يحتاج خبراء تجربة المستخدم إلى مجموعة تقارير تساعدهم على تسهيل التواصل وتوثيق العمل وتوفير المعطيات اللازمة، مهما كانت بيئة عملهم.
يعمل مصممو تجربة المستخدم في بيئات متنوعة، بدءًا من الشركات الناشئة الصغيرة والبيئات المرنة حيث تعمل الفرق دون الحاجة إلى الكثير من التوثيق، وصولًا إلى الأعمال الاستشارية لطرف ثالث والمؤسسات الكبيرة والهيئات الحكومية التي تفرض متطلبات توثيق صارمة. ومهما كانت طبيعة العمل وبيئته والروابط التي تجمع بين الأطراف المختلفة، يحتاج خبراء تجربة المستخدم إلى وسيلة لتوصيل أفكار التصميم ونتائج الأبحاث ومضمون المشاريع إلى الأطراف المعنية بكفاءة عالية.
خلال عملية تصميم تجربة المستخدم، يعمل المصممون على إنتاج مجموعة واسعة من الأدوات والتقارير المتعلقة بالمشروع من ضمن منهجية التصميم التي يتبعونها، وقد تأخذ هذه البيانات أشكالًا مختلفة. تساعد التقارير مصمم تجربة المستخدم على التواصل مع مختلف الفرق والأطراف المعنية وتوثيق العمل وتوفير الأدوات اللازمة للاجتماعات وجلسات توليد الأفكار، كما تساعد على إنشاء مصدر موحد للحقائق مثل الدلائل التوجيهية والمواصفات، من أجل تطبيقها واعتمادها مادةً مرجعية.
سنتحدث فيما يلي عن عشرة أنواع من التقارير التي يعمل مصمم تجربة المستخدم عادةً على إنشائها أثناء عمله، وهي بالطبع ليست قائمةً شاملة، بل يمكن توسيعها حسب طبيعة العمل.
1. أهداف العمل والمواصفات الفنية
وهي خطوة أساسية! بالنسبة لخبراء تجربة المستخدم، ينطلق الأمر من فهم رؤية المنتج، أي سبب وجود المنتج من منظور تجاري. يجب أن يكون بيان أهداف العمل مكتوبًا بلغة مبسطة، وأن يتضمن المشكلة المطروحة والحل المقترَح لها، مع وصف عامّ للسوق المستهدَف؛ بالإضافة إلى وصف منصات التسليم والتطرق قليلًا إلى الوسائل الفنية لتوصيل المنتج.
لا داعي لأن يتجاوز طول هذا البيان صفحةً واحدة، لكن يجب أن يجيب عن الاستفسارت الأساسية للمشروع: "ما هو؟ لماذا؟ كيف؟"، كما في المثال التالي:
"وجدت شركة Fantastic App Co فجوةً في تطبيقات تقديم الهدايا على منصات الهواتف المحمولة لسوق جيل الألفية (بنظام iOS أو أندرويد)، وتتمثل هذه الفجوة في معاناة عدد كبير من أفراد هذا الجيل من صعوبة في تذكر تواريخ المناسبات المميزة وتحديد الهدايا الأنسب، ثم إيجاد هذه الهدايا وشرائها. أوجدنا حلًا يخفف من هذا التوتر عبر التصميم الاستباقي بالاستفادة من أحدث تقنيات الذكاء الاصطناعي AI، ليقدم التطبيق تجربة مستخدم مفيدةً وساحرة".
2. تقرير التحليل التنافسي
يتعين على أي شخص يبدأ بتصميم منتج جديد أن يتحقق من مدى ملاءمته للسوق، وتتضمن خطة تجربة المستخدم ضرورة أن يملك المنتج ميزةً تنافسيةً مقنعة. وتجربة مستخدم تتفوق على غيرها من المنتجات الأخرى الموجودة في السوق.
يشير التحليل التنافسي إلى "تحديد المنافسين وتقييم خططهم لاستخلاص نقاط القوة والضعف لديهم قياسًا بنقاط القوة والضعف لدى منتجك أو خدمتك".
تتمثل إحدى المهام الأولية لمصمم تجربة المستخدم في إجراء بحث حول المنتجات أو الخدمات التي يستخدمها العملاء المستهدفون حاليًا لحل المشكلة المطروحة، فهل هناك منتج أو خدمة مكافئة؟ هل يستخدم الناس حلًا بديلًا جيدًا إلى حد ما لكنه ليس مثاليًا؟ هل الحل الموجود يخفف المشكلة لكن لا يحلها؟ ما الفرق الذي يمكن أن تُحدثه تجربة المستخدم الأفضل؟
يحدد تقرير التحليل التنافسي أبرز خمسة منافسين ويدرس الإجراءات الصحيحة والخاطئة التي يقدمون عليها، وهو جزء من أبحاث تجربة المستخدم. تساعد هذه الخطوة على تحديد اتجاه التصميم من خلال تعيين أهداف واضحة وتحديد العناصر التي يجب التركيز عليها.
