من الضروري أن تتعلم كيفية الحفاظ على التجانس والالتزام بالمعايير أثناء التصميم، وأن تدرك أهمية تطبيق ذلك في عملك. وفقًا للدلائل الإرشادية العشرة حول واجهة المستخدم لنيلسن ورولف موليش، فإن التجانس والمعايير تتضح وتتجلى في الكثير من المنتجات واسعة الاستخدام التي أنشأتها أنجح الشركات، ومن الأمثلة على هذه المنتجات الأساسية؛ برنامج أدوبي فوتوشوب الذي أُطلق في التسعينيات، وجيميل من جوجل الذي أُطلق في منتصف العقد الأول من هذا القرن (حوالي عام 2005).
لنتعلم كيفية الحفاظ على التجانس وتطبيق المعايير، ولنوضح أهمية ذلك في تصميم واجهة المستخدم.
الهدفان الرئيسيان للتجانس والمعايير في تصميم واجهة المستخدم
عندما تعمل على تصميم تجربة المستخدم، عليك أن تراعي التفاعلات التي تحصل بين الإدراك البشري والشاشة التي تصممها. يتطلب تسهيل الأمر على المستخدمين عدم إلزامهم بتعلم تمثيلات أو أدوات جديدة لكل مهمة، كما أن اختصار طول عملية التفكير من خلال إزالة الالتباس هو رهانٌ لا بد من خوضه في سبيل تحسين تجربة المستخدم.
1. تقليل التعلم
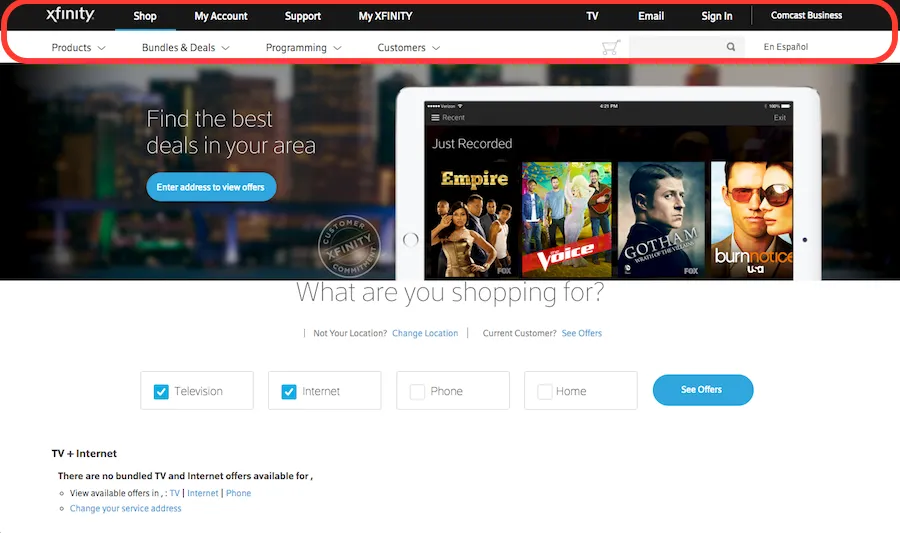
يفيد التجانس في تقليل عدد طرائق تمثيل الإجراءات والعمليات، مما يضمن عدم حاجة المستخدم لتعلم تمثيلات جديدة لكل مهمة. علاوةً على ذلك، فإن الالتزام بمعايير ثابتة في التصميم، مثل اتباع الأساليب المعتمدة في المنصة، يسمح للمستخدمين بإتمام المهمات الجديدة دون الحاجة لتعلم مجموعة متكاملة جديدة من الأدوات. قد يبدو هذا المبدأ بديهيًا، لكن يُلاحظ وجود الكثير من الأمثلة على عدم تجانس التصميم، ومنها على سبيل المثال موقع Xfinity من شركة كومكاست الأمريكية المتخصصة بالمواد الإعلامية. لا يقتصر الأمر على أن القائمة الثانوية لديهم غير متجانسة في جميع الصفحات تقريبًا، بل يتعداها إلى القائمة الأولية أيضًا، والتي تفتقر إلى التجانس. لنلقِ نظرةً ونوازن بين الصفحات الثلاث المختلفة للموقع: الصفحة الرئيسية، صفحة My Xfinity، صفحة TV.
