سوف تدمج الموجة القادمة من أدوات تصميم واجهة المستخدم بالكامل بين التصميم والتشفير لتسهل تجربة كل من المصممين والمطورين.
لقد تحسنت أدوات تصميم واجهة المستخدم UI Design منذ الجيل الأول لأدوبي فوتوشوب Adobe Photoshop المتخصص بتحرير الصور دون إنشاء واجهات مستخدم حيوية، فقد أصبح عملنا أسهل وأسرع من السابق بفضل جيل الأدوات الحالي مثل أدوبي XD وفيجما Figma وسكيتش Sketch. في المقابل، تزايدت نقاط الضعف في سير عملنا اليومي أيضًا، فكثيرًا ما نهدر وقتًا وموارد ثمينةً يمكن استثمارها في تصميم منتجات مرغوبة.
تتفوق برامج التصميم المتاحة اليوم على البرامج التي كانت مستخدمةً في بداية المجال، إلا أنها تفشل في استثمار التقنيات الحالية وتعرقل وصولنا لكامل إمكاناتنا كمصممي واجهة مستخدم، لذا حان الوقت لجيل جديد من أدوات تصميم واجهة المستخدم.
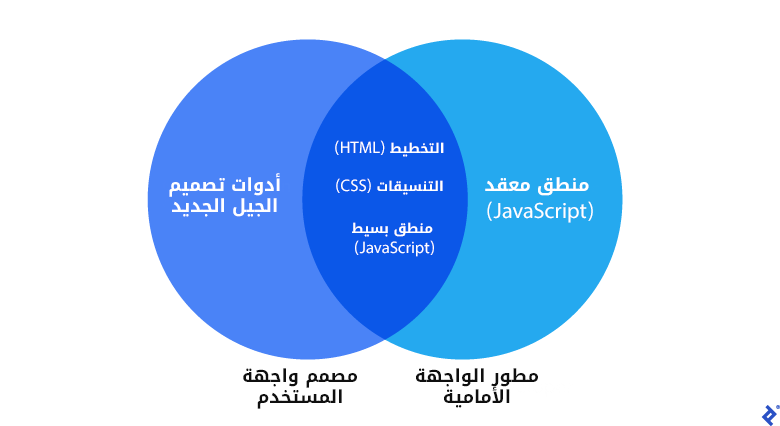
دمج التصميم مع التشفير
سوف تجمع أدوات تصميم واجهة المستخدم المستقبلية بين التصميم والتشفير لتسهل تجربة المصممين والمطورين. مع ذلك، لا تساعدنا الأدوات الحالية على تصميم واجهات مستخدم للمواقع الإلكترونية، لأنها عمليًا تساعدنا على تصميم صور مجردة لواجهات مستخدم المواقع الإلكترونية، إذ تفصل النماذج المصممة في أداتي فيجما Figma وسكيتش Sketch مثلًا عن شيفراتها المصدرية.
يلمّ معظم المصممين حاليًا بأساسيات لغتي HTML وCSS، لذا يلجأ بعض المتمسكين بمبادئهم إلى التصميم بالشيفرات، لكنه ليس حلًا عمليًا للمشاريع المعقدة، إذ يحتاج المصممون لامتلاك المرونة في اكتشاف المفاهيم بسرعة قبل الالتزام بها.
يستخدم مطورو البرمجيات أداة Visual Studio Code وهي أداة توحد تحرير وتطوير الشيفرة، كما تسمح للمهندسين بكتابة الشيفرات واختبارها وإصلاح أخطائها في مكان واحد. بالمثل، يحتاج المصممون إلى بيئة تطوير بصري توفر إمكانات تصميم كاملة وتولد شيفرات جاهزة للإنتاج. وإليك تاليًا ما قد يخبئه المستقبل.