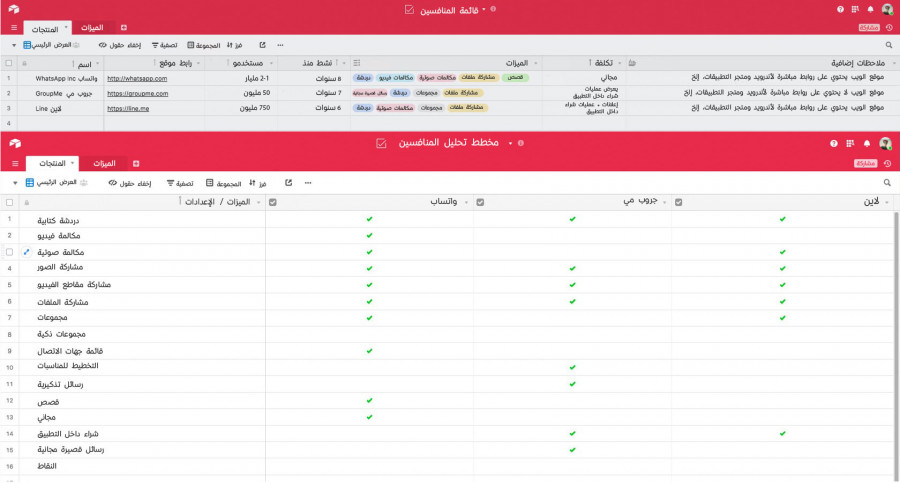
تحليل تنافسي يقارن بين ثلاثة تطبيقات دردشة.
يوضح الجدول الأول (قائمة المنافسين) عدد المستخدمين وتاريخ الإصدار والميزات والتكلفة ورابط التطبيق لكل من المنافسين، ويتضمن الجدول الثاني (التحليل التنافسي) مقارنة بين الميزات المتوفرة في التطبيقات.
3. شخصيات المستخدم وتقارير أبحاث تجربة المستخدم
يجب أن يضمن مصمم تجربة المستخدم فهم الأطراف المعنية لاحتياجات مستخدمي المنتج، ومن الطرائق المجرَّبة المفيدة لهذا الغرض إنشاء الشخصيات personas التي تختصر أنماط سلوك المستخدم وتسهل شرحها، بالإضافة إلى إجراء أبحاث المستخدمين. تمثل الشخصيات المستخدمين النموذجيين للمنتج، وتبين أهدافهم واحتياجاتهم واهتماماتهم، مما يساعد فريق العمل على تفهم المستخدمين والتعاطف معهم.
تُعَد أبحاث المستخدمين أيضًا جزءًا لا يتجزأ من عملية تصميم تجربة المستخدم، وتتضمن مجموعةً من التقنيات التي تساعد على استخلاص الأنماط السلوكية وإضافة مضمون مناسب وإعطاء توضيحات وتلميحات أثناء عملية التصميم. هناك أنواع مختلفة لأدوات وتقنيات أبحاث تجربة المستخدم، وتكمُن المهارة في حسن اختيار "العدسة" المناسبة لترى من خلالها بالدقة التي تريدها.
قبل الشروع في أبحاث المستخدمين، من الضروري أخذ الوقت الكافي لتطوير خطة البحث، وهي عبارة عن وثيقة تساعد على توضيح أهداف البحث وطرائقه والحصول على موافقة الأطراف المعنية، كما أنها أداة رائعة لإبقاء الجميع على المسار الصحيح خلال مشروع البحث.
في ختام مرحلة أبحاث المستخدمين، يجب إصدار تقرير يترجم نتائج البحث إلى بنود عملية قابلة للتنفيذ، ثم يطلَب من فريق تجربة المستخدم تصميم المنتج وفق هذه البنود.
نموذج لشخصيات المستخدمين يوضح الوظيفة التي يشغلها المستخدم النموذجي مع معلومات أخرى أساسية حوله تتضمن الحالة الاجتماعية والسلوك والدوافع والأهداف والاحتياجات، بالإضافة إلى البيئة المحيطة به عند استخدامه للتطبيق.
4. خرائط الموقع وهندسة المعلومات
خريطة الموقع sitemap هي عبارة عن نموذج منظَّم شكليًا لكل المكونات والمعلومات التي يتضمنها المنتج الرقمي، وهي تمثل تنظيمًا لمحتوى التطبيق أو الموقع، وتُعَد إلى جانب الإطارات الهيكلية، واحدةً من أهم تقارير تجربة المستخدم، والتي نادرًا ما يجري تخطيها في عملية تصميم تجربة المستخدم.