هذه هي الصفحة الرئيسية للموقع، لاحظ كيف أن المنطقة المؤطَّرة بالأحمر والمشيرة إلى شريطَي القائمة الرئيسية والقائمة الثانوية تختلف عندما ينقر المستخدم على صفحة أخرى.
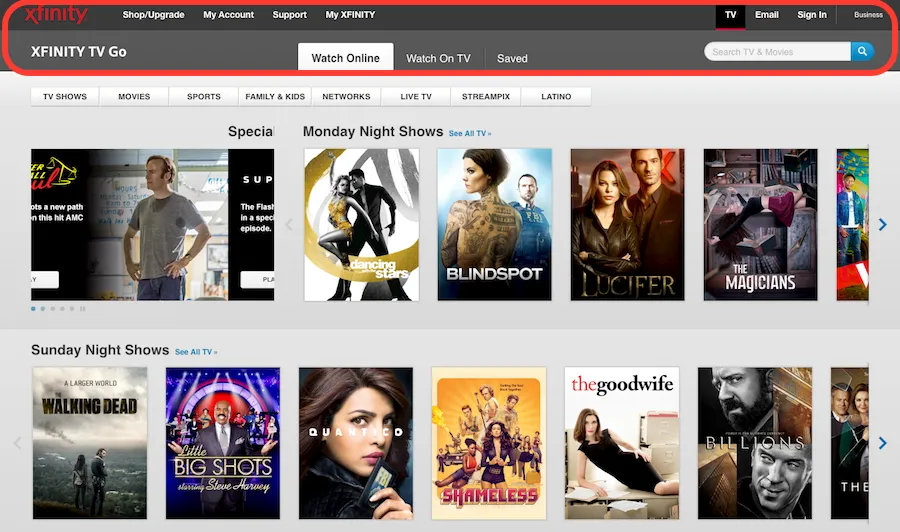
هذه صفحة TV في موقع Xfinity. ما يجعلها مشوِّشة للمستخدم هو اختلاف الألوان والتخطيط ونمط الخط عن الصفحة الرئيسية.
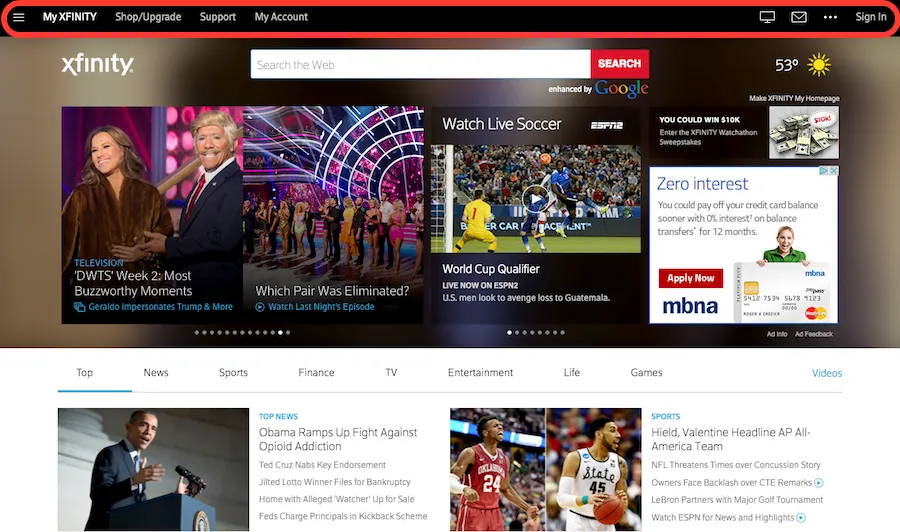
هذه صفحة My Xfinity في موقع Xfinity، وكما نلاحظ هناك الكثير من الاختلافات بين الألوان والتخطيطات وأنماط الخط بين الصفحات الثلاث في قائمة التنقُّل، والتي تسبب التشويش والإرباك للمستخدم، الذي لن يشعر أنه في موقع واحد، وسيشعر كما لو أنها صفحات لثلاث شركات مختلفة.