سوف يحل الإنشاء الموازي محل عمليات تسليم المصممين والمطورين
يكثر الأخذ والرد بين المصممين والمطورين، لا سيما مع اقتراب فترة التسليم. ويكون التسليم في بعض الحالات مرهقًا ومهدرًا للوقت، لدرجة قد تؤثر على جودة العمل. وبما أن أدوات التصميم للجيل الجديد تتفاعل مع الشيفرة المصدرية، فلن يحمل المطورون وحدهم مسؤولية إنشاء واجهات المستخدم، إنما يمكنهم التركيز على تطوير البنية المنطقية التي تجمع واجهة المستخدم للمنتج بواجهتها الخلفية Back End لتعمل تمامًا.
سوف يضع المصممون أساسيات واجهات المستخدم مع الشيفرة المجهزة، ويعمل المطورون على هذه الشيفرة لإحياء المنتج، كما سيتوقف المصممون عن إرهاق المطورين بطلبات مثل "هلّا استبدلت الهامش الداخلي ذو 8 بكسل في النموذج بهامش بطول 16 بكسل؟"، إلى جانب عدم إيقاف المطورين لعملهم مؤقتًا لطرح أسئلة تصميمية، مثل "كيف يجب أن يتغير حجم هذا العنصر بالنسبة لنقاط توقف الحاسوب والجهاز اللوحي؟"
بالنتيجة، سوف يتعاون المصممون والمطورون في أمور أهم، مثل تحديد ما إذا كان أسلوب التصميم قابلًا للتطبيق في ظل الوقت والميزانية المتاحين، أو التأكد من تحديد حالات كل عناصر واجهة المستخدم.
سوف تدمج أدوات تصميم واجهة المستخدم مع برامج المطور
تعتمد الأدوات الحالية على نماذج برمجة مخصصة لتوليد مكونات التصميم. وبطبيعة الحال، لا تصل هذه النماذج إلى قوة CSS عامةً، كما لا تسمح للمصممين برؤية الشيفرة المكتوبة تلقائيًا بناءً على ملفاتهم التصميمية، (الشيفرات التي يجب تصديرها نهاية إلى HTML وCSS وJavaScript). وهنا كان بالإمكان تسهيل المهمة لو استخدمت أدواتنا صيغتي HTML وCSS منذ البداية.
على سبيل المثال، تستخدم لغة CSS النموذج الصندوقي Box Model، الذي يتطلب رسم مستطيلات حول عناصر HTML في كل صفحة، ويصف كيف يحدد الطول والعرض والإطار border والحاشية Padding لرسم هذا المستطيل. تقترب فيجما Figma من توفير الإمكانية السابقة من خلال ميزتها للتنسيق التلقائي Auto-Layout، لذا فإن استخدمت فيجما النموذج الصندوقي المهيمن على معظم واجهات المستخدم على الإنترنت فعليًا، فستقل حاجة المطورين إلى الترجمة والتصدير.
تنطبق الفكرة السابقة على وراثة التنسيقات Style Inheritance التي تضبط ما يحدث عندما لا يحدد تنسيق لعنصر معين، أي أن يكون العنصر افتراضيًا على سبيل المثال. وتستخدمها لغة CSS، إلا أن معظم أدوات التصميم غير المختصة بالتصميم للإنترنت لا تستخدمها.
نحتاج أدواتنا لإخراج الشكل على الإنترنت لا لإخراج اللوحات الفنية أو النماذج الثابتة، لذا نحتاج إلى غتي البرمجة HTML وCSS لا محاكياتهما Stimulators.
سوف تتفاعل أدوات التصميم من الجيل التالي مع الشيفرات المصدرية مباشرةً، وبالتالي ستتخلص من المخرجات المؤقتة، وتسمح للمصممين والمطورين بالتعاون على مخرج واحد ألا وهو الشيفرة المصدرية.
سوف تندثر النماذج اﻷولية Mock-ups
بدلًا من استخدام النماذج المؤقتة، دعنا نتخلص من النماذج نهائيًا.