تساعد خرائط الموقع على تحديد هندسة المعلومات (الفن والعلم الذي يعنى بتنظيم مكونات المنتج وعنونتها) لدعم التنقل وإمكانية البحث وقابلية الاستخدام، وهي تساعد على التصنيف ووضع معالم واجهة المستخدم.
تُعَد خرائط الموقع وسيلةً مرجعيةً سهلة الاستخدام وقابلةً للتعديل مع تطور المنتج على ضوء تكرار النماذج الأولية واختبار المستخدم. وأثناء سير عملية التصميم، غالبًا ما يُستخدَم نظام الترقيم منعًا للتشتت عند مناقشة محتوى المنتج.
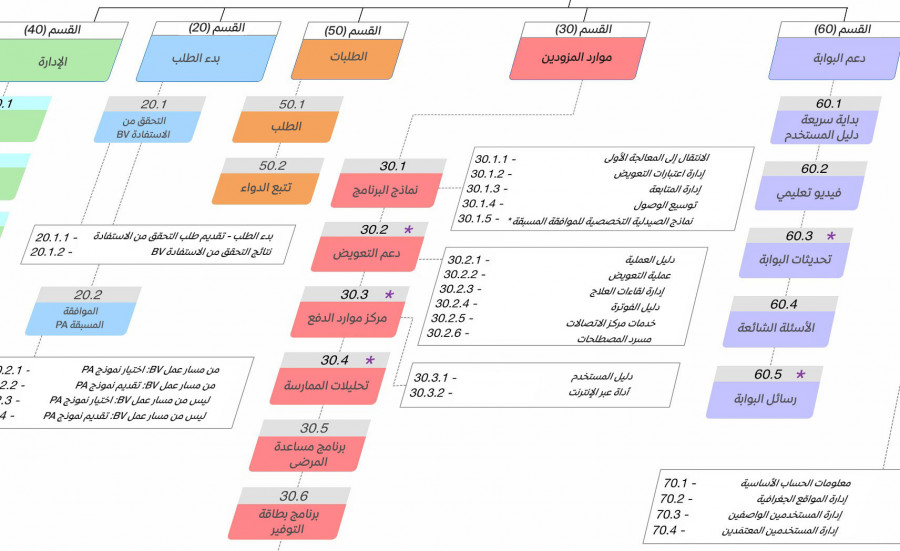
تتضمن خريطة الموقع تصنيفًا للأقسام الرئيسية والفرعية وتحت الفرعية، مع ترقيمها وترتيبها وفق مخطط يعبر عن مكونات الموقع ويمثل هندسة المعلومات فيه.
5. خرائط التجربة ورحلات المستخدم ومسارات المستخدم
خريطة التجربة experience map هي تمثيل بصري يوضح طريق المستخدم ضمن منتج أو خدمة (أهدافه واحتياجاته والوقت الذي يقضيه وأفكاره ومشاعره وردود أفعاله ومخاوفه وتوقعاته)، أي تجربته الشاملة عند تفاعله مع المنتج، وتُعرَض عادةً على جدول زمني خطي يبين نقاط الاتصال بين المستخدم والمنتَج.
تدور كل من رحلة المستخدم user journey ومسار المستخدم user flow حول سلسلة الخطوات التي يتخذها المستخدم، وتمثل الطريقة التي يتفاعل المستخدم من خلالها حاليًا (أو التي من الممكن أن يتفاعل من خلالها)، وتعبر عن السلوك والأداء الوظيفي والمهام الرئيسية التي يمكن أن ينجزها المستخدم.
تساعد دراسة وفهم مسار المستخدم في المهام المختلفة التي قد يجريها، على البدء بالتفكير في نوع المحتوى والوظائف التي يمكن إدراجها في واجهة المستخدم؛ بالإضافة إلى نوع الواجهة التي يحتاجها المستخدم لإنجاز هذه الوظائف.
يدور الجزء الأكبر من تجربة المستخدم حول حل مشكلات المستخدمين. وعند إنشاء رحلة المستخدم، يتعين على المصمم فهم شخصية المستخدم وأهدافه ودوافعه ونقاط الألم التي يعاني منها حاليًا والمهام الرئيسية التي يريد إنجازها.ِِ
ما الفرق بين رحلة المستخدم ومسار المستخدم؟ يركز مسار المستخدم على مهمة واحدة أو هدف محدد في المنتج أو الخدمة، أما رحلة المستخدم فتوضح الصورة الكبيرة، وتنظر نظرةً أبعد إلى المهام، وتبحث في مدى ملاءمة التفاعلات الفردية للمستخدم مع السياق العام بصورة مجملة.