2. إزالة الالتباس
يميل الناس لتطبيق القواعد التي يعرفونها خارج موقعك أو منتجك، ويحملون معهم مجموعةً من التجارب والتطلعات الخاصة بهم. يتطلب ذلك منك أن تعرف تمامًا ما إذا كنت تسبب الالتباس وربما التنفير عندما تبتعد عن المعايير والأعراف التصميمية. بالإضافة لذلك، يجب ألا يحتاج المستخدم لأن يأخذ وقتًا في التساؤل عما إذا كانت الكلمات والتفاعلات والإجراءات المختلفة تشير إلى الأمر نفسه أم لا في سياق منتجك. يحصل الالتباس عندما يتعذر على الناس ربط المعلومات ببعضها، مما قد يؤدي مع الوقت إلى إعاقتهم عن الوصول إلى غايةٍ ما لديهم، وعند الوصول إلى هذه المرحلة؛ فمن الطبيعي أن يشعروا بالغضب أو الإحباط. وبالنتيجة فإن الالتباس يسبب عمومًا الشعور بالإحباط، والإحباط بدوره يؤدي إلى تجربة مستخدم سيئة، لذا يجب أن تسعى دائمًا إلى إزالة الالتباس في كل التفاصيل قدر الإمكان.
خمس طرائق لتحقيق التجانس في العمل
هناك الكثير من النواحي التي يمكن العمل عليها للوصول إلى التجانس في واجهة المستخدم، إليك خمسة أمور منها يمكنك تحسين تجانس تصميمك من خلال مراعاتها:
1. اختيارك للصيغة
إن الصيغة التي تستخدمها في كل من الكتابة التسويقية وضمن تدفق المستخدم لا تؤثر فقط على رؤية المستخدم لمنتجك، بل من الممكن أن تسبب الالتباس أيضًا في حال استخدام مصطلحات مختلفة للإشارة إلى الشيء نفسه. لا يقتصر هذا على المفردات التي تختارها، بل ينطبق أيضًا على أسلوب إيصالك للرسائل. وعلى سبيل المثال، لا شك أن تخويف المستخدم برسالةِ خطأ جدية تحذيرية أثناء تصفحه موقعًا آمنًا للتجارة الإلكترونية سيقضي على أية محاولة لتحقيق تجربة استخدام جيدة.
عندما تشير الأشياء إلى الأمر نفسه أو تؤدي الغرض نفسه، يجب تمثيلها بالطريقة نفسها كما هو الحال في جيميل، الذي يصنف ملفات الرسائل في تطبيقه الموجه للعملاء إلى "البريد الوارد" و"المسودات" و" البريد المرسَل" وغيرها. اللغة المستخدمة لتسمية هذه الملفات مألوفة ومتجانسة بالنسبة لأي شخص سبق أن استخدم تطبيقًا آخر للبريد الإلكتروني.
تتضمن أسماء المجلدات في نسخة 2011 من جيميل العديد من الخيارات المألوفة، وتتميز اللغة المستخدَمة في هذه المجلدات بالتجانس، إذ تستخدم مسميات "البريد الوارد" و"المسودات" و"رسائل غير مرغوب فيها"، وهي جميعها مألوفة لأي شخص سبق أن استخدم أي تطبيق للبريد الإلكتروني.
2. تطبيق عناصر تجربة المستخدم كما هو متعارف عليها
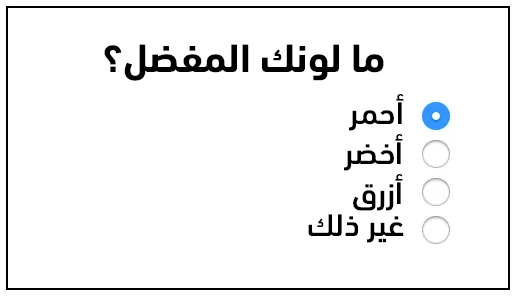
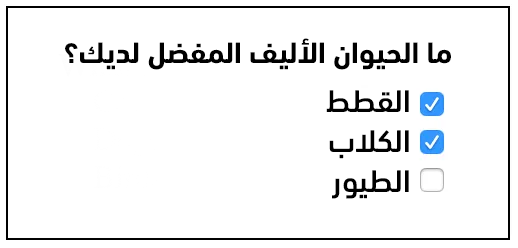
عناصر تجربة المستخدم ذات الاستخدام الواسع، مثل نوافذ الرسائل وأشرطة القوائم والأيقونات وأشرطة التمرير وأزرار الاختيار، هي عناصر رسومية موحَّدة عمومًا، وتُعَد رموزًا تمثيلية مفهومة للمستخدمين على نطاق واسع. على سبيل المثال، تستخدَم أزرار الاختيار عندما يُسمح باختيار خيار واحد فقط، في حين تستخدَم مربعات الاختيار حصرًا عندما يُسمح بأكثر من اختيار.