تترك النماذج Mock-Ups أسئلةً كثيرةً دون إجاباتها. لا يُعَد تصميم نموذج لكل بيئة رقمية عمليًا. ينشئ المصممون التنسيق لعرض الشاشة 320 بكسل و834 بكسل و1440 بكسل، لكن ماذا لو فُتح التنسيق في منفذ عرض 1220 بكسل؟ ولماذا لا يؤخذ العرض 375 بكسل بالحسبان وهو حجم شائع في الهواتف المحمولة الكبيرة؟
إن إنشاء واجهة لكل الاحتمال فكرة غير عملية، لا سيما مع مراعاة كل نقاط التوقف وأساليب العرض، ناهيك عن الوضع الداكن. سيؤدي التصميم لكل الاحتمالات السابقة إلى إنشاء عدد غير منطقي من الواجهات.
تُعَد النماذج إهدارًا للموارد والوقت وقد قل استخدامها في تصميم المنتجات الرقمية، فقد استغنت منصة Webflow لتصميم مواقع الإنترنت عن النماذج Mock-ups ولجأت إلى النماذج الأولية المُتجاوبة والتفاعلية Interactive Prototypes؛ لكن لسوء الحظ، تقتصر منصة Webflow على الحلول عبر الإنترنت وتلبي احتياجات المواقع البسيطة فقط. ورغم أن وجود المخرجات المؤقتة منطقي في مرحلة التفكير، إلا أنه مستهلك للوقت في مرحلة إيجاد الحلول.
سوف تؤخذ كل أنماط حالة النظام System States بالحسبان
تملك كل المنتجات الرقمية أنماط حالة توافق الإجراءات في لحظة معينة مثل إيقاف التحميل أو عرض رسالة خطأ، ويجب أن تؤخذ كل أنماط الحالة بالحسبان. تترك كل أدوات تصميم واجهة المستخدم الحالية المهمة السابقة للمصممين، مما يجبرهم على إنشاء متغيرات كثيرة لعنصر واحد. تسمح أطر العمل React و Vue.js للمطورين بضبط كل أنماط الحالة الممكنة لعنصر معين. ويجب أن تعتمد أدوات التصميم الأسلوب السابق وتشجع المصممين على التأكد أن التصميم جاهز لكل أنماط حالة العنصر.
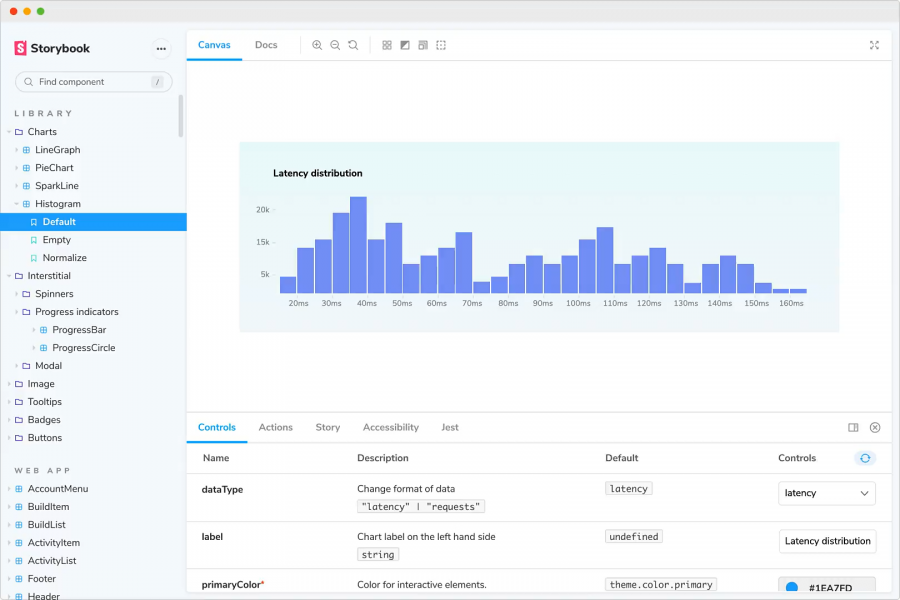
يعمل Storybook.js كموسوعة لعناصر واجهة المستخدم المخزنة. ويعرض تبديل الضبط Controls العنصر وفق كل أنماط الحالة الممكنة. تحتاج أدوات التصميم إلى التحرك في هذا الاتجاه، بدلًا من انفصالها عن قاعدة تشفير المنتج.