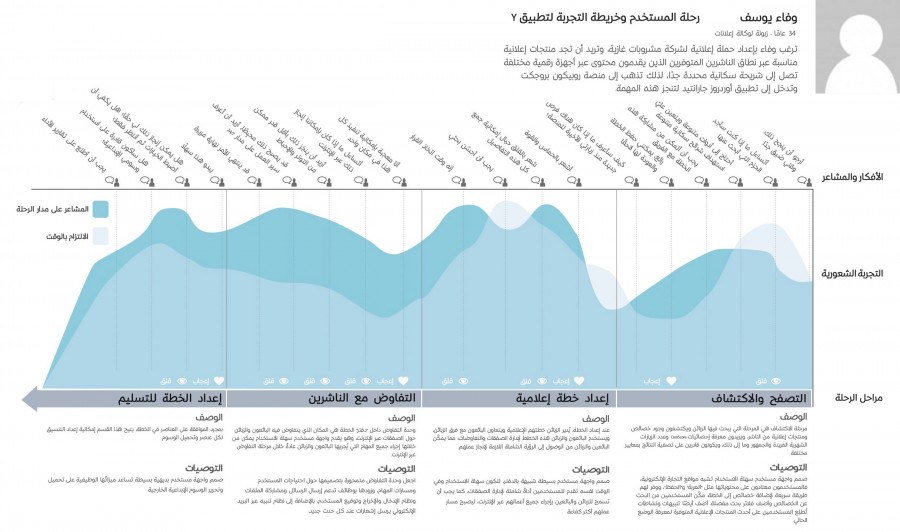
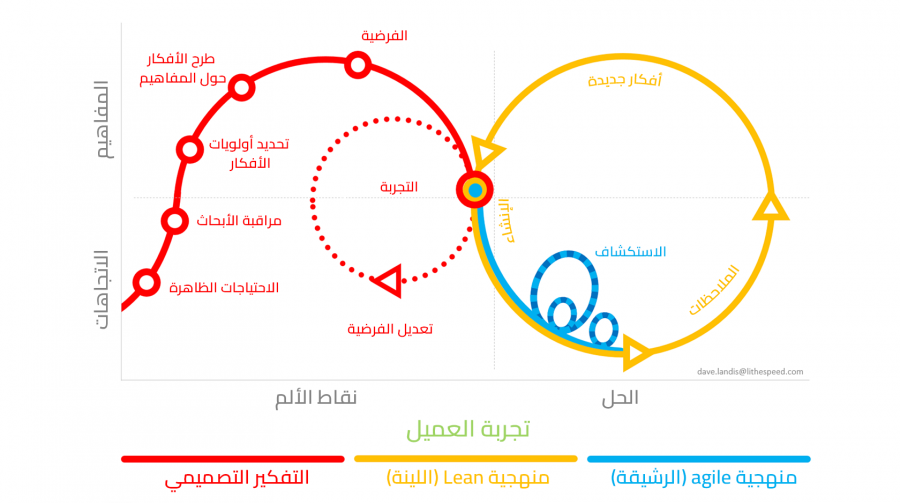
أُعِدت خريطة التجربة أعلاه من ضمن عملية تصميم تجربة المستخدم. المستخدِم هنا هي مسؤولة وكالة إعلانية تريد نشر محتوى إعلاني رقمي للأجهزة المختلفة ليصل إلى فئة محددة من الجمهور، وتبين الصورة رحلتها في التعامل مع منصة نشر الإعلانات الرقمية من خلال أربع مراحل:
- الاستكشاف.
- وضع خطة إعلانية.
- التفاوض مع الناشر.
- إعداد خطة النشر.
تتضمن الخريطة أفكار المستخدم ومشاعره ومخاوفه في كل مرحلة من هذه المراحل.
6. الإطارات الهيكلية لتجربة المستخدم
الإطارات الهيكلية wireframes هو عبارة عن مخططات توضيحية ثنائية الأبعاد لإطار عمل التصميم وعناصر الواجهة، توضح ما يجري في كل بقعة منها، وهي عنصر أساسي في منهجية تصميم تجربة المستخدم. تساعد أداة التخطيط هذه على تحديد هندسة المعلومات والتباعد بين المحتوى والخصائص الوظيفية والتصميم التفاعلي وسلوكيات المستخدم المستهدفة.
الإطارات الهيكلية هي أداة لا غنى عنها لمصمم تجربة المستخدم، وهي من أشهر تقارير المشروع، فعبارة "أرني مخططاتك الهيكلية" هي من أكثر العبارات المطروقة في مقابلة مصمم تجربة المستخدم.