يمكننا ملاحظة تفوق لغة HTML5 على تقنية Flash منذ أواخر عام 2014، ومن الأسباب المحتملة لذلك بساطة تطبيقها وسهولة استخدامها، إذ يستمتع كل من المطورين والمصممين والمستخدمين بهذه التجربة بفضل التجانس والمعايير التي تحكم HTML5 في تحديد عناصر تجربة المستخدم.
تسمح أزرار الاختيار بخيار واحد فقط، لذا فهي العناصر الوحيدة المتاحة لأزرار الاختيار المضمَّنة في HTML، لتمثل هذا النمط من الاختيار عمليًا.
تسمح مربعات الاختيار بأكثر من خيار، لذا فهي العناصر الوحيدة المتاحة لمربعات الاختيار المضمَّنة في HTML، لتمثل هذا النمط من الاختيار عمليًا.
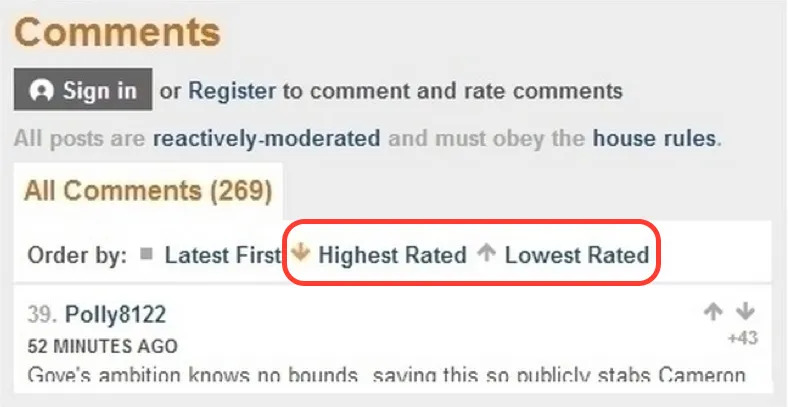
من الأمثلة على عدم مراعاة التجانس جيدًا في اختيار عناصر واجهة المستخدم، قسم التعليقات الموجود سابقًا في موقع بي بي سي BBC الإخباري، إذ وُضِعت إشارة سهم متجه للأسفل للتعليقات الأعلى تقييمًا، ويتعين على المستخدمين النقر على السهم المتجه للأعلى لرفع تقييم التعليق. من غير المعتاد استخدام سهم متجه للأسفل لتمثيل التعليقات الأعلى تقييمًا، فالتقييم الأعلى يجب أن يكون متجهًا للأعلى وليس للأسفل. وفي هذه الحالة، عندما يتصفح المستخدم قسم التعليقات في صفحة الويب، قد يتصرف وفقًا لاتجاه الأسهم دون قراءة تسميات الإجراءات، مما يؤدي إلى خيارات غير صحيحة.
يؤدي الفشل في استخدام التمثيلات البصرية الشائعة إلى اضطرار المستخدم للتفاعل مع الواجهة بطريقة غير مريحة، مما يقلل من سرعة التنقل وإنجاز المهمات المطلوبة.

يضع قسم التعليقات في موقع بي بي سي سهمًا إلى الأسفل من أجل التعليق الأعلى تقييمًا، وسهمًا إلى الأعلى من أجل الأقل تقييمًا. يُعَد هذا التمثيل متناقضًا ومشوِّشًا للمستخدم، لأن مبدأ الأعلى يتوافق مع سهم متجه للأعلى، ومبدأ الأسفل يتوافق مع سهم متجه للأسفل.
