الإنترنت. يحسّن إنشاء التنسيق تخطيط الموقع بأكمله، سواء من خلال تدفق المحتوى أو واجهة المستخدم أو وظائف الموقع. لسوء الحظ تخسر العديد من المواقع تجاوبها بسبب ابتعاد المطوّر أو العميل عن المخطط الهيكلي.
يعد إنشاء مخططات هيكلية مرنة حلًا جيدًا. حافظ على مرونتها بما يكفي لاستيعاب أي تغيرات محتملة لاحقًا. وجّه تركيزك في البداية على تدفق المعلومات والوظائف ثم اهتم بالشكل المرئي لاحقًا. أنشئ أيضًا مخططات هيكلية منفصلة للأجهزة المختلفة، كالحواسيب والأجهزة اللوحية والهواتف المحمولة. يضمن الأسلوب السابق استجابة الموقع بالاعتماد على مستوى المخطط الهيكلي.
استخدام الشبكة المرنة Fluid Grid

يعد استخدام الشبكات في إنشاء الموقع الإلكتروني نقطة جوهرية في الهيكلة الصحيحة للموقع. يستخدم مصممو المواقع الإلكترونية شبكة ثابتة عادةً، تحوي عددًا محددًا من الأعمدة وحجمًا ثابتًا لكل خلية بالبكسل. يعرقل استخدام الشبكات الثابتة توافق تصميم الموقع مع الهواتف المحمولة.
يجب أن تكون الشبكات مرنة في تصميم مواقع الإنترنت المُتجاوبة، وهنا تظهر الحاجة لضبط أبعاد الشبكات بالنسبة لمنفذ العرض. أي لا ينبغي تعيينها بأرقام مطلقة بل بنسب مئوية، وبالنتيجة تملأ الخلايا مساحة منفذ العرض تلقائيًا لتعرض المحتوى.
تأكد من تعيين نقاط التوقف Breakpoints

يحدد أسلوب تعاملك مع نقاط التوقف مدى استجابة الموقع. يُقصد بنقاط التوقف أحجام الشاشة التي تحتاج أن تعدل تنسيق الموقع ليوافقها، ويضمن ضبط نقاط توقف صحيحة أفضل عرض لمحتوى الموقع على منفذ عرض المستخدم. لا توجد قواعد عالمية لتعيين نقاط التوقف، لكن عليك ضبطها للأبعاد التالية على الأقل:
- الهاتف المحمول: 360 x 640
- الهاتف المحمول: 360 x 720
- هاتف آيفون إكس iPhone X: 375 x 812
- هاتف Pixel 2 المحمول: 411 x 731
- جهاز لوحي: 768 x 1024
- حاسوب محمول: 1366 x 768
- حاسب ثابت أو محمول عالي الدقة: 1920 x 1080
عليك مراجعة تصميمك من أجل كل نقاط التوقف السابقة. قد لا تتطلب شاشات الهاتف المحمول الكثير من التعديلات وذلك بحسب تنسيق موقعك وتصميمه. من الجيد مراجعة كل صفحات الموقع بالنسبة لنقاط التوقف السابقة والتأكد من جودة تجربة المستخدم عندها.
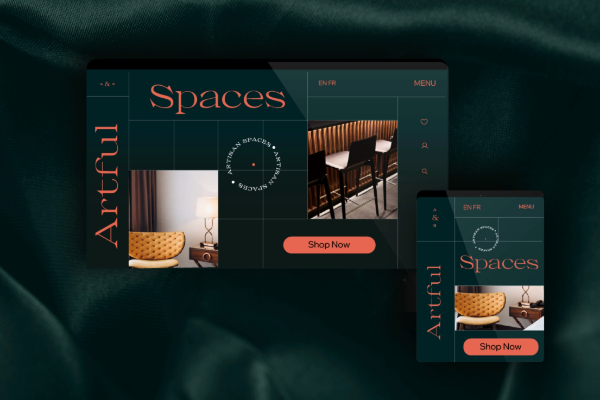
كيفية تحسين الصور