رسم الإطارات الهيكلية هي مرحلة رئيسية من مراحل عملية تصميم تجربة المستخدم، وهي طريقة مجدية لاستكشاف الأفكار وإنشاء مفاهيم مبتكرة تعالج أهداف العملاء، كما أنها أداة رائعة لتوليد الأفكار بعد التخطيط، ولها أنواع عديدة تتراوح من منخفضة الدقة (بلا تصميم، مربعات بالأبيض والأسود، الكتابة غير واضحة) إلى عالية الدقة (مصممة بعناية وملونة ومفصَّلة جدًا).
يمكن أن توفر الإطارات الهيكلية أو ما يسمى اختصارًا "الهيكل" في بيئة العمل، الكثير من الوقت والمال نظرًا لمرونتها العالية وسرعة إنتاجها، ، وهي بمثابة محور تدور حوله المحادثات مع الأطراف المعنية وأفراد الفريق أثناء تحديد اتجاه التصميم؛ كما أنها أداة أساسية ومفيدة في المساعدة على تحديد هيكل التصميم ومسار المستخدم عبر التطبيق أو الموقع في حالات الاستخدام المختلفة.
هناك بعض التحولات المثيرة للاهتمام حول الإطارات الهيكلية مثل "خرائط الإطارات الهيكلية" بالإضافة إلى "المسارات الهيكلية"، وهي تقارير تجربة مستخدم وضعتها مجموعة نيلسن نورمان تدور حول سير العمل والتطبيقات.
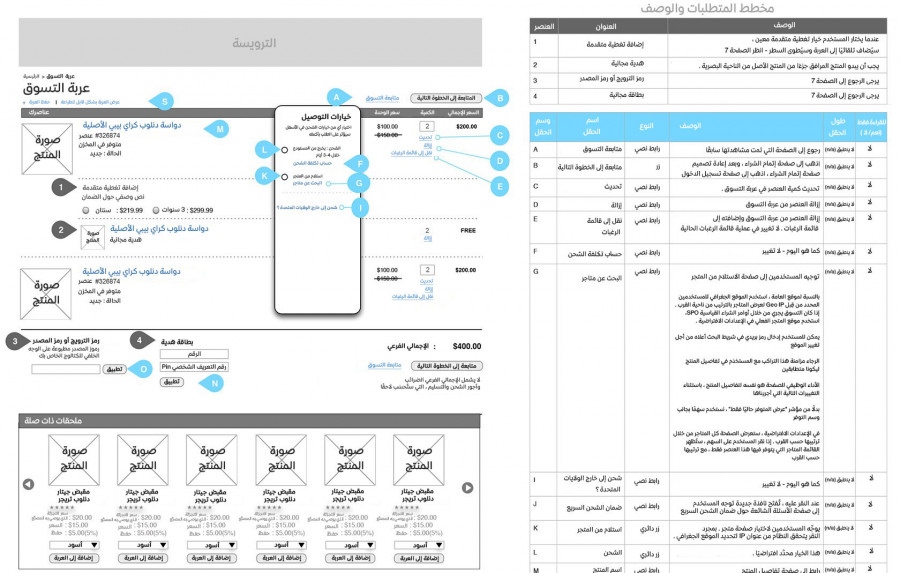
الإطارات الهيكلية المفصلة من أشهر أدوات تصميم تجربة المستخدم، وتظهِر الصور الإطار الهيكلي لشاشة موقع تسوق إلكتروني بشكل مخطط مبسَّط لكيفية تقسيم الشاشة، مع جدول على اليمين يوضح الأوامر المختلفة وحالات التعامل معها.
7. النماذج الأولية التفاعلية
وهي شكل آخر من الأدوات واسعة الاستخدام في عملية التصميم المتمحور حول المستخدم. تبث النماذج الأولية التفاعلية الحياة في المنتج، كما توفر على بساطتها الكثير من الوقت والمال، وتوضح كيف ستعمل الأشياء على أرض الواقع، وتسمح بالتكرار السريع للتصميم واختبار المستخدم؛ كما تساعد المصمم على توضيح فكرة تصميمه بكفاءة عالية في مراحل مختلفة من عملية تصميم تجربة المستخدم.
يمكن إنشاء نماذج أولية في أي مرحلة من رحلة الاستكشاف عند الحاجة إلى التكرار، وهي تتراوح من نماذج أولية ورقية، إلى تصاميم عالية المستوى. تساعد الملاحظات والتقييمات الداخلية للنموذج الأولي على إدراك كل أفراد الفريق لآلية عمل المنتجات عندما يتفاعل معها مستخدم حقيقي.