3. اتباع الأنماط الشائعة والمفهومة عند تخطيط موقعك
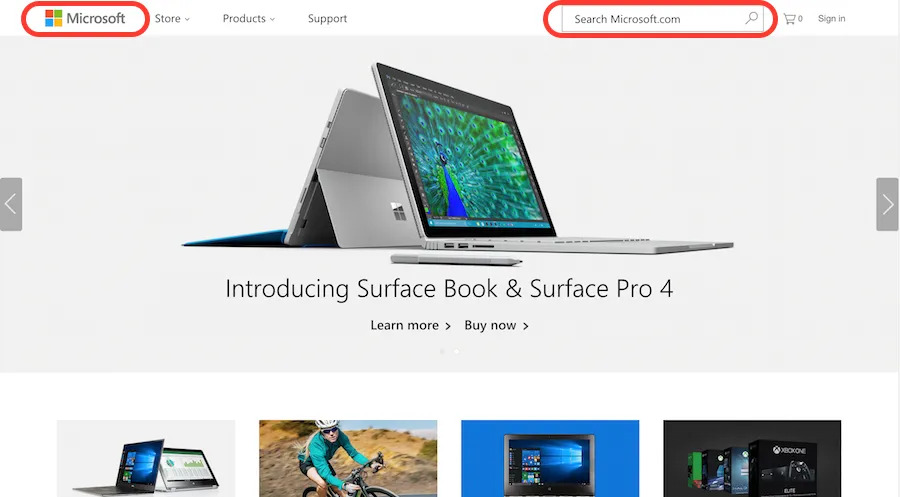
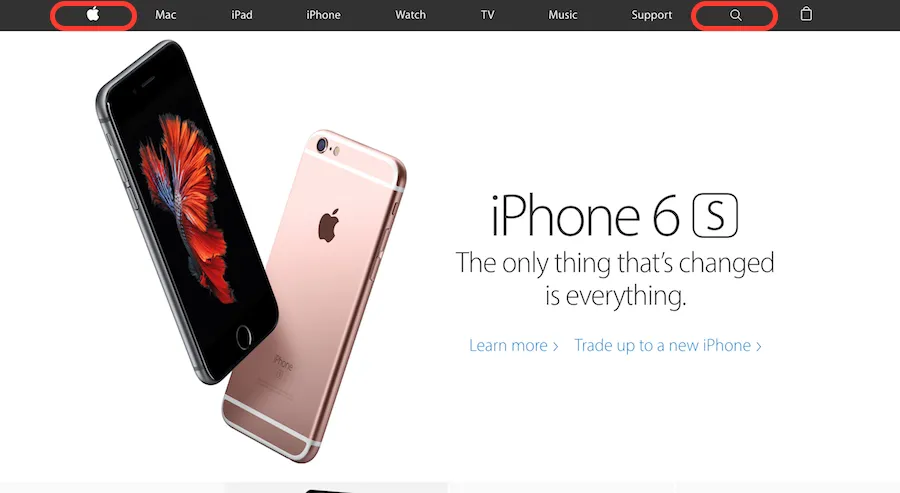
من الأمور المثيرة للجدل، معرفة ما إذا كان على المصمم "نسخ" طريقة تخطيط الموقع من الآخرين. وعندما تضع إدراك المستخدم نصب عينيك في العملية التصميمية، وتدرك أن للبشر ذاكرة قوية تدلهم على مكان العناصر على الشاشة، ينبغي عليك أن تستفيد من هذه الخاصية وتحافظ على المواضع شائعة الاستخدام للعناصر التصميمية المختلفة، مثل تثبيت الشعار في أعلى اليسار، وحقل البحث في أعلى اليمين، وأيقونة الخروج في أعلى اليمين، وغيرها.


تضع كل من مايكروسوفت وأبل شعارها في أعلى يسار موقعها، وحقل البحث في أعلى يمينه. يساعد هذا الشكل من أشكال تجانس التخطيط على التخفيف من حيرة المستخدم عند تصفحه موقعًا جديدًا غير مألوف له.
4. التصميم بما يتوافق مع تطلعات المستخدم
احرص على توفير الميزات والوظائف التي يتوقع المستخدم وجودها في موقعك، فعلى سبيل المثال، يجب أن يتضمن موقع شركات الطيران نظامًا لحجز التذاكر، في حين يجب أن يحتوي موقع مشاركة الموسيقى على مشغل للوسائط.