للصور دور أساسي في قوة الظهور المرئي للموقع. وفي تصميم مواقع الإنترنت المُتجاوبة يجب التأكد من عرض أفضل صور في المكان والوقت المناسبين. بالنتيجة ستحتاج إما لاستخدام صور مُتجاوبة أو لتعديل حجمها ضمن تعليماتك البرمجية، فقد لا تبدو صورة كبيرة مناسبة للحاسوب جيدة بالضرورة من الهاتف المحمول، وبالعكس عند استخدام صورة صغيرة مناسبة للهاتف المحمول قد تظهر بكسلاتها عند العرض على الحاسوب.
يعد استخدام ملفات بصيغة SVG أينما أمكن فكرةً جيدةً لتخطي المشكلة السابقة. لأن الرسوميات المتجهة متغيرة الحجم SVG مصممة مع مراعاة إمكانية تكبير أو تصغير حجمها دون التضحية بالجودة. يسمح استخدام ملفات SVG للصور بتغيير حجمها وفق الحاجة، ويمكن الوصول لنتيجة مماثلة بتغيير حجم الصور وفق نقاط التوقف باستخدام شيفرة CSS. يحوي الإنترنت الكثير من الأدوات التي يمكن أن تساعد في هذه المهمة.
الاهتمام بالخطوط

يعد أسلوب الكتابة عنصرًا مرئيًا مهمًا في الموقع تمامًا كالصور، إلا أن تحقيق تجاوب الموقع أسهل عند التعامل مع النصوص. وهو السبب الذي يدفع بعض المطورين لإهمال أساليب الكتابة وينعكس سلبًا على الموقع النهائي.
تنطبق مبادئ تصميم الخطوط الأساسية على تصميم مواقع الإنترنت المُتجاوبة مثل مبدأ الوضوح ومن الجيد استخدام خطوط الإنترنت المُتاحة عالميًا. حاول أيضًا اختيار خطوط تحافظ على وضوحها عند تكبيرها أو تصغيرها وتجنّب خطوط الكتابة المتصلة باللغة الإنجليزية والخطوط المميزة كثيرة التفاصيل إن لم تكن ضرورية. من المهم أيضًا تحديد حجم الخط بنسبة مئوية وليس بقيم مطلقة، لتظهر أساليب الكتابة بأحجام مناسبة لمنفذ عرض المستخدم.
ابدأ بالشاشات الصغيرة

إن أفضل طريقة لإنجاز أي مهمة ضخمة هي التعامل مع الجزء الأصعب أولًا. ينطبق الأسلوب السابق أيضًا على تصميم مواقع الإنترنت المُتجاوبة Responsive Web Design. يسمح اعتماد مبدأ "الهاتف المحمول أولًا" بالتركيز على شكل وكفاءة الموقع على الأجهزة المحمولة. يُصمم معظم المطورين مواقعهم لتوافق شاشات الحواسيب أولًا، إذ يهتمون بجاذبيتها المرئية ويزودونها بكل الوظائف المطلوبة، ثم تظهر التحديات عند البدء بتحويل الموقع ليوافق الأجهزة المحمولة وينتهي بهم الأمر بتصميم مواقع غير جذابة عند تصفحها من الهواتف المحمولة.
تكمن أهمية مبدأ "الهاتف المحمول أولًا" في تركيزه على المحتوى. ضع العناصر المهمة أولًا على الأجهزة ثم ادعم هذه العناصر بالدعوات اللازمة لاتّخاذ إجراء. خذ بالحسبان ميزة شاشات اللمس في الهواتف المحمولة وتأكد أن واجهة المستخدم مناسبة لهذه الميزة. من المفيد أيضًا اختبار الموقع عمليًا على أجهزة محمولة حقيقية للحصول على فكرة أوضح عن مظهر الموقع وكفاءة عمله.
قد تساعدك النصائح السابقة في رحلتك لتصميم مواقع الإنترنت المُتجاوبة. يعد تصميم مواقع الإنترنت المُتجاوبة Responsive Web Design مجالًا واسعًا عكس الاعتقاد الشائع وقد زادت أهميته كثيرًا للزيادة الهائلة في حركة مرور الهاتف المحمول. إن لم تكن واثقًا من قدرتك على تصميم موقع إنترنت جيد ومُتجاوب، فقد يُناسبك اختيار بعض الأدوات المُساعدة لإنجاز هذه المهمة. ضع بالحسبان أن هدفك الأساسي دومًا هو تصميم موقع جذاب بصريًا وسهل الاستخدام مع تصميم تجربة مستخدم جيدة.
ترجمة -وبتصرّف- للمقال Designers Comprehensive Guide to Responsive Website Design لكاتبه HR.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.