في هذا المقال سوف نتطرق إلى مفهوم المخرجات التصميمية لتجربة المستخدم، أو ما يسمى UX Deliverables، وهو مصطلح يعبر عن مخرجات عملية تصميم تجربة المستخدم عبر مراحلها المختلفة. حيث تختلف المخرجات التي ينتجها مصممو تجربة المستخدم اعتمادًا على دورهم في الفريق المسؤول عن التصميم وعلى الأساليب والأدوات المستخدمة في كل دور. سنعرض هنا لمحةً عامةً عن بعض أكثر أنواع المخرجات التصميمية شيوعًا.
تتبع عملية تصميم تجربة المستخدم مسارًا مشابهًا لمنهج التفكير التصميمي، والذي يتكون من خمس مراحل أساسية هي الآتية:
- التعاطف مع المستخدمين (التعرف على الجمهور).
- تحديد المشكلة (تحديد احتياجات المستخدمين).
- التفكير (توليد أفكار للتصميم).
- بناء النموذج الأولي (تحويل الأفكار إلى أمثلة ملموسة).
- الاختبار (تقييم التصميم).
غالبًا ما تُجمع المرحلتين الأولى والثانية (التعاطف وتحديد المشكلة) في مصطلح واحد هو "أبحاث المستخدم"، أي الأبحاث التي تجرى حول المستخدم لفهم طبيعة المستخدمين وكيف يؤثر ذلك على احتياجاتهم. يمكن استخدام العديد من الأدوات والطرق في كل مرحلة، وقد تنتج كل أداة أو طريقة نوعًا مختلفًا من المخرجات، لكن في مقالنا هذا سنركز على بعض أكثر الأنواع استخدامًا لإعطائك نظرةً عامةً على ما قد يُتوقع منك إنتاجه عند عملك في مجال تصميم تجربة المستخدم.
المخرجات المتعلقة بأبحاث المستخدم
سنسرد اﻵن مخرجات أبحاث المستخدم، وهي شخصيات المستخدم والقصص المصورة وخريطة رحلة العميل.
شخصيات المستخدم
شخصيات المستخدم Personas وهي شخصيات خيالية يبنيها المصممون لتعبر عن المستخدم النمطي، حيث تمثل شخصيات المستخدم المستخدمين النموذجيين وأهدافهم ودوافعهم وإحباطاتهم ومهاراتهم، بالإضافة إلى معلومات أخرى مثل الخصائص الديموغرافية والخلفيات التعليمية التي تكمّل هذه الشخصيات. واعتمادًا على نطاق المشاريع التي تعمل عليها، سينشئ المصممون عددًا من الشخصيات المختلفة لجذب أكبر قدر ممكن من الجمهور، حيث يساعد إنشاء الشخصيات في عملية تعاطف المصممين مع المستخدمين للوصول إلى فهم شامل حول احتياجاتهم وما يريدون تحقيقه.
الصورة مثال حول شخصية مستخدم تدعى ميليسا، كُتِبت فيها دوافع هذه الشخصية وسلوكها واحتياجاته وأهدافها ومهاراتها.
القصص المصورة
القصة المصورة أو أسلوب السرد القصصي، وهي منهجية مقتبسة من صناع السينما. حيث تتكون على نحو أساسي من شريط رسومي يعرض إجراءات المستخدم والظروف التي تنفذ في ظلها. تكمن قوة هذا الأسلوب في أنه لا يوضح فقط ما يفعله المستخدم، بل يكشف أيضًا عن البيئة المحيطة التي قد تؤثر على كيفية أو سبب فعل المستخدم لشيء ما.
يساعد السرد القصصي في تصوير تصرفات المستخدمين وكذلك البيئة التي تحدث فيها. ورغم أنها تستخدم في الغالب للتعاطف مع المستخدمين، إلا أنه يمكن أيضًا استخدامها في مرحلة التفكير لتوضح بعض خيارات التصميم المتاحة.