الرسومات الثابتة والإطارات الهيكلية لا تمثل المنتج بطريقة حية كما تفعل النماذج الأولية التفاعلية، التي تسمح برؤية وإدراك السلوك الذي سيتبعه المنتج وكيفية ارتباط الأجزاء ببعضها، وتمثل كل ذلك بطريقة جذابة. تتيح هذه النماذج استعراض التصاميم والميزات المختلفة لتوليد أفكار جديدة، كما يمكن رصد المشكلات وكشف الصعوبات التي تعترض التفاعل مع المنتج.
النماذج الأولية التفاعلية ذات فائدة كبيرة في اختبار المستخدم، فبدلًا من تقديم صفحات ثابتة للاختبار، تسمح هذه النماذج بأن يجرب المستخدمون المحتملون المنتج بطريقة واقعية 100%، مما يساعد في الحصول على أفكار وملاحظات قيمة.
تتوفر اليوم أدوات إنشاء النماذج الأولية للمصممين بأشكال وأحجام مختلفة.
تعرض الصورة أعلاه نموذج أولي تفاعلي، وهو عبارة عن لوحة تحكم لمراقبة وصول إعلانات، تضم قائمة من البنود مع حالة وصولها. يتضمن النموذج إعدادات مختلفة يمكن تغييرها لاستكشاف تصميم تجربة المستخدم واختبار قابلية الاستخدام، وليس مجرد صفحة جامدة.
8. التصميم البصري
التصميم البصري هو "الطلاء الخارجي للوحة" بالنسبة للمنتج، لكن دوره لا يقتصر على ذلك، بل يمكن أن يؤثر بقوة على تجربة المستخدم، وبالتالي يجب إعطاؤه قدرًا كبيرًا من الاهتمام.
يفضَّل الانتهاء من تطبيق أشكال التصميم التفاعلي وإرشادات قابلية الاستخدام خلال الخطوات السابقة من عملية تصميم تجربة المستخدم، ليتسنى للمصممين التركيز على الجانب البصري، وهي الفرصة الأخيرة لذلك قبل انتقال المنتج إلى المستوى التالي.
ينتقل المنتج بعد مرحلة التصميم البصري إلى مرحلة صياغة دليل الأنماط styleguide والمواصفات النهائية للمطورين، ولا يتعلق التصميم البصري فقط بالناحية الجمالية، بل هو فرصة لتحديد المخطط اللوني للعلامة التجارية وتطبيقه، بالإضافة إلى التأثير على قابلية الاستخدام من خلال التنسيق والتباين والتسلسل الهرمي البصري.
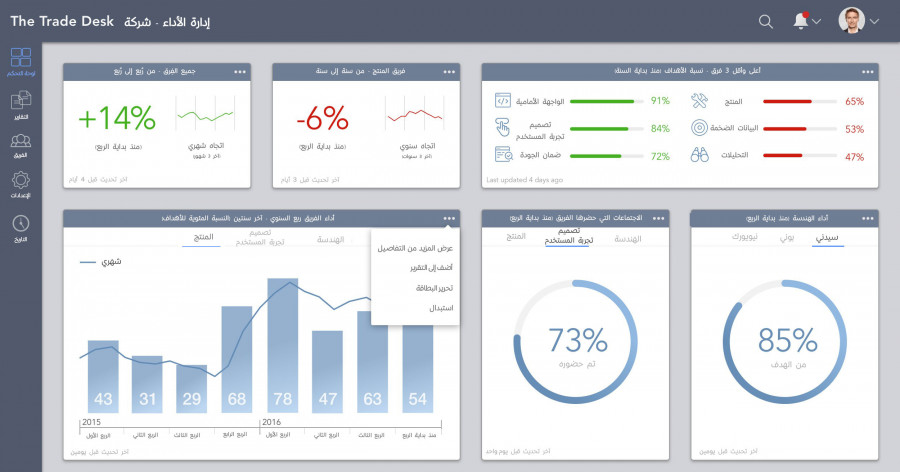
تصميم بصري لإحصائيات مراقبة أداء فريق العمل، وتظهر فيها أشكال بيانية مختلفة للتعبير عن النتائج، وهي المنحنيات البيانية والمخططات الشريطية والنسبة المئوية الخطية والنسبة المئوية الدائرية. التصميم البصري هو الخطوة الأخيرة في عملية تصميم تجربة المستخدم بعد الرسوم التخطيطية والإطارات الهيكلية والتصميم التفاعلي والنماذج الأولية.
9. المواصفات ودليل الأنماط للمطورين
الخطوة الأخيرة في عملية تصميم تجربة المستخدم هي وضع المواصفات ودليل الأنماط للمطورين، ودليل الأنماط شرط أساسي لنجاح تصميم المنتج على المدى الطويل.