سوف تحل البيانات الحقيقية مكان المحتوى البديل Placeholder Content
ينشئ المصممون عناصرًا لعدة أنماط حالة، كما يصممون من أجل بيانات متنوعة. يحتاج المصممون للتمكن من اختبار عناصرهم باستخدام المدخلات الفعلية، مثل النسخة والصور والتواريخ والأسماء والعناوين وغيرها، والتي ستملأ مكونات تصميماتهم في النهاية. حاليًا لا يمكن للمصممين محاكاة البيانات إلا بنسخها ولصقها يدويًا ضمن الواجهات، وهي مهمة رتيبة ومملة. ومع أنه توجد إضافات Plugins يمكنها إنجاز المهمة تلقائيًا، إلا أنها مزعجة.
لن يكون الحل هنا بسؤال المطورين عن تقييمهم لتفاعل العناصر مع البيانات، فعندما تصل العناصر إلى مرحلة الاختبار، تصبح إعادة تصميمها مستهلكةً للوقت، وإن لم يتمكن المصممون من اختبار عناصرهم وتكرارها باستخدام البيانات الحقيقية، فلن يكون بإمكانهم معرفة ما إذا كانت بطاقة ما مناسبة لعنوان طويل أو لا تناسب وجود عنوان أساسًا. وكيف يكتشفون إذا كان أحد الخطوط لا يدعم الأحرف العربية، أو إذا كان أحد المواقع لا يدعم اللغات المكتوبة من اليمين إلى اليسار؟
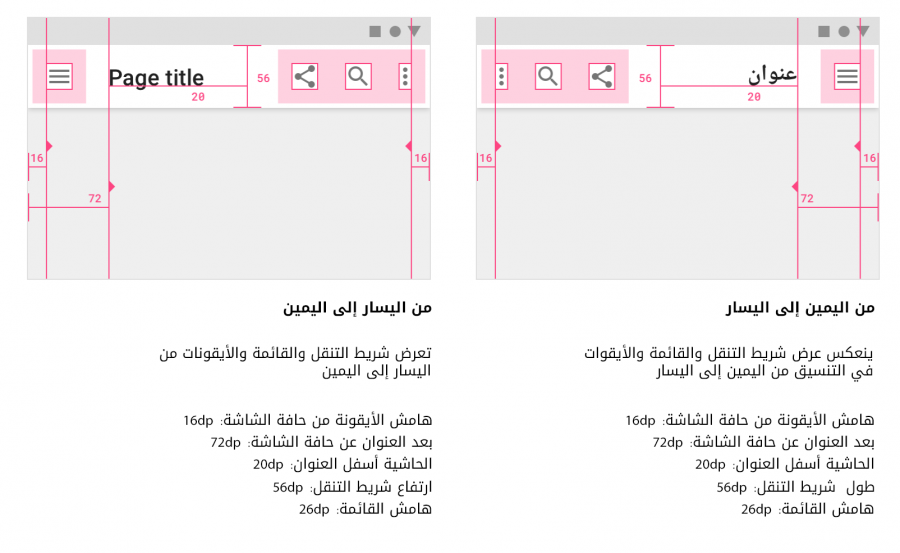
يدعم Material Design الكتابة بالاتجاهين افتراضيًا.