خريطة رحلة العميل
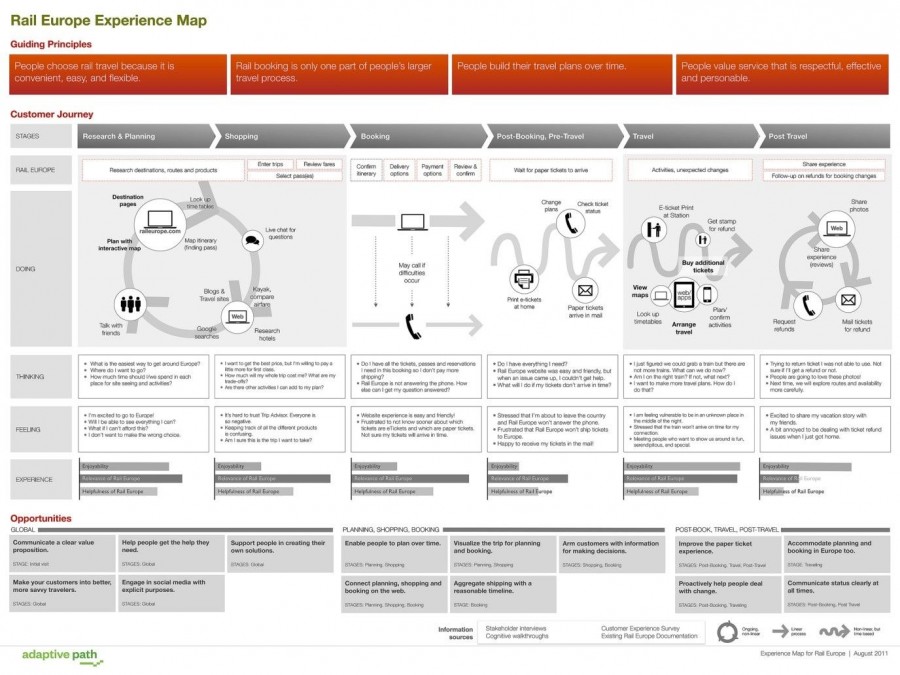
خريطة رحلة العميل Customer Journey Map (المعروفة أيضًا باسم خريطة التجربة experience map) هي عبارة عن رسم تخطيطي يمثل الخطوات (أو العملية) التي يتخذها المستخدم لتحقيق هدف معين. ومن خلال إسقاط العملية على خط أو جدول زمني، يمكن للمصممين فهم التغييرات والدوافع والمشاكل والاحتياجات على طول مسار التجربة. وبتحديد العوائق الرئيسية التي تواجه المستخدمين، يمكن للمصممين أن يتعاملوا على نحو أفضل مع مشاكلهم ويبدأوا في معرفة الموضع الذي قد يتناسب فيه المنتج أو الخدمة في رحلة تجربة المستخدم.
الصورة هي مثال لخريطة رحلة العميل تصور عملية شراء تذكرة قطار يمر عبر الدول الأوروبية. مثلما نلاحظ في كل خطوة من العملية، حدد المصممون تجربة المستخدمين من خلال النظر في الأنشطة التي يفعلونها وما يفكرون به، وكيف يشعرون أثناء تقدمهم، ليتمكنوا في النهاية من تحديد الطرق التي ستحسن من التجربة الحالية.
مخرجات التفكير
سنسرد تاليًا مخرجات التفكير وهي العصف الذهني والمخطط النهجي للمستخدم.
العصف الذهني
العصف الذهني هو عملية يولد فريق المصممين من خلالها أفكارًا حول كيفية معالجة المشكلات التي حددوها في مرحلة أبحاث المستخدم، حيث يعتمد هذا المفهوم على توليد أكبر عدد ممكن من الأفكار (حتى لو كانت بعيدةً كليًا عن الواقع) حتى يتمكن المصممون لاحقًا من التدقيق فيها وترشيحها، بحيث تبقى في النهاية الأفكار التي تبدو واعدةً بأكبر قدر ممكن. إن النقطة المهمة هنا هي أن أعضاء الفريق لهم كامل الحرية في استكشاف ما يرغبون به. وحقيقة الأمر، هي أن أفضل الحلول قد تأتي أحيانًا من الأفكار الأكثر جنونًا.