الهدف من دليل الأنماط هو ضمان تطبيق تصاميم موحدة للعلامة التجارية والأنماط البصرية والألوان وأنماط الخطوط والطباعة، بالإضافة إلى أنماط التصميم واللغة والقواعد، مثل اختصارات لوحة المفاتيح وقواعد عرض البيانات، مع تحديد سلوكيات واجهة المستخدم، مثل التعامل مع الأخطاء.
تُجمَع بعض المواصفات ودلائل الأنماط يدويًا وبعضها الآخر آليًا، علمًا أن إعداد دليل الأنماط يدويًا يُعَد عمليةً شاقة وتستغرق غالبًا حوالي ستة أشهر، لذا فإن أي أداة أتمتة لهذه العملية ستساهم كثيرًا في توفير الوقت.
تختلف الطرائق الآلية باختلاف الأداة المستخدَمة، وهي طرائق أكثر مرونةً وتدرُّجًا لتسليم التصاميم قياسًا بالطرائق اليدوية التي تستغرق وقتًا طويلًا. تُعَد دلائل الأنماط أحيانًا بمثابة الكتب المقدسة للأساليب والأنماط، والتي توضَع على الرف ليتسنى لكل أفراد الفريق الرجوع إليها عند الحاجة.
إذا كنت تعمل على برنامج سكتش Sketch فهناك أدوات رائعة مثل Zeplin، وهي أداة عمل تشاركي لكل من مصممي واجهة المستخدم ومطوري الواجهة الأمامية، تسهل عمل المصممين وتساعد على تبادل التصميم بين الفرق المختلفة.
بالإضافة لذلك، يمكن إعداد دليل أنماط التصميم خلال ثوانٍ من منصة سكتش عبر برنامج Craft المساعد، أو باستخدام القياسات وتنسيقات CSS من التصميم وإصدار ملف HTML عبر برنامج Marketch المساعد.
يمكنك الاطلاع على 50 مثالًا رائعًا لدلائل الأنماط، وهناك أمثلة أيضًا من BBC وأخرى من IBM، وكلاهما توفر دلائلها على الإنترنت لتسهيل رؤيتها على الجميع.
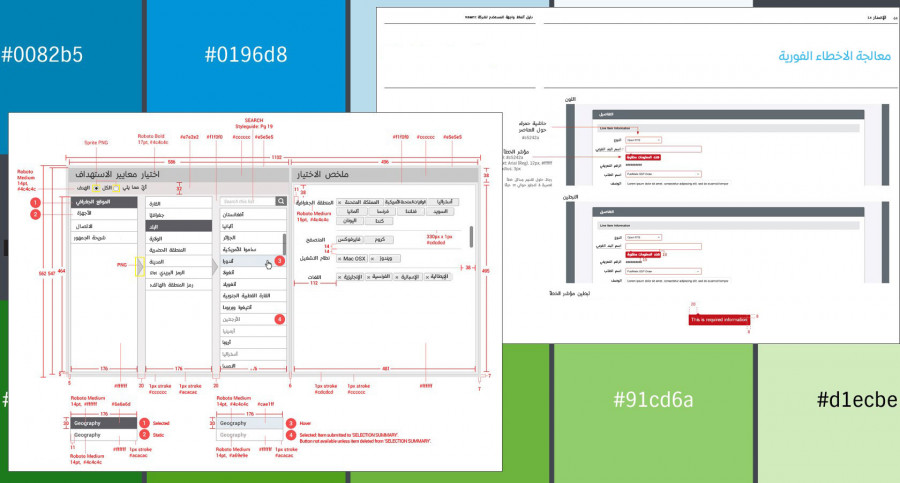
المواصفات ودليل الأنماط للمطورين هي الخطوة الأخيرة في عملية تصميم تجربة المستخدم. تشير الملاحظات باللون الأحمر إلى المعايير المعتمدة من لون، أو حجم خط، أو صيغة ملف، أو تباعد أو غيرها؛ بالإضافة إلى تحديد القياسات والأبعاد.
10. اختبار قابلية الاستخدام وتقارير تحليلات الاستخدام
مهمة مصمم تجربة المستخدم لا نهاية لها، فحتى بعد إصدار المنتج يأتي دور الحصول على الآراء والتعليقات وجمع بيانات حول الاستخدام، ثم إجراء التحسينات والإصدار مجددًا، لتبدأ الحلقة نفسها مرةً أخرى.
يعكس اختبار قابلية الاستخدام قدرة المستخدمين المستهدفين على استخدام المنتج، ويساعد على تحديد المشكلات التي يواجهها الناس في واجهة مستخدم معينة، ويكشف عن المهمات التي يصعب إكمالها والصياغة اللغوية المربكة.