من البديهي أن يُتوقَّع وجود مشغل فيديو لدى موقع مختص بمشاركة مقاطع الفيديو مثل يوتيوب، وهذا مثال مهم جدًا على تجانُس وتوافُق الميزات والوظائف المتوفرة مع تطلعات المستخدم.
5. إنشاء عناصر مرئية متجانسة في الموقع
احرص على مجانسة العناصر المرئية وتوحيدها في كل أنحاء الموقع. يجب تحقيق التناغم لكلٍّ من المحتوى وعناصر واجهة المستخدم والخطوط والخلفيات في جميع تفاصيل الموقع. وكما أسلفنا، فإن الالتزام بالمصطلحات التقنية الشائعة الموجودة في صيغة HTML5 وCSS3 يساهم في الحفاظ على التجانس. وبالإضافة إلى ذلك، يساعد وجود دليل للعلامة التجارية والأساليب المعتمدة فيها على اتخاذ القرارات المتعلقة بالتصميم، مثل الألوان والخطوط.
نموذج عن دليل الأساليب المعتمدة وكتيب العلامة التجارية، مصمَّم لشركة غودنيت Goodnyt. يساعد وجود هذا الدليل على التأكد من تجانس العناصر المرئية في كل أنحاء الموقع.
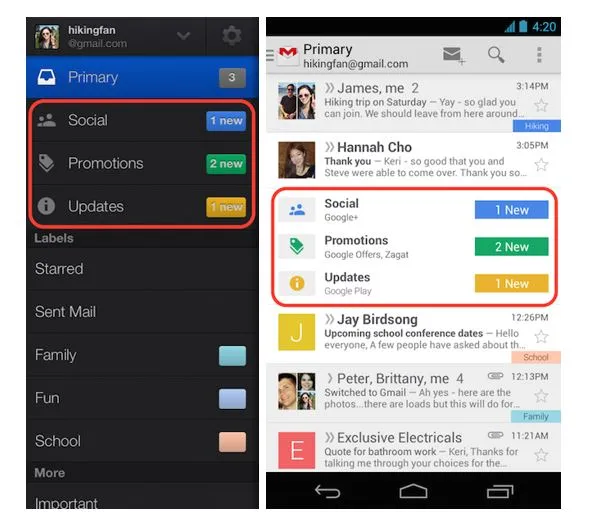
من الأمثلة على ضعف التجانس، الألوان والخطوط المختارة في واجهة المستخدم لتطبيق جيميل على الجوال في نسخة 2013. رغم أنه يمكن القول بأن المعنى لم يتأثر في هذه الحالة، إلا أنه لا يمكن إنكار أن تجربة المستخدم تصبح أسوأ غالبًا جرّاء أي اختلافات غريبة في العناصر المرئية بين الشاشات.

لقطة شاشة من واجهة المستخدم لتطبيق جيميل على الجوال عند إطلاقه لأول مرة عام 2013، ويظهر عدم التجانس في اختيار الصناديق الملونة وأنماط الخطوط.
الخلاصة
يُعَد التجانس والمعايير من المبادئ الأساسية في التصميم، ويجب الالتزام بها في كامل المحتوى والعناصر التفاعلية الموجودة في منتجك. للتجانس جوانب عديدة يمكن أخذها بالحسبان لتحسين تصميمك، وتتضمن الصيغة المستخدمة، واختيار عناصر واجهة المستخدم، وطريقة تخطيط الموقع، والوظائف والميزات المتضمَّنة، بالإضافة إلى المكونات المرئية التي نختارها مثل الألوان والخطوط.
صحيح أن التجانس يساعد على تحسين تجربة المستخدم عبر تقليل التعلم غير الضروري وإزالة الالتباس بالنسبة للمستخدمين، لكن يجب ألا تدع ذلك يعيقك عن الإبداع وابتكار الأفكار التصميمية، بشرط أن تكون في مكانها الصحيح.
يمكنك الاستفادة من اتباع المعايير والأعراف السائدة والمحافظة على التجانس، فهي تحررك من اتخاذ القرارات حول الأمور قليلة الأهمية في التصميم، مما يساعد على توفير الوقت وتصفية الذهن، لتتمكن من العمل بصورة أفضل على تحسين التصاميم وتجربة المستخدم الخاصة بك.
ترجمة -وبتصرّف- للمقال Principle of Consistency and Standards in User Interface Design لصاحبته Euphemia Wong.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.