غالبًا ما تُكتَب الأفكار المتولدة عن عملية العصف الذهني على وريقات الملاحظات اللاصقة، حيث يكتب المصممون كل أفكارهم على تلك الوريقات الملونة، ثم تأتي بعد ذلك مرحلة مناقشة الملاحظات التي كتبت، وفرزها بترتيب هرمي، وتجميعها في موضوعات، بحيث تشكل خريطةً مرئيةً لأفضل الأفكار التي أنشئت من أجل حل مشكلة التصميم.
المخطط النهجي للمستخدم
وهو عبارة مخطط بسيط يحدد الخطوات التي يجب على المستخدم اتخاذها مع منتجك أو خدمتك من أجل تحقيق هدفه. وعلى عكس خريطة رحلة العميل، يأخذ المخطط النهجي في الحسبان ما يحدث لمنتجك فقط (أي يتجاهل جميع العوامل الخارجية الأخرى)، كما يمكن أن تساعد هذه الرسوم البيانية المصممين أن يقيموا على نحو سريع كفاءة العملية المطلوبة لتحقيق هدف المستخدم، ويمكن أن تساعد أيضًا في تحديد "كيف" (أي طريقة تنفيذ) الأفكار العظيمة التي تولدت خلال عملية العصف الذهني.
الصورة مثال على مخطط نهجي يوضح إجراءات المستخدم داخل التطبيق.
نمذجة المخرجات
سنتحدث تاليًا عن عملية نمذجة المخرجات من خلال خرائط المواقع وبناء النماذج اﻷولية والتفاعلية.
خرائط المواقع
تُظهر خرائط المواقع التسلسل الهرمي وبنية التنقل ضمن المواقع الإلكترونية. وغالبًا ما تنتج مثل هذه الخرائط من أجل تطبيقات الأجهزة المحمولة أيضًا. وهي تخدم المصممين عبر إظهار كيف سيُنظم المحتوى على الشاشات أو الأقسام، وكيف يمكن للمستخدم الانتقال من قسم من أقسام خدمتك التي تقدمها إلى قسم آخر.
الصورة مثال لخريطة موقع إلكتروني توضح كيفية تنظيم المحتوى على أحد المواقع وكيف يمكن للمستخدمين الانتقال من قسم إلى آخر.
بناء النماذج أولية منخفضة الدقة
بمجرد أن تصبح خرائط موقعك جاهزةً، يمكنك البدء في رسم كيف سيتوضع المحتوى على كل شاشة. في النموذج الأولي ذو الدقة المنخفضة تُهمَل كل التفاصيل التصميمية المرئية ويعمل النموذج مثل دليل تقريبي، بحيث يسمح للمصممين بتحديد كيفية ومكان توضع المحتوى. قد تكون هذه النماذج الأولية ذات الدقة المنخفضة عبارةً عن رسومات مرسومةً يدويًا (وهي مناسبة جدًا، لأنها سريعة الإنشاء ورخيصة في الإنتاج، لذا يمكنك التخلص منها بسهولة في حال غيرت رأيك أو طرأت تعديلات)، ومن ثم تُصقل لاحقًا لتكون إطارات سلكية wireframe مرسومة بالحاسب، والتي تُعَد طريقةً أكثر ملائمةً لعرض المعلومات على شاشة حقيقية، بالطبع ستبقى تفتقر إلى التفاصيل المرئية التصميمية.
الصورة مثال لنماذج أولية منخفضة الدقة. على اليسار المرسومة يدويًا و على اليمين المرسومة باستخدام الحاسب.