تسلَّم تقارير اختبار قابلية الاستخدام عادةً خلال مرحلة النماذج الأولية، لكن اختبار المنتجات يجري أيضًا على المستخدمين بعد إصدارها للتحري عن التحسينات الممكنة.
تزداد مع الوقت خبرة العاملين في مجال تجربة المستخدم بمراحل اختبار قابلية الاستخدام من جمع البيانات إلى فهمها وتصنيفها وإصدار التقارير، وقد أصبحت مؤخرًا مهارةً أساسيةً للعاملين في هذا المجال.
بعد إطلاق المنتج إلى السوق، يحصل فريق التصميم على مجموعة جديدة واسعة من البيانات (الاختبار الكمّي)، والتي تعكس كيفية أداء المنتج على نطاق واسع من المستخدمين.
هناك أدوات وأساليب غير محدودة للتحري عن سلوك المستخدمين وتحليله، مثل خرائط تتبع العين أو تتبع النقرات (والتي تسجل سلوك النقر والضغط والتمرير)، أو وسم عناصر واجهة المستخدم الذي يتتبع البصمة الرقمية لكل مستخدم عبر أجهزة الهاتف المحمول أو الويب.
تكشف تقارير التحليلات عن الميزات التي يستخدمها العملاء، والوقت الذي يقضونه على تطبيقات الهاتف المحمول أو مواقع الويب، والاتجاهات الرائجة مع مرور الوقت، وتصنف النتائج حسب المناطق الجغرافية والحسابات والمستخدمين بالإضافة إلى شرائح مخصصة. تسمح هذه التقارير بإمكانية رؤية الطريقة التي تستخدَم بها المنتجات ومن الذي يستخدمها.
تصدر شركات التحليلات آليًا تقارير مخصصة حسب الطلب، وهي تقارير مفيدة جدًا ويمكن أن تقدم معلومات وتوضيحات غير متوقعة حول استخدام المنتج، فقد تكشف هذه التقارير عن ندرة استخدام ميزات اعتقدتَ أنها رائعة وستجذب جميع العملاء؛ وفي المقابل قد يتبين أن تلك الوظيفة الصغيرة غير المهمة حسب اعتقادك تحظى بالكثير من الاستخدام، لتقرر أن الوقت قد حان للتركيز على توسيعها.
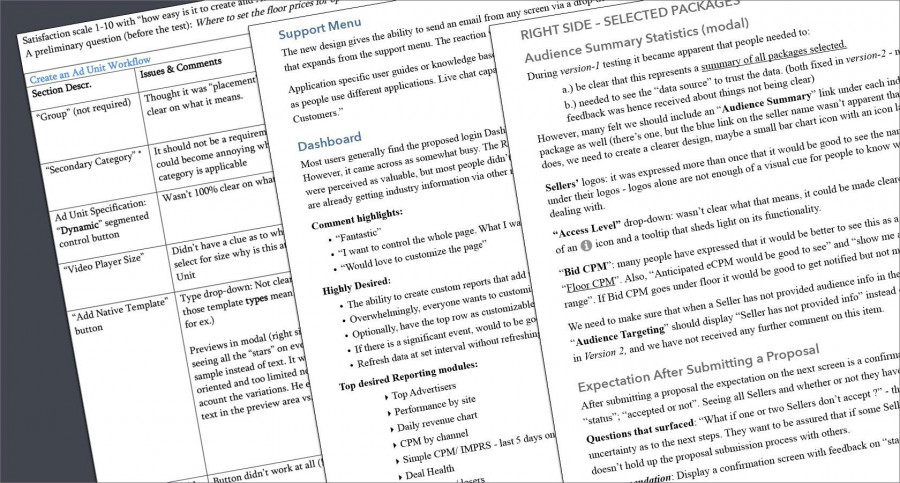
تقارير اختبار قابلية الاستخدام يتضمن بنودًا مختلفة قيد الاختبار، مع قائمة بالتعليقات والملاحظات حولها، مع تحديد المشاكل التي تتخللها، بالإضافة إلى الحلول الممكنة.
الخلاصة
تتمثل مهمة مصمم تجربة المستخدم بتمكين الشركات من إنشاء المنتجات والخدمات على ضوء الفهم العميق للسلوكيات والأهداف والدوافع البشرية، وتقارير تجربة المستخدم العشرة المذكورة أعلاه هي من أهم التقارير التي يصدرها مصممو تجربة المستخدم عندما يعملون على إعداد تجارب استخدام رائعة من ضمن عملية التفكير التصميمي والتصميم المتمحور حول المستخدم.
ترجمة -وبتصرّف- للمقال The 10 UX Deliverables Top Designers Use لصاحبه Miklos Philips.





















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.