سوف يسهل التحقق من حالة الحافة Edge-case Testing
عندما تراعي أدوات التصميم جميع الحالات الممكنة للعناصر وتسمح بالتحقق من البيانات، سوف يتحسن توقع المصممين لحالة الحافة. وعند إنشاء أحد المكونات، سيؤكد المصممون على اختبار مختلف حالاته ويثقلونه ببيانات متنوعة ليتأكدوا من أدائه في مختلف الأحوال. عند تطبيق الفكرة السابقة، ستصبح واجهة المستخدم نطاقًا للمصمم، مما يفسح مجالًا للمطورين في التركيز على مهام أخرى مثل تصحيح شيفرات JavaScript واختبار الواجهات البرمجية للتطبيقات APIs.
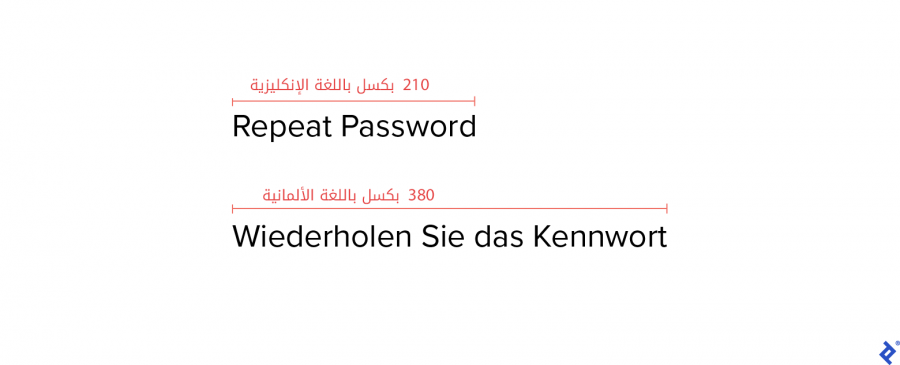
هل يعمل مكون واجهة المستخدم جيدًا بتغير اللغة؟ يمكنك التأكد باختباره مع بيانات مختلفة.
سوف تطلق الكثير من أدوات المطورين وإضافات المتصفحات المساعدة Third-party Browser Extensinos
بعد أن إنجاز العمل بلغتي HTML وCSS، سوف تتاح إضافات كثيرة Extensions خلال مرحلة التصميم، مثل أداة Lighthouse التي لا يمكن الاستغناء عنها في الأداء وتحسين محركات البحث SEO وتدقيقات إمكانية الوصول Accessibility Audits، أو أدوات المطور العديدة التي تحاكي نقاط توقف الجهاز واتصالات الإنترنت البطيئة. وتفيد مجموعة أدوات المتصفح في إنشاء واختبار واجهات المستخدم الجاهزة للتصدير أكثر من أي إضافة في فيجما Figma أو Sketch أو Adobe XD.
سوف يعمل المصممون والمطورون في آن واحد
يمكن تشبيه عملية تطوير المنتج في وقتنا الحالي بمطبخ يحاول أحد الطهاة فيه إعداد وجبة من خلال سرد التعليمات على طباخ آخر، وهنا قد ينجحان، إلا أن الأسلوب مستهلك للوقت وغير عملي.
تطور بعض الشركات مثل Hadron وModulz وRelate أدوات تصميم معتمدة على التشفير Code-based لا تزال في مرحلة تجريبية.
سوف يرسم الاعتماد الواسع لهذه الأدوات نقطة تحول في إنشاء المنتجات الرقمية، كما أنه سوف يغير العلاقة بين المصمم والمطور جذريًا، وسيسمح عملهما في آن واحد بزيادة كبيرة في كفاءة فريق الإنتاج. سوف يتمكن المطورون من معالجة بنية واجهة المستخدم المعقدة بحرية بدلًا من إهدار وقتهم في تفسير النماذج أو تحمل شكاوى المصممين وطلباتهم في تعديل البكسلات، كما ستزداد قيمة المصممين في فرقهم وشركاتهم لمشاركتهم في إنشاء منتجات رقمية ناجحة.
ترجمة -وبتصرّف- للمقال The Future of User Interface Design: Next-generation UI Tools لصاحبه Damir Kotorić.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.