بناء نماذج أولية عالية الدقة
هذه النماذج الأولية هي مرحلة أعلى من النماذج الأولية منخفضة الدقة. وغالبًا ما يطلق عليها النماذج الأولية المثالية pixel-perfect، لأنها تحاول إظهار جميع تفاصيل التصميم المرئية للمنتج، بالإضافة إلى أنها تعرض على شاشات حقيقية، حيث تأخذ في الحسبان أبعاد الشاشة الفعلية وتُنتج بحجم يتوافق مع الحجم المادي لشاشة الجهاز الذي ستعمل عليه. وعلى الرغم من أن هذه النماذج تتطلب وقتًا أطول بكثير لإنتاجها بالموازنة مع النماذج الأولية منخفضة الدقة، إلا أنها غالبًا ما تكون نوعًا من الرسم التوضيحي الذي قد ترغب في عرضه على العميل أو المستخدم.
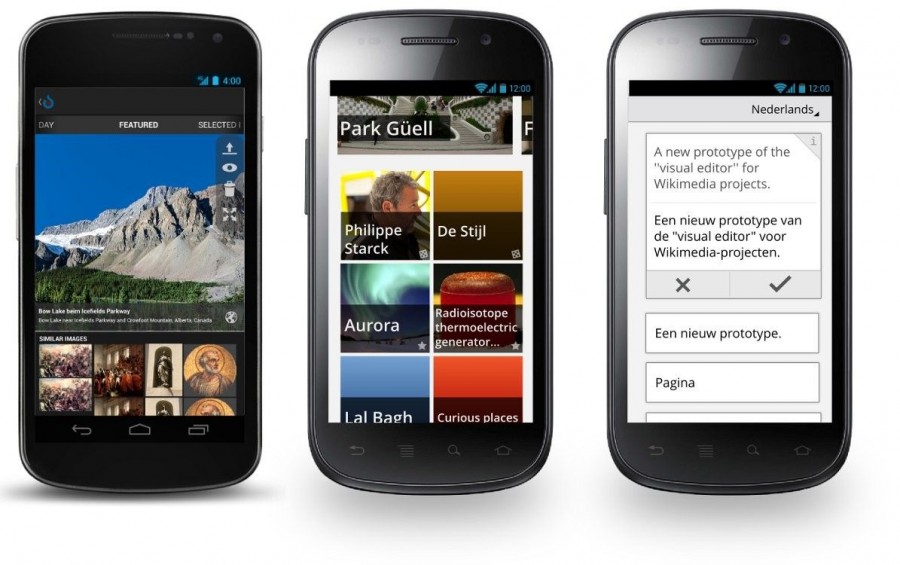
الصورة أعلاه مثال على نماذج أولية عالية الدقة لتطبيقات الهاتف المحمول. على الرغم من أنها تبدو مثل لقطات شاشة من تطبيق حقيقي مكتمل، إلا أنها ليست أكثر من مجرد نموذج بالحجم الطبيعي. لسوء الحظ، يعتقد أحيانًا العديد من العملاء أنك كونك قد وصلت إلى هذه المرحلة، فهذا يعني أنك على وشك الانتهاء فعليًا من المشروع بأكمله، لذا كن حذرًا ووضح لهم أن ما يروه ليس أكثر من مجرد صور ذات مظهر جميل خالية من أي شيفرات برمجية.
النماذج التفاعلية
إن كلا النماذج الأولية المنخفضة الدقة والعالية الدقة التي تحدثنا عنها ليست أكثر من من صور ثابتة. لذا ولتقييم تصميماتك على نحو أفضل، يمكنك تحويل هذه النماذج الأولية إلى عرض تفاعلي يهدف إلى عرض كيفية عمل هذه النماذج. تسمح لك برامج النمذجة بتحديد المناطق القابلة للنقر وأزرار الانتقال والأحداث، من أجل إنتاج نموذج أولي تفاعلي يعبّر عن مسير المستخدم ويوضح هذه التفاعلات دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية. يمكنك في بعض الحالات استخدام أدوات أبسط بكثير، مثل برنامج باور بوينت من حزمة مايكروسوفت المكتبية أو برنامج كينوت Keynote، بالإضافة إلى أنه يمكنك استخدام هذه النماذج الأولية التفاعلية عند إجراء اختبارات المستخدم الأولية، قبل حتى أن تكتب سطرًا برمجيًا واحدًا. وبهذه الطريقة سيتسنى لك التأكد من أن تصميمك سيعمل على نحو جيد، حتى قبل أن تلتزم ماديًا بعملية تطويره برمجيًا.
مخرجات التقييم
سنتحدث تاليًا عن مخرجات التقييم مثل تقرير قابلية اﻻستخدام والتحليلات.
تقرير قابلية الاستخدام
بمجرد أن تحدد التصميم المراد تنفيذه (حتى لو كان نموذجًا أوليًا تفاعليًا فقط)، سيمكنك البدء في إجراء تقييمات لهذا التصميم بواسطة مستخدمين حقيقيين. يمكن لهذا التقييم أن يتخذ أشكالًا عديدةً، حيث يمكنك أن تطلب من بعض المستخدمين تجربة تصميمك ثم إجراء مقابلات معهم، أو العمل معهم في مجموعة مركزة، وهو مثال على التقييم النوعي؛ كما يمكنك إحضار المستخدمين إلى مختبر ومطالبتهم بإنجاز مهام محددة باستخدام النموذج الأولي الذي بنيته، لتقيس أثناء ذلك أشياءً، مثل عدد الأخطاء أو عدد النقرات أو الوقت المستغرق لإكمال المهمة، كما يمكنك استخدام معدات خاصة من شأنها أن تساعدك، مثل كاميرات تتبع حدقة العين، لمعرفة المكان الذي ينصب فيه انتباه المستخدمين أثناء تنقلهم في تصميم معين. وبالإضافة إلى ذلك، يمكنك أيضًا أن تطلب منهم أداء نفس المهمة باستخدام نماذج أولية تقدم تطبيقات ذات تصاميم بديلة، بحيث يمكنك أن توازن بينها لمعرفة أي تصميم أفضل (يسمى هذا النوع من الاختبارات باسم اختبار A/B).
هناك طرق عديدة لتقييم التصميم، وبغض النظر عما تفعله في نهاية التقييم، سيكون عليك أن تلخص نتائجك في تقرير قابلية الإستخدام usability report. حيث يحتوي هذا التقرير عادةً على:
- ملخص شامل: حول ما اختبرته وأين ومتى وما هي الأدوات والمعدات التي استخدمتها ومن شارك في البحث
- المنهجية المتبعة: كيف أجريت التقييم، وما المهام التي طلبت من المستخدمين فعلها، وما هي البيانات التي جمعتها، وما هي السيناريوهات التي استخدمتها، ومن هم المشاركون، وما هي خصائصهم الديموغرافية.
- نتائج الاختبار: تتضمن تحليل جميع البيانات التي جمعتها، بما في ذلك الرسوم التوضيحية، مثل المخططات الشريطية والأوصاف النصية للنتائج، وآراء المستخدمين التي قد تكون توضيحيةً أو مفيدةً بناءً على الجهة التي ترسل التقرير إليها، وقد يحتوي هذا القسم على مزيد من التفاصيل الفنية، مثل نوع التحليلات الإحصائية المستخدمة.
- النتائج والتوصيات: بناءً على البيانات التي جمعتها والنتائج التي وجدتها ما هي توصياتك؟ اكتب عن الأمور التي نجحت، والتي لم تنجح، ولماذا. ثم حدد ما يجب فعله بعد ذلك لتحسين التصميم.
تذكر أن تقرير قابلية الاستخدام قد يكون موجهًا نحو عدة جهات في مشروعك، فقد يحتاج المديرون إلى ملخص تنفيذي وبيان عن كيفية تأثير النتائج على الجدول الزمني العام للمشروع؛ أما المصممون فسيكونون أكثر اهتمامًا بكيفية تنفيذك للتقييم وسيرغبون في الحصول على كامل التفاصيل؛ أما بالنسبة للمطورين، فقد لا يهتمون إلا بالنتائج والتوصيات، لذا تأكد من أن تقريرك منظم وصياغته مناسبة لجميع الأطراف.
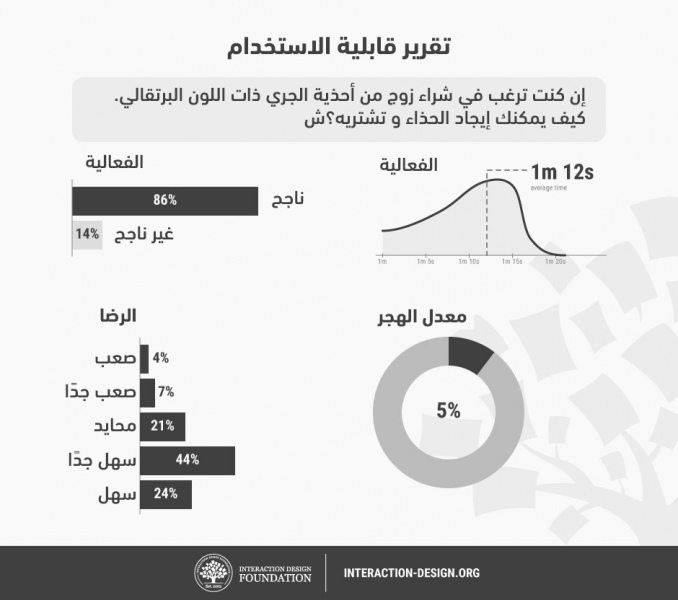
الصورة مثال على تقرير قابلية الاستخدام، جُمّع بإيجاز.
نلاحظ أن معظم تفاصيل التقرير مهملة هنا أو لم تكتب، بحيث انصب التركيز على النتائج فقط. يناسب أسلوب السرد والعرض هذا، المديرين التنفيذيين الذين ليس لديهم وقت للإطلاع على كافة التفاصيل.
تقرير التحليلات
عندما يُطلق منتج جديد ويُستخدم لفترة من الزمن، فقد تزودك شركتك ببعض بيانات تحليلات الاستخدام، والتي سيكسبك البحث فيها رؤىً مفيدةً حول كيفية تحسين قابلية الاستخدام، لا سيما إذا كانت هذه البيانات تحتوي على انتقالات وسلوكيات المستخدمين في منتجك.
على سبيل المثال، قد تجد أن العديد من المستخدمين في أحد مواقع التجارة الإلكترونية لا يسجلون في الموقع من أجل إكمال عملية شراء، فهل يعني هذا أن عملية التسجيل ليست سهلةً بالنسبة لهم؟ أو أنهم لم يتمكنوا من رؤية مثل هذا الخيار؟ يحتوي تقرير التحليلات على رؤى من هذه البيانات ويسلط الضوء على المجالات التي يمكن تحسين التصميم عبرها. وعلى الرغم من أنه قد يكون مغريًا وضع العناصر المرئية والمخططات الجاهزة التي تزودك بها برمجيات مثل تحليلات جوجل Google Analytics، فإن مهمة مصمم تجربة المستخدم ليست فقط سرد الحقائق، بل تفسيرها أيضًا. لذا يجب أن يحتوي تقريرك على البيانات والتفسيرات والتوصيات العقلانية حول ما يجب فعله. وهو أيضًا سجل مفيد يمكنك من رؤية التأثير المحتمل لتغييرات التصميم على الموقع الإلكتروني بعد أن تحدد المشكلات وتحاول معالجتها.
تقرير التحليلات هو أكثر من مجرد بيانات ورسومات مرئية، حيث يجب أن يحتوي على تفسيراتك الخاصة لسلوكيات المستخدم التي راقبتها ولاحظتها والتوصيات حول ما يمكن تحسينه في التصميم.
في الختام
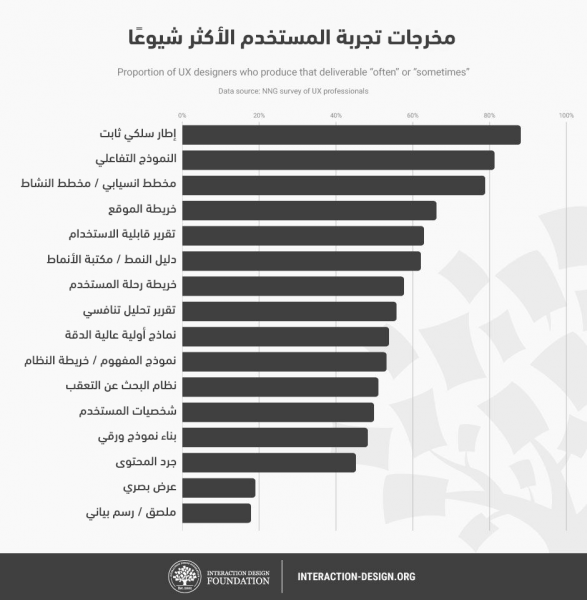
في مقال نشر عام 2015 لمجموعة نورمان نيلسن، وهي الشركة المتخصصة في مجال تصميم تجربة المستخدم، حلل الخبير بيج لوبهايمر مخرجات تصميم تجربة المستخدم التي أفاد مصممو تجربة المستخدم أنها الأكثر طلبًا عندما يتعلق الأمر بإنشائها مثل جزء من دورهم الوظيفي، بحيث حُددت المخرجات التالية: الإطارات السلكية وبناء النماذج الأولية، تليها المخططات النهجية وخرائط الموقع، ثم تقارير قابلية الاستخدام/التحليلات.
الصورة تعرض تحليلًا لمخرجات تجربة المستخدم الأكثر شيوعًا، وفقًا لمجموعة نورمان نيلسن.
هذه المخرجات هي التي يمكن أن نقول عنها أنها المخرجات الكلاسيكية، لكن هناك نقطة مهمة يجب وضعها في الحسبان، وهي أنه بينما تنتج هذه المخرجات وتشارك مع الآخرين، فستكون هناك مخرجات لن تشارك أبدًا (أي تأتي في مرتبة أقل في هذا الدراسة). أي من أجل إنتاج إطار سلكي، هل على المصمم ألا يمتلك فهمًا كاملًا حول المستخدمين واحتياجاتهم؟ في كثير من الأحيان، تهتم الإدارة والعملاء وأعضاء الفريق الآخرون بنوع واحد من المخرجات، تحديدًا تلك التي تساعدهم على إكمال مهامهم، لذا قد تحتاج المخرجات التي تنتجها إلى "ضبط" الجهات التي ستشاركها معهم.
يوضح هذا الرسم البياني أنواع المخرجات التي تُشارك على نحو متكرر مع أعضاء فريق التطوير والعملاء الخارجيين، حيث كما تلاحظ، يُعَد النموذج الأولي التفاعلي، هو الشيء الوحيد الذي يريد الجميع رؤيته.
بصفتك مصمم تجربة مستخدم، سيتعين عليك دائمًا إنتاج مخرجات لكل مرحلة من مراحل عملية التفكير التصميمي. وسواءٌ كنت تحتفظ بها لنفسك أو تشاركها مع الآخرين، فأنت بحاجة إلى استثمار مهاراتك في مجموعة واسعة من الأدوات والمنهجيات، بالإضافة إلى التعرف على جميع أنواع مخرجات تجربة المستخدم الموجودة في المجال.
ترجمة -وبتصرّف- للمقال ?7 UX Deliverables: What will I be making as a UX designer